Downloading
JV Counter is completely free for everybody. To download the module, you need to register for a free membership package or have a paid membership account
Log-in to your account and go to JV Counter download page, from there you can download this module.

Be happy because we always update the latest version. If you find out any bug, please let us know, it would be helpful for us.
Installation
Once you have JV Counter zip file downloaded on your computer. Now it's time to install it on Joomla. There are three ways of installation in Joomla, each way is a little bit different.
If you install from package file, please extract the JV Counter zip file, you will get a single folder. Enter to the single folder, select all the files to add to archive with zip format. Now you will have a zip file for installation. Browse that zip file and click "upload an install".
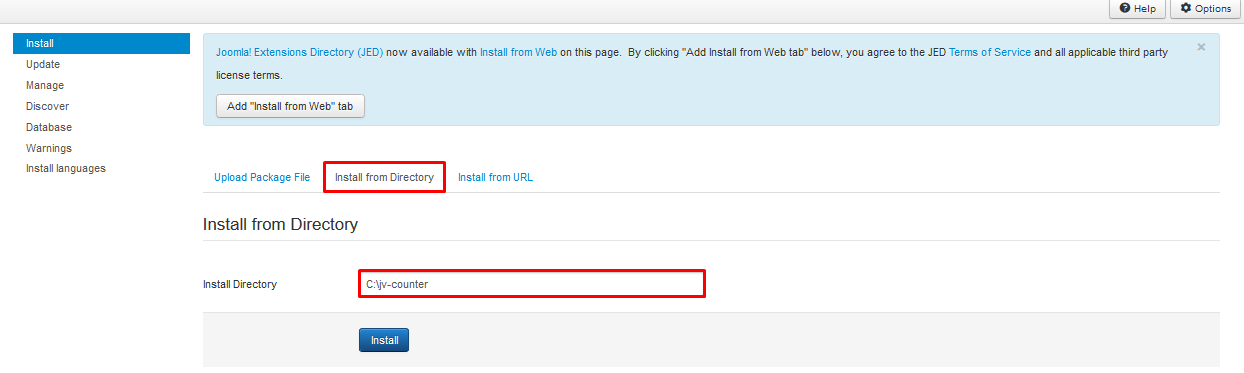
If you install from directory, just extract the JV Counter zip file and enter the path, then click install. For example, you copy the extracted folder to C driver, then insert the path C:\jv-counter as you can see in the picture below:

If you are not familiar with Extensions (templates, modules, plugins and components) Installation, please check the following guide:
Configuration
After successful installation, next step you need to do is activate this module and configure the module
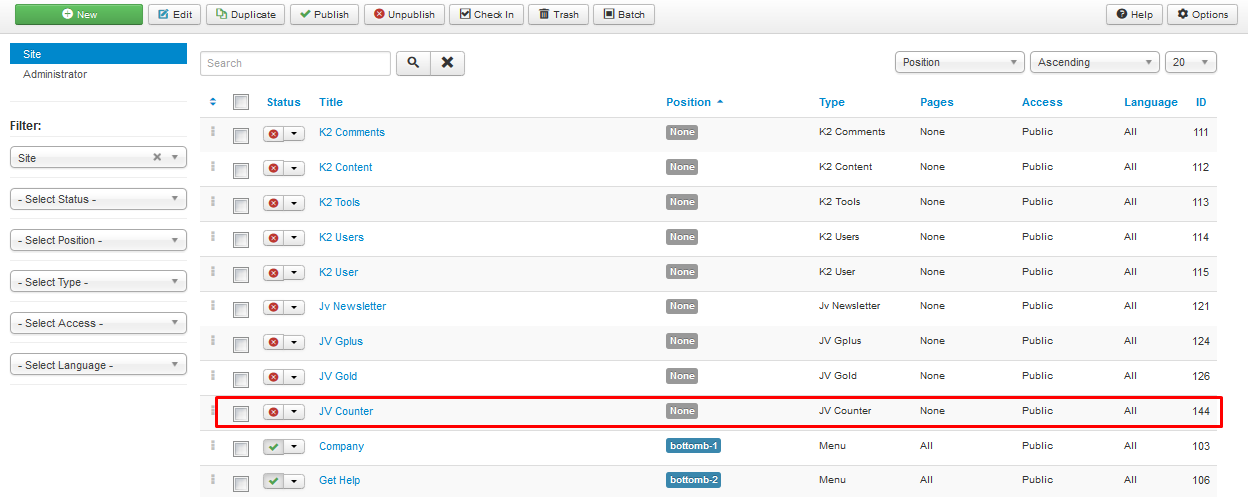
Navigate to Extensions => Module Manager, you will see a list of modules install in your Joomla!
If your site has lots of modules, you can use filter to search for the module.

1. Tab Module
As you can see in the picture above: JV Counter has not been published and set position, title is JV Counter, assigned on all pages...
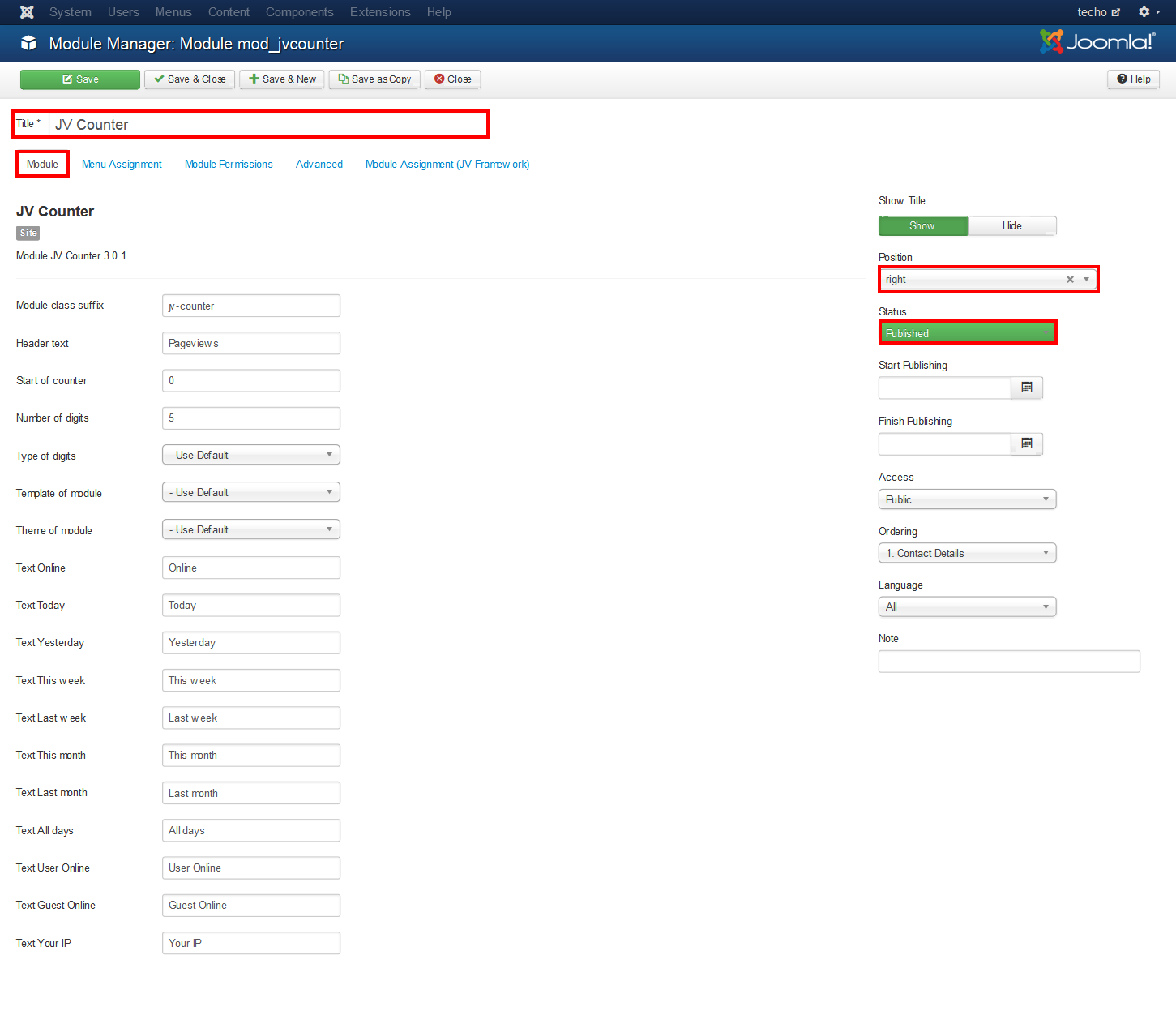
Click on JV Counter to manage the module: there are 5 tabs in the module. You will land on the first tab "module" when you first access JV Counter manager . This is the most important tab, as you can see in the picture below:

In this tab, there are must pass 3 section you need configure to make JV Counter display on your site:
- Tittle: a module must have a tittle, if not you can not save your settings
- Position: It's very essential to set the position for this module, If you do not set position for JV Counter, It can not appear on front-end. Here I choose position right, but you can select your own position.
- Status: Remember to select published, some people usually forget this section and wonder why their module do not display on front-end.
Other parameters:
- Module Class suffix: create a new CSS class or modify the existing CSS class
- Header text: enter text to display in header of the module
- Start of counter: enter a starting number for the counter module
- Number if digits: enter the maximum digits for the module
- Type of digits (10 types): select a type of digit display
- Template of module: select a template for the module
- Theme of module (5 themes): select a theme for the module
- Text Online: add text for the number of current online visitors
- Text Yesterday: add text for the number of visitors yesterday
- Text This Week: add text for the number of visitors during this week
- Text Last Week: add text for the number of visitors last week
- Text This Month: add text for the number of visitors this month
- Text Last month: add text for the number of visitors last month
- Text All days: add text for the number of visitors in total
- Text User Online:add text for the number of online users
- Text Guest Online:add text for the number of online guests
Text Your IP:add text for the user's IP
- Show title: Show/hide tittle
- Start publishing: Choose a day to start publishing the module
- Start finishing: Choose a day to finish publishing the module
- Access: choose a access level group that is allow to view the module on front-end
- Ordering: choose order for the module among those have same module position
- Language: choose language
- Note: enter optional note to display in module list
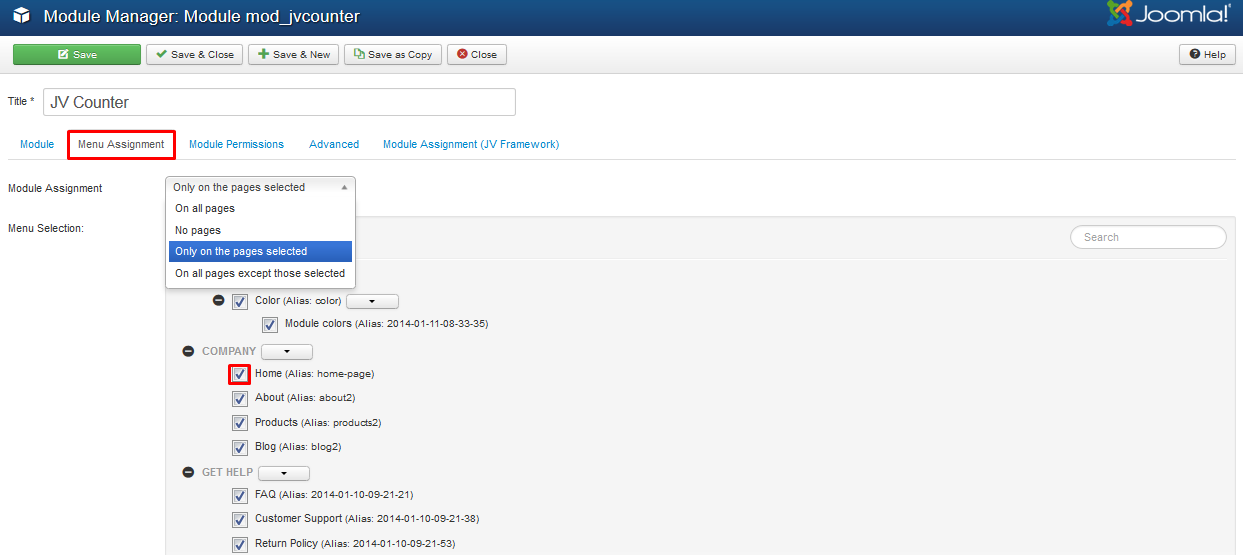
2. Tab Module Assignment
This tab is also a must pass section, it allows you to assign the module on pages. You can assign on all pages, no pages, only on the pages selected or on all pages except those selected. 4 choices for you convenience.
- On all pages: the module will be shown on all pages
- No pages: the module will be shown on no pages
- Only the pages selected: the module will be shown on the pages selected by ticking in the box(es)
- On all pages except those selected: the module will be shown on all pages except those selected by ticking the box(es)

Important: To get the module displayed in front-end, do not forget to:
- Publish the module
- Set position for the module
- Assign the module to specific pages/menu items
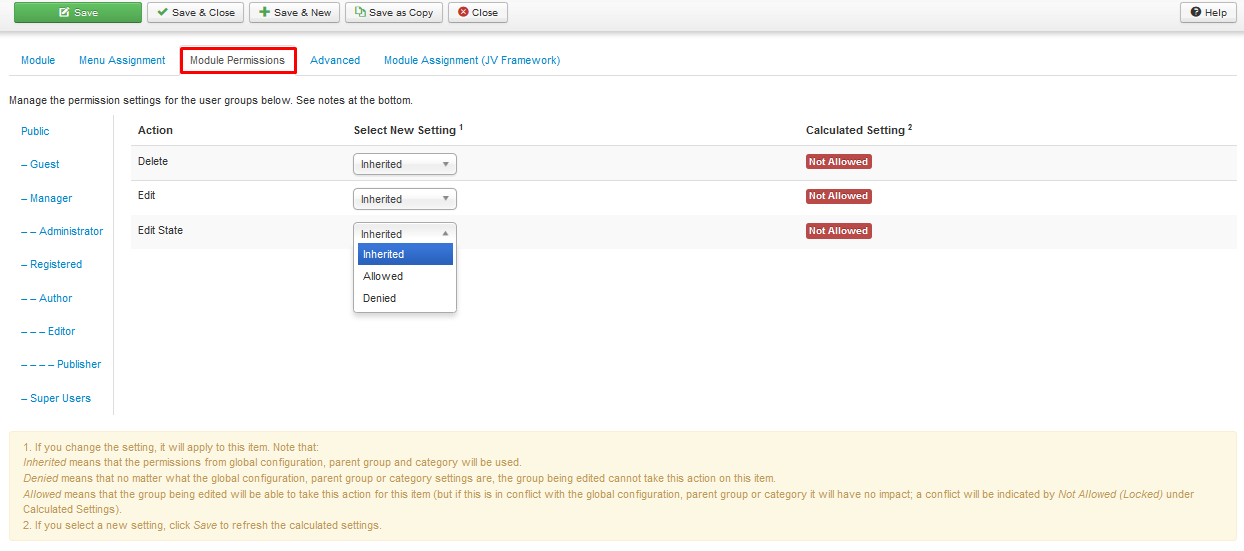
3. Tab Module Permission
This tab helps you to set permission for groups to delete/edit/change state any content of the extension

Delete (Inherited/Allowed/Denied): Allow or deny Delete for users in the Public group. Delete Allows users in the group to delete any content in this extension.
Edit: (Inherited/Allowed/Denied): Allow or deny Edit for users in the Public group. Edit Allows users in the group to edit any content in this extension.
Edit State: (Inherited/Allowed/Denied): Allow or deny Edit State for users in the Public group. Edit State Allows users in the group to change the state of any content in this extension.
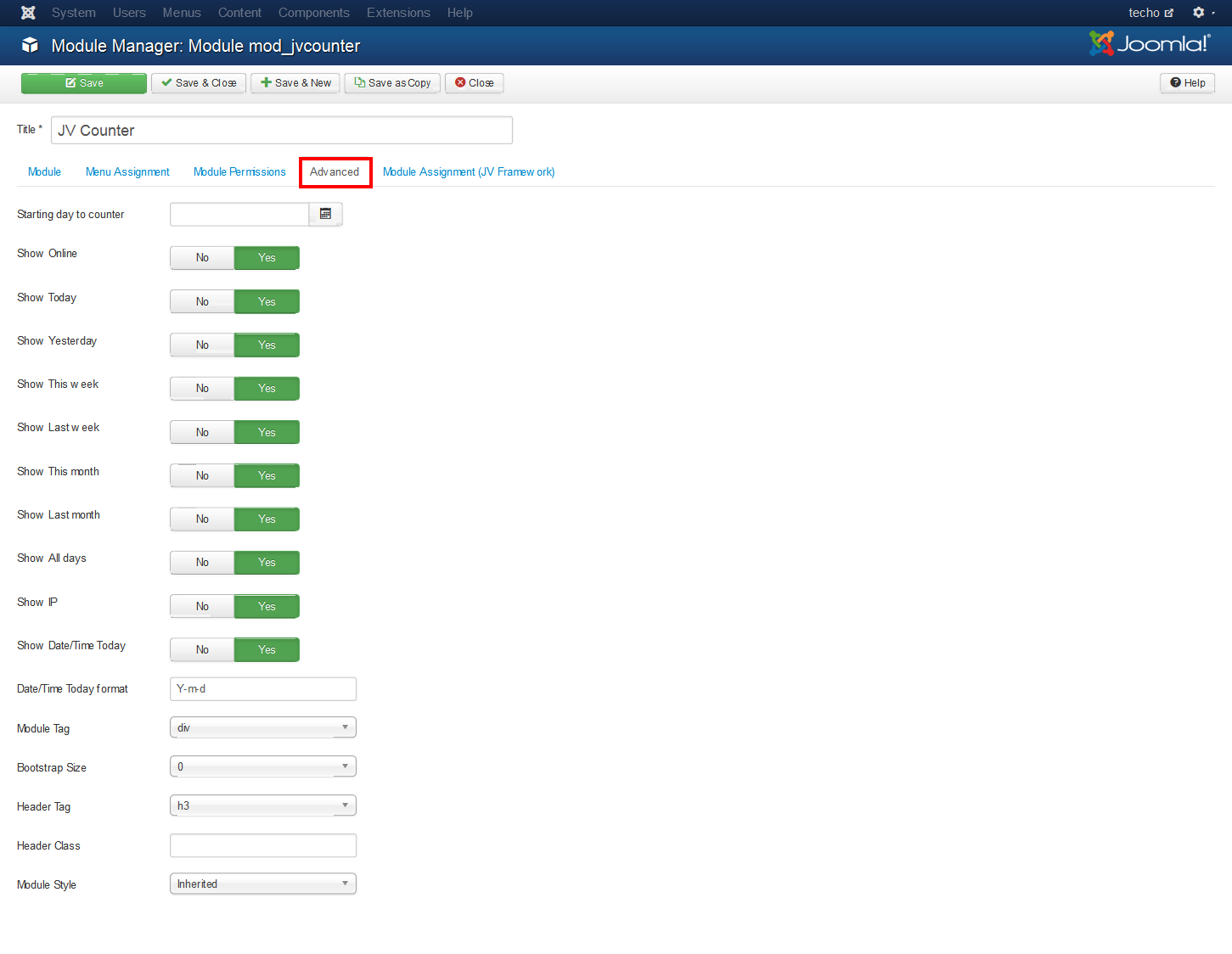
4. Tab Advanced

Parameter explanation:
- Starting day to counter: set date to start counting visitors with a calender popup
- Show Online: show/hide the number of current online visitors
- Show Yesterday: show/hide the number of visitors yesterday
- Show This Week: show/hide the number of visitors during this week
- Show Last Week: show/hide the number of visitors last week
- Show This Month: show/hide the number of visitors this month
- Show Last month: show/hide the number of visitors last month
- Show All days: show/hide the number of visitors in total
- Show User Online:show/hide the number of online users
- Show Guest Online: show/hide the number of online guests
- Show Your IP: show/hide the user's IP
- Show date/time today: show/hide date
- Date/Time Today format: edit format for date/time
- Module Tag: The HTML tag for the module to be placed in. By default this is a div tag but other HTML5 elements can also be used.
- Bootstrap Size (Values 0 to 12): This allows you to choose the width of the module via the span element built into bootstrap. For more information see the bootstrap documentation.
- Header Tag: The HTML tag to use for the modules header or title this can be either a h1-h6 tag or a p tag.
- Header Class: Here you can add optional CSS classes to add to the modules header or title element.
- Module Style: You can use this option to override the templates style for its position.
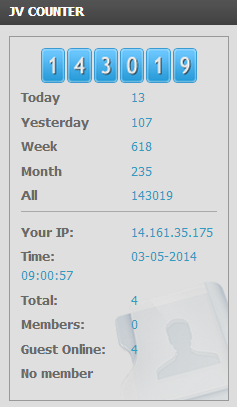
5. Front-end appearance: