About Jv Slideshow

Jv Slideshow feature
Once you take it, you got plenty of effects to help you to adjust you advertisements or just take full control of your ads products.Option
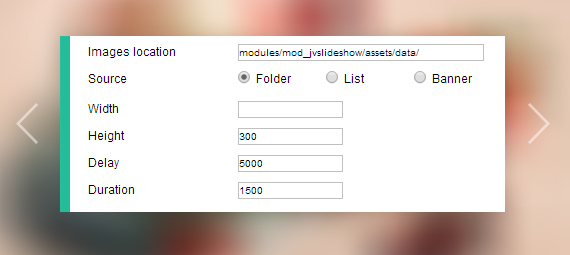
-Images Location: The location of the folder in which you put the images for this slide show.-Source: Select the type of source for your slide show:
+Folder: All files in the folder provided in the ‘Images Location’ parameter will be used.
+List: Only use the files within the folder provide in the ‘Image Location’ that you added to the list.
+Banner: Use existing banners instead of images.
-Custom list images: This option will only show up if you selected ‘list’ as the source.
-Banner Id: This is where you enter the id of the banners you want to use in the slideshow.
-Width: The width of the slideshow module.
-Height: The height of the slideshow module.
-Delay: The amount of time each image will be displayed when auto-play is enabled.
-Duration: The length of each image transition effect.


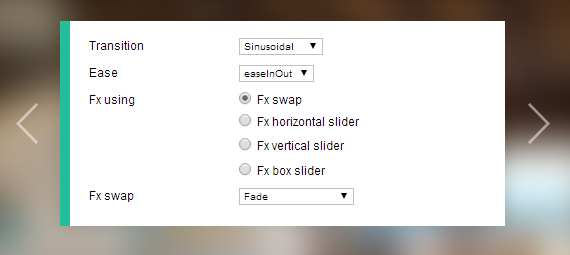
-Ease: Select whether you want the transition to Ease in, Ease out or Ease in-out.
-Fx using: Set the FX for your transition. There are 4 categories in total: FX Swap, FX Horizontal Slider, Fx Vertical Slider, Fx Box Slider.
-Fx Swap: This dropdown allow you to select the transition effect for Fx Swap category.
-Fx Horizontal slider: This dropdown allow you to select the transition effect for Fx Horizontal Slider category.
-Fx Vertical Slider: This dropdown allow you to select the transition effect for Fx Vertical Slider category.
-Fx Box Slider: This dropdown allow you to select the transition effect for Fx Boxl Slider category.
Advanced Options
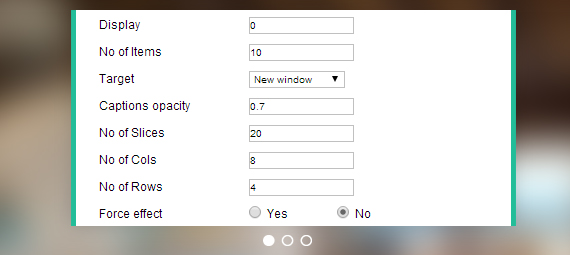
-Display: Set the starting image/slide for your Slideshow. To use slide/image #n as the starting slide, type n-1 into the box. For example, to use the 1st image/slide as the starting slide, he value in this box must be 0.-No of items: Allow you to set the number of items.
-Target: If you set up redirection links for your sides, this is where you can set whether the link will be opened in a new window, same window, parent window or top window.
-Captions opacity: The opacity value of Caption.
-No of slices: The number of slices the image will be divided into (for Fx purpose).
-No of Cols: The number of columns the image will be divided into (for Fx purpose).
-No of Rows: The number of rows the image will be divided into (for Fx purpose).
-Force Effect: Enable/disable Force Effect.


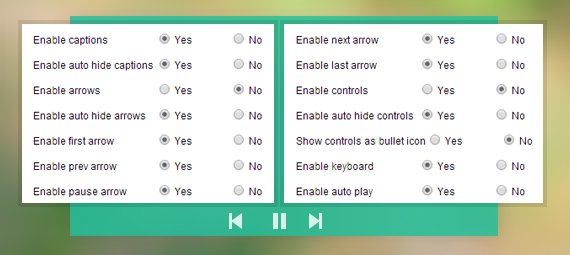
-Enable auto hide captions: Enable/disable autohide for caption
-Enable arrows: Enable/disable control arrows (forward, prev, last, first, etc)
-Enable auto hide arrows: Enable/disable auto hide for control arrows.
-Enable first arrow: If arrows are enabled, show/hide ‘first’ arrow.
-Enable prev arrow: If arrows are enabled, show/hide ‘previous’ arrow.
-Enable pause arrow: If arrows are enabled, show/hide ‘pause/play’ arrow.
-Enable next arrow: If arrows are enabled, show/hide ‘next’ arrow.
-Enable last arrow: If arrows are enabled, show/hide ‘last’ arrow.
-Enable controls: Enable/disable control buttons.
-Enable auto hide controls: Set control buttons’ auto hide on/off
-Show controls as bullet icons: Select whether you want to show control buttons as bullet icons/thmbnails or file names.
-Enable keyboard: Enable/disable control via keyboard.
-Enable auto play: Enable/disable auto play for your slideshow.
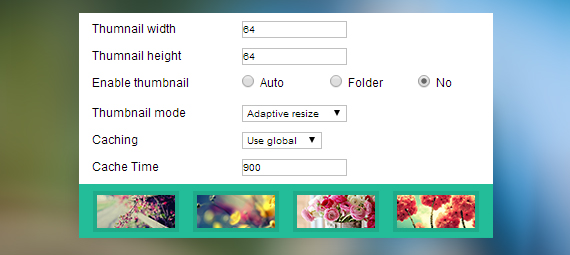
-Thumbnail height: This is where you set the height of your thumbnails.
-Enable thumbnail: Enable/disable thumbnail mode for control buttons.
-Caching: This dropdown is where you select the caching mode of your module.
-Thumbnail mode: Select the resize mode for thumbnails if the thumbnail size you set was smaller than the images in the ‘thumbnails’ sub-thumbnail
-Cache time: The amount of time before the module is re-cached.