Introduction
As being designed especially for online book shops, JV BookStore will definitely create an e-shop which book-lovers would like to visit frequently with flexible and powerful shopping cart component – Hikashop. This template is built on JV Framework 3.3, one of the new and special features of this latest framework is scrolling effect, you can create scroll effect for each page. Each element will appear within its relative distance from the perspective of the visitor. Make your site more attractive to visitor.
JV BookStore utilizes JV Slide Pro - exclusive and professional extension to build slides with extremely beautiful effects. Besides JV Slide Pro, JV Tab is integrated into JV BookStore to create nice look tabs in modules and articles.
Book lovers may need to find exact books quickly in the online boos shop, for greater convenience, JV Ajax Search Hikashop is included in JV BookStore to impress your visitors with the clean design and increase your site usability.
1. Features
 Fully responsive
Fully responsive
 100% table-less design, HTML5 & CSS3
100% table-less design, HTML5 & CSS3
 Bootstrap 3 integration
Bootstrap 3 integration
 Joomla 3 support
Joomla 3 support
 RTL support
RTL support
 4 Preset colors
4 Preset colors
 Full width and boxed layouts
Full width and boxed layouts
 Ecommerce template with Hikashop
Ecommerce template with Hikashop
 Typography and various module variations
Typography and various module variations
 Mega Menu
Mega Menu
 Slideshow with 4 effects
Slideshow with 4 effects
 5 effects showing product
5 effects showing product
 5 effects showing tabs
5 effects showing tabs
 Fonts icomon
Fonts icomon
 Support Retina
Support Retina
2. JV and third party extensions supported
 JV Slide Pro
JV Slide Pro
 JV Contact
JV Contact
 Hikashop
Hikashop
 Acymailing
Acymailing
 K2
K2
 Forum Kunena
Forum Kunena
 RokSprocket
RokSprocket
3. Module positions
As you know, each Joomla module is placed in a module position. All module positions are specified by the template structure. It's very useful to understand the structure of the template.
View: Module Positions
References
This guide is not intended to cover everything you need to know to build a Joomla site. As you know, Joomla! and third party extension configuration knowledge is extremely wide, so you can refer following link to view more details:
 Joomla FAQs
Joomla FAQs
 Video Tutorials
Video Tutorials
 Joomla! Forum
Joomla! Forum
 Joomla! 3.x Installation guide
Joomla! 3.x Installation guide
 Joomla! default Modules
Joomla! default Modules
 Technical requirements
Technical requirements
 Hikashop documentation
Hikashop documentation
 Menu management in Joomla 3.x
Menu management in Joomla 3.x
 Acymailing configuration guide
Acymailing configuration guide
 K2 Documentation
K2 Documentation
System requirements
1. Browser compatibility
JV BookStore was tested to be ready for seamless display on the following web browsers
 Firefox 4+
Firefox 4+
 IE (Internet Explorer) 8+
IE (Internet Explorer) 8+
 Google Chrome 14+
Google Chrome 14+
 Opera 12+
Opera 12+
 Safari 5+
Safari 5+
2. Joomla 3 requirements

3. Development requirement
We recommend you using Localhost for development process. The following servers are preferred:
Windows:
 WAMP
WAMP
 XAMPP for windows
XAMPP for windows
Linux:
 LAMP Buddle
LAMP Buddle
 XAMPP for Linux
XAMPP for Linux
Download & Installation
To get privilege to download this premium template you need to sign up for a membership account
Log into your account and go to JV Bookstore download area, where you can see multiple zip files including template, quickstart, extensions, JV Framework 3.3 component...
Select suitable packages and click download.
If you are new to Joomla! or planing to create a completely new Joomla Site which looks like JV BookStore Demo, Quickstart Installation is the way to go.
If you've already had a existing Joomla! site or experienced in Joomla!, choose the second method of installation.
1. Quickstart Installation
Choosing quickstart package to install helps you create an entire Joomla site site which includes Joomla! CSM, JV BookStore templates, JV extensions, sample articles, default Joomla! modules . This installation procedure is a perfect choice for those who are new to Joomla!. Following our guide can help you create your own site without much knowledge in programming!
After finishing this quickstart installation, you only need to edit or add text, logo, product images and information, menu, new articles... in the back-end administrative area.
Please refer to the following guide to learn how to install quickstart package
2. Install JV BookStore on your existing Joomla site
Another way to build JV BookStore is installing each separate part: JV Framework 3.2, JV Bookstore template, Extensions, and then add new default Joomla! and custom HTML modules to your site.
Note: please view the next section to know how to configure the default Joomla! and custom HTML modules.
To install JV Bookstore on your Joomla, take the following steps:
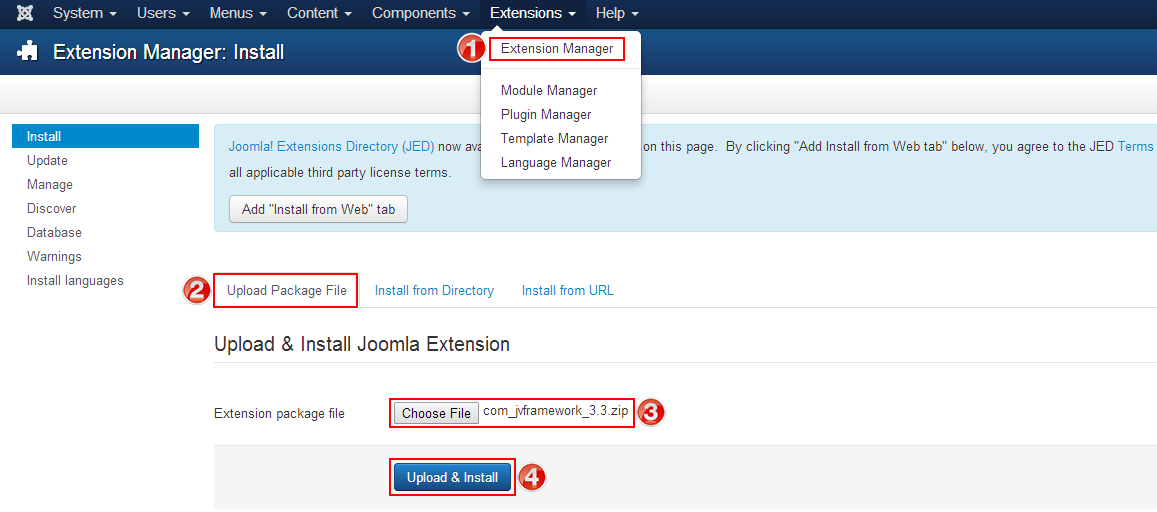
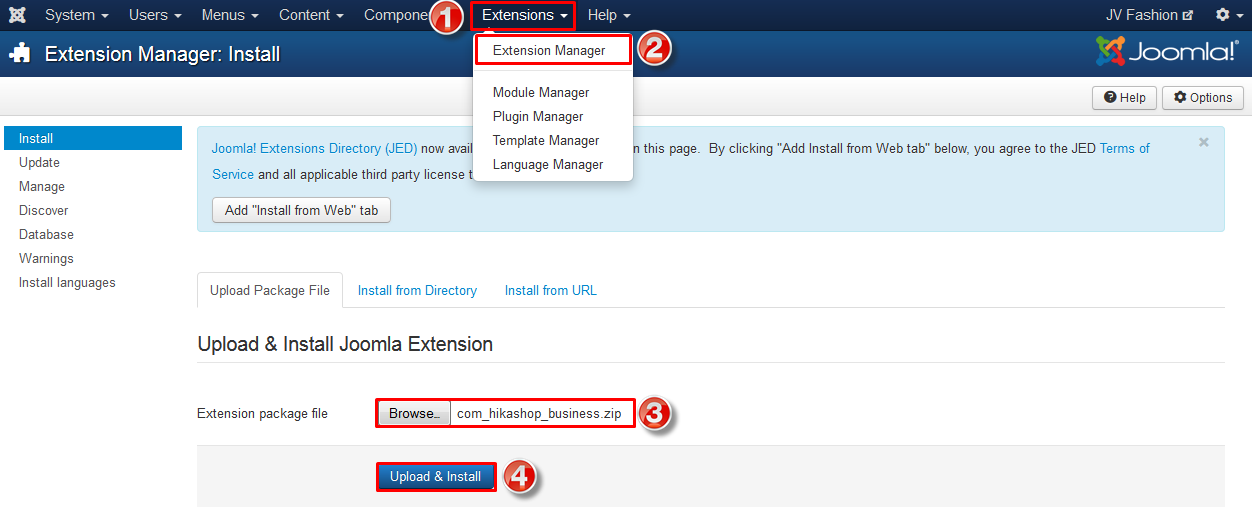
✔ Step 1: Install JV Framework 3.3 component by selecting Extensions >> Extension Manager, browse JV Framework 3.2 zip package and click upload and install as shown in the picture below:

✔ Step 2: By the same way, install JV Bookstore template and other extensions on your Joomla!
Please view the following guide to know how to install new extensions (template, components, module, plugin) on your current Joomla site.
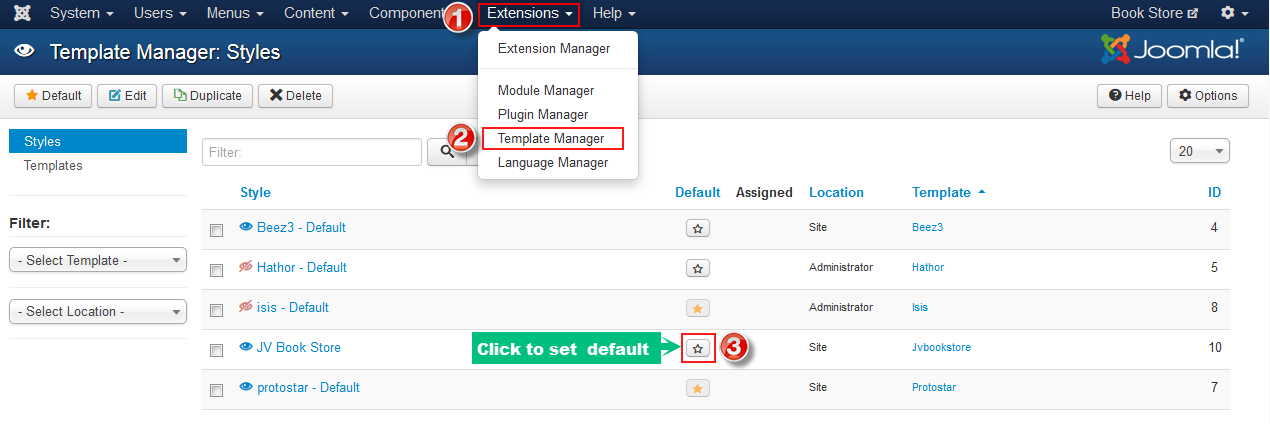
✔ Step 3 Once you have JV BookStore Template installed. Go to Extensions >> Template Manager, set JV Bookstore as default for front-end

Template Customization
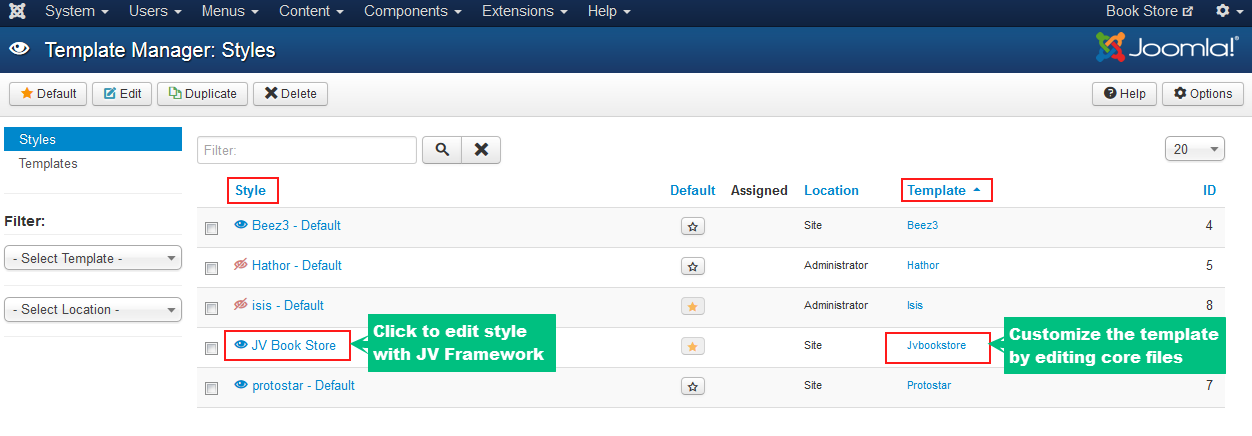
You can manage the template by Navigating to Extensions >> Template Manager
Click on the name of the template in the Style column to edit style with our powerful JV Framework 3.3
Click on the name of the template in the Template column to edit core files
Styles column refers to changing the available parameters of a template, such as color, font-color, logo, etc. These are dependent on the parameters a template maker made available and are a convenience for quick changes. Template - column refers to editing the actual template files.

1. Edit Style
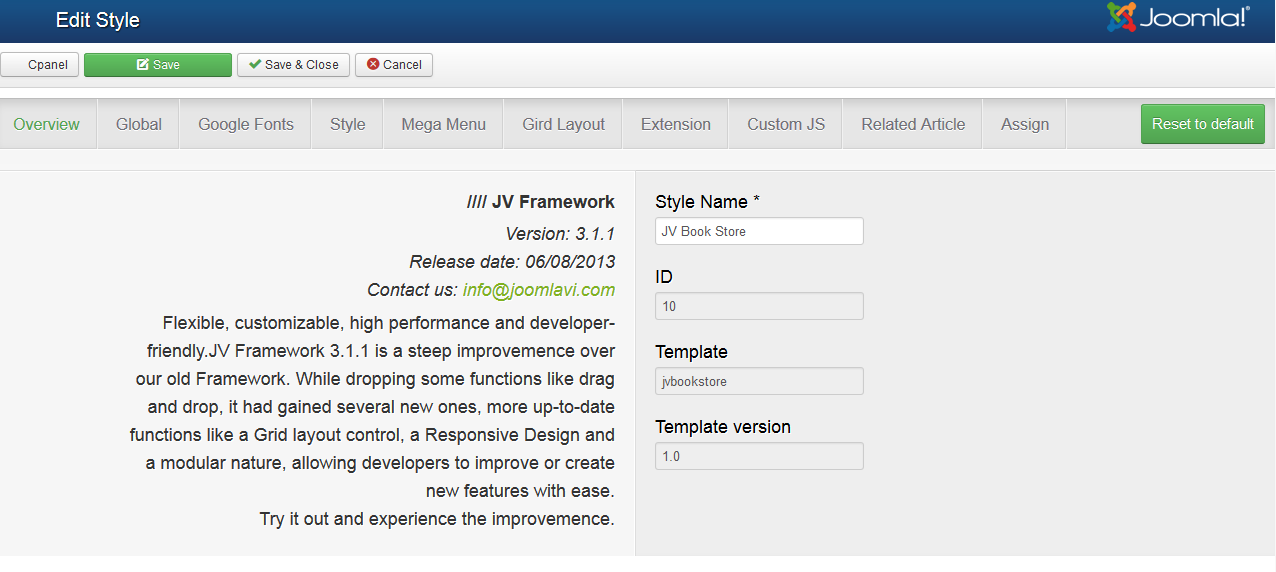
Accessing to Edit Style you can edit JV BookStore style with JV Framework. This area includes 10 tabs: Overview, Global, Google Fonts, Style, Megamenu, Grid Layout, Extension, Custom JS, Related Article, Assign. You can reset all settings to default by click on "Reset to default" in the top right corner. Now we will go to each tab to find out more
1.1. OVERVIEW:
This tab contains general information of JV Framework and the template .

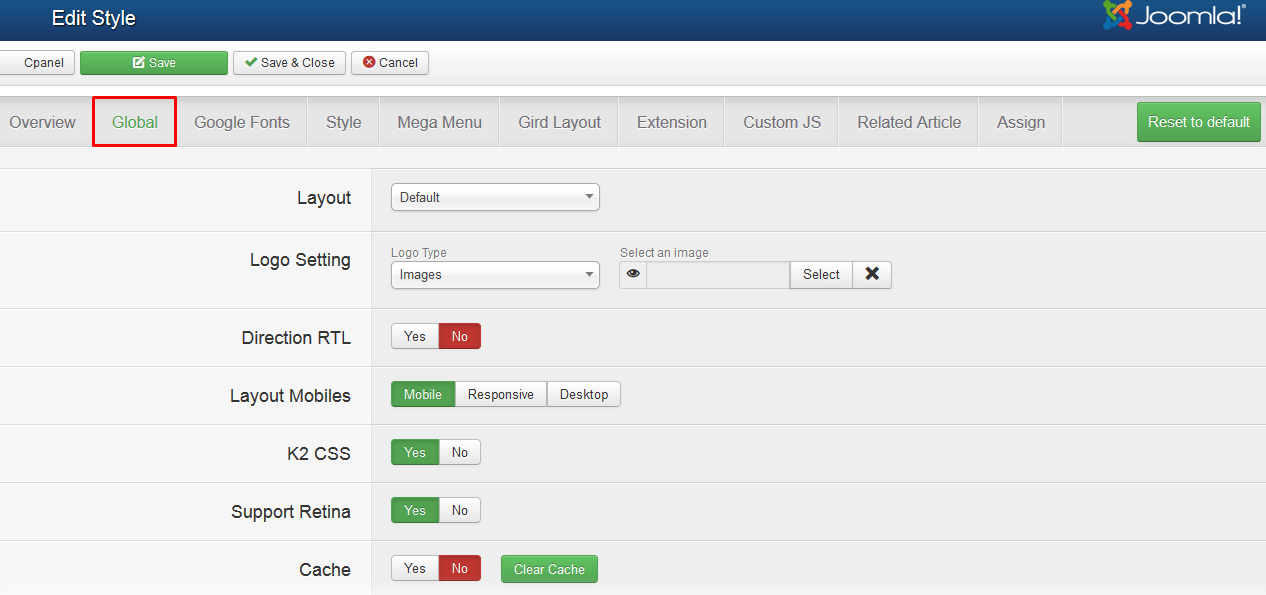
1.2. GLOBAL
This tab contains a collection of general parameters that affect the entire site.
The sets of parameters that can be found in this tab are:

- Layout: Select layout for the template ( default/Left-Right-Main/Main-Left-Right/Mobile).
- Logo Setting: choose logo type (images/type). You can upload your own logo, add Logo text, slogan
- Direction RTL: enable/disable RTL mode
- Layout Mobiles: Allow you to select the type of layout that will be used when accessed from a mobile device
- Full HD: Enable/disable Full HD mode.
- Cache: This is where you enable/disable the cache function for JV Framework’s extensions or clear the cache.
- Compression: Allow you to optimize the site performance by utilizing various types of compression.
- Go to top: Enable/disable Go to top button
- Copyright: Allow you to enable/disable and modify copyright information.
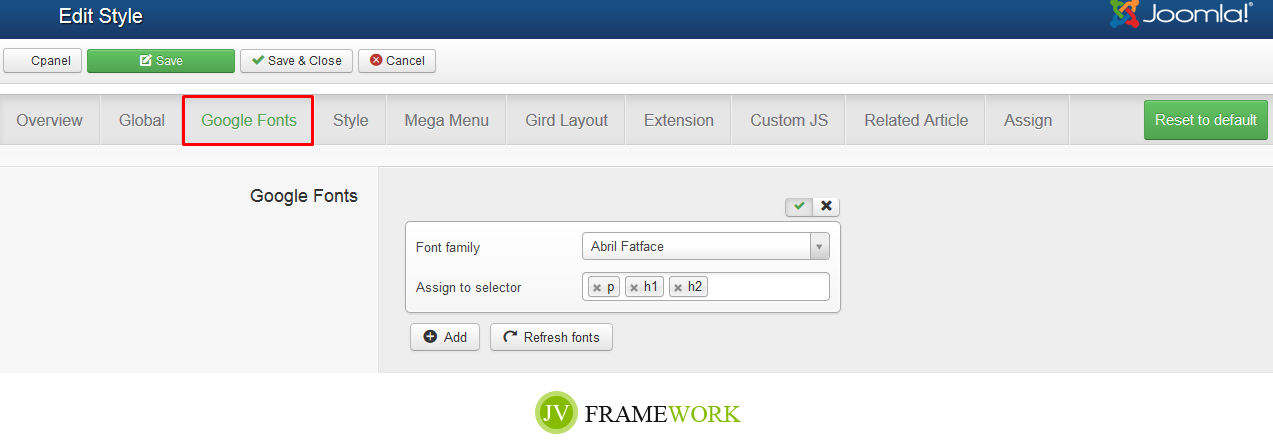
1.3. GOOGLE FONT
In this tab, you can easily apply google font to your contents.
Click add, the choose a font type, then assign the font type to heading or paragraph tags as you can see below:

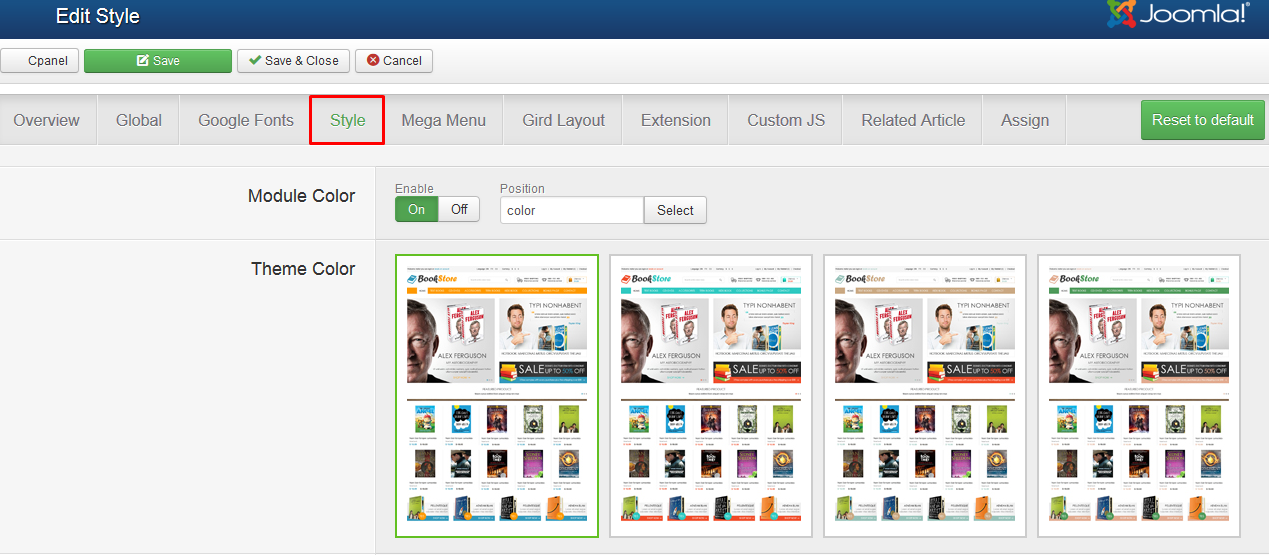
1.4. STYLE
This tab allows you to edit template color

- Module color: you can select whether to show 4 preset colors in specific for front-end user to choose (you should turn it off this mode because you should be the only one to preset the entire theme color)
- Theme color: simply select a theme color
- Custom color: enable/disable custom theme color mode
- Custom theme color:
If enabled, you can easily add your own color to classes, ids, heading, paragraph... Simply edit colors with color box and assign selector: background or border or color. You can also edit classes, ids... in the Custom Css box
Click "on add new Custom color" to add and style new classes, ids...
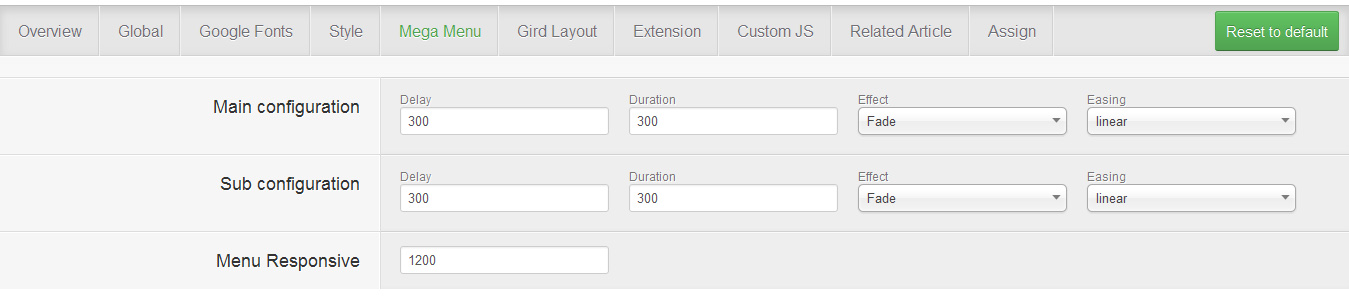
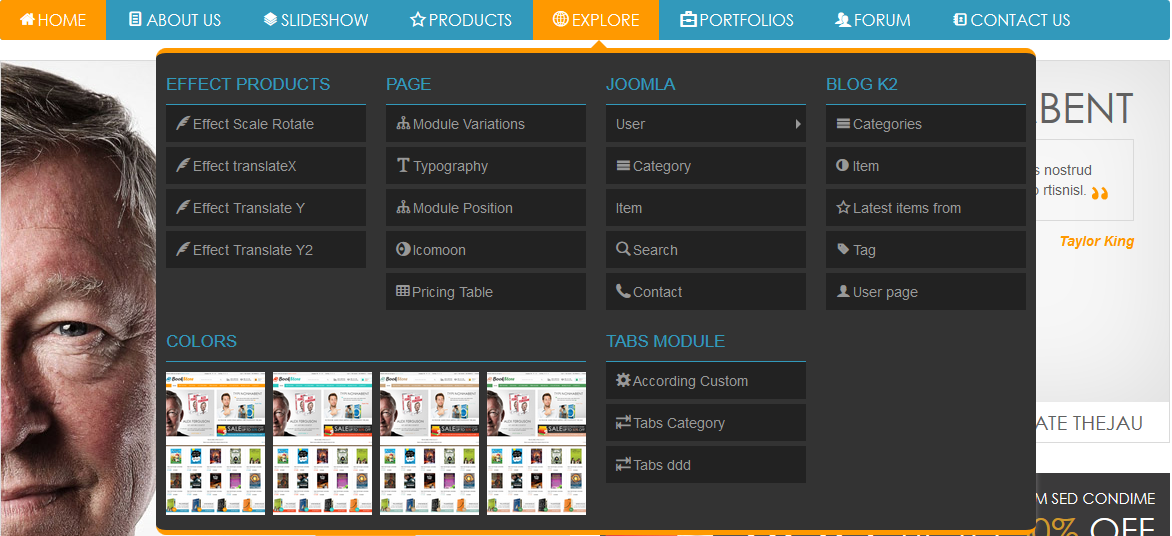
1.5. MEGA MENU
This tab allows the user to configure the Megamenus and their sub-menus used in JV Bookstore, as well as the menu responsive

Let's view the Megamenu in front-end:

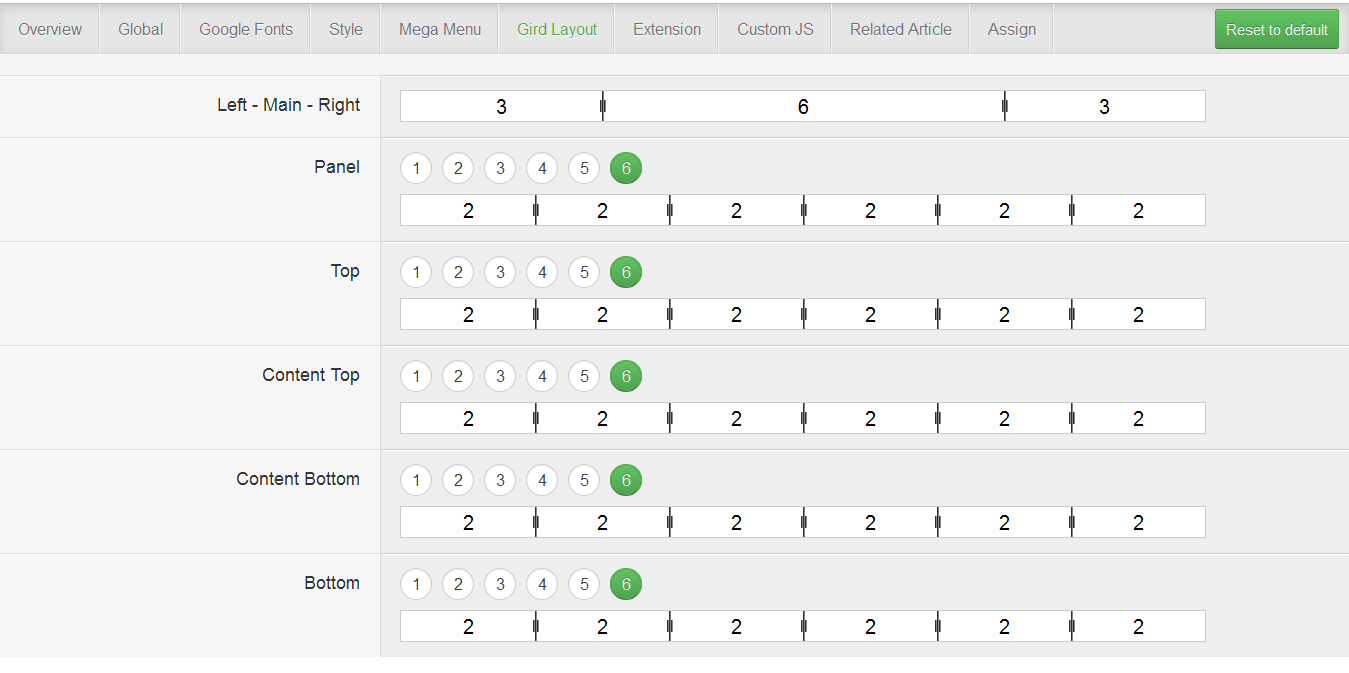
1.6. GRID LAYOUT
This tab allows you to adjust the size ratio of the grid layout.

1.7. EXTENSION
This tabs contains several sets of parameters that enhance or support the Framework .

- Date: enable/disable the date indicator, as well as configure it.
- Font Resizer: enable/disable the font resizer.
- Google Analytics: enable/disable Google Analytic.
- Yahoo Analytics: enable/disable Yahoo Analytic.
- Lazy Loading: enable/disable lazy loading mode.
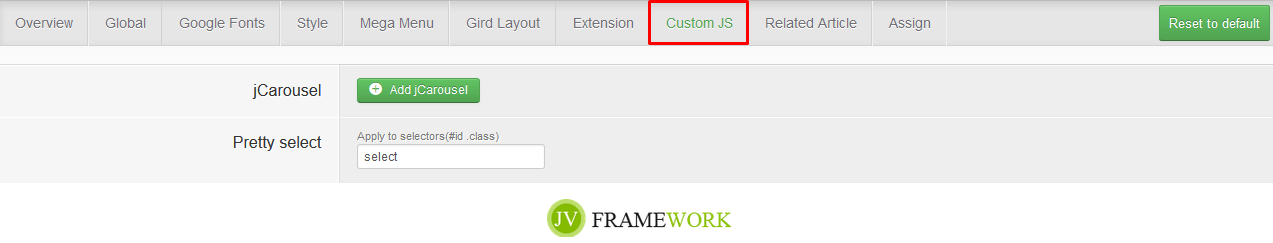
1.8. CUSTOM JS
This is where you can add custom JS to certain part of the site using class or id.

1.9. RELATED ARTICLE
This tab allows you to configure the Related Article features (show related article underneath the one being read).

1.10. ASSIGN
If this style is not the default one, this is where you can assign which page will utilize this style instead of the default style.


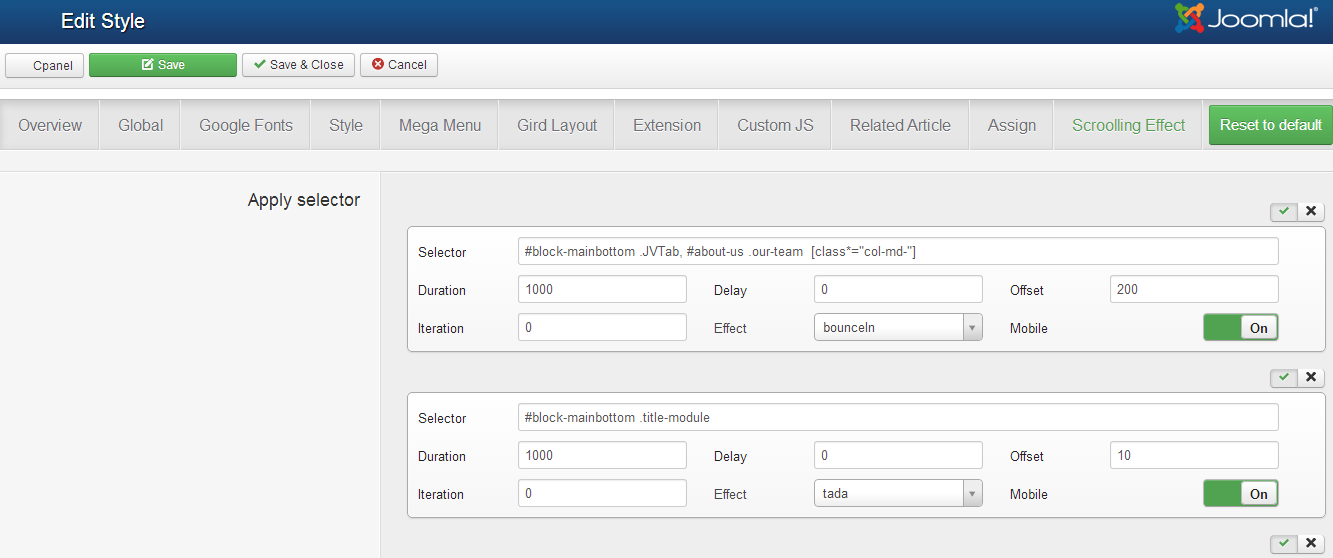
1.10. Scrolling effect
This is the new feature added in JV Framework 3.3, with this tab, you can create scroll effect for each page. Each element will appear within its relative distance from the perspective of the visitor. Simply add selectors and config parameters.

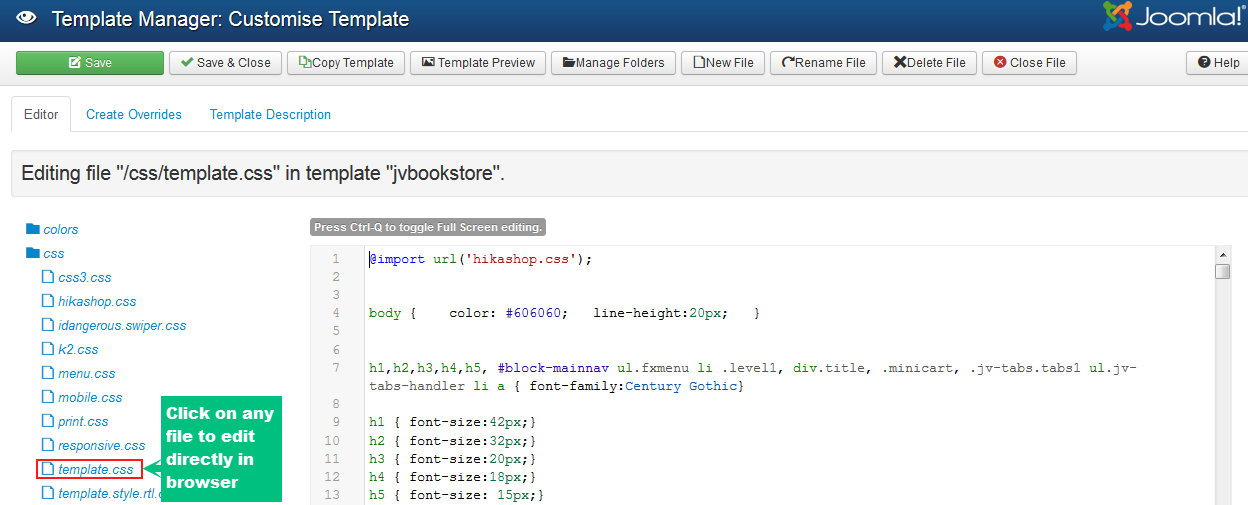
2. Customize template
Click any file and you'll be able to edit it directly in the browser.

template.css file is an important file that contains entire template styling. This the biggest css file containing all the template styling. For your easy to find and edit code quickly, the file is arranged into the main segments:
2.2 Website/page title configuration
You also need to change website or page titles of your site, these are important and critical for SEO

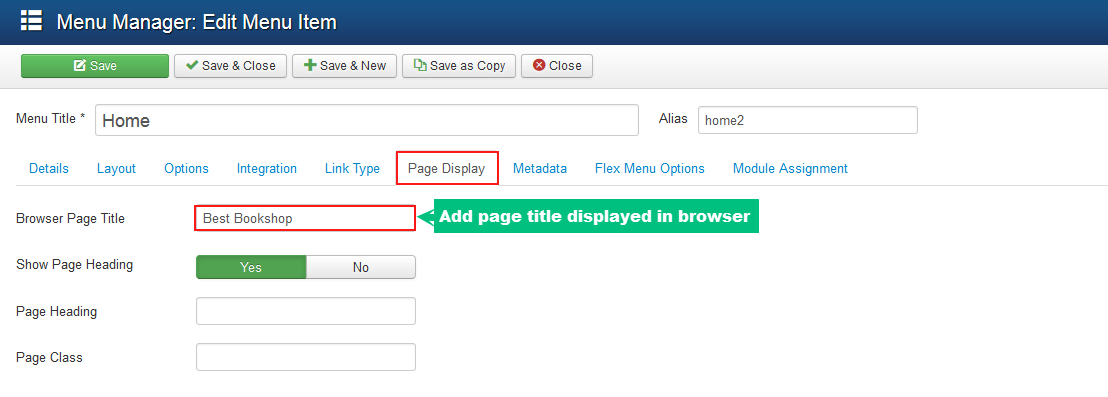
In order to change website/page/menu item title, take the following steps:
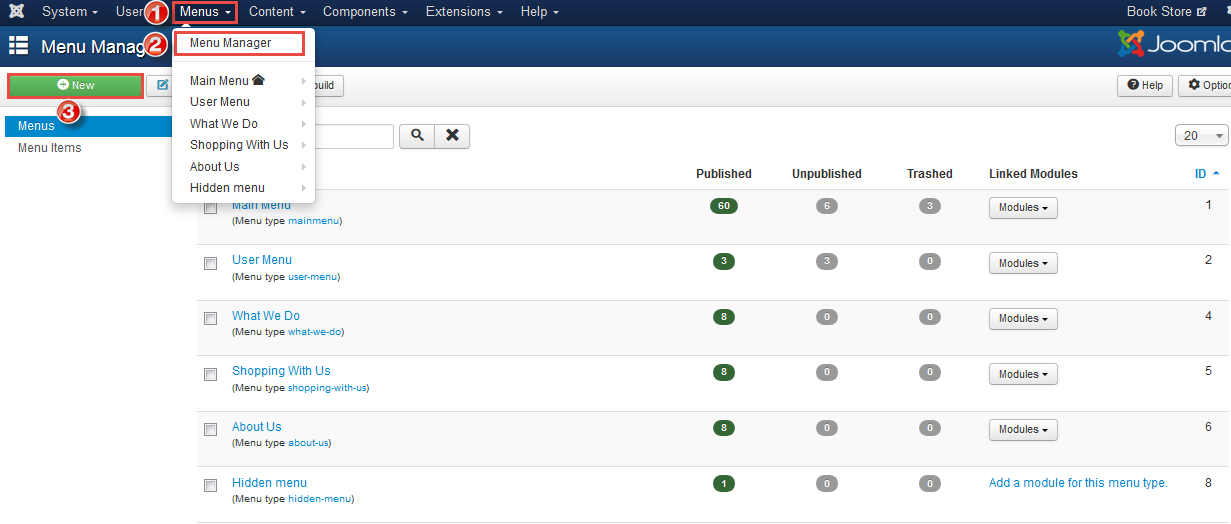
Step 1: Go go Menus >> Menu Managerin back-end admin panel, then select a menu (in this example I choose Main Menu)
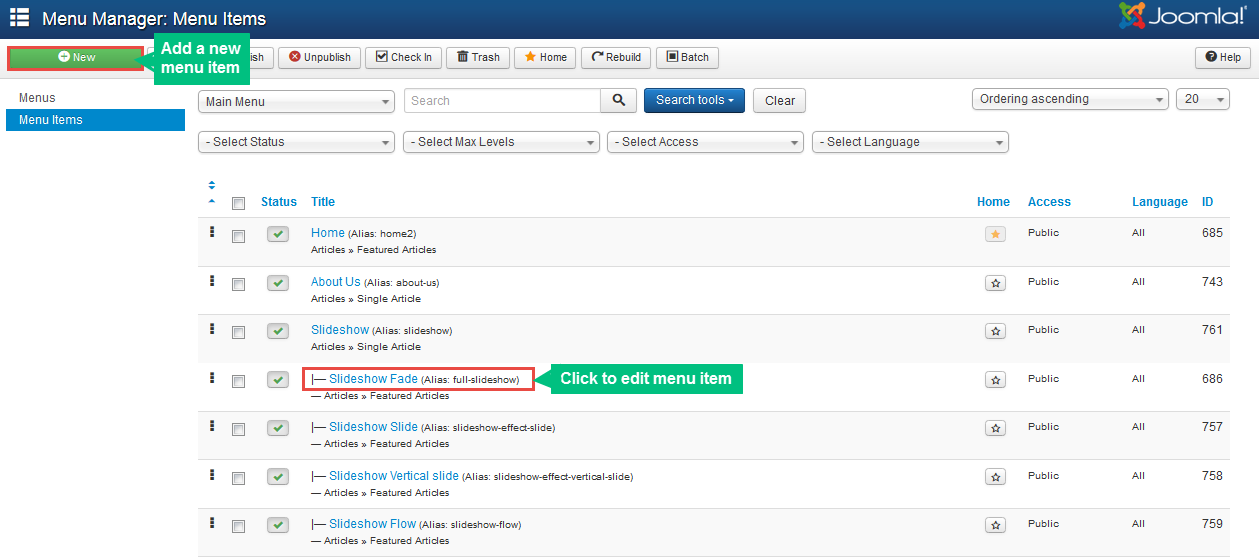
Step 2: In Menu Item Manager, Click on any Menu Item representing for specific page that you would like to change the title. ( In this example I choose the Menu Item Home, which stands for the website
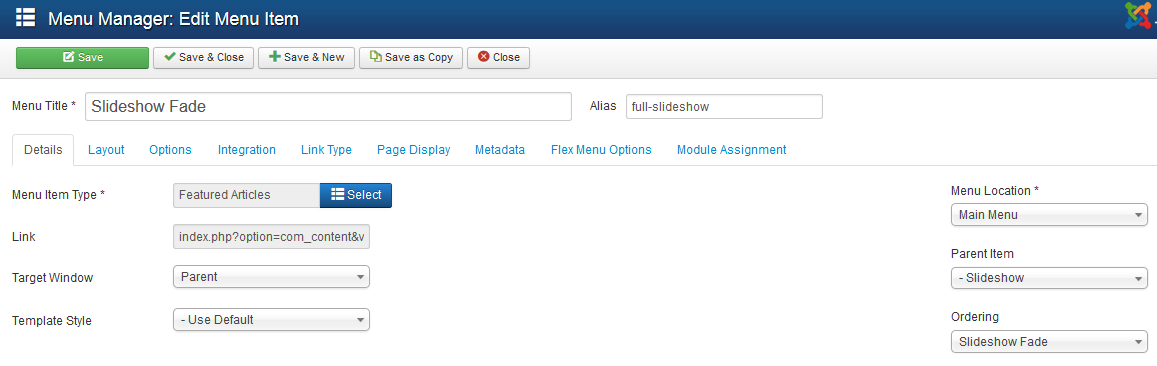
Step 3: In the Edit Menu Item page, choose tab Page Display, then add title for the Menu Item

2.3 Changing Favicon
If you install JV BookStore quickstart package, you may need to change the favicon.
![]()
To change favicon, take the following steps:
Step 1: Create a 16x16 pixel image
Step 2: Name the image favicon.ico , now you have your own favicon
Step 3: Copy the file to /<your joomla>/templates/jvbookstore directory .
During this step, you should use FTP application to log into your server. There are number of both free and commercial FTP application. In this example, I choose FileZilla.
On you web server, open htdocs or public_html directory, then select where your Joomla has been previously installed
Scroll down to the template directory, double click to open it,
Continue to open jvbookstore directory
Replace the exsiting favicon.ico file in jvbookstore directory with your own file
![]()
extension configuration
If you install JV BookStore with quicstart package, you only need to configure the parameters, change text or images... Because the extensions and modules have already been installed or added.
If you install JV BookStore on your existing Joomla! site, you need to install each extension and add new Joomla! default modules
1. JV Slide Pro
JV Slide Pro is an exclusive and professional extension designed by Joomlavi, It's not a free extension but will be included when you download JV BookStore. In our demo, this excellent extension is used for 5 modules, mainly to show you 4 beautiful effects of the extension.
You need to install JV Slide Pro extension and jvjquerylib plug-intogether. These packages can be found in JV BookStore download area.
To configure the module, Navigate to Extensions >> Module Manager click on module Slide Pro. You will access to Module Manager: Module mod_slidepro
Important! When you configure JV Slide Pro or any module, to make sure the module display on front-end, do not forget to:
- Select position for the module (in Module Manager: Module mod_slidepro, tab Module)
- Publish the module (in Module Manager: Module mod_slidepro, tab Module)
- Assign the module to specific pages/menu items (in Module Manager: Module mod_slidepro, tab Menu Assignment): as mentioned above, In our demo, JV Slide Pro is used in 5 modules and assigned to 5 separate pages/menu item to show you 4 beautiful types of slideshow effects.
Slide source Settings:

Click on "Add" in the bottom to add new slide
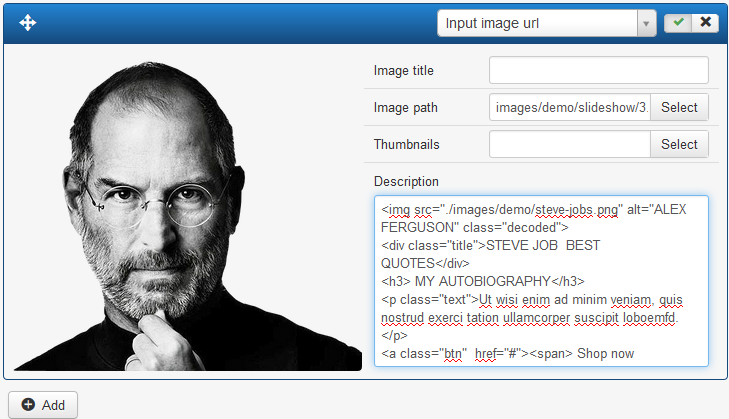
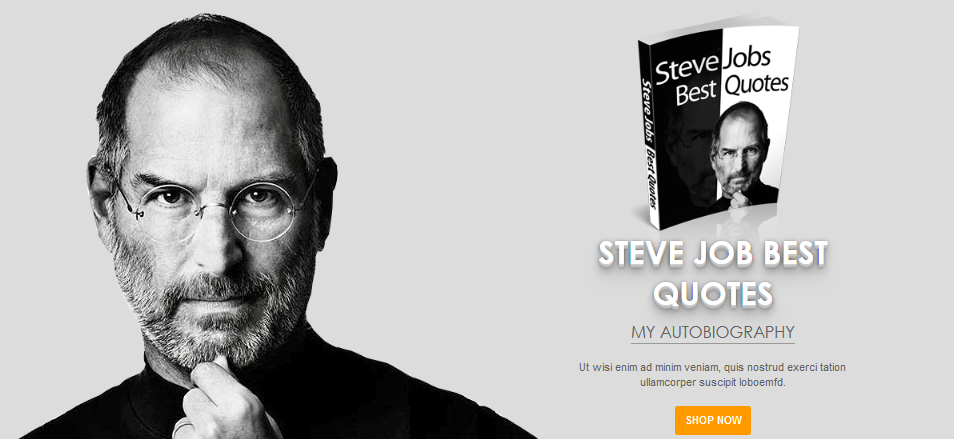
The important thing is to choose slide source type in the top, you can select: Input image URL, Youtube video, Choose article, Choose K2 article, Form folder, Query articles, Query K2 articles. Each type of slide source has different image settings. In our demo we only use slide source type. Within this type, you can select main image and description image. Let's check how to set up images and description:
- Image title: you can enter title for the main image
- Image path: select main image from media Manager
- Thumbnails: select thumbnails from media Manager
- Description: in this section you can insert the path of description image, change title, heading, content, Simply replace red content with your own content!
<img src="/./images/demo/steve-jobs.png" alt="ALEX FERGUSON" class="decoded">
<div class="title">STEVE JOB BEST QUOTES</div>
<h3> MY AUTOBIOGRAPHY</h3>
<p class="text">Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit loboemfd. </p>
<a class="btn" href="#"><span> Shop now
Parameter explanations:
- Effect: choose one of 6 beautiful effects
- Item width (%,px): enter value for slide width ( in pixel or % ), default 100%
- Duration (ms): enter value for duration of time a slide lasts
- Start at: enter a value to select which slide initialize the slideshow
- Auto time (ms): enter value for auto sliding time. set 0 to disable auto play
- Easing: select easing function
- Hotkey: enable/disable arrow keyboard control
- Loop slides: enable/disable indefinite loop for slides
- Touch swipe: enable/disable slide touching function
- Mouse drag: enable/disable slide mouse drag function
- Mouse wheel: enable/disable mouse wheel to control slides
- Nav: enable/disable navigation function and buttons
- Nav with thumbs: enable/disable thumb navigation
- Nav with title: enable/disable navigation with image titles
- Slide break: set min and max slide item
- Navi with Slide: select to show navigation with slide
Module Slide Pro in Front-end:

2. JV Contact
You can view contact docs to know how to config the parameters
This extension is used for 2 modules in JV Bookstore.
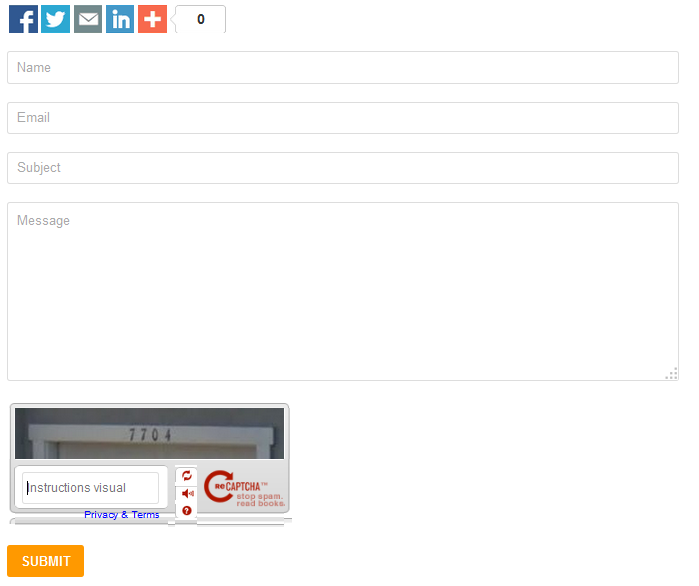
2.1 Module Contact form
- Module position : none
- Menu assignment: on all pages
- Module title : Contact form
Note: this module is loaded into article "Contact" ( you can check by going to Content >> Article Manager ) , so you don't need to select a position for it. To load module contact into an article, simply place into your text

Note that this only works when the Content - Load Module plugin ( a default Joomla plugin) is enabled. If this plugin is disabled, the text shows unchanged in the article.
2.2 Module Contact Map
- Module position: full-position
- Menu assignment: on "Contact us" menu item
- Module title : Contact Map

3. JV Ajax Search Hikashop
This extension is used to search Hikashop product names or price. Let's go through 2 JV Ajax Search Hikashop modules below:
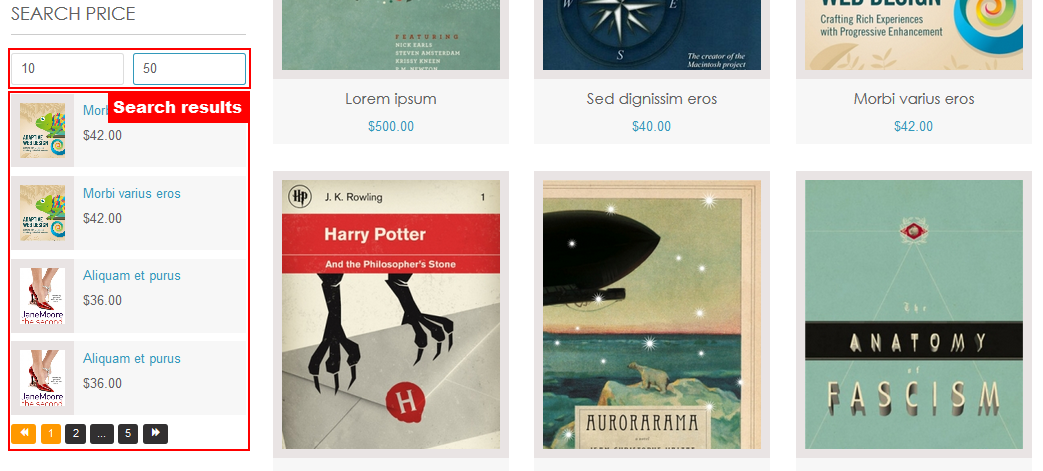
3.1. Module Search Price
- Module position: left
- Menu assignment: on all pages
- Only show: Name Filter

3.2. Module Search Name
- Module position: full-position
- Menu assignment: on product pages
- Only show: Price Filter

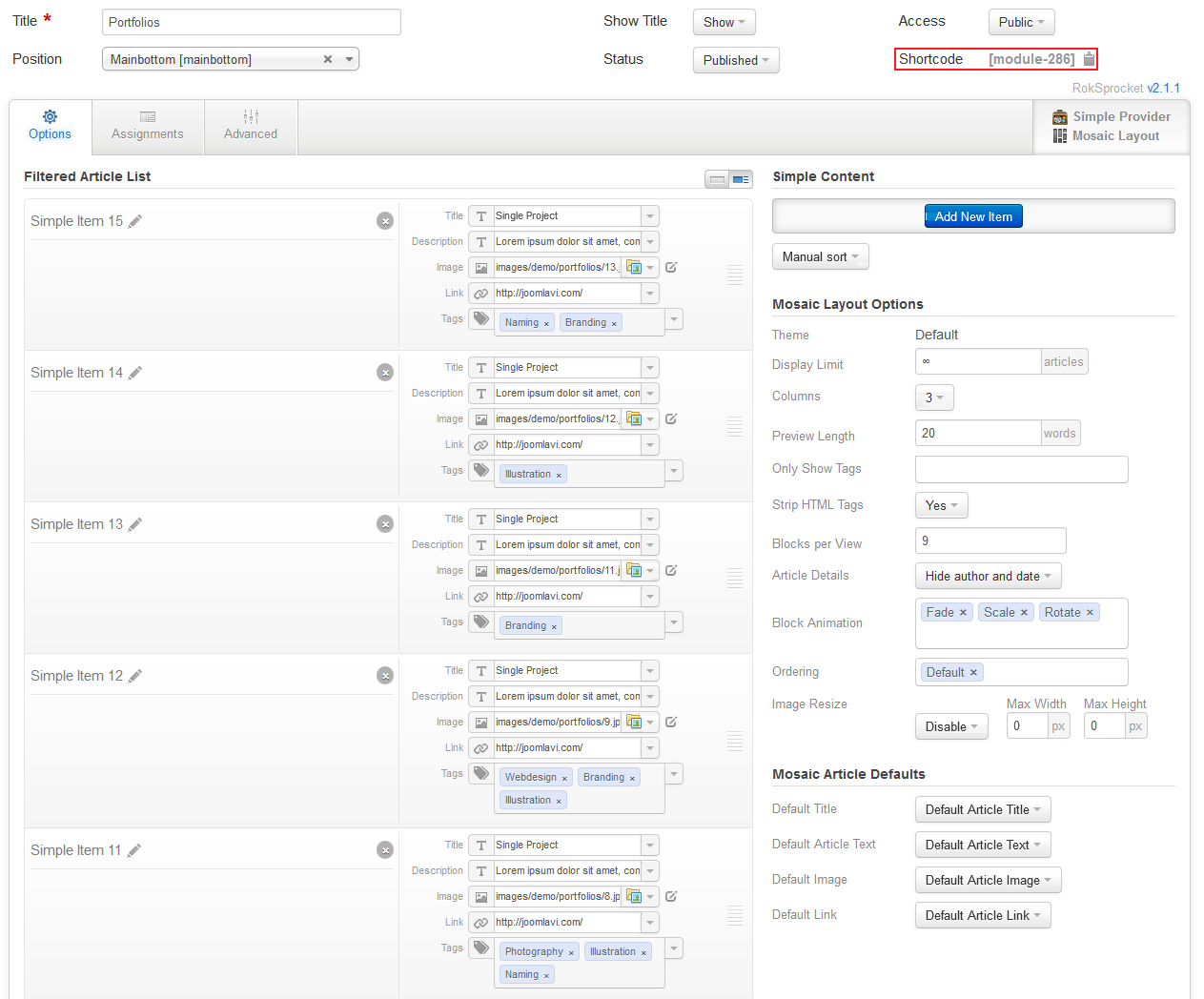
4. RokSprocket Module
This is a third-party extension is used to display portfolios in our demo.
To download this extension, visit RokSprocket

You should visit Roksprocket documentation to find out more
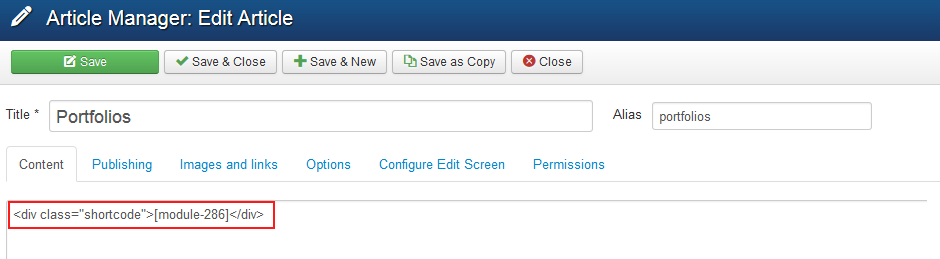
In our demo, this module is included in the article "Portfolios" with shortcode [module-286]. the number 286 is the module's ID, so you can insert any module in an article with this method.

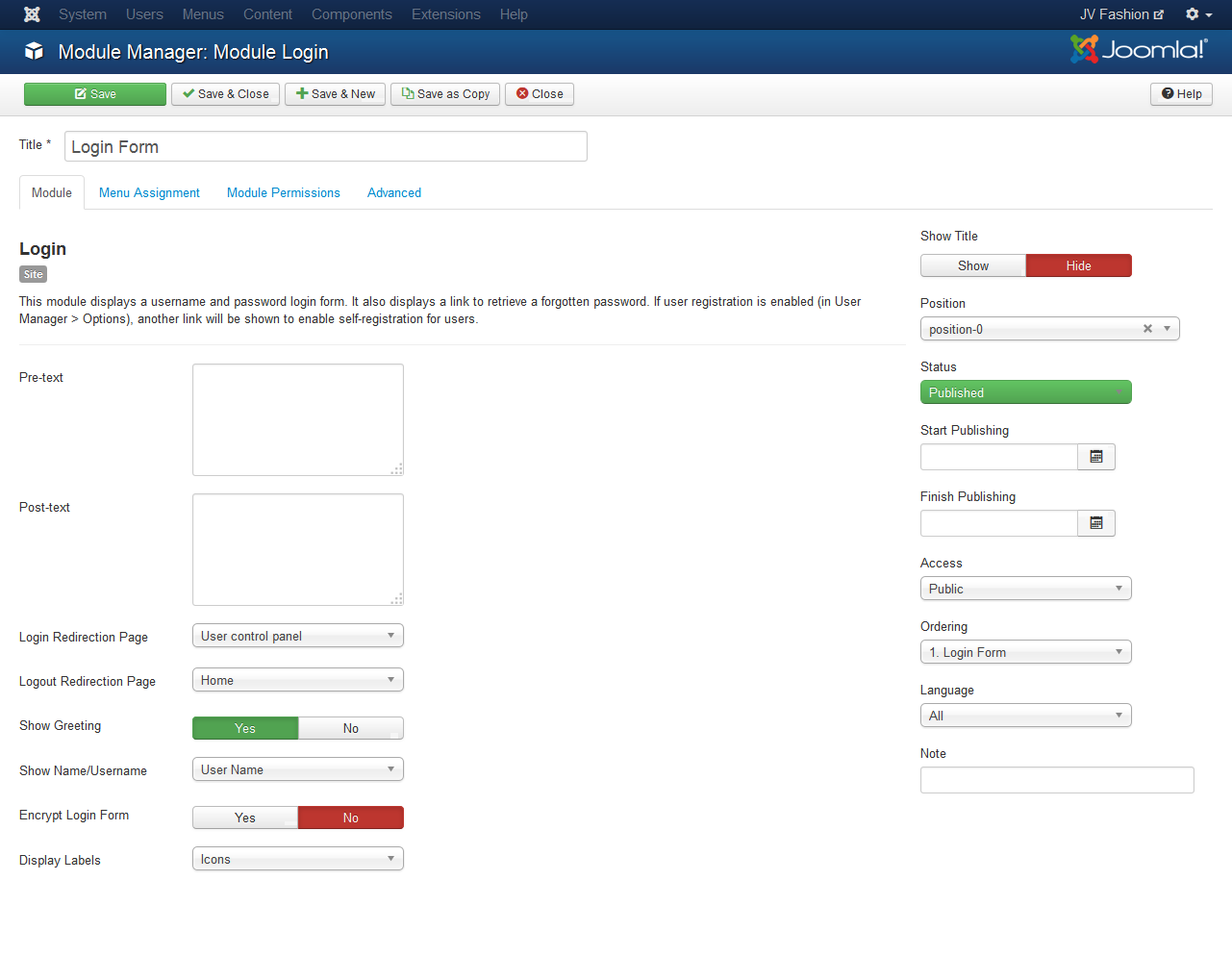
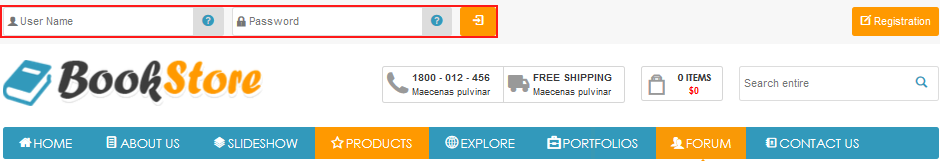
5. Login
This is a default Joomla module displaying a username and password login form. It’s also display a link to retrieve a forgotten password. If the user registration is enable (in User Manager > Options), another link will be shown to enable self-registration for users.
If you install JV BookStore on your Joomla, you need to add this module by navigating to Extensions >> Module Manager >> Click New

You will see a ascending order list of module types, scroll down to select module type "Login"

Then configure the parameters in each tabs, notice the following parameters to ensure the module displays on the right place:
- Module position : toppanel
- Menu assignment: on all pages
Backend-settings: Please view the parameter explanations in the back-end (hover over each parameter to see the explanation)

Module Login in Front-end:

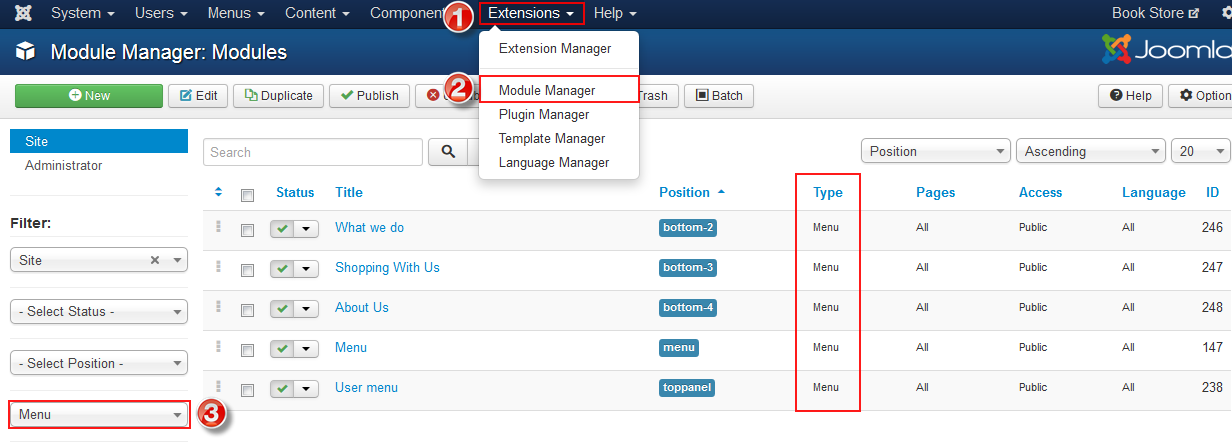
6. Menu
This type of default Joomla module helps you display a menu on front-end.
In the demo template, there are 5 menu modules with different names as shown below.

To add this type of module, Click New , select type: "Menu" from a list: then configure the parameters of the module. Now we will go inside each module
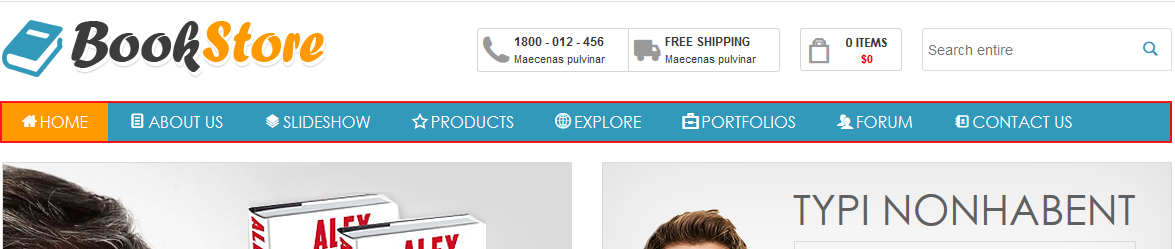
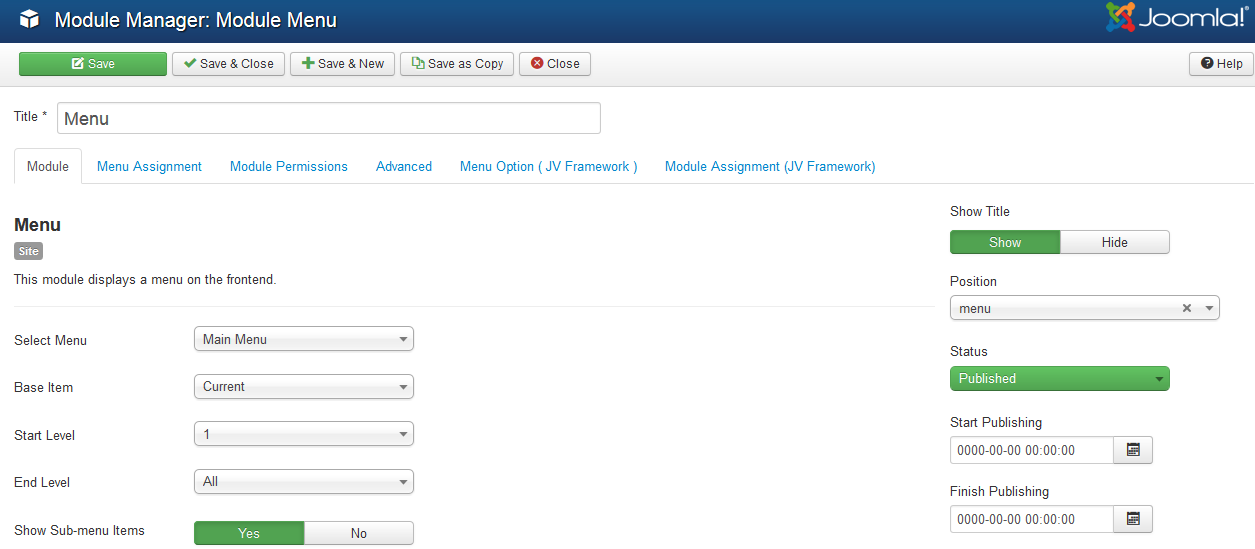
6.1 Main Menu

- Module positio: menu
- Menu: on all pages
- Module title: Menu
Back-end settings: please view more parameter explanation in the module (hover over each parameter to see explanation)

6.2 User menu

- Module position: toppanel
- Menu: on all pages
- Module title: User menu
6.3 What we do

- Module position: bottom-2
- Menu: on all pages
- Module title: What We Do
6.4 Shopping with us

- Module position : bottom-2
- Menu assignment: on all pages
- Module title : Shopping With Us
6.5 About us

- Module position : bottom-2
- Menu assignment: on all pages
- Module title : About-us
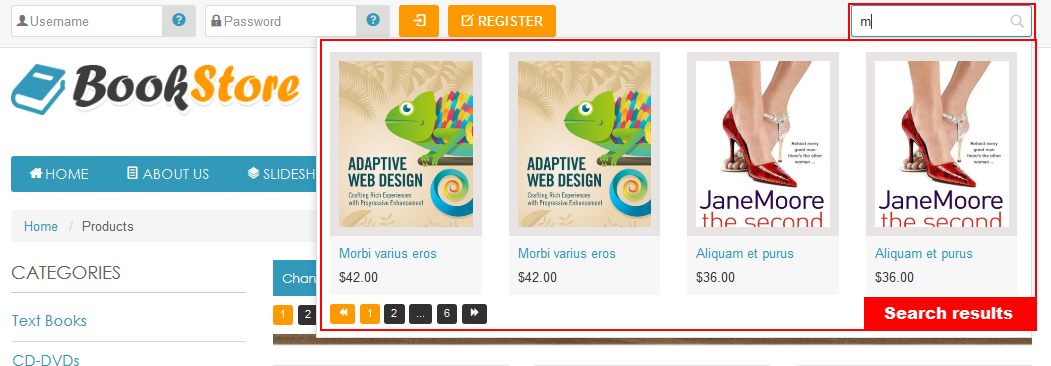
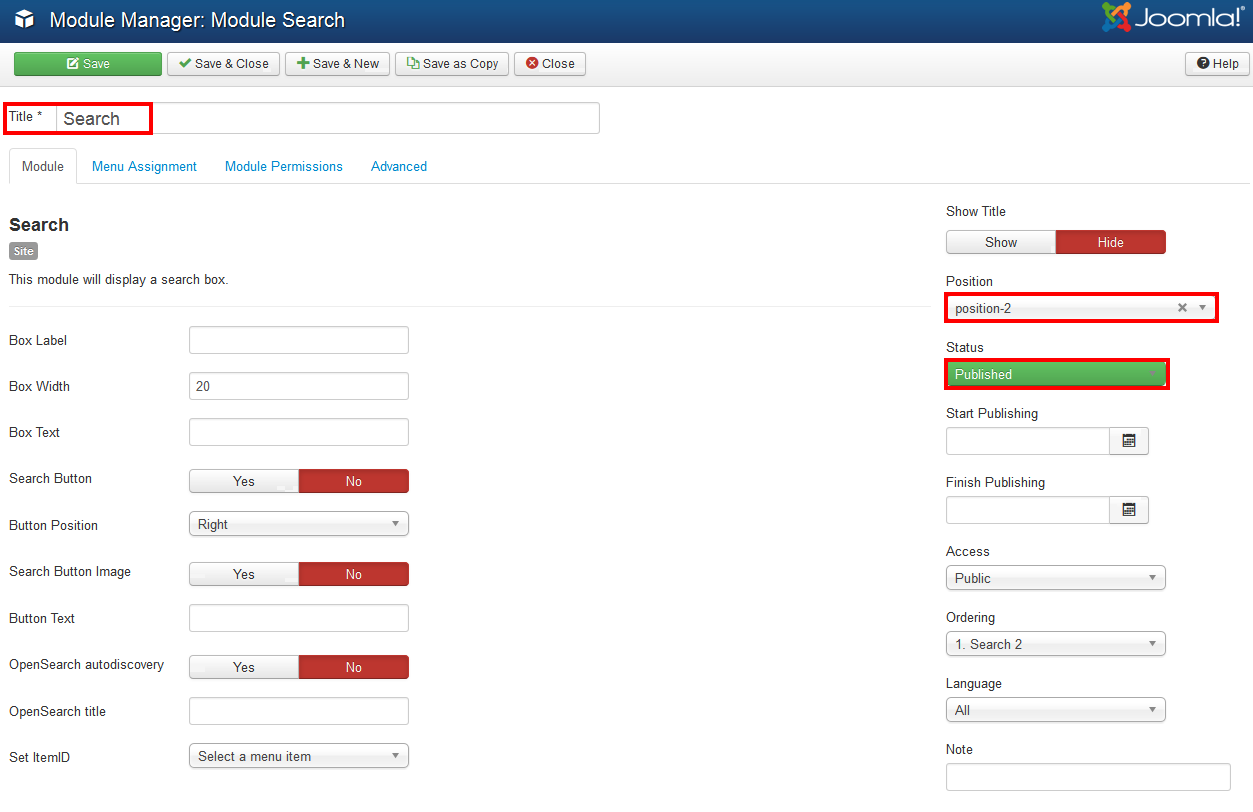
7. Search
This is another default module in Joomla! which helps you to display a search box in front-end
If you install JV BookStore on your current Joomla!, you need to add new Search Module,Go to Extensions >> Module Manager >> Click "New" >> select type: "Search"
Then configure the parameters of the module. In the back-end you can hover over each parameter to view its explanation.
Back-end settings
- Module position:top header
- Menu assignment: on all pages

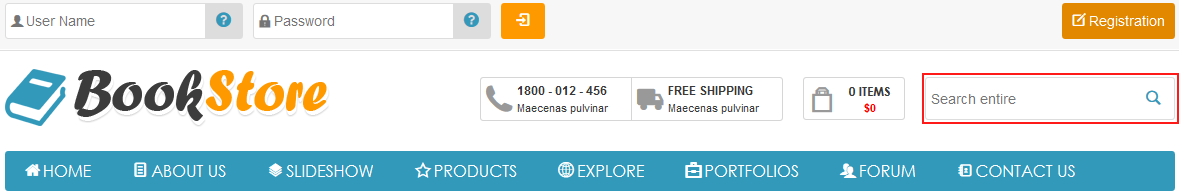
Module search in Front-end

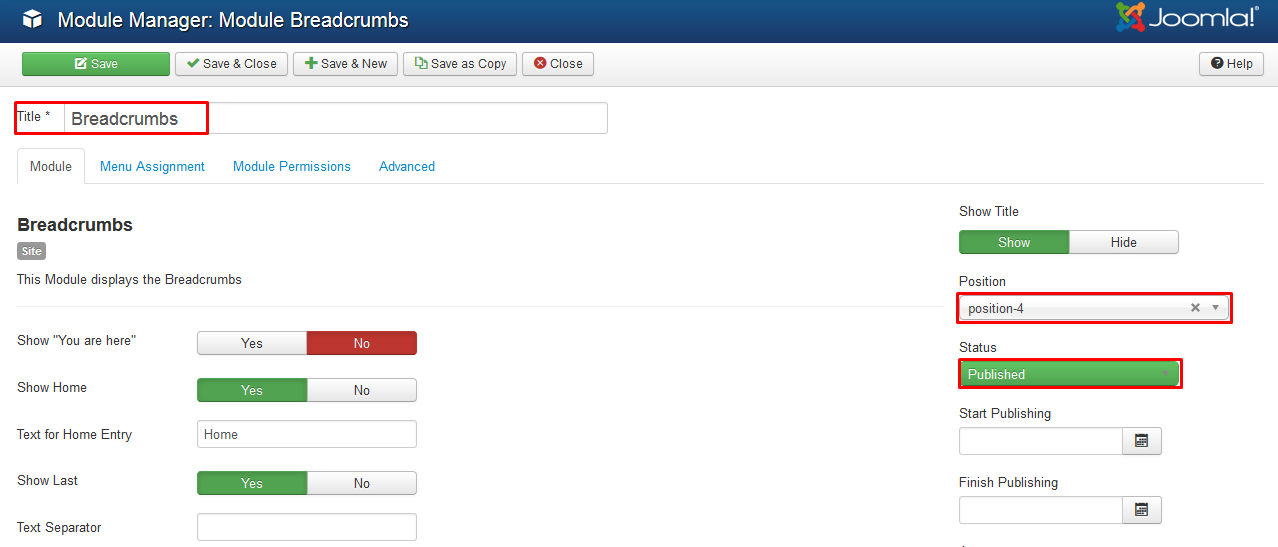
8. Breadcrumbs
This module shows a set of navigation links that illustrates where you are inside the web site and allows you to navigate back.
To 'add' a new Breadcrumbs module or 'edit' an existing Breadcrumbs module, navigate Extensions >> Module Manager
Click the 'New' button and click on Breadcrumbs in the modal popup window.
To 'Edit' an existing Breadcrumbs module, in the Module Manager click on the Breadcrumbs Module's Title or click the Breadcrumbs module's check box and then click the Edit button in the Toolbar.
Back-end settings:
- Module position: breadcrumb
- Menu assignment: all on pages except home page

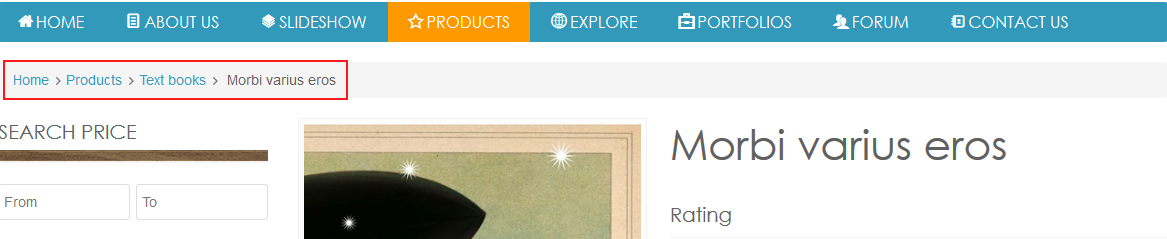
Breadcrumbs module in Front-end:

Custom HTML Modules
The custom HTML module is one of the default modules for Joomla! It is designed to contain any valid HTML code. There are many cases where you might want to put free-form HTML inside a web page. For example, you might want to create an HTML Image Map or you might want to copy HTML code from PayPal, Amazon, or some other site. The Custom HTML Module allows you to create a self-contained HTML unit and then put it in any valid location on a page.
Note: If are new to Joomla! and HTML, best way for you is to copy and paste the code into the module. Or If you would like to edit the HTML code please notice on each of HTML module below.
How to create or a new Custom HTML module or edit an existing one?
Like the way you create a new Joomla! default module. To 'add' a new Custom HTML module, navigate to Extensions >> Module Manager
Click the 'New' button and click on Custom HTML in the modal popup window.


To 'Edit' an existing Custom HTML module, in the Module Manager click on the Custom HTML Module's Title or click the Custom HTML module's check box and then click the Edit button in the Toolbar.
When editing the content you can use "toggle editor" button in the bottom of the editor. A toggle button allows the user to change between two editors: HTML and Plain text.

Now we will go inside each custom HTML module built in JV BookStore Demo
1. Content top 1
- Module position: top-1
- Menu assignment: on only pages selected (Products Categories, Brand listing in the demo)
You just replace the red text with your own image source and text in HTML code:
- <div class="typinonhabent">
- <div class="content"><img class="animated1" src="/images/demo/nonhabent.png" alt="" />
- <h1>Typi nonhabent</h1>
- <p class="text">Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobo rtisnisl.</p>
- <div class="name">Taylor King</div>
- <img class="industry-awards" src="/images/demo/industry-awards.png" alt="" /></div>
- <img class="animated2" src="/images/demo/book1.png" alt="" /> <img class="animated3" src="/images/demo/book2.png" alt="" />
- <h3>HOTbook: Maecenas metus orcvulputate THEJAU</h3>
- </div>
Module in front-end:

2. Payment
- Module position: position-16
- Module title: Payment
- Menu assignment : on all pages
HTML code:
- <p><img src="/images/demo/payment.png" alt="" /></p>
Module Payment in front-end:

3. Our clients
- Module position: full-position
- Module title: Our clients
- Menu assignment: on page "About Us"
Replace red text and image source with yours in the following HTML Code:
- <div class="our-client">
- <div class="container">
- <h3>Our Clients</h3>
- <ul class="jvslider">
- <li><a href="/#"><img src="/images/demo/client/logo1-200x100.png" alt="" /></a></li>
- <li><a href="/#"><img src="/images/demo/client/logo2-200x100.png" alt="" /></a></li>
- <li><a href="/#"><img src="/images/demo/client/logo3-200x100.png" alt="" /></a></li>
- <li><a href="/#"><img src="/images/demo/client/logo4-200x100.png" alt="" /></a></li>
- <li><a href="/#"><img src="/images/demo/client/logo5-200x100.png" alt="" /></a></li>
- <li><a href="/#"><img src="/images/demo/client/logo1-200x100.png" alt="" /></a></li>
- <li><a href="/#"><img src="/images/demo/client/logo2-200x100.png" alt="" /></a></li>
- <li><a href="/#"><img src="/images/demo/client/logo3-200x100.png" alt="" /></a></li>
- <li><a href="/#"><img src="/images/demo/client/logo4-200x100.png" alt="" /></a></li>
- <li><a href="/#"><img src="/images/demo/client/logo5-200x100.png" alt="" /></a></li>
- </ul>
- </div>
- </div>
Module in front-end

4. Action Section
- Module position: full-position
- Module title: Action Section
- Menu assignment: on "About Us" page
Replace red text with your text and link in HTML code below:
- <div class="bottom-about-us">
- <div class="container">A site-wide Call to Action Section! Have you fallen in love yet? <a class="btn right" href="/<#">Contact Us</a>
- </div>
- </div>
Module in front-end:

5. 50% Sale Book
- Module position: left
- Module title: 50% Sale Book
HTML code
- <div><img src="/images/demo/sale-books.jpg" alt="" /></div>
Module in front-end:

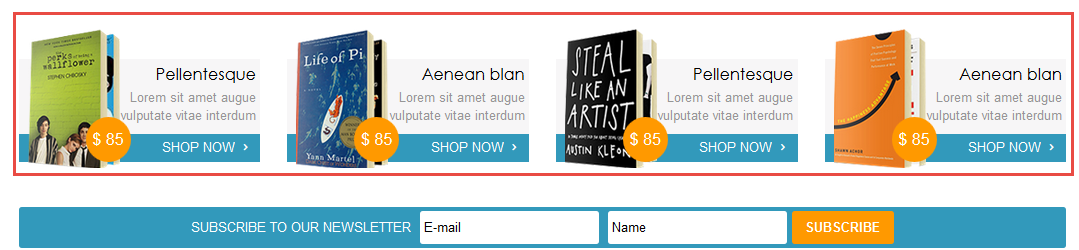
6. Product Expansion
- Module position: mainbottom
- Module title: Product Expansion
You just need to replace red fields with your image source and text in HTML code
- <div class="product-expansion row">
- <div class="span3"><img src="/images/demo/product1.png" alt="" /> <span class="price"> $ 85</span>
- <div class="text">
- <h2>Pellentesque</h2>
- Lorem sit amet augue vulputate vitae interdum</div>
- <a class="shop-now" href="/#">Shop Now<span class="icon-arrow-right10"><span class="hide">arrow</span></span></a></div>
- <div class="span3"><img src="/images/demo/product2.png" alt="" /> <span class="price"> $ 85</span>
- <div class="text">
- <h2>Aenean blan</h2>
- Lorem sit amet augue vulputate vitae interdum</div>
- <a class="shop-now" href="/#">Shop Now <span class="icon-arrow-right10"><span class="hide">arrow</span></span></a></div>
- <div class="span3"><img src="/images/demo/product3.png" alt="" /> <span class="price"> $ 85</span>
- <div class="text">
- <h2>Pellentesque</h2>
- Lorem sit amet augue vulputate vitae interdum</div>
- <a class="shop-now" href="/#">Shop Now <span class="icon-arrow-right10"><span class="hide">arrow</span></span></a></div>
- <div class="span3"><img src="/images/demo/product4.png" alt="" /> <span class="price"> $ 85</span>
- <div class="text">
- <h2>Aenean blan</h2>
- Lorem sit amet augue vulputate vitae interdum</div>
- <a class="shop-now" href="/#">Shop Now <span class="icon-arrow-right10"><span class="hide">arrow</span></span></a></div>
- </div>
Module in front-end

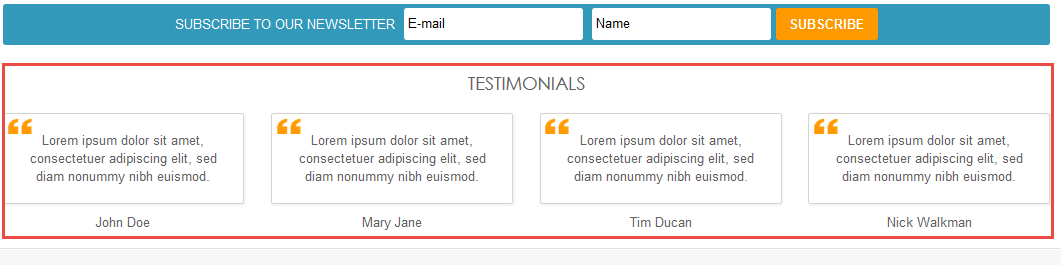
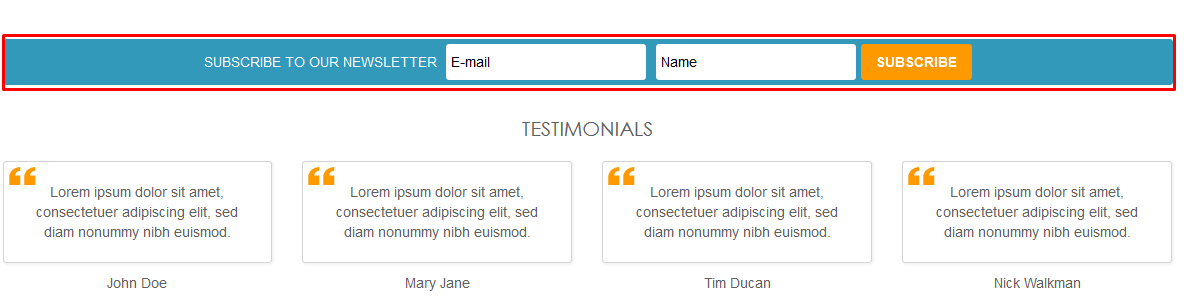
7. Testimonials
- Module position: mainbottom
- Menu assignment: On home page
- Module title: Testimonials
Replace red fields with your own text in HTML code:
- <div class="testimonials row-fluid">
- <div class="span3">
- <div class="text">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod.</div>
- <div class="name">John Doe</div>
- </div>
- <div class="span3">
- <div class="text">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod.</div>
- <div class="name">Mary Jane</div>
- </div>
- <div class="span3">
- <div class="text">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod.</div>
- <div class="name">Tim Ducan</div>
- </div>
- <div class="span3">
- <div class="text">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod.</div>
- <div class="name">Nick Walkman</div>
- </div>
- </div>
Module in frontend

8. Content Top 2
- Module position: top-2
- Module title: Content Top 2
- Menu assignment: on homepage
Replace the text field with your own links, images, text in HTML code
- <div class="typinonhabent">
- <div class="content"><img class="animated1" src="/images/demo/nonhabent.png" alt="" />
- <h1>Typi nonhabent</h1>
- <p class="text">Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobo rtisnisl.</p>
- <div class="name">Taylor King</div>
- </div>
- <img class="animated2" src="/images/demo/book1.png" alt="" /> <img class="animated3" src="/images/demo/book2.png" alt="" />
- <h3>HOTbook: Maecenas metus orcvulputate THEJAU</h3>
- </div>
Module in Front-end:

9. Sale Off
- Module position: top-2
- Module title: Sale Off
- Menu assignment: on homepage
Replace red fields with your own links, text in HTML code:
- <div class="saleoff">
- <div class="text-top">
- <h2>SALE</h2>
- <h5>Donec dictum eim sed condime</h5>
- <h3>UP TO <span class="sale">50%</span> OFF</h3>
- </div>
- <div class="text-bottom"><a href="/#">3 Free samples with every purchase plus free shipping over $50</a></div>
- <img class="book" src="/images/demo/book.png" alt="" />
- </div>
Module in frontend:

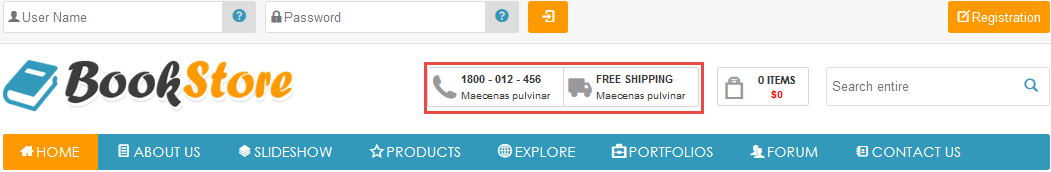
10. Sale Off
- Module position: top-2
- Module title: Sale Off
- Menu assignment: on homepage
Replace red fields with your own text in HTML code:
- <div class="shipping-phone">
- <div class="free-shipping"><span class="icon-truck2"><span class="hide">truck</span></span>
- <h6>Free Shipping</h6>
- <p>Maecenas pulvinar</p>
- </div>
- <div class="phone"><span class="icon-phone5"><span class="hide">phone</span></span>
- <h6>1800 - 012 - 456</h6>
- <p>Maecenas pulvinar</p>
- </div>
- </div>
Module in front-end:

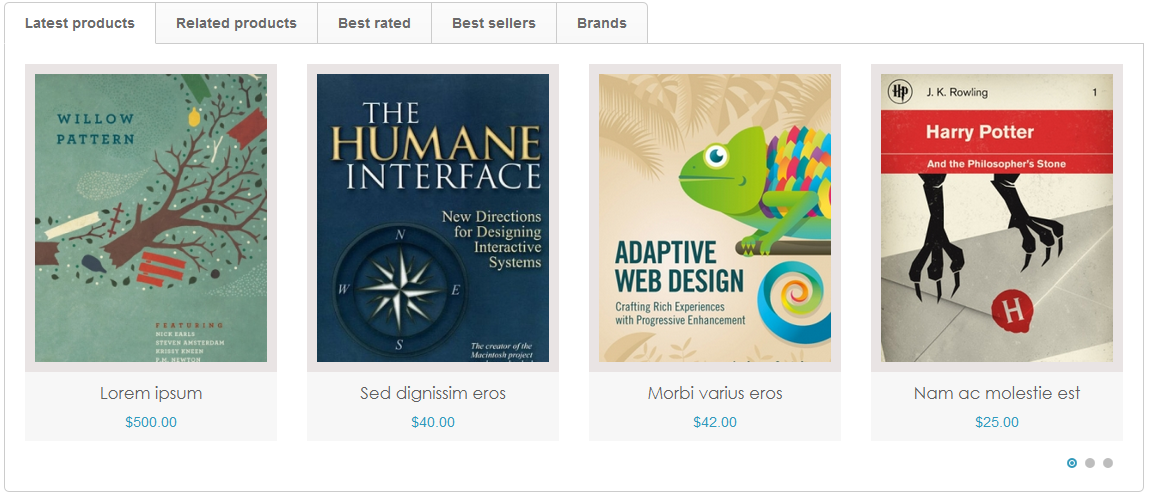
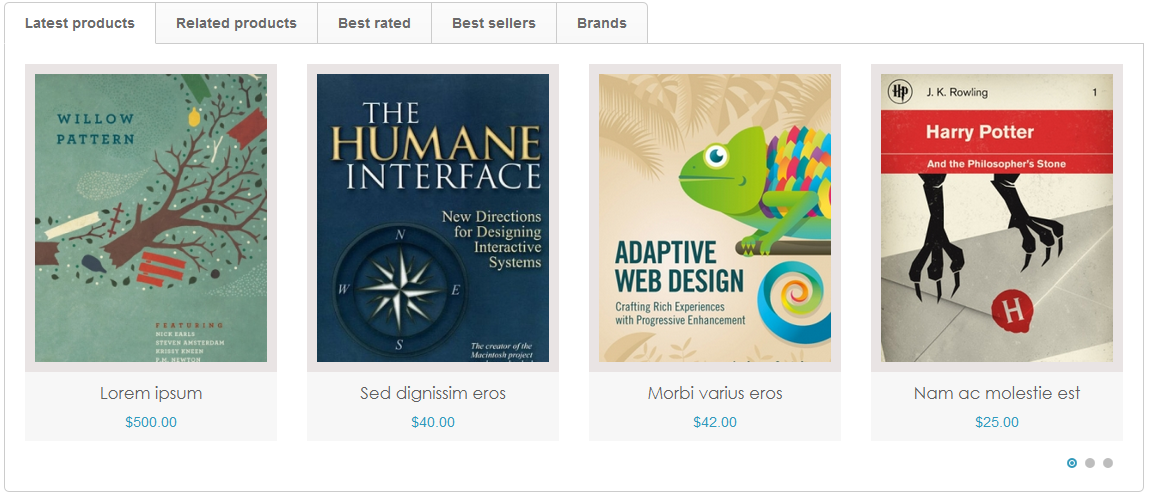
11. Tabs modules
- Module position: mainbottom
- Module title: Tabs
- Menu assignment: on homepage
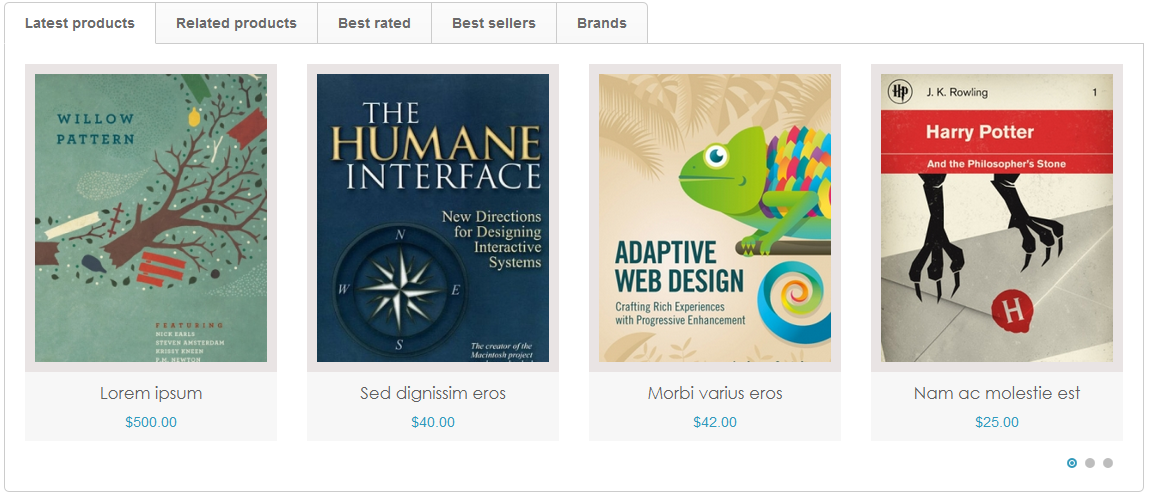
This custom HTML module utilizes JV Tabs to show 5 Hikashops modules (Latest products, Related products, Best rated, Best sellers, Brands) in tabs. You may need to view Tabs Style configuration to know more.

Module Tabs in front-end:

hikashop configuration
This part is intended to cover important things of Hikashop Component. After going through this part, you can know know to configure the component and Hikashop modules used in JV BookStore demo.
Hikashop is one of our reliable partner, if you would to use commercial version of Hikashop, you will get 20% discount!
1. Installation
HikaShop is a Joomla Component and like any other Joomla extensions, it can be installed easily within no more 2 clicks!
You don't have to extract the package first, HikaShop will automatically install some plugins and modules.
Log on to the Joomla Administrator Section and go to Extensions >> Extension Manager
Browse for your HikaShop package and then click "Upload File & Install". The installation process may take about 1 minute

HikaShop will automatically install its modules and plugins and default categories so that you can directly add your products to your store.
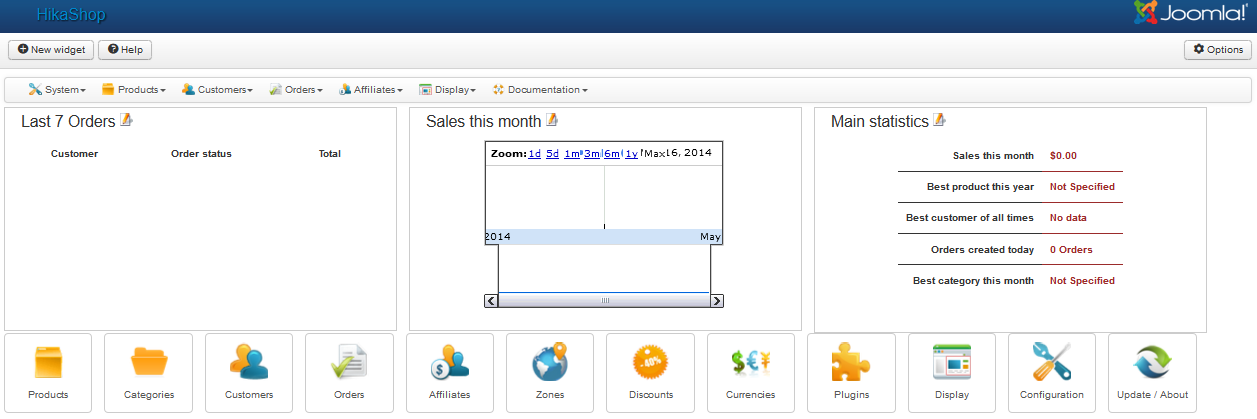
2. Hikashop dashboard
The dashboard is the place you come to when you open HikaShop via the administrator joomla menu Components >> HikaShop. It is composed of two parts: a statistics part at the top, where you can see information about your sales and customers, and a menu part with a list of the main parts of HikaShop.

The statistics part will greatly help you in administering your shop. By default, you can see a list of your latest orders, your latest customers and a chart graph of your sales over a month period. This way, you can easily follow the success of your shop and access to the latest sales for more details.
On the bottom of the page, you should see a list of the main features available in HikaShop and a small description of the purpose of the corresponding area.You can also use the horizontal menu under the title of the page in order to quickly access all the important areas of the backend of HikaShop.
 Products: This area allows you to manager all of your products. You can create, edit, delete, your products; handle images, files, prices, related products, information, etc.
Products: This area allows you to manager all of your products. You can create, edit, delete, your products; handle images, files, prices, related products, information, etc.
 Categories: You can create, edit, delete categories of your products
Categories: You can create, edit, delete categories of your products
 Customers: You can edit/manage customer information
Customers: You can edit/manage customer information
 Orders: Manage your customers order; create/edit/delete orders
Orders: Manage your customers order; create/edit/delete orders
 Affiliates:Manage your affiliates and affiliate sales; create/edit/delete banners
Affiliates:Manage your affiliates and affiliate sales; create/edit/delete banners
 Zone: Manage your store zone; manage taxes and tax categories for your products
Zone: Manage your store zone; manage taxes and tax categories for your products
 Discounts: Manage discounts and coupon codes; handle restrictions on them
Discounts: Manage discounts and coupon codes; handle restrictions on them
 Currencies: Manage currencies available in your store; update currency rates
Currencies: Manage currencies available in your store; update currency rates
 Plugins: Manage payment and shipping plugins
Plugins: Manage payment and shipping plugins
 Display: Edit any view in Hikashop; config your Hikashop content menus & modules; custom fields configuration
Display: Edit any view in Hikashop; config your Hikashop content menus & modules; custom fields configuration
 Update/about: View Hikashop Documentation
Update/about: View Hikashop Documentation
3. Product Listing in front-end
If you sell only products, you might want to add Joomla menus directly linking to your products pages.
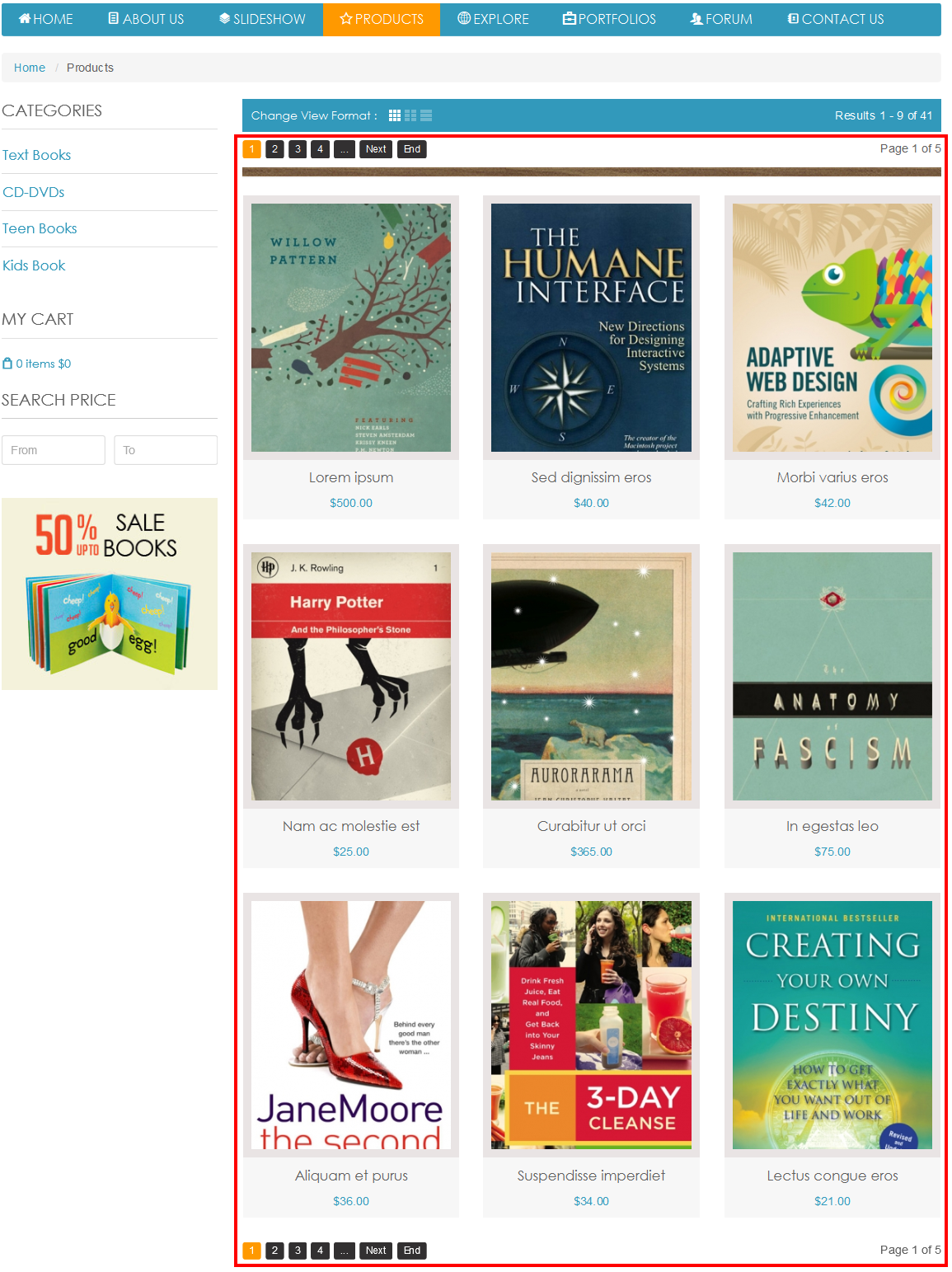
This part will show you how to create Product Listing in front-end. Let's view the Product Listing in front-end

3.1 Assign Product listing to menu items
Assigning a product listing to any specific menu will help the user see list of products in the front-end when they click on a specific menu item. For example when the user is in menu item "Product" he can see all products if you set its appropriate parameters. As you can see in the front-end picture below:
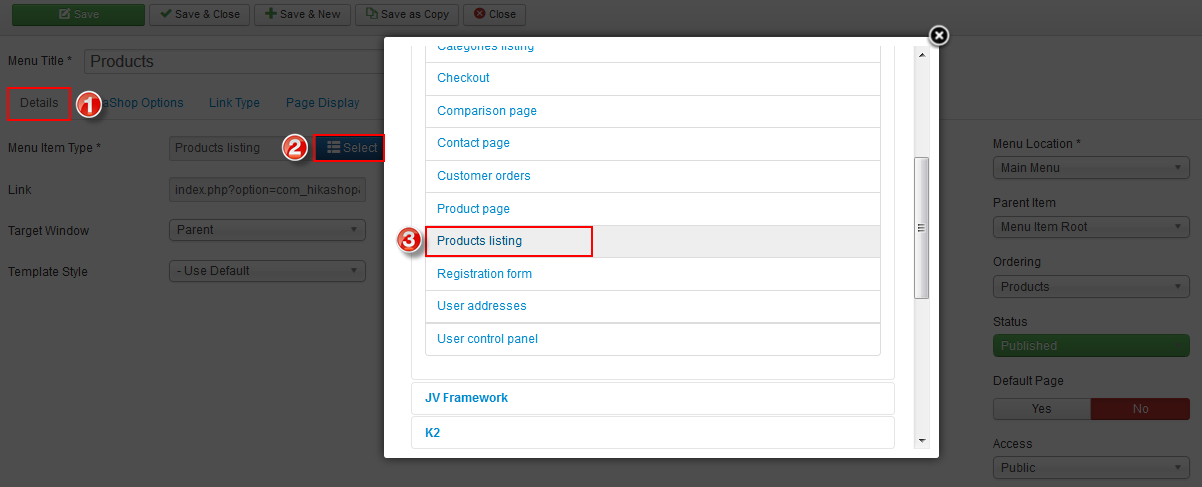
To assign product listing to a specific menu, Go to Menus >> Menu Manager >> Select a menus >> Select a menu item. You will have to click on the menu Item Type HikaShop in order to display the list of menu types of HikaShop. Then, click on the Product "Products listing" link. For example, I select menu item "Products"

3.2 Configure Product Listing
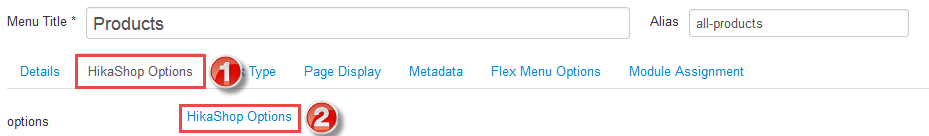
Next, we will config parameter for the Hikashop product listing, Choose tab "Hikashop Options" beside Tab "Detail" where you can select menu item type above.

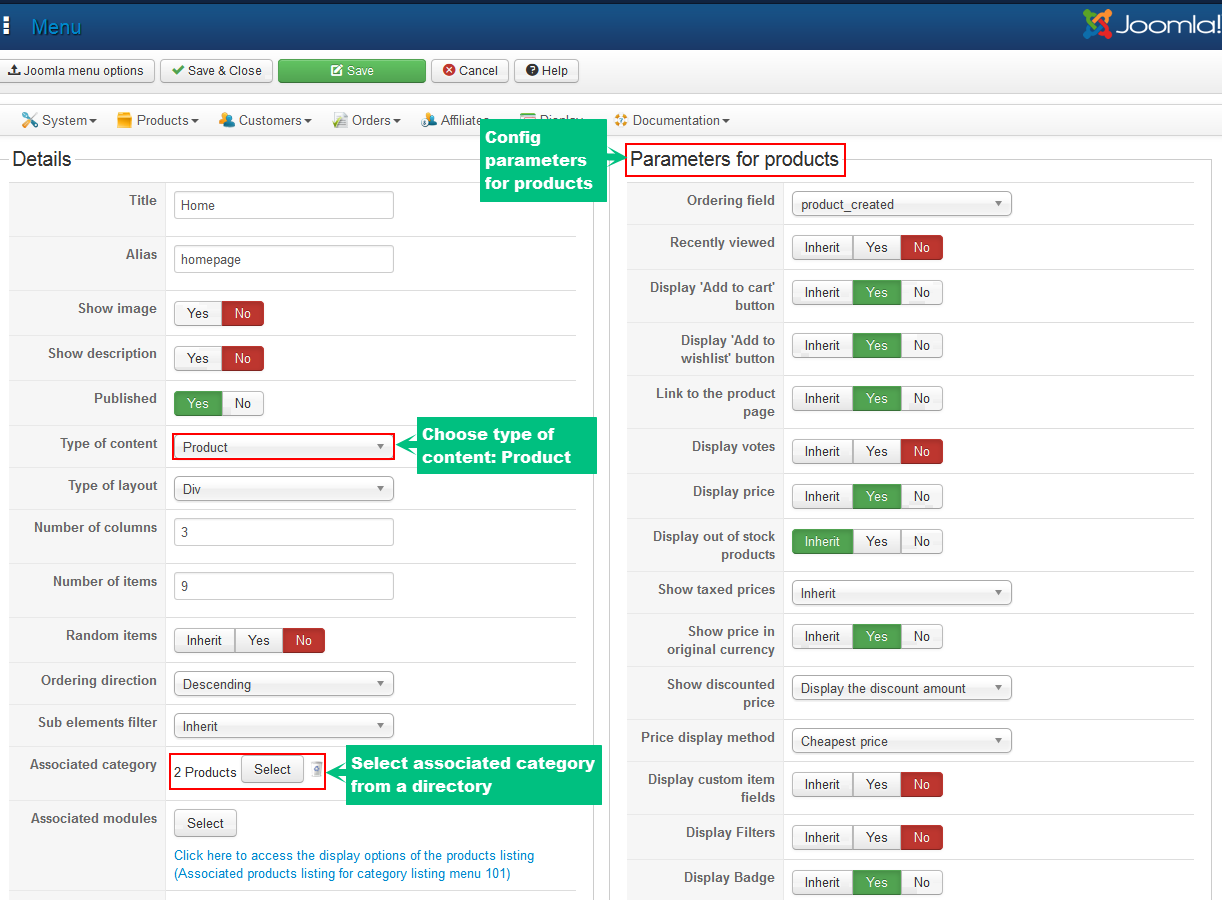
Do not forget to choose type of content as "product" and associated categories to display all the products in the selected category and its sub-categories. For example, we choose associated category "products" to show all of the products.
You can assign product listing for any menu, for example if you choose menu item "dresses", you need to select associated category "dresses" to make sure it shows the right products

4. Hikashop modules
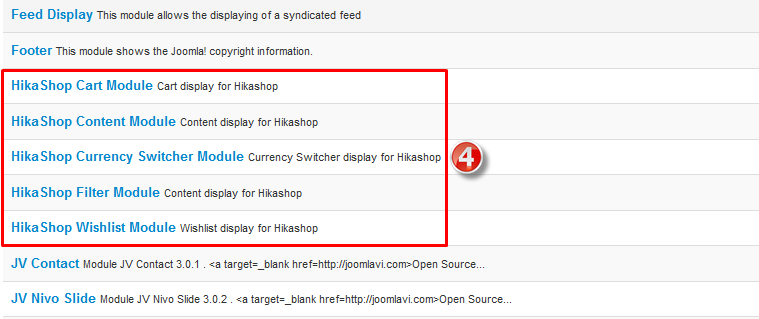
During installation process, Hikashop will automatically install its modules in your Joomla! The modules types:
 HikaShop Cart Module
HikaShop Cart Module
 HikaShop Content Module
HikaShop Content Module
 HikaShop Currency Switcher Module
HikaShop Currency Switcher Module
 HikaShop Filtering module
HikaShop Filtering module
 HikaShop Wishlist Module
HikaShop Wishlist Module
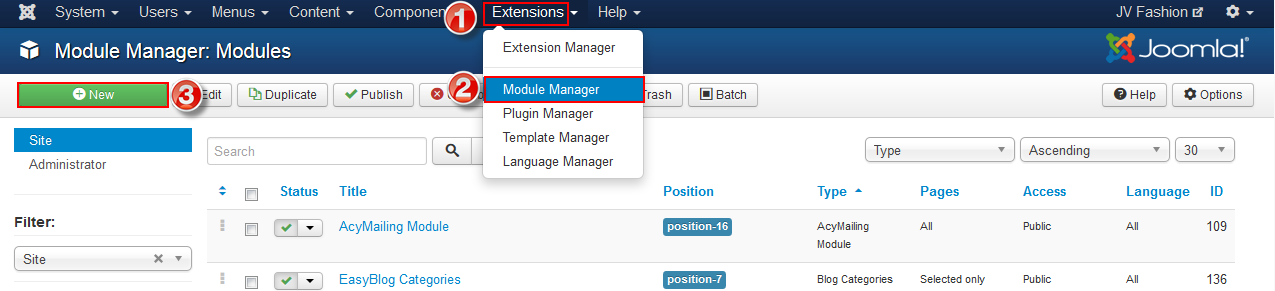
If you install JV BookStore on your Joomla, you need to add new modules by going to Extensions >> Module Manager >> New ,then choose a Hikashop module type from a list:


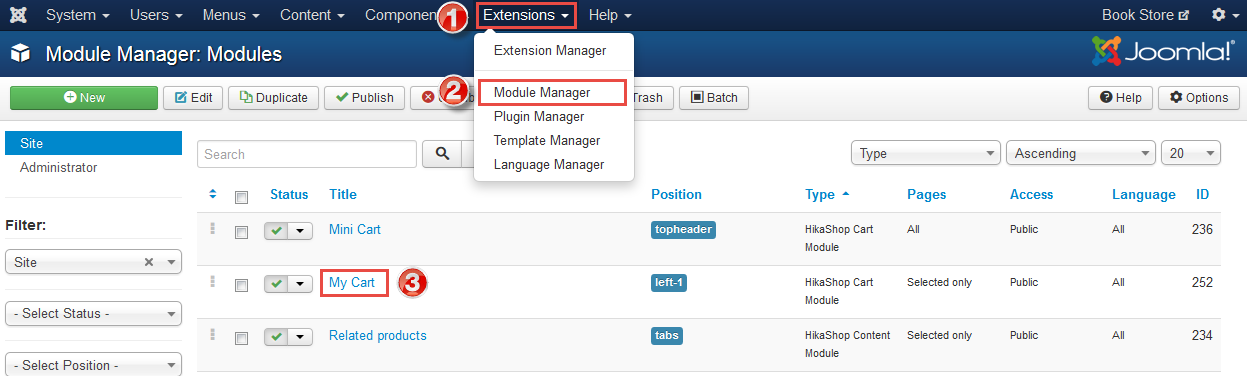
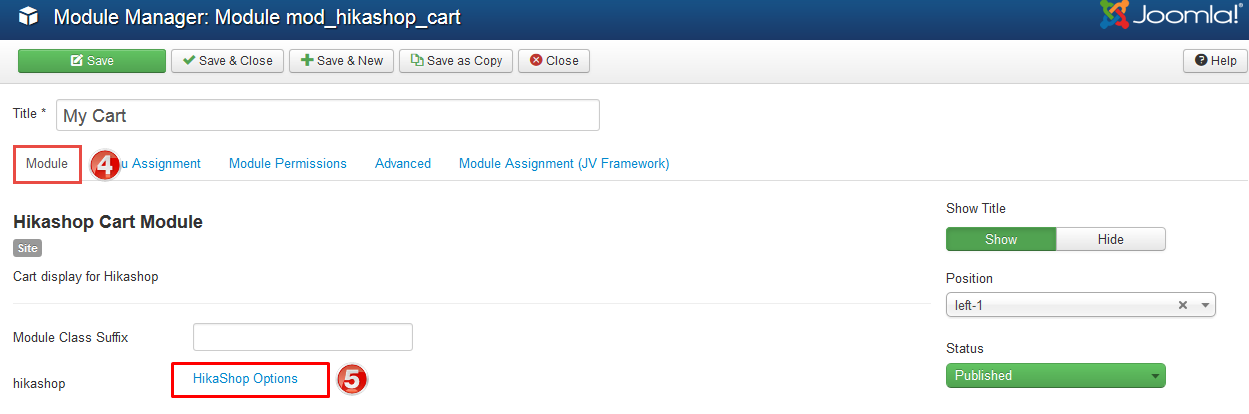
To manage Hikashop module, go to Extensions >> Module Manager in Joomla administrator area. Click on the title of the module. Finally click on HikaShop Options


Let's check all Hikashop modules used in JV BookStore Demo
4.1. Mini Cart
This module shows shopping cart, subtotal, checkout button...

Backend settings
- Module position: topheader
- Assigned: on all pages
- Tittle: Mini Cart
- Module type: Hikashop Cart Module
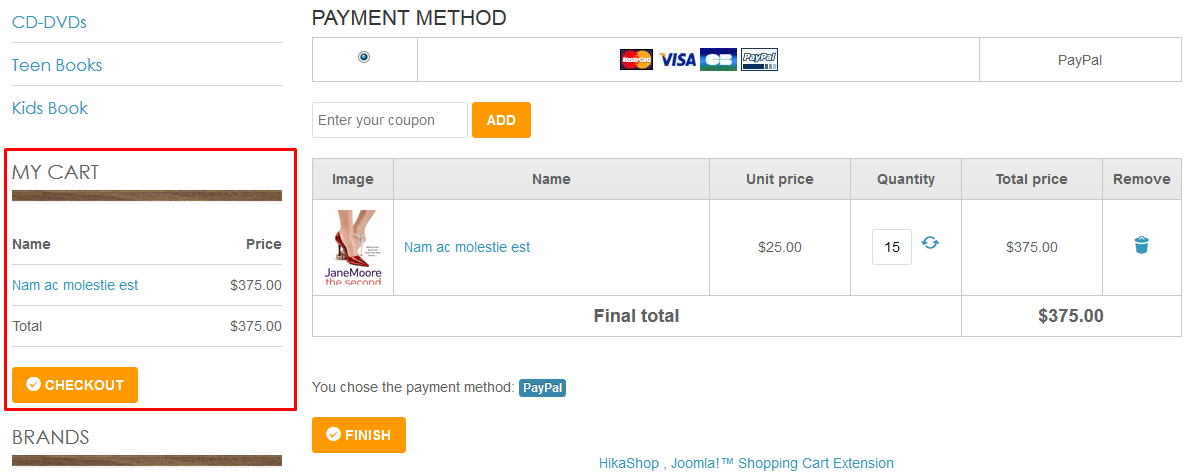
4.2. My Cart
This module is the same type Mini Cart, but it is has different position, title, settings...

Backend settings
- Position: left-1
- Title: My Cart
- Module type: Hikashop Cart Module
- Menu Assignment: Product pages
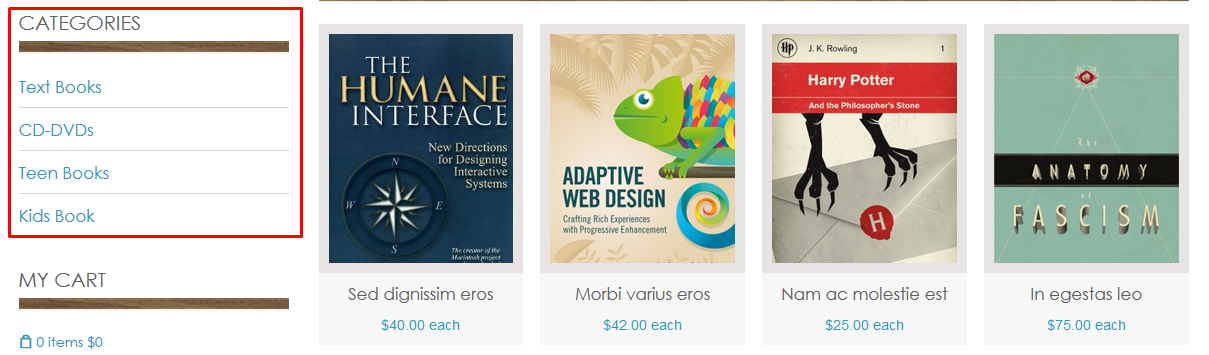
4.3. Categories

Backend settings
- Position: left-1
- Title: Categories
- Assigned: products page
- Module type: Hikashop Content Module
4.6. Latest Products, Best Seller, Best rated, Best sellers, Brands
These modules are included into module Tabs to perform tabs style
Backend settings
- Position: tabs
- Module type: Hikashop Content Module
- Module class suffix: transform-translateX

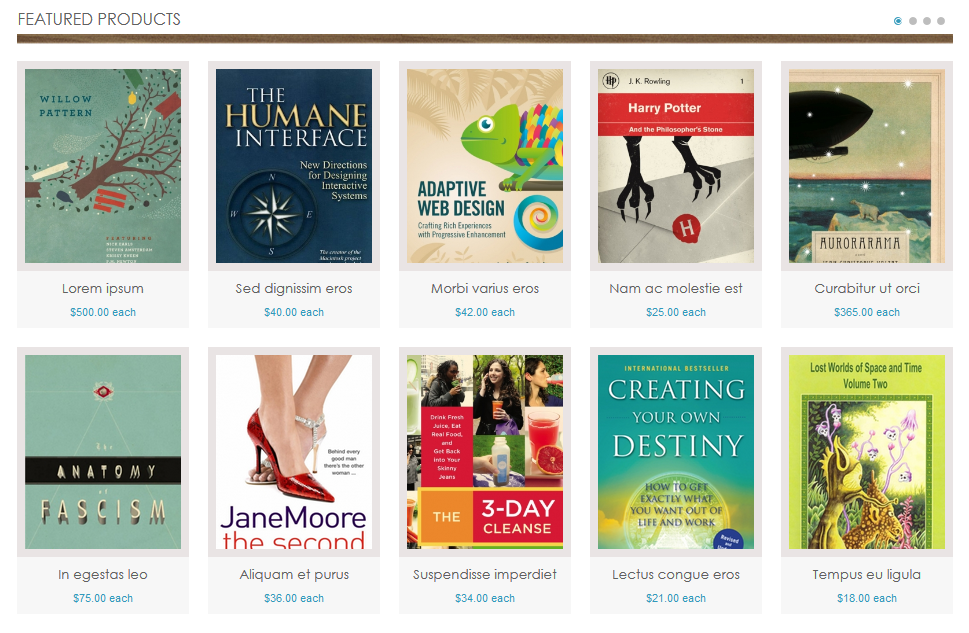
4.7. Featured Products

Backend settings:
- Position: content-top
- Title: Featured Products
- Type: Hikashop Content Module
- Assigned: on Home page
- Module Class Suffix: featured-product transform-translateY2
acymailing configuration
This component allows you to maintain real communication with your contacts via e-mail marketing, newsletters...
1. Acymailing module
Position: mainbottom
Assign: only on pages selected
Acymailing module on front-end:

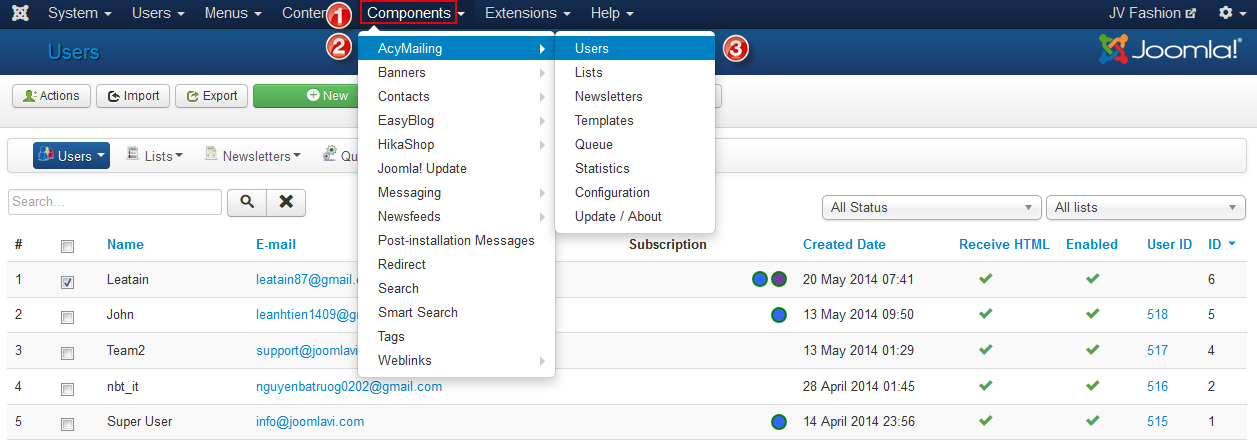
2. Acymailing Dashboard
To access acymailing Dashboard and its tabs, navigate to
The tabs within Acymailing Dashboard:
 Users - this is a list of the users that AcyMailing is able to send to.
Users - this is a list of the users that AcyMailing is able to send to.
 Lists - there can be multiple lists stored within AcyMailing in order to allow you to send a different newsletter to different users.
Lists - there can be multiple lists stored within AcyMailing in order to allow you to send a different newsletter to different users.
 Newsletters - this is where you create, manage and send newsletters.
Newsletters - this is where you create, manage and send newsletters.
 Templates - this is where the templates are stored. A template is assigned to a list.
Templates - this is where the templates are stored. A template is assigned to a list.
 Queue - this is used in the case that your newsletter sending process gets interrupted.
Queue - this is used in the case that your newsletter sending process gets interrupted.
 Statistics - this is used to view how many users are opening your newsletters and how many are going unread.
Statistics - this is used to view how many users are opening your newsletters and how many are going unread.
 Configuration - these are settings configured by Argonyx upon setup of the site.
Configuration - these are settings configured by Argonyx upon setup of the site.
2.1 User
Within the Users tab, you can:
- Click on an E-mail address in order to view the user's subscription, change their name, email and which list they're subscribed to.
If the tickbox for the column 'Enabled' is set to a red cross (click on the icon to toggle), the user will no longer receive emails from AcyMailing.
The icons in the top right of the page allow you to import a list of subscribers and create new subscribers using the new button.
- Click on "New" button to go to the New subscriber page. Fill in the user's details and choose which list to subscribe the user to, then press Save.
- Import a list of subscribers using Microsoft Excel.

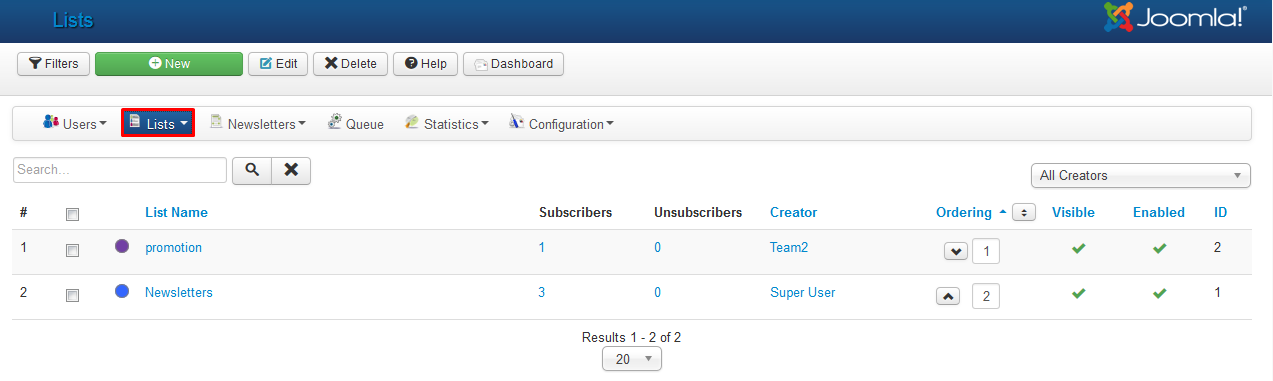
2.2 List
Within the Lists tab, you have the following options:
The list of lists - this displays all current lists. Click on a list name to edit that list.
New - create a new list using the New button in order to assign different users to different lists.

2.3 Newsletter
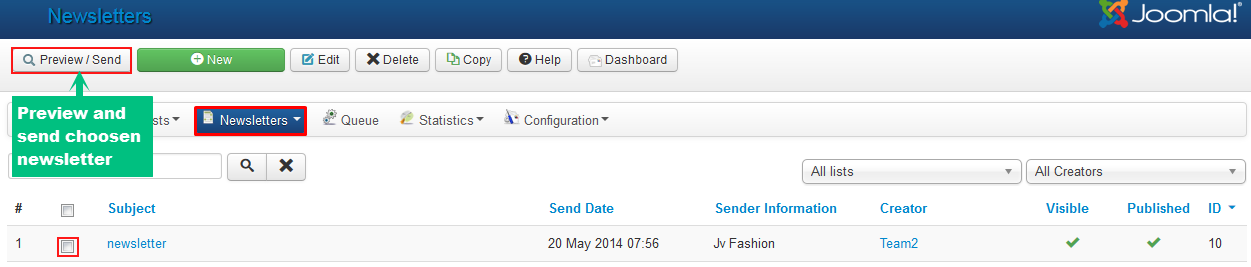
Within the Newsletters tab, you can do the following:
- Create a new newsletter using the New button.
- Edit/review previous newsletters.
- Preview / send Newsletters.
When you are creating a new newsletter, be sure to fill out the Subject, and which lists the newsletter is being sent to on the right hand side. You may also add attachments using the right hand side bar.
You may then click Preview/Send to have a look at the final copy of the newsletter and send a test to yourself to double check. Once ready, press send.

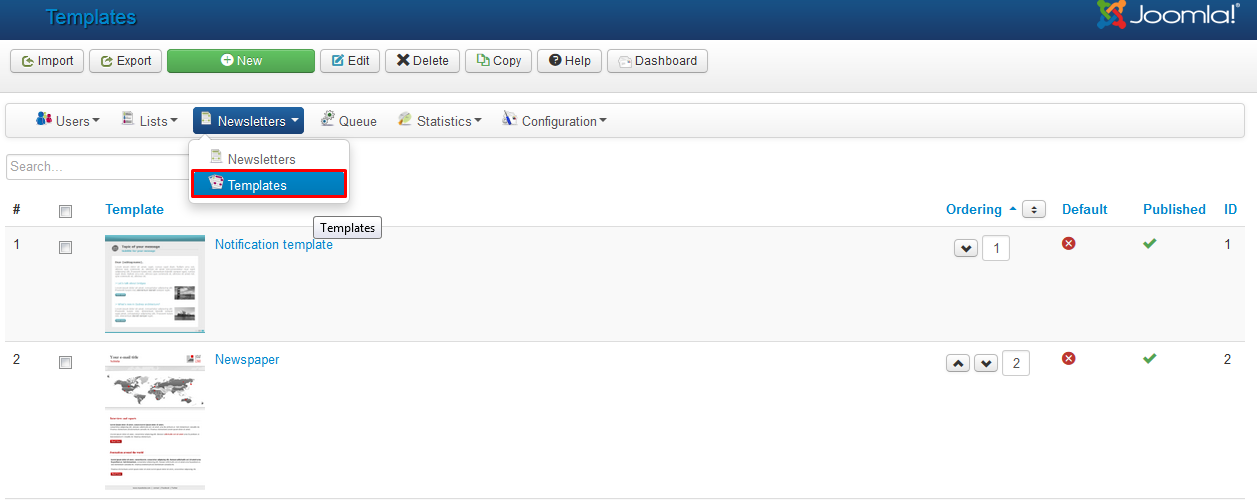
2.4 Templates
Within this tab, you can
- Create a Newsletter template
- Edit existing Newsletter-template

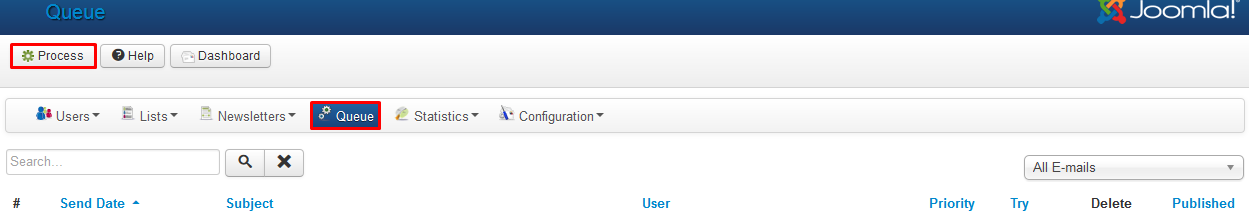
2.5 Queue
When the newsletter is sending, the window will need to be left open. If this is interrupted for any reason, go to the Queue tab, and press Process.

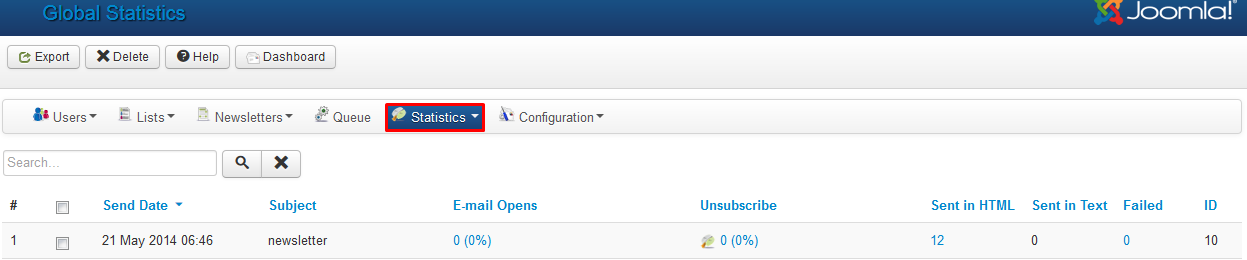
2.6 Statistics
This will show you a straightforward set of information on how each newsletter has performed.

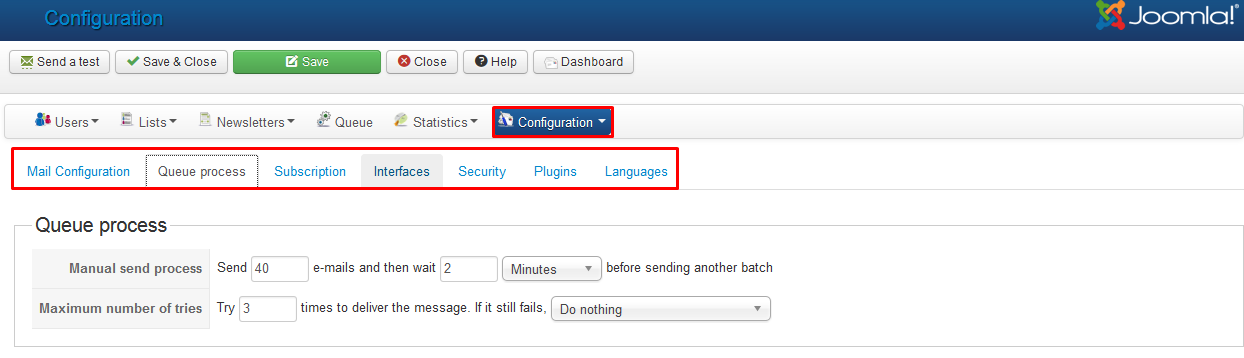
2.7 Configuration
This tab enables you to configure AcyMailing. This tab contains sub-tabs: Main configuration, Queue process, Subscription, Interfaces, Security, Plugins, Languages.
During the install process, AcyMailing will be automatically configured using your Joomla Configuration but you can modify it at any time.
You will also find a tool to easily publish/unpublish the AcyMailing plugins and add/modify the AcyMailing languages files.

Tabs Style
1. Introduction
JV Tabs Plugin is integrated into JV Bookstore to help to sweep away boring static text and create so much animation making your site more interesting.
This extension enables you to load specified position, categories, contents and even your own defined text in to a module or article. All of them are rendered flexibly in tabs with 4 effects and 4 navigation positions.
JV Tabs Plugin can be installed easily like other extensions
Below is one of modules and articles applied tabs style in JV Bookstore. But you can explore more tabs style in our demo: by going to menu item "Explore"

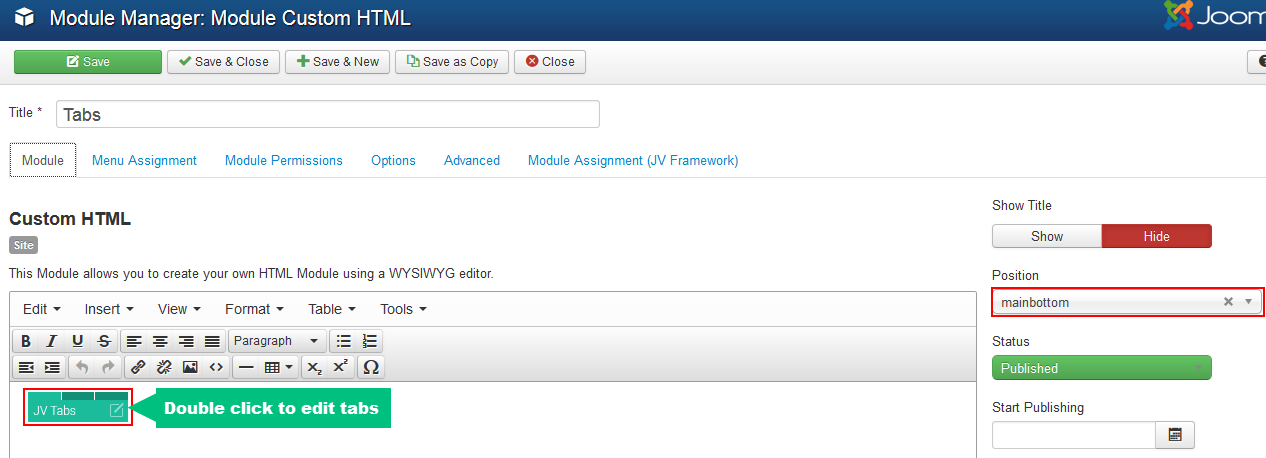
2. Editing existing tabs and add new tabs
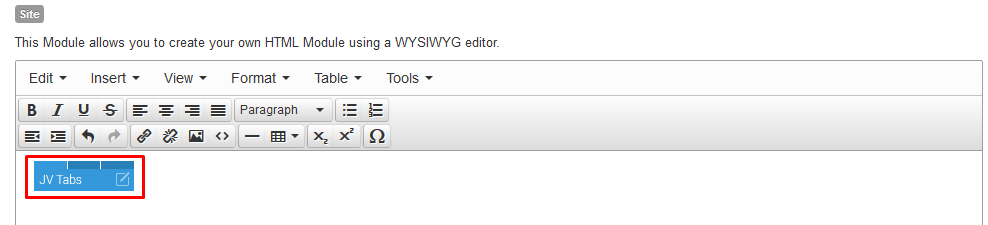
You may need to edit current tabs in existing modules. Simply double click on "JV Tabs" in content editor

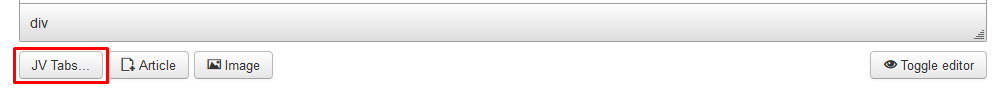
You can add totally new tabs to your articles or custom HTML modules by clicking on JV Tabs in the bottom of the WYSIWYG editor

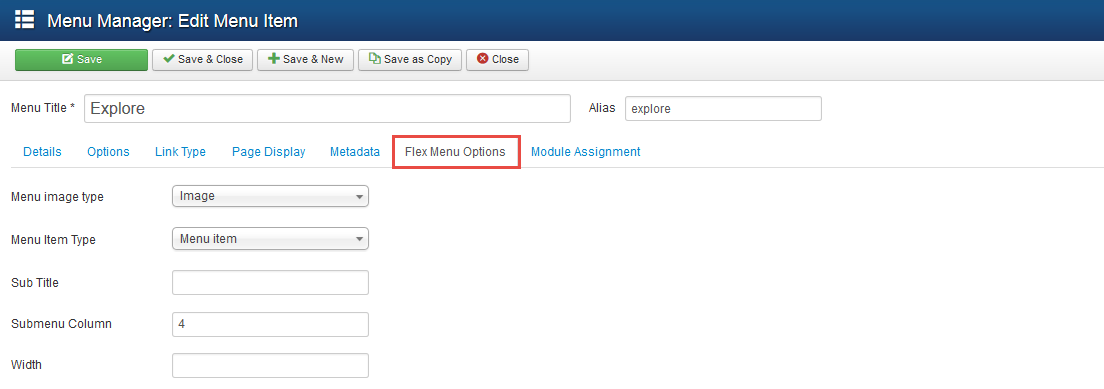
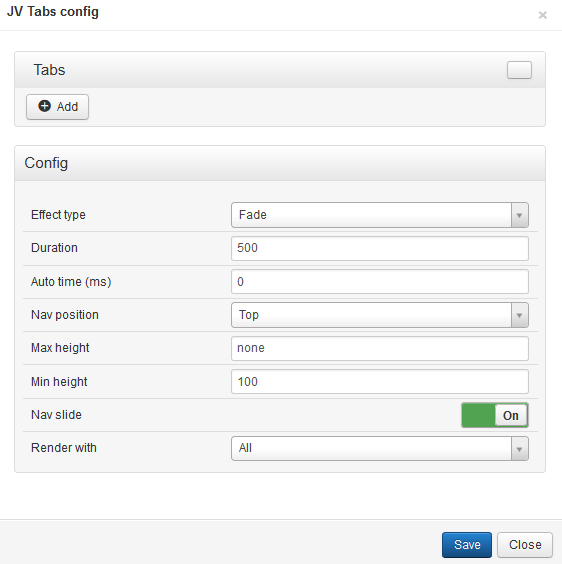
3. Tabs configuration:
You can configure tabs via a popup. Click add to add a new tab.
You can choose tab from sources: position, article, query articles, k2 item, Query K2 items. Then config parameters for tabs.

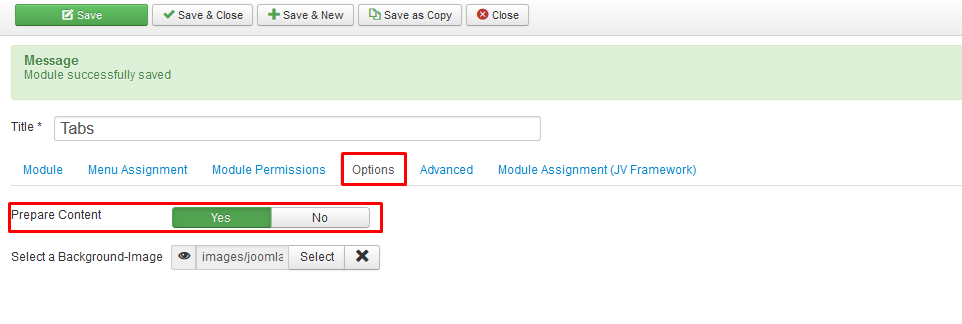
After config tabs parameter, click save and go to tab "Options" select "Yes" for "Prepare Content" to prepare the content with Joomla Content Plugins

If you are not familiar with JV Tabs, you can refer the followings docs