Introduction
JV Sport Shop is clean, modern and elegant Joomla 3 template with fully responsive layout that would be a pretty choice for any sports store such as sporty equipment, sports accessories, sportswear... It's also extremely customizable and easy to use theme, which can be tailored for any heavy Joomla store.
Along with a beautiful design, our amazing theme is equipped with Hikashop component, many extensions with lots of features, JV Slide pro with smooth transition effects, JV Latest News is easy to configure, JV Ajax Search Hikashop...
1. Features
 Fully responsive
Fully responsive
 100% table-less design, HTML5 & CSS3
100% table-less design, HTML5 & CSS3
 Bootstrap 3 integration
Bootstrap 3 integration
 Joomla 3 support
Joomla 3 support
 RTL support
RTL support
 3 Preset colors
3 Preset colors
 Full width and boxed layouts
Full width and boxed layouts
 Ecommerce template with Hikashop
Ecommerce template with Hikashop
 Typography and various module variations
Typography and various module variations
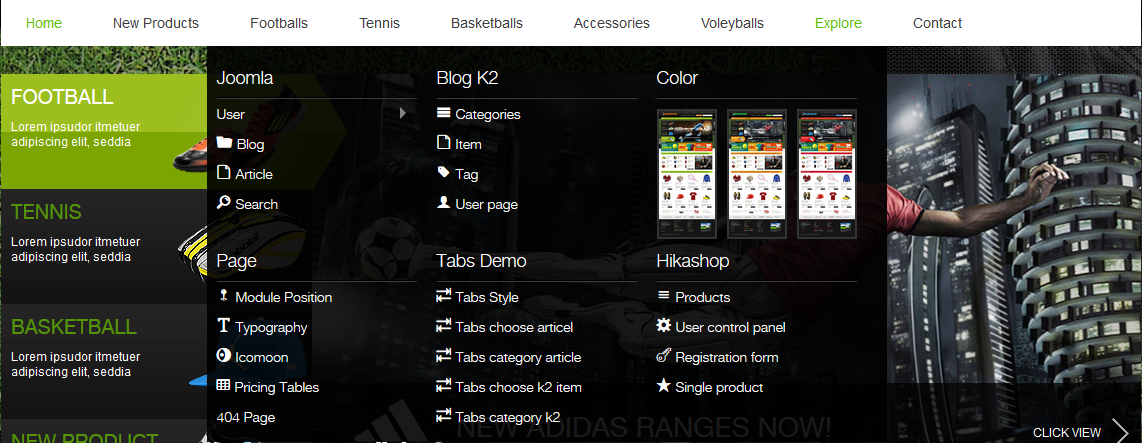
 Mega Menu
Mega Menu
2. JV and third party extensions supported
 JV Slide Pro
JV Slide Pro
 JV Latest News
JV Latest News
 JV Ajax Search Hika
JV Ajax Search Hika
 Hikashop
Hikashop
 Mijopolls
Mijopolls
 SP Simple Map
SP Simple Map
 Monials Fader
Monials Fader
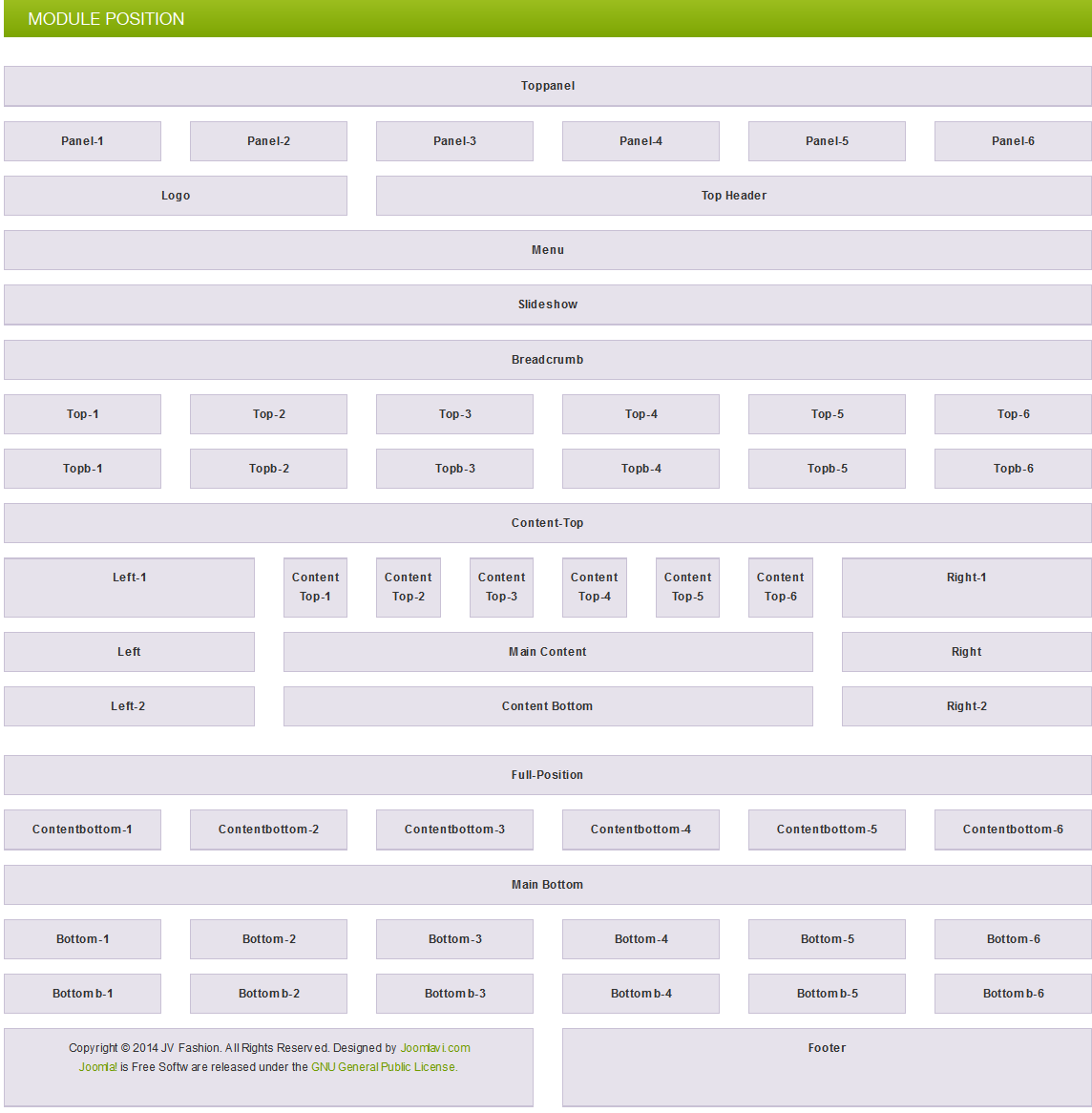
3. Module positions
It's very important to know the structure and module positions in the template. You can view in our demo or as shown below"

References
You may find the following links very helpful if you are new to the world of Joomla!
 Joomla FAQs
Joomla FAQs
 Video Tutorials
Video Tutorials
 Joomla! Forum
Joomla! Forum
 Joomla! 3.x Installation guide
Joomla! 3.x Installation guide
 Joomla! default Modules
Joomla! default Modules
 Technical requirements
Technical requirements
 Hikashop documentation
Hikashop documentation
 Menu management in Joomla 3.x
Menu management in Joomla 3.x
System requirements
1. Browser compatibility
JV Sport Shop was tested to be ready to be compatible with the following browsers.
 Firefox 4+
Firefox 4+
 IE (Internet Explorer) 8+
IE (Internet Explorer) 8+
 Google Chrome 14+
Google Chrome 14+
 Opera 12+
Opera 12+
 Safari 5+
Safari 5+
2. Joomla 3 requirements

Download & Installation
To be able to download this template you need to sign up for a membership account
Visit JV Sport Shop download area, where you can download quickstart, template, JV Framework, extensions...
If you are planing to create a completely new Joomla Site which clones JV Sport Demo, Quickstart Installation is the way to go.
If you've already had a existing Joomla! site or experienced in Joomla!, you can install JV Sport Shop template and extensions separately on your Joomla!
1. Quickstart Installation
Choosing quickstart package to install helps you create an entire Joomla site site which includes Joomla! CSM, JV Shop Sport templates, extensions, sample articles, default Joomla! modules . This installation procedure is a perfect choice for those who are new to Joomla!. Following our guide can help you create your own site without much knowledge in programming!
After finishing this quickstart installation, you only need to edit or add text, logo, product images and information, menu, new articles... in the back-end administrative area.
Please refer to the following guide to learn how to install quickstart package.
2. Install JV Sport Shop on your existing Joomla site
Another way to build JV Sport Shop is installing each separate part: JV Framework 3.2, JV Sport Shop template, Extensions, and then add new default Joomla! and custom HTML modules to your site.
Note: please view the next section to know how to configure the default Joomla and custom HTML modules.
To install JV Sport Shop on your Joomla, take the following steps:
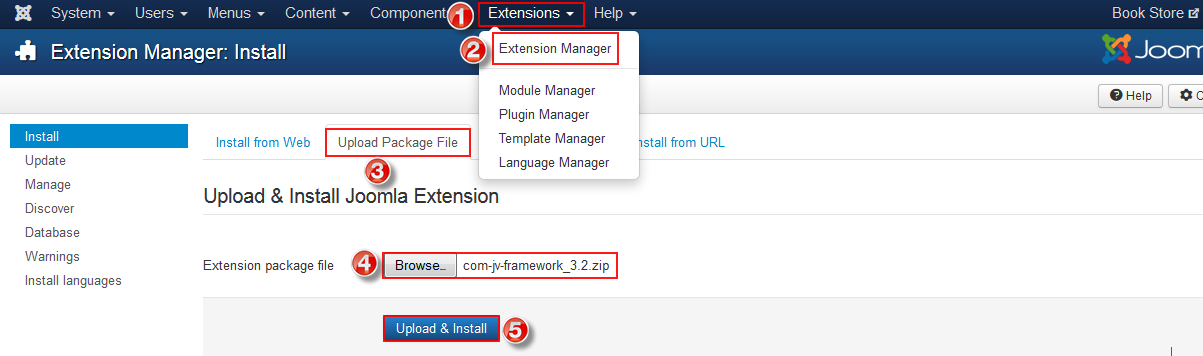
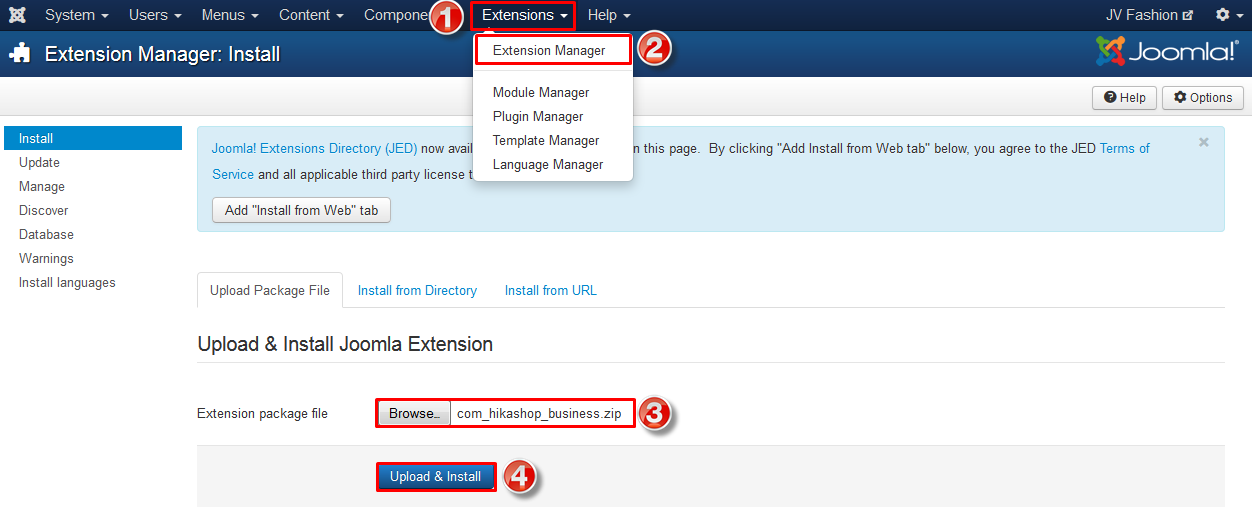
✔ Step 1: Install JV Framework 3.2 component by selecting Extensions >> Extension Manager, browse JV Framework 3.2 zip package and click upload and install as shown in the picture below:

✔ Step 2: By the same way, install JV Sport Shop template and other extensions on your Joomla!
Please view the following guide to know how to install new extensions (template, components, module, plugin) on your current Joomla site.
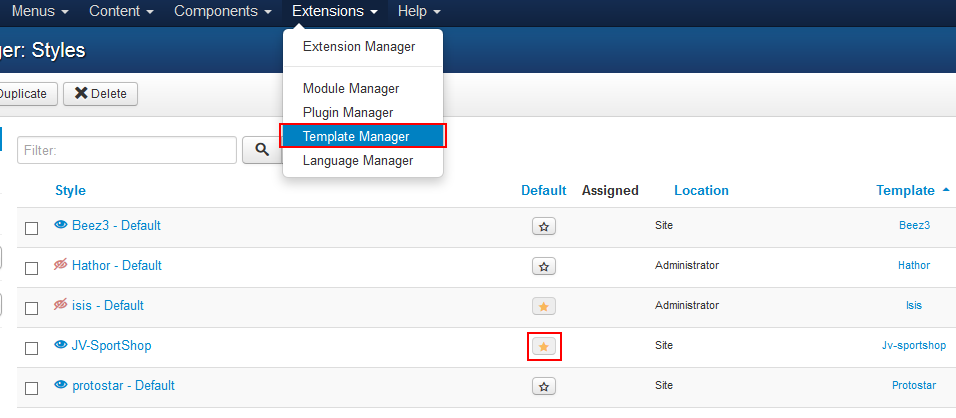
✔ Step 3 Once you have JV Sport Shop Template installed. Go to Extensions >> Template Manager, set JV Sport Shopas default for front-end display

Template Customization
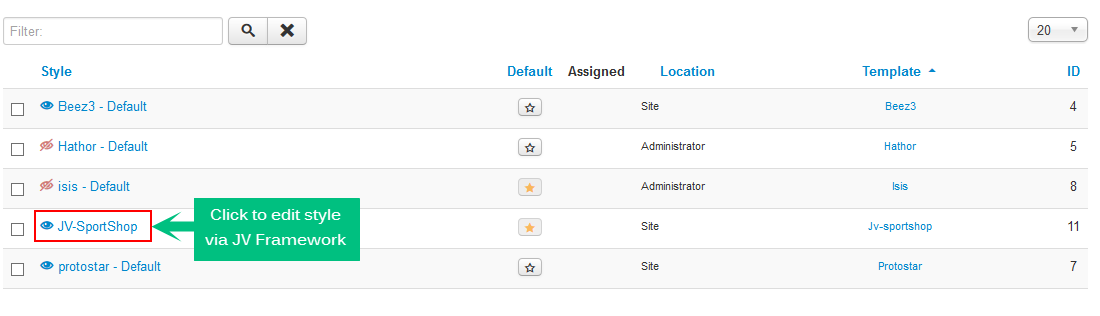
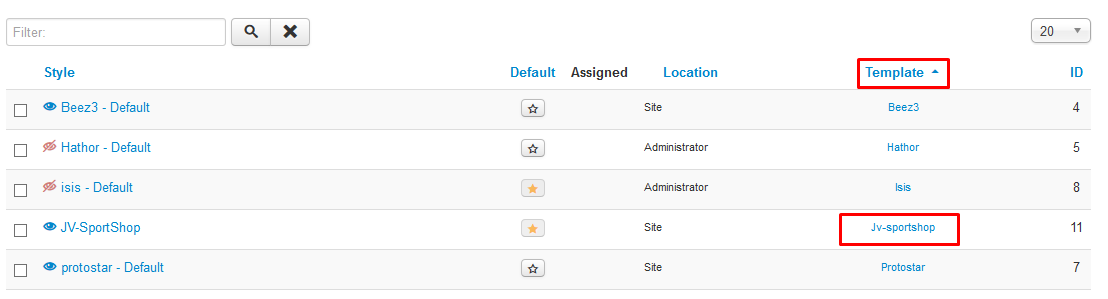
You can manage the template by navigating to Extensions >> Template Manager
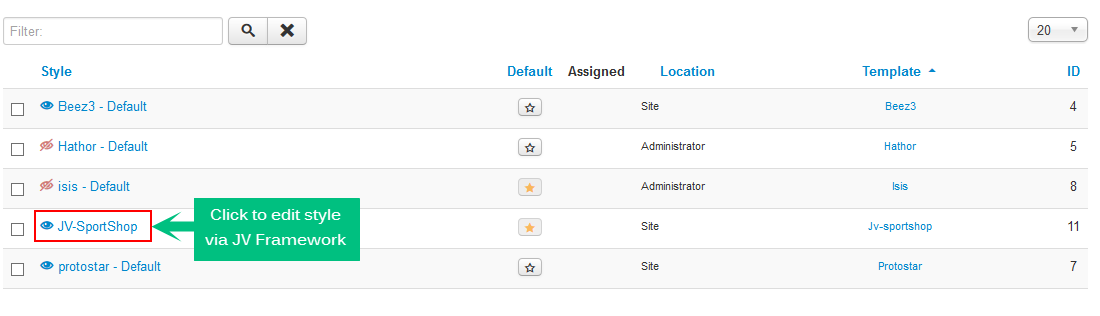
Click on the name of the template in the Style column to edit style with our powerful JV Framework 3.2
Click on the name of the template in the Template column to edit core files
Styles column refers to changing the available parameters of a template, such as color, font-color, logo, etc. These are dependent on the parameters a template maker made available and are a convenience for quick changes. Template - column refers to editing the actual template files.

1. Edit Style
Accessing to Edit Style you can edit JV Sport Shop style with JV Framework 3.2. This area includes 10 tabs: Overview, Global, Google Fonts, Style, Megamenu, Grid Layout, Extension, Custom JS, Related Article, Assign. You can reset all settings to default by click on "Reset to default" in the top right corner. Now we will go to each tab to find out more
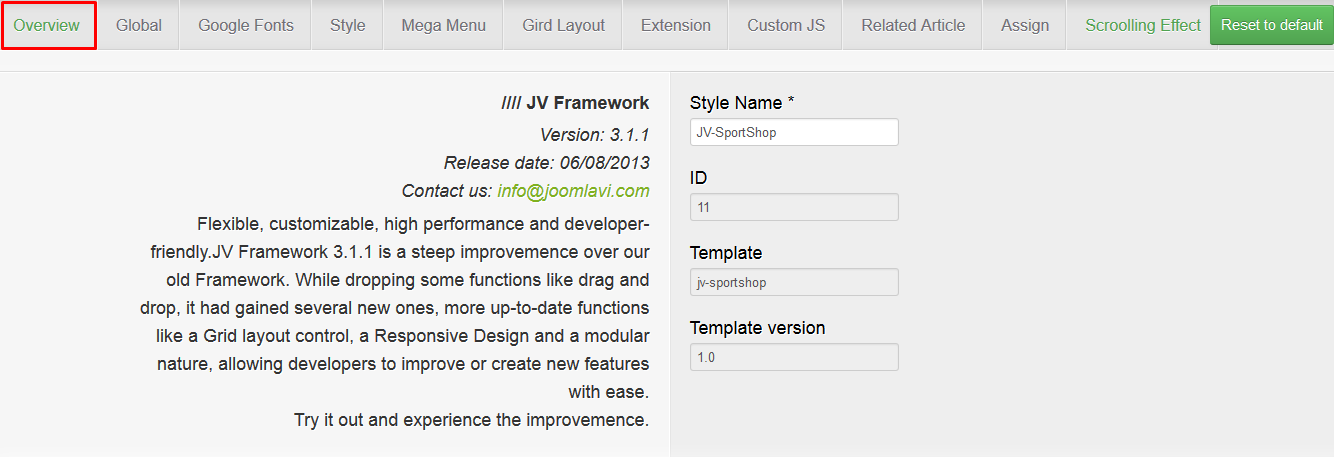
1.1. OVERVIEW:
This tab contains general information of JV Framework and the template .

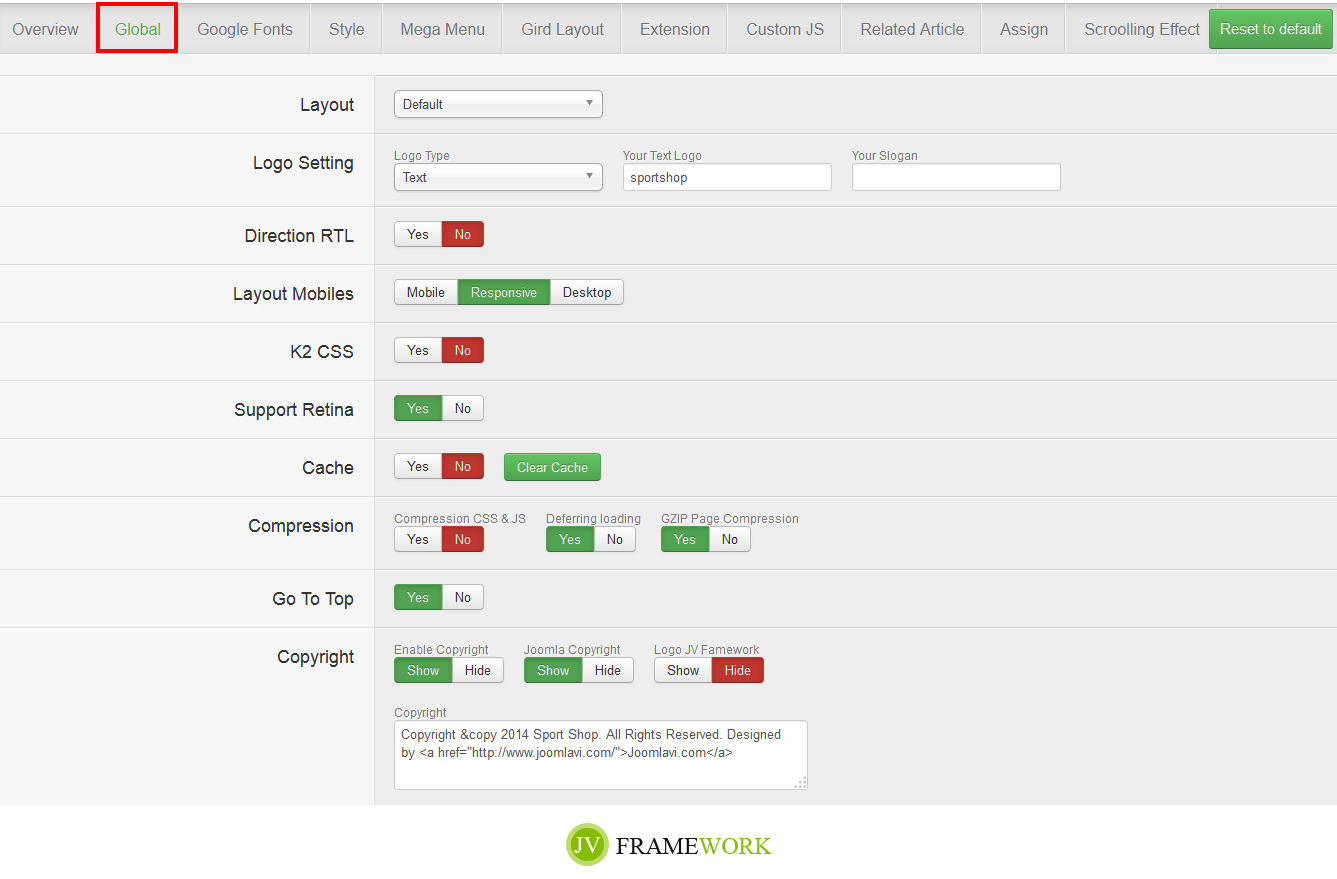
1.2. GLOBAL
This tab contains a collection of general parameters that affect the entire site.
The sets of parameters that can be found in this tab are:

- Layout: Select layout for the template ( default/Left-Right-Main/Main-Left-Right/Mobile).
- Logo Setting: choose logo type (images/type). You can upload your own logo, add Logo text, slogan
- Direction RTL: enable/disable RTL mode
- Layout Mobiles: Allow you to select the type of layout that will be used when accessed from a mobile device
- Full HD: Enable/disable Full HD mode.
- Cache: This is where you enable/disable the cache function for JV Framework’s extensions or clear the cache.
- Compression: Allow you to optimize the site performance by utilizing various types of compression.
- Go to top: Enable/disable Go to top button
- Copyright: Allow you to enable/disable and modify copyright information.
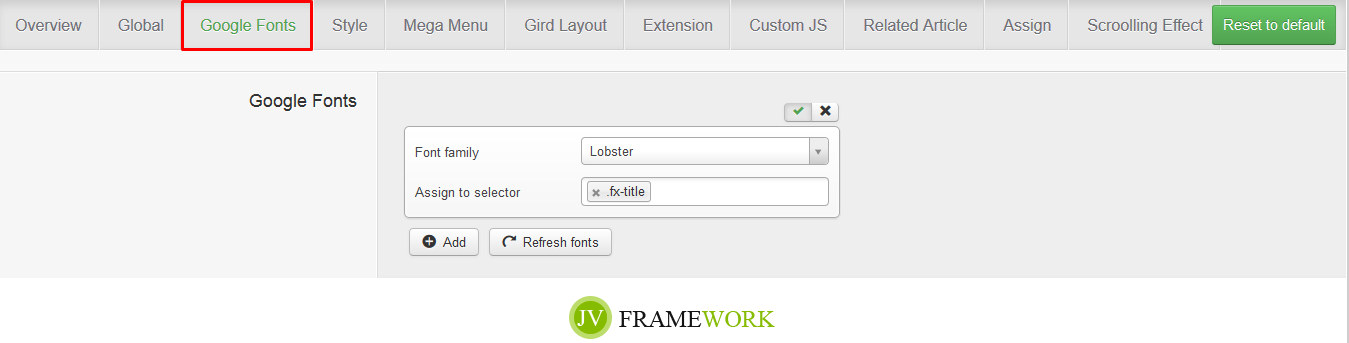
1.3. GOOGLE FONT
In this tab, you can easily apply google font to your contents.
Click add, the choose a font type, then assign the font type to heading or paragraph tags as you can see below:

1.4. STYLE
This tab allows you to edit template color

- Module color: you can select whether to show 4 preset colors in specific for front-end user to choose (you should turn it off this mode because you should be the only one to preset the entire theme color)
- Theme color: simply select a theme color
- Custom color: enable/disable custom theme color mode
- Custom theme color:
If enabled, you can easily add your own color to classes, ids, heading, paragraph... Simply edit colors with color box and assign selector: background or border or color. You can also edit classes, ids... in the Custom Css box
Click "on add new Custom color" to add and style new classes, ids...
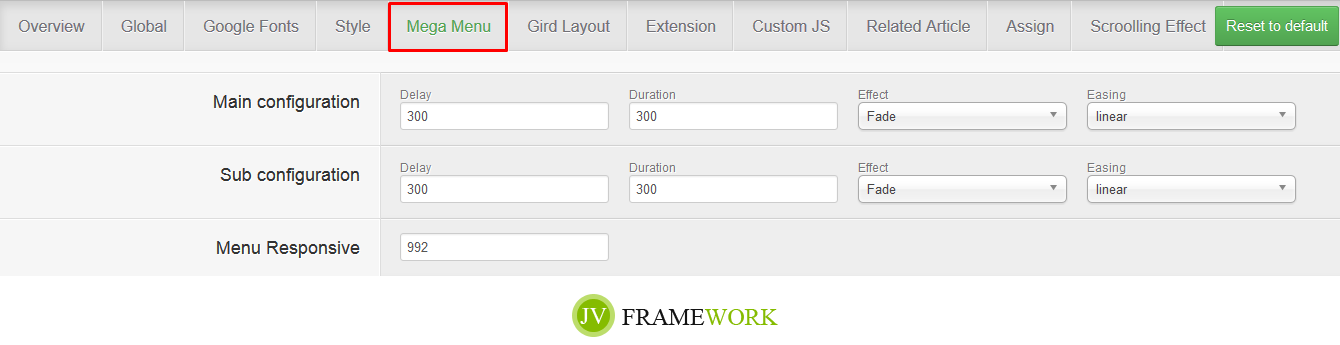
1.5. MEGA MENU
This tab allows the user to configure the Megamenu and their sub-menus used in JV Sport Shop, as well as the menu responsive

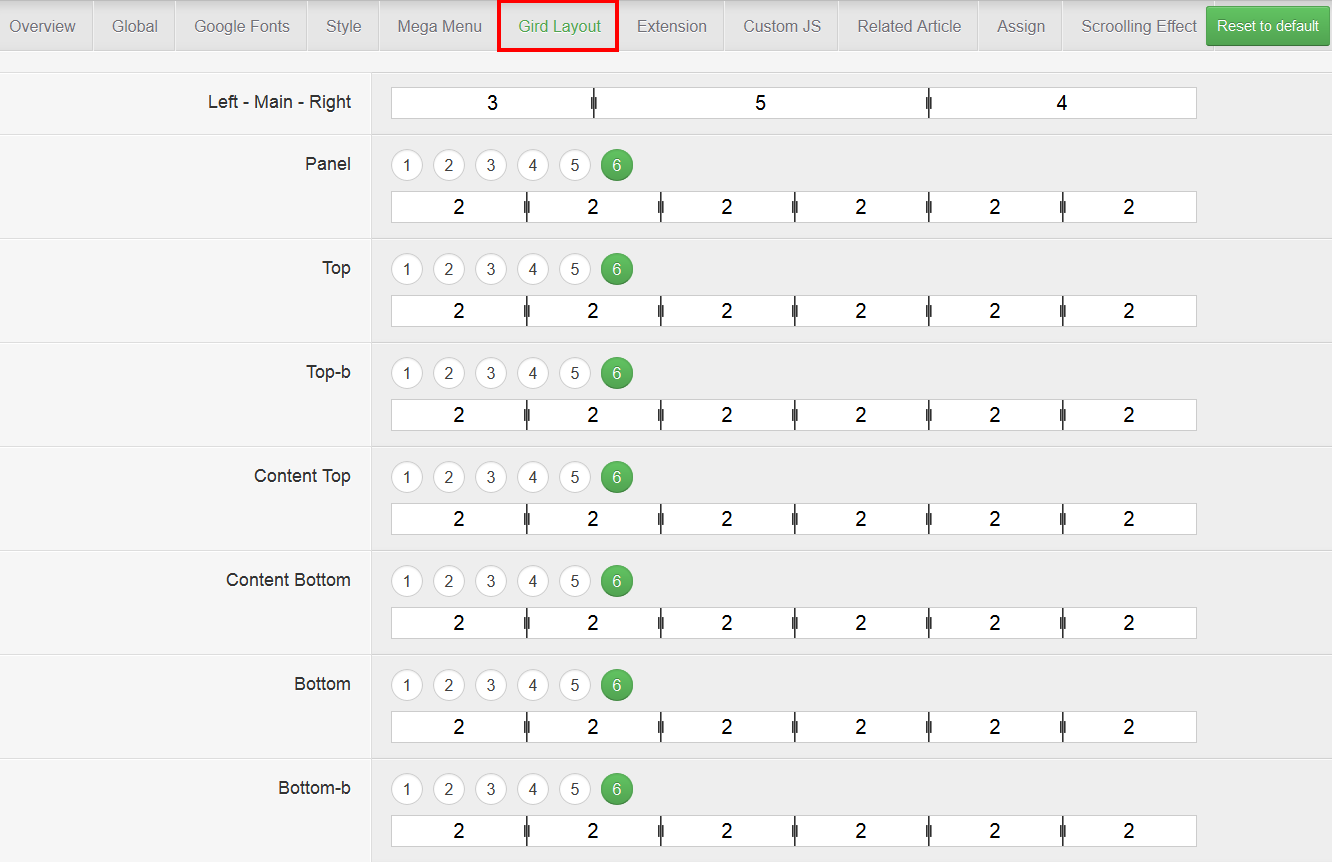
1.6. GRID LAYOUT
This tab allows you to adjust the size ratio of the grid layout.

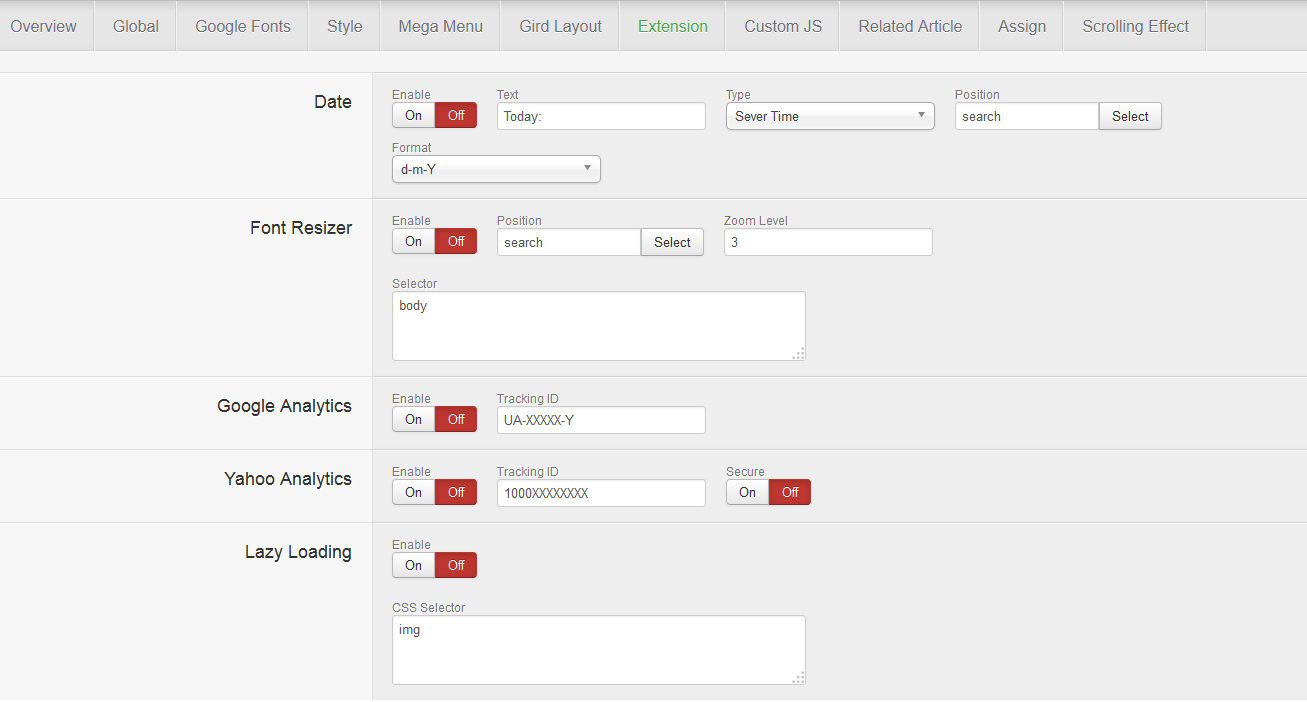
1.7. EXTENSION
This tabs contains several sets of parameters that enhance or support the Framework .

- Date: enable/disable the date indicator, as well as configure it.
- Font Resizer: enable/disable the font resizer.
- Google Analytics: enable/disable Google Analytic.
- Yahoo Analytics: enable/disable Yahoo Analytic.
- Lazy Loading: enable/disable lazy loading mode.
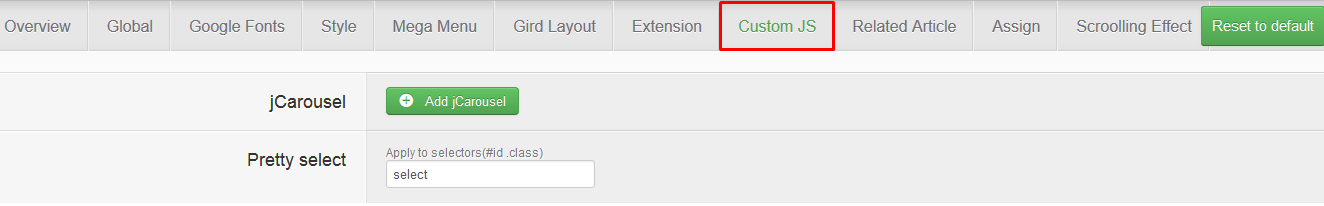
1.8. CUSTOM JS
This is where you can add custom JS to certain part of the site using class or id.

1.9. RELATED ARTICLE
This tab allows you to configure the Related Article features (show related article underneath the one being read).

1.10. ASSIGN
If this style is not the default one, this is where you can assign which page will utilize this style instead of the default style.


2. Customize template
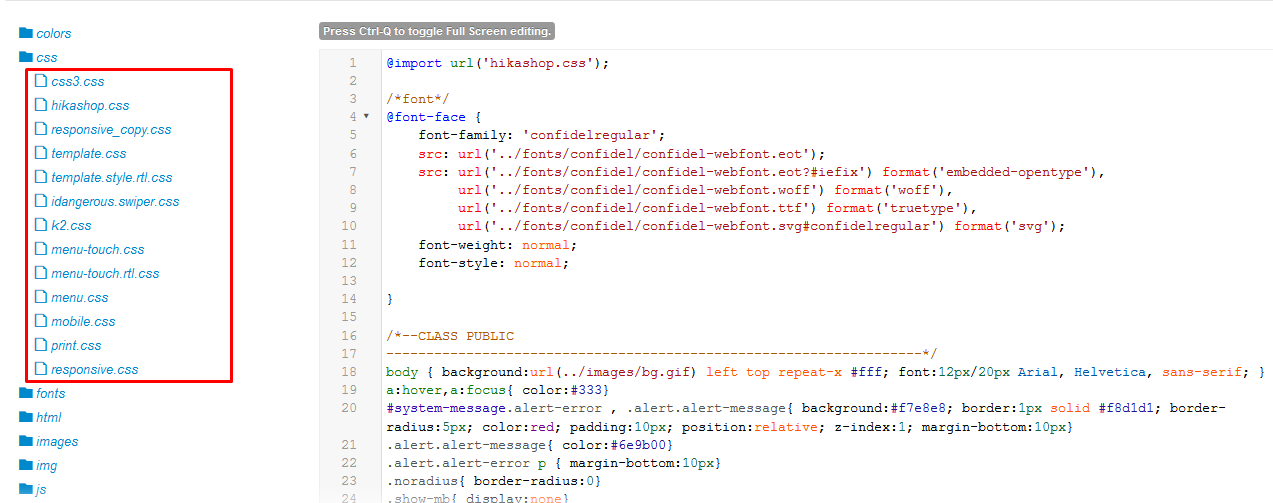
Joomla gives you great feature to edit files directly on web browser by clicking on template title in the right-side template column. If you are familiar with HTML and CSS, this feature may help you.

Click any file and you'll be able to edit it directly in the browser.

template.css file is an important file that contains entire template styling. This the biggest css file containing all the template styling. For your easy to find and edit code quickly, the file is arranged into the main segments:
2.2 Website/page title configuration
You also need to change website or page titles of your site, these are important and critical for SEO

In order to change website/page/menu item title, take the following steps:
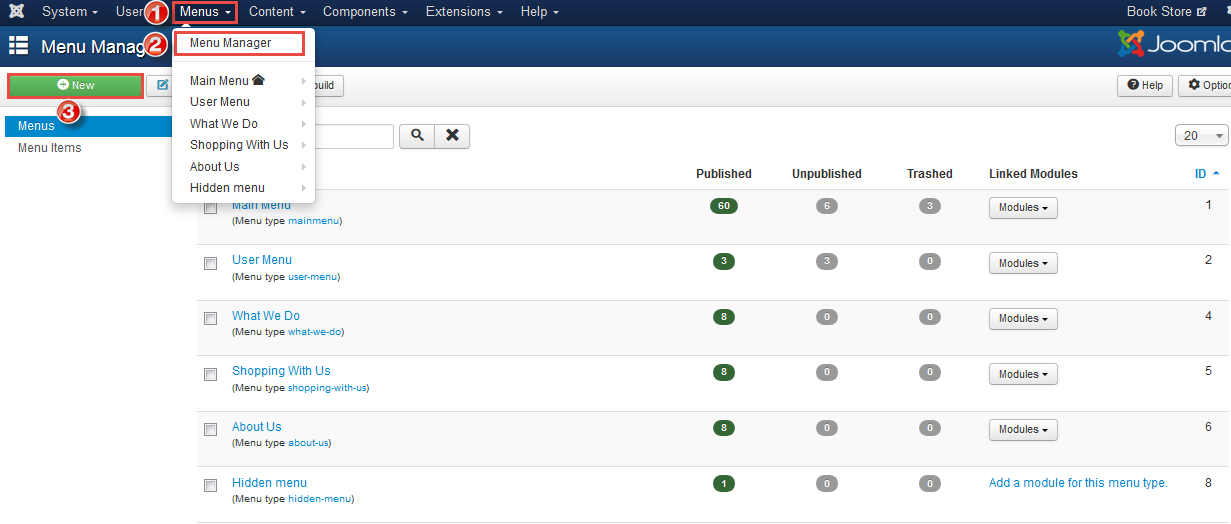
Step 1: Go to Menus >> Menu Manager in back-end admin panel, then select a menu (in this example I choose Main Menu)
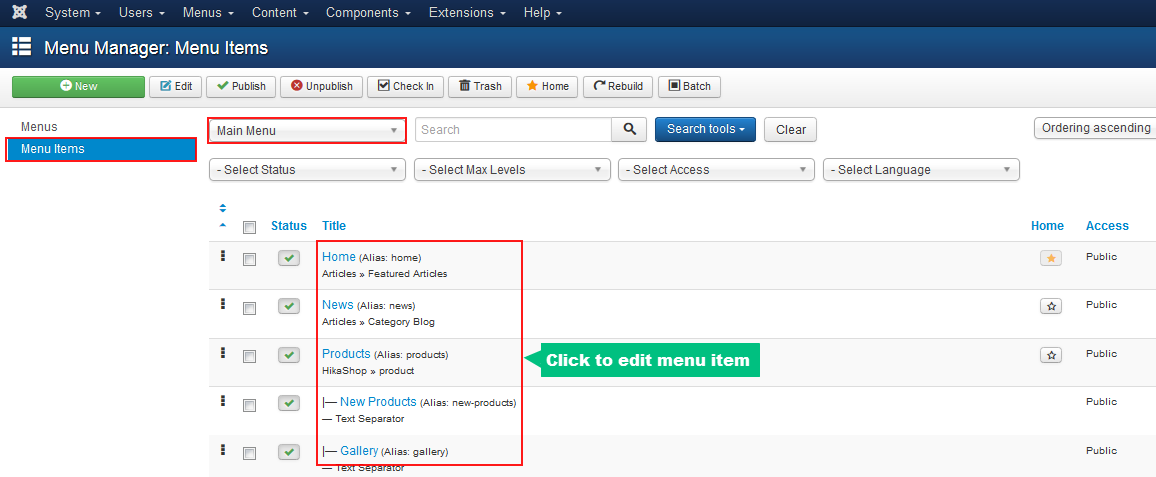
Step 2: In Menu Item Manager, Click on any Menu Item representing for specific page that you would like to change the title. ( In this example I choose the Menu Item Home, which stands for the website
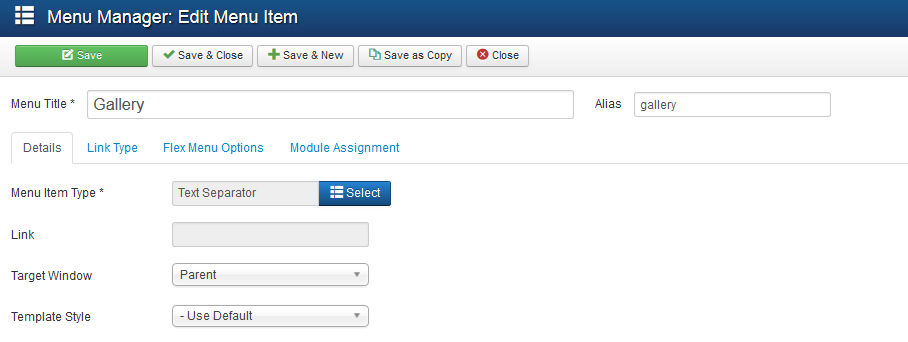
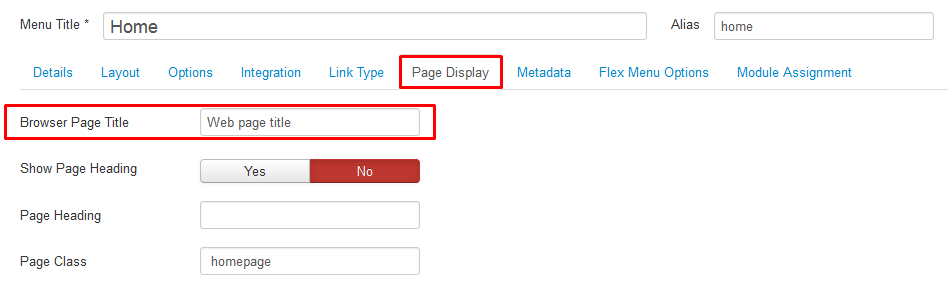
Step 3: In the Edit Menu Item page, choose tab Page Display, then add title for the Menu Item

2.3 Changing Favicon
Favicons are the small 16x16 pixel pictures you see beside some Webpage title in your browser.
![]()
To change favicon, take the following steps:
Step 1: Create a 16x16 pixel image
Step 2: Name the image favicon.ico , now you have your own favicon
Step 3: Copy the file to /<your joomla>/templates/sportshop directory .
During this step, you should use FTP application to log into your server. There are number of both free and commercial FTP application. In this example, I choose FileZilla.
On you web server, open htdocs or public_html directory, then select where your Joomla has been previously installed
Scroll down to the template directory, double click to open it,
Continue to open jvsportshop directory
Replace the exsiting favicon.ico file in jvsportshop directory with your own file
![]()
JV Extensions
1. JV Slide Pro
JV Slide Pro is an exclusive and professional extension designed by Joomlavi, It's not a free extension but will be included when you download JV Sport Shop.
You need to install Slide Pro extension and jvjquerylib plug-intogether. These packages can be found in JV Sport Shop package.
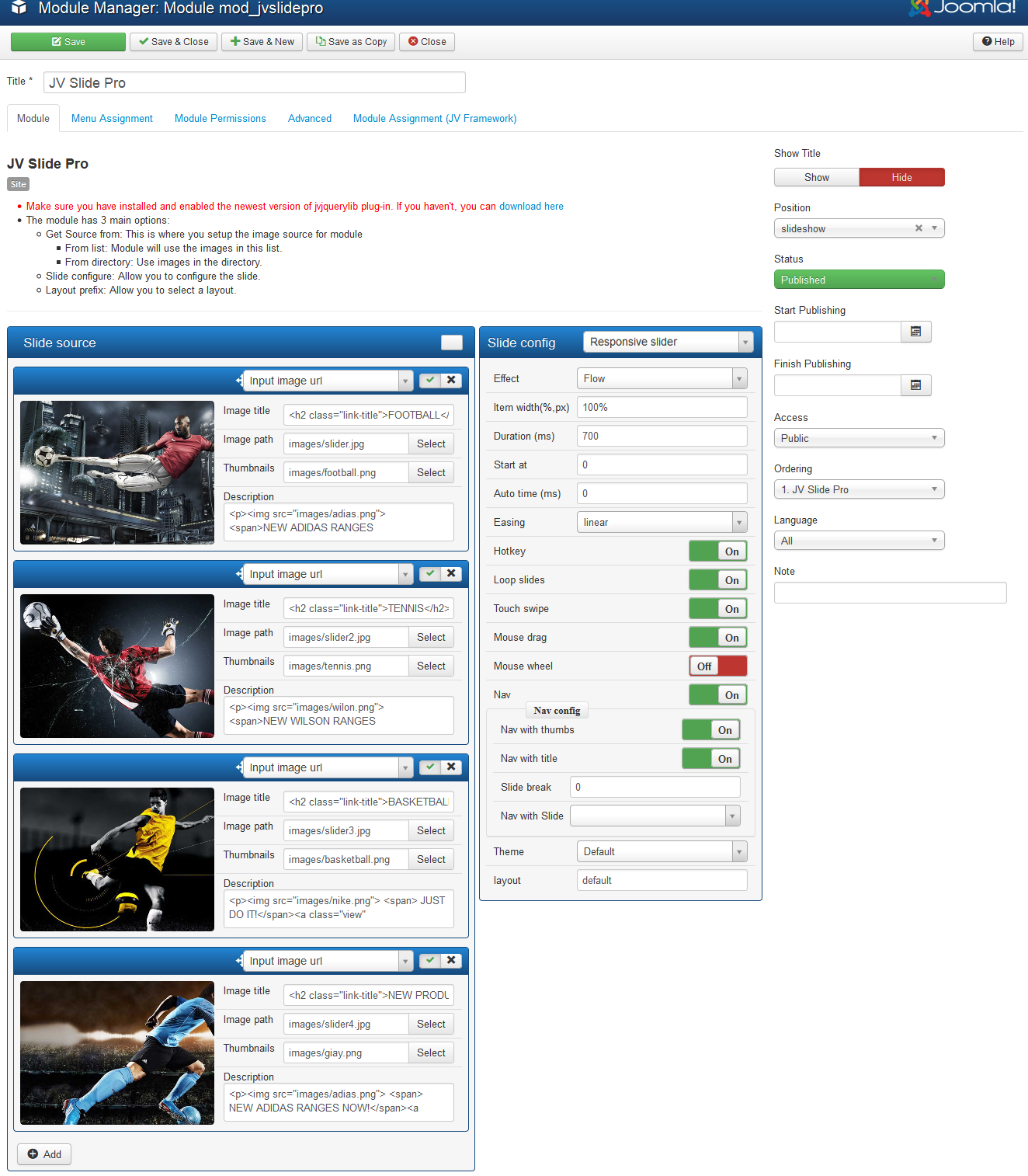
To configure the module, Navigate to Extensions >> Module Manager click on module Slide Pro. You will access to Module Manager: Module mod_slidepro
Important! When you configure JV Slide Pro or any module, to make sure the module display on front-end, do not forget to:
- Select position for the module (in Module Manager: Module mod_slidepro, tab Module)
- Publish the module (in Module Manager: Module mod_slidepro, tab Module)
- Assign the module to specific pages/menu items (in Module Manager: Module mod_slidepro, tab Menu Assignment):
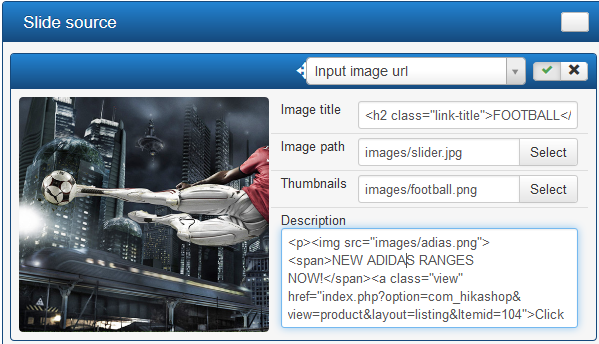
Slide source Settings:

Click on "Add" in the bottom to add new slide
The important thing is to choose slide source type in the top, you can select: Input image URL, Youtube video, Choose article, Choose K2 article, Form folder, Query articles, Query K2 articles. Each type of slide source has different image settings. In our demo we only use slide source type. Within this type, you can select main image and description image. Let's check how to set up images and description:
- Image title: you can enter title for the main image
- Image path: select main image from media Manager
- Thumbnails: select thumbnails from media Manager
- Description: in this section you can insert the path of description image, change title, heading, content, Simply replace red field with your own content!

Parameter explanations:
- Effect: choose one of 6 beautiful effects
- Item width (%,px): enter value for slide width ( in pixel or % ), default 100%
- Duration (ms): enter value for duration of time a slide lasts
- Start at: enter a value to select which slide initialize the slideshow
- Auto time (ms): enter value for auto sliding time. set 0 to disable auto play
- Easing: select easing function
- Hotkey: enable/disable arrow keyboard control
- Loop slides: enable/disable indefinite loop for slides
- Touch swipe: enable/disable slide touching function
- Mouse drag: enable/disable slide mouse drag function
- Mouse wheel: enable/disable mouse wheel to control slides
- Nav: enable/disable navigation function and buttons
- Nav with thumbs: enable/disable thumb navigation
- Nav with title: enable/disable navigation with image titles
- Slide break: set min and max slide item
- Navi with Slide: select to show navigation with slide
Module Slide Pro in Front-end:

2. JV Contact
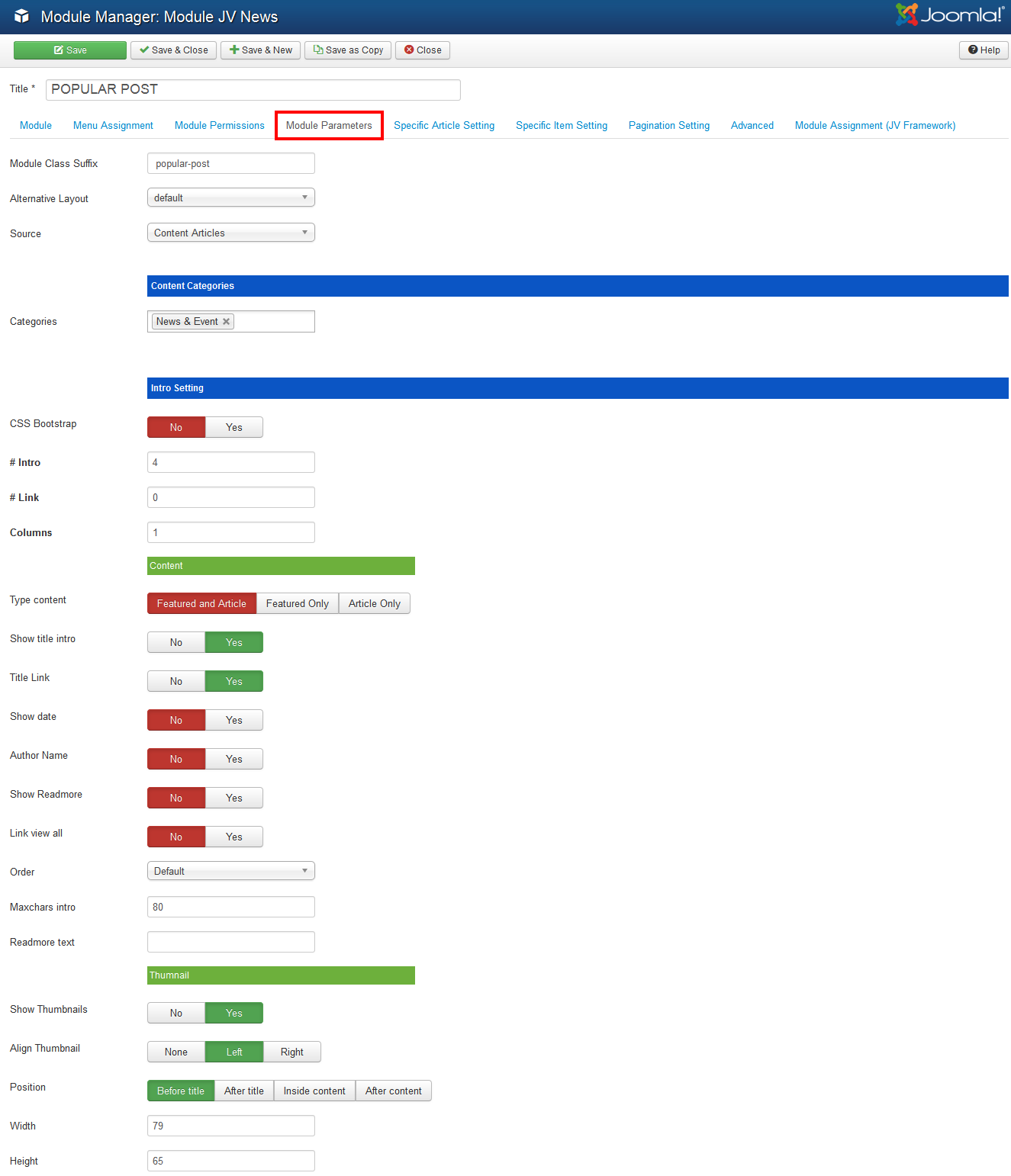
This module is used to show latest joomla articles or K2 items from corresponding categories.Settings:
- Module position: right
- Module title: POPULAR POST
- Menu assignment: on blog and article pages
Main parameter settings:

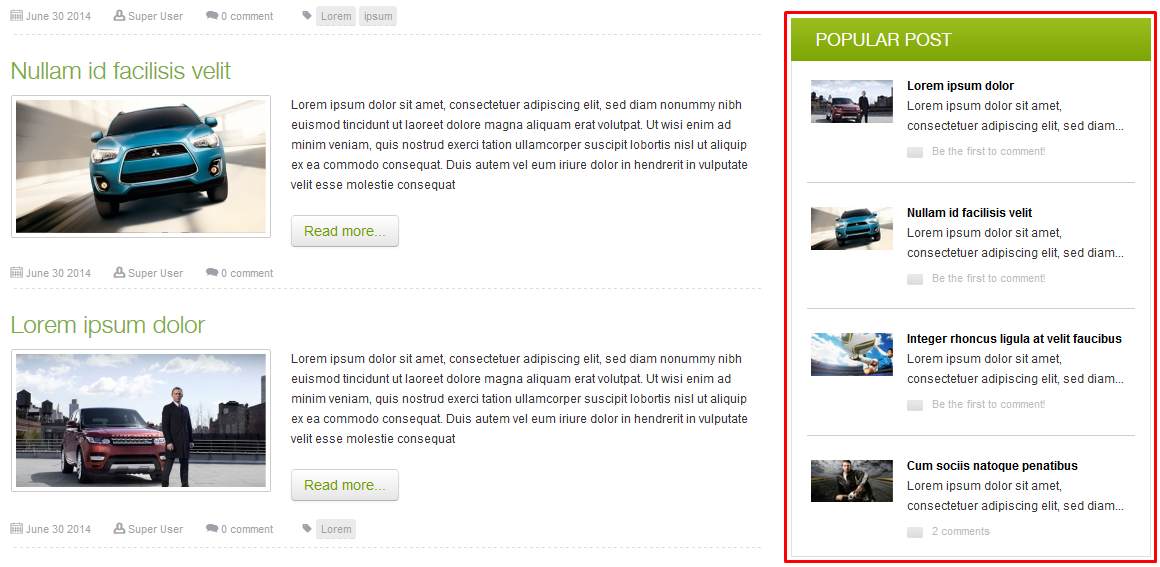
The module in frontend:

Third Party Extensions
Listed below are 3 third extensions used in JV Sport Shop
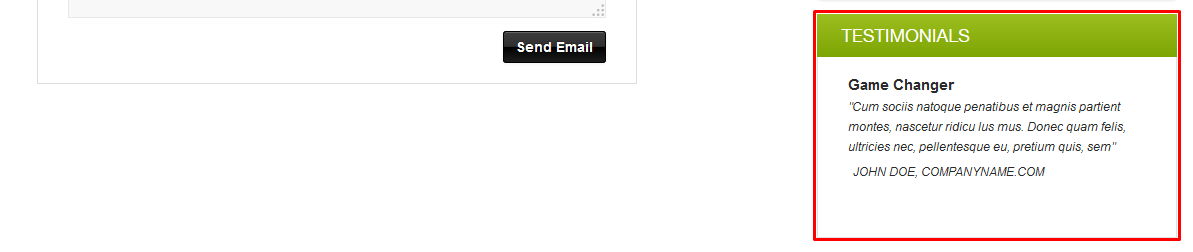
1. Monials Fader
This module is used to add testimonials to your website. You can add unlimited number of testimonials, and the corresponding authors, title and date for it. You can download this extensions here https://www.freakishthemes.com/plugin/monialsfader-joomla-testimonial-module.
The module in frontend:

Main settings
- Module position: right
- Module title: Testimonials
- Menu assignment: on contact page
For detailed documentation please visit Monials Fader Guide
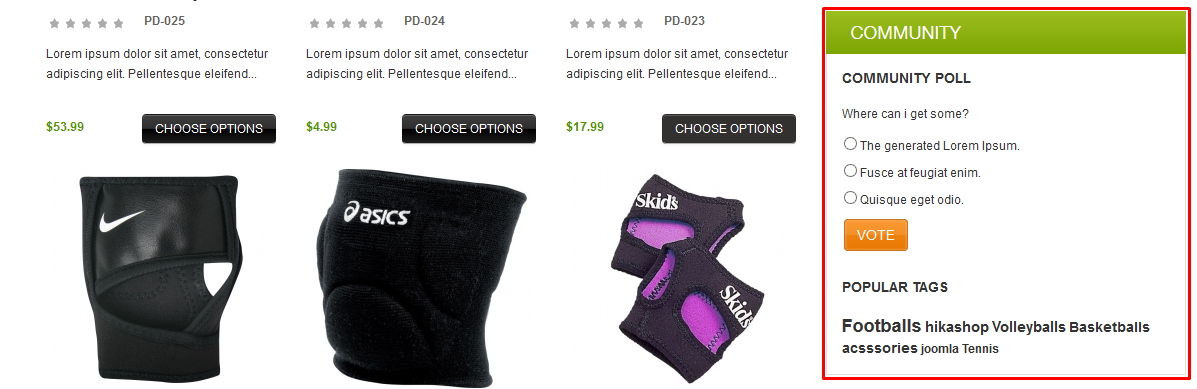
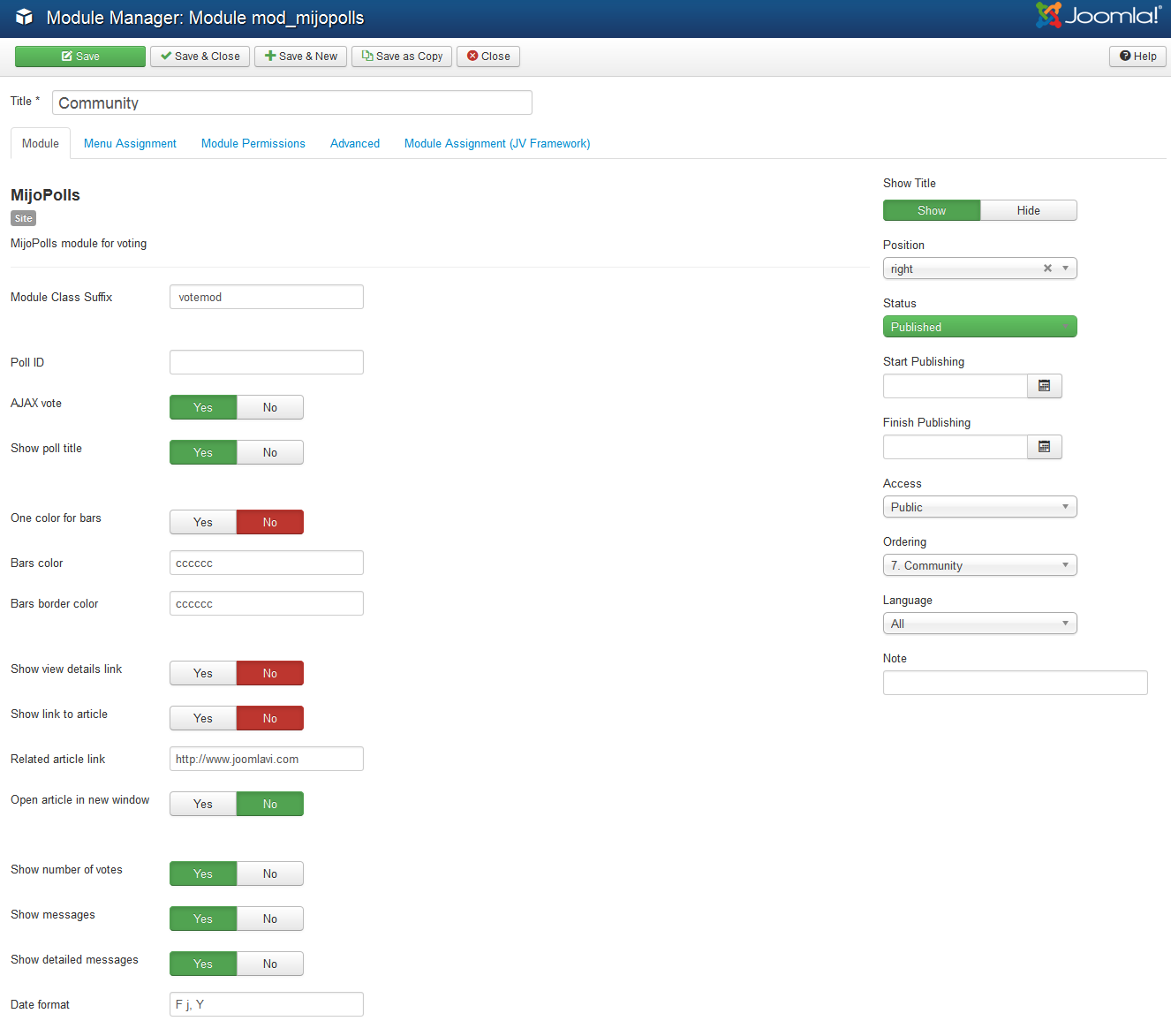
2. MijoPolls
MijoPolls is a simple and flexible component for voting. Visit https://miwisoft.com/joomla-extensions/mijopolls-joomla-polls-component to download this extension
The module in frontend:

- Module position: right
- Module title: Community
- Menu assignment: New products pages
- Class-suffix: votemod

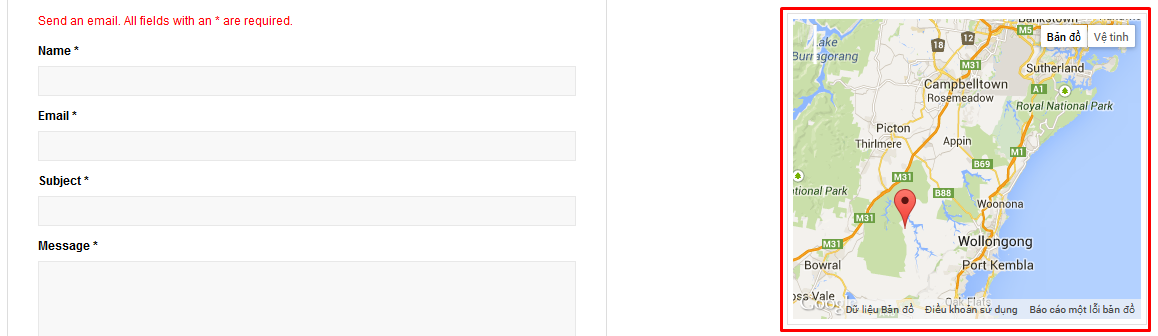
3. SP simple map
SP Simple Map is Google map module for Joomla. You can easily show your location to your visitors by putting Latitudes and Longitudes value of your location. You have the options to set default Zoom and map height. You can also specify the map type from the module admin. Visit https://www.joomshaper.com/joomla-extensions/simple-map to download this extension.
The module in frontend:

- Module position: right
- Module title: SP Simple Map
- Menu assignment: Contact pages
- Class-suffix: contact-map
Joomla! modules
Joomla! has many module types by default such as: login, breadcrumbs, Custom HTML, Footer, Random Image, Search etc.. to power your site. Also, JV Sport Shop demo utilizes some of Joomla modules. If you install with quickstart package, you only need to go to Module Manager, select modules to configure.
If you install JV Shop Sport on your Joomla!, you need to add new Joomla modules and configure like I show you in this section.
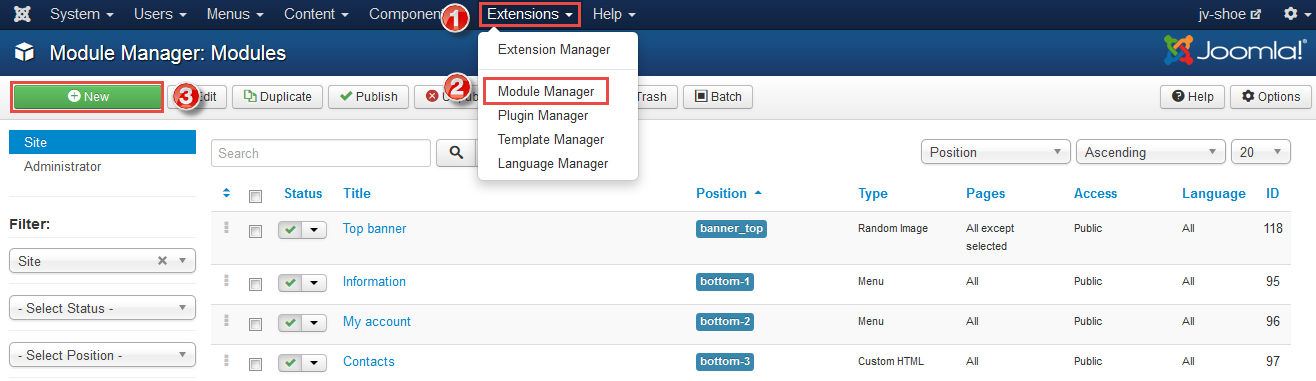
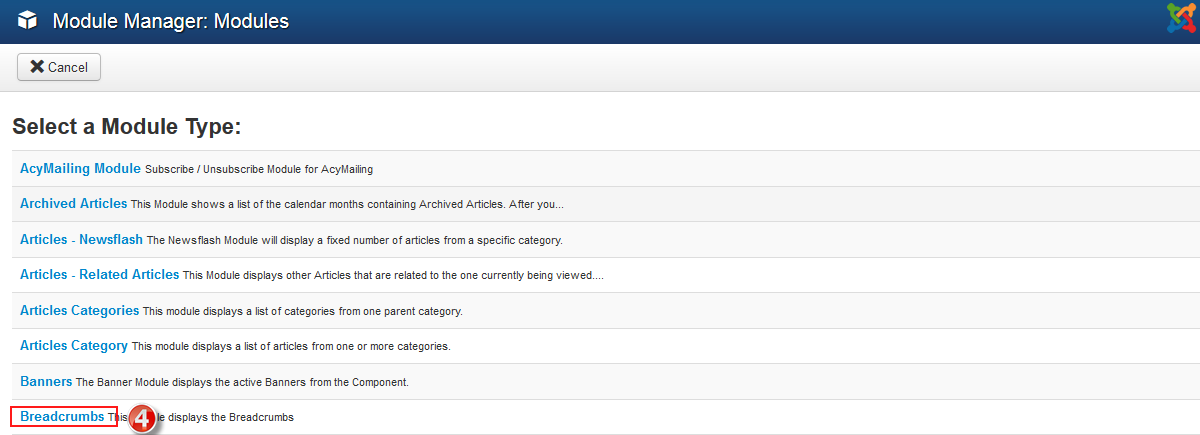
To add a new Joomla Module, Click "New" button in Module Manager, then choose a module type from a list as fully shown in the images below


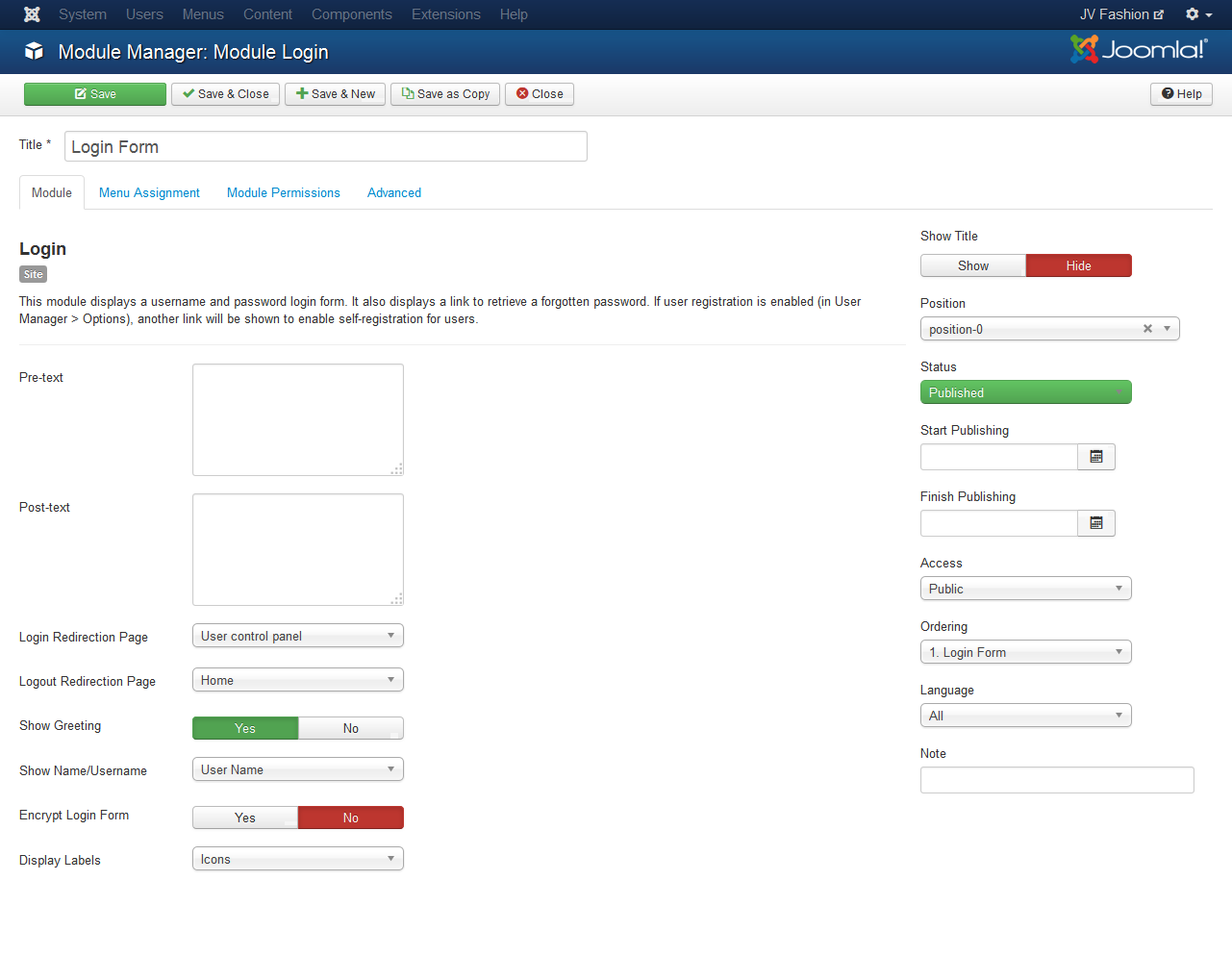
1. Login
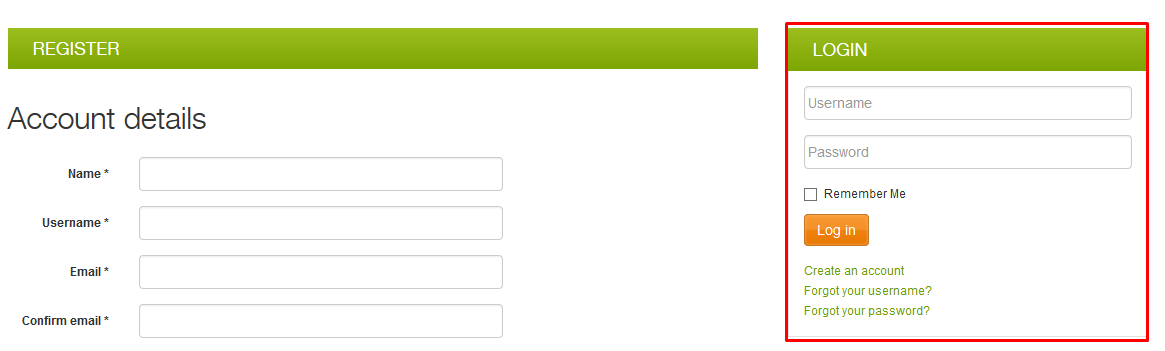
This type of module displays a username and password login form. It’s also display a link to retrieve a forgotten password. If the user registration is enable (in User Manager > Options), another link will be shown to enable self-registration for users.

Backend-settings:
- Module position : right
- Menu assignment: on joomla pages
Please hover over each parameter view more parameter explanations in the back-end

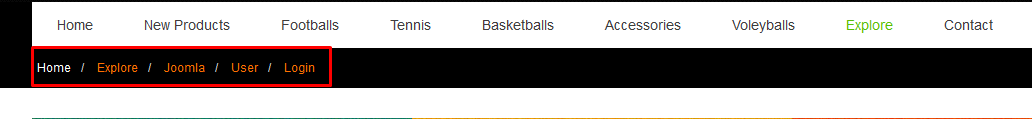
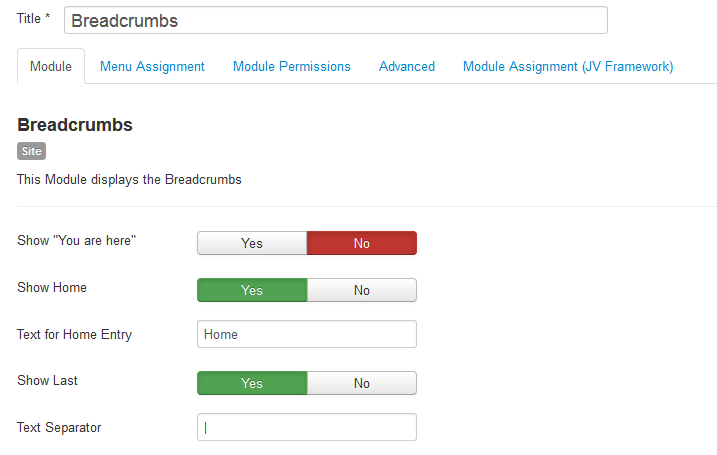
2. Breadcrumbs
This Module displays the Breadcrumbs

Main settings:
- Module position: top-1
- Menu assignment: on all pages except Home

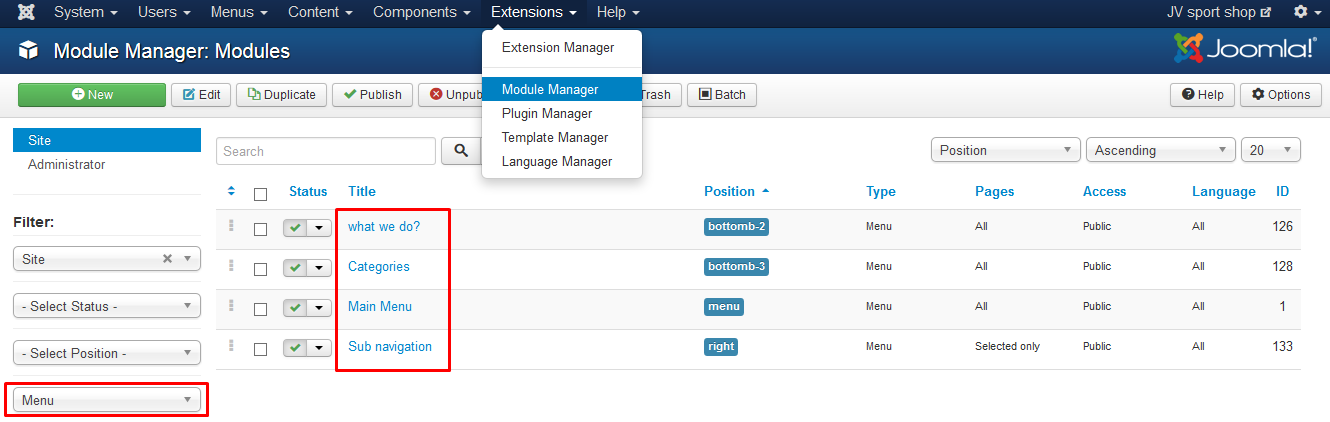
3. Menu
This type of default Joomla module helps you display a menu in front-end.
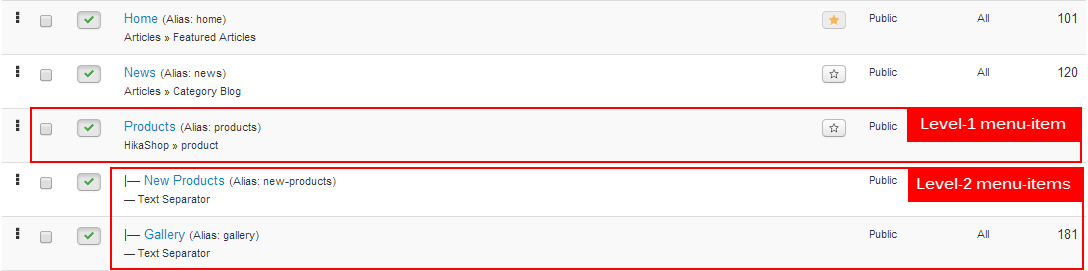
In the demo template, there are 4 menu modules with different names as shown below.

To add this type of module, Click New, select type: "Menu" from a list: then configure the parameters of the module. Now we will go inside each module.
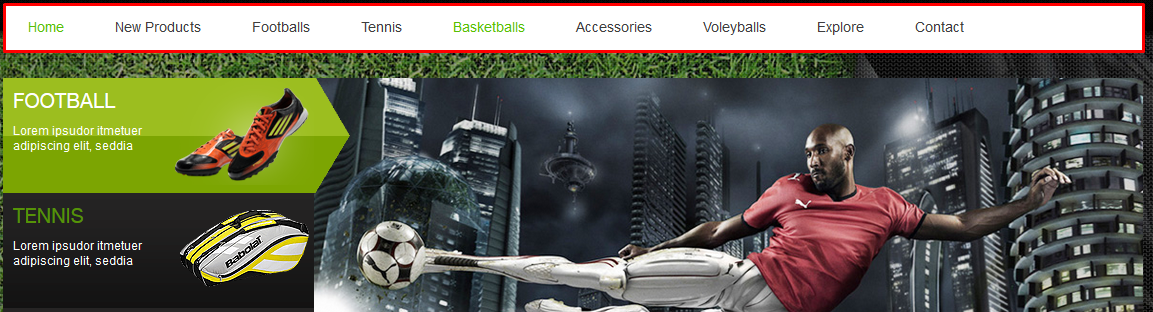
3.1 Main Menu

Settings
- Module position: menu
- Menu assignment: on all pages
- Module title: Main Menu
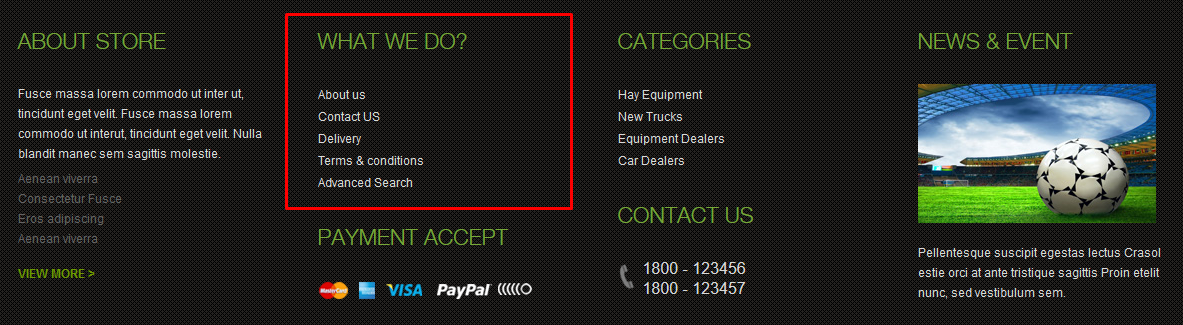
3.2 What we do

- Module position: bottom-2
- Menu assignment: on all pages
- Module title: What we do
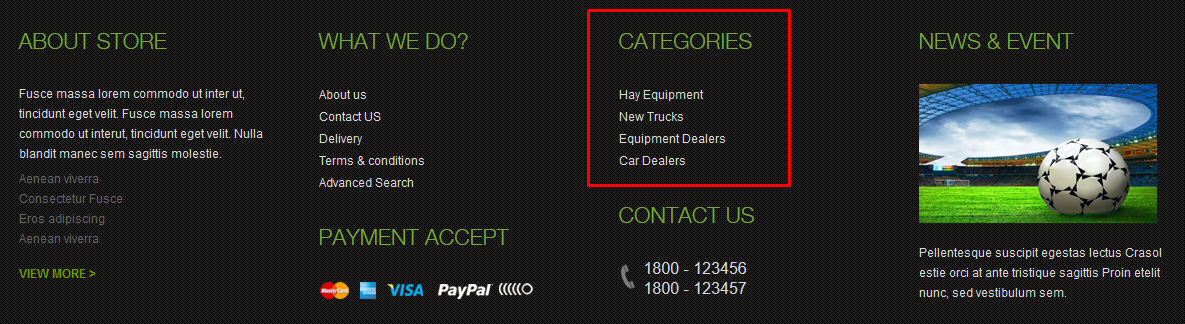
3.3 Categories

- Module position: bottom-3
- Menu assignment: on all pages
- Module title: Categories
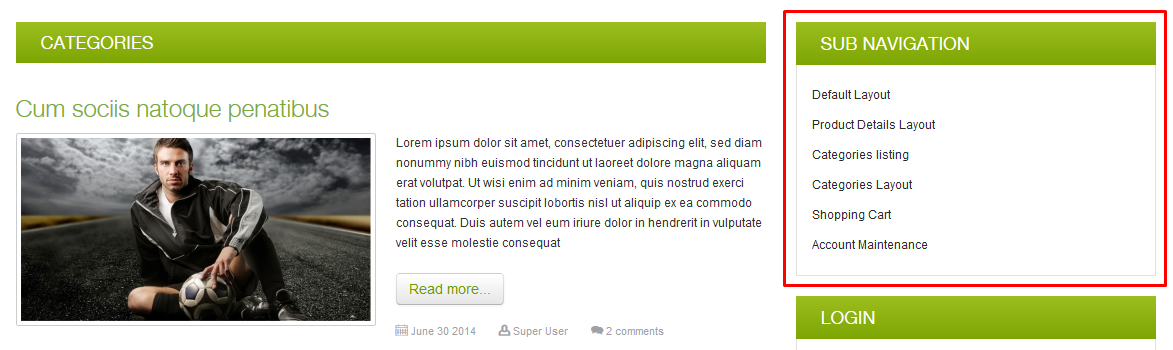
3.4 Sub Navigation

- Module position : right
- Menu assignment: Blogs K2 pages...
- Module title: Sub Navigation
6. News Banner

Settings:
- Module position: right
- Module title: New Banner
- Module type: Banner
- Menu assignment: blog pages
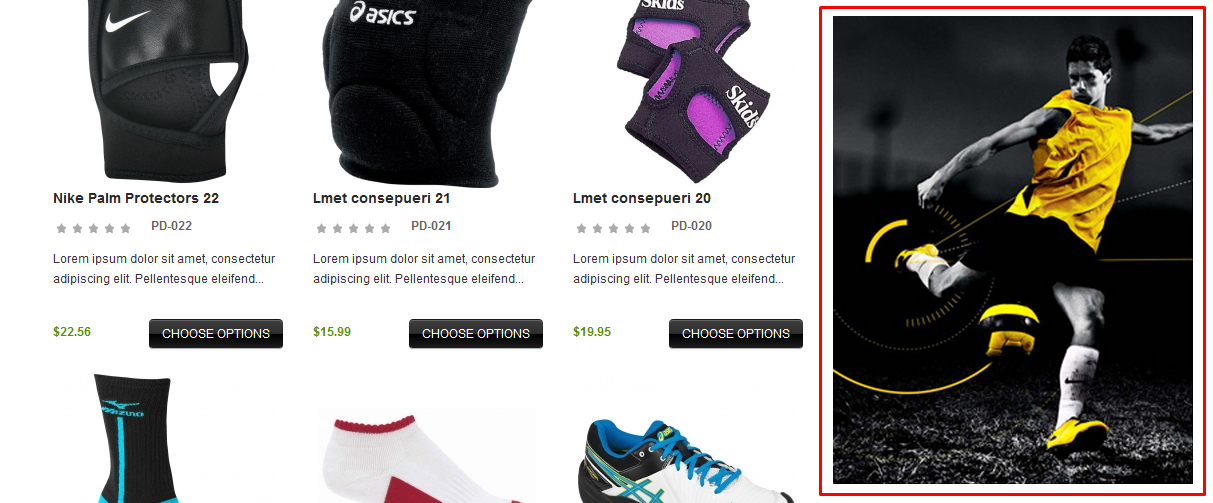
7. Product Banner

Main Settings:
- Module position: right
- Module title: Product banner
- Module type: banner
Custom HTML Modules
The custom HTML module is one of the default modules for Joomla! It is designed to contain any valid HTML code. There are many cases where you might want to put free-form HTML inside a web page. For example, you might want to create an HTML Image Map or you might want to copy HTML code from PayPal, Amazon, or some other site. The Custom HTML Module allows you to create a self-contained HTML unit and then put it in any valid location on a page.
Note: If are new to Joomla! and HTML, best way for you is to copy and paste the code into the module. Or If you would like to edit the HTML code please notice on each of HTML module below.
How to create or a new Custom HTML module and edit an existing one?
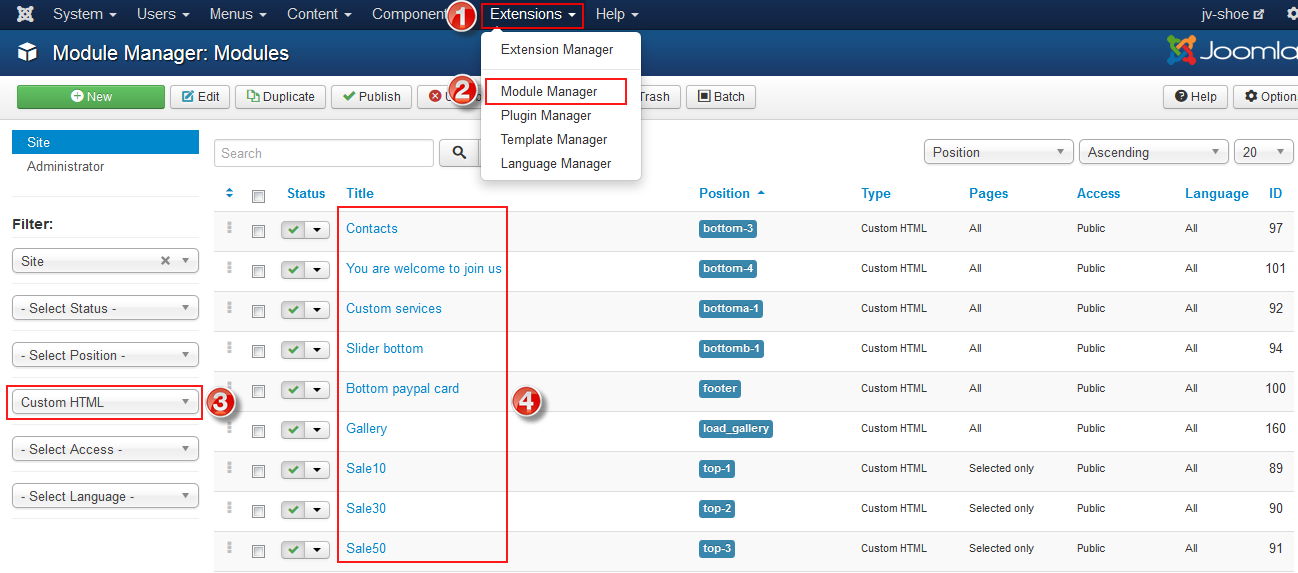
Like the way you create a new Joomla! default module. To 'add' a new Custom HTML module, navigate to Extensions >> Module Manager
Click the 'New' button and click on Custom HTML in the modal popup window.
To 'Edit' an existing Custom HTML module, in the Module Manager click on the Custom HTML Module's Title or click the Custom HTML module's check box and then click the Edit button in the Toolbar.

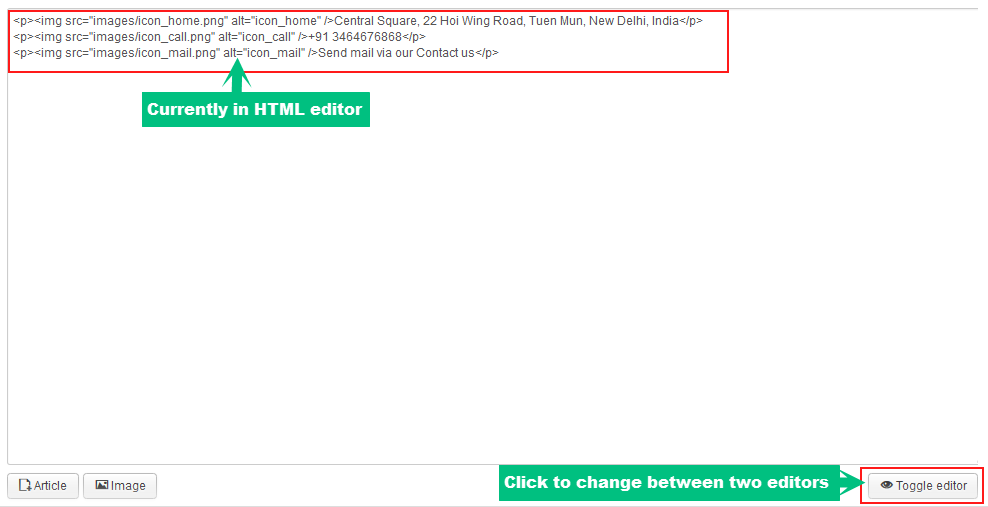
When editing the content you can use "toggle editor" button in the bottom of the editor. A toggle button allows the user to change between two editors: HTML and Plain text.

Now we will go inside each custom HTML module built in JV Sport Shop
1. Slider Custom bottom

Main Settings
- Module position: bottom-1
- Menu assignment: on all pages
HTML code:
<p>Fusce massa lorem commodo ut inter ut, tincidunt eget velit. Fusce massa lorem commodo ut interut, tincidunt eget velit. Nulla blandit manec sem sagittis molestie.</p>
<div class="about-orther">Aenean viverra<br /> Consectetur Fusce<br /> Eros adipiscing<br /> Aenean viverra</div>
<div class="more"><a class="view-more" href="/index.html">View more ></a></div>
2. About Store

Main settings
- Module position: bottom-1
- Module title:About Store
- Menu assignment : on all pages
HTML code:
<p>Fusce massa lorem commodo ut inter ut, tincidunt eget velit. Fusce massa lorem commodo ut interut, tincidunt eget velit. Nulla blandit manec sem sagittis molestie.</p>
<div class="about-orther">Aenean viverra<br /> Consectetur Fusce<br /> Eros adipiscing<br /> Aenean viverra</div>
<div class="more"><a class="view-more" href="/index.html">View more ></a></div>
3. Payment Accept

Main Settings:
- Module position: bottomb-2
- Menu assignment: on all pages
HTML code:
<div><img src="/images/payment-accept.png" alt="module custom html" /></div>
4. Contact Us

Main Settings:
- Module position: bottomb-3
- Menu assignment: on all pages
HTML code:
<div class="hotline">1800 - 123456<br /> 1800 - 123457</div>
5. NEWS & EVENT

Main Settings:
- Module position: bottomb-4
- Menu assignment: on all pages
HTML code:
<p><a title="" href="/all-products/templates.html" target="_self"><img src="/images/news.jpg" alt="" /></a></p>
<p>Pellentesque suscipit egestas lectus Crasol estie orci at ante tristique sagittis Proin etelit nunc, sed vestibulum sem.</p>
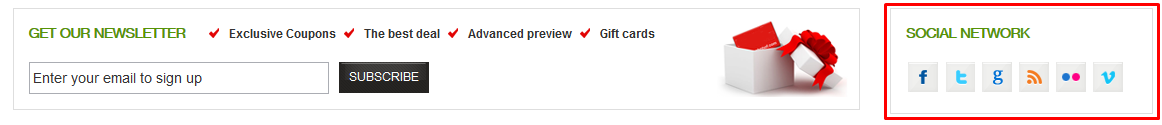
6. Social Network

- Module position: contentbottom-2
- Menu assignment: on homepage
HTML code:
<ul class="follow-us clearfix">
<li class="facebook"><a title="Connect Us on Facebook" href="https://facebook.com/pages/Joomlavicom/100487240018744" target="_blank">Become a fan on Facebook</a></li>
<li class="twitter"><a title="Follow us on Twitter" href="https://twitter.com/joomlavi" target="_blank">Follow us on Twitter</a></li>
<li class="google"><a title="Follow us on google" href="#" target="_blank">Follow us on Google</a></li>
<li class="rss"><a title="Grab our Blog RSS feed" href="https://www.joomlavi.com/index.php?format=feed&type=rss" target="_blank">Grab our RSS feed</a></li>
<li class="flickr"><a title="Follow us on Flickr" href="#" target="_blank">Follow us on Flickr</a></li>
<li class="vimeo"><a title="Follow us on vimeo" href="#" target="_blank">Follow us on Vimeo</a></li>
</ul>
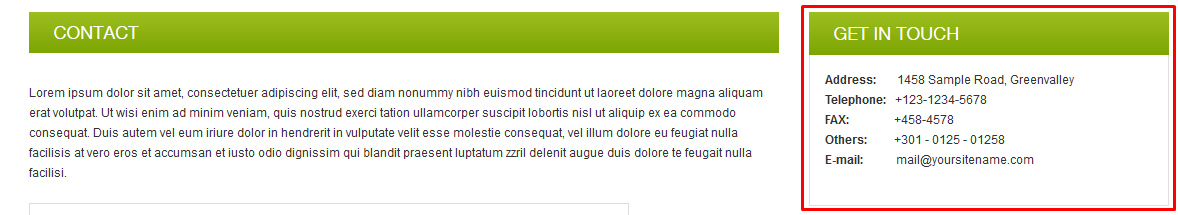
7. Get in Touch

Main Settings
- Module position: right
- Menu assignment: on Contact Page
HTML code:
<p><strong>Address:</strong> 1458 Sample Road, Greenvalley<br /> <strong>Telephone: </strong> +123-1234-5678<br /> <strong>FAX:</strong> +458-4578<br /> <strong>Others:</strong> +301 - 0125 - 01258<br /> <strong>E-mail: </strong> This email address is being protected from spambots. You need JavaScript enabled to view it.</p>
8. Follow us on Twitter

Main Settings
- Module position: right
- Menu assignment: on Contact Page
HTML code:
<div class="img"><img src="/images/followme.png" alt="" /></div>
<h3>Follow us on Twitter</h3>
<p>Lorem ipsum dolor sit amet, adipistincidunt : <a title="" href="/twitter.com/yourusername" target="_blank">twitter.com/yourusername</a></p>
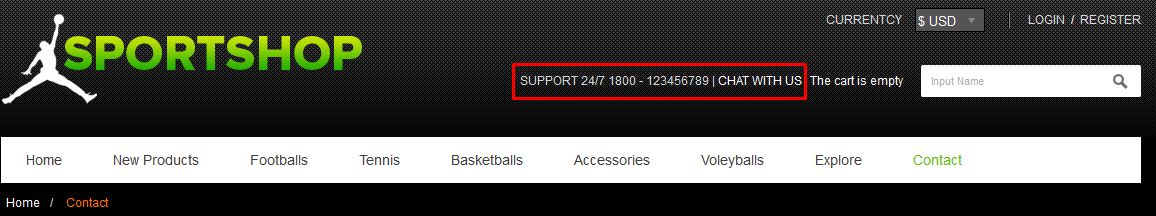
9. Support

Main Settings
- Module position: search
- Menu assignment: on all pages
HTML code:
<div class="top-support show-pc">SUPPORT 24/7 1800 - 123456789 | <a href="#">CHAT WITH US</a></div>
<div class="top-support dropdown show-mb"><a class="dropdown-toggle" href="#" data-toggle="dropdown"> <img src="/images/support.png" alt="" /></a>
<ul class="dropdown-menu">
<li>SUPPORT 24/7 1800 - 123456789
<div><a href="#">CHAT WITH US</a></div>
</li>
</ul>
</div>
10. Top link account(logged-in )

Main Settings
- Module position: top-header
- Menu assignment: on all pages
HTML code:
<div class="show-pc"><a href="/View-your-user-details.html">My account</a> / <a class="f90-logout-button" href="#">Logout</a></div>
<div class="show-mb dropdown"><a class="dropdown-toggle" href="#" data-toggle="dropdown"> <span class="icon-cog"> <i style="display: none;">.</i></span></a>
<ul class="dropdown-menu">
<li><a href="/View-your-user-details.html">My account</a></li>
<li><a class="f90-logout-button" href="#">Logout</a></li>
</ul>
</div>
11. Login

Main Settings
- Module position: top-header
- Menu assignment: on all pages
HTML:
<div class="show-pc"><a href="/Log-in.html">Login</a> / <a href="/Create-an-account.html">Register</a></div>
<div class="show-mb dropdown"><a class="dropdown-toggle" href="#" data-toggle="dropdown"> <span class="icon-cog"> <i style="display: none;">.</i></span></a>
<ul class="dropdown-menu">
<li><a href="/Log-in.html">Login</a></li>
<li><a href="/Create-an-account.html">Register</a></li>
</ul>
</div>
12. JV slider custom

Main Settings
- Module position: topb-1
- Menu assignment: on home and products pages
HTML:
<ul class="jvSlider slidertop jcarousel-skin-tango">
<li><img src="/images/slide-top1.jpg" alt="" width="380" />
<p>Lorem ipsum dolor sit amet, consectetuer adipisc, sed diam nonummy nibh euismod tincidunt</p>
</li>
<li><img src="/images/slide-top2.jpg" alt="" width="380" />
<p>Lorem ipsum dolor sit amet,<br /> consectetuer adipisc.</p>
</li>
<li><img src="/images/slide-top3.jpg" alt="" width="380" />
<p>Lorem ipsum dolor sit amet, consectetuer adipisc, sed diam nonummy nibh euismod tincidunt</p>
</li>
<li><img src="/images/slide-top1.jpg" alt="" width="380" />
<p>Lorem ipsum dolor sit amet, consectetuer adipisc, sed diam nonummy nibh euismod tincidunt</p>
</li>
<li><img src="/images/slide-top2.jpg" alt="" width="380" />
<p>Lorem ipsum dolor sit amet,<br /> consectetuer adipisc.</p>
</li>
<li><img src="/images/slide-top3.jpg" alt="" width="380" />
<p>Lorem ipsum dolor sit amet, consectetuer adipisc, sed diam nonummy nibh euismod tincidunt</p>
</li>
</ul>

hikashop configuration
This part is intended to cover important things of Hikashop Component. After going through this part, you can know know to configure the component and Hikashop modules used in JV Sport SHop demo
1. Installation
HikaShop is a Joomla Component and like any other Joomla extensions, it can be installed easily within no more 2 clicks!
You don't have to extract the package first, HikaShop will automatically install some plugins and modules.
Log on to the Joomla Administrator Section and go to Extensions >> Extension Manager
Browse for your HikaShop package and then click "Upload File & Install". The installation process may take about 1 minute

HikaShop will automatically install its modules and plugins and default categories so that you can directly add your products to your store.
2. Hikashop dashboard
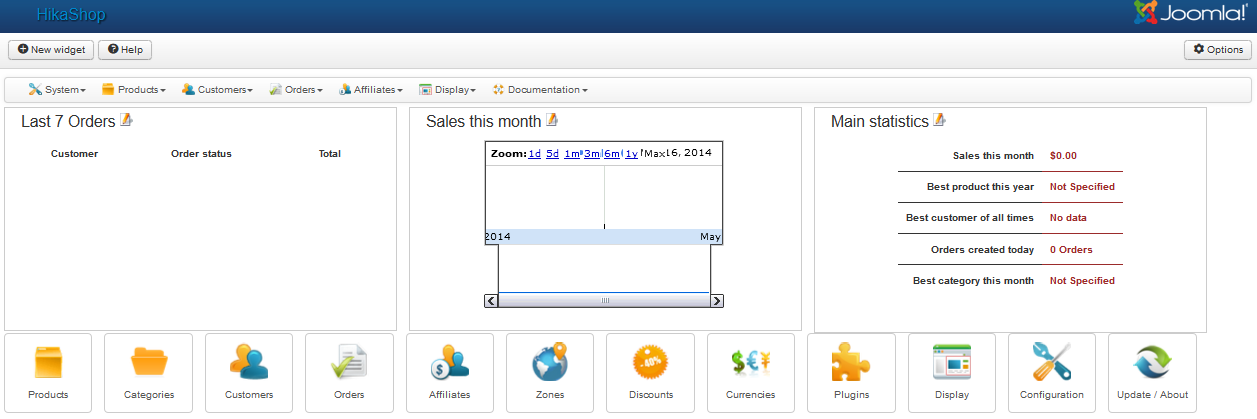
The dashboard is the place you come to when you open HikaShop via the administrator joomla menu Components >> HikaShop. It is composed of two parts: a statistics part at the top, where you can see information about your sales and customers, and a menu part with a list of the main parts of HikaShop.

The statistics part will greatly help you in administering your shop. By default, you can see a list of your latest orders, your latest customers and a chart graph of your sales over a month period. This way, you can easily follow the success of your shop and access to the latest sales for more details.
On the bottom of the page, you should see a list of the main features available in HikaShop and a small description of the purpose of the corresponding area.You can also use the horizontal menu under the title of the page in order to quickly access all the important areas of the backend of HikaShop.
 Products: This area allows you to manager all of your products. You can create, edit, delete, your products; handle images, files, prices, related products, information, etc.
Products: This area allows you to manager all of your products. You can create, edit, delete, your products; handle images, files, prices, related products, information, etc.
 Categories: You can create, edit, delete categories of your products
Categories: You can create, edit, delete categories of your products
 Customers: You can edit/manage customer information
Customers: You can edit/manage customer information
 Orders: Manage your customers order; create/edit/delete orders
Orders: Manage your customers order; create/edit/delete orders
 Affiliates:Manage your affiliates and affiliate sales; create/edit/delete banners
Affiliates:Manage your affiliates and affiliate sales; create/edit/delete banners
 Zone: Manage your store zone; manage taxes and tax categories for your products
Zone: Manage your store zone; manage taxes and tax categories for your products
 Discounts: Manage discounts and coupon codes; handle restrictions on them
Discounts: Manage discounts and coupon codes; handle restrictions on them
 Currencies: Manage currencies available in your store; update currency rates
Currencies: Manage currencies available in your store; update currency rates
 Plugins: Manage payment and shipping plugins
Plugins: Manage payment and shipping plugins
 Display: Edit any view in Hikashop; config your Hikashop content menus & modules; custom fields configuration
Display: Edit any view in Hikashop; config your Hikashop content menus & modules; custom fields configuration
 Update/about: View Hikashop Documentation
Update/about: View Hikashop Documentation
4. Hikashop modules
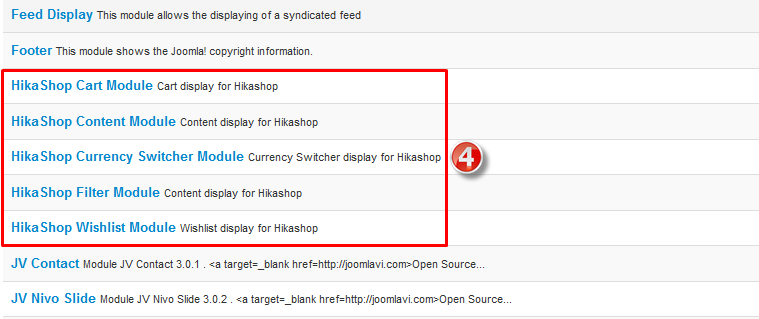
During installation process, Hikashop will automatically install its modules in your Joomla! The modules types:
 HikaShop Cart Module
HikaShop Cart Module
 HikaShop Content Module
HikaShop Content Module
 HikaShop Currency Switcher Module
HikaShop Currency Switcher Module
 HikaShop Filtering module
HikaShop Filtering module
 HikaShop Wishlist Module
HikaShop Wishlist Module
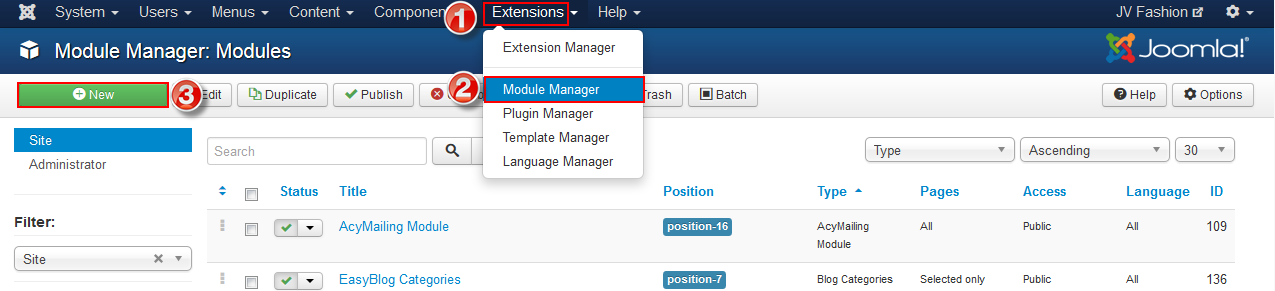
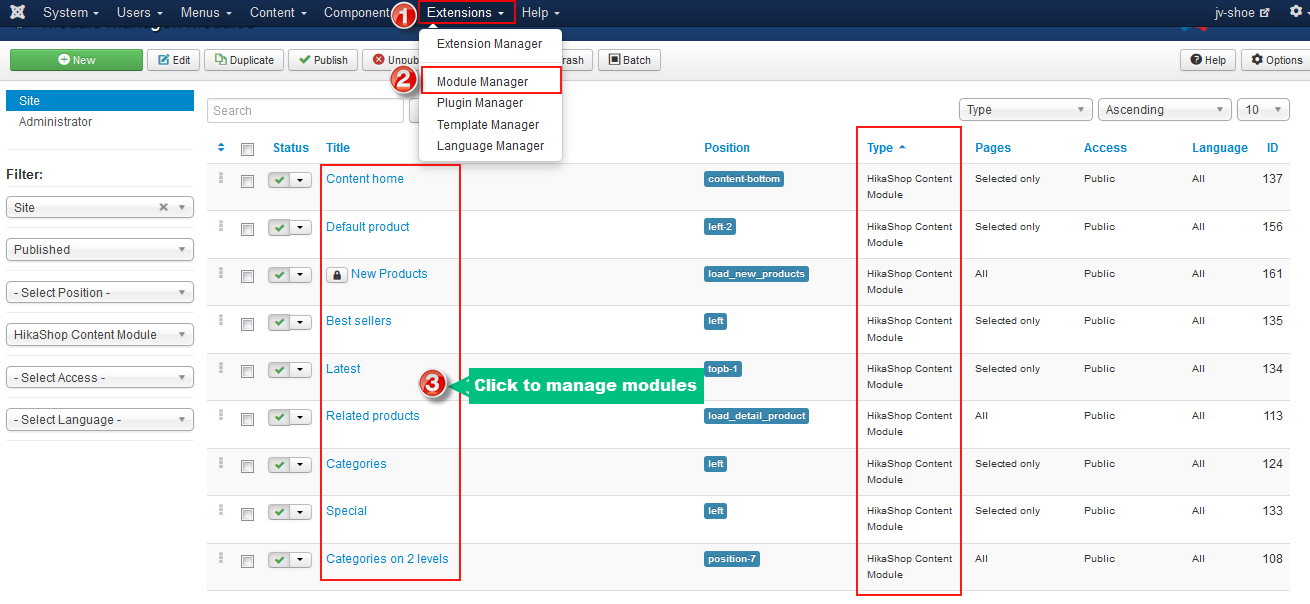
If you install JV Sport Shop on your Joomla, you need to add new modules by going to Extensions >> Module Manager >> New ,then choose a Hikashop module type from a list:


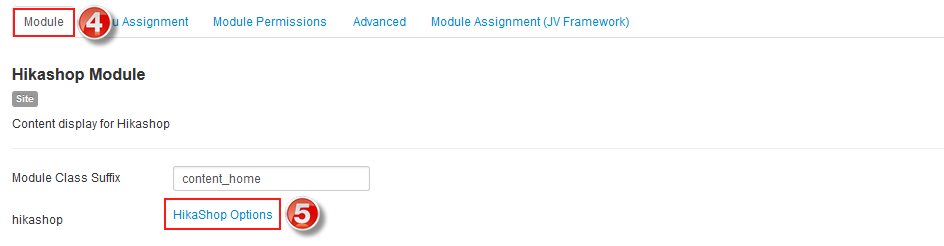
To manage Hikashop module, go to Extensions >> Module Manager in Joomla administrator area. Click on the title of the module. Finally click on HikaShop Options


Let's check all Hikashop module used in JV Sport Shop Demo
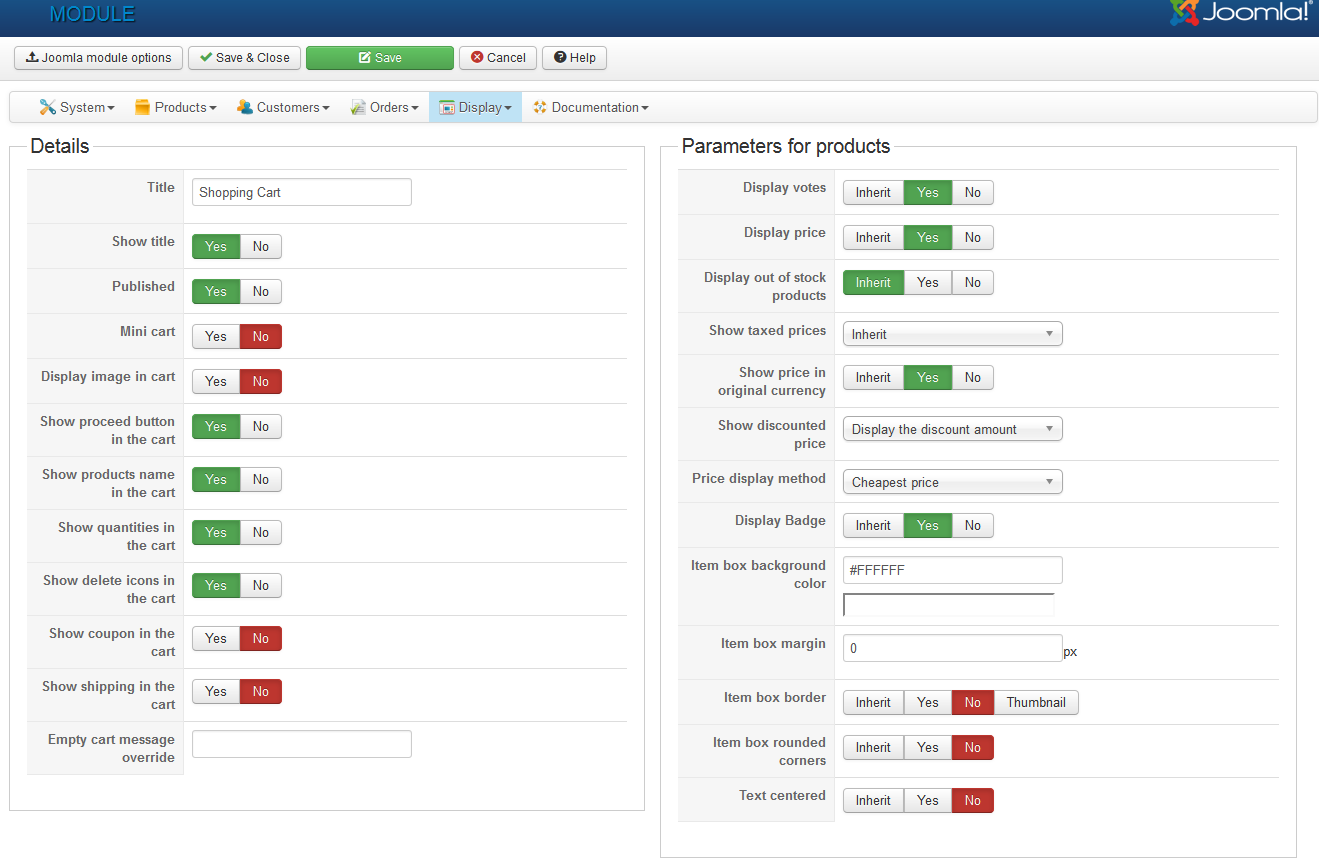
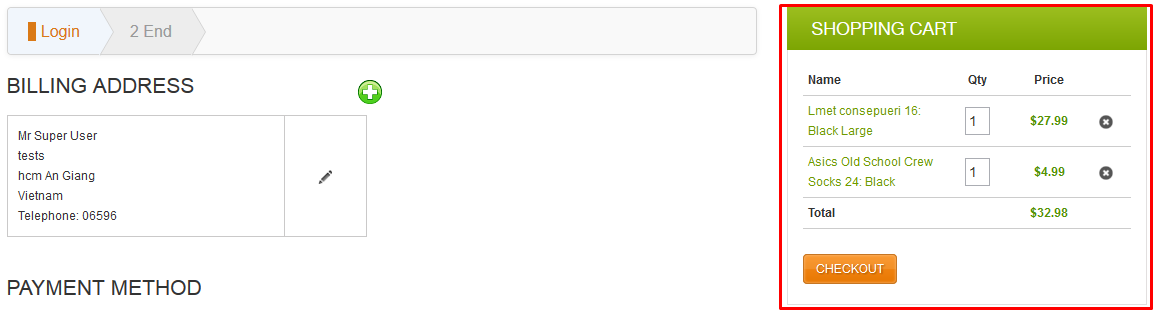
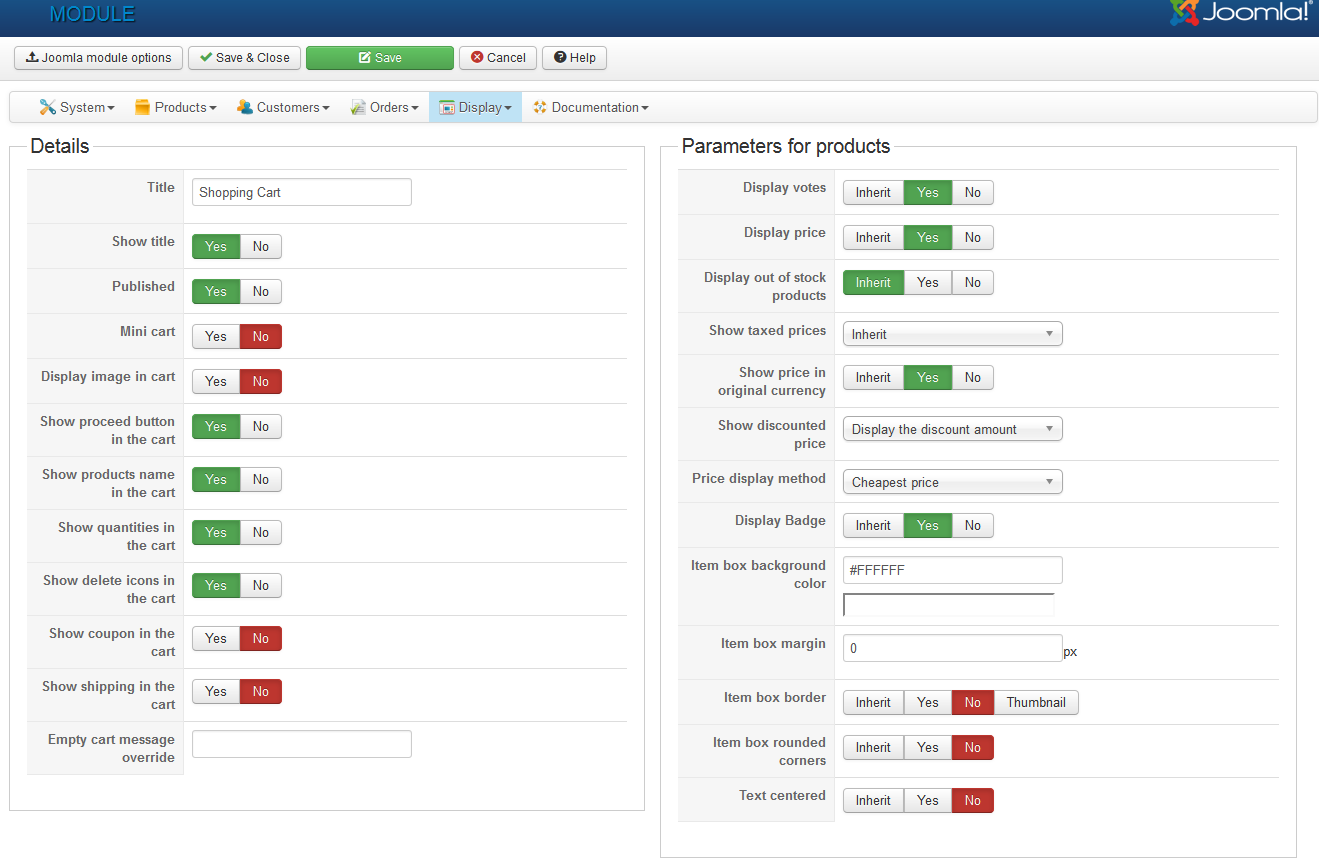
4.1. Shoping cart
This module shows shopping cart, subtotal, checkout button...

Main Settings
- Module position: right
- Assigned: on products pages
- Module type: Hikashop Cart Module
- Class suffix: position-right
Hikashop options

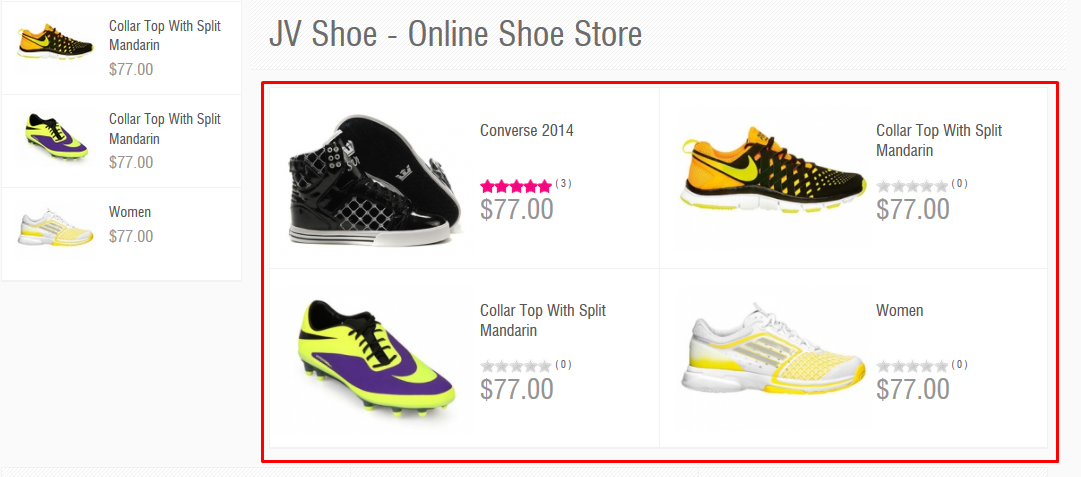
4.2. My Cart
This module shows product in Home Page

Main Settings:
- Position: search
- Module type: Hikashop Cart Module
- Menu Assignment: on all pages
- Module Class Suffix: mini_cart
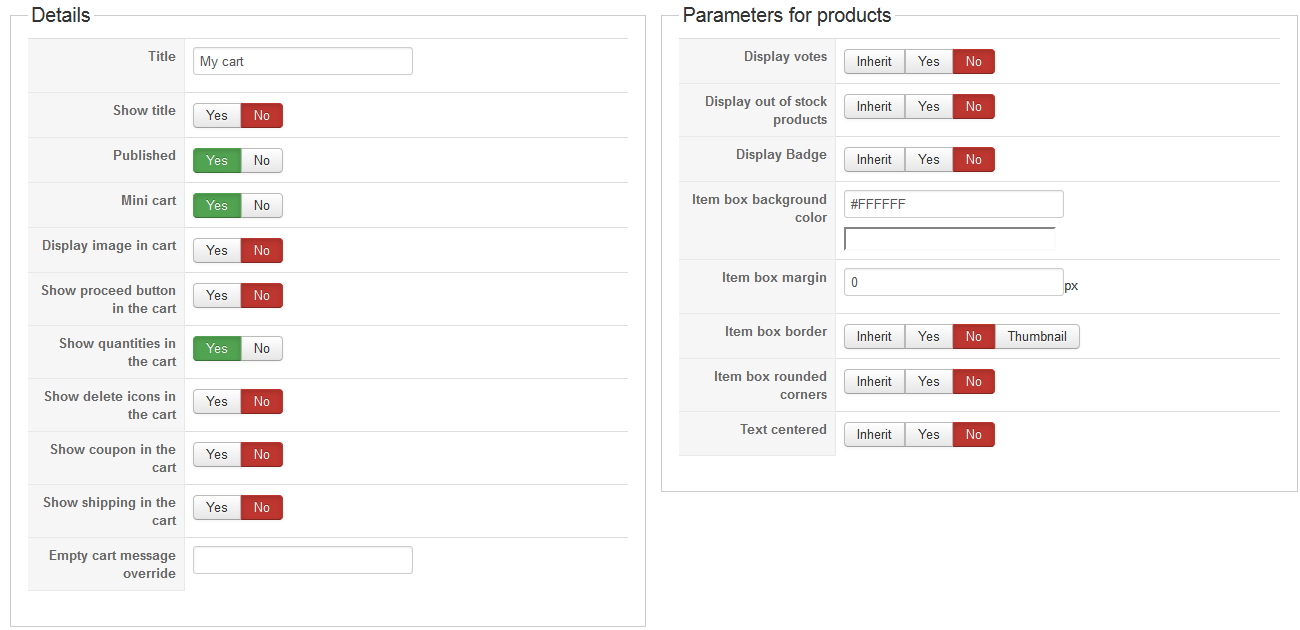
Hikashop options

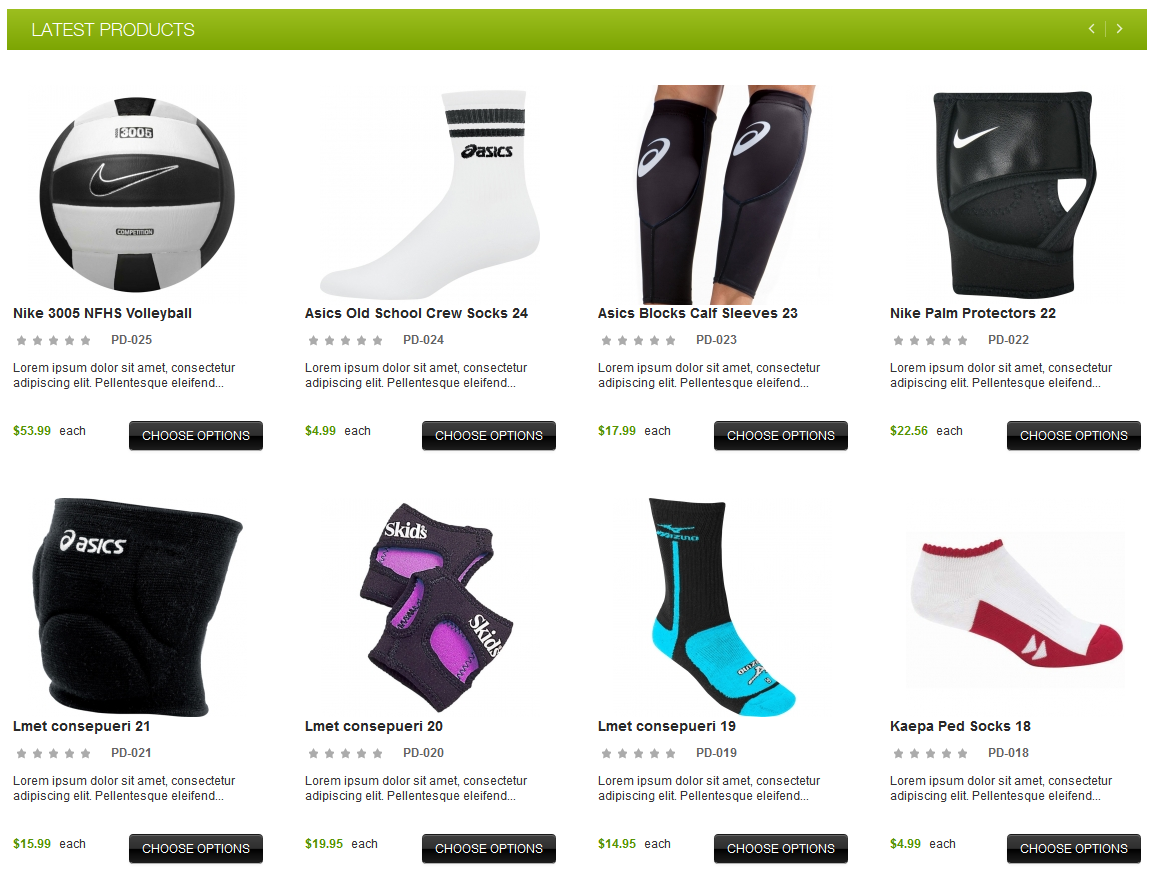
4.3. Latest products

Main Settings:
- Position: Content-bottom
- Title: New products
- Type: Hikashop Content Module
- Menu assignment: on all pages
- Module Class Suffix: latest-product swiper-slider
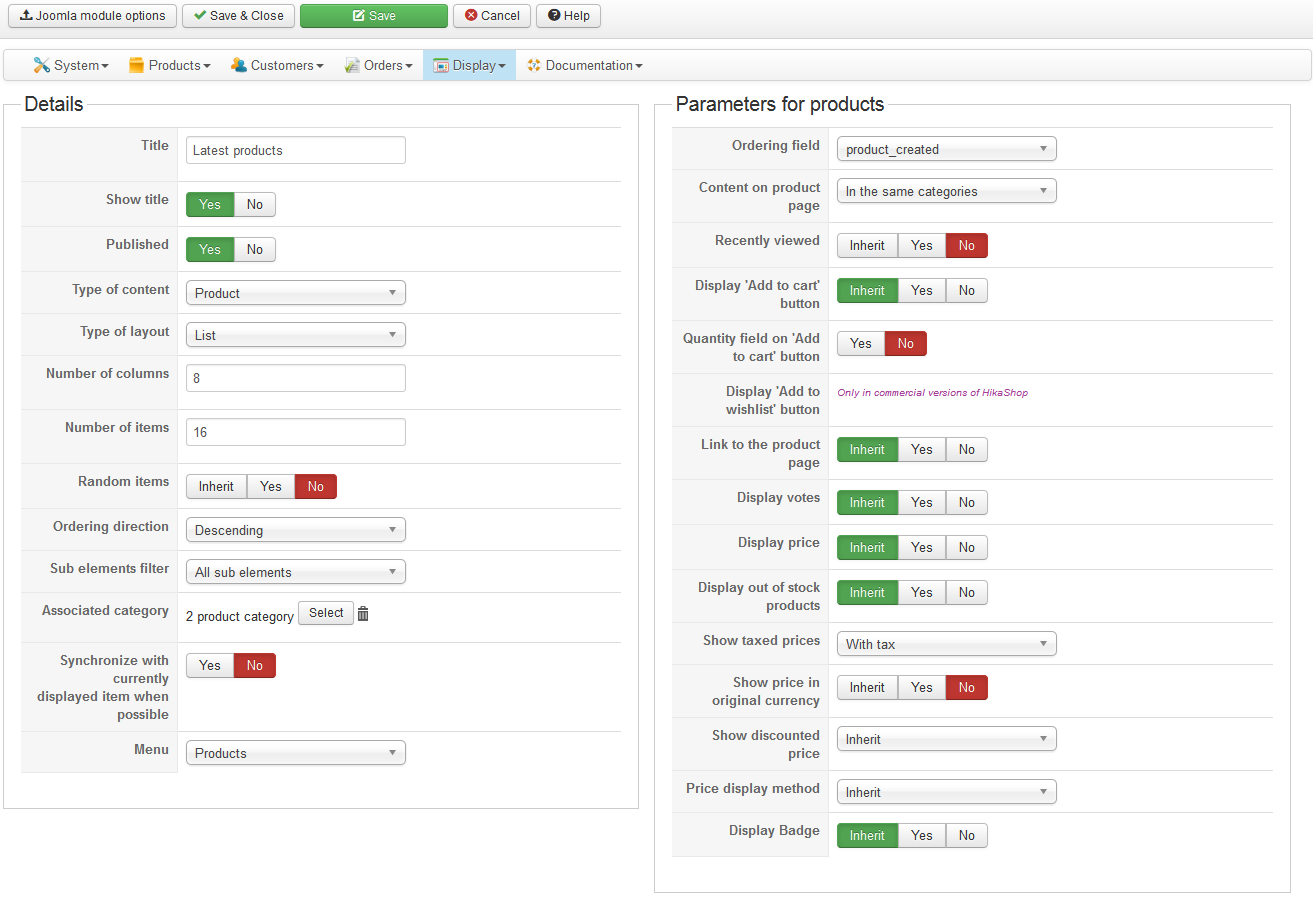
Hikashop options

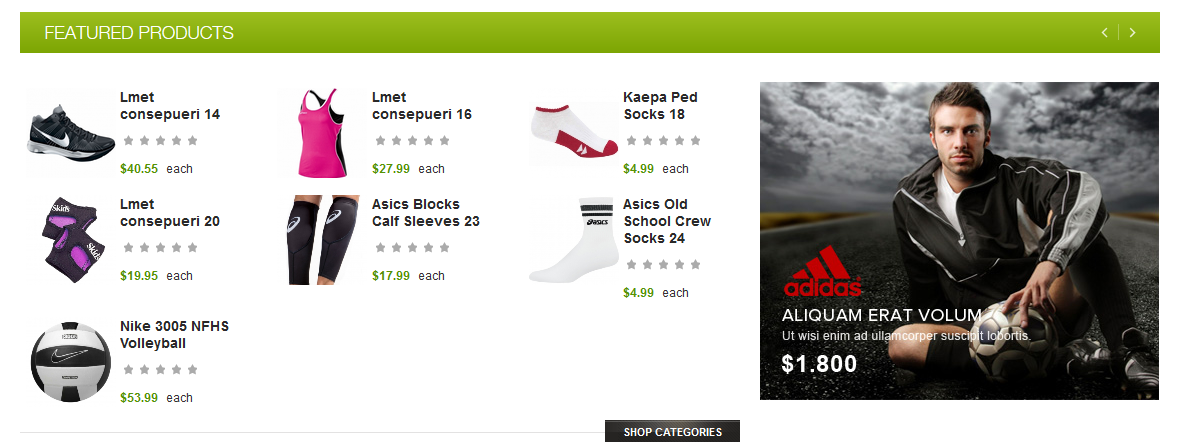
4.4. FEATURED PRODUCTS

Main settings:
- Position: content-top
- Assigned: on Home Page
- Type: Hikashop Content Module
- Module class suffix: featured-product swiper-slider
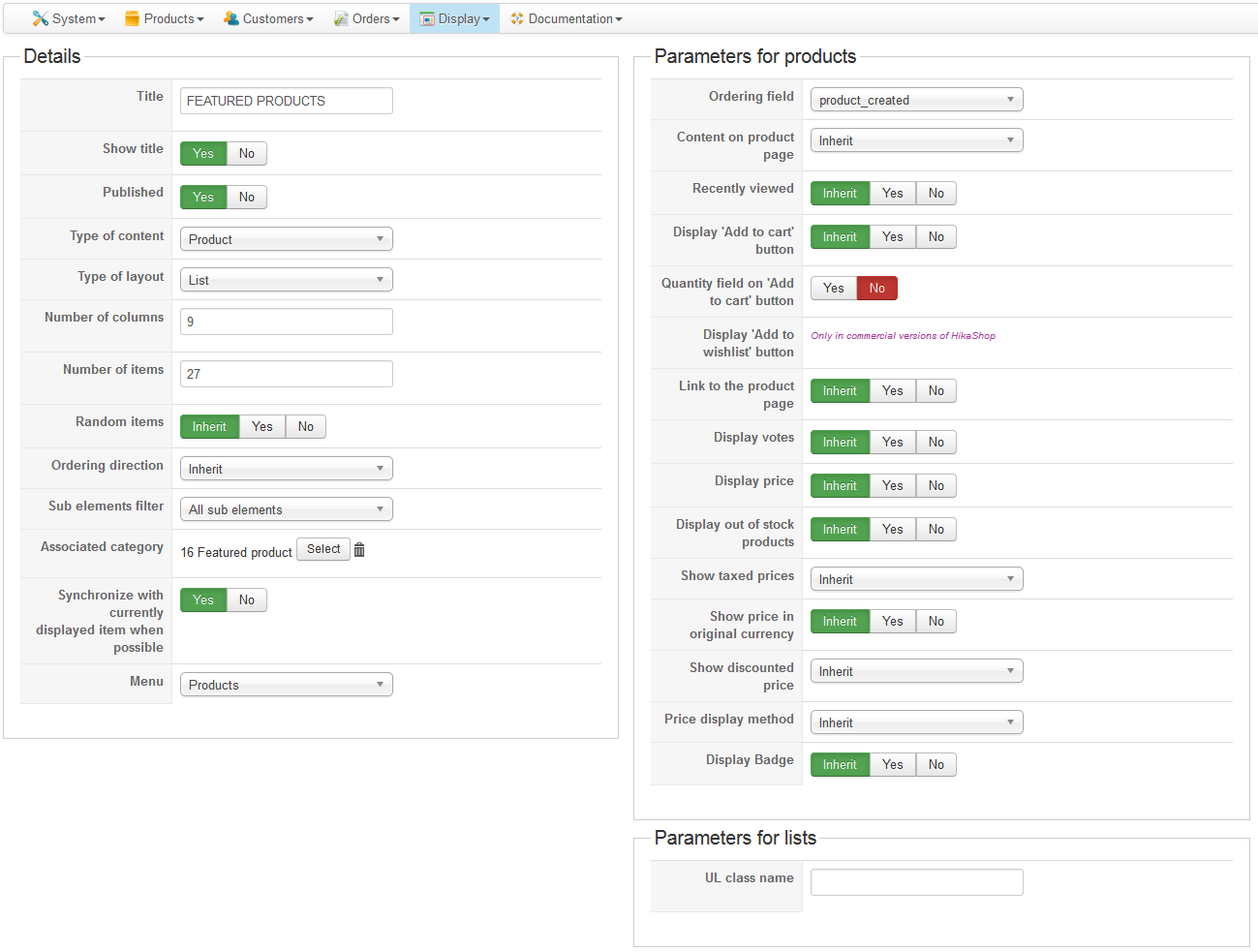
Hikashop options

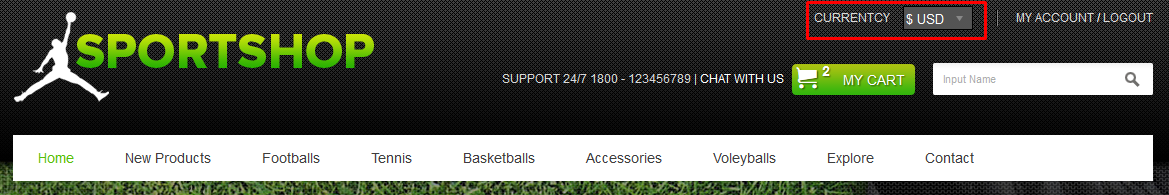
4.5. CURRENTCY

Main settings:
- Position: top-header
- Assigned: on all pages
- Module type: HikaShop Currency Switcher Module
- Module class suffix: currentcies
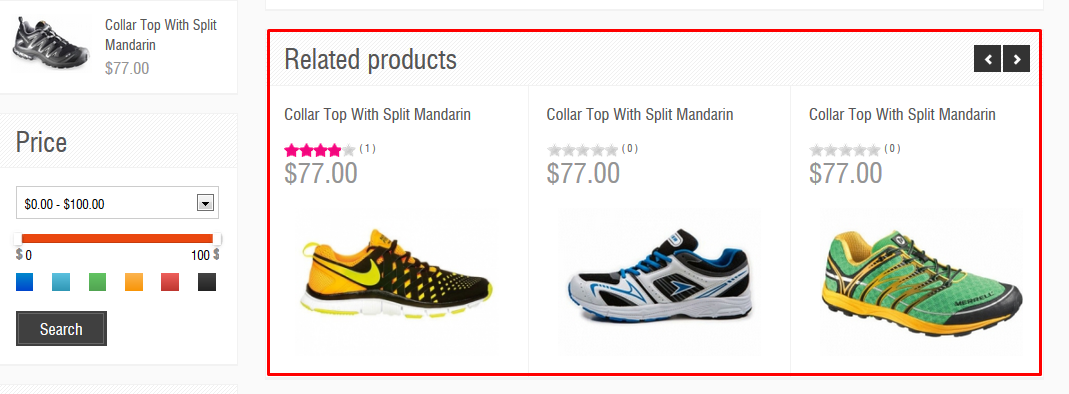
4.6. Related products
This Hikashop module shows related products.

Main settings:
- Position: load_detail_product
- Title: Related Products
- Assigned: on all pages
- Module type: Hikashop Content Module
- Module class suffix: related_products
Hikashop options