download and installation
You can download K2 at https://getk2.org/
K2 can be easily installed on Joomla like other extension. If you are new,you may need to view the guide below:
Manage Items
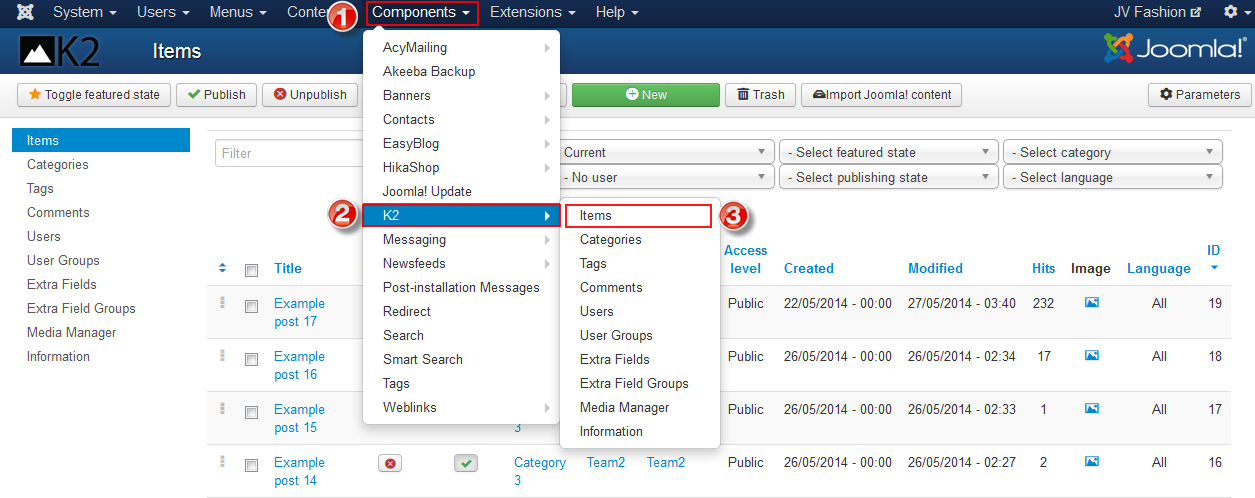
From the backend area, navigate to Components >> K2 >> Items

Within K2 Items you can do the followings:
- Create new K2 item: Click on "New" button in the toolbar to ad a new item
- Edit existing K2 item: Click on the item to edit that item

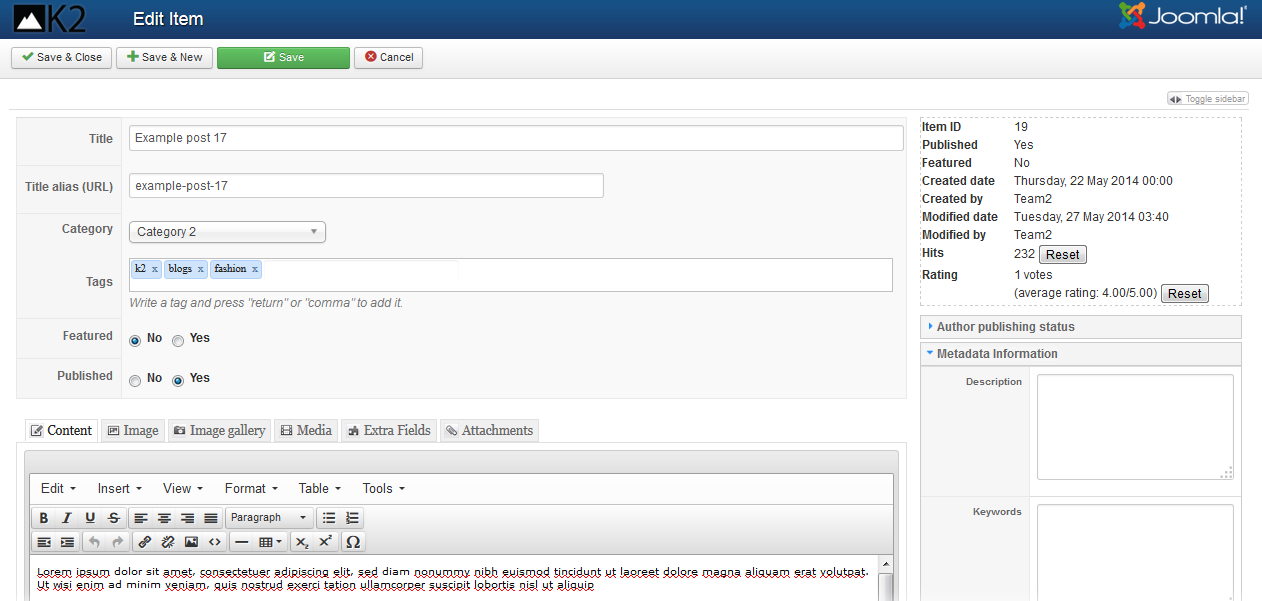
In the edit/add item page you can do important things:
- Change/add title of the item
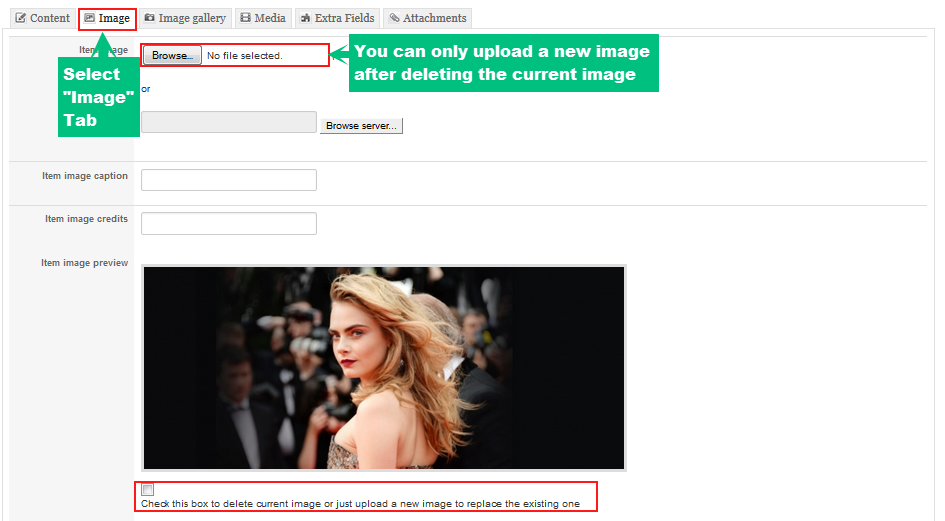
- Upload images: you can upload an image via "Image" tab
- Edit your Author publishing status: Under the "Author publishing status" drop menu in the right side of the page, you can edit many publishing features
- Optimize item for Search Engine: Under the "Meta information" drop menu in the right side of the page, you can add/edit meta description, keywords, robots, author
Manage Categories
In the administration area, go to Component >> K2 >> Categories , such like how to access to K2 Items.
You can do the followings in K2 Categories:
- Create a new categories
- Edit existing categories
- During editing/creating a categories you can change/add title, upload images into categories, etc. similar to what you've done with K2 Item
Manage images
In this section you need to distinguish between Media Manager and Image Tab.
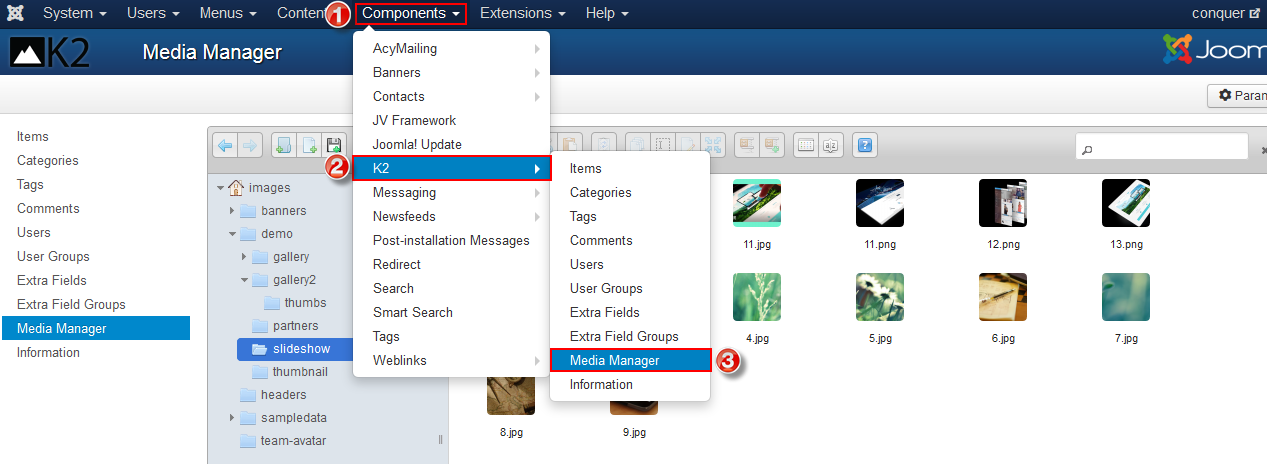
- Media Manager is used when you want to insert image into the text of items or categories. Before inserting the images directly into text filed, you need to upload the images to Media Manager by navigating to Components >> K2 >> Media Manager, in Media Manager you can create new folder to contains images, then upload images

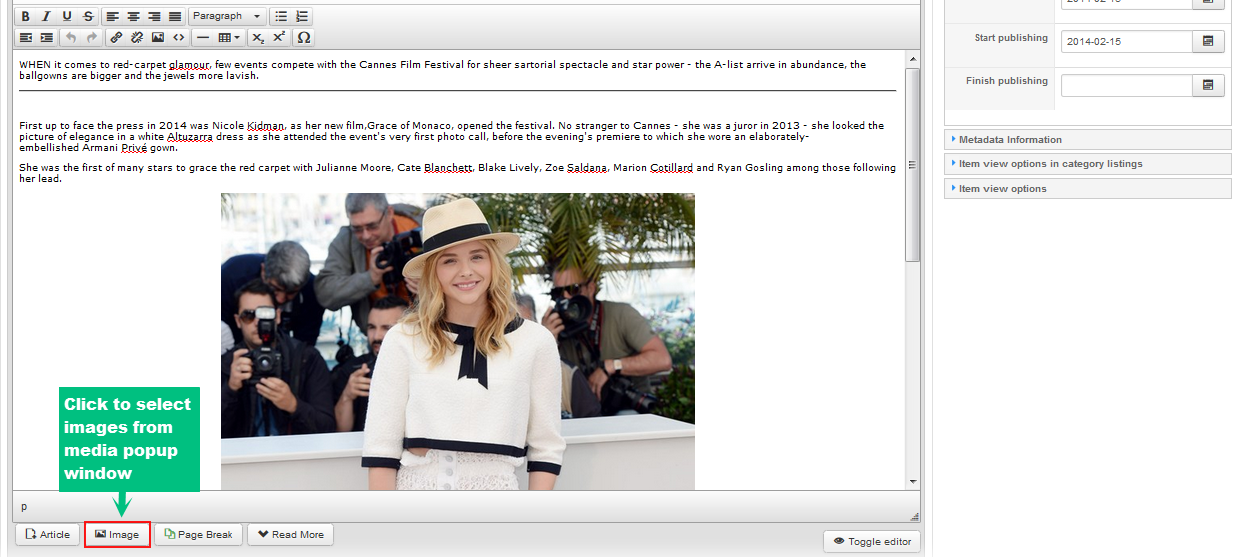
Now you can insert the images directly into text field when you edit/add any item category. Simply click on "Image" in the bottom of the editor as shown in the picture below:

- Image Tab: as I mentioned above, Images uploaded via "Image" Tab usually represent as a main image for item or category. When uploading images via the Image Tab, you can upload directly from your computer without having to store it in any sort of Media Manager

Global configuration
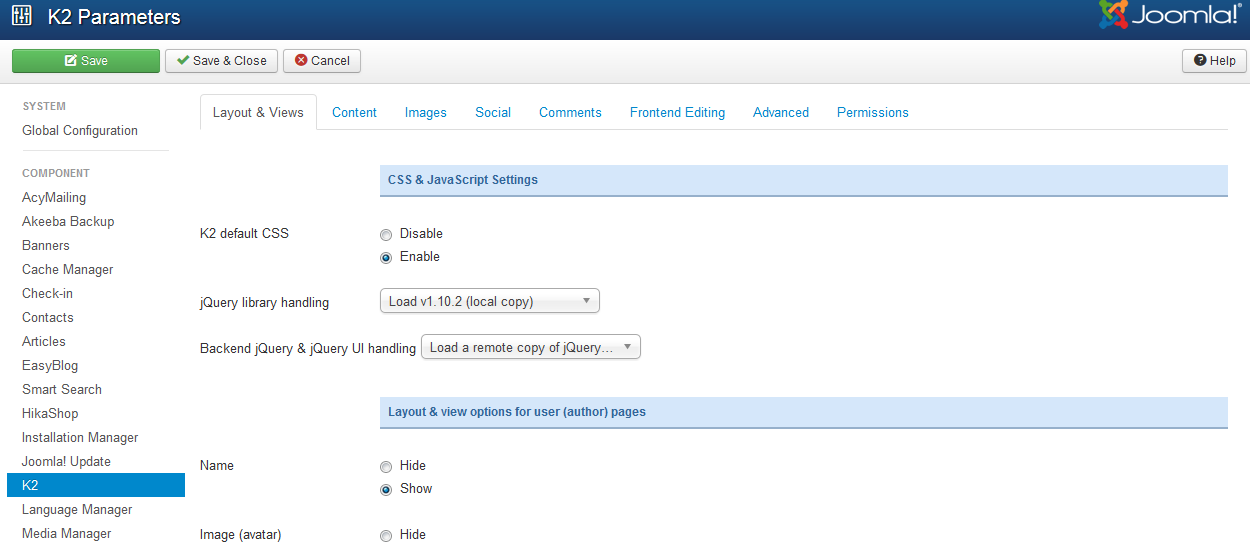
Go to System >> Global Configuration >> K2
In this section, you can see 8 tabs as you can see below

In each tab you can configure its parameters. There are so many parameters, I do not want to make you confused and tired by explaining all parameters, take it easy and find out by yourself.
Modules
Besides K2 component, there are 5 K2 modules available for you to use: K2 Content, K2 Tools, K2 Comments, K2 User and K2 Users. All K2 modules used on JV Friendly have specific setup.
Let's check K2 modules used in JV Pet Store Demo:
1. K2 Tools module
This type of module is a multi-functional module that comes with the following view options: Archive, Authors List, Blog Style Calendar, Breadcrumbs, Categories List (Menu), Category Select Box, Search Box, Tag Cloud, Custom Code. Each one of these view options is accompanied by a set of options which need to be taken into account in order to reach the desired outcome.
2. K2 Comment module
This module is used to show the Latest Comments or Top Commenters. This module, like the K2 Tools module, has options according to the chosen view.
Backend settings:
3. K2 Content module
The K2 Content module, allows a specific number of items filtered by category or specific items, to show with a specified ordering. Some of the available options for the items shown are: Title, Image, Author with author avatar and author description, Intro-text with the option of limiting the text, Tags, Category, Created Date, Read...More, Extra fields, Comment counter.
Backend-settings:
4. K2 User module
K2 User is a better version of the Joomla! login module. Use it to display a login box for your users. When users are logged in, they see the user block (toolbar), which allows them to perform tasks like: add/edit K2 items (based on their access...
Backend settings:
5. K2 Users module
This module utilizes on-the-fly MVC template overrides. What this means is that you can create a new sub-template folder for this module within your Joomla! template's /html/mod k2 users/ folder. The module will then pickup the new sub-template auto-magically, without you editing any XML file or doing any other non-designer work!
Backend-settings:
