Acquisition
To download JV Winery, you need to register and purchase a package for download privileges.
You can also go to JV Winery overview page to get a general view of the template. In the overview page, you can link to view live demo, download area, view document
There will be multiple files in the download page. Before selecting which file(s) to download, please consider what you are planning to do.
If you are setting up a new site, the Quick-Start version is the best choice, because it will install an entire new site with all associated extensions and styled to look like the template’s live demo.
If you already have a site and don’t want to replace it, or you only want the template without extensions and styling, the Extension-pack/Theme version will be your choice. Installing a theme will give you only a new template/theme without any extra extension or data loss.
After you have confirm the file(s) you need, select them by ticking the box(es) in front of said file(s), then click download.
If the file you downloaded has ‘unbzip_first’ in its name, please extract it before continuing with the installation.
Installation
The installing process of JV Winery differs according to the installer being used, and there are two version of JV Winery that can be downloaded: Quick-start and Template.
1. Installation with Quick-start version
2. Installation with template/theme version
The Template version allows JV Winery to be installed on an existing site (instead of creating entire new site). However, this method will not install the related extensions, making it look different from the demo site.
To install a Template version of JV Winery, follow the following steps:
- Download JV Framework and the Template/Theme version of JV Winery
- Extract any file with ‘unzip_first’ in its name.
- Use Joomla’s default installer to install JV Framework like a normal extension.
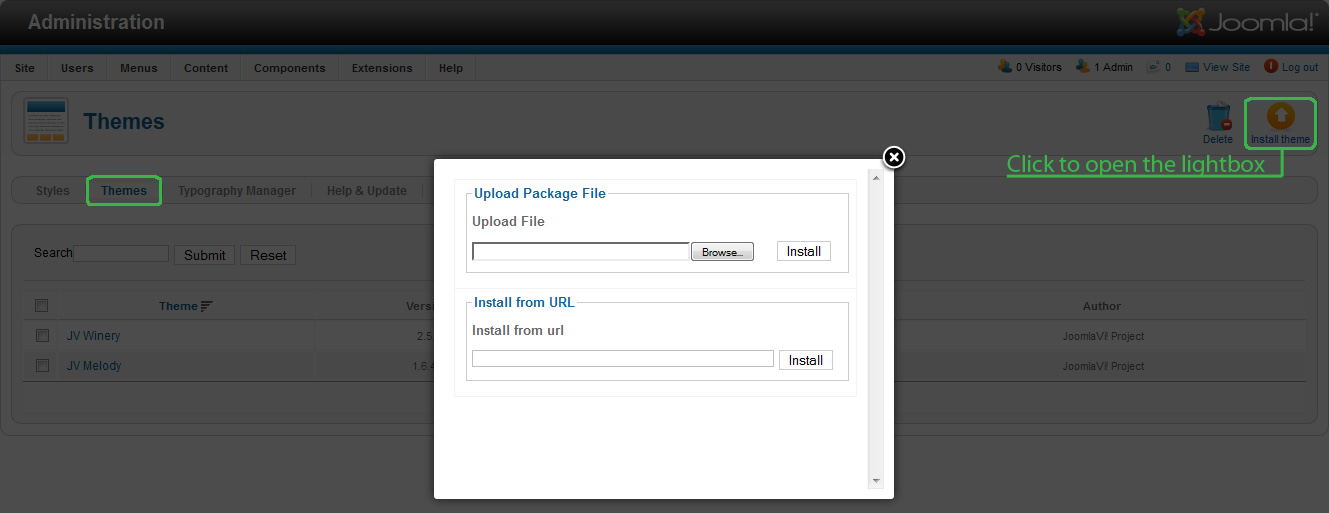
- Open JV Framework (Component >> JV Framework) and switch to Theme manager tab.
- In Theme Manager, click on the ‘Install theme’ button, then select the Template/Theme and install it using the popup window.

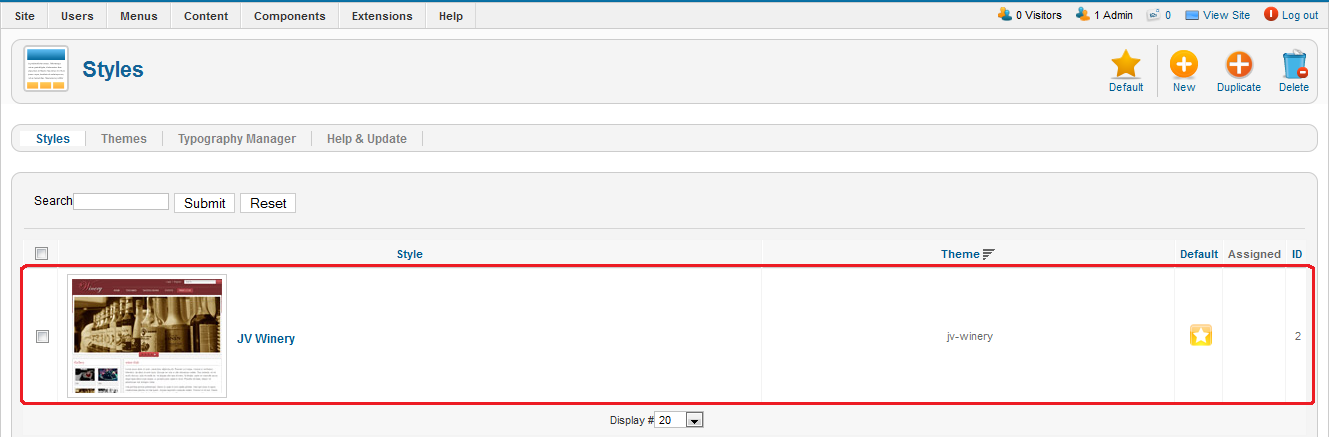
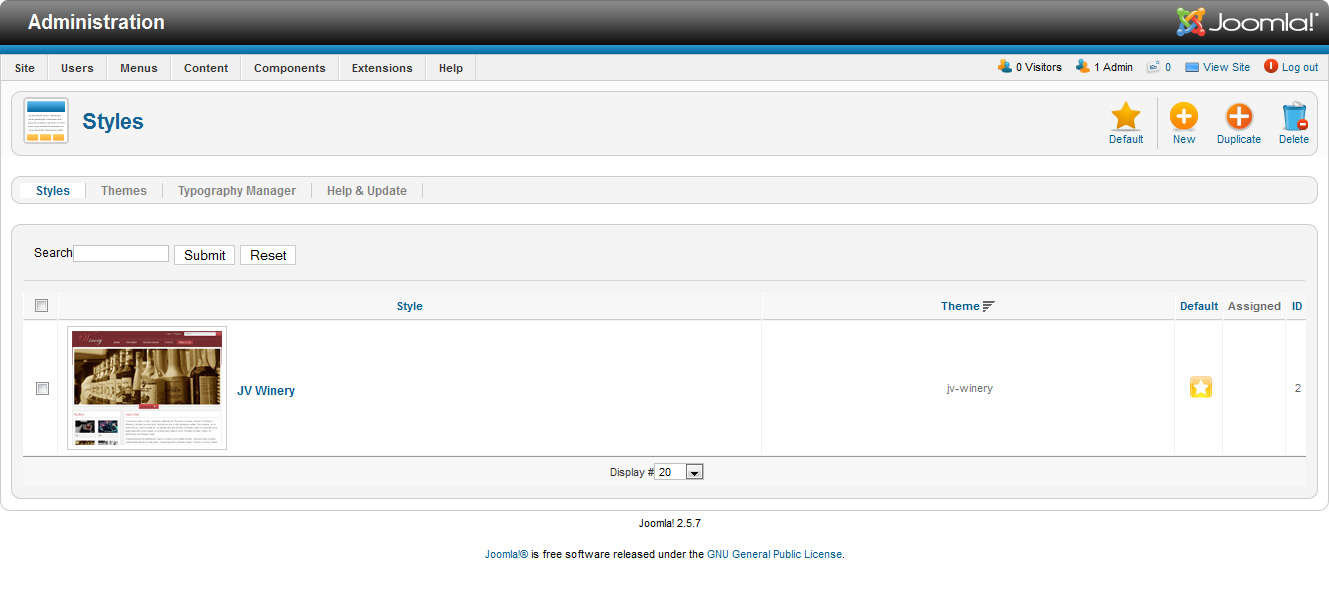
- Switch back to Style Manager tab and create a new style using JV Winery theme (remember to click the save button instead of enter).
- Set the new style as default or assign it to any page you see fit.

Managing JV Winery
Note: this guide does not cover all the parameters and features of JV Framework. For more details regarding our Framework, please refer to the corresponding documents.
The template JV Winery is managed by JV Framework, which divide it into two part: Style and Theme.
1. Style

These are instances of the template which can be applied to entire site (default) or particular pages of your choice.
a. Creating or duplicating a style.
To create a new style:
- Click on the new button.
- In the popup window, select the theme (in this case, JV Winery), enter a title, then click save.
To duplicate an existing style:
- Select the style by checking the checkbox in front of it.
- Click on the duplicate button.
b. Editing a style.
To edit a style, you simply have to click on either the style’s title or its thumbnail.
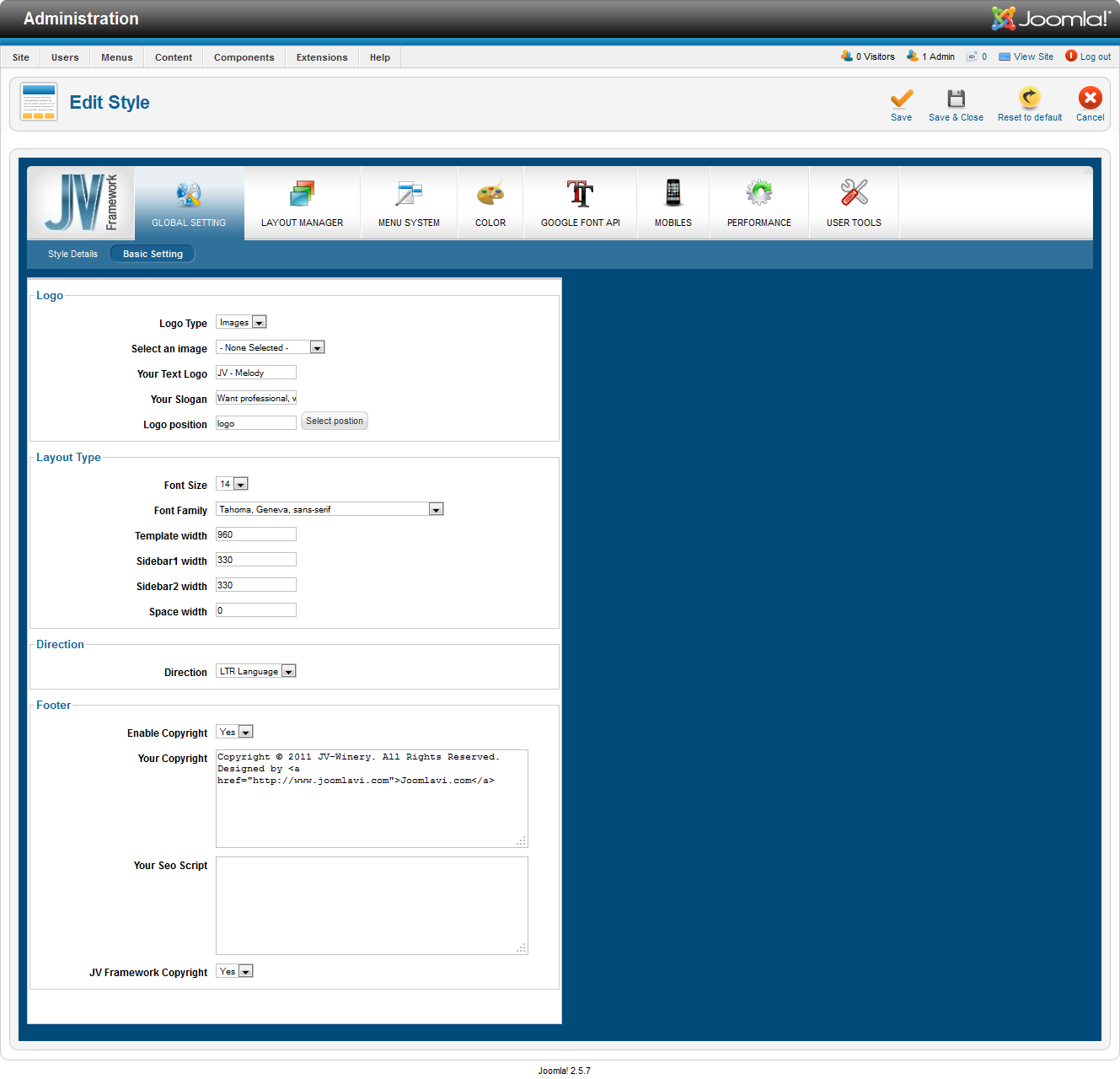
The user will be directed to the Edit style page.

The tabs found in this page are:
Global Setting
- Style detail: The info of this style (title, id, theme)
- Basic setting: This is where you can setup various basic parameter for the style (Logo, Layout Type, Direction, Footer)
Layout manager
- Layout type: this is where you can select the general layout for this style (For example: left-main, left-rigth-main, right-main, right-main-left, etc).
- Layout Manager: this is where you manage the style’s layout using a drag& drop system.
Menu System
- Horizontal menu: this is where you configure and designate the horizontal menus
- Vertical menu: this is where you configure and designate the vertical menus.
- Accordion menu: this is where you configure and designate the accordion menus.
- Flex menu: this is where you configure and designate the flex menus.
Color: This is where you can switch between the color schemes of JV Winery
Google Font API: This is where you configure the fonts using Google Font API.
Mobile: This is where you can setup the mobile layout of JV Winery.
- All Mobile: This configuration will be applied to all mobile devices.
- I-phone: This configuration will be applied to I-phone mobile devices.
- Android: This configuration will be applied to mobile devices using Android.
Performance: This tab contains options to improve the loading speed of the pages/site this style is applied to.
User Tool: This tab is where you can enable/disable Usertool and Back-to-top on front-end.
2. Theme

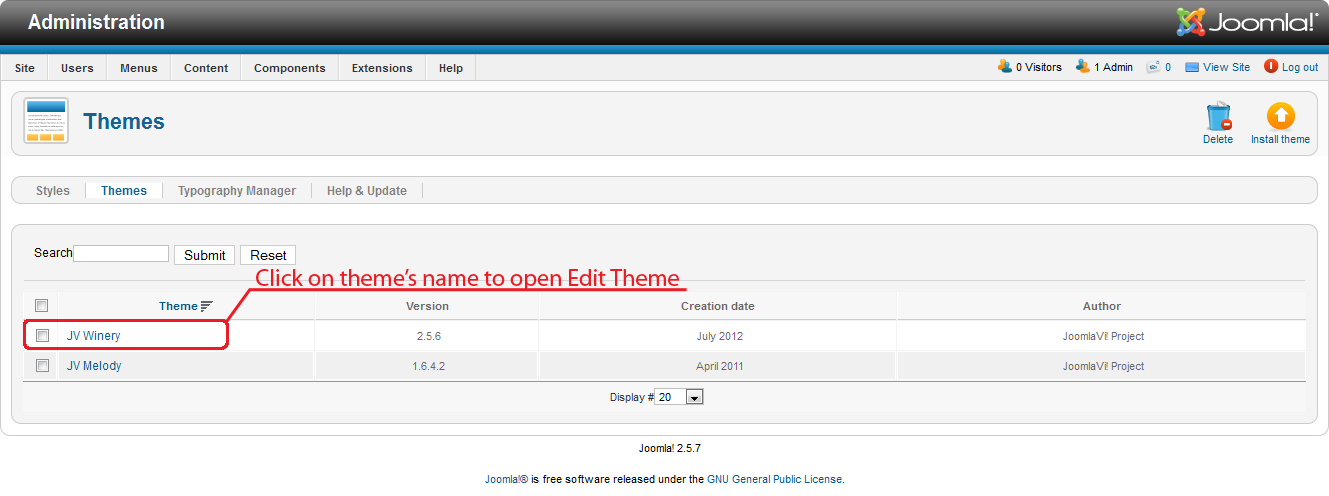
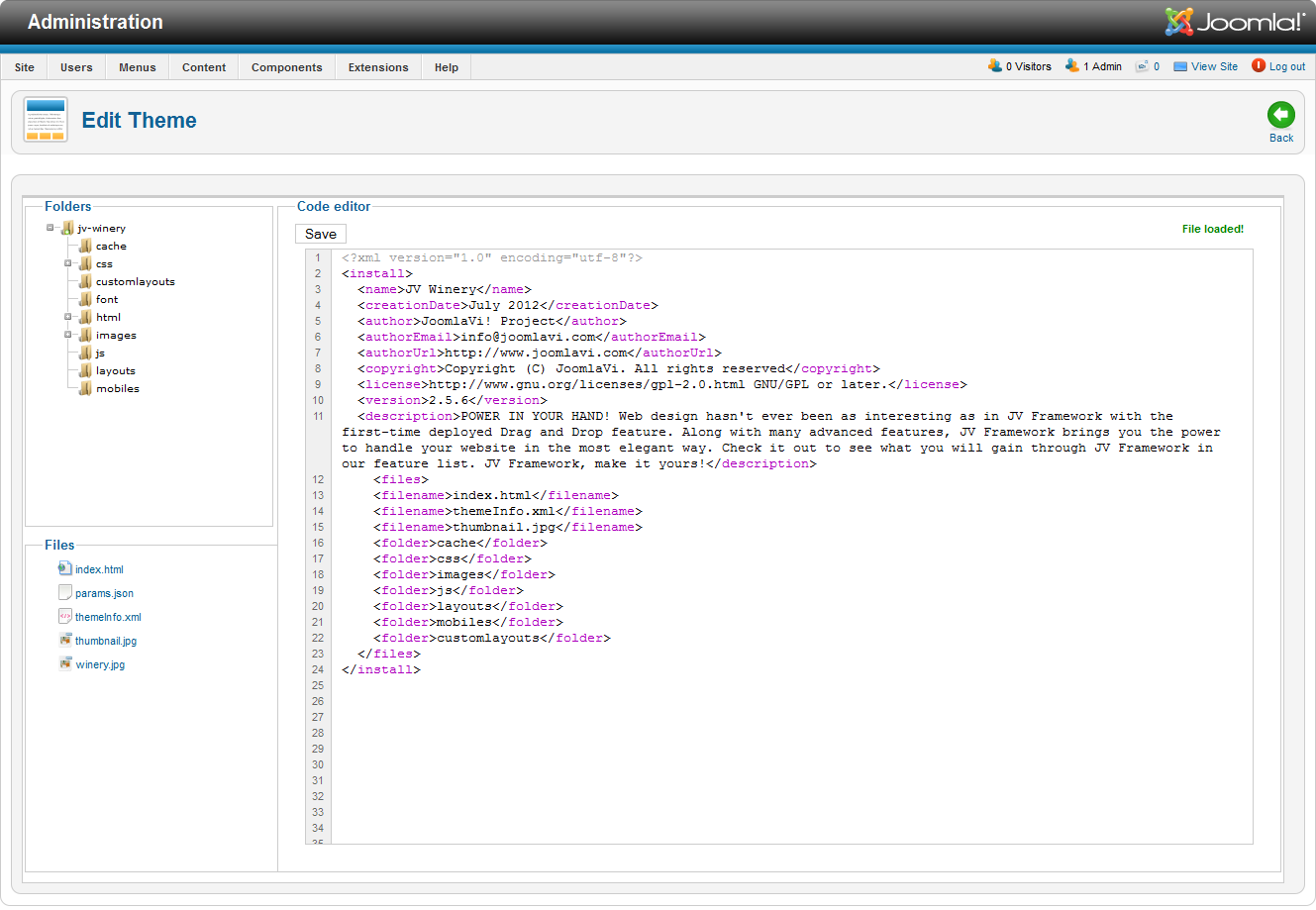
By using theme manager, the user can easily edit the file of the template JV Winery.
To open the theme edit page, simply click on the theme’s name (JV Winery)

3. Layout
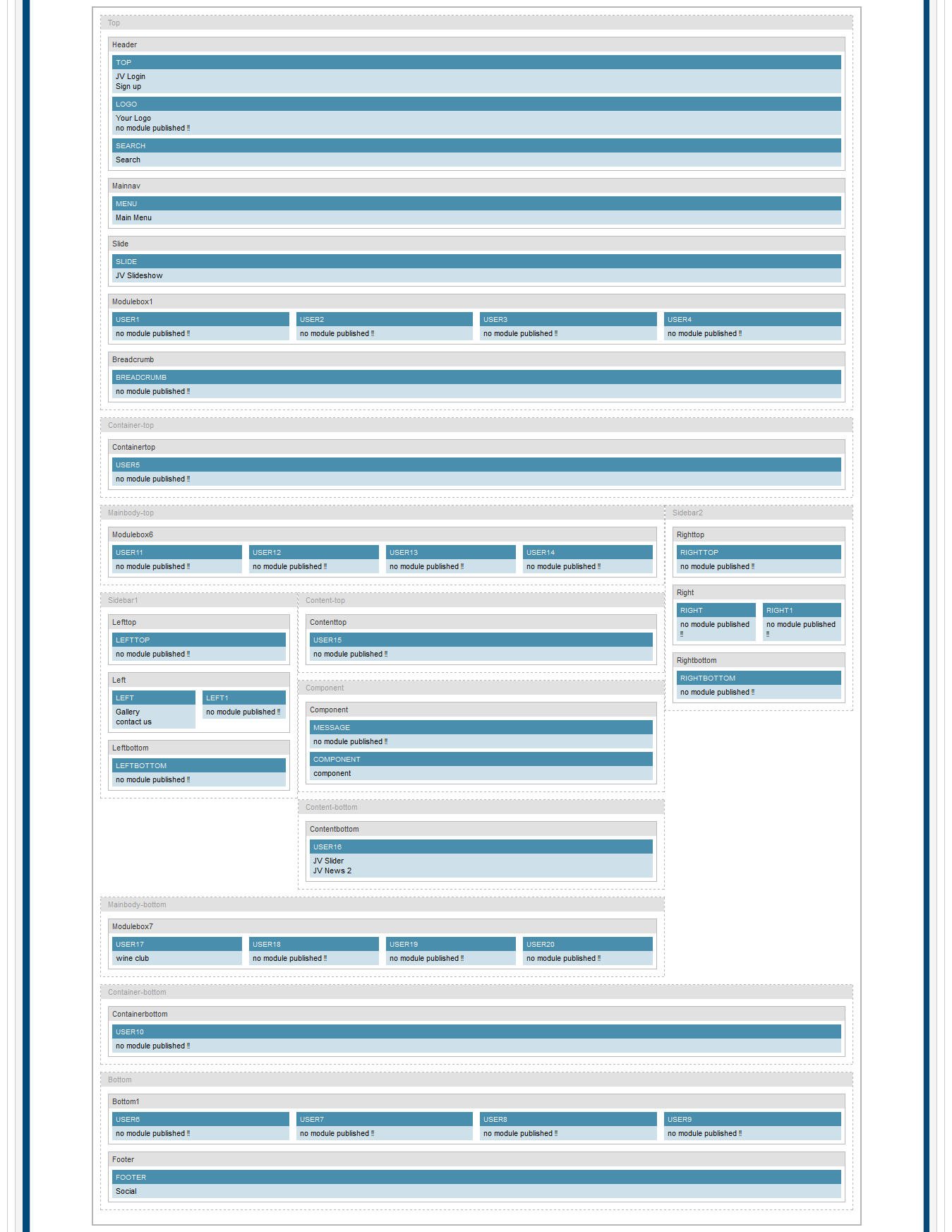
One of the difference between the theme managed by jv framework is the position layout.
You can check and edit this layout through style edit’s layout manager.
The layout of JV Winery in layout manager:

Extensions
1. JV Slidershow
a. Introduction:
JV Slideshow is a Joomla module developed by team Joomlavi that allow the user to create a slideshow of images on the site.
b. Where to find:
JV Slideshow can be found either from JV Winery’s extension package or Joomlavi website using the url:
https://www.joomlavi.com/joomla-extensions/jv-slideshow.html
c. Setting up JV Slideshow:
Create a folder (<images/stories/demo/slideshow/ > in the quick-start version) and upload the images you need to it
Create a module using module type JV Slideshow and name it “JV Slideshow”, or you can make use of the default module created upon installation.
Assign the module to position ‘slide’ on all pages.
Enter the folder into the “Images location” parameter and select ‘Folder’ for the “Source” parameter.
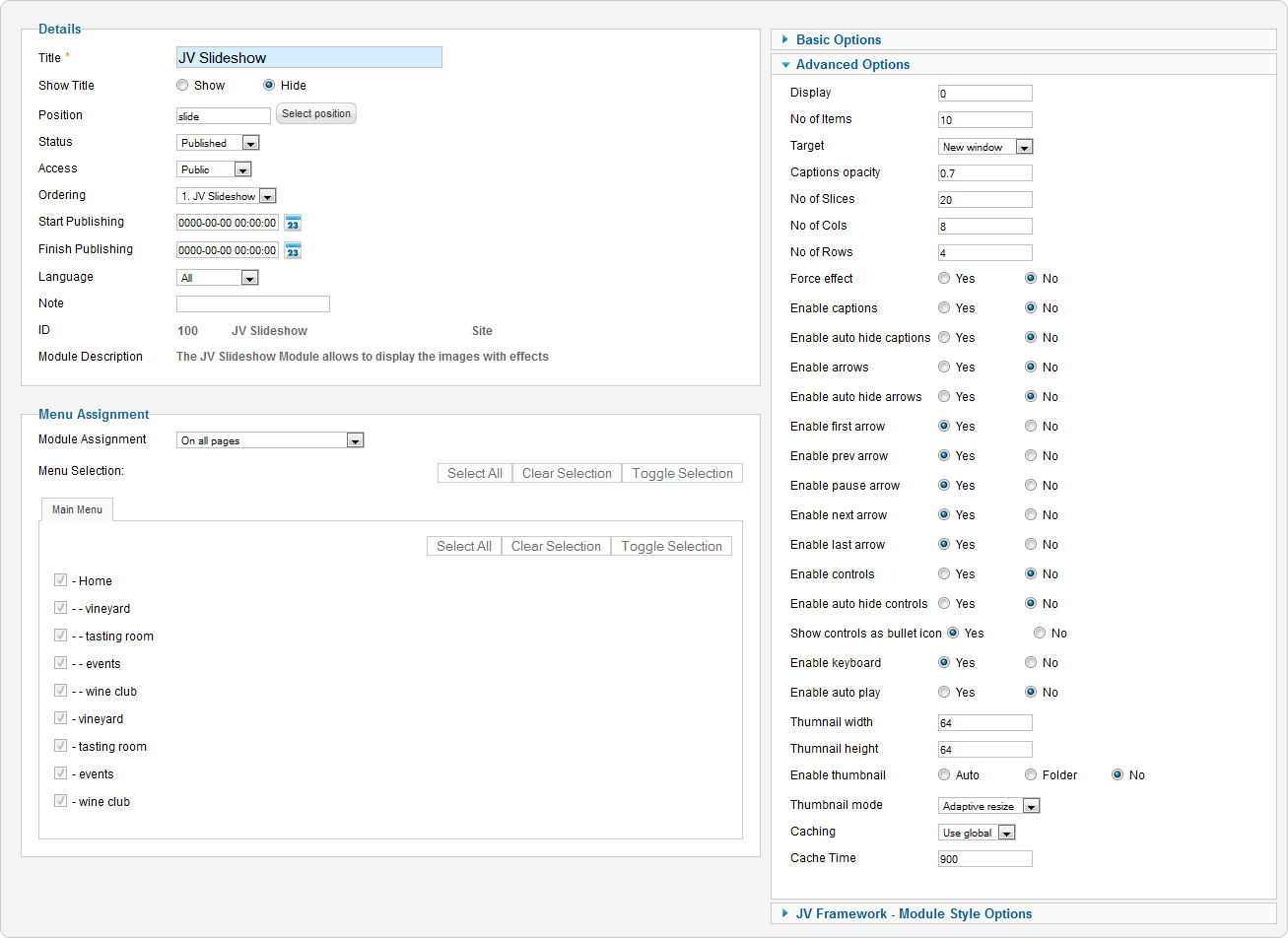
Configure the modules’ advance option according to the following screenshots:

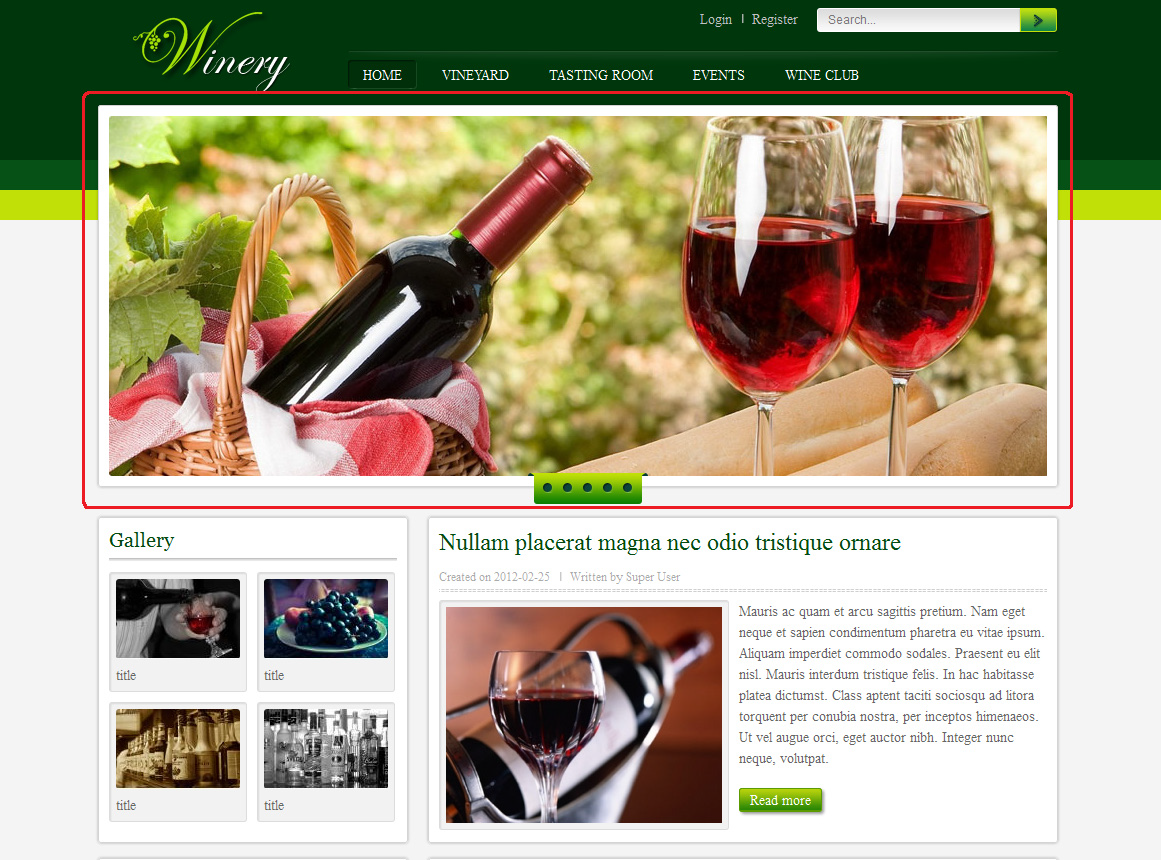
On front-end:

2. JV Slider
a. Introduction:
A joomla module developed by team Joomlavi that allows the user to create a logo-slider on the site.
b. Where to find:
JV Slider can be found on Joomlavi site extension page, or by following this url: https://www.joomlavi.com/joomla-extensions/jv-slider.html
c. Setting up JV Slider:
Create a folder (<images/stories/demo/slider/> in the quick-start version) and upload the logo images you need to it
Create a module using module type JV Slider and name it “JV Slider”, or you can make use of the default module created upon installation.
Assign the module to position ‘user16’ on Home page.
Enter the folder into the “Images location” parameter and select ‘Folder’ for the “Source” parameter.
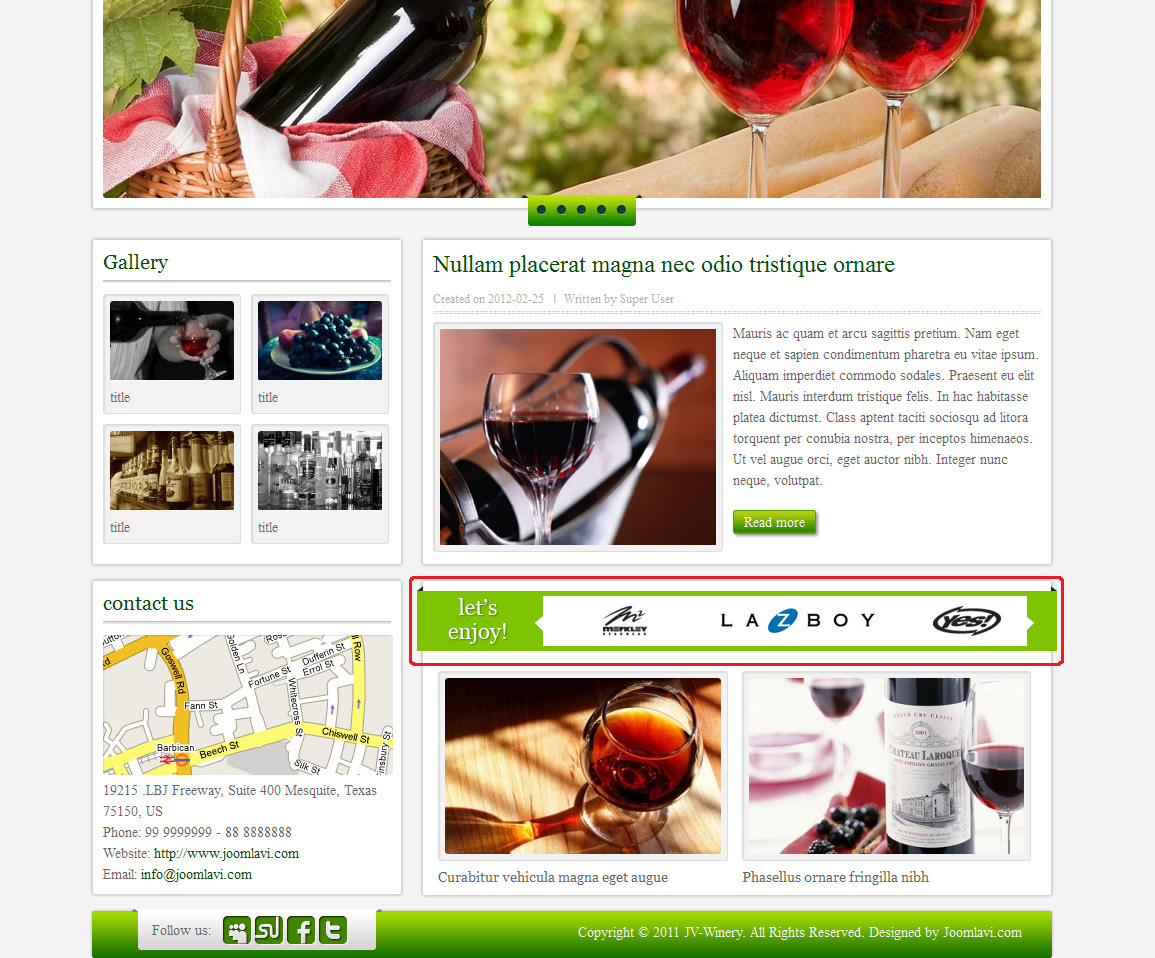
On front-end:

3. JV News
a. Introduction
An article-displaying module that shows articles or categories in e-newspaper format
b. Where to find:
JV-Winery’s extension package.
From URL: https://www.joomlavi.com/joomla-extensions/jv-news.html (without styling)
c. Setting up JV News to make it similar to quick-start/demo:
Create the categories and the corresponding articles for your site. The demo has a total of 5 categories: “Featured Albums”, “Services”, “Collections”, “Galleries” and “Accessories” with several sub-categories for “Galleries” and “Accessories”.
In the back end, create a modules using the “JV News” Module type, or make use of the default module created upon installation.
Rename the module “JV News 2” and assign it to position ‘user16’ on home page.
In “Module Parameters”, select a category in the ‘Categories’ parameter (“Services” in quick-start installation).
In “Leading”, set #Leading to 0
In “Intro”, set # Intro to 2, all options in “Content” to ‘no’ except “Clear Images” and “Show Title”. Set Width/height to 276/176
In “Link”, set # Link to 0
In “Pagination”, set “Show Pagination” to ‘no’.
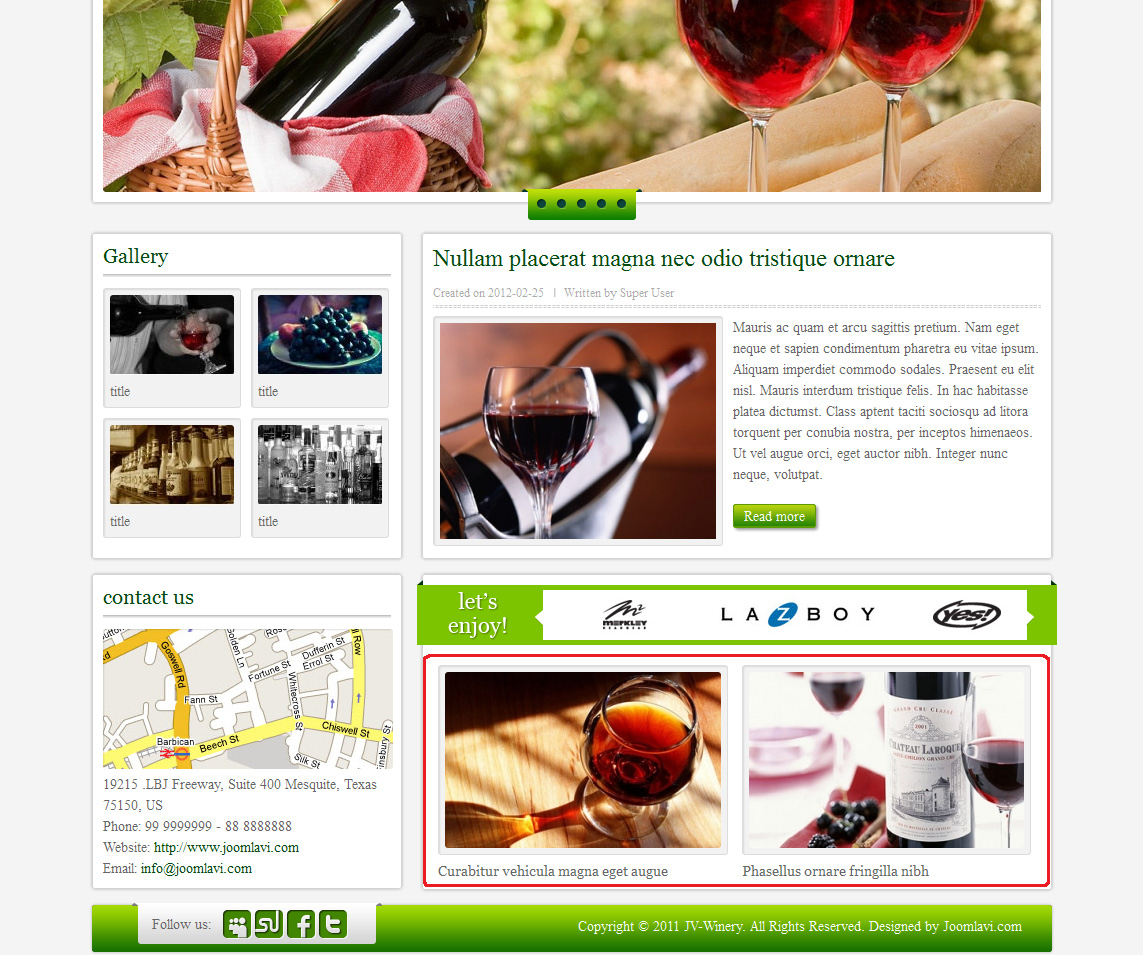
Result on front-end:

4. JV Login
a. Introduction
JV Login is a login module for Joomla developed by team Joomlavi.com
b. Where to find
JV Login can be found on Joomlavi extension page, or by following the url: https://www.joomlavi.com/joomla-extensions/jv-login.html
c. Setting up JV Login:
- Create 2 modules using JV Login module type. You can also make use of the default module created upon installation.
- Rename the modules “Sign up” and “JV Login”, then assign them to the position ‘top’ on all pages.
- In the “Sign up” module, select ‘register’ for “Template”.
- In the “JV Login” module, select ‘popup’ for “Template” and ‘name’ for “Show greetings”.
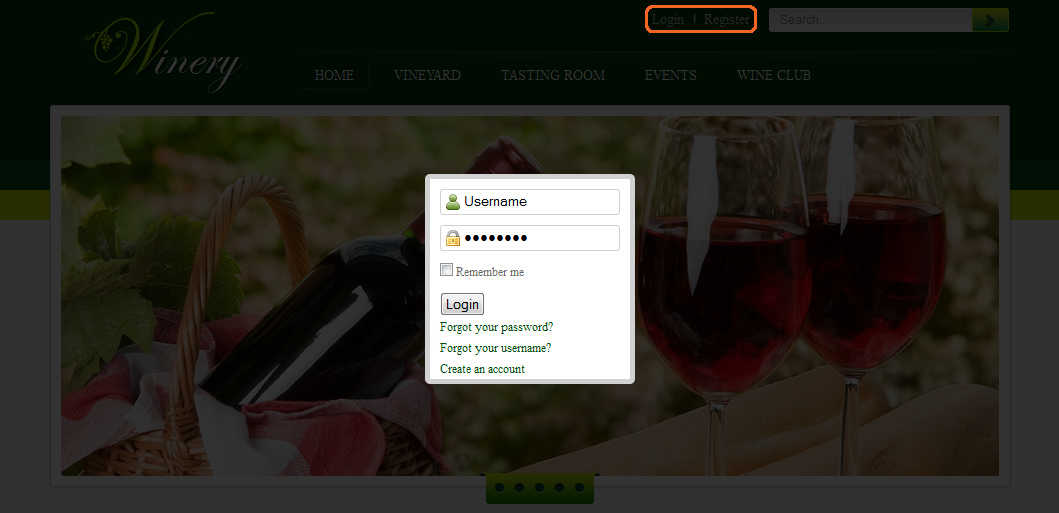
JV Login modules on front end:

5. JV Gallery
a. Introduction:
JV Gallery is an extension developed by Joomlavi group that allows users to display images in gallery form
b. Where to find:
JV Gallery can be found in either JV Winery’s extension package or Joomlavi site:
https://www.joomlavi.com/joomla-extensions/jv-gallery.html
c. Setting up JV Gallery to make it similar to quick-start/demo:
- Prepare a folder where you store the images you wanted to use (example: images/gallery). Create a “thumbnails” folder within the image folder and store the resize d images you want to use as thumbnails there (each named after the original size image). Upload the entire image folder to your site’s directory.
- Within your site back end, go to Module Manager and create a ‘Custom html’ type module named “Galleries”. Assign this module to the position ‘left’ on all pages.
- In the Custom output, click on the “Insert Gallery” button. In the popup box:
Select the folder you stored the images in
Enter the title/description if you want for the images.
Set Thumbnail width and height to 124 and 80 pixels
Click “Insert” to add the code to your module.
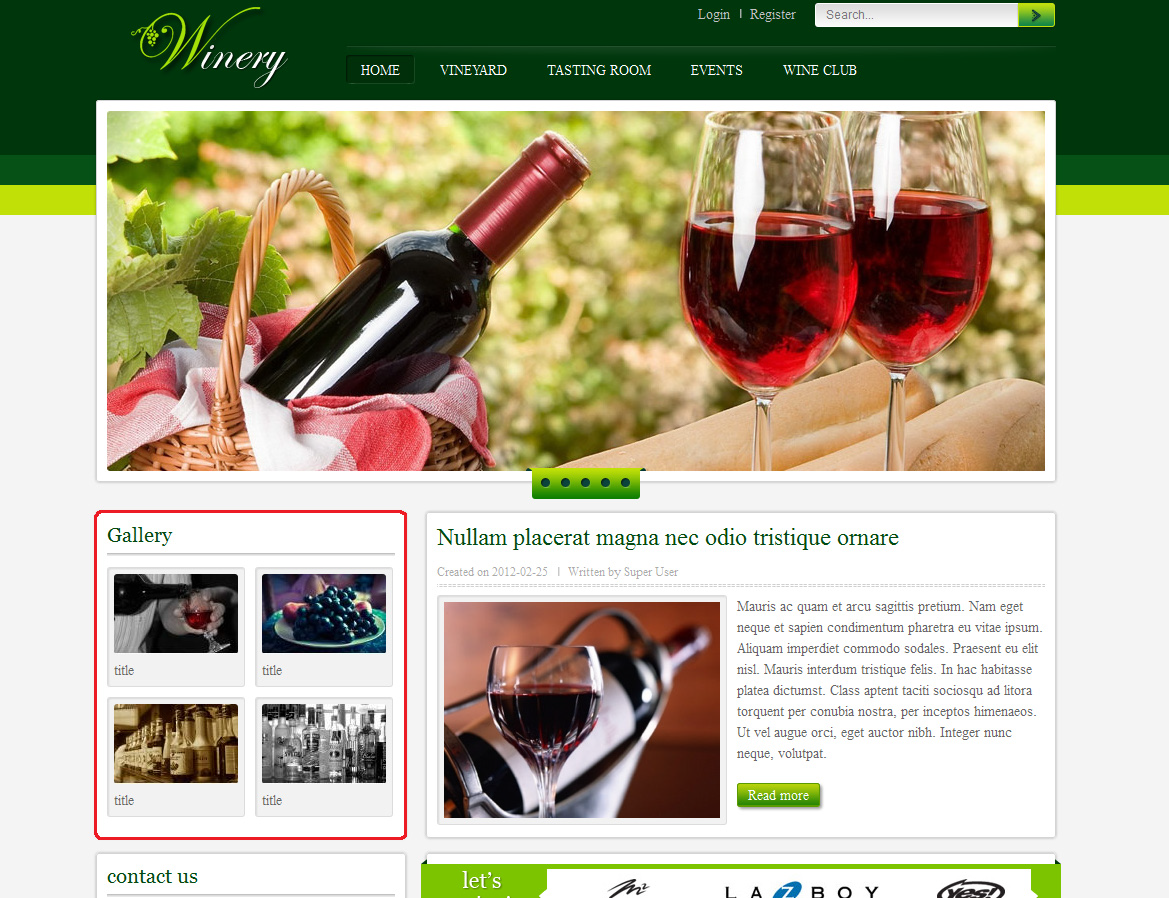
On the front-end: