ABOUT JV Tabs

Jv Tabs
Key features:Many themes supported (already 8 and you can create more)
Locate the tab’s position freely.
Be able to adjust the tab’s size.
Support two styles: tab & accordion.
Effects: slide width, slide height, show hide, fade and much more transition modes.
Insert Tabs
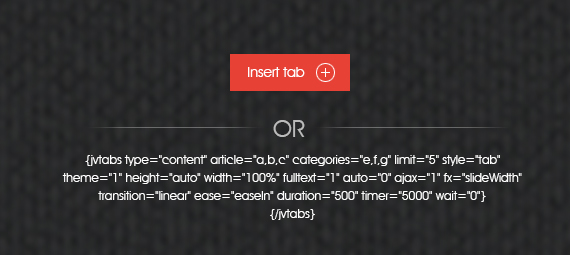
If you have installed the button plugin, click on ‘insert tab’ and configure the properties of your tabs (see Insert Tab property box below)If you only installed the system plugin, manually type down the code using these patterns:
- If the tabs contain normal contents:
{jvtabs type="content" article="a,b,c" categories="e,f,g" limit="5" style="tab" theme="1" height="auto" width="100%" fulltext="1" auto="0" ajax="1" fx="slideWidth" transition="linear" ease="easeIn" duration="500" timer="5000" wait="0"} {/jvtabs}- If the tabs contain modules:
{jvtabs type=”modules” module=”footer” moduleid=”a,b,c” modulestyle=”none” style=”tab” theme=”1” height=”auto” width=”100%” auto=”0” ajax=”1” fx=”slideWidth” transition=”linear” ease=”easeIn” duration=”500” timer=”5000” wait=”0”} {/jvtabs}Note:For the meaning of the bold properties, see the Insert Tab’s Property Box below


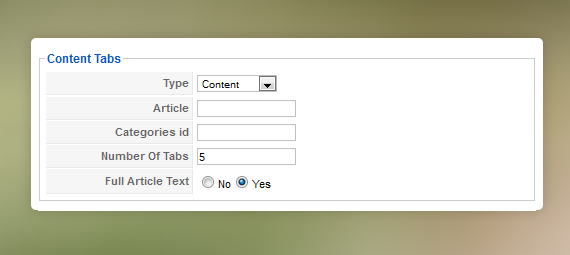
Insert Tab’s Property Box: Contents Tabs
- Type: Select what you want the tabs to contain: Contents, K2 Contents or Modules.- Article: Enter the Article IDs of the articles you want to be displayed in your tabs. Only appear if ‘content’ or ‘K2 content’ was chosen for type.
- Categories id: If you want to use categories as tab contents, enter their Category IDs. Only appear if ‘content’ or ‘K2 content’ was chosen for type.
- Number of Tabs: the maximum number of tabs you want to create. Only appear if ‘content’ or ‘K2 content’ was chosen for type.
- Full Text Article: If set to yes, a tab will display the entire article. If set to no, it will only display the intro. Only appear if ‘content’ or ‘K2 content’ was chosen for type.
- Module Position: Select the module’s position. Only appear if ‘module’ was chosen for type.
- Module Ids: Enter the IDs of the modules you want to be displayed in your tabs. Only appear if ‘module’ was chosen for type.
- Module Style: Select a wrapping style for your modules, Only appear if ‘module’ was chosen for type.
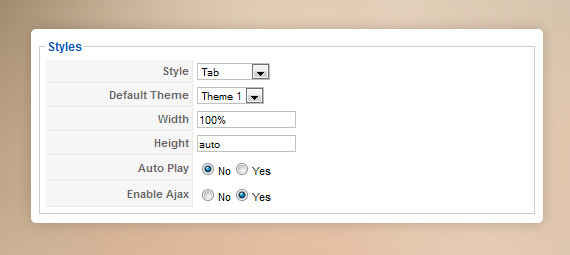
Insert Tab’s Property Box: Styles Tabs
- Style: Select the style of your tabs (there are ‘tab’ style ad ‘accordion’ style)- Default theme: the default theme of the tabs.
- Width: Set the width of each tab in percentage. The default is 100%
- Height: Allow you to set the height of the tabs. The default is auto
- Auto play: Enable/disable automatic switching between tabs.
- Enable Ajax: Enable/disable Ajax effect.


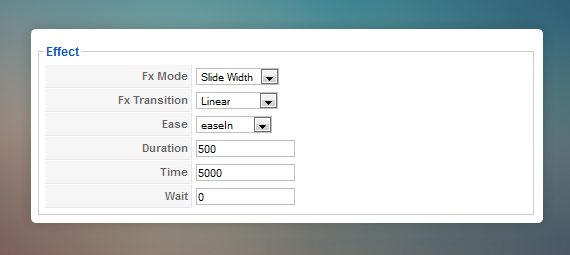
Insert Tab’s Property Box: Effect Tabs
- Fx mode: Select the effect for you tabs.- FX Transition: Select the transition for your effect.
- Ease: Select the ease mode for your effect.
- Duration: Set your effect’s duration.
- Time: If auto-play is enabled, this field allow you to set how long each tab will be shown.
- Wait: This field allow you to set the wait time before the tabs are loaded.

