Introduction
JV Framework 3.0 is a developer-friendly component. We offer several features that support any developer interested in developing templates that utilize our Framework or extending its functionality:
- A basetheme system that allow Inheriting and Overriding.
- Allow you to config the theme's structure flexibly, a function that can be used to expand the library for Framework.
- JV Framework functions by utilizing several different JV FW Extensions, and it allows you to add new ones or customize existing extension. It also provide the necessary library to make this process easier.
These default and custom extensions will help broaden the functions of the theme.
1. Features:
 Responsive web design
Responsive web design
 Mobile custom layout
Mobile custom layout
 HTML5 & CSS3
HTML5 & CSS3
 Integrated Twitter Bootstrap
Integrated Twitter Bootstrap
 RLT Language support
RLT Language support
 Utilize HTML layout
Utilize HTML layout
 Each theme has its individual configurations
Each theme has its individual configurations
 Allow a theme to inherit layout, style, etc from other themes
Allow a theme to inherit layout, style, etc from other themes
 Allow users to override and custom layout
Allow users to override and custom layout
 HTML layout, blocks, modules can be controlled fluidly
HTML layout, blocks, modules can be controlled fluidly
System Requirement
1. Server:
Software: PHP 5.3.+
Database:
MySQL 5.1+
MSSQL 10.50.1600.1+
PostgreSQL 8.3.18+
Web Server:
Apache 2.x+
Microsoft IIS 7+
Nginx 1.0(1.1 recommended)
2. Browser Compatibility
Firefox 4+
Google Chrome 10+
Opera 10+
Safari 5+
3. Development Environment:
We recommended the following local configurations in development process. You can use the following servers in your PC to develop your site.
Windows:
Wamp Server
Xampp for windows
Linux:
Lamp Server
Xampp for Linux
Mac OS:
Mamp and Mamp Pro
Xampp for Mac OS
Download
Sign up for a free membership account, Log into our site, go to JV Framework where you download JV Framework.
Click on download button to go download area.
InstallATION
1. INSTALLATION WITH QUICK-START VERSION
JV Framework quickstart package is a complete JV Framework demo site package with sample data and JV Melody III Template and extensions.
Take the following steps to clone the demo site:
✔ Step 1: General configuration
Select language, enter required information then click next
✔ Step 2: Database configuration
In this step, you need to provide correct information for a successful installation: Database type, Hostname, User name, Database name and the Table Prefix
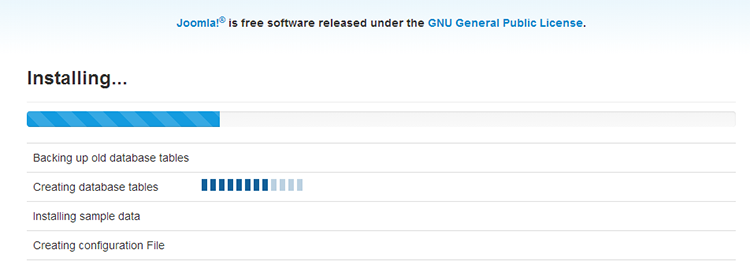
✔ Step 3: Install Sample Data
If you install sample data, you will have a site like our Demo. Click Install to continue.
It may take a few minutes to install

✔ Step 4: Remove or rename installation folder
Click on "remove installation folder" or you can go inside your Joomla! and rename the installation folder
2. Manual Installation
✔ Install JV Framework
You just need to install component package, the package, includes JV Melody template, JV Framework system plugin, JV Libaries
After successfully installation, JV Libraries and JV Framework system plugin are enabled themselves.
Note! If you install JV Framework manually on your Joomla! you will have JV Melody III template installed. But obviously, you may need to install your own template
✔ Set JV Melody III as default template
Go to Extensions >> Template Manager, set JV Melody III as your default template
Global Settings
The Global Setting allow you to change logo type, select layout type. Also there are many more options like copyright text, enable or disable several options like joomla credit link and back to top link.
In the picture above, click on Jv-Melody-III-Default, select tab Global Settings:
✔ Layout:
You select layout for the template (Default, Left-Right-Main, Main-Left-Right, Mobile)
✔ Logo Settings:
You can select logo type between:
Images: Select an logo from Media Manager
Text: If you select logo type as text you can add the logo text and slogan
✔ Direction RTL: disable or enable Right To Left language layout mode. Disabled by default
✔ Cache: you can disable/enable/ clear cache
✔ K2 CSS: disable/enable K2 CSS
✔ Full HD: disable/enable full HD
✔ Compression: With in this option you can do the followings:
- Enable/disable CSS and JS Compression: if enabled all CSS and JS files will be combined into one and then compressed. When users who visit the site will load this compressed file. For all subsequent visits, the site will be loaded from the browser cache instead, do not forget to clear cache before making any change to the setting to apply the new settings immediately.
- Enable/disable deferring loading of Javascipt: if enabled the deferring loading of JavaScript reduces initial download size, ease the burden of browser on page load
- Enable/disable GZIP page compression: if enable this will reduce the amount of transmitted data, save bandwidths and speed up your site
✔ Go to top: disable/enable Back to top button in frontend
✔ Copyright: In this option, you can:
- Show/hide your copyright
- Show/hide Joomla copyright
- Show/hide JV Framework Logo
Google fonts
This tab allows you to add google front easily.
Click "add" button to add a new font. You can assign a font to many selectors, but you can only select 1 font in a box.
In the box, select a font and add CSS selectors
Style
✔ Module Color: this sections is used to display module color in demo, you can enable/disable the module, set position for the module
✔ Theme Color: select a color theme
Grid Layout
This is one of important features allowing you to control over your template layout. It allows you to change width ratio of allows you to control the width of almost all elements on the page.
Extension
In this tab, you can enable/disable/config extensions: Date, Font Resizer, Google Analytics, Yahoo Analytics, Lazy Loading
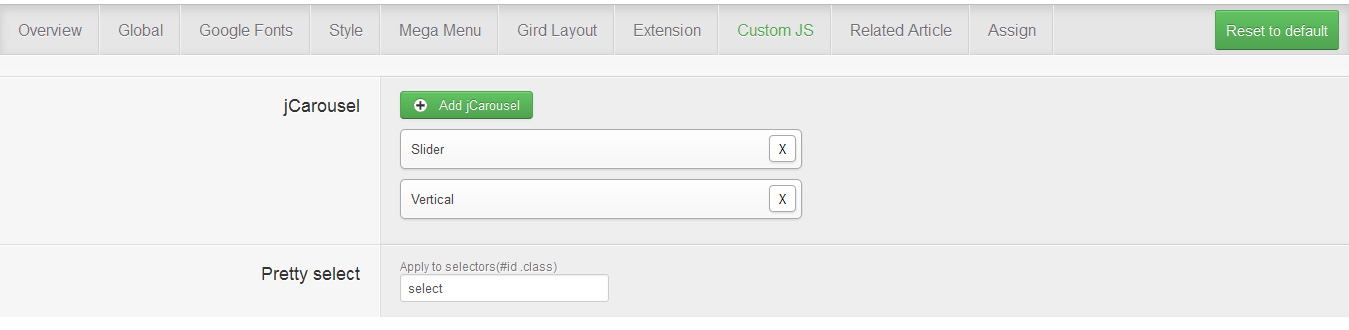
Custom JS
In this tab, you can add custom JS to certain part of the site using class or id.

Assign
If this style is not the default one, this is where you can assign which page will utilize this style instead of the default style.



