Downloading JV Adventure - Where to find it ?
To download JV Adventure, you need to sign up and purchase a package for download privileges.
Go to JV Adventure download area, there will be multiple files in the download page. Before selecting which file(s) to download, please consider what you are planning to do.
If you are planning to set up a new site, the Quick-Start package is the way to go, because it will install an entire new site with all associated extensions and styled to look like the template’s live demo.
If you already have a site and don’t want to replace it, or you only want the template without extensions and styling, download template and included extensions.
INSTALLATION
1. Installation with Quick-start version
2. Installation with Template version
To install a Template version of JV Adventure, take the following steps:
- Download the JV Framework component and extract the unzip_first file.
- Install it the same way you installed JV Adventure using the extension pack download, minus the last step (create new style)
- Download JV Adventure theme from the JV Adventure download page, extract the unzip_first file.
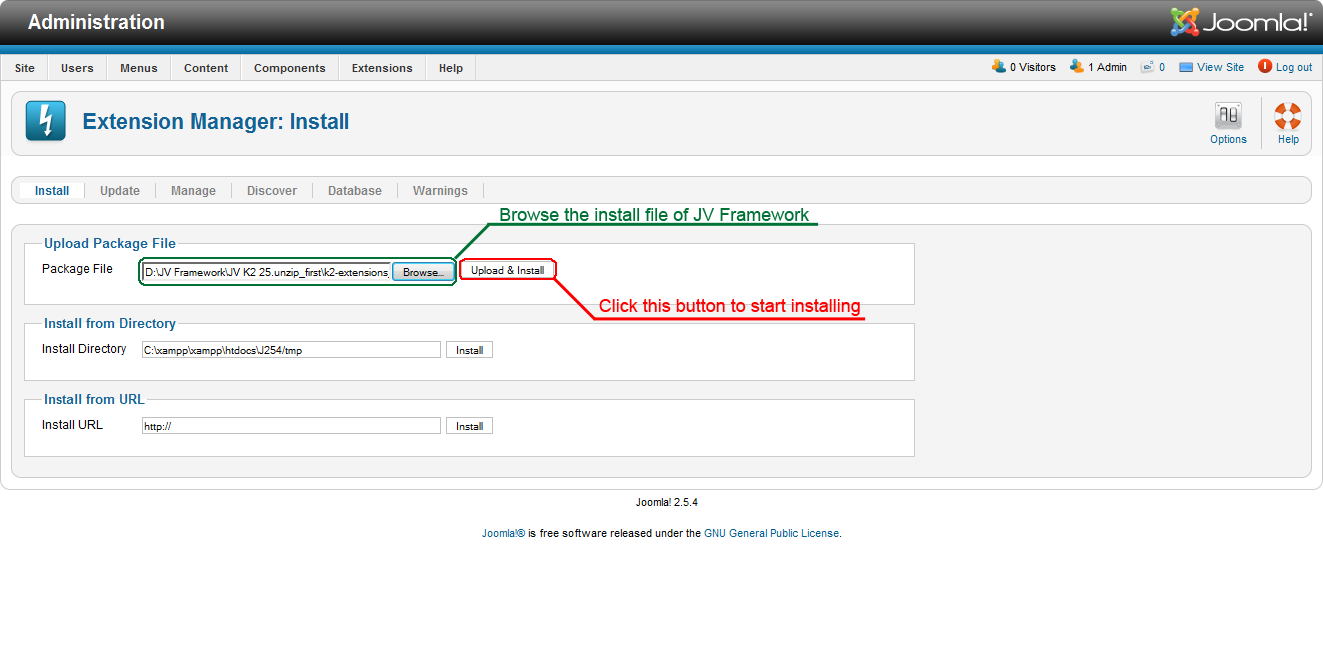
- In the “theme” tab, click on button install theme, use browse to find JV Adventure
- Theme file, then click install.
- Go to “style” tab and create a new style using “jv-adventure” for the “theme” drop down.

Managing JV Adventure with JV Framework
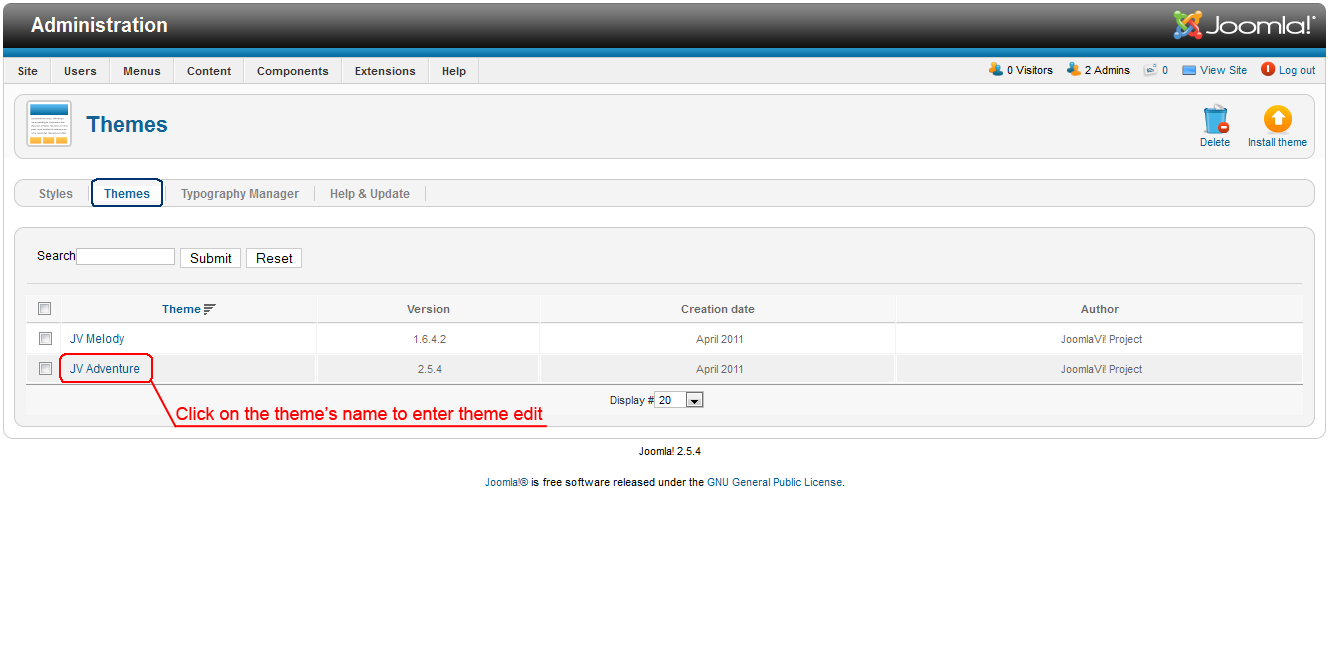
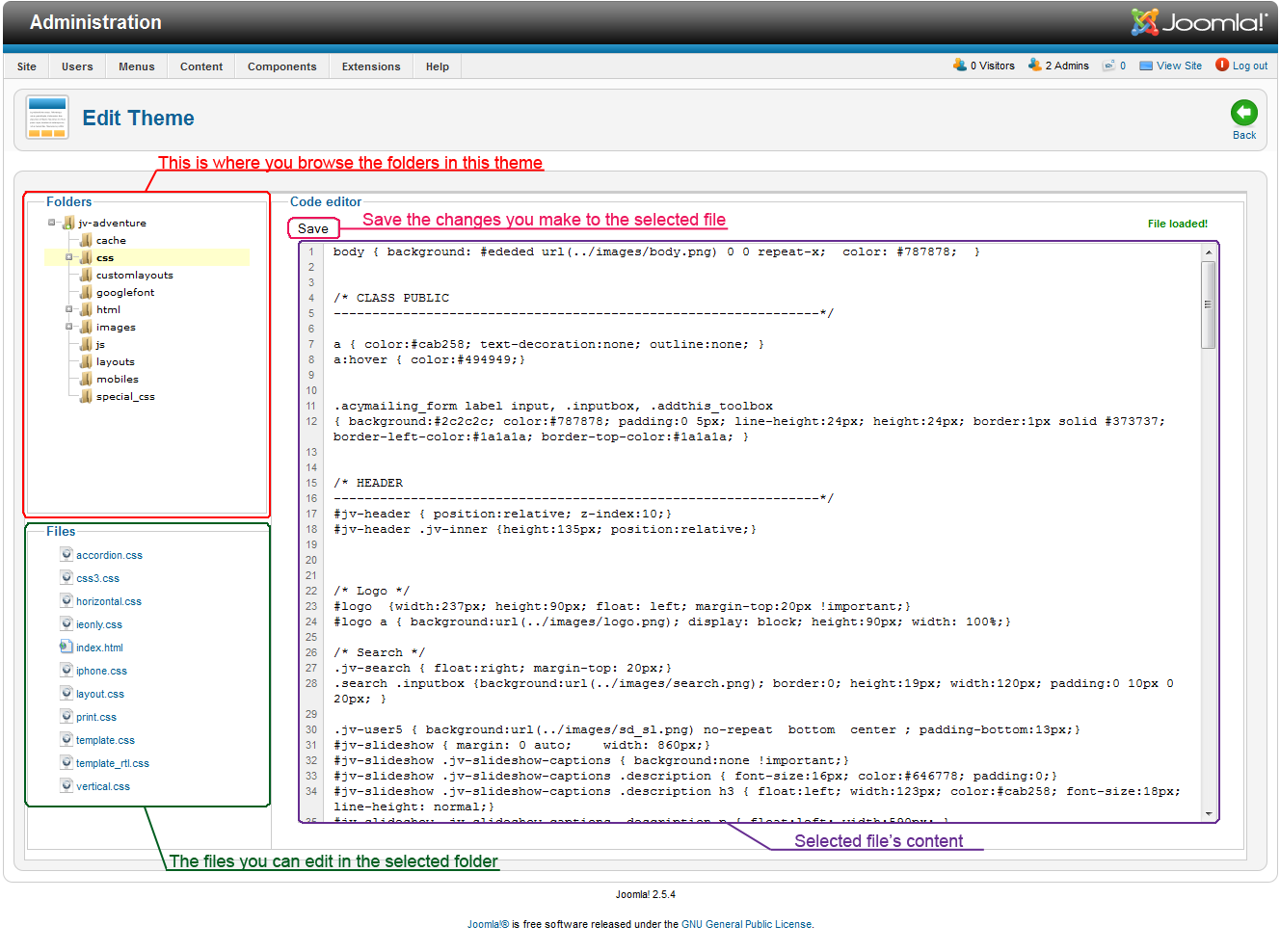
With JV Framework, you can edit the theme’s files (.css, .xml, etc) via “Edit Theme”, which can be opened by clicking on the theme’s name in “theme” tab.


The Template layout can be modified in the “style” tab, by clicking on the style you are using.
The main “style” difference between Theme-Templates is the position layout.
The following image will show the default position layout of JV Adventure:
Extensions
The following are extensions that cannot be found or re-created with a default “Joomla!” installation.
If you used the Quick-start version of JV Adventure template, these will be installed along with the theme, including the styling. Otherwise, you will have to install them from our extension package or find and download them manually.
1. JV News
An article-displaying module that shows articles or categories in e-newspaper format
Where to find:
JV-Adventure Extensions pack (With styling)
Go to JV News overview page to download
Setting up JV News to make it similar to quick-start/demo:
We will only concentrate on how to set up menus and module
Create 5 or more article categories and the corresponding articles. The demo has a total of 6 categories: Travel News, Featured Tours, Travel Stories, Special Offer, Popular Destination and Uncategorized
In the back end, create 7 modules using the “JV News” Module type, name them: “popular destinations”, “latest news”, “special offers”, “travel stories”, “new tour”, “featured tours” and “travell news”
In Module config of the JV News modules, set the “Categories” parameter to:
- “Popular Destinations” in the module “popular destination”;
- “Travel News”, “Featured Tours”, “Special Offer” and “Popular Destinations” in the module “latest news”
- “Special Offer” in the module “special offer”
- “Travel Stories” in the module “travel stories”
- “Featured Tours”, “Special Offer” and “Popular Destinations” in the module “new tour”
- “Featured Tours” in the module “featured tours”
- “Travel News” in the module “travel news”
- Assign the JV News modules:
- “popular destination” to the position ‘right’ on all pages.
- “latest news” to the position ‘user9’ on all pages.
- “special offer” to the position ‘user2’ on “home” page.
- “travel stories” to the position ‘user1’ on “home” page.
- “new tour” to the position ‘right’ on all pages
- “featured tours” to the position ‘user16’ on “home” page.
- “travel news” to the position ‘user16’ on “home” page.

2. JV Slideshow
An extension for joomla developed by team joomlavi, JV Slideshow allows the user to create a slideshow from uploaded photos or images.
Where to find:
JV-Adventure extensions package (styled version).
You can visit JV Slideshow overview page to know further details
Setting up JV Slideshow to make your site similar to the quick-start/demo version:
- Prepare a folder where you store the images you wanted to use. If you wanted to display thumbnails for your slides, create a “thumbnails” folder within the image folder and store the resized images you want to use as thumbnails there.
- In your back-end settings, go to Module Manager and create a JV Slideshow type module. You can also use the default module “JV Slideshow”
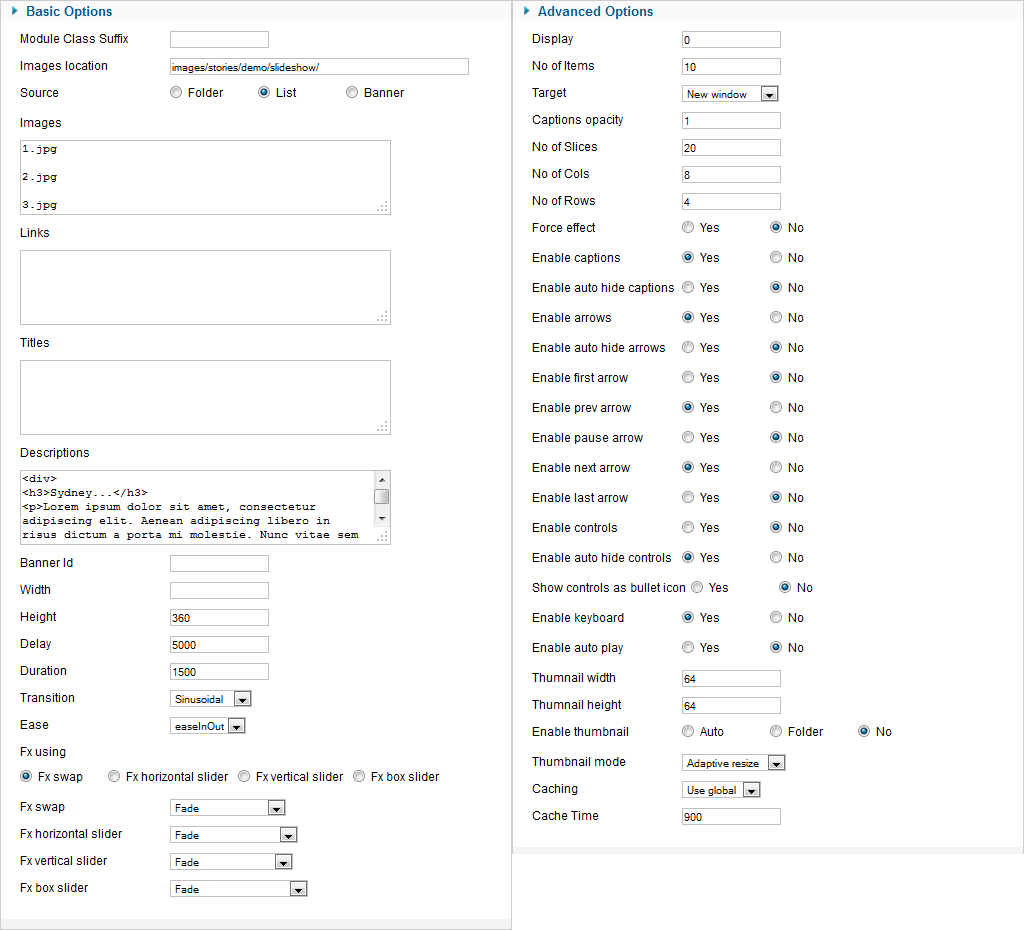
- Inside Module mod, set the location to your image folders, set your ‘source’ parameter as ‘List’. Select ‘list’ for the “Source” parameter, then set up the configuration to your liking. The demo-quickstart version default setting is:
- Set the module to published/enable, assign it to position ‘slide’ on all pages.
- Set the module to published/enable, assign it to position ‘slide’ on all pages.

Click on View site to check the result.
3. JV Social
An extension for joomla developed by team joomlavi, JV Social allows the user to add social buttons linked to well-known social site like Facebook, Twitter, etc.
Where to find:
- JV-Adventure extensions package (styled version).
- Visit JV Social to get a general look of the template.
Setting up JV Social to make your site similar to the quick-start/demo version:
Install the module version of JV Social to your site.
In your back-end settings, go to Module Manager and create a JV Social type module. You can also use the default module “JV Social”
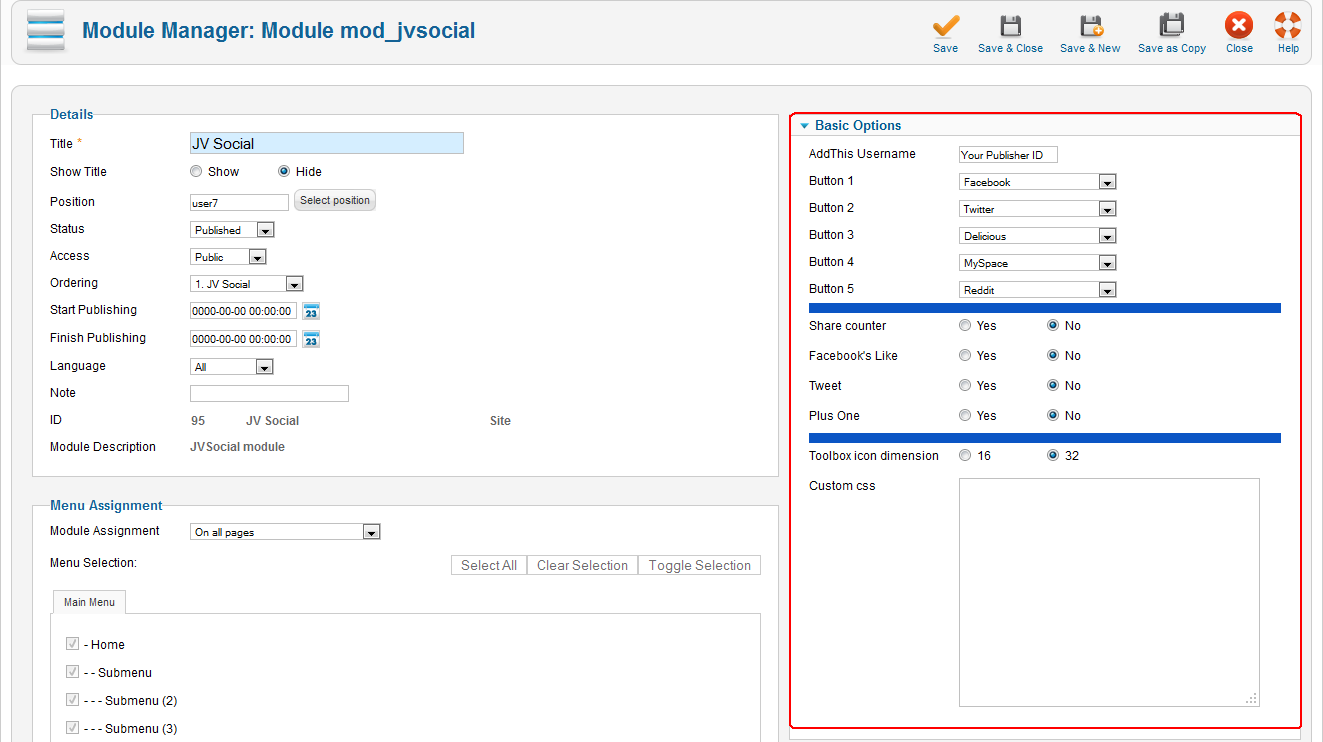
Configure the module according to what you need. The following screenshot shows the default setting of quick-start/demo version:

Assign the position to “user7” on all pages.
You can check how it will look like by using the View Site button
