Introduction
Structure is a multi-purpose, sophisticated, clean, responsive, retina ready Premium Joomla Template perfectly suited for business websites, e-shops, portfolios, corporate, blogs (includes one page parallax layout), photo, services and others.
This template includes, 4 layout styles and 8 different theme colors to get you started right away. Comes with 4 beautiful styles for hompage so you can choose which home you like. It is built on the powerful JV Framework 3.3, Twitter Bootstrap 3, with HTML5, CSS3...We only offer support for this template and its core features. We cannot guarantee our template will work properly with all third party plugins and server environments. If you plan on adding numerous third party extensions to Structure then please note, We cannot facilitate support for any conflicts that might arise with this template's default functionality.
1. Features
 Fully responsive
Fully responsive
 Multi Home Options
Multi Home Options
 100% table-less design, HTML5 & CSS3
100% table-less design, HTML5 & CSS3
 Bootstrap 3 integration
Bootstrap 3 integration
 Joomla 3 support
Joomla 3 support
 RTL support
RTL support
 8 Preset colors
8 Preset colors
 Full width, boxed, framed, rounded layouts
Full width, boxed, framed, rounded layouts
 Powerful shopping cart Hikashop
Powerful shopping cart Hikashop
 Typography and various module variations
Typography and various module variations
 Mega Menu
Mega Menu
 Fonts icomon
Fonts icomon
 Support Retina
Support Retina
2. JV and third party extensions supported
 JV Slide Pro
JV Slide Pro
 JV Contact
JV Contact
 JV Twitter
JV Twitter
 JV News Letter
JV News Letter
 JV Latest News
JV Latest News
 JV Portfolio
JV Portfolio
 Hikashop
Hikashop
 JV Ajax Search Hika
JV Ajax Search Hika
 Acymailing
Acymailing
 K2
K2
References
This guide is not intended to cover everything you need to know to build a Joomla site. As you know, Joomla! and third party extension configuration knowledge is extremely wide, so you can refer following link to view more details:
 Joomla FAQs
Joomla FAQs
 Video Tutorials
Video Tutorials
 Joomla! Forum
Joomla! Forum
 Joomla! 3.x Installation guide
Joomla! 3.x Installation guide
 Joomla! default Modules
Joomla! default Modules
 Technical requirements
Technical requirements
 Hikashop documentation
Hikashop documentation
 Menu management in Joomla 3.x
Menu management in Joomla 3.x
 K2 Documentation
K2 Documentation
System requirements
1. Browser compatibility
Structure was tested to be ready for seamless display on the following web browsers
 Firefox 4+
Firefox 4+
 IE (Internet Explorer) 8+
IE (Internet Explorer) 8+
 Google Chrome 14+
Google Chrome 14+
 Opera 12+
Opera 12+
 Safari 5+
Safari 5+
2. Joomla 3 requirements

3. Development requirement
We recommend you using Localhost for development process. The following servers are preferred:
Windows:
 WAMP
WAMP
 XAMPP for windows
XAMPP for windows
Linux:
 LAMP Buddle
LAMP Buddle
 XAMPP for Linux
XAMPP for Linux
Installation
1. Quickstart Installation
Choosing quickstart package to install helps you quickly create an entire Joomla site which includes Joomla! CSM, Structure template, extensions, sample articles, default Joomla! modules.
After finishing this quickstart installation, you only need to edit or add text, logo, product images and information, menu, new articles... in the back-end administrative area.
To install quickstart package, take the followings steps:
✔ STEP 1: EXTRACT QUICKSTART PACKAGE:
The first step you need to do is locate the quickstart package zip file and extract extract it to a folder, which contains all necessary files for installation.
✔ STEP 2: UPLOAD FOLDER TO YOUR SEVER:
- If you install Structure on your localhost for testing or development: just copy the folder to …\xampp\htdocs (If you are using XAMPP) or….\wamp\www (If you are using WAMP)
- If you install Structure on your actual server:
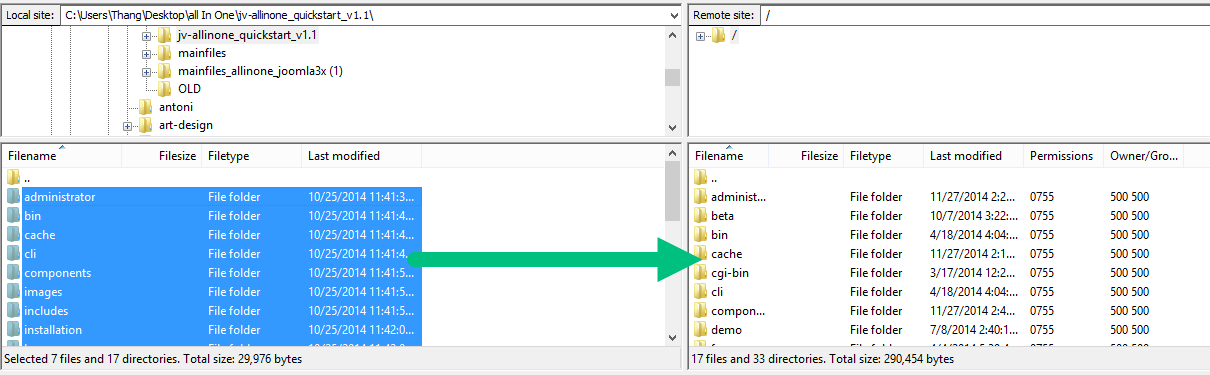
You can upload files via FTP using a client application like Filezilla or via cPanel -> File Manager -> Upload file(s).
If you want your Joomla! to be the main installation on your account and to be accessed through your main domain (i.e. www.yourdomain.com), you need to upload the extracted files to your public_html folder. (Though some host severs have a different structure, in most cases, the root folder is "public_html."). However, you can always create a sub-folder (i.e. public_html/all-in-one) if you want to run installation through www.yourdomain.com/all-in-one

✔ STEP 3: CREATE DATABSE FOR YOUR JOOMLA SITE
Now, you need to create a Database name and a user account (username and password) to it with full permissions to control database. Once you created your Database and User, make sure you remember the database name, database username and password you've just created, because they will be used in installation process.
While you are uploading the files to your server, it is time to create your MySQL database. The database is where your Joomla! files and images for your site are stored. You need to login to your hosting account cPanel to create your database. Normally you would use phpMyAdmin to create the database. Be sure to save your information from your database because you will need it when you install Joomla!
✔ STEP 4: RUN INSTALLATION
Now it's time to start with the installation process. If you have uploaded installation files in your root directory you just need to go to https://yourdomain.com or subdomain (i.e https://yourdomain.com/allinon) in your browser and get started.
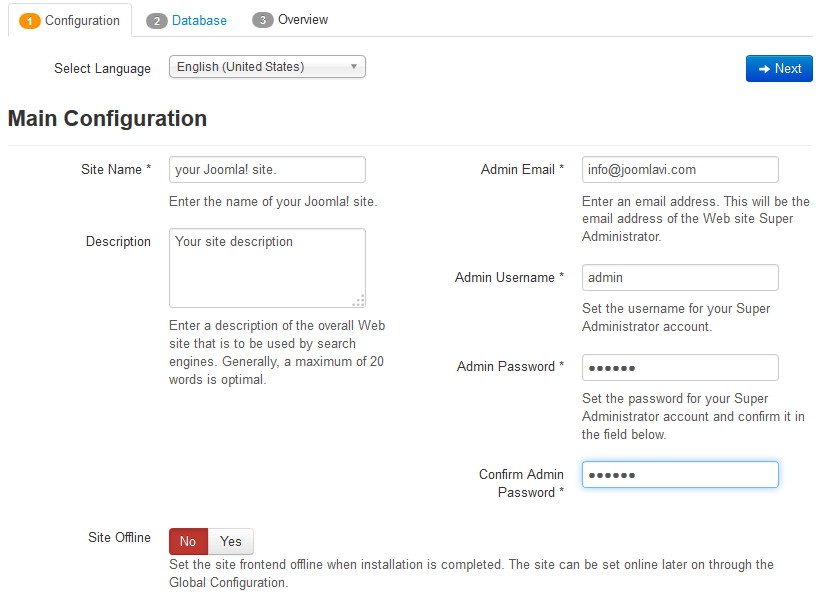
You will see the first screen where you enter necessary information:

- Site Name: Enter the your site's name. This for the first heading of your index.
- Description: Enter a short description of your website.
- Admin Email: Enter a valid email address for system messages and password recovery.
- Admin Username: Enter admin username.
- Admin Password: Enter a password.
-Site Offline: Select whether your site should be taken offline after installation process is completed.
Click "Next" to continue the installation process.
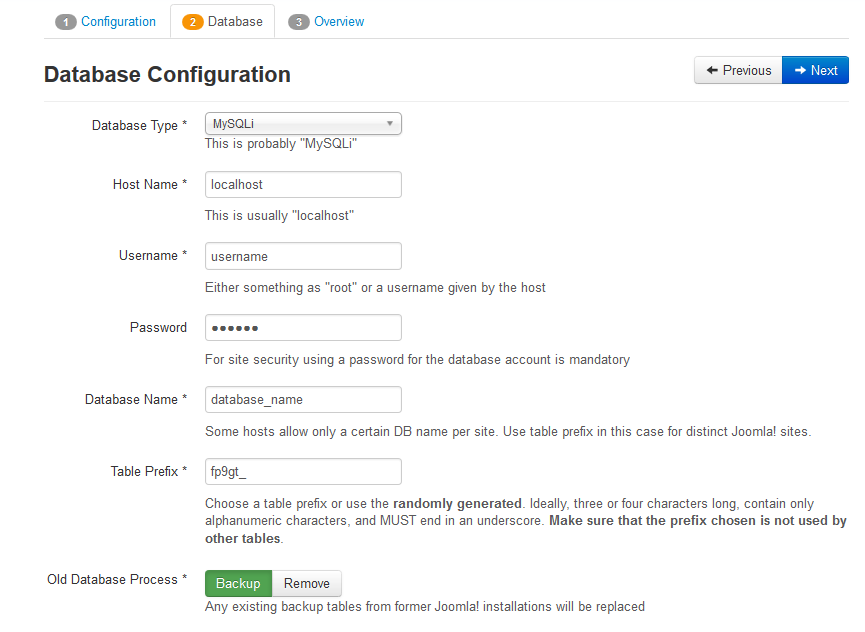
The next screen you will see is about Database Configuration:
- Database Type: By default this value is set to MySQLi, but you can select MySQL
- Host Name: Leave the default localhost value.
- Username: Enter the database username, which you created in step 3.
- Password: Enter the password for the database username, which you created in step 3.
- Database Name: Enter the database name, which you created in step 3.
- Table Prefix: This is used to add to all of database tables. If you want to host many Joomla sites on a single database. You should leave the default value.
- Old Database Process: If you have any existing databases. You can select "remove" or "backup" any existing data. You should leave this option "Backup" since it is the safest choice

Click "Next" to proceed installation.
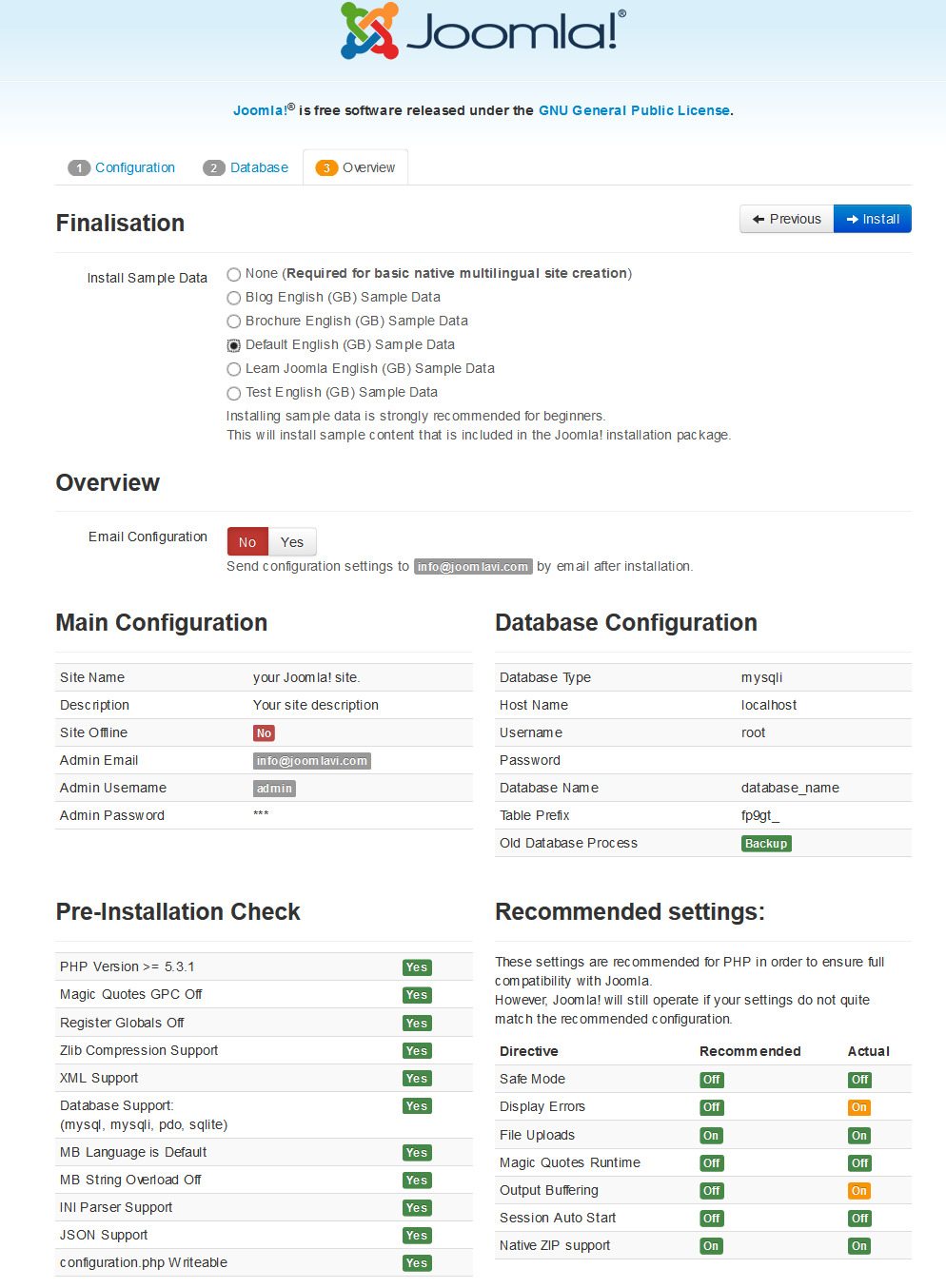
The next screen you will see is "Overview". In the first part, you can specify if you want install sample data on your server. We recommend you to choose the Default Sample data option, which helps build your actual website cloning Structure Demo.The second part of the page will show you all pre-installation checks.

Click "Install" to start the real Joomla installation.
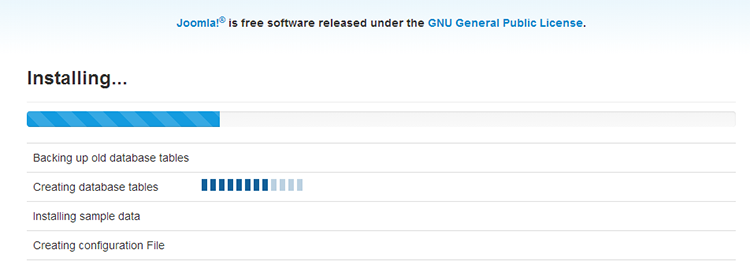
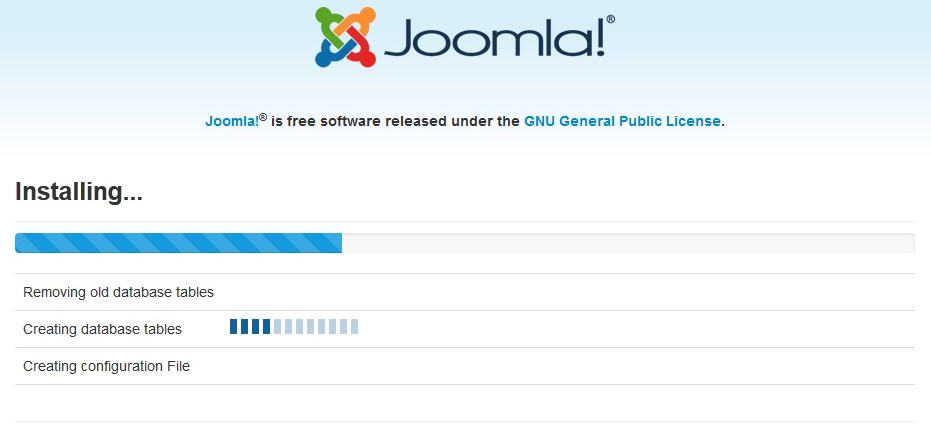
In the next screen, you will see Joomla Web Installer is installing....

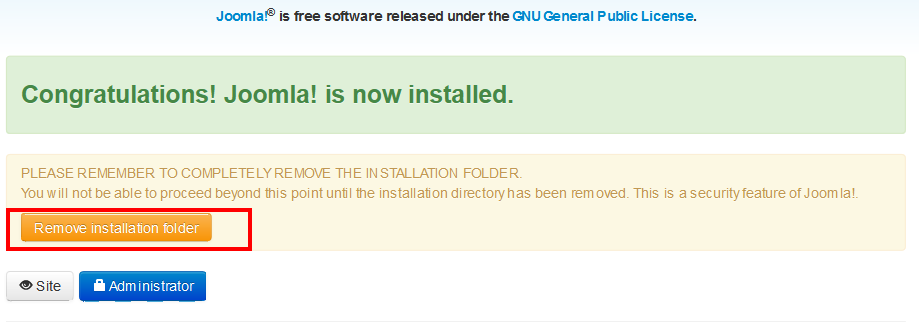
On the last screen of the installation process you need to press Remove installation folder button or you can rename the installation folder. Note that you can't use your site unless you remove this folder completely!

2. Install Structure on your existing Joomla site
Another way to build Structure is installing each separate part: JV Framework 3.3, Structure template, Extensions, and then add new default Joomla! and custom HTML modules to your site.
Note: please view the next section to know how to configure the default Joomla! and custom HTML modules.
To install Structure on your Joomla, take the following steps:
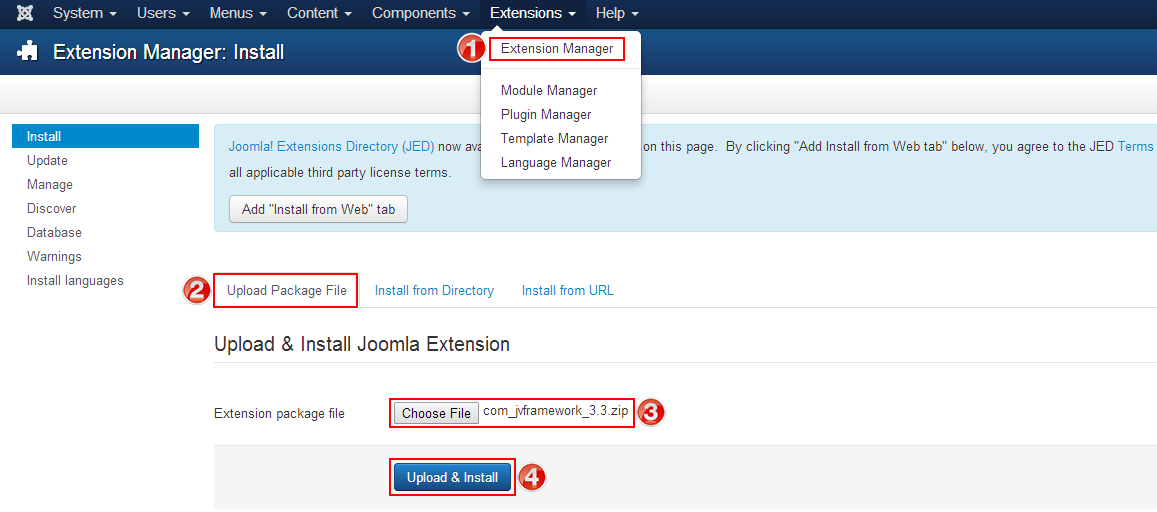
✔ Step 1: Install JV Framework 3.3 component by selecting Extensions >> Extension Manager, browse JV Framework 3.2 zip package and click upload and install as shown in the picture below:

✔ Step 2: By the same way, install Structure template and other extensions on your Joomla!
Please view the following guide to know how to install new extensions (template, components, module, plugin) on your current Joomla site.
✔ Step 3 Once you have Structure Template installed. Go to Extensions >> Template Manager, set Structure as default for front-end
Template Customization
You can manage the template by Navigating to Extensions >> Template Manager
Click on the name of the template in the Style column to edit style with our powerful JV Framework 3.3
Click on the name of the template in the Template column to edit core files
Styles column refers to changing the available parameters of a template, such as color, font-color, logo, etc. These are dependent on the parameters a template maker made available and are a convenience for quick changes. Template - column refers to editing the actual template files.
1. Edit Style via JV Framework 3.3
Accessing to Edit Style you can edit Structure style with JV Framework. This area includes 10 tabs: Overview, Global, Google Fonts, Style, Megamenu, Grid Layout, Extension, Custom JS, Related Article, Assign. Scrolling Effect You can reset all settings to default by click on"Reset to default" in the top right corner. Now we will go to each tab to find out more
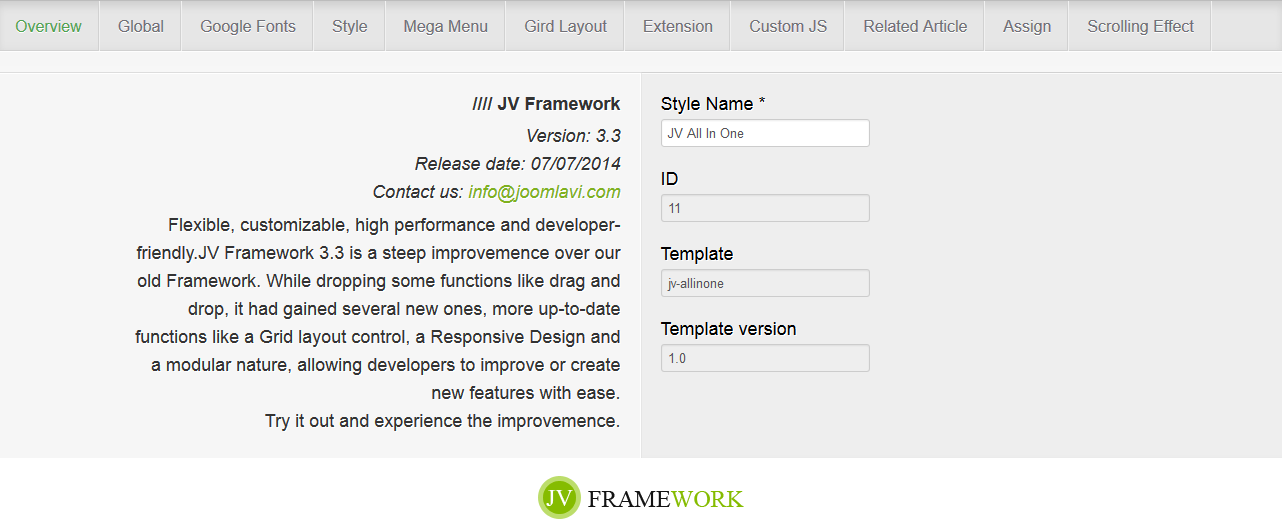
1.1. OVERVIEW:
This tab contains general information of JV Framework 3.3 and the template .

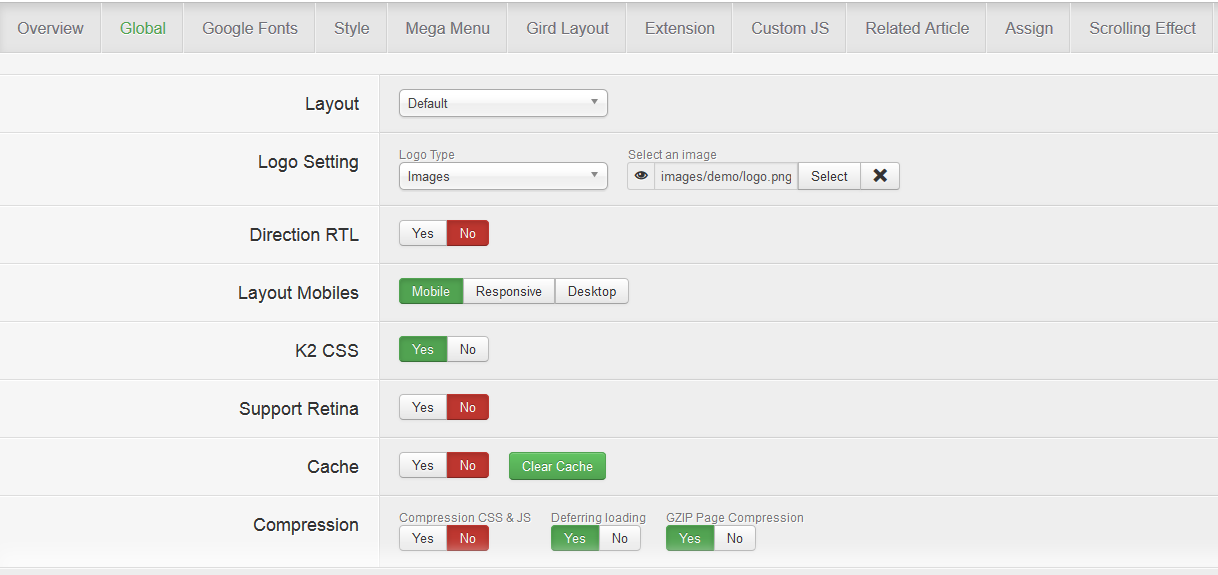
1.2. GLOBAL
This tab contains a collection of general parameters that affect the entire site.
The sets of parameters that can be found in this tab are:

- Layout: Select layout for the template ( default/Left-Right-Main/Main-Left-Right/Mobile).
- Logo Setting: choose logo type (images/type). You can upload your own logo, add Logo text, slogan
- Direction RTL: enable/disable RTL mode
- Layout Mobiles: Allow you to select the type of layout that will be used when accessed from a mobile device
- Full HD: Enable/disable Full HD mode.
- Cache: This is where you enable/disable the cache function for JV Framework’s extensions or clear the cache.
- Compression: Allow you to optimize the site performance by utilizing various types of compression.
- Go to top: Enable/disable Go to top button
- Copyright: Allow you to enable/disable and modify copyright information.
1.3. GOOGLE FONT
In this tab, you can easily apply google font to your contents.
Click add, the choose a font type, then assign the font type to heading or paragraph tags as you can see below:
1.4. STYLE
This tab allows you to edit template color
- Module color: you can select whether to show 4 preset colors in specific for front-end user to choose (you should turn it off this mode because you should be the only one to preset the entire theme color)
- Theme color: simply select a theme color
- Custom color: enable/disable custom theme color mode
- Custom theme color:
If enabled, you can easily add your own color to classes, ids, heading, paragraph... Simply edit colors with color box and assign selector: background or border or color. You can also edit classes, ids... in the Custom Css box
Click "on add new Custom color" to add and style new classes, ids...
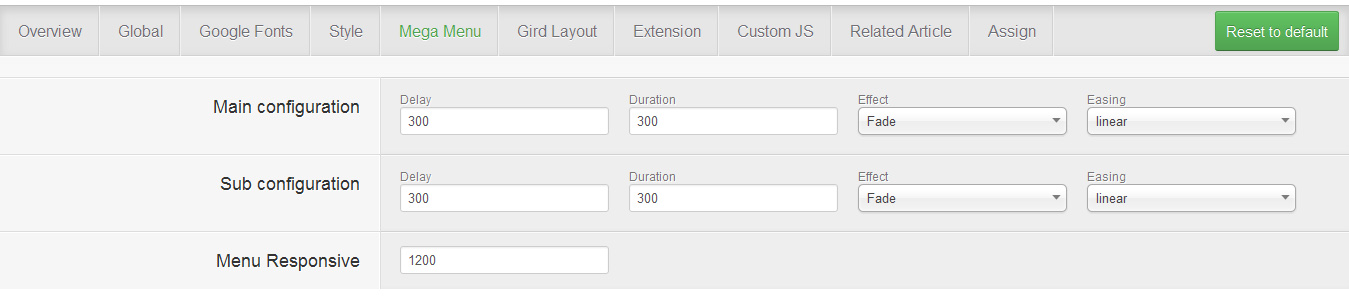
1.5. MEGA MENU
This tab allows the user to configure the Megamenus and their sub-menus used in Structure , as well as the menu responsive

Let's view the Megamenu in front-end:
f
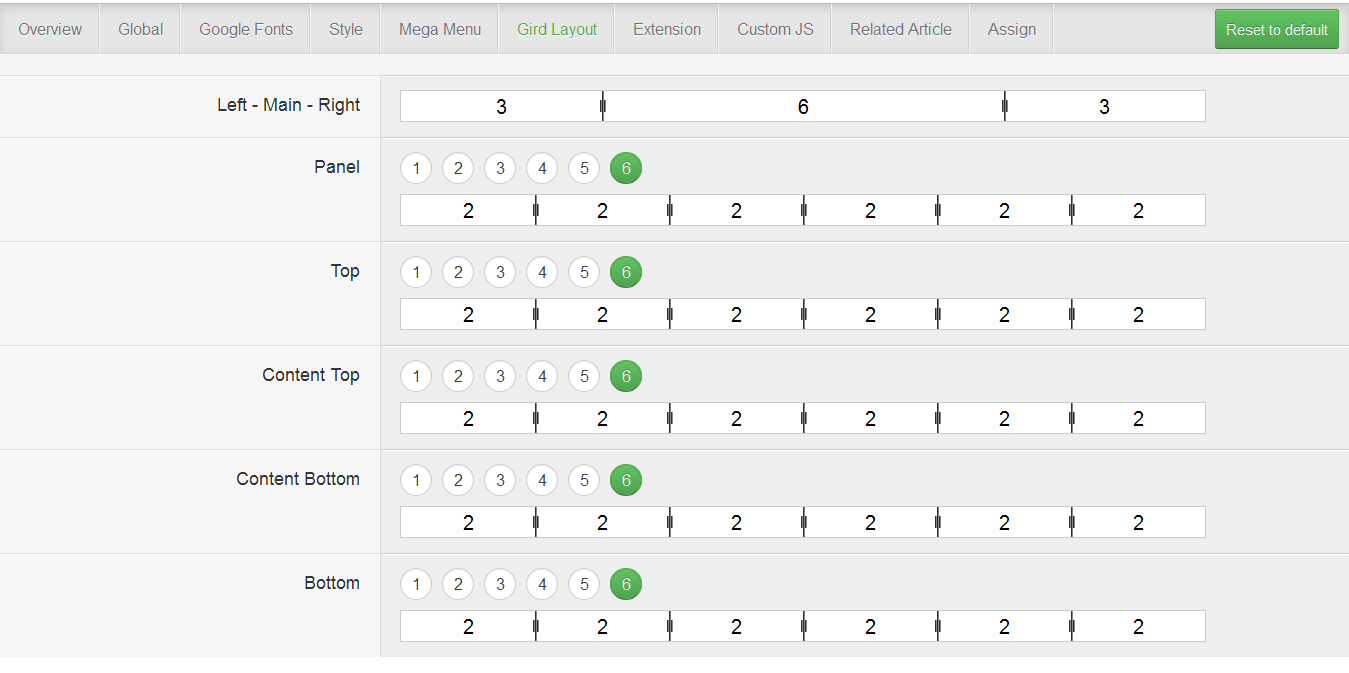
1.6. GRID LAYOUT
This tab allows you to adjust the size ratio of the grid layout.

1.7. EXTENSION
This tabs contains several sets of parameters that enhance or support the Framework .

- Date: enable/disable the date indicator, as well as configure it.
- Font Resizer: enable/disable the font resizer.
- Google Analytics: enable/disable Google Analytic.
- Yahoo Analytics: enable/disable Yahoo Analytic.
- Lazy Loading: enable/disable lazy loading mode.
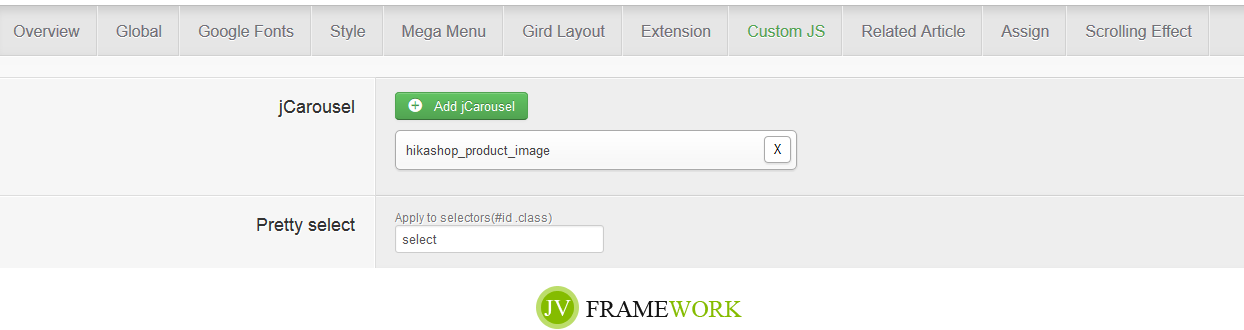
1.8. CUSTOM JS
This is where you can add custom JS to certain part of the site using class or id.

1.9. RELATED ARTICLE
This tab allows you to configure the Related Article features (show related article underneath the one being read).

1.10. ASSIGN
If this style is not the default one, this is where you can assign which page will utilize this style instead of the default style.


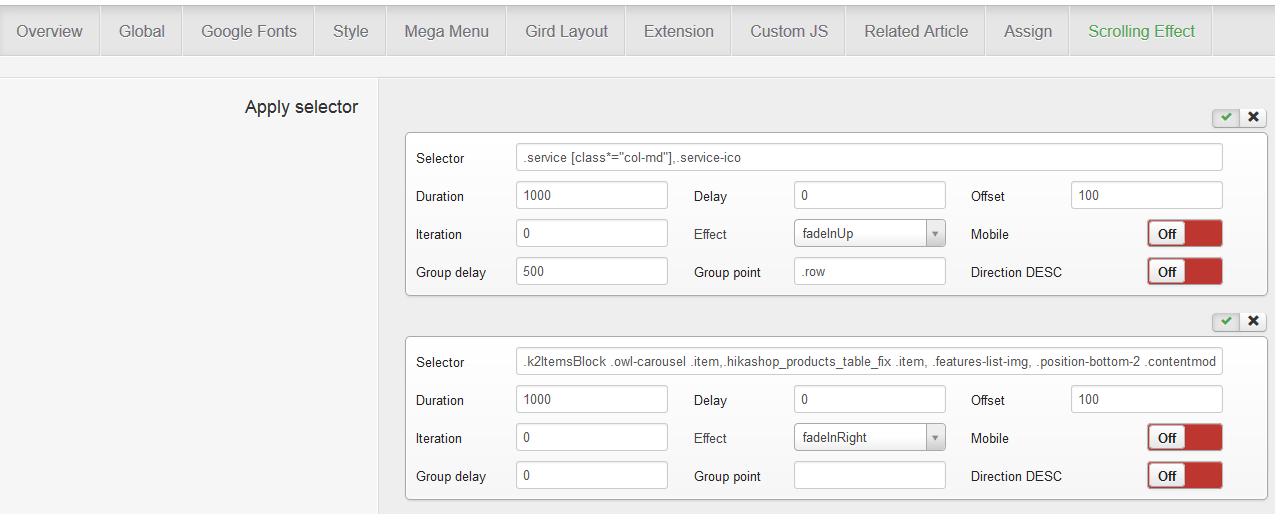
1.11. Scrolling effect
This is the new feature added in JV Framework 3.3, with this tab, you can create scroll effect for each page. Each element will appear within its relative distance from the perspective of the visitor. Simply add selectors and config parameters.

2. Edit core files
Click any file and you'll be able to edit it directly in the browser.
JV EXTENSIONS CONFIGURATION
1. Jv Contact:
JV Contact is an exclusive and professional extension designed by Joomlavi. This extension is used to search Hikashop product names or price. Let's go through 2 JVcontact modules below:
To configure the module, Navigate to Extensions >> Module Manager click on the module to edit. You will access to Module Manager: Module Mod_jvcontact.
Slide source Settings:
You can view JV contact docs to know how to config the parameters
Main settings:
- Module position: full-site
- Menu assignment: Main Menu >> Short Codes >> Contact
- Module title: JV Contact
- Show Form: Yes
- Show Map: No
- Show Captcha: Yes
- View the module in frontend:
2. JV Ajax Search Pro:
This guide will walk you through how to work with JV Ajax Search. This module is fully compatiple with Joomla 2.5 and Joomla 3x, so the parameter configuration is almost the same in two versions. This documentation is based on current latest version of Joomla 3.3. Check it out, you may find it useful!
Main settings:
- Module position: jvajaxsearch
- Module assignment: on all pages
View Backend Setting:
The Module in Frontend:
3. JV Demo Module:
Main settings:
Position: demo
Menu assignment: on all pages
4. JV Latest News Module:
This is a exclusive module designed by Joomlavi team to show latest news in your joomla site. JV Latest News is very easy to use with key features:
- Get source from K2 or Joomla content
- Select specific category
- Load CSS bootstrap
- Select specific articles
- Select specific k2 item
- Show/hide pagination
4.1 Module Recent Post:
- Module Position: blog-k2
- Menu assignment: On All Page.
View Backend Setting:
- Module In Frontend:
4.2 Module Lastest News:
- Module Position: bottom-2
- Menu assignment: Main menu>> Home>> Home pages01.
- View Backend Setting:
- Module In Frontend:
4.3 Module Clients:
- Module Position: bottom-fullsite.
- Menu assignment: Main Menu >> Home Page 01 >> Home page 03.
- View Backend Setting:
- Module In frontend:
4.4 Module About Us (row 1):
- Module Position: bottom-fullsite.
- Menu assignment: Main Menu >> About us.
-View Backend Setting:
- Module In Frontend:
4.5 Module Our History:
- Module Position: bottom-fullsite
- Menu assignment: Main Page >>About us >> Our History.
View Backend Setting:
Module in Frontend:
4.6 Module About us (row 3):
- Module Position: bottom-fullsite
- Menu assignment: Main page >> About Us >> Our Mission.
- View Backend Setting:
- Module In Frontend:
4.7 Module Our Leaders:
- Module Position: bottom-fullsite.
- Menu assignment: Main Menu >> About us.
- View Backend Setting:
- Module in frontend:
4.8 Our Service:
- Module Position: content-top
- Menu assignment: Main Menu >> Services.
View Backend Setting:
- Module In frontend:
4.9 Module Masonry Blog Layout:
- Module Position: content-top
- Menu assignment: Main Menu >> Blog >> Masonry Blog Layout
- View Backend Setting:
- Module In Frontend:
4.10 Module Our Services:
- Module position: full-site
- Menu Assignment: Main Menu >> Home page 03, Home Page 04.
View Backend Setting:
- Module in frontend:
4.11 Module Service:
- Module position: full-site.
- Menu assignment: Main Menu >> Home >> Home Page 01.
View Backend Setting:
- Module in frontend:
4.11 Module Our Team:
- Module Position: Full-site
- Menu assignment: Main menu >> Home >> Homepage 03.
- View Backend Setting:
4.12 Module our Services:
- Module Position: full-site
- Menu assignment: Main Menu >> Home >> Home Page 02.
- View Backend Setting:
- Module in frontend:
Custom HTML Modules
The custom HTML module is one of the default modules for Joomla! It is designed to contain any valid HTML code. There are many cases where you might want to put free-form HTML inside a web page. For example, you might want to create an HTML Image Map or you might want to copy HTML code from PayPal, Amazon, or some other site. The Custom HTML Module allows you to create a self-contained HTML unit and then put it in any valid location on a page.
Note: If are new to Joomla! and HTML, best way for you is to copy and paste the code into the module. Or If you would like to edit the HTML code please notice on each of HTML module below.
How to create or a new Custom HTML module or edit an existing one?
Like the way you create a new Joomla! default module. To 'add' a new Custom HTML module, navigate to Extensions >> Module Manager
Click the 'New' button and click on Custom HTML in the modal popup window.


To 'Edit' an existing Custom HTML module, in the Module Manager click on the Custom HTML Module's Title or click the Custom HTML module's check box and then click the Edit button in the Toolbar.
When editing the content you can use "toggle editor" button in the bottom of the editor. A toggle button allows the user to change between two editors: HTML and Plain text.

Now we will go inside each custom HTML module built in Structure Demo
1.1 Module Want to be a piece of us? :
- Module position: bottom-fullsite.
- Menu assignment: Main menu >> Services, About us.
HTML Code:
<p><span>We give a chance for people to work in the professional environment with challenges and values. Come with us!</span></p>
<p>&lr;a href="https://structure.thememove.com/01/contact/" class="text-uppercase"> GET IN TOUCH </a></p>
- The module in frontend:
1.2 Module About Us:
- Module Position: bottomb-1
- Menu Assignment: On all pages.
HTML Code:
<p><img src="https://structurecdn.thememove.com/01/data/images/logo-alt.png" alt="" width="153" height="23" ></p>
<p>Structure works as international construction services company and is a leading builder in diverse and numerous market segments.</p>
<div></div>
1.3 Module Structure Office:
- Module Position:
- Menu assignment:
- HTML Code:
<div class="textwidget">
<p><i class="fa fa-map-marker"><i class="hidden">address</i></i> 14 Tottenham Road, London, England.</p>
<p><i class="fa fa-phone"><i class="hidden">phone</i></i> (102) 6666 8888</p>
<p><i class="fa fa-envelope"><i class="hidden">email</i></i> This email address is being protected from spambots. You need JavaScript enabled to view it.</p>
<p><i class="fa fa-fax"><i class="hidden">hotline</i></i> (102) 8888 9999</p>
<p><i class="fa fa-clock-o"><i class="hidden">workhour</i></i> Mon - Sat: 9:00 - 18:00</p>
</div>
The Module in frontend:
1.4 Module Flag Home Page 4:
- Module Position: flag-home-page-4
- Menu Assignment: Main Menu >> Home >> Home Page 04.
- HTML Code:
<p>Flag for home page 4 defaul not display .</p>
<p>Please don't delete module</p>
- The module in frontend:
1.5 Module Who We Are:
- Module position: full-site
- Menu assignment: Main Menu >> Home Page >> Home page 01, Home page 02, Home page 04.
- HTML Code:
<div class="row">
<div class="col-sm-8 col-lg-8">
<div class="row">
<div class="col-sm-5 col-lg-5"><img src="/images/uploads/photo01.jpg" alt="" /></div>
<div class="col-sm-7 col-lg-7">
<div>
<h3>Structure – A Tradition Of Excellence</h3>
<p>Embedded in our culture of hard work, honesty, and getting the well done job, our history tells not only much about our past but also it does our present. Our record of succeeding, surviving, and striving to be the best is central to our reputation today.</p>
<p>With the sologan “Creating a sustainable future through building preservation, green architecture, and smart design” we are trying to build a dream house for clients.</p>
</div>
<a title="About Us" href="/../../../about-us"> READ MORE </a></div>
</div>
</div>
<div class="col-sm-4 col-lg-4">
<div class="where-are-you-consulting"><img src="/images/uploads/photo20.jpg" alt="" /><br />
<div class="where-are-you-consulting-link">
<h3>Get Your</h3>
<h2>Free consulting</h2>
<a href="/../../../contact">CLICK HERE! </a></div>
</div>
<p>If you are confusing? Do not worry. We offer free consultation to help you make a decision with the best creativity and quality that you deserve.</p>
</div>
</div>
- Module in Frontend:
1.5 Module Who We Are 2:
- Module Position: full-site
- Menu assignment: Main Menu >> Home >> Home page 03.
- HTML Code:
<div class="row">
<div class="col-sm-8 col-lg-8">
<div class="row">
<div class="col-sm-5 col-lg-5"><img src="https://structurecdn.thememove.com/01/data/images/photo01.jpg" alt="" width="300" height="263" /></div>
<div class="col-sm-7 col-lg-7">
<div>
<h3>Structure – A Tradition Of Excellence</h3>
<p>Embedded in our culture of hard work, honesty, and getting the well done job, our history tells not only much about our past but also it does our present. Our record of succeeding, surviving, and striving to be the best is central to our reputation today.</p>
<p>With the sologan “Creating a sustainable future through building preservation, green architecture, and smart design” we are trying to build a dream house for clients.</p>
</div>
<a title="About Us" href="https://structure.thememove.com/01/about-us/"> READ MORE </a></div>
</div>
</div>
<div class="col-sm-4 col-lg-4"><span class="small">Build Package</span>
<div class="progress">
<div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="95" aria-valuemin="0" aria-valuemax="100" style="width: 95%;"><span class="sr-only">95% Complete</span></div>
</div>
<span class="small"> Renovation</span>
<div class="progress">
<div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%;"><span class="sr-only">80% Complete</span></div>
</div>
<span class="small">Project Management</span>
<div class="progress">
<div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%;"><span class="sr-only">75% Complete</span></div>
</div>
<span class="small">Transport</span>
<div class="progress">
<div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;"><span class="sr-only">60% Complete</span></div>
</div>
</div>
</div>
- The module in frontend:
1.6 Module Logo 2:
- Module Position: logo.
- Menu assignment: Main Menu >> Home page 02 .
- HTML Code:
<p><a href="/index.php" rel="alternate"><img src="/images/uploads/logo/logo2.png" alt="" /></a></p>
- The module in frontend:
1.7 Module Logo 1:
- Module Position: logo
- Menu assignment: Main Menu >> Home page 02, Home page 03, Home page 04, Home page 05, Home page 06.
- HTML code:
<p><a href="/index.php" rel="alternate"><img src="/images/uploads/logo/logo1.png" alt="" /></a></p>
-The Module in Frontend:
1.8 Module Logo 3:
- Module Position: logo
- Menu assignment: Main Menu >> Home >> Home Page 03.
-HTML code:
<p><a href="/index.php" rel="alternate"><img src="/images/uploads/logo/logo1.png" alt="" /></a></p>
- The module in frontend:
1.9 Module Logo 4:
- Module Position: logo
- Menu assignment: Main menu >> Home >> Home page 04.
- HTML Code:
<p><a href="/index.php" rel="alternate"><img src="/images/uploads/logo/logo2.png" alt="" /></a></p></pre>
- The module in frontend:
1.10 Module Information 1:
- Module position: panel-1
- Menu assignment: Home >> Main Menu >> Homepage 02, Homepage 03, Homepage 04, Homepage 05, Homepage 06.
- HTML Code:
<div class="box-information"><i class="fa fa-phone"><i class="hidden">Information</i></i> (102) 6666 8888 <i class="fa fa-clock-o"><i class="hidden">Information</i></i> Mon - Sat: 9:00 - 18:00 <i class="fa fa-envelope-o"><i class="hidden">Information</i></i> This email address is being protected from spambots. You need JavaScript enabled to view it.</div>
- The module in frontend:
1.11 Module information 2:
- Module Position: panel-1
- Menu Assignment: Main menu >> Home >> Homepage 02.
HTML Code:
<div class="box-information"><i class="fa fa-clock-o"><i class="hidden">Information</i></i> Mon - Sat: 9:00 - 18:00</div>
- The module in frontend:
1.12 Module Information 3:
- Module Position: panel-1
- Menu assignment: Main Menu >> Home >> Home page 03.
HTML Code:
<div class="box-information"><i class="fa fa-clock-o"><i class="hidden">Information</i></i> Mon - Sat: 9:00 - 18:00</div>
- The module in frontend:
1.13 Module Information 4:
- Module Position: panel-1
- Menu assignment:
HTML Code:
<iv class="box-information"><i class="fa fa-clock-o"><i class="hidden">Information</i></i> Mon - Sat: 9:00 - 18:00</div>
- The Module In Frontend:
1.14 Module Extra Information 2:
- Module Position: panel-full-site
- Menu assignment: Main Menu >> Home >> Home page 02.
HTML Code:
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-8 hidden-xs hidden-sm header-right">
<div class="row extra-info">
<div class="col-md-3"></div>
<div class="col-md-4"><i class="fa fa-phone"></i>1-557-97-170 <br />
<span>This email address is being protected from spambots. You need JavaScript enabled to view it.</span></div>
<div class="col-md-5"><i class="fa fa-home"></i>14 Tottenham Court Road <br />
<span>London, England.</span></div>
</div>
</div>
<div class="col-md-1 panelfull-search"></div>
</div>
- The module in frontend:
1.15 Module extra information 3:
- Module Position: panel-full-site
- Menu assignment: Main Menu >> Home >> Home Page 03
HTML Module:
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-8 hidden-xs hidden-sm header-right">
<div class="row extra-info">
<div class="col-md-3"></div>
<div class="col-md-4"><i class="fa fa-phone"></i>1-557-97-170 <br />
<span>This email address is being protected from spambots. You need JavaScript enabled to view it.</span></div>
<div class="col-md-5"><i class="fa fa-home"></i>14 Tottenham Court Road <br /> <span>London, England.</span></div>
</div>
</div>
<div class="col-md-1 panelfull-search panelfull-search-3"></div>
</div>
- The module in frontend:
1.16 Module extra information 1:
- Module Position: panel-full-site
- Menu assignment: Main Menu >> Home page 02, Home page 03,Home page 04, Home page 05, Home Page 06.
HTML Code:
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-9 hidden-xs hidden-sm header-right">
<div class="row extra-info">
<div class="col-md-3">>/div>
<div class="col-md-4"><i class="fa fa-phone"></i>1-557-97-170 <br />
<span>This email address is being protected from spambots. You need JavaScript enabled to view it.</span></div>
<div class="col-md-5"><i class="fa fa-home"></i>14 Tottenham Court Road <br /> <spa>London, England.</span></div>
</div>
</div>
</div>
1.17 Module Slide Bar Blog Classic:
- Module Position: right
- Menu assignment: Main Menu >> Features >> Joomla >> User >> Articles, Layouts.
HTML Code:
<div></div>
- The module in frontend:
1.18 Module Cart - Search:
- Module Position: search
- Menu assignment: Main Menu >> Home >> Home page 02, Home page 03, Home Page 05, Home page 06.
HTML Code:
<div></div>
<div></div>
1.19 Module Slideshow - Home 01:
- Module Position: slideshow.
- Menu assignment: Information >> Home.
- HTML Code
<div>{loadjvss 3}</div>
- The module in frontend:
1.20 Module Slideshow - Home 02:
- Module Position: slideshow
- Menu assignment: Main Menu >> Home >> Home Page 02.
HTML Code:
<div>{loadjvss 2}</div>
- The module in frontend:
1.21 Module Slideshow Home 03:
- Module Position: slideshow
- Menu assignment: Main Menu >> Home page 03.
HTML Code:
<div>{loadjvss 6}</div>
- The Module In frontend:
1.22 Module Slideshow - Home 05:
- Module Position: slideshow
- Menu assignment: Main Menu >> Home >> Home page 05.
HTML Code:
<div>{loadjvss 5}</div>
The Module In Frontend:
1.23 Module Slideshow - Home 6:
- Module position: slideshow
- Menu assignment: Information >> About us.
HTML Code:
<div>{loadjvss 7}</div>
- The Module in Frontend:
Virtuemart Configuration
If you are new to Virtuemart Component, please follow THIS GUIDE to know more about the component, how to install, how to use and so on...
Let's check all VM modules used in Marvel demo:
These modules are loaded in Megamenu:
- Module position: none
- Menu assignment: On all Pages.
- Module Type: Virtuemart Category.
1. Module Product Category:
- Module Position: left
- Menu assignment: Main Menu >> Shop.
Let's view the module product category in frontend:
FREQUENTLY ASKED Questions
All Gurus once were Newbies, so this section is to answer the most common questions in template configuration for those who are new to Joomla
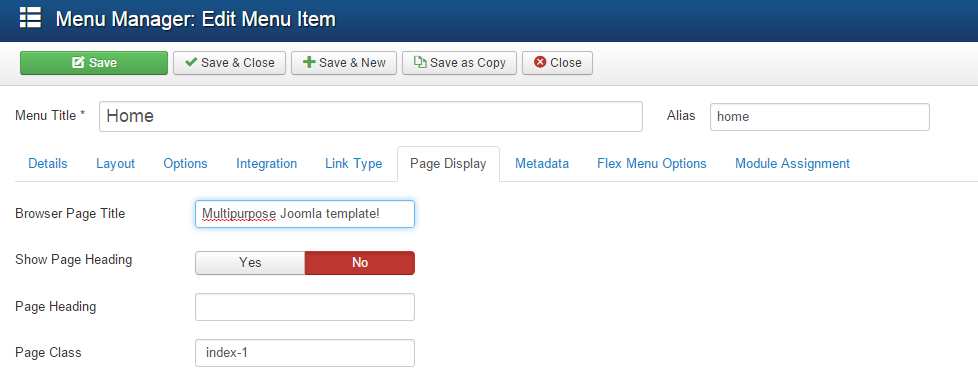
How to change browser title page?
This is a sample browser page title

In the above sample, that is the browser page title for the Home Version 2 menu item. Please go to Menu Manager and open that menu item. Open the Page Display section. Specify Browser page title. Save changes. You can do the same for all menu items.

How to change favicon for Joomla site?
If you install Structure quickstart package, you will need to change the favicon.
![]()
To change favicon, take the following steps:
Step 1: Create a 16x16 pixel image.
Step 2: Name the image favicon.ico , so you have your own favicon.
Step 3: Replace the exsiting favicon.ico file with your own file favicon.ico to /<your joomla>/templates/<your template> directory .
During this step, you should use FTP application to log into your server. There are number of both free and commercial FTP application. In this example, I choose FileZilla.
Joomla 3 installation hangs at creating database
If you’ve been trying to install a package with a template Joomla 3 quickstart zip file and the installation hangs at the “Creating configuration File” step.

You have to make few changes in order to fix it, let view some ways below:
First tip: Increase PHP memory limit:
A PHP memory limit of 32MB is the minimum requirement for Joomla! and 64MB is recommended for Quickstart installations. Locate the php.ini file used by your web server. Note that this change will affect all CMS websites and PHP scripts on the server. Add or Edit the memory_limit parameter in the php.ini file:
Add this line memory_limit = 64M ; to a php.ini file in your Website root folder. If there is no section already for this, place the above line at the end of the file.
In some hosting environments, accessing to the PHP memory limit setting is restricted, you can ask your hosting provider to adjust it for you.
Second tip: Increase Max execution time:
Locate php.ini file and search for “max_execution_time = 60″ and change it to 240 or more. Then the installation will be perfect.
Third tip: (for hanging at creating database when developing on XAMPP or WAMPP)
- Go to wamp\www\your-joomla\installation\sql\mysql (if you are using Wampp) or Xampp\htdocs\Your joomla folder\installation\sql\mysql (for Xampp)
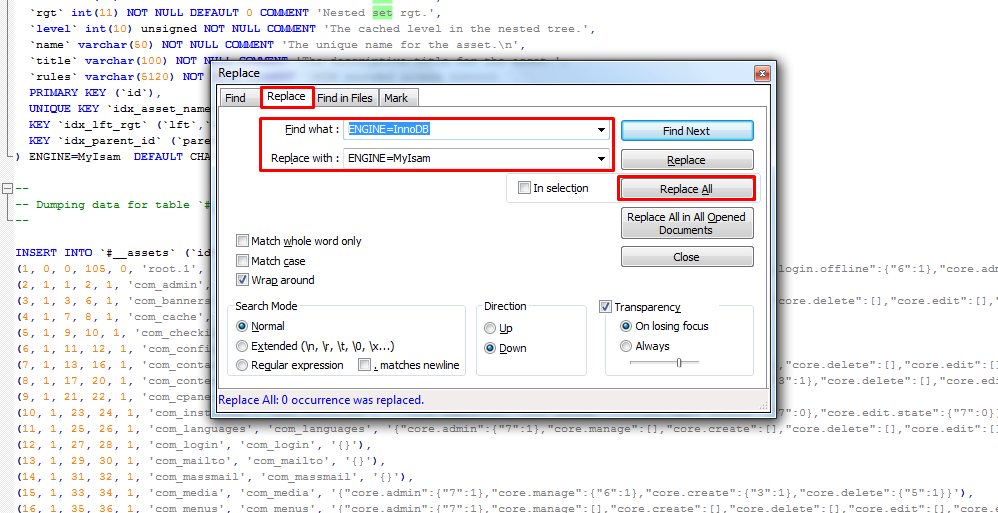
- Open Joomla.sql file find the term ENGINE=InnoDB and replace all with ENGINE=MyIsam

- Save the file and remake
- If the installation process continues hanging on step "installing sample data". You do the same with file sample_data.sql
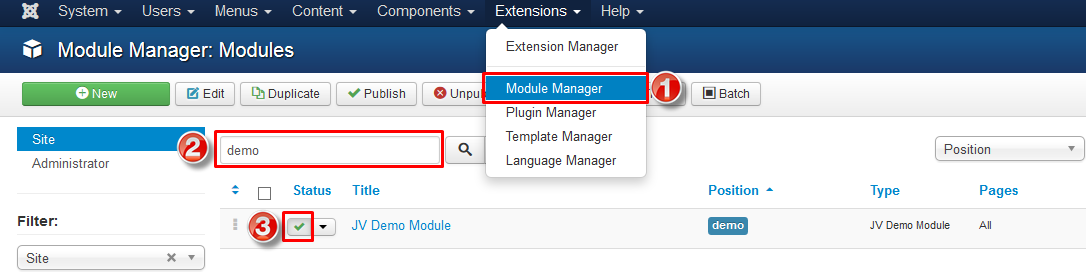
how to turn off the demo setting panel in the frontend on the left (sticky)?
Sure that you need to turn off this module when building your own site

All you need to do is unpublish the module "JV Demo Module" by naviating to Extensions >> Module Manager >> double click on the green check mark.

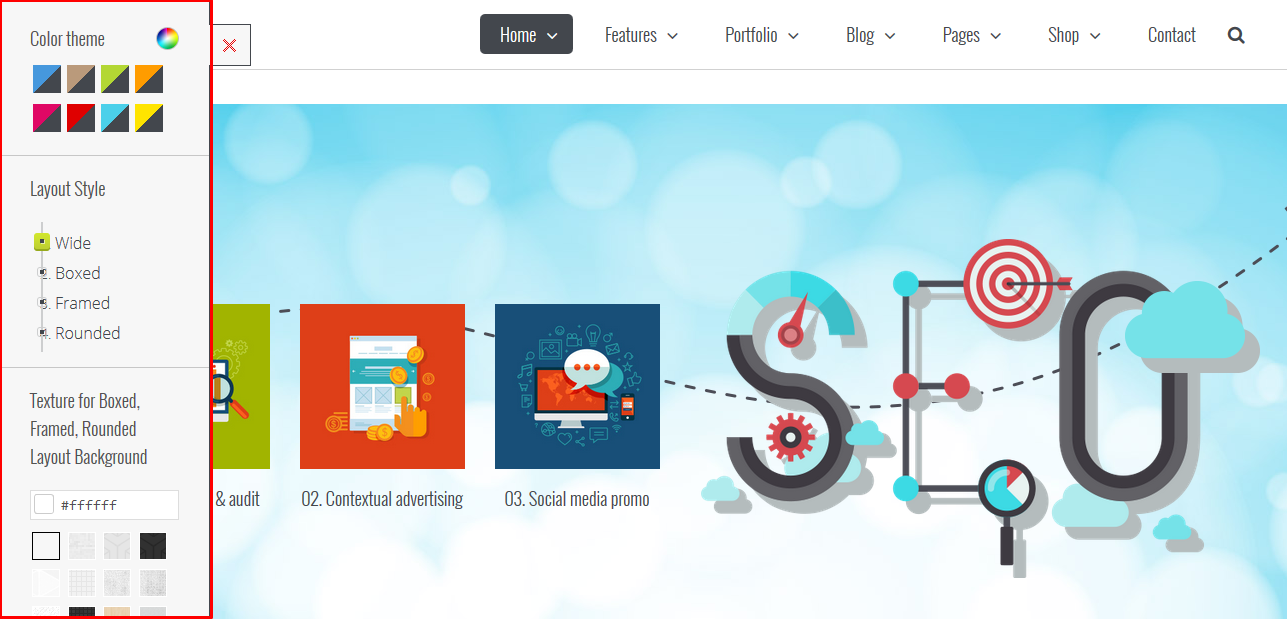
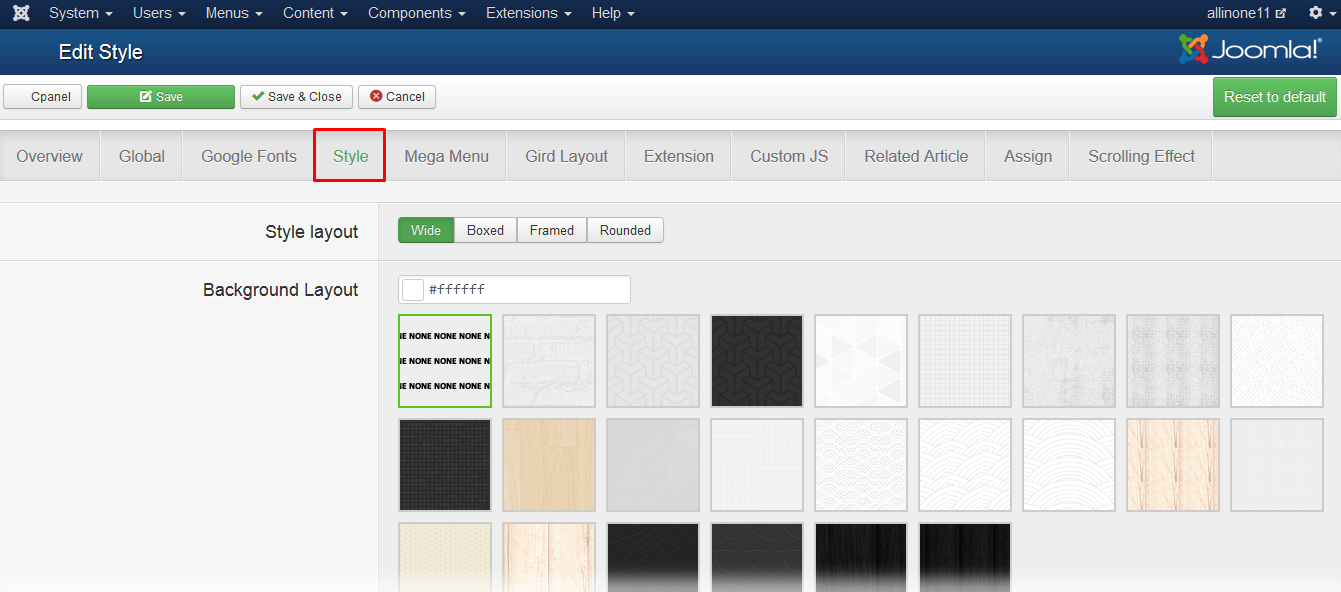
how to change layout style and background layout?
You can change entire style of the template including layout style and background layout via JV Framework
Go to Extensions >> Templates >> Click on Structure on left column >> Tab Style as shown in the image below:

How to change the icons in template
These icons is taken from Icomoon and font awesome.Visit our demo and to view class for each icon. https://demo.joomlavi.com/j3/jv-allinone/index.php/features/joomla/articles/font-icomoon and https://demo.joomlavi.com/j3/jv-allinone/index.php/features/joomla/articles/font-awesome
What you need to do is replace classes of these icons by others
![]()
how to apply scrolling effect on a specific module?
I assume that you need to appy scrolling effect for Module Latest Posts with class suffix: "latest-post"

All you need to do is go to Extensions >> Template Manager >> JV Structure >> Tabs Scrolling Effect. Then add class or id to selector...
how to keep the logo the same size as the original in the menu when scrolling.
In case you like to keep the logo the same size as original in menu when scrolling, you can remove this css in file template.css in folder \templates\jv-allinone\css as following:
.scroll-to-fixed-fixed #logo img {
max-height: 55px;
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease;
transition: all 0.2s ease;
}
How to change and add link for the social icons:
In Joomla Administration, Go to Menus -> Social. The showlists page will appear.
Click on any social Button which you want to modify and manage. In this case, I choose Facebook button. So please take a look about what I'm going to change:
In this section, you can manage and perform the social icons.
The module in frontend:
