JV Art Design
This guide will show you play with the template and how to make it work like demo
Introduction
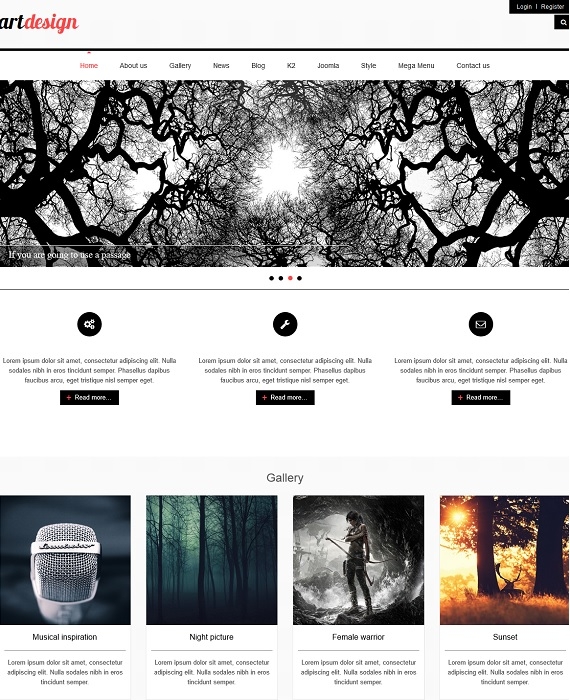
Art Design is a Modern and Clean Joomla 3 template. It is made in a beautiful style. It is suitable for Artist, Design company, Business, Creative Agency, Designer Portfolio, Illustrator Portfolio, Photographer Portfolio and more. It is built in every detail and animation effect. Its just as easy to customize to fit your needs, replace images and texts.
1. Features
 Fully responsive
Fully responsive
 3 Homepage layout variations
3 Homepage layout variations
 2 Contact versions
2 Contact versions
 Valid HTML5 & CSS3
Valid HTML5 & CSS3
 Bootstrap 3 integration
Bootstrap 3 integration
 Joomla 3 support
Joomla 3 support
 RTL support
RTL support
 4 Preset colors
4 Preset colors
 Typography and various module variations
Typography and various module variations
 Mega Menu
Mega Menu
 Fonts icomon
Fonts icomon
 Support Retina
Support Retina
2. JV and third party extensions supported
 JV Slide Pro
JV Slide Pro
 JV Contact
JV Contact
 JV News Letter
JV News Letter
 JV Latest News
JV Latest News
 JV Tabs
JV Tabs
 JV Ajax Search Hikashop
JV Ajax Search Hikashop
 Hikashop
Hikashop
 K2
K2
References
This guide is not intended to cover everything you need to know to build a Joomla site. As you know, Joomla and third party extension configuration knowledge is extremely wide, so you can refer following links:
 Joomla FAQs
Joomla FAQs
 Video Tutorials
Video Tutorials
 Joomla! Forum
Joomla! Forum
 Joomla! 3.x Installation guide
Joomla! 3.x Installation guide
 Joomla! default Modules
Joomla! default Modules
 Technical requirements
Technical requirements
 Menu management in Joomla 3.x
Menu management in Joomla 3.x
 K2 Documentation
K2 Documentation
System requirements
1. Browser compatibility
All In One was tested to be ready for seamless display on the following web browsers
 Firefox 4+
Firefox 4+
 IE (Internet Explorer) 9+
IE (Internet Explorer) 9+
 Google Chrome 14+
Google Chrome 14+
 Opera 12+
Opera 12+
 Safari 5+
Safari 5+
2. Joomla 3 requirements

3. Development requirement
We recommend you using Localhost for development process. The following servers are preferred:
Windows:
 WAMP
WAMP
 XAMPP for windows
XAMPP for windows
Linux:
 LAMP Buddle
LAMP Buddle
 XAMPP for Linux
XAMPP for Linux
Mac OS
 MAMP & MAMP Pro
MAMP & MAMP Pro
 XAMPP fo Mac OS
XAMPP fo Mac OS
Installation
1. Quickstart Installation
Choosing quickstart package to install helps you quickly create an entire Joomla site site which includes Joomla CSM, Art Design template, extensions, sample articles, default Joomla modules. All of them have beed configured to look exactly like demo.
After finishing this quickstart installation, you only need to edit or add text, logo, product images and information, menu, new articles... in the back-end administrative area.
To install quickstart package, take the followings steps:
✔ STEP 1: EXTRACT QUICKSTART PACKAGE:
The first step you need to do is locate the quickstart package zip file and extract extract it to a folder, which contains all necessary files for installation.
✔ STEP 2: UPLOAD FOLDER TO YOUR SEVER:
- If you install Art Design on your localhost for testing or development: just copy the folder to …\xampp\htdocs (If you are using XAMPP) or….\wamp\www (If you are using WAMP).
- If you install Art Design on your actual server:
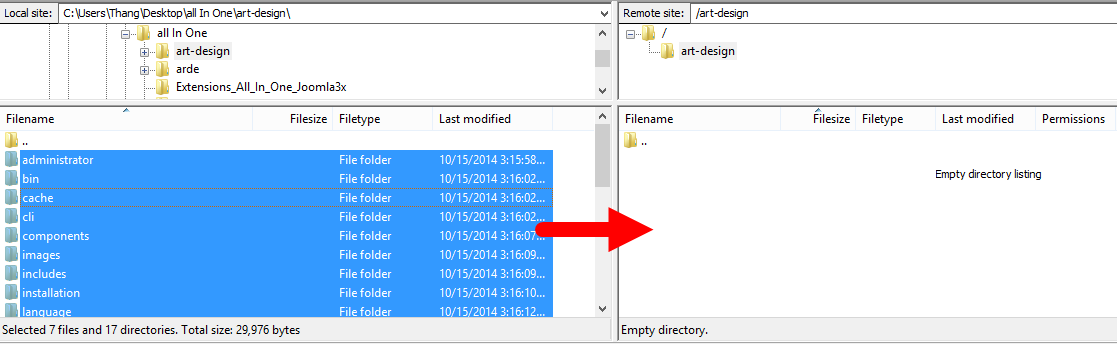
You can upload files via FTP using a client application like Filezilla or via cPanel -> File Manager -> Upload file(s).
If you want your Joomla! to be the main installation on your account and to be accessed through your main domain (i.e. www.yourdomain.com), you need to upload the extracted files to your public_html folder. (Though some host severs have a different structure, in most cases, the root folder is "public_html."). However, you can always create a sub-folder (i.e. public_html/art-design) if you want to run installation through www.yourdomain.com/art-design

✔ STEP 3: CREATE DATABSE FOR YOUR JOOMLA SITE
Now, you need to create a Database name and a user account (username and password) to it with full permissions to control database. Once you created your Database and User, make sure you remember the database name, database username and password you've just created, because they will be used in installation process.
While you are uploading the files to your server, it is time to create your MySQL database. The database is where your Joomla! files and images for your site are stored. You need to login to your hosting account cPanel to create your database. Normally you would use phpMyAdmin to create the database. Be sure to save your information from your database because you will need it when you install Joomla!
✔ STEP 4: RUN INSTALLATION
Now it's time to start with the installation process. If you have uploaded installation files in your root directory you just need to go to http://yourdomain.com or subdomain (i.e http://yourdomain.com/petstore) in your browser and get started.
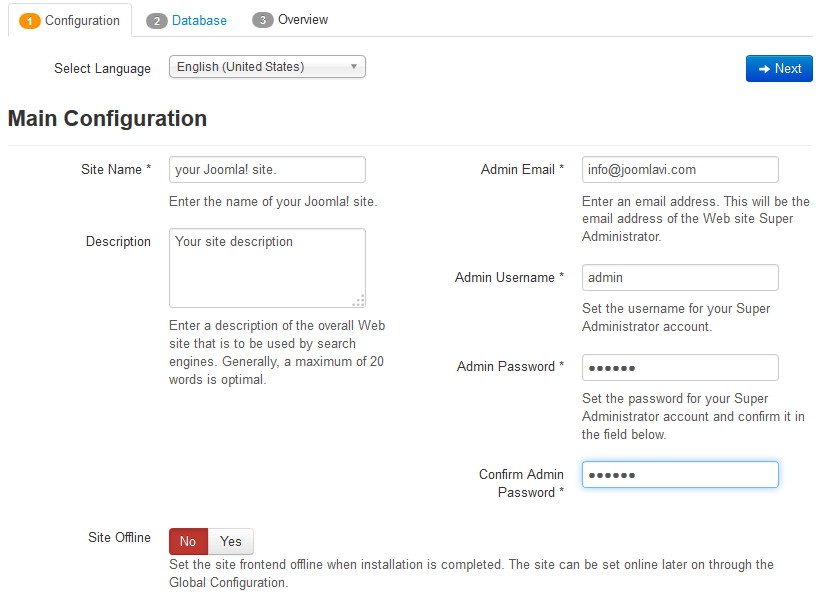
You will see the first screen where you enter necessary information:

- Site Name: Enter the your site's name. This for the first heading of your index.
- Description: Enter a short description of your website.
- Admin Email: Enter a valid email address for system messages and password recovery.
- Admin Username: Enter admin username.
- Admin Password: Enter a password.
-Site Offline: Select whether your site should be taken offline after installation process is completed.
Click "Next" to continue the installation process.
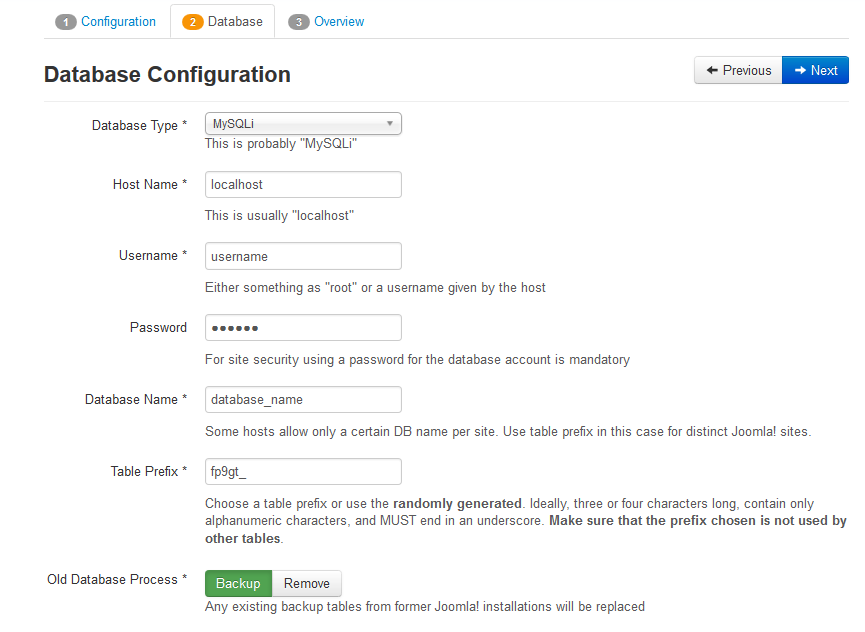
The next screen you will see is about Database Configuration:
- Database Type: By default this value is set to MySQLi, but you can select MySQL
- Host Name: Leave the default localhost value.
- Username: Enter the database username, which you created in step 3.
- Password: Enter the password for the database username, which you created in step 3.
- Database Name: Enter the database name, which you created in step 3.
- Table Prefix: This is used to add to all of database tables. If you want to host many Joomla sites on a single database. You should leave the default value.
- Old Database Process: If you have any existing databases. You can select "remove" or "backup" any existing data. You should leave this option "Backup" since it is the safest choice

Click "Next" to proceed installation.
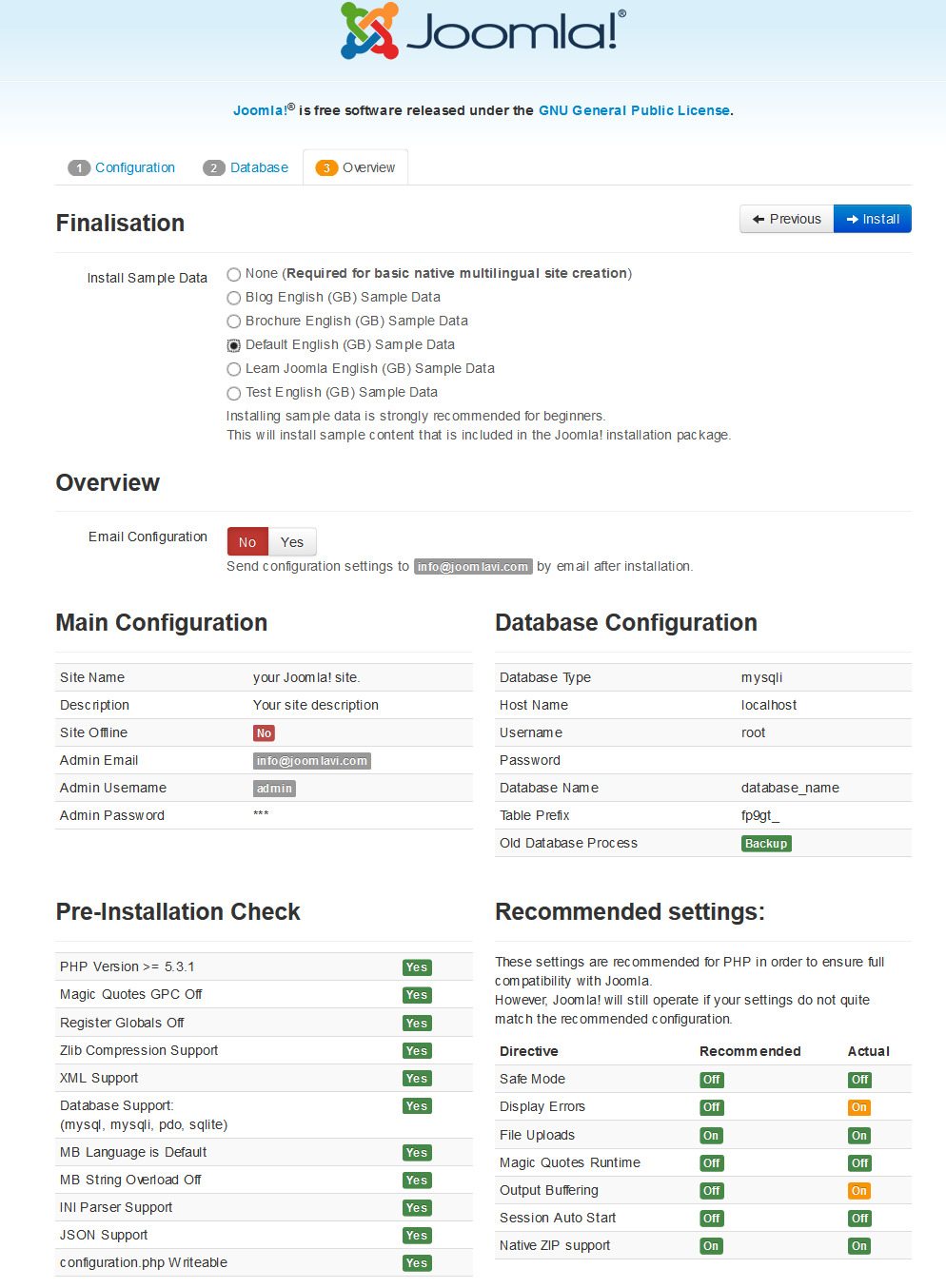
The next screen you will see is "Overview". In the first part, you can specify if you want install sample data on your server. We recommend you to choose the Default Sample data option, which helps build your actual website cloning Art Design Demo.The second part of the page will show you all pre-installation checks.

Click "Install" to start the real Joomla installation.
In the next screen, you will see Joomla Web Installer is installing....

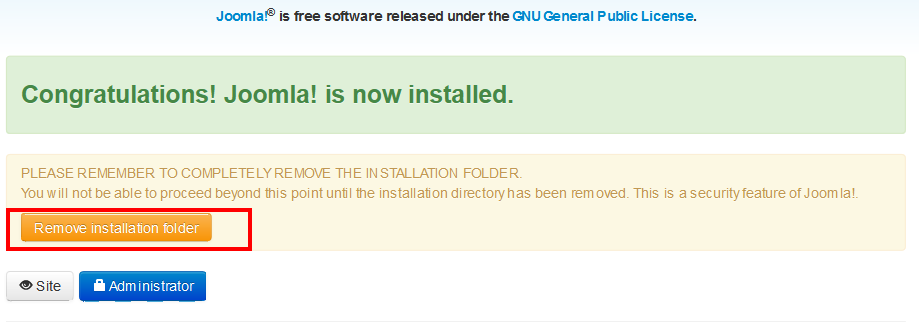
On the last screen of the installation process you need to press Remove installation folder button or you can rename the installation folder. Note that you can't use your site unless you remove this folder completely!

2. Install Art Design on your existing Joomla site
Another way to build Art Design is installing each separate part: JV Framework 3.3, All In One template, Extensions, and then add new default Joomla! and custom HTML modules to your site.
Note: please view the next section to know how to configure the default Joomla! and custom HTML modules.
To install All In One on your Joomla, take the following steps:
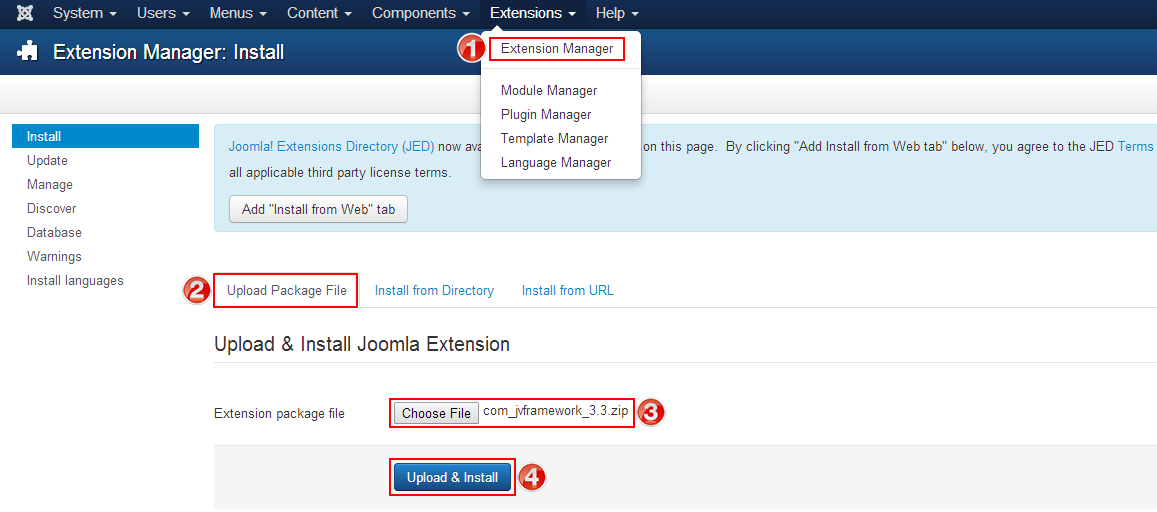
✔ Step 1: Install JV Framework 3.3 component by selecting Extensions >> Extension Manager, browse JV Framework 3.3 zip package and click upload and install as shown in the picture below:

✔ Step 2: By the same way, install All In One template and other extensions on your Joomla site
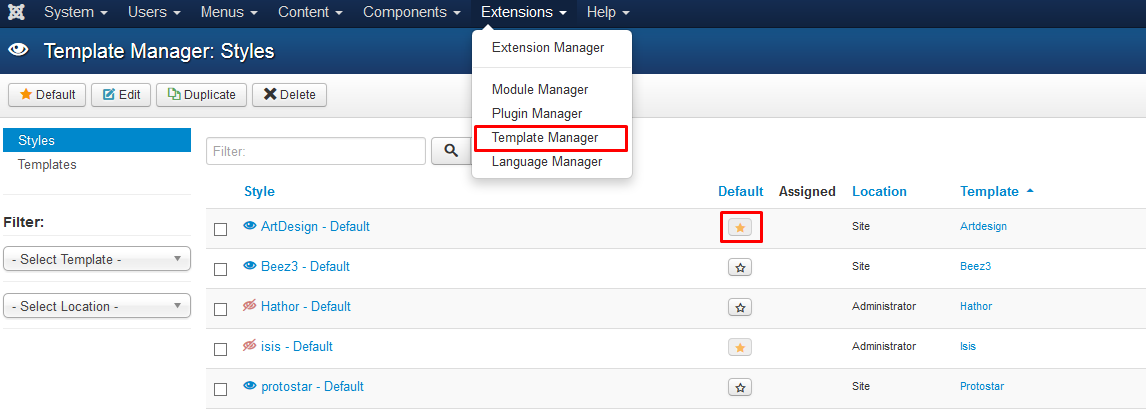
✔ Step 3 Once you have All In One Template installed. Go to Extensions >> Template Manager, set Art Design as default for front-end

Template Customization
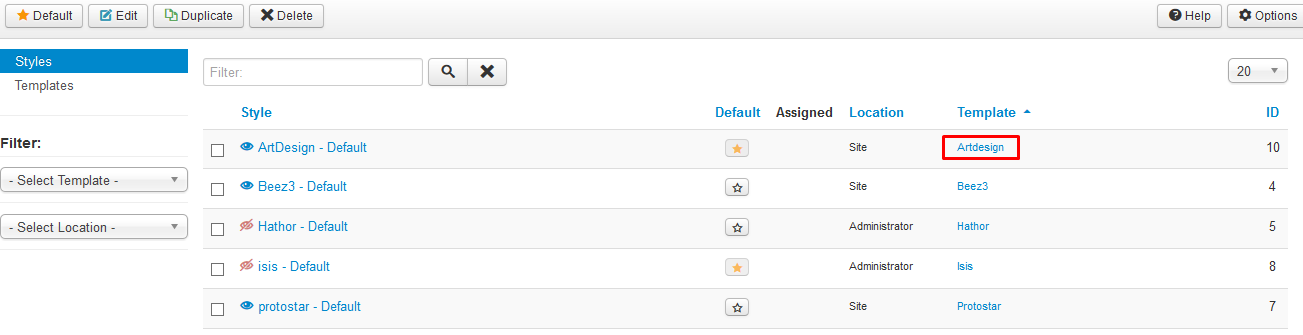
You can manage the template by Navigating to Extensions >> Template Manager
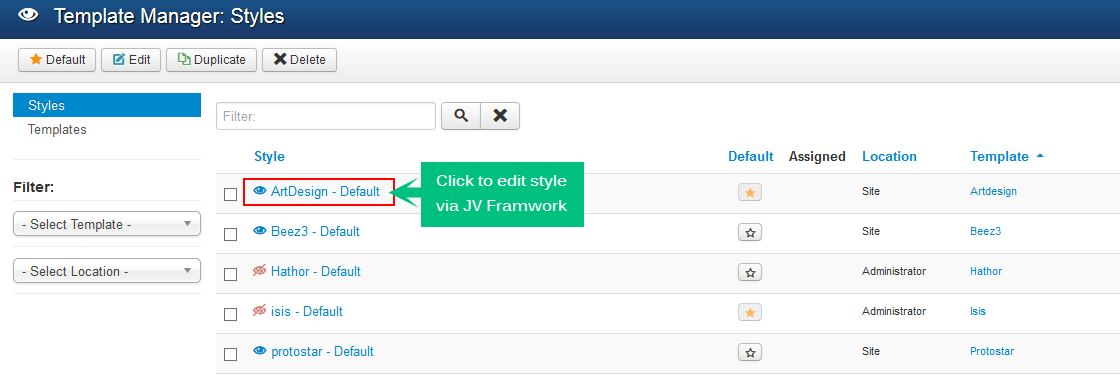
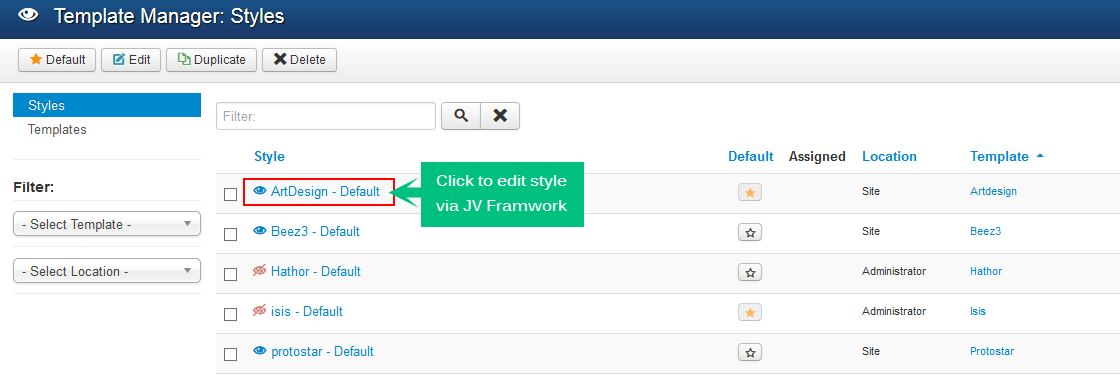
Click on the name of the template in the Style column to edit style with our powerful JV Framework 3.3
Click on the name of the template in the Template column to edit core files
Styles column refers to changing the available parameters of a template, such as color, font-color, logo, etc. These are dependent on the parameters a template maker made available and are a convenience for quick changes. Template - column refers to editing the actual template files.

1. Edit Style via JV Framework 3.3
Accessing to Edit Style you can edit All In Onestyle with JV Framework. This area includes 10 tabs: Overview, Global, Google Fonts, Style, Megamenu, Grid Layout, Extension, Custom JS, Related Article, Assign. Scrolling Effect You can reset all settings to default by click on"Reset to default" in the top right corner.
1.1. OVERVIEW:
This tab contains general information of JV Framework 3.3 and the template .

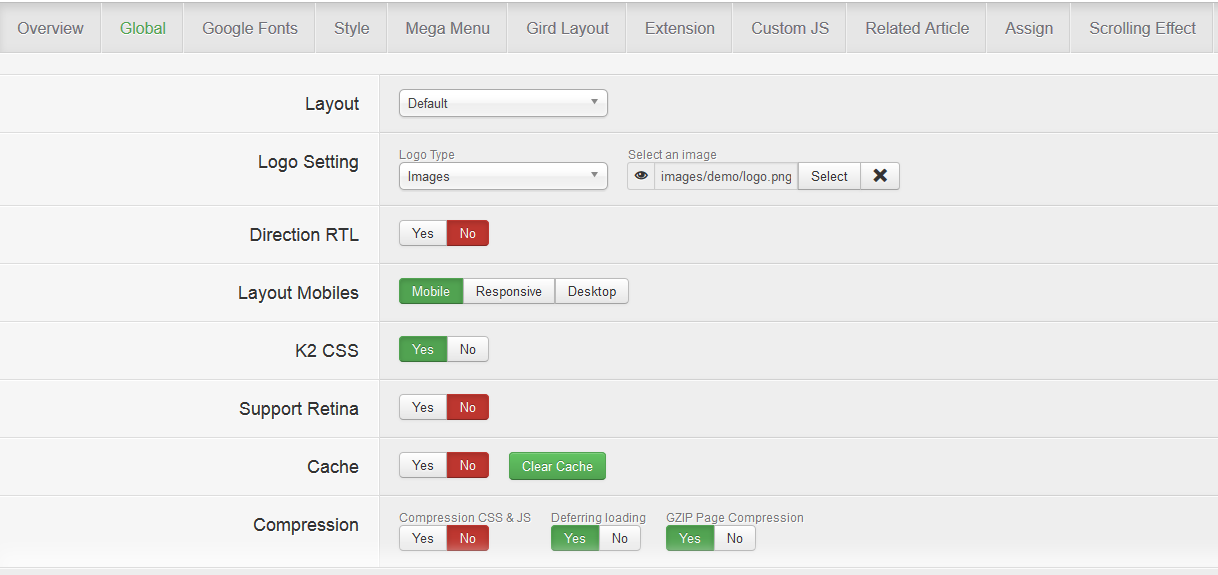
1.2. GLOBAL
This tab contains a collection of general parameters that affect the entire site.
The sets of parameters that can be found in this tab are:

- Layout: Select layout for the template ( default/Left-Right-Main/Main-Left-Right/Mobile).
- Logo Setting: choose logo type (images/type). You can upload your own logo, add Logo text, slogan
- Direction RTL: enable/disable RTL mode
- Layout Mobiles: Allow you to select the type of layout that will be used when accessed from a mobile device
- Full HD: Enable/disable Full HD mode.
- Cache: This is where you enable/disable the cache function for JV Framework’s extensions or clear the cache.
- Compression: Allow you to optimize the site performance by utilizing various types of compression.
- Go to top: Enable/disable Go to top button
- Copyright: Allow you to enable/disable and modify copyright information.
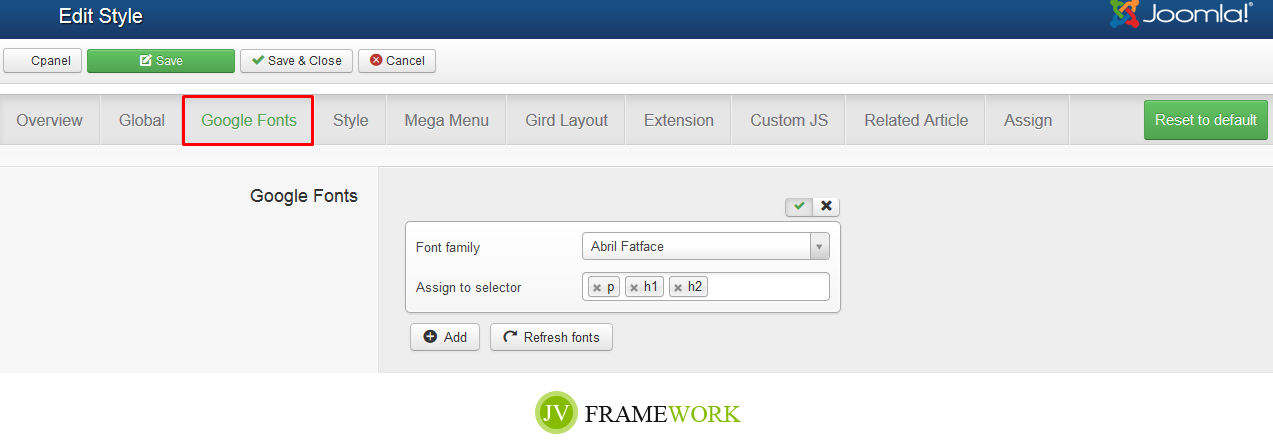
1.3. GOOGLE FONT
In this tab, you can easily apply google font to your contents.
Click add, the choose a font type, then assign the font type to heading or paragraph tags as you can see below:

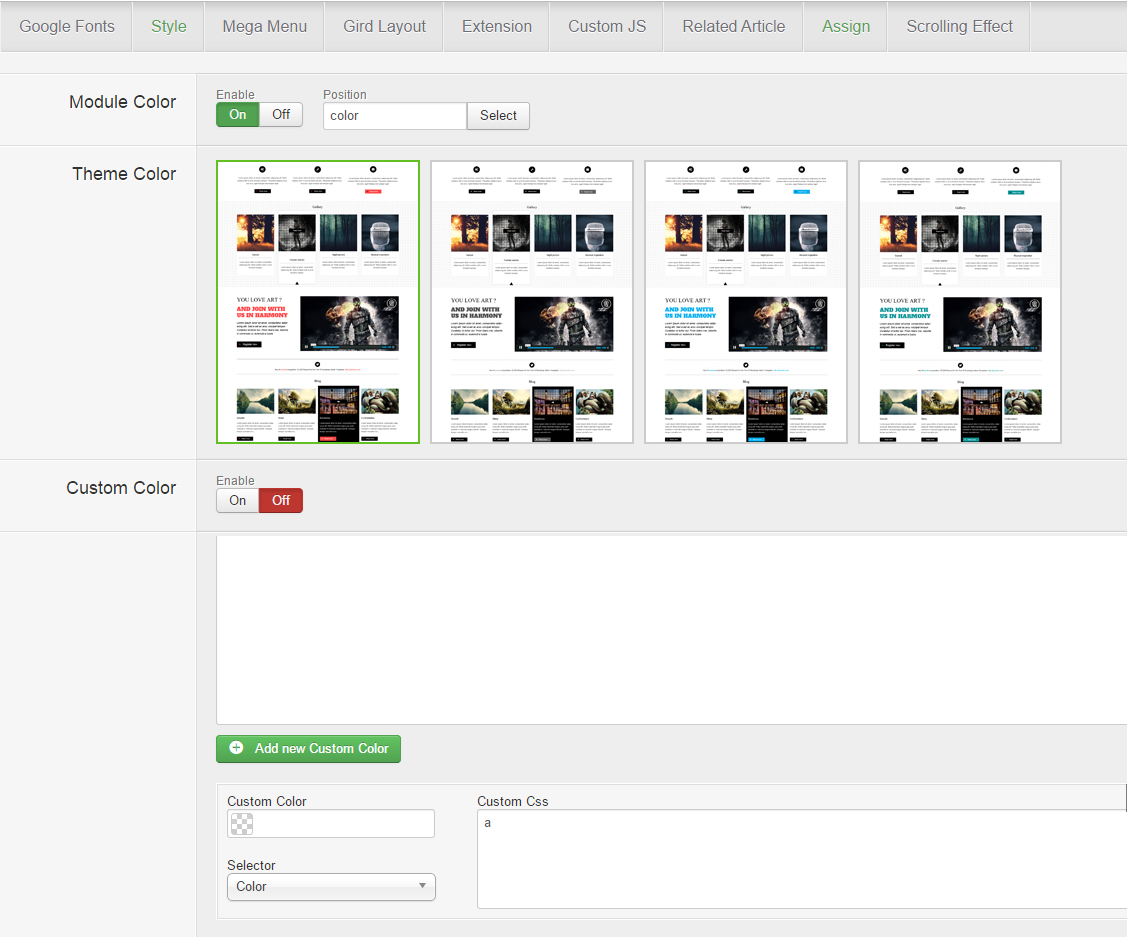
1.4. STYLE
This tab allows you to edit template color

- Module color: this module is use to show for color selection demo. You should turn if off.
- Theme color: simply select a theme color
- Custom color: enable/disable custom theme color mode
- Custom theme color:
If enabled, you can easily add your own color to classes, ids, heading, paragraph... Simply edit colors with color box and assign selector: background or border or color. You can also edit classes, ids... in the Custom Css box
Click "on add new Custom color" to add and style new classes, ids...
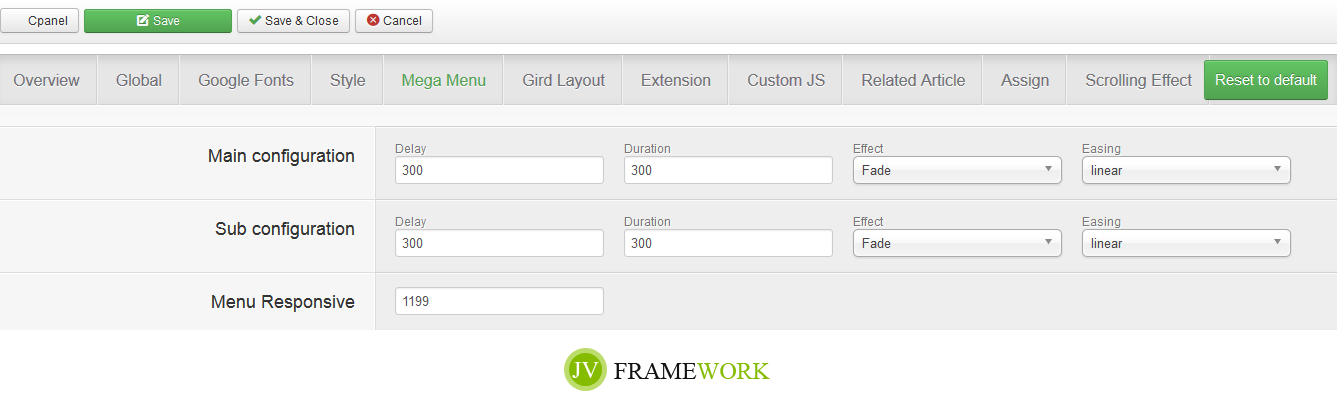
1.5. MEGA MENU
This tab allows the user to configure the Megamenus and their sub-menus used in All In One, as well as the menu responsive

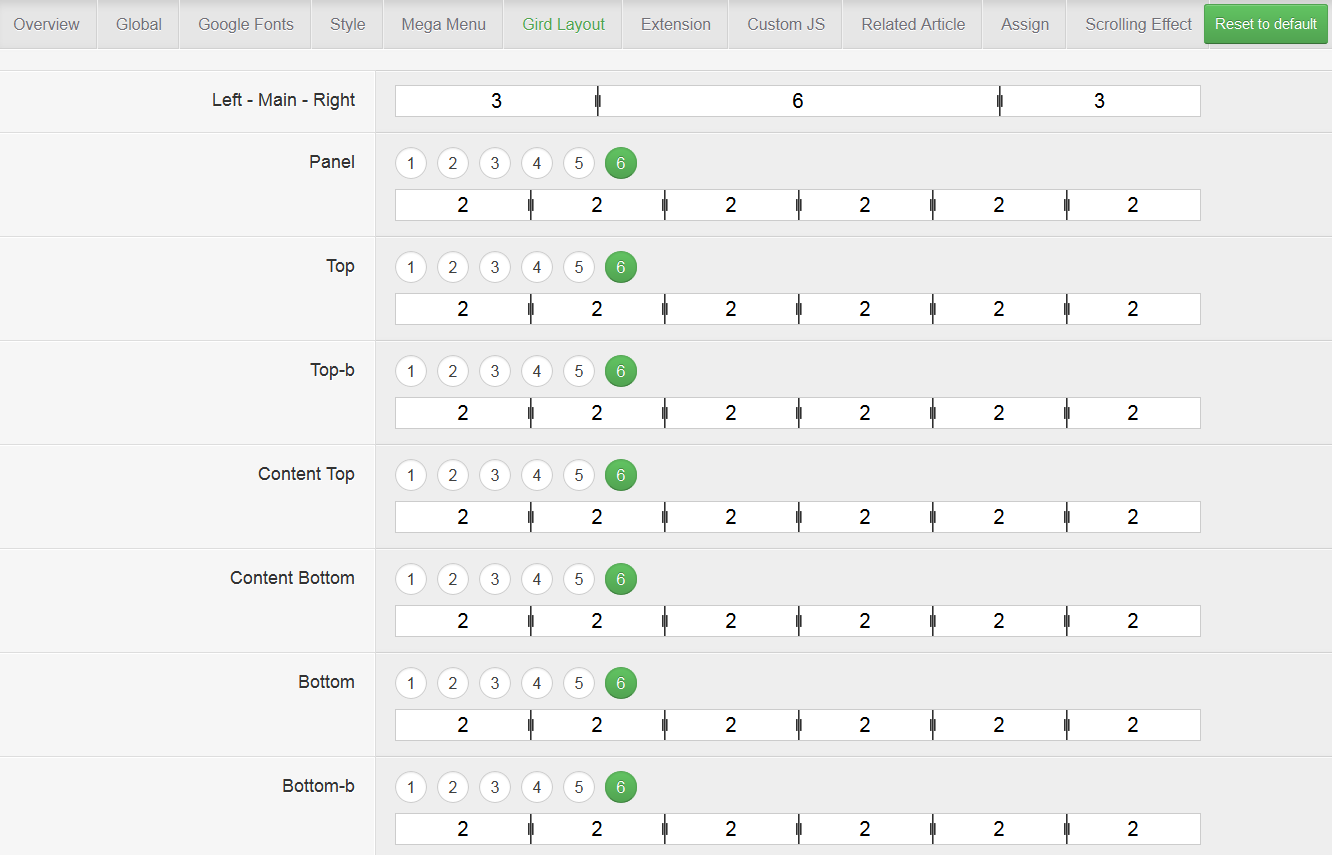
1.6. GRID LAYOUT
This tab allows you to adjust the size ratio of the grid layout.

1.7. EXTENSION
This tabs contains several sets of parameters that enhance or support the Framework .

- Date: enable/disable the date indicator, as well as configure it.
- Font Resizer: enable/disable the font resizer.
- Google Analytics: enable/disable Google Analytic.
- Yahoo Analytics: enable/disable Yahoo Analytic.
- Lazy Loading: enable/disable lazy loading mode.
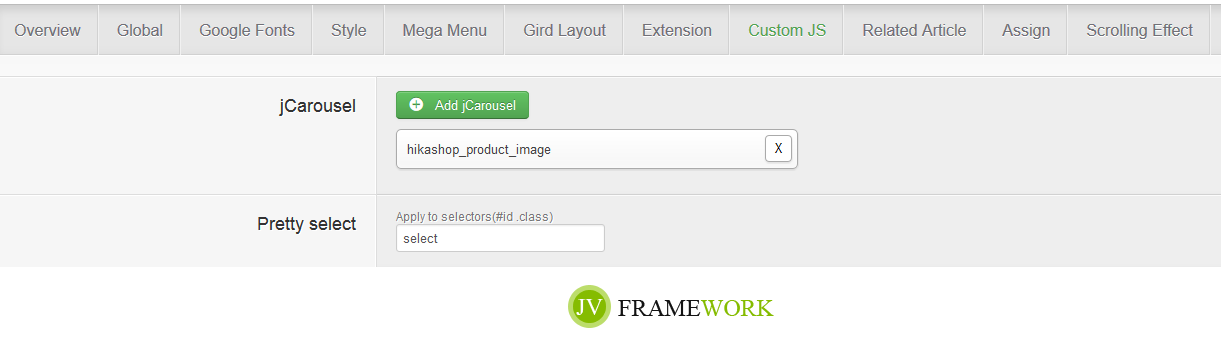
1.8. CUSTOM JS
This is where you can add custom JS to certain part of the site using class or id.

1.9. RELATED ARTICLE
This tab allows you to configure the Related Article features (show related article underneath the one being read).

1.10. ASSIGN
If this style is not the default one, this is where you can assign which page will utilize this style instead of the default style.


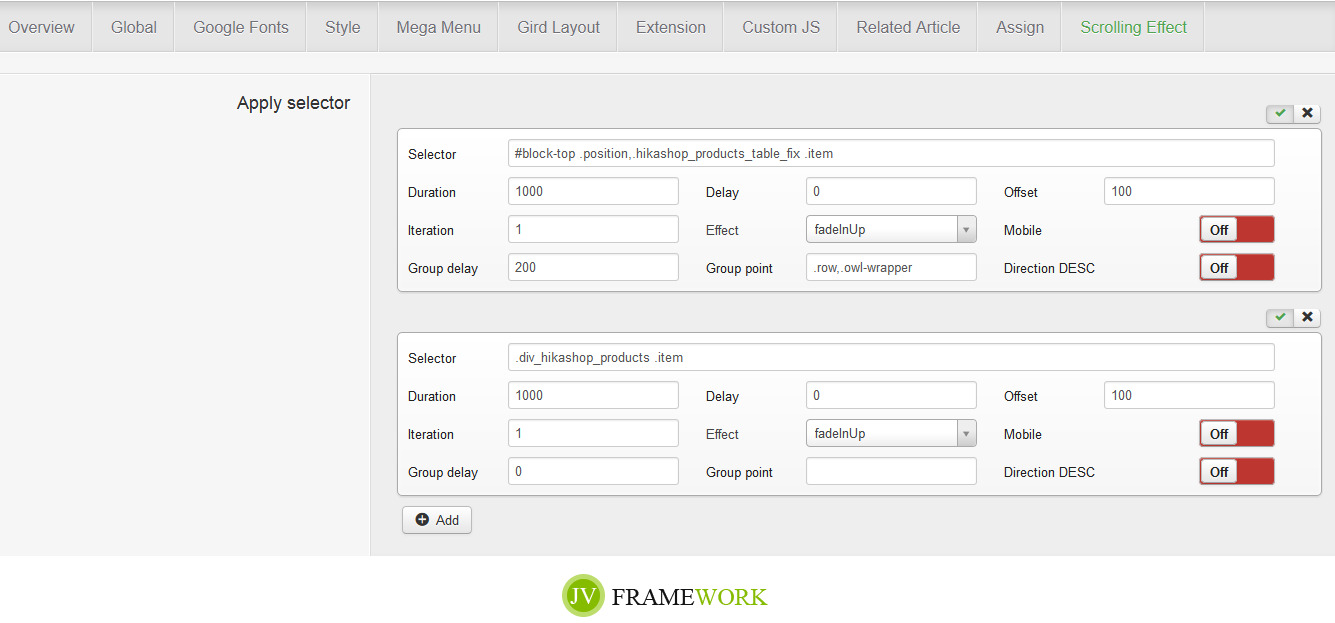
1.11. Scrolling effect
This is the new feature added in JV Framework 3.3, with this tab, you can create scroll effect for each page. Each element will appear within its relative distance from the perspective of the visitor. Simply add selectors and config parameters.

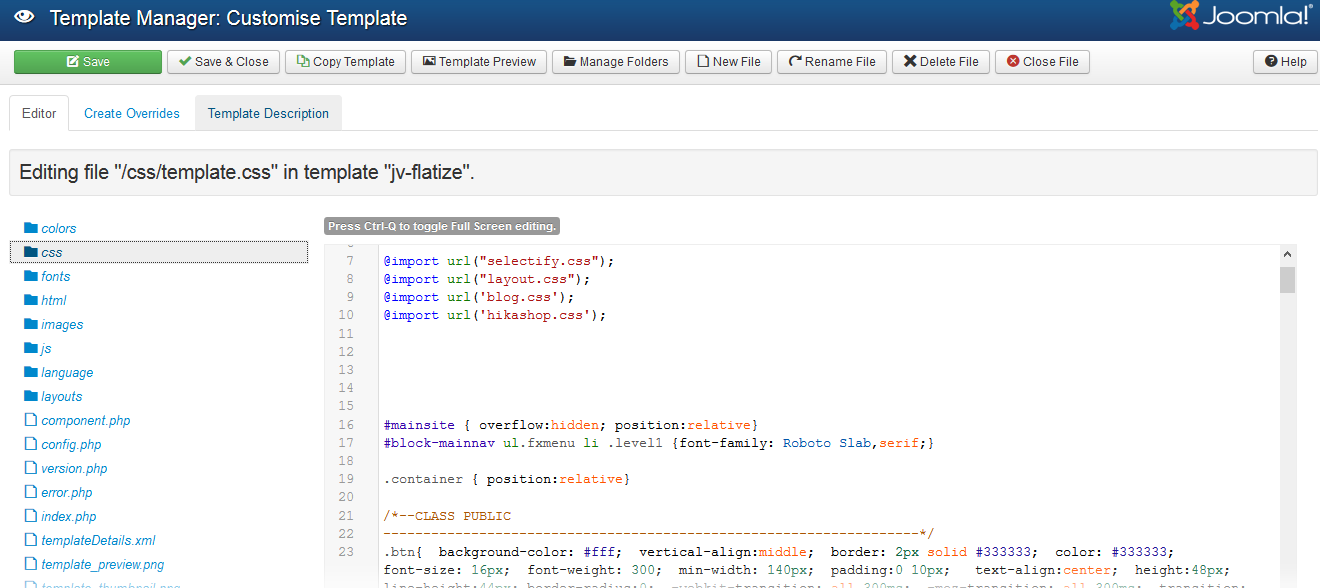
2. Edit core files
To edit core file directly on your browser, in template manager click on right column:

Click any file and you'll be able to edit it directly in the browser.

JV EXTENSIONS CONFIGURATION
1. JV Slide Pro
JV Slide Pro is an exclusive and professional extension designed by Joomlavi, In our demo, JV Slide Pro is used for 4 modules: Custom HTML - CSS 3 Slider, Folder Images, Categories Article Joomla, Categories K2.
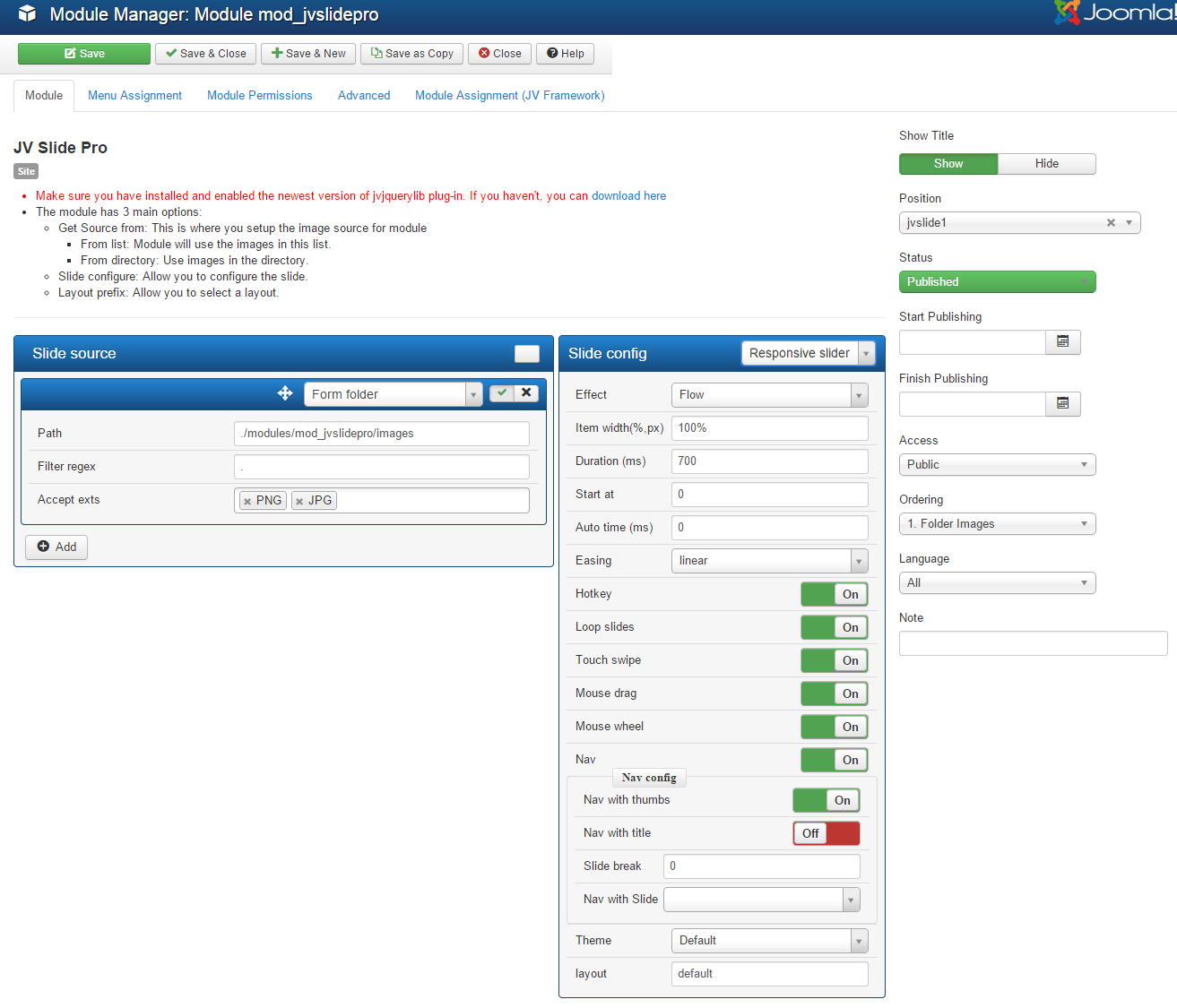
1.1 Folder Images
Main Settings
- Module position: jvslide1
- Module assignment: Style >> Sliders
- Slide source: From folder
- Slide Config: Responsive slider

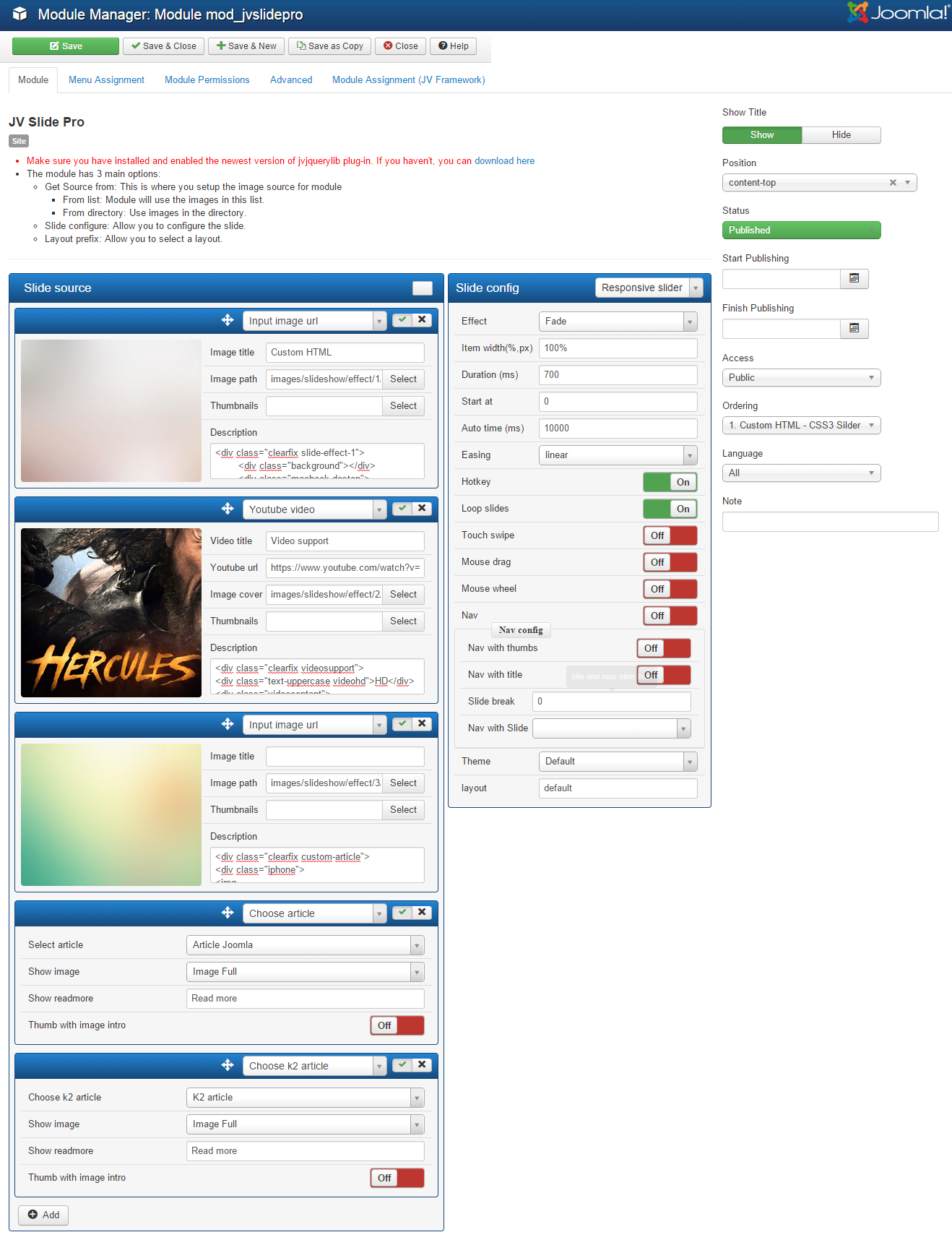
1.2 Custom HTML - CSS3 Silder
Main Settings
- Module position: content-top
- Module assignment: Style >> Sliders
- Slide source: input image url
- Slide Config: Responsive slider

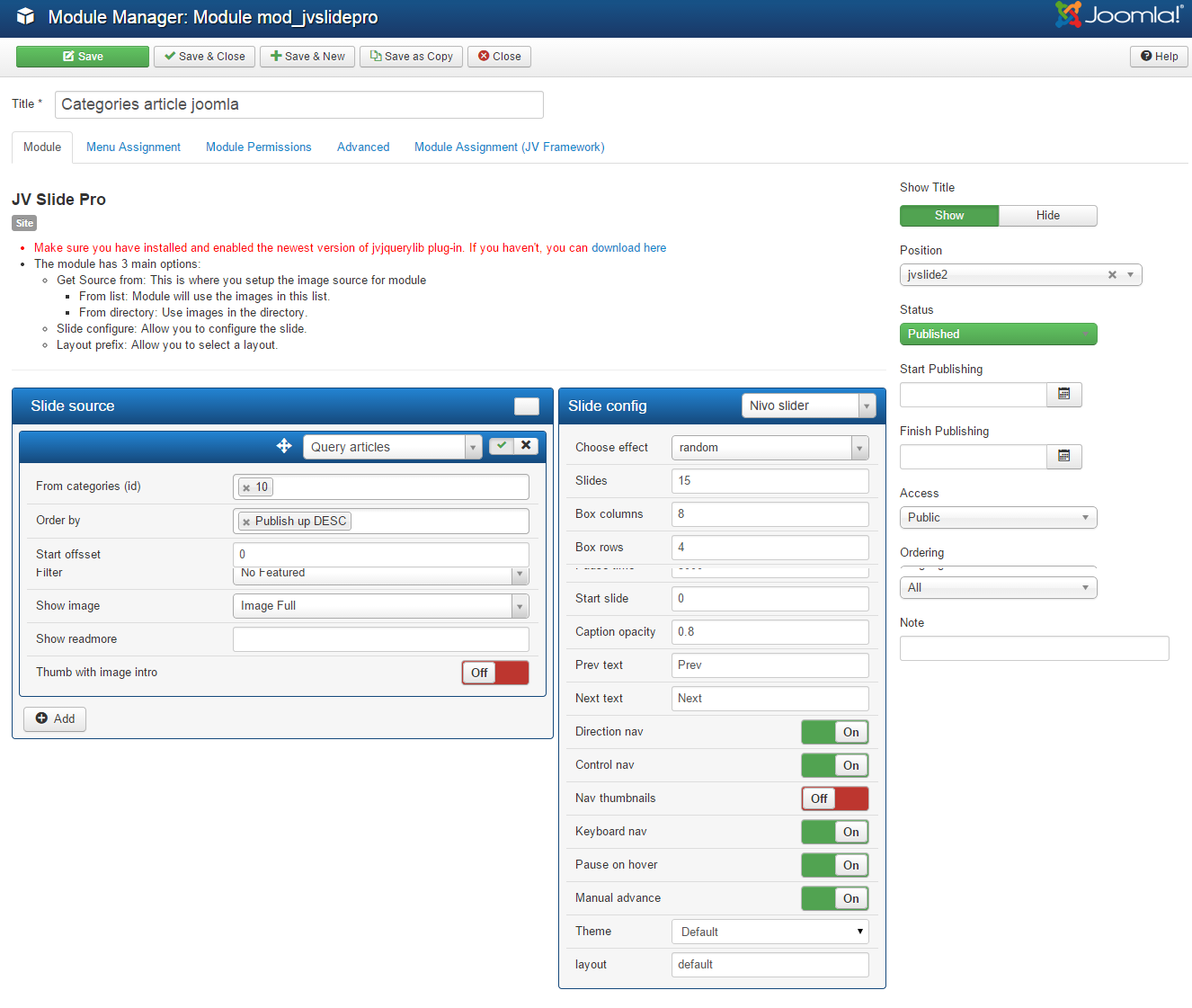
1.3 Categories article joomla
Main Settings
- Module position: jvslide2
- Module assignment: Style >> Sliders
- Slide source: Query articles
- Slide Config: Nivo Slider

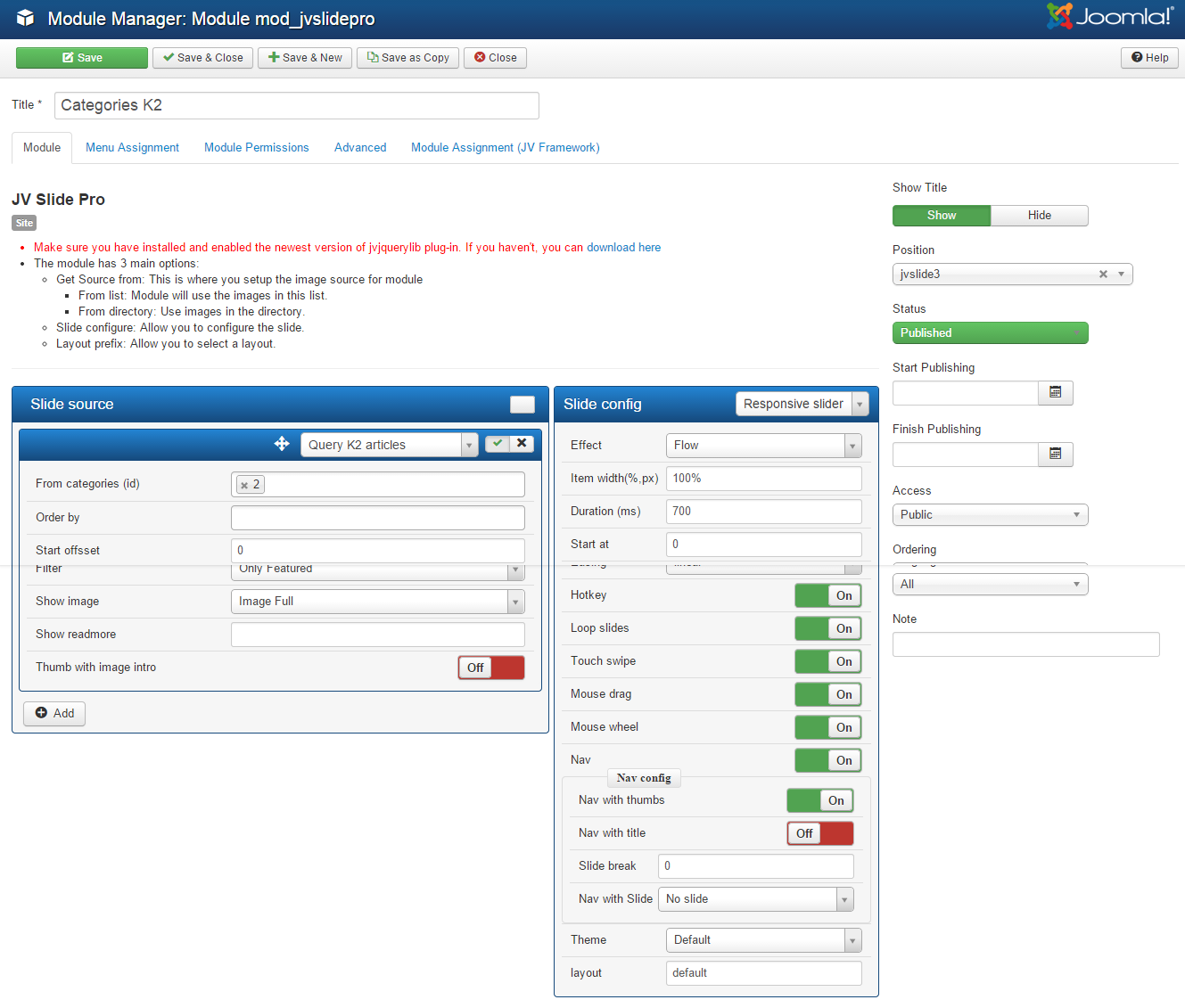
1.4 Categories K2
Main Settings
- Module position: jvslide3
- Module assignment: Style >> Sliders
- Slide source: Query articles
- Slide Config: Responsive slider

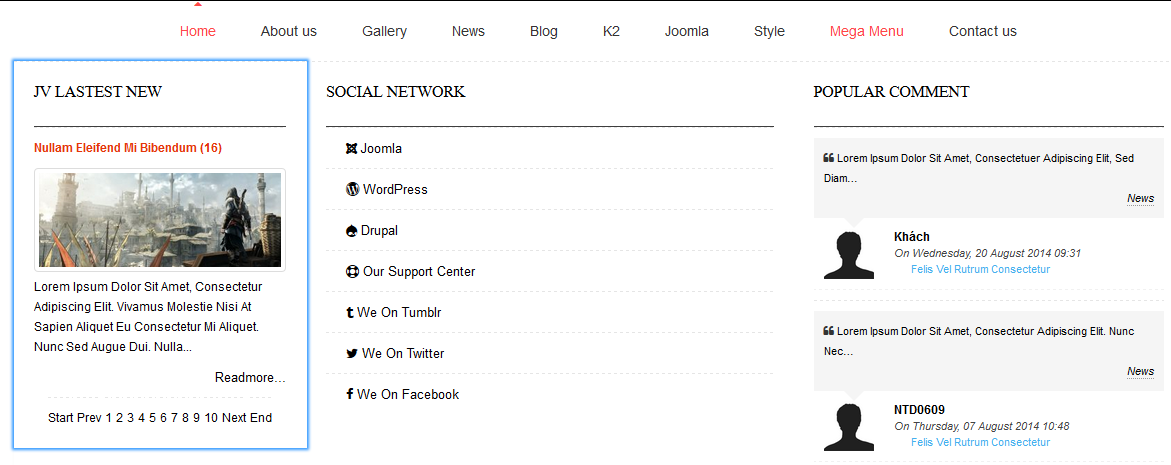
2. JV Latest News
This module is used to show latest news, you can get source from Joomla conten management component or K2. In the demo, the module is loaded into
Main Settings
- Module position: megamenu1
- Slide Config: Responsive slider
The module in frontend:

Custom HTML Modules
The custom HTML module is one of the default modules for Joomla! It is designed to contain any valid HTML code. There are many cases where you might want to put free-form HTML inside a web page. For example, you might want to create an HTML Image Map or you might want to copy HTML code from PayPal, Amazon, or some other site. The Custom HTML Module allows you to create a self-contained HTML unit and then put it in any valid location on a page.
Note: If are new to Joomla! and HTML, best way for you is to copy and paste the code into the module. Or If you would like to edit the HTML code please notice on each of HTML module below.
How to create or a new Custom HTML module?
Like the way you create a new Joomla! default module. To 'add' a new Custom HTML module, navigate to Extensions >> Module Manager
Click the 'New' button and click on Custom HTML in the modal popup window.


1. Page 404
- Module position: 404
- Menu assignment: on all pages
HTML:
<p><img style="vertical-align: middle; display: block; margin-left: auto; margin-right: auto;" src="/images/404/404.jpg" alt="404" /></p>
Module in front-end:

2. Social
- Module position: footer
- Menu assignment : on all pages
<ul>
<li><a href="#"><em class="fa fa-google-plus circle-icon"> </em></a></li>
<li><a href="#"><em class="fa fa-rss circle-icon"> </em></a></li>
<li><a href="#"><em class="fa fa-twitter circle-icon"> </em></a></li>
<li><a href="#"><em class="fa fa-digg circle-icon"> </em></a></li>
<li><a href="#"><em class="fa fa-facebook circle-icon"> </em></a></li>
</ul>
Module in front-end:

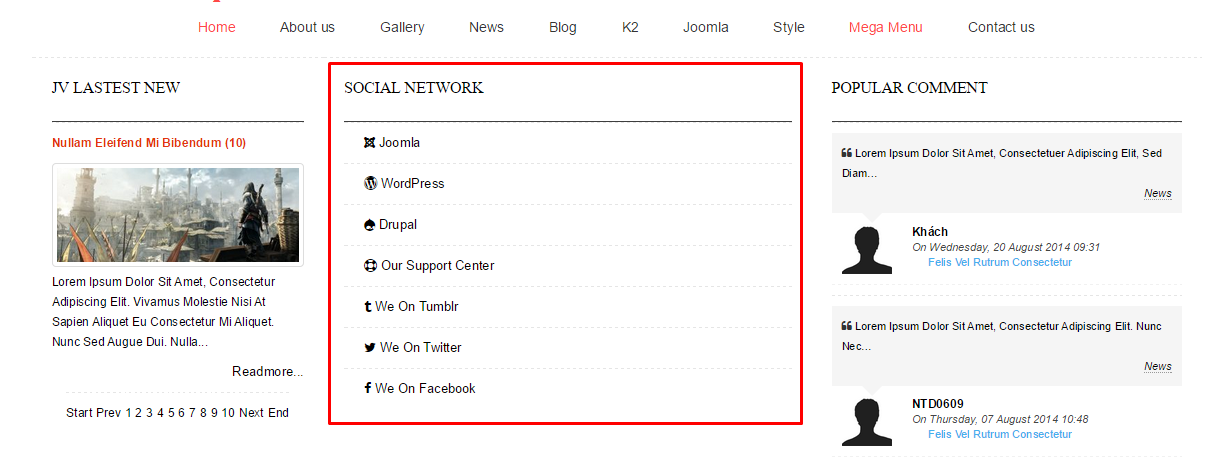
3. Social Network
This module is loaded to megameu, please view next sections to know how to create a megamenu.
- Module position: megamenu2
- Menu assignment: on all pages
HTML:
<ul class="social-network">
<li><a> Joomla</a></li>
<li><a> WordPress</a></li>
<li><a> Drupal</a></li>
<li><a> Our Support Center</a></li>
<li><a> We on Tumblr</a></li>
<li><a> We on twitter</a></li>
<li><a> We on facebook</a></li>
</ul>
<p> </p>
Module in front-end