Downloading & Installing
Sign up for an membership account (free or paid) to be able to download the extension
Login to our site, then go to JV Gallery overview page, you can see download button, click on it to go to download area
If the file you download has unzip_first in its name, please extract it before continuing with installation.
On “install” tab, in the ‘upload package file” section, you can either type the path to your file into the blank field or click on ‘Browse’ to find it manually.
Click on ‘Upload File & Install’. For JV Gallery, it’s recommended that you install both system and button plugin.
Using JV Gallary
To use JV Gallery, first you’ll have to enable the plugin.
Within the Plugin Manager (Extensions menu - Plugin Manager), use the filter to search for JV Gallery system Plug-in and JV Gallery button Plug-in. If these plug-ins are disabled (the icon in the enable column is a red circle with a cross), enable them by clicking on the icon in the enable column or select them and click the enable button.
With JV Gallery You can create your gallery in a separate module or insert a gallery into an article/description
To create a gallery as a separate module:
- Go to Module Manager within Extensions Menu
- Create a new module with the custom html module type and scroll down to Custom Output section.
- If you have installed the button plugin, click on ‘insert gallery’ and configure the properties of your gallery (see Insert Gallery’s property box), then click on ‘insert’ to generate the code automatically.
- If you only installed the system plugin, manually type down the code in this pattern (for the meaning of the bold properties, see ‘Insert Gallery’s Property Box’ below):
{jvgallery folder=”images/gallery” theme=”1” height=”100” width=”120” cols=”0” } 5cm 1.jpg=”title|desc” 5cm 2.jpg=”title|desc” 5cm 3.jpg=”title|desc” {/jvgallery}
Joomla! 1.5 Custom HTML ‘Custom Output’ section:
Joomla! 1.7 Custom HTML ‘Custom Output’ section:
To insert Gallery into a new or existing articles/description:
- Go to Content menu, Article Manager. If you want to create a K2 Article, use the K2 choice within Components menu.
- Create a new article or edit an existing one. For K2, use New Item or choose Item, then click on ‘new’ for a new article or an item’s name to edit an existing article.
- If you have installed the button plug-in, click on ‘Insert Gallery’ and configure the properties of your gallery (see Insert Tab property box below), then click on ‘insert’ to generate the code
- If you only installed the system plug-in, manually type down the code in this pattern (for the meaning of the bold properties, see ‘Insert Gallery’s Property Box’ below):
{jvgallery folder=”images/gallery” theme=”1” height=”100” width=”120” cols=”0” } 5cm 1.jpg=”title|desc” 5cm 2.jpg=”title|desc” 5cm 3.jpg=”title|desc” {/jvgallery}
Inserting Gallery for Joomla! 1.5’s article(s)
Inserting Gallery for Joomla! 1.7’s article(s)
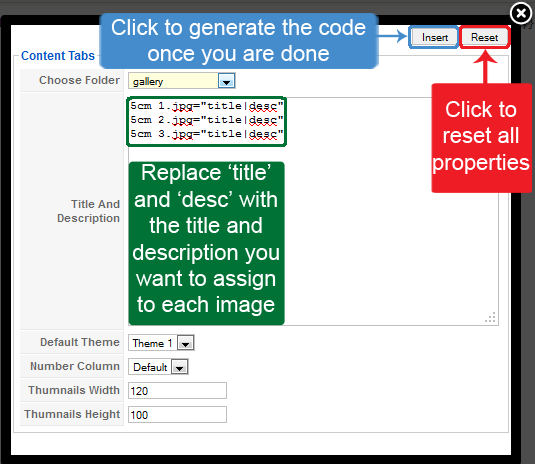
Insert Gallery’s Property Box

- Choose Folder: Select the folder where the images for your gallery are stored
- Title and description: Allow you to set the images’ titles and descriptions.
- After you have selected the folder, image names will be shown in this field in the following pattern: <image name>=”title|desc”
- Replace ‘title’ with the title you want to assign to that image and ‘desc’ with that image’s description.
- Default theme: Select the default theme for JV Gallery.
- Number of column: Select the number of columns for your gallery.
- Thumbnail Width: You can set the width of the images’ thumbnails here.
- Thumbnail Height: You can set the height of the images’ thumbnails here.
