Downloading
JV Touch Slider is completely free for everyone. To download the module, you need to register for a free membership package or have a paid membership account
Log-in to your account and go to JV Touch Slider overview page, from there you can view the features, and general information of the modules and especially, you can link to download area by clicking on the download button.

We always update the latest version of JV Touch Slider after fixing new bugs or updating. If you find out any bugs, please let us know!
Installation
Once you have JV Touch Slider zip file downloaded on your computer. Now it's time to install it on Joomla. There are three ways of installation in Joomla, each way is a little bit different. I will be showing you 2 popular ways in this section.
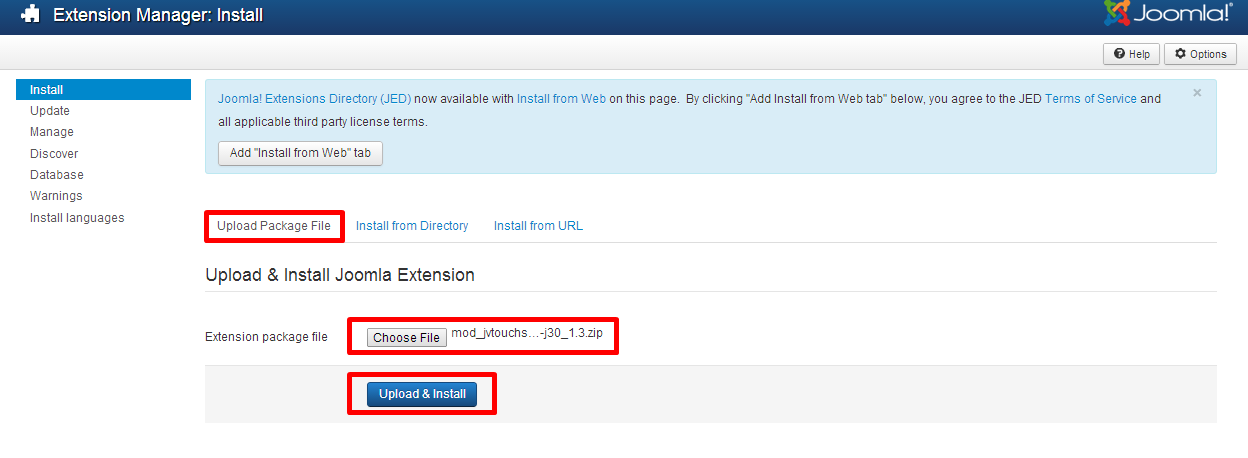
If you upload & install from package file, please extract the JV Touch Slider zip file, you will get a single folder. Enter to the single folder, select all the files and add to archive with zip format. Now you will have a zip file for installation. Browse that zip file and click "upload an install".

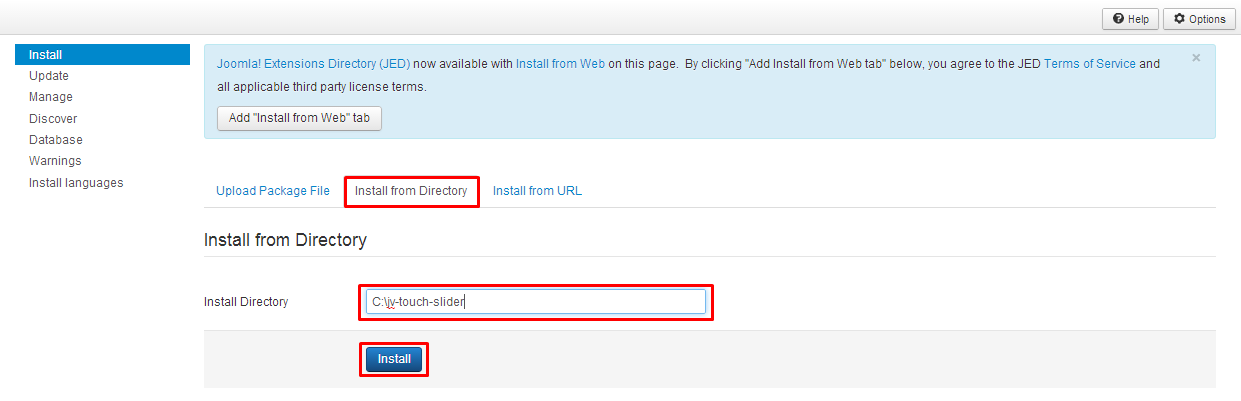
If you install from directory, just extract the JV Touch Slider zip file and enter the path, then click install. For example, you copy the extracted folder to C driver, then insert the path C:\jv-touch-slider as you can see in the picture below:

If you are not familiar with Extensions (templates, modules, plugins and components) Installation, please view the following guide:
Configuration
After successful installation, next step you need to do is activate this module and configure the module
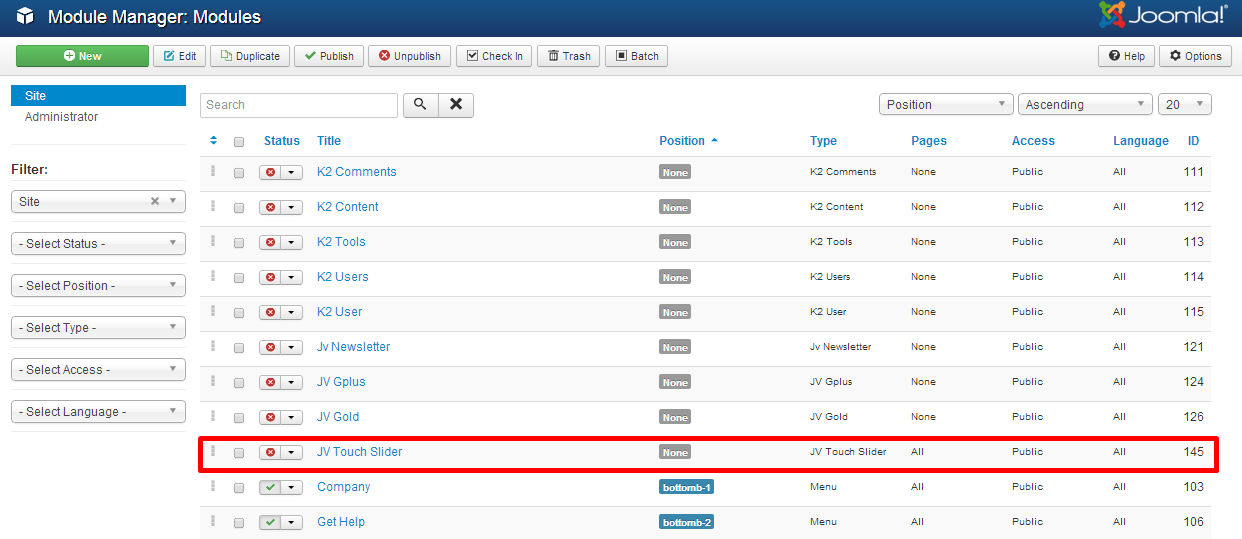
Navigate to Extensions => Module Manager, you will see a list of modules install in your Joomla!
If your site has lots of modules, you can use filter to search for the module.

As you can see in the picture above: JV Touch Slider has not been published and set position, title is JV Touch Slider assigned on all pages...
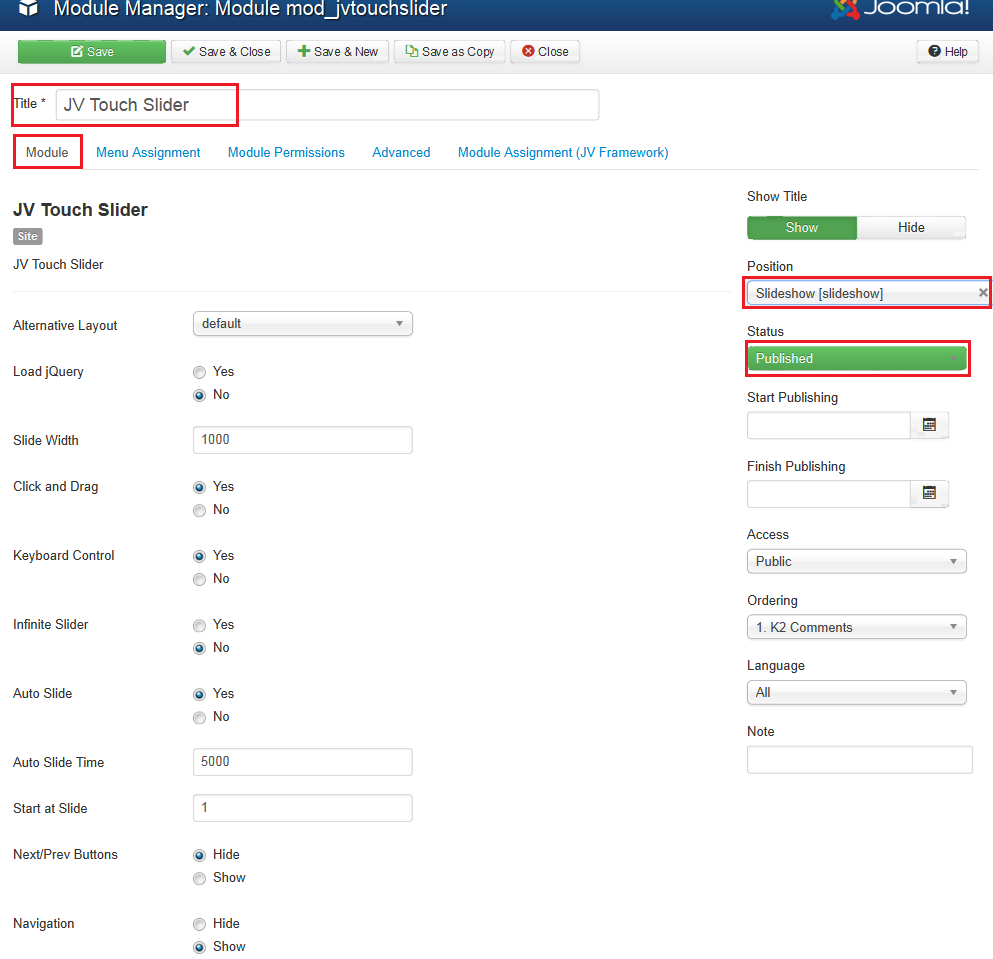
Click on JV Touch Slider to manage the module: there are 5 tabs in the module. You will land on the first tab "module" when you first access JV Touch Slider manager . This is the most important tab, as you can see in the picture below:

In this tab, there are must pass 3 section you need configure to make JV Touch Slider display on your site:
- Tittle: a module must have a tittle, if not you can not save your settings
- Position: It's very essential to set the position for this module, If you do not set position for JV Touch Slider, It can not appear on front-end. Here I choose position right, but you can select your own position.
- Status: Remember to select published, some people usually forget this section and wonder why their module do not display on front-end.
Other parameters:
- Alternative layout: use a different layout from the supplied module or overrides in the template
- Load JQuery: select load or not load JQuery
- Slide width: enter value for slide width (in pixel)
- Click and Drag (yes/no): select click and drag mode
- Keyboard control (yes/no): allow left-right keyboard arrows to navigate slider
- Infinite slider (yes/no): makes the slider loop in both directions infinitely with no end
- Auto slide ( yes/no ): Enables automatic cycling through slides
- Auto slide time: add a value for auto slide time (in millisecond)
- Next/Prev button: hide/show next and prev button
- Start at slide: choose current slide when slider is initially loaded
- Navigation: show/ hide thumbnail button when you get source from list
- Show title: Show/hide tittle
- Start publishing: Choose a day to start publishing the module
- Start finishing: Choose a day to finish publishing the module
- Access: choose an access level group that is allowed to view the module on front-end
- Ordering: choose order for the module among those have same module position
- Language: choose language
- Note: enter optional note to display in module list
In this tab you can get image source from list, directory or article
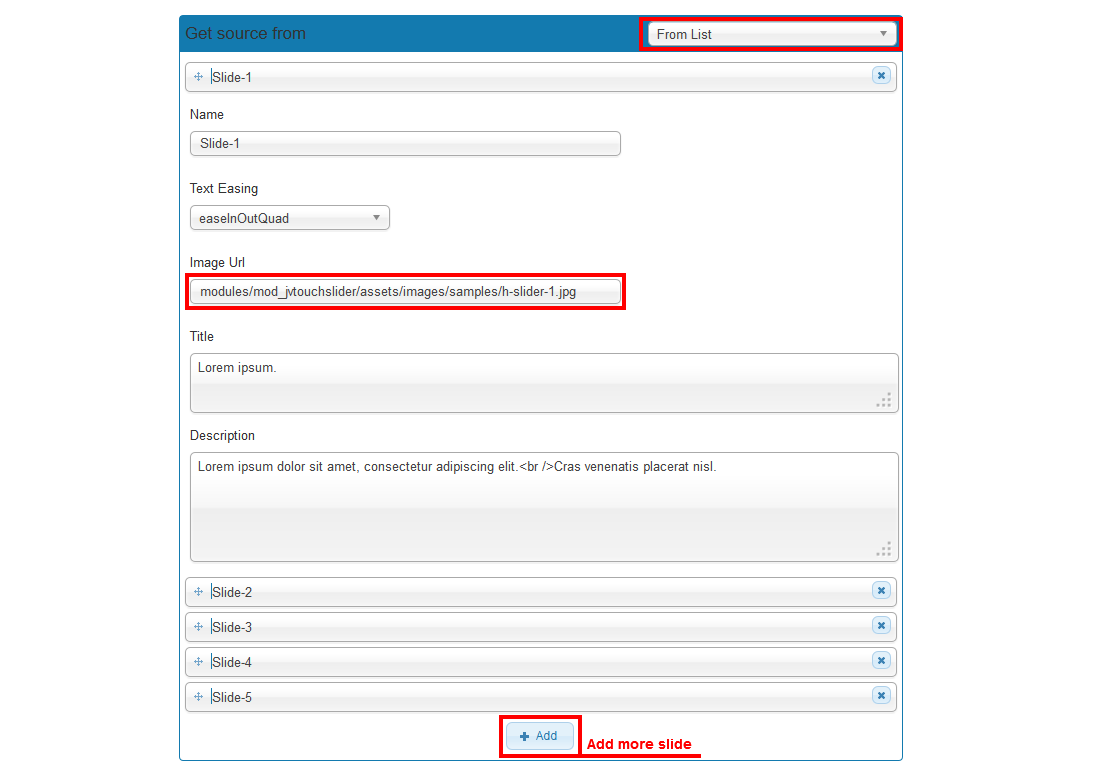
Get Source from list:
This option allows JV Touch Slide to get image source from the list of slides as you can see in the picture below:
You can add more slide to the list of slides, the most important parameter is "Image Url", try to insert correct path to the specific image. Also you can add title and description for each slide, choose Text Easing

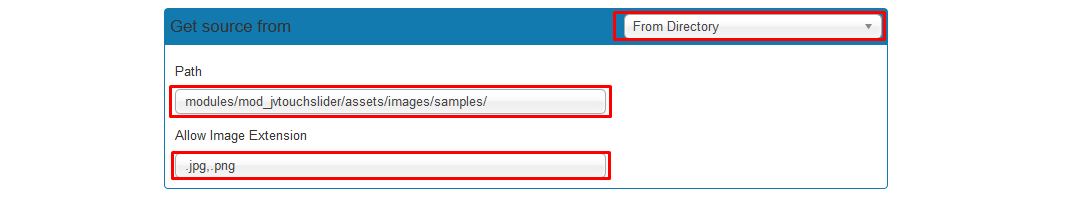
Get Source from directory:
This is another option for user to choose. This option allows JV Touch Slider to get image from a folder containing images.
You need to insert the directory path properly and add image extensions allowed to make sure the module successfully get source

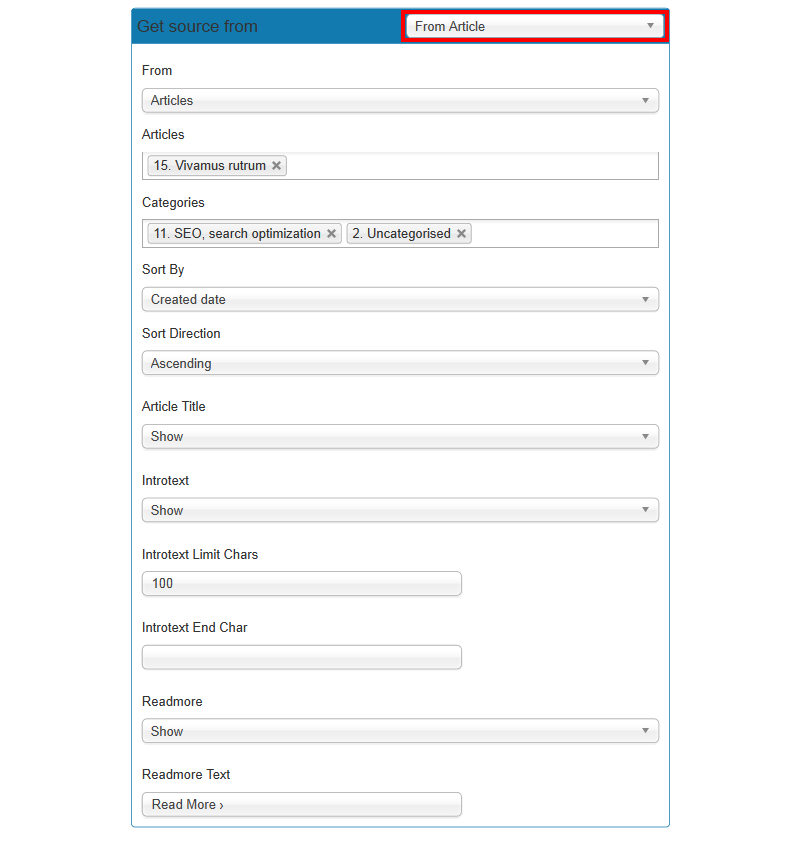
Get Source from article:
This option allows JV Touch Slide get image source from article or from

- From: choose get source from article or categories
- Articles: choose article(s) from a drop down list
- Categories: choose categories from a drop down list
- Sort by: choose from a drop down list ( created date, ID, modified date, ordering, hits
- Sort direction: choose ascending or descending
- Intro text: show / hide intro text
- Introtext limit chars: add a maximum number of intro text chars
- Introtext end char: add text for introtext end char
- Readmore: show / hide readmore
- Readmore text: add text for read more text
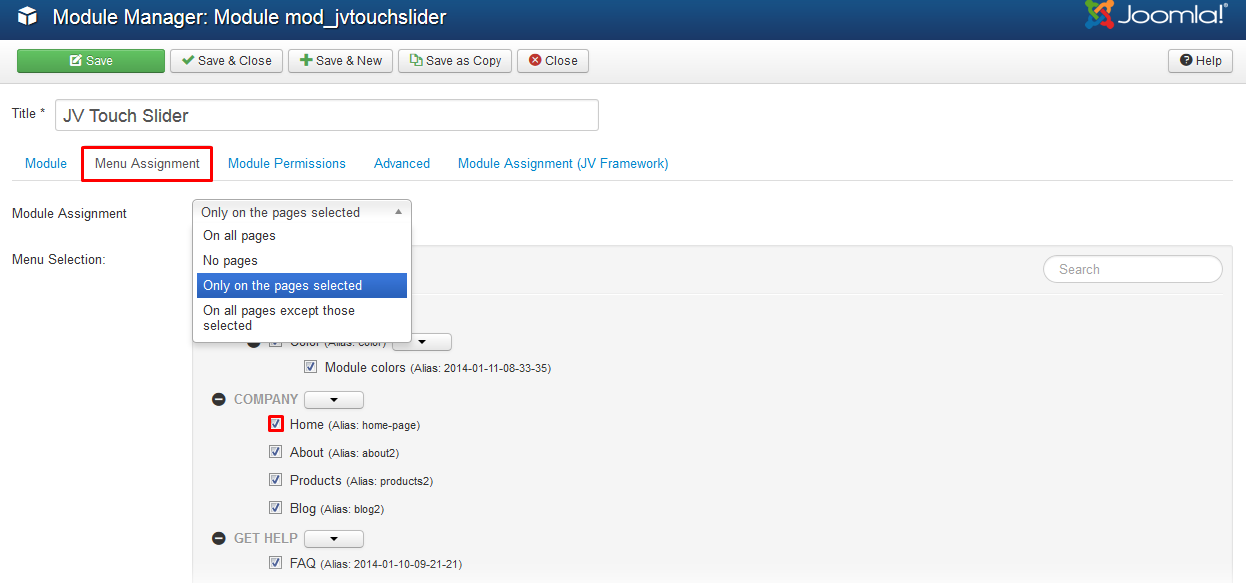
Tab Module Assignment
This tab is also a must pass section, it allows you to assign the module on pages. You can assign on all pages, no pages, only on the pages selected or on all pages except those selected. 4 choices for you convenience.
- On all pages: the module will be shown on all pages
- No pages: the module will be shown on no pages
- Only the pages selected: the module will be shown on the pages selected by ticking in the box(es)
- On all pages except those selected: the module will be shown on all pages except those selected by ticking the box(es)

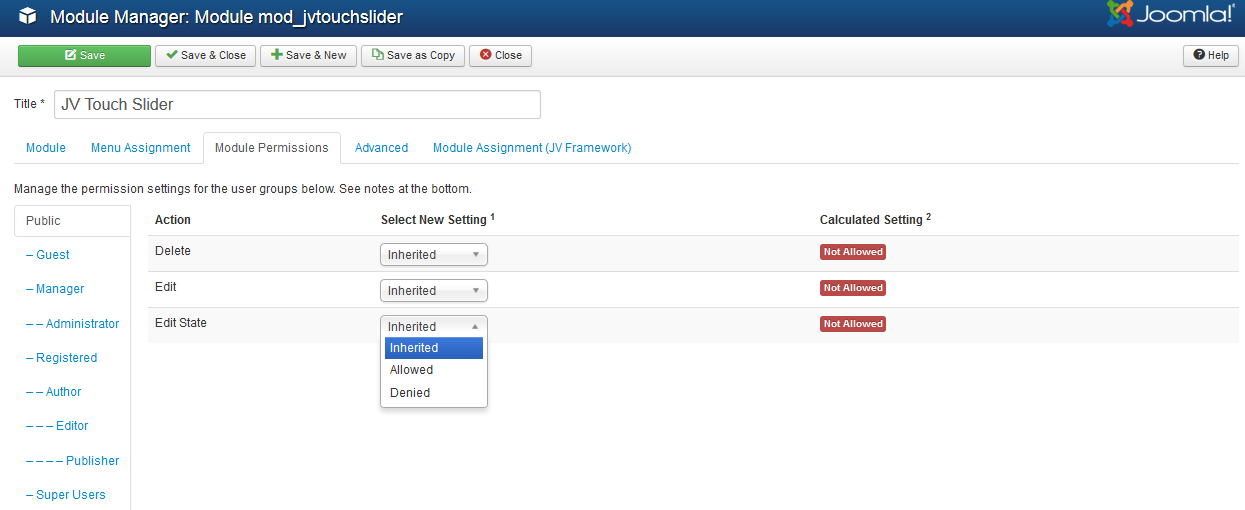
Tab Module Permission
This tab helps you to set permission for groups to delete/edit/change state any content of the extension

Delete: (Inherited/Allowed/Denied). Allow or deny Delete for users in the Public group. Delete Allows users in the group to delete any content in this extension.
Edit: (Inherited/Allowed/Denied). Allow or deny Edit for users in the Public group. Edit Allows users in the group to edit any content in this extension.
Edit State: (Inherited/Allowed/Denied). Allow or deny Edit State for users in the Public group. Edit State Allows users in the group to change the state of any content in this extension.
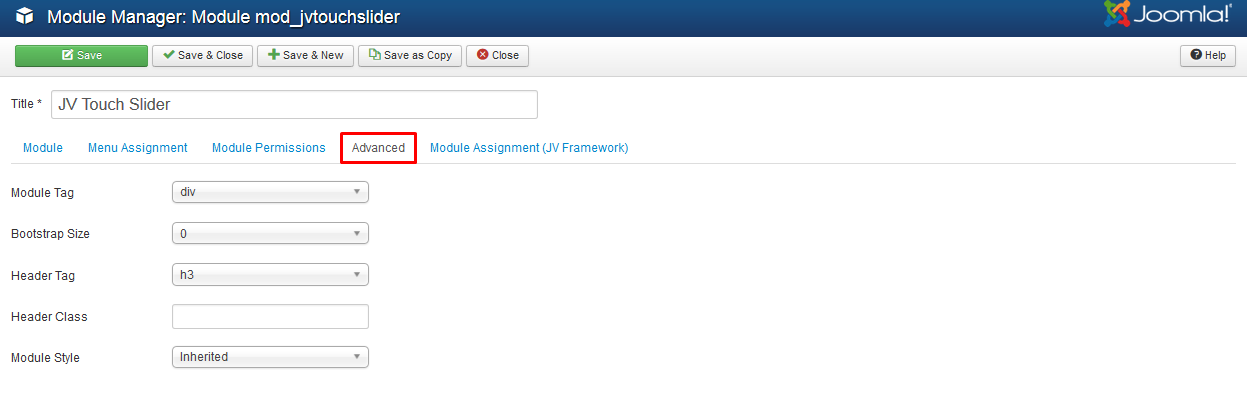
Tab Advanced

Parameter explanation:
- Module Tag: The HTML tag for the module to be placed in. By default this is a div tag but other HTML5 elements can also be used.
- Bootstrap Size: (Values 0 to 12) This allows you to choose the width of the module via the span element built into bootstrap. For more information see the bootstrap documentation.
- Header Tag: The HTML tag to use for the modules header or title this can be either a h1-h6 tag or a p tag.
- Header Class: Here you can add optional CSS classes to add to the modules header or title element.
- Module Style: You can use this option to override the templates style for its position.
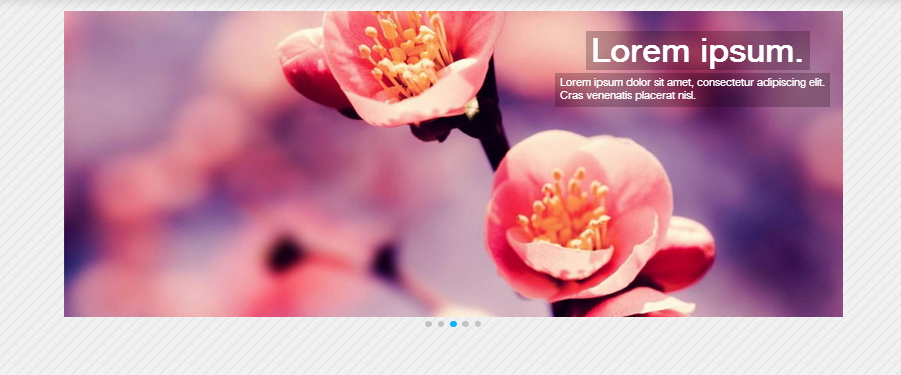
Front-end appearance: