DOWNLOAD & Installation
Visit JV Speed download page, where you can see multiple files available for your site development.
- If you are planing to build an entirely new site, download Quick-start package.
- If you've already had a new site, download template and included extensions.
1. Installation with Quick-start version
Quick-start installer will create an entire new Joomla site with JV Speed, data and all the related extensions installed, essentially a replication of JV Speed’s demo site.
2. Installation with template/theme version
The Template version allows JV Speed to be installed on an existing site (instead of creating entire new site). However, this method will not install the related extensions, making it look different from the demo site.
To install a Template version of JV Speed, follow the following steps:
- Download JV Framework version 3.0 and the Template version of JV Speed
- Extract any file with ‘unzip_first’ in its name.
- Use Joomla’s default installer to install JV Framework like a normal extension.
- Use Joomla’s default installer to install JV Speed template like a normal extension
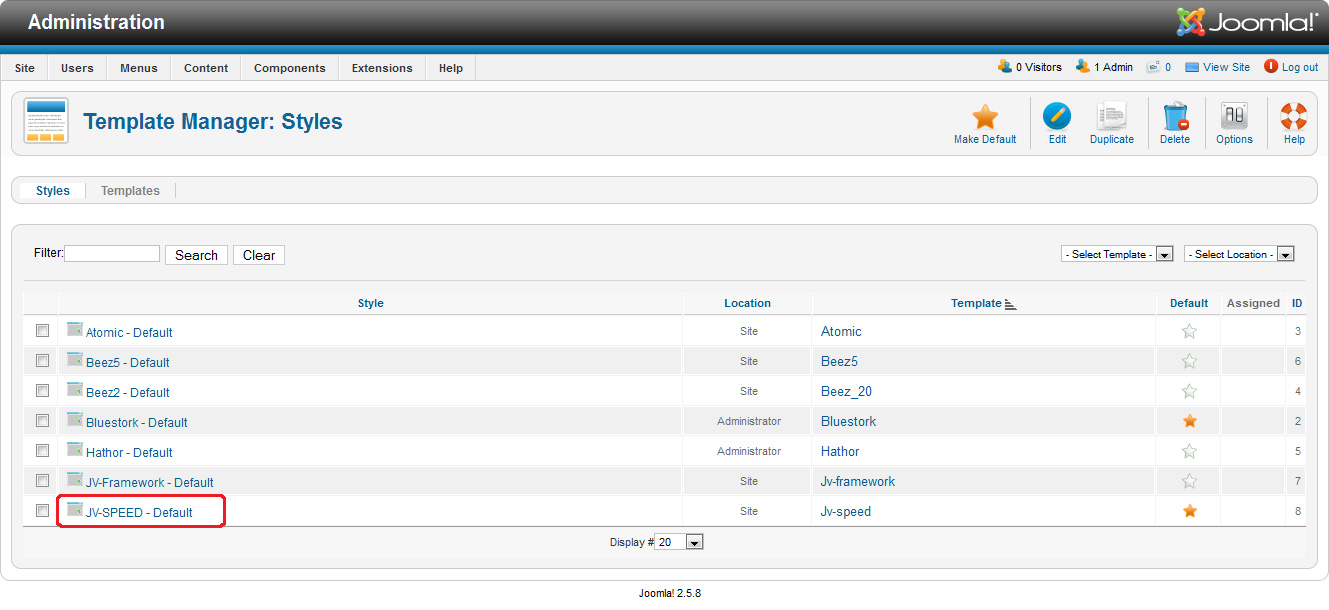
- In Template Manager, Set the new style/template as default by selecting it and click on the default button.
Managing JV Speed
Note: this guide does not cover how to use Template Manager, nor does it cover all the parameters and features of JV Framework.
Unlike older versions, JV Framework utilizes Template Manager instead of an independent Style Manager. This was to make the framework friendlier toward new users.
The template itself is still has a style edit page and an edit template page
1. Style Edit
To edit a style, simply click on its name in under the style section in Template Manager.

The defaults tabs found in this page are:
✔ GLOBAL
This tab contains a collection of general parameters that affect the entire site.
The sets of parameters that can be found in this tab are:
- Logo Setting: With this set of parameters, you can set an image or text logo for the site and adjust its dimension or padding. Take note that this logo will be applied to all colors choice. If you want different logos for different color choices, you have to manually replace the respective logo images with your own.
- Direction: This is where you set whether your site should be read from left to right (LTR) or right to left (RTL).
- Extension Cache: This is where you enable or disable the cache function for JV Framework’s extensions.
- Responsive: This is where you can enable/disable responsive layout for the entire site or a particular resolution level.
- Twitter Bootstrap: This is where you can enable and disable bootstrap functions in the site.
✔ STYLE
This tab contains the parameters that affect the styling of the site
- Theme Color: This is where you can select the site’s theme color among the presets, as well as enable/disable the selector on front end.
- Logo Style: This is where you can set the style parameters for your logo (if you chose Text logo for Logo Setting in Global tab)
- Body: This is where you can set the style parameters for the site’s Body.
- Main Content: This is where you can set the style parameters for the Main Content.
- Menu Style: This is where you can set the style parameters for the menus and sub-menus.
- Module: This is where you can set the style parameters for the modules.
✔ EXTENSION
This tabs contains several set of parameters that enhance or support the Framework .
- Analytics: This is where you can enable and disable analytics like Google Analytic and Yahoo Analytic.
- Breadcrumbs: This is where you select the position for the breadcrumbs.
- Copyright: This is where you can show/hide all the copyrights, as well as editing the site’s copyright.
- Date: This is where you can enable/disable the date indicator, as well as configure it.
- Font Resizer: This is where you can enable/disable the font resizer.
- Lazy Loading: This is where you can enable/disable lazy loading mode.
- System Message: This is where you can select the position for system message.
- Go To Top: This is where you can enable/disable Go To Top button.
✔ LAYOUT
This tab contains parameters that allow you to adjust the size ratio and configuration of the grid layout.
- Layout: this is where you can select the general layout for this style (For example: left-main, left-rigth-main, right-main, right-main-left, etc), as well as adjusting the size ratio between side bars and main body.
- Panel, Top, Content Top, Content Bottom, Bottom: this is where you manage the layout for the corresponding sections
✔ PERFORMANCE
This tab contains features that, when enabled, can help increasing the site’s performance.
- Compression: This is where you can enable/disable various mode of compression to reduce the size of transmitted data. These modes also utilize a smart compression process to avoid interfering with the site loading speed.
- Flexible Image: Allows you to enable and disable Flexible image. This is a function that will automatically detect your screen size and resize the image to fit it better.
✔ MENU
- Flex: this is where you can configure flex menus.
✔ MOBILE
This is where you can enable, disable or setup the mobile-exclusive layout for JV Speed .
- All Mobile: This configuration will be applied to all mobile devices.
- I-phone: This configuration will be applied to I-phone mobile devices.
- Android: This configuration will be applied to mobile devices using Android.
✔ ASSIGN
If this style is not the default one, this is where you can assign which page will utilize this style instead of the default one.-
2. Template Edit
With the Template Edit provided along with JV Framework, you will be able to edit, delete, create and upload files and folders easily.
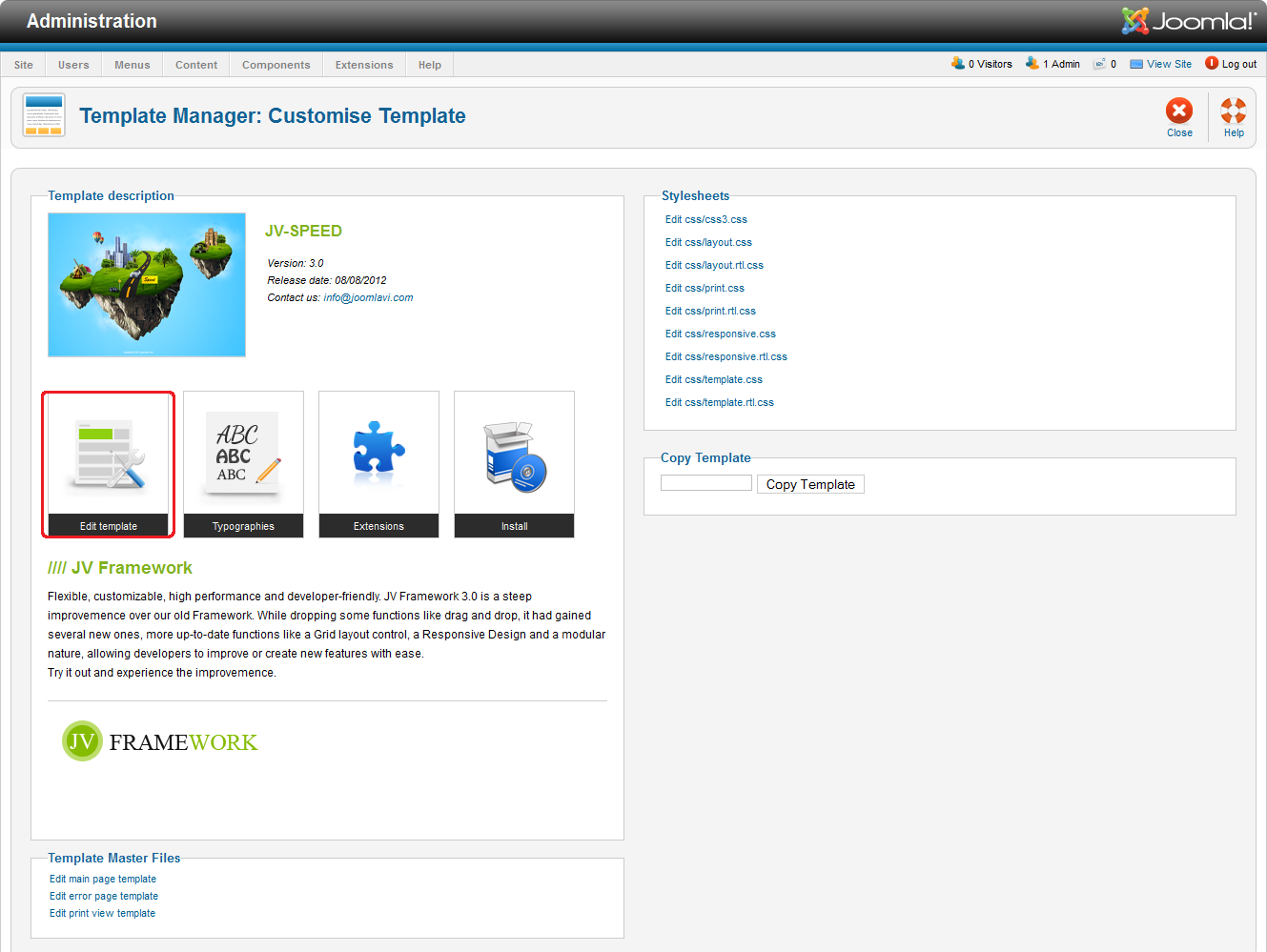
To open template edit page: Go to Extension >> Template manager >> Click on JV Speed
In template manager, click on JV Speed’s name in the “Template” column

On the new page, click on “Edit Template” to open the popup.
Intro menu
For users who opted to install the template version of JV Speed instead of using the ‘quick-start’, yet still want to use the special home page and edit the icons on it, simply create a menu named “intro” with 5 menu items in it.
Extensions
1. JV Slider pro
a. Introduction:
JV Slide Pro is a Joomla photo slide module developed by team Joomlavi. It incorporates several display modes from other Slide-type modules.
b. Where to find:
JV Slide Pro is currently an exclusive extension for templates, thus you won’t be able to find it on our extension page. It will be included in the extension package for JV Speed though.
c. Setting up JV Slide Pro:
This part will show how JV Slide Pro module was setup in the quickstart version, so that those who weren’t quick-start user can make their site as close to the demo as possible.
To set up JV Slide Pro:
- Create a folder (<images/icon_speed/> in the quick-start version) and upload the images you need to it
- Create a module using module type JV Slide Pro, or utilize the default one created upon installation. Rename it to “Partner companies”
- Assign the module to position ‘right-1’ on all pages in News menu, as well as most pages in “Home” and “Intro” menu except “Home”, “Style”,”Joomla”, “Contact us”.
- In Basic Options>>Get source from:
- Select ‘From Directory’.
- Enter the path to the folder you create in the “Path” parameter.
- Enter the image types you want in the “Accept” parameter.
- In Basic Options>>Image editor:
- Set the width and height of “Resize to” and “Crop to” at 100.
- In Basic Options>>Slide config:
- Select “JV Slider”
- Set “Fix width” at 240 and “Fix height” at 51
- Turn off all on/off parameter except “Mouse wheel” and “Slider”
- Set “size” to 51
- Set “Duration of effect (ms)” at 700
- Select ‘easeInQuad’ for “Transition effect”
JV Slide Pro view from front end:
2. JV Contact
a. Introduction:
A joomla contact module developed by team Joomlavi. Beside normal contact messages, it also features functions like social buttons and google map.
b. Where to find:
JV Contact can be found in: https://www.joomlavi.com/joomla-extensions/jv-contact-2.html
You can also get JV Contact from the extension package of JV Speed.
c. Setting up JV Contact:
This part will show how JV Contact module was setup in the quickstart version, so that those who weren’t quick-start user can make their site as close to the demo as possible
To set up JV Contact:
- Create an article named “Contact us”, which contain the code: <div></div>
- Create a menu item using ‘Single Article’ type in Main menu and name it “Contact us”, then link this menu item to article “Contact us”
- In each article containing the details of a product, add the code <div></div> at the end of the content.
- Create the “Products” and “subProducts” menus. For each articles containing the details of a product, create a corresponding menu item in either “Product” or “subProducts”.
- Create 3 new modules using module type ‘JV Contact’, you can also make use of the module that was created upon installation
- Rename the module “Email the Dealer”, “Load contact”, and “Maps contact”, then assign them to the positions ‘contact-article’, “load-contact” and ‘right-1’, respectively.
- In “Email the Dealer” module configure:
Fill the various text fields in “Basic Options” with your info and type “contact-article’ as “Module class suffix”.
- In Form and Fields, create 3 text fields called “name”, “email” and “telephone”, each has the same title as its name except “telephone”, which has the title “Tel”. Then add the text area that has “message” as both its name and title.
- Assign the module to all pages in the Products and subProducts menus.
- In the “Load Contact” module configure:
- Enter any desired introduction in the “More info” field of “Basic Options”
- In “Form and Fields”, create 4 text fields called “name”, “email”, “subject” and “telephone”, each has the same title as its name except “telephone”, which has the title “phone”. Then add the text area “message” with the title “Your message”.
- Assign the module to the “Contact us” pages (found in Intro and Main menu in the demo/quick-start)
- In “Maps contact” module configure:
- In “Google Map”, select ‘Yes’ for the parameter “Show Google Map”, then adjust the parameters.
- Assign the module to the “Contact us” pages (found in Intro and Main menu in the demo/quick-start)
The front-end looks:.
3. JV News
a. Introduction
An article-displaying module that shows articles or categories in e-newspaper format
b. Where to find:
- JV-Speed Extensions pack (With styling)
- From URL: https://www.joomlavi.com/joomla-extensions/jv-news.html (without styling)
c. Setting up JV News to make it similar to quick-start/demo:
Create the categories and corresponding articles you need. In the demo/quick-start version, there are 5 categories (Products, News, Archives, Agent, Contact), with “Products” categories containing several sub-categories.
Create a menu called “News”. Inside it create ‘Single article’ menu items, then link them to the articles in the “News” category.
In the back end, create 2 modules using the “JV News” module type. Rename them to “Related news” and “News Cars”.
In “Related news” module configure:
- Assign it to the position ‘contentbottom-1’.
- Assign the module to the “Single Article” page in Main menu, as well as all pages in the “News” menu.
In “Module Parameters”:
- Enter ‘relatednews’ as the Module Class Suffix.
- Select ‘News’ category for the “Categories” parameter.
In “Leading setting”, set # Leading to 0
In “Intro setting”:
- Set # Intro to 3
- Set all parameters in “Content” to ‘no’, except “Clear Images”, “Show Title”, “Title Link” and “Show Content”, which are set to ‘yes’.
- Set “Maxchars” to 100.
- Set “Width” to 270, “Height” to 190.
In “Link setting”, set “# Link” to 0.
In “Other Setting”, set “Columns” to 3, then set “Enable Default Images” and “Show More Articles Text” to ‘No’.
In “News Cars” module configure:
- Assign the module to the position ‘right-1’.
- Assign the module to all pages in the News menu; all pages in the Main menu except “Home”, “Style” and “Joomla”; all pages in the Intro menu except “Home” and “Contact Us”.
In “Module Parameters”:
- Enter ‘mod_newscars’ as the Module Class Suffix.
- Select ‘News’ category for the “Categories” parameter.
In “Leading setting”, set # Leading to 0
In “Intro setting”:
- Set # Intro to 1
- Set all parameters in “Content” to ‘no’, except “Clear Images”, “Show Title”, “Title Link” and “Show Content”, which are set to ‘yes’.
- Set “Maxchars” to 100.
- Set “Position” to ‘After content’.
- Set “Width” to 270, “Height” to 128.
In “Link setting”, set “# Link” to 0.
In “Pagination Setting”, set “Show Pagination” to ‘No’.
In “Other Setting”:
Set “Order” to ‘Title Alphabetical’
Set “Enable Default Images” and “Show More Articles Text” to ‘No’.
On Front-end:
4. Simple Image Gallery Pro
a. Introduction:
Simple Image Gallery Pro is an extension developed by Joomlaworks that allows user to insert image galleries into any article content.
b. Where to find:
This extension can be found at: https://www.joomlaworks.net/extensions/commercial-premium/simple-image-gallery-pro
c. Setting up Simple Image Gallery Pro:
For each product type, create a folder and upload the images of products found in said product type to it.
In each article, enter the syntax: { gallery}<folderpath>{/ gallery} (replace <folderpath> with the path to the corresponding folder).
On front-end:
