Download and Installation
To download JV Techno you need to go to JV Techno download page.
If you are planning to make a new site which is identical to JV Techno demo. Quickstart package is the way to go. The Quickstart package includes Joomla, Template, JV Framework, featured extensions.
If you are planing to install on your Joomla. Extensions package is what you need. The Extension package includes JV Techno template, JV Framework 3.0 and JV Extensions.
1. Installation with Quick-start version
Địa chỉ trung tâm tiếng anh chất lượng tốt nhất hiện nay cho sinh viên và người đi làm tại Việt Nam với đầy đủ các khóa học tiếng anh giao tiếphọc tieng anh o bien hoa
2. Installation on your joomla
This installation process allows JV Techno to be installed on an existing site (instead of creating entire new site). However, this method will not install the related extensions, making it look different from the demo site.
Once you have Extension Package file downloaded on your computer, extract the file you will have JV Framework 3.0 zip file, JV Techno template Zip file and extension zip files. Login to the administrative area of your Joomla website and Upload & Install JV Framework, JV Techno template, Extensions through the Extension Manager (Extensions -> Extension Manager). The process is the same for templates, modules, plugins and components.
If you are not familiar with Extensions (templates, modules, plugins and components) Installation, please check the following guide:

tìm mua đồng hồ? các bạn đang cần tìm 1shop đồng hồ ở TPHCMđẹp, chất lượng, bền, đẹp nhất
Managing JV Techno
Note: this guide does not cover how to use Template Manager, nor does it cover all the parameters and features of JV Framework.
Unlike older versions, JV Framework utilizes Template Manager instead of an independent Style Manager. This was to make the framework friendlier toward new users.
The template itself is still has a style edit page and an edit template page
1. Style Edit
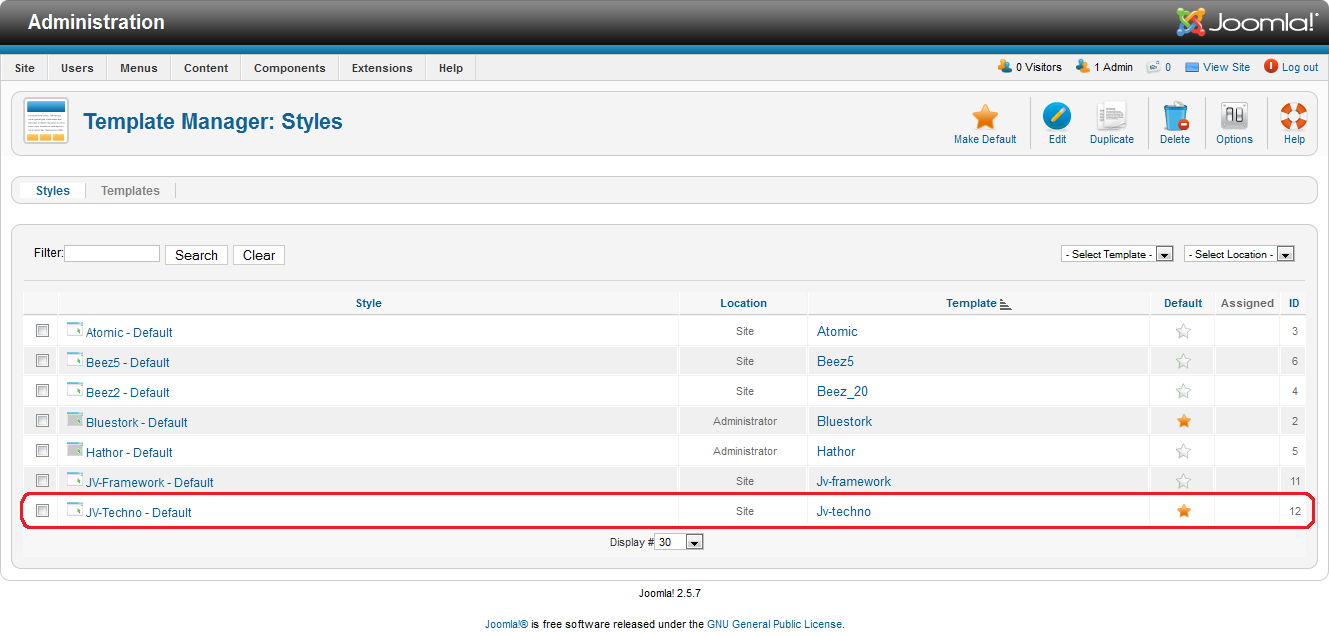
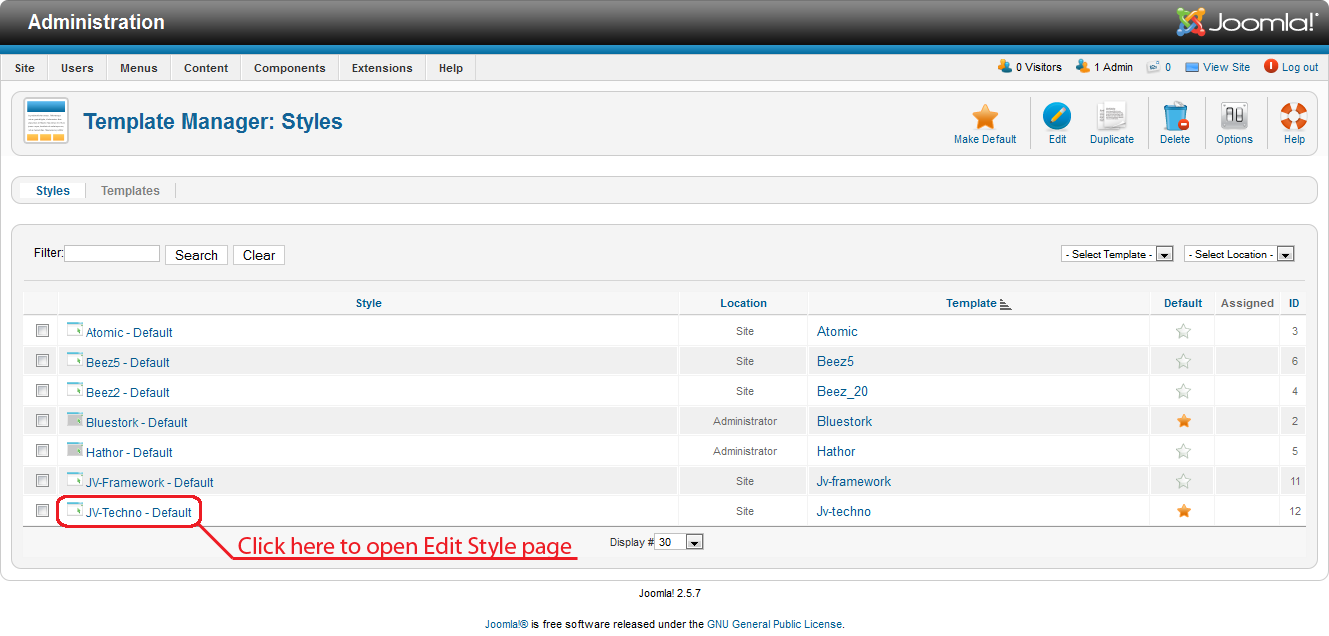
To edit a style, simply click on its name in under the style section in Template Manager.

The defaults tabs found in this page are:
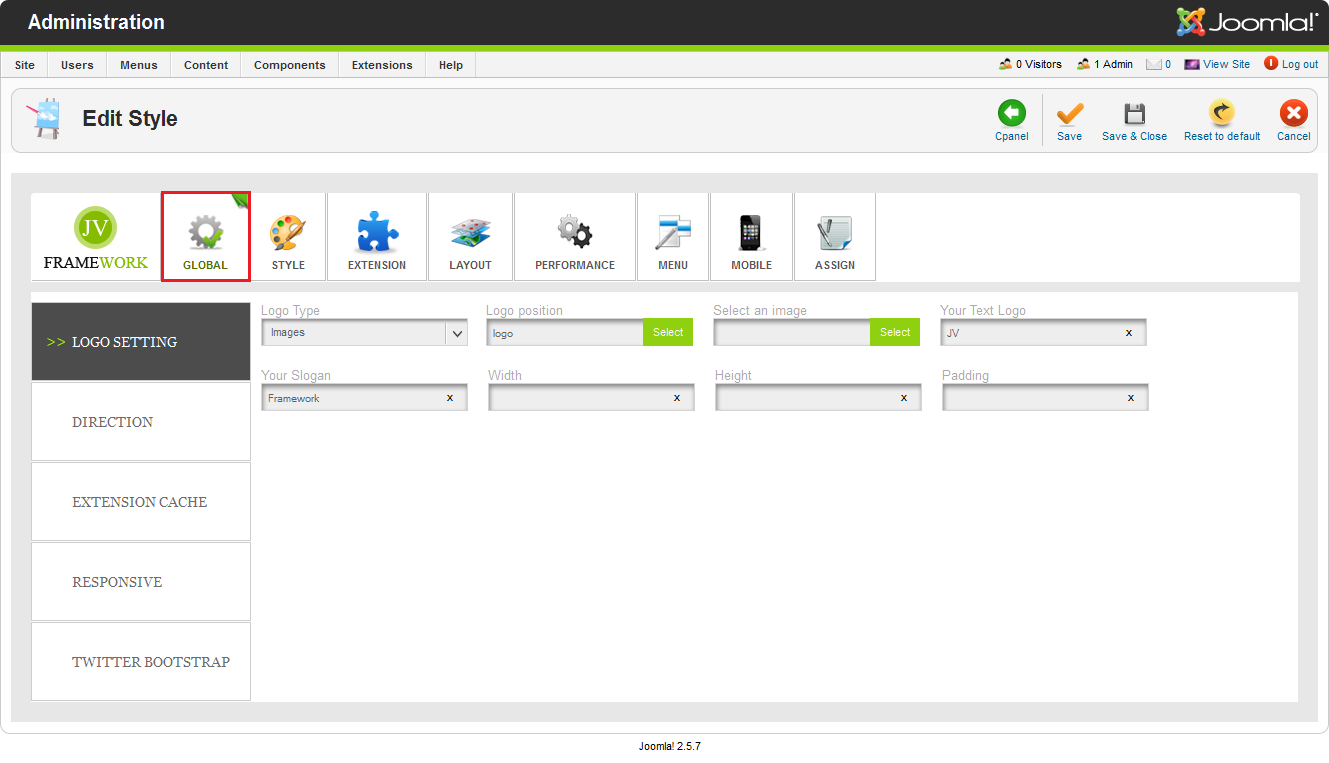
✔ GLOBAL This tab contains a collection of general parameters that affect the entire site.

- Logo Setting: With this set of parameters, you can set an image or text logo for the site and adjust its dimension or padding. Take note that this logo will be applied to all colors choice. If you want different logos for different color choices, you have to manually replace the respective logo images with your own.
- Direction: This is where you set whether your site should be read from left to right (LTR) or right to left (RTL).
- Extension Cache: This is where you enable or disable the cache function for JV Framework’s extensions.
- Responsive: This is where you can enable/disable responsive layout for the entire site or a particular resolution level.
- Twitter Bootstrap: This is where you can enable and disable bootstrap functions in the site.
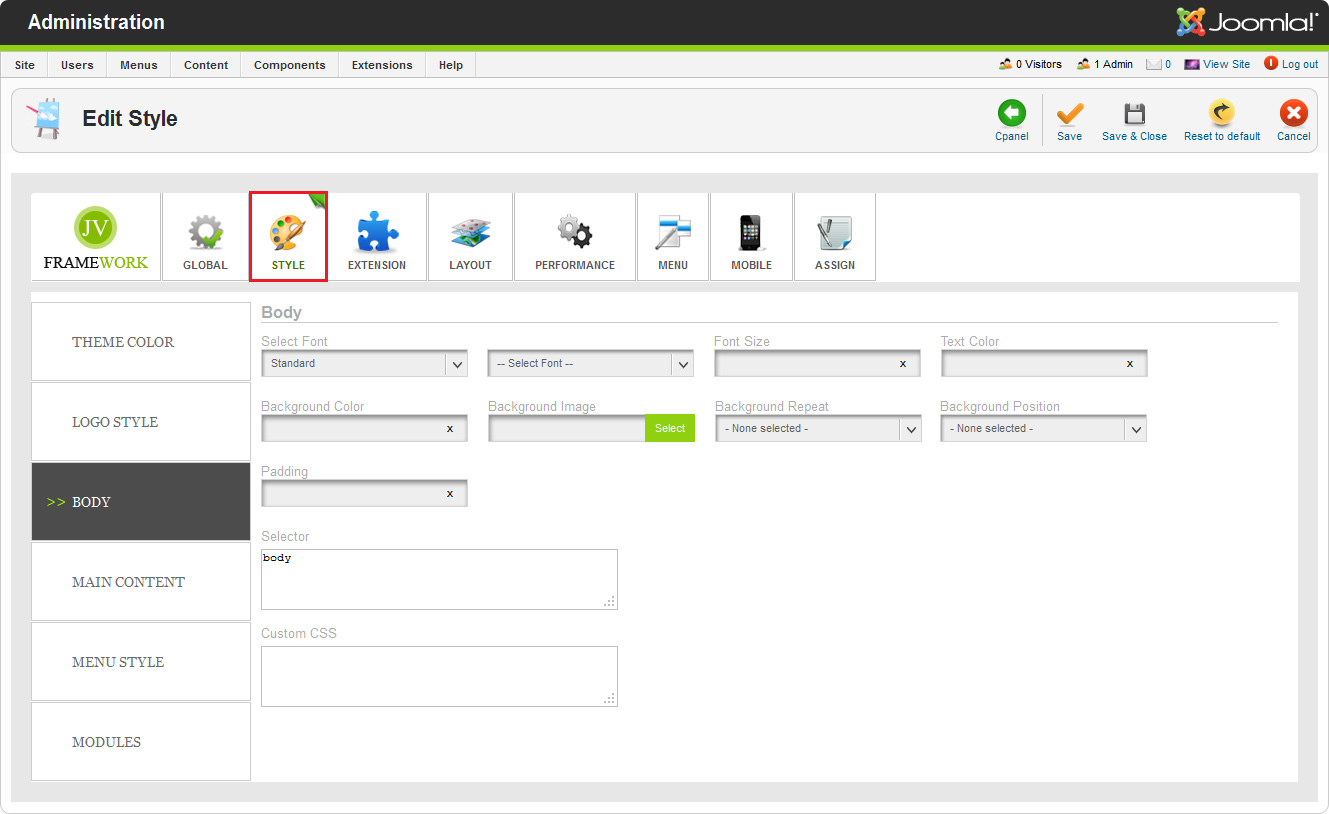
✔ STYLE: This tab contains the parameters that affect the styling of the site

- Theme Color: This is where you can select the site’s theme color among the presets, as well as enable/disable the selector on front end.
- Logo Style: This is where you can set the style parameters for your logo (if you chose Text logo for Logo Setting in Global tab)
- Body: This is where you can set the style parameters for the site’s Body.
- Main Content: This is where you can set the style parameters for the Main Content.
- Menu Style: This is where you can set the style parameters for the menus and sub-menus.
- Module: This is where you can set the style parameters for the modules.
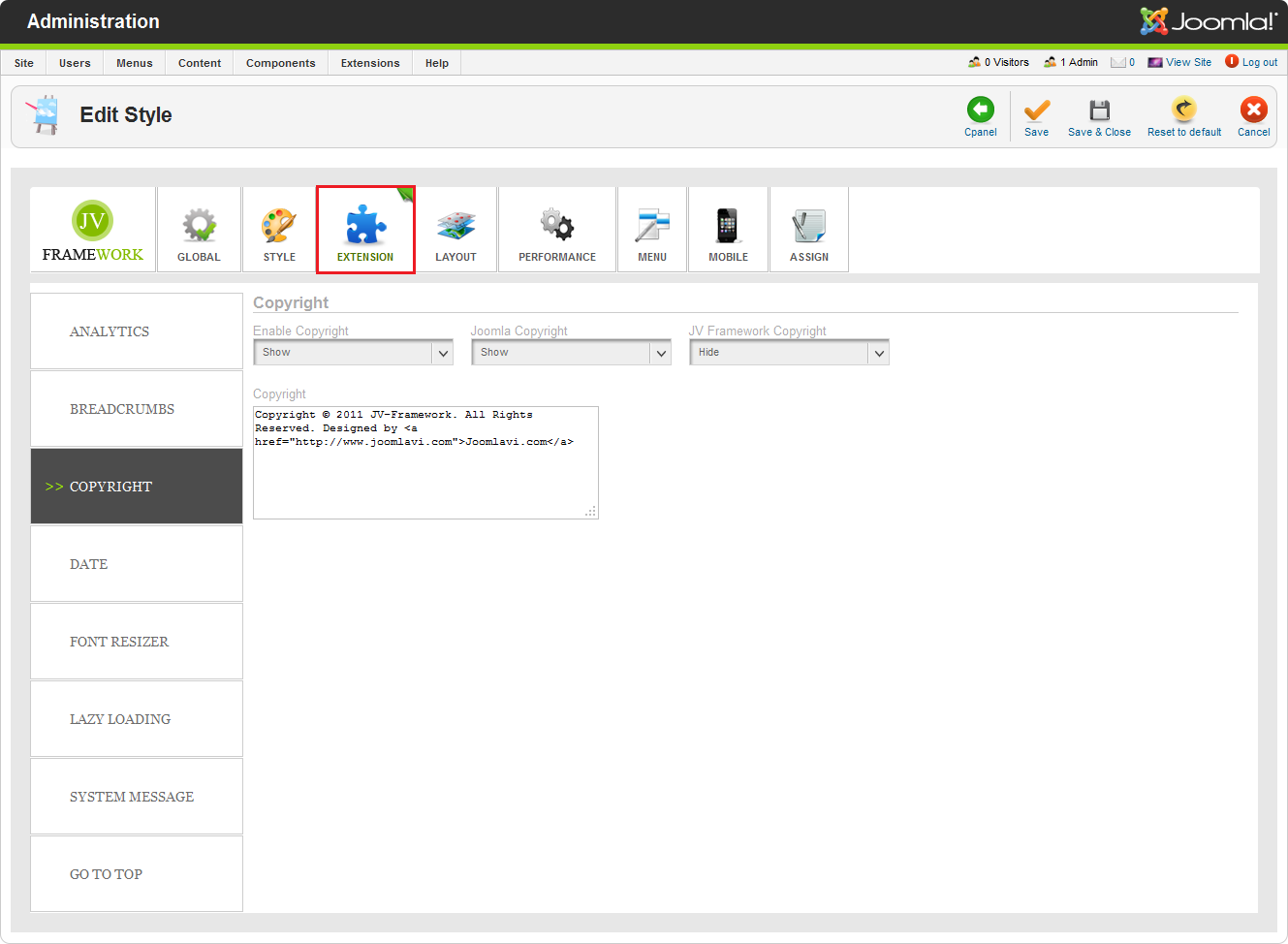
✔ EXTENSION This tabs contains several set of parameters that enhance or support the Framework .
- Analytics: This is where you can enable and disable analytics like Google Analytic and Yahoo Analytic.
- Breadcrumbs: This is where you select the position for the breadcrumbs.
- Copyright: This is where you can show/hide all the copyrights, as well as editing the site’s copyright.
- Date: This is where you can enable/disable the date indicator, as well as configure it.
- Font Resizer: This is where you can enable/disable the font resizer.
- Lazy Loading: This is where you can enable/disable lazy loading mode.
- System Message: This is where you can select the position for system message.
- Go To Top: This is where you can enable/disable Go To Top button.
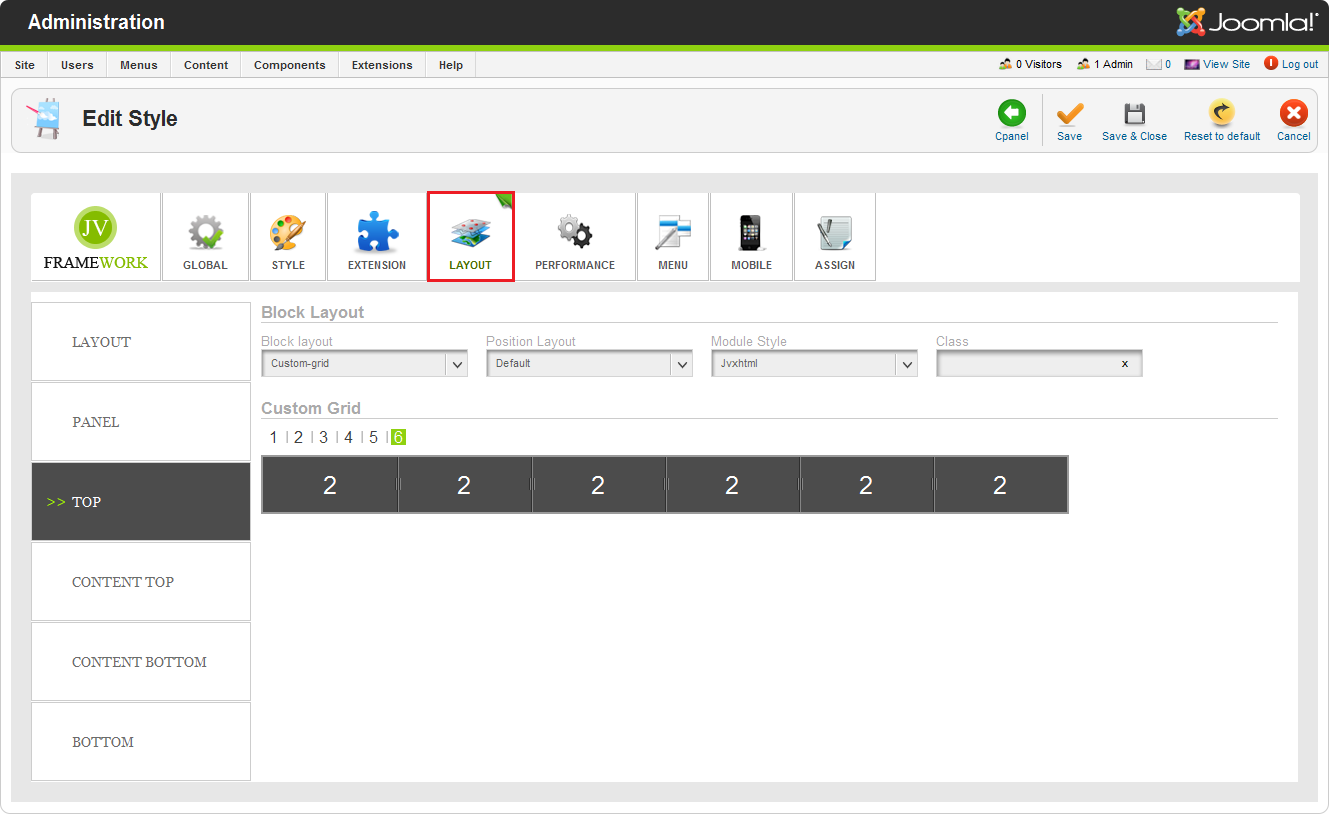
✔ LAYOUT This tab contains parameters that allow you to adjust the size ratio and configuration of the grid layout.

- Layout: this is where you can select the general layout for this style (For example: left-main, left-right-main, right-main, right-main-left, etc), as well as adjusting the size ratio between side bars and main body.
- Panel, Top, Content Top, Content Bottom, Bottom: this is where you manage the layout for the corresponding sections
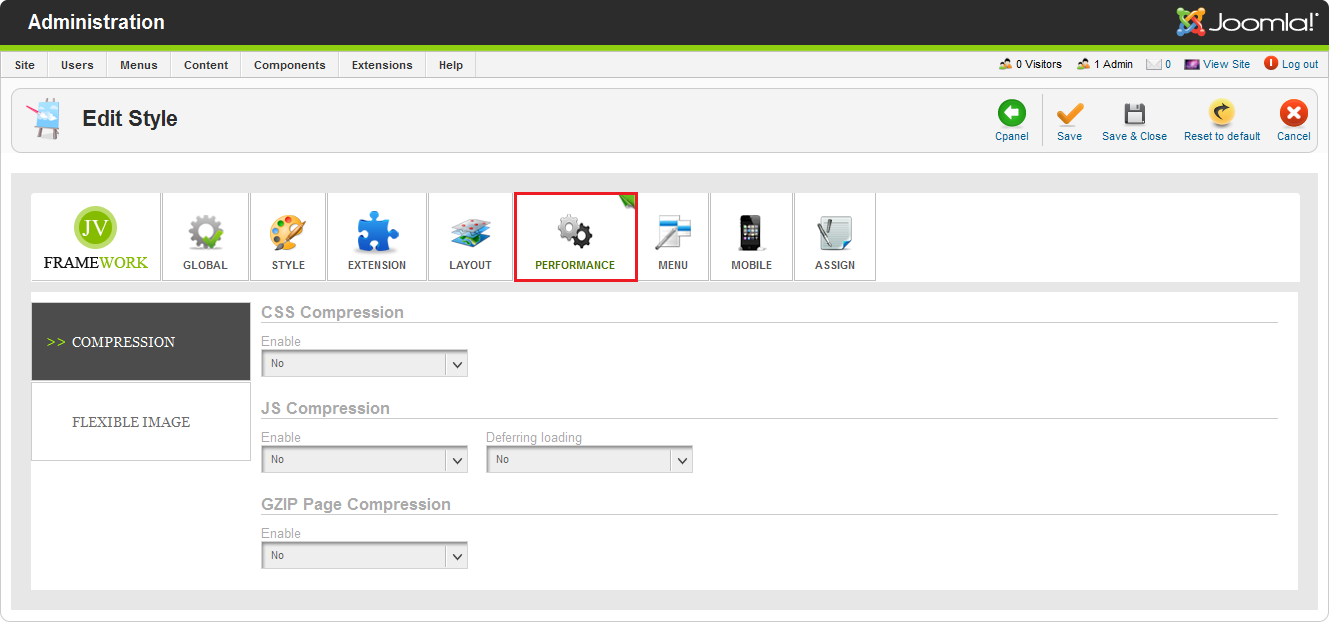
✔ PERFORMANCE This tab contains features that, when enabled, can help increasing the site’s performance.

- Compression: This is where you can enable/disable various mode of compression to reduce the size of transmitted data. These modes also utilize a smart compression process to avoid interfering with the site loading speed.
- Flexible Image: Allows you to enable and disable Flexible image. This is a function that will automatically detect your screen size and resize the image to fit it better.
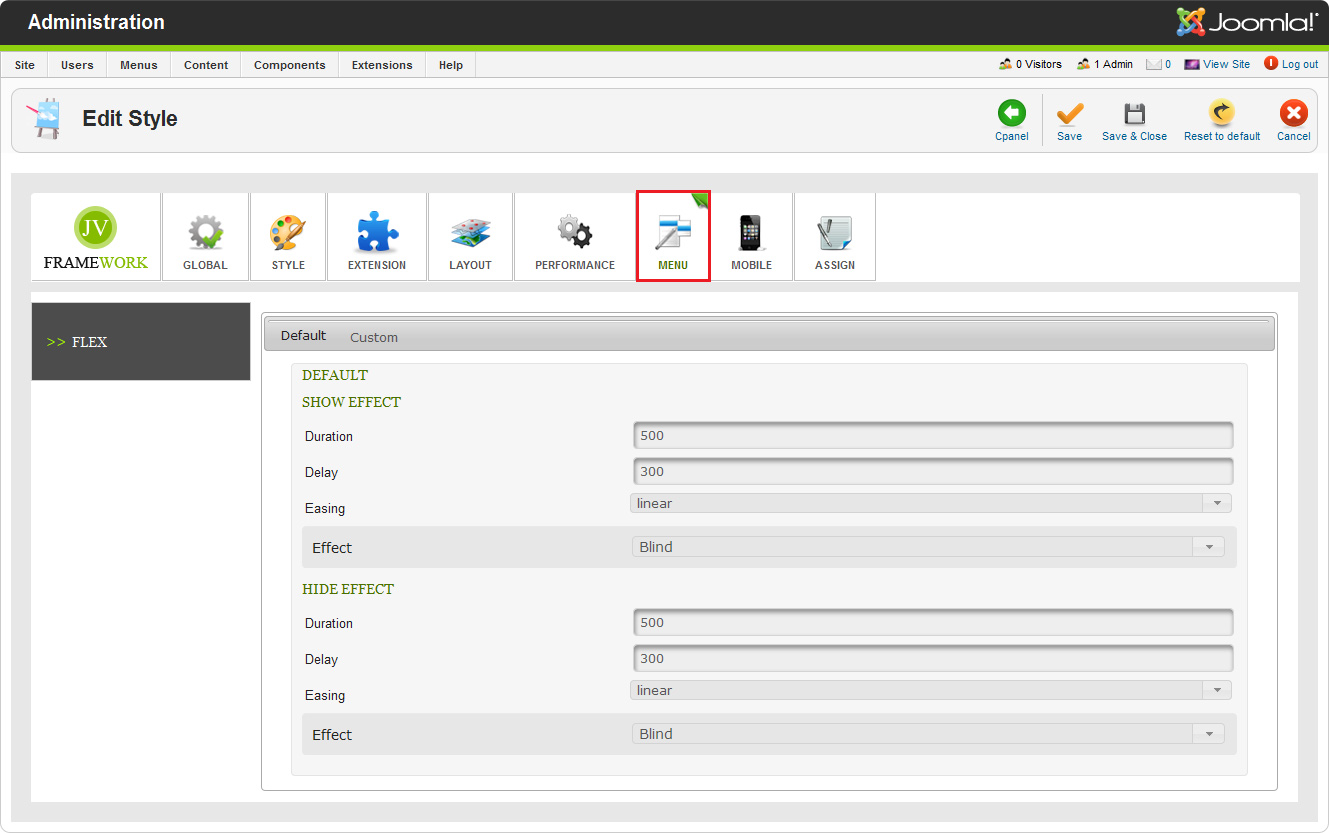
✔ MENU This is the tab that allows you to customize the menus.

- Flex: this is where you can configure flex-type menus.
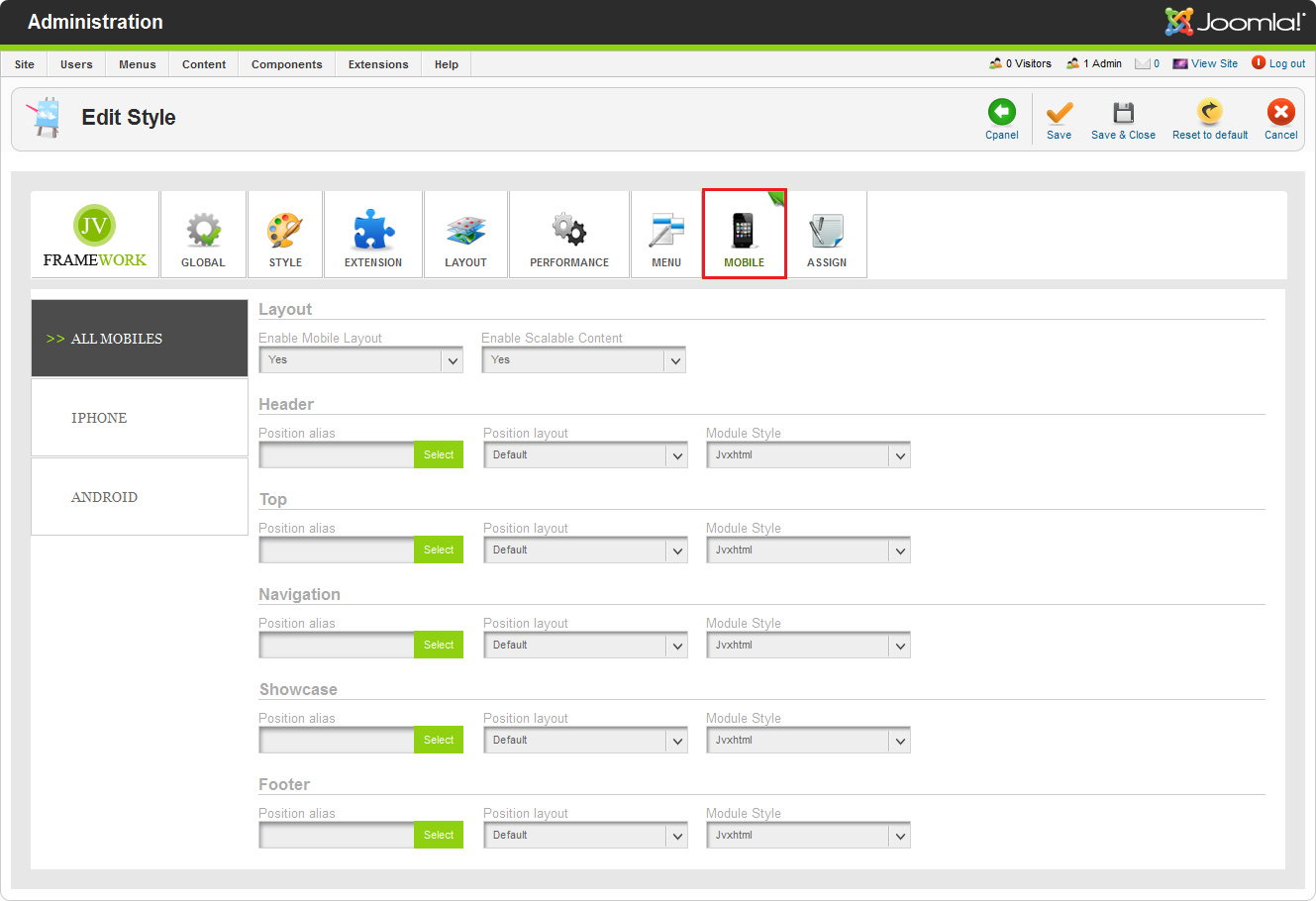
✔ MOBILE This is where you can enable, disable or setup the mobile-exclusive layout for JV Techno .

- All Mobile: This configuration will be applied to all mobile devices.
- IPhone: This configuration will be applied to iPhone mobile devices.
- Android: This configuration will be applied to mobile devices using Android.
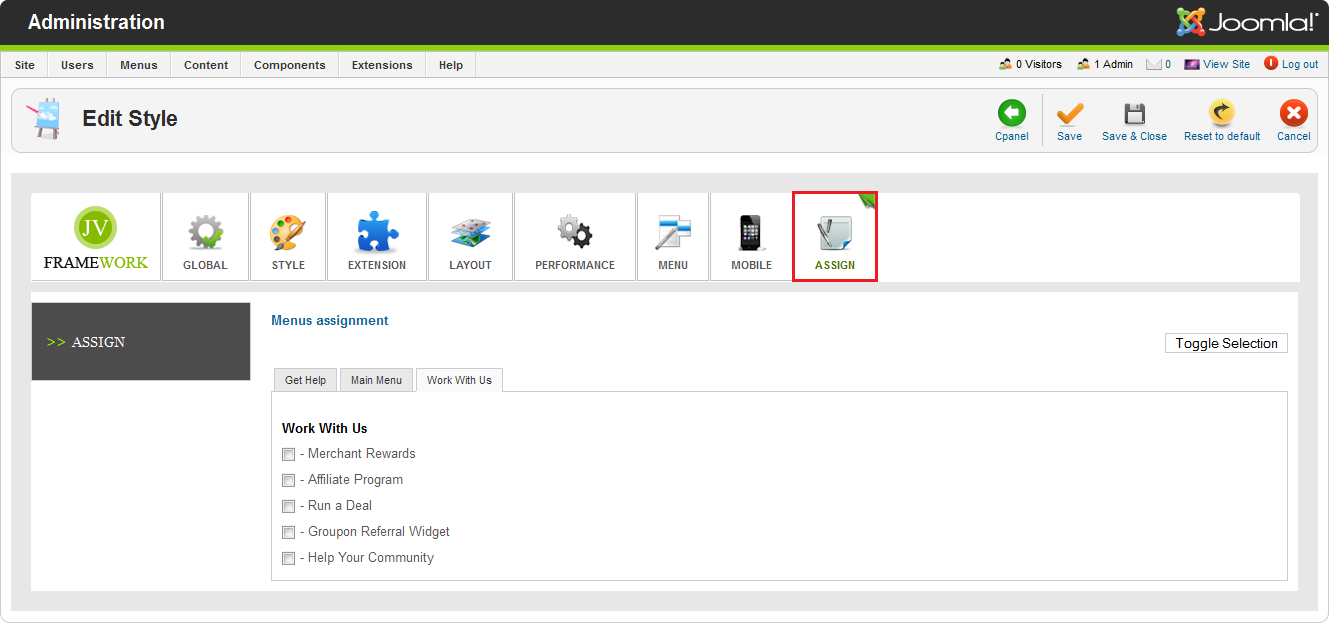
✔ ASSIGN: If this style is not the default one, this is where you can assign which page will utilize this style instead of the default one.

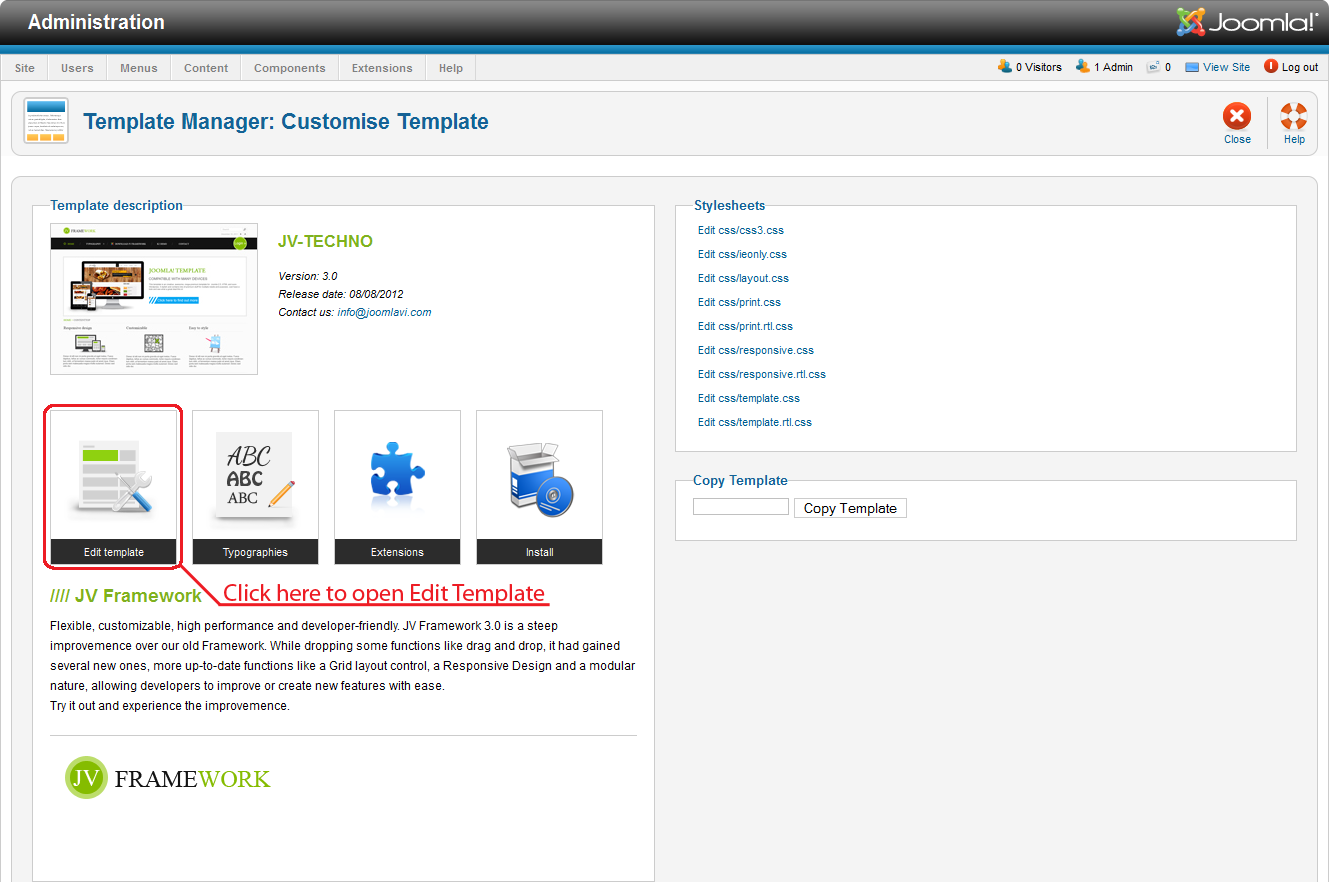
2. Template Edit
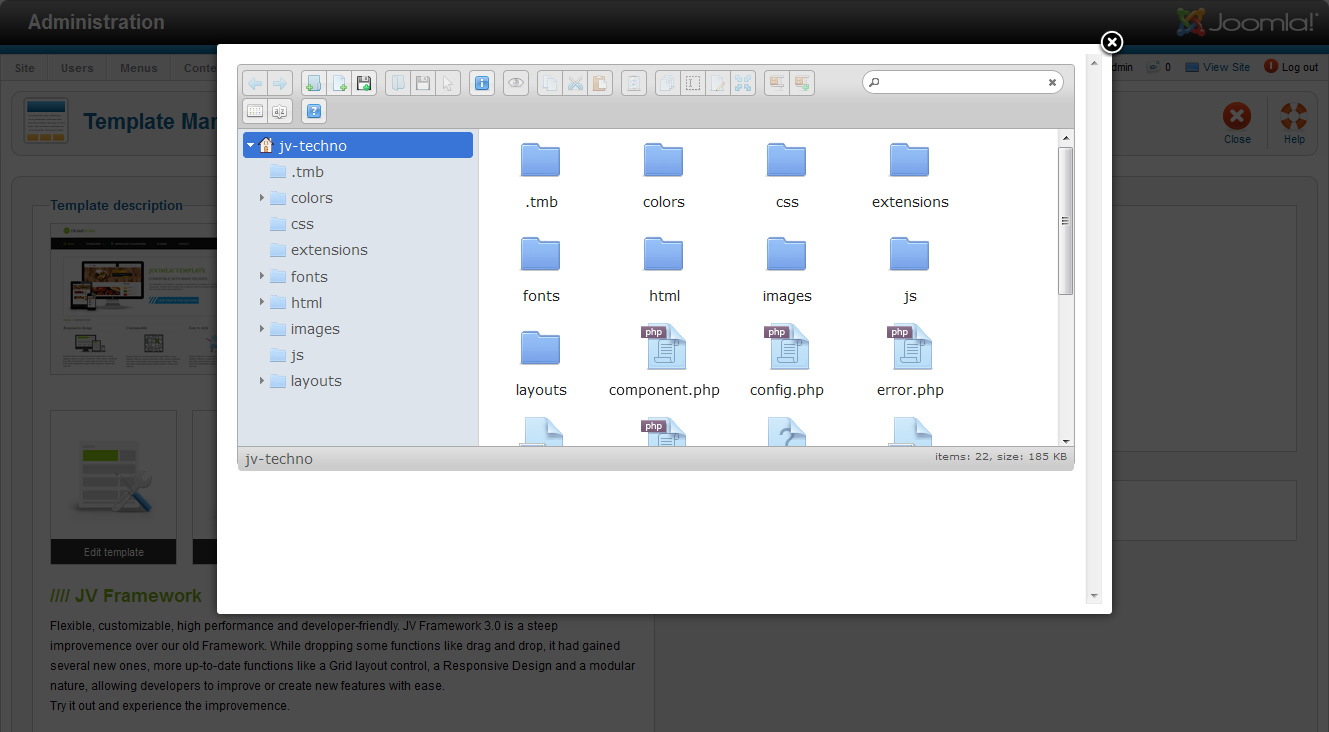
With the Template Edit provided along with JV Framework, you will be able to edit, delete, create and upload files and folders easily.
To open template edit page:
In template manager, click on JV Techno’s name in the “Template” column to open Customise Template page

On the new page, click on “Edit Template” to open the popup.

Extensions
1. JV Slider pro
a. Introduction:
JV Slide Pro is a Joomla photo slide module developed by team Joomlavi. It incorporates several display modes from other Slide-type modules.
b. Where to find:
JV Slide Pro is currently an exclusive extension for templates, thus you won’t be able to find it on our extension page. It will be included in the extension package for JV Techno though.
c. Setting up JV Slide Pro:
This part will show how JV Slide Pro module was setup in the quickstart version, so that those who weren’t quick-start user can make their site as close to the demo as possible.
To set up JV Slide Pro:
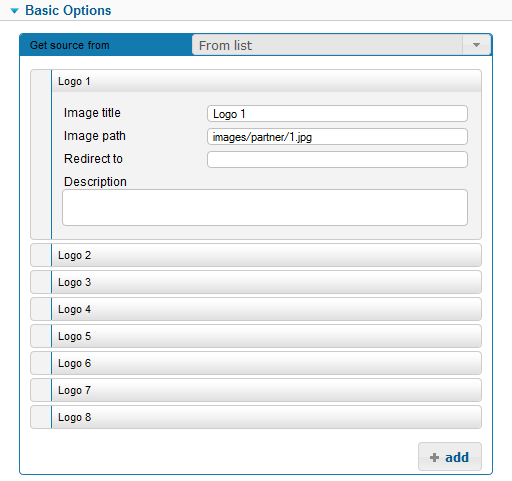
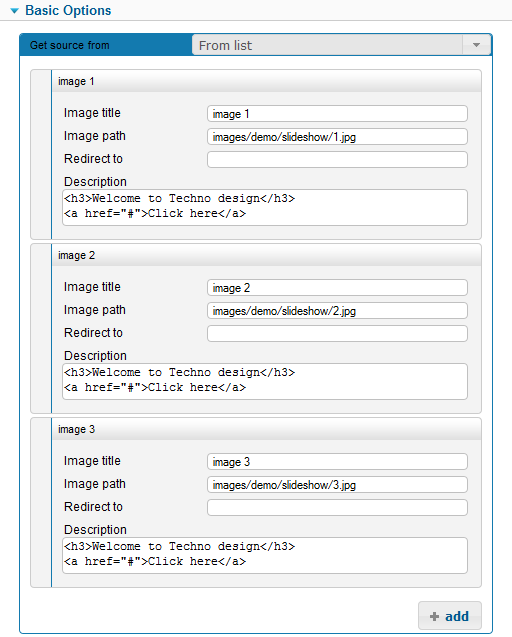
- Create two folders (<images/partner> and <images/demo/slideshow> in the quick-start version), then upload the images you need to those folders (in case of JV Techno logos to ‘partner’ and slide images to ‘slideshow’).
- Create two modules using module type JV Slide Pro and name them “Slider” and “JV Slide Pro”
- Assign module “Slider” to position ‘contentbottom-1’ on all pages, module “JV Slide Pro” to position ‘top-1’ on home page.
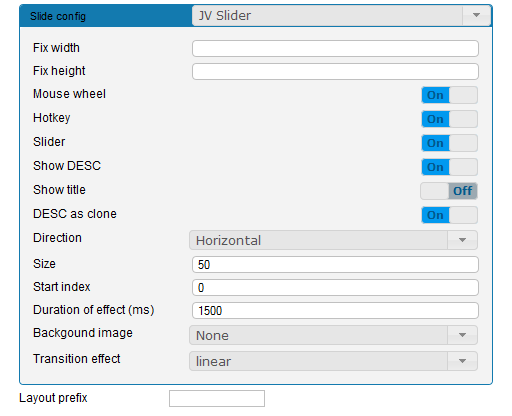
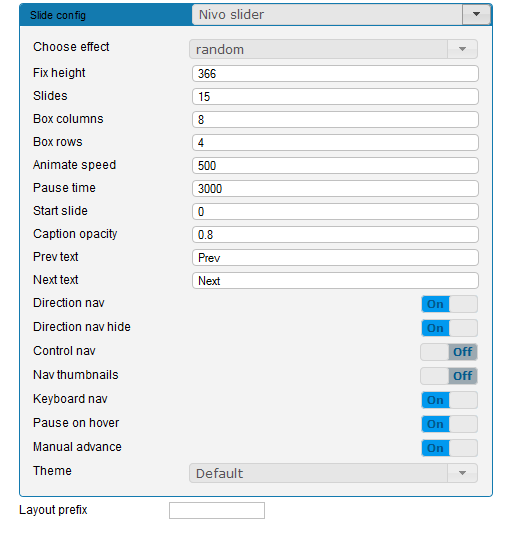
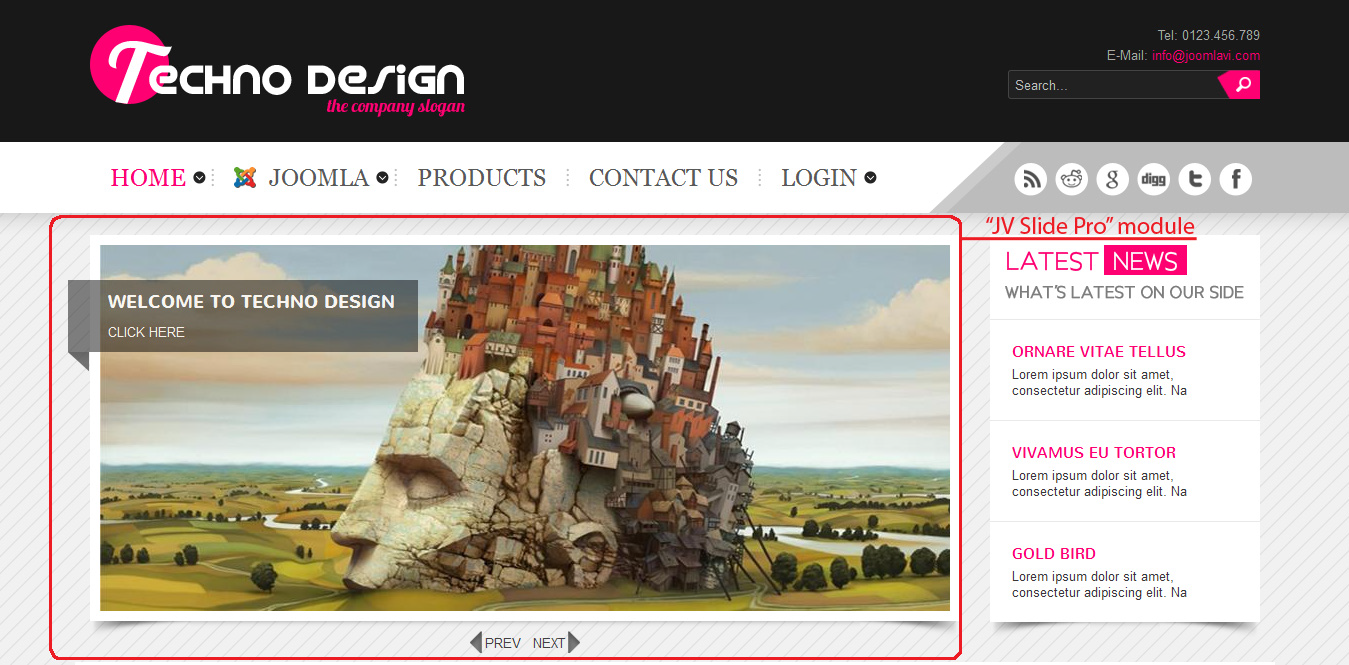
- Configure the modules according to the following screenshots:
‘Slider’:


‘JV Slide Pro’:


Front end:


a. Introduction:
A joomla contact module developed by team Joomlavi. Beside normal contact messages, it also features functions like social buttons and google map. In the case of this template, JV Contact is used for both the contact form and google map.
b. Where to find:
JV Contact can be found on: https://www.joomlavi.com/joomla-extensions/jv-contact-2.html
You can also get JV Contact from the extension package of JV Techno.
c. Setting up JV Contact:
This part will show how JV Contact module was setup in the quickstart version, so that those who weren’t quick-start user can make their site as close to the demo as possible.
To set up JV Contact:
- Create a new module using module type JV Contact, or make use of the module that was created upon installation
- Rename the module “JV Contact” and assign it to position ‘contact’ on “all” pages (menu item single contact)
- In the ‘Form & Fields’ tab, Enable ‘Show Form’ and ‘Title in Field’, then add the custom fields: “Name”, “Email” and “Message” with matching titles.
- In the Google Map tab, select ‘Yes’ for the parameter ‘Show Google Map’
- Create an article named “Contact”, then input the following in html code form: <div><span class=”readonly plg-desc”></span></div>
- Create a “Single article” menu item and link it to “Contact” article.
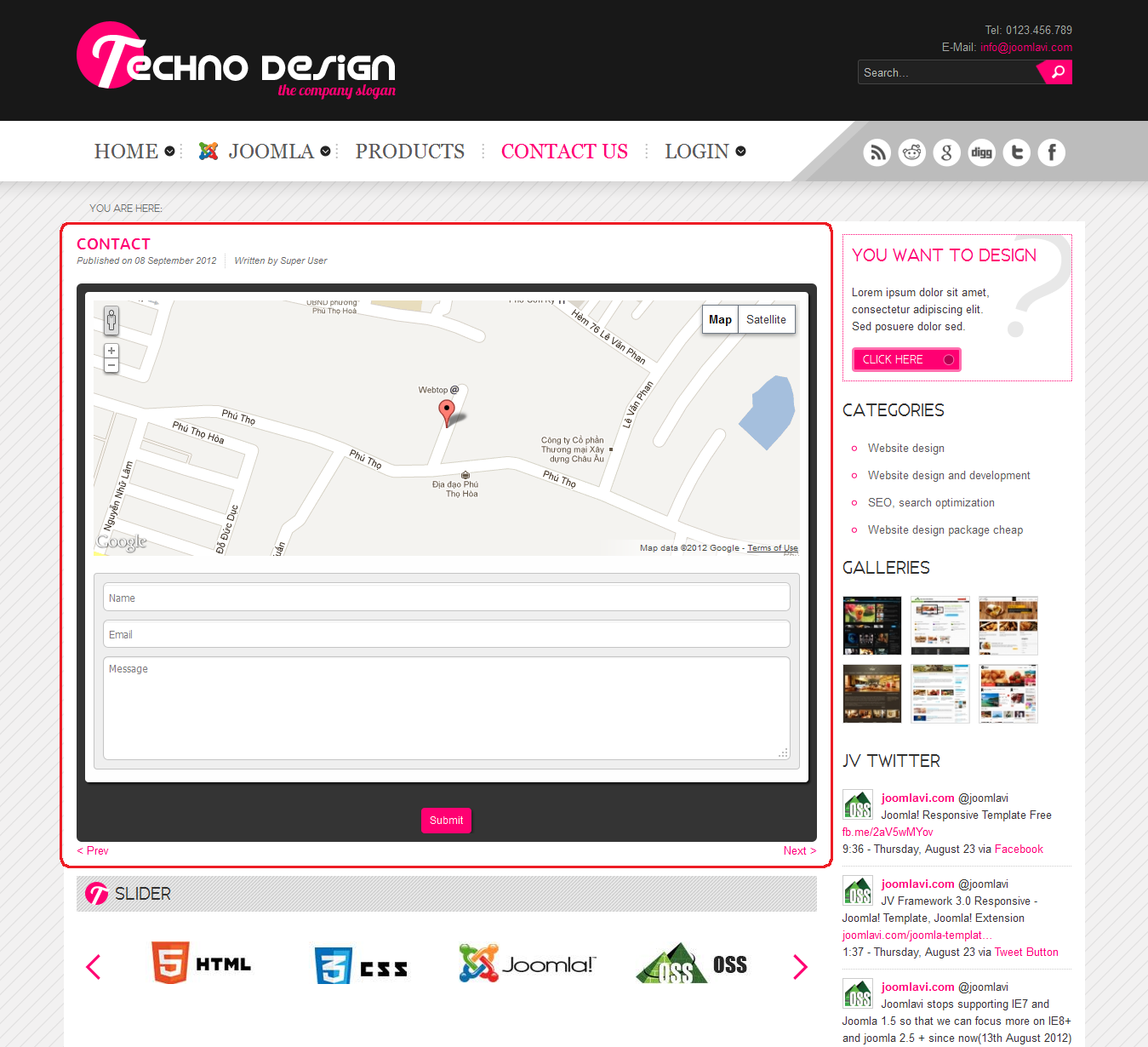
Front end:

3. JV News
An article-displaying module that shows articles or categories in e-newspaper format
a. Where to find:
- JV-Techno Extensions pack (With styling)
- From URL: https://www.joomlavi.com/joomla-extensions/jv-news.html (without styling)
b. Setting up JV News to make it similar to quick-start/demo:
We will only concentrate on how to set up menus and module
Create 3 or more categories and the corresponding articles. The demo has a total of 4 categories under a parent category: “Website Design”, “Website Design and Development”, “SEO, Search Optimization”, “Website Design package cheap”, with “Techno” as the parent category.
In the back end, create 3 modules using the “JV News” Module type, name two of them “latest news” and the other “Our Recent Work”
Assign one of the “latest news” modules to position ‘contentbottom-1’ on home page.
Assign the other “latest news” module to position ‘top-2’ on home page.
Assign the “Our Recent Work” module to position ‘contentbottom-1’ on homepage.
In the module_mod of the “latest news” module assigned to ‘contentbottom-1’, select the sub-categories beside “Website design” for the “Categories” parameter.
In the module_mod of the “latest news” module assigned to ‘top-2’, select all sub-categories for the “Categories” parameter.
In the module_mod of the “Our Recent Work” module, select “Website Design” for the “Categories” parameter.
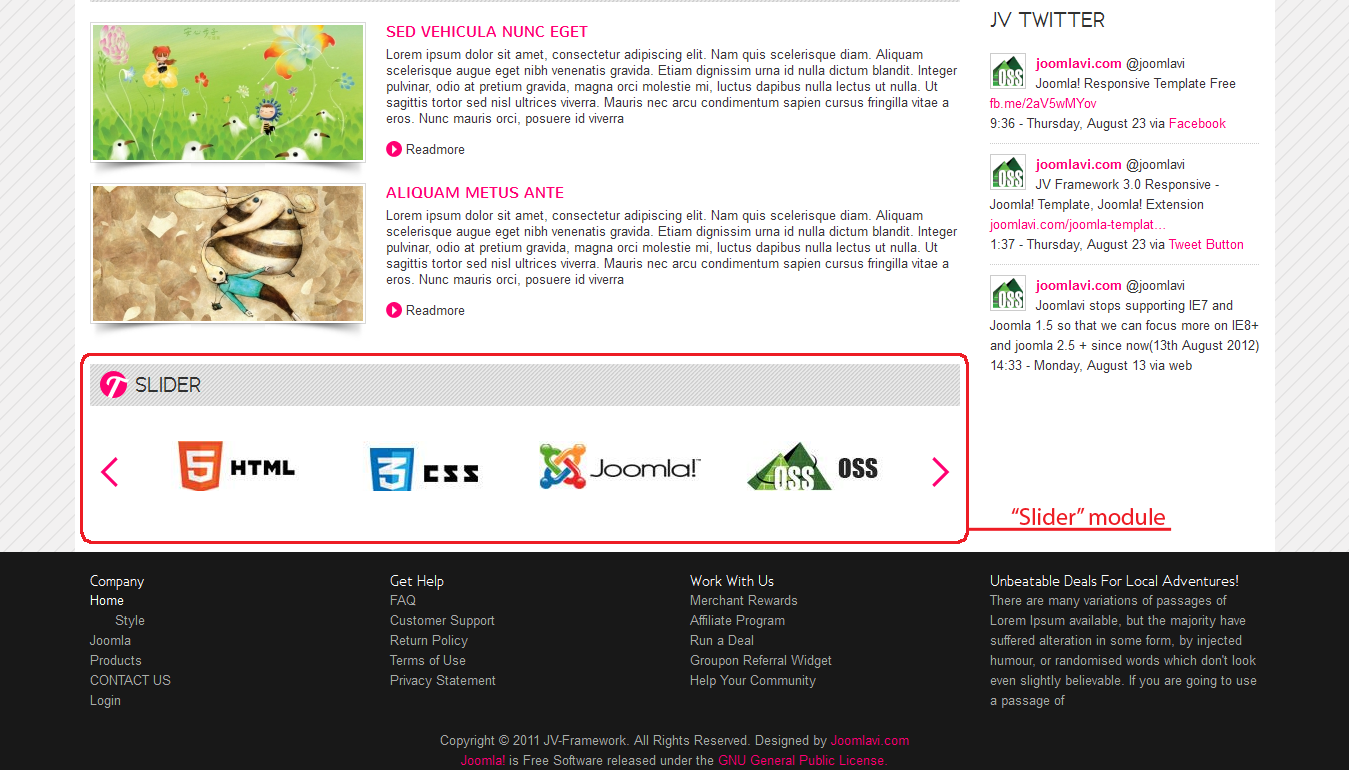
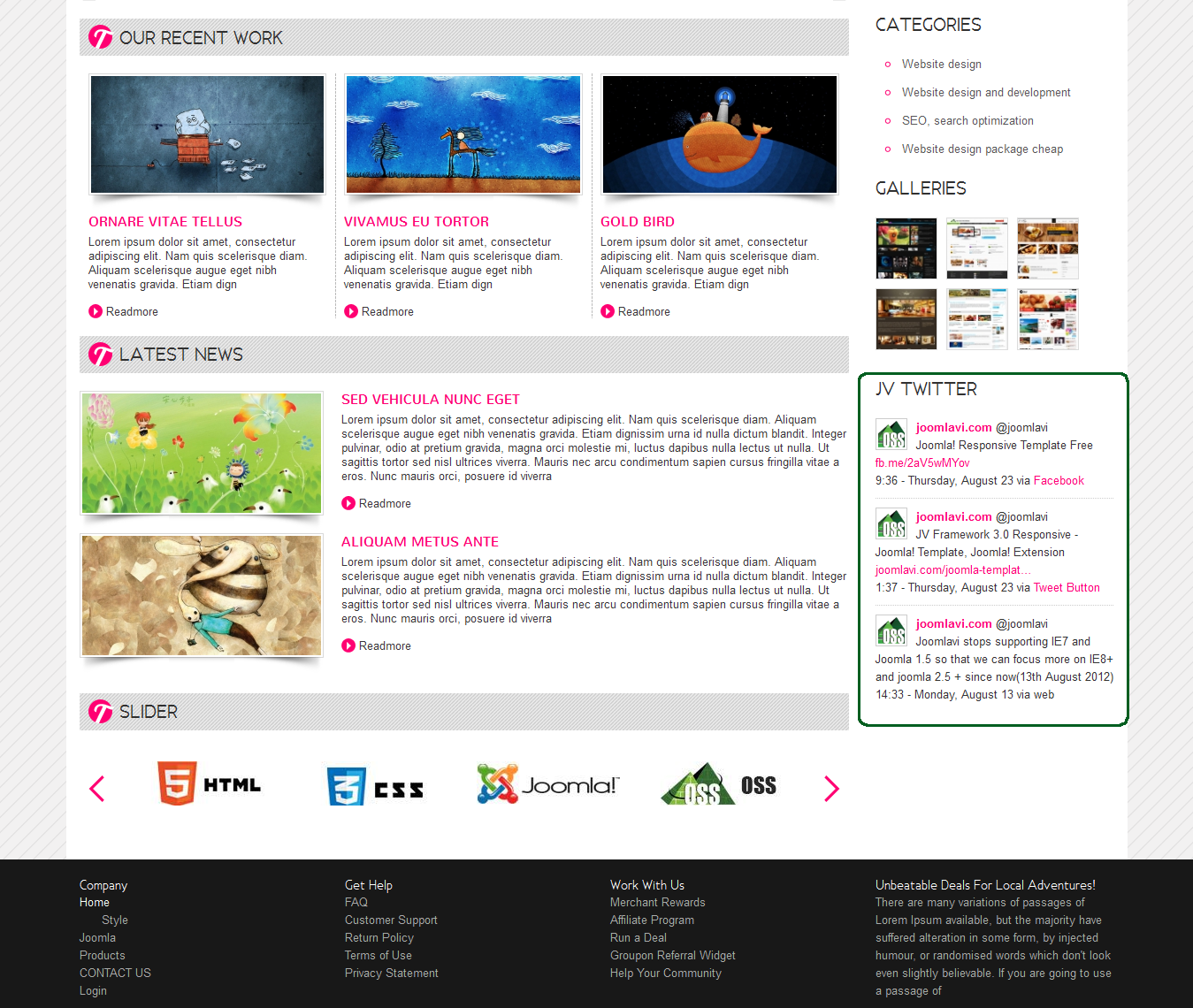
Front end:

4. JV Twitter
a. Introduction:
A joomla module developed by team Joomlavi. You can use it to display newest tweets from your twitter or another twitter, the tweet will be updated by Ajax depending on the time that you set.
b. Where to find:
JV Twitter can be found on:
https://www.joomlavi.com/joomla-extensions/jv-twitter.html
Or it can be found in the JV Techno extension package
c. Setting up JV Twitter:
- Create a module using JV Twitter type, you can also use the default module created upon installation.
- Change the module name to “JV Twitter” and assign it to position ‘right-1’ of all pages except ‘Products’.
- Enter your Twitter account and set “Twitter Profile” to ‘hide’, “Number of tweets” to 3, “Time refresh” to 10.
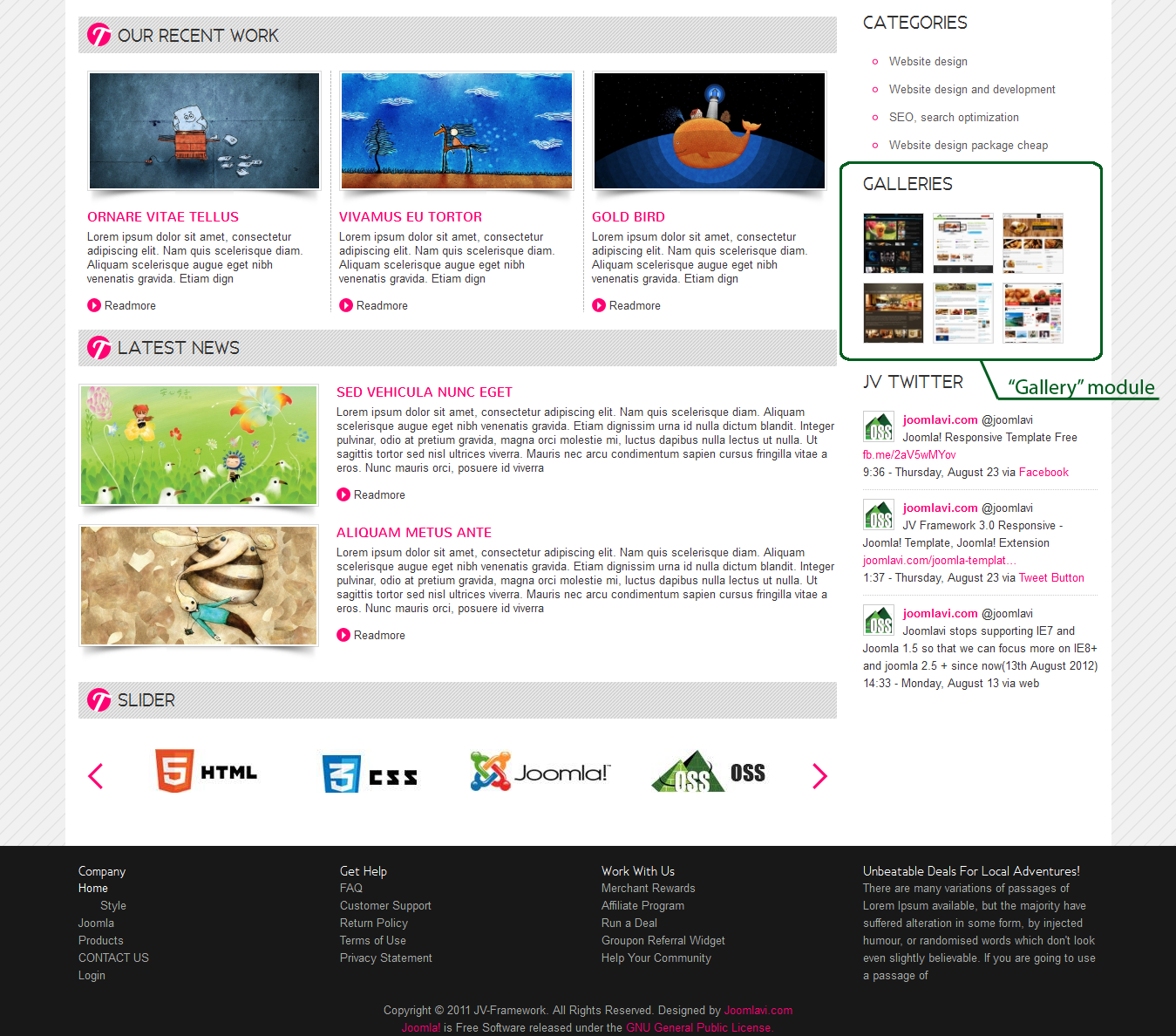
- JV Twitter on front-end:

5. JV Gallery
a. introduction:
JV Gallery is an extension developed by Joomlavi group that allows users to display images in gallery form.
b. Where to find:
JV Gallery can be found in JV Techno extension package or
https://www.joomlavi.com/joomla-extensions/jv-gallery.html
c. Setting up JV Gallery to make it similar to quick-start/demo:
- Prepare a folder where you store the images you wanted to use (example: images/gallery). Create a “thumbnails” folder within the image folder and store the resized images you want to use as thumbnails there (each named after the original size image). Upload the entire image folder to your site’s directory.
- Within your site back end, go to Module Manager and create a ‘Custom html’ type module named “Galleries”. Assign this module to the position ‘right-1’ on all pages except ‘Products’
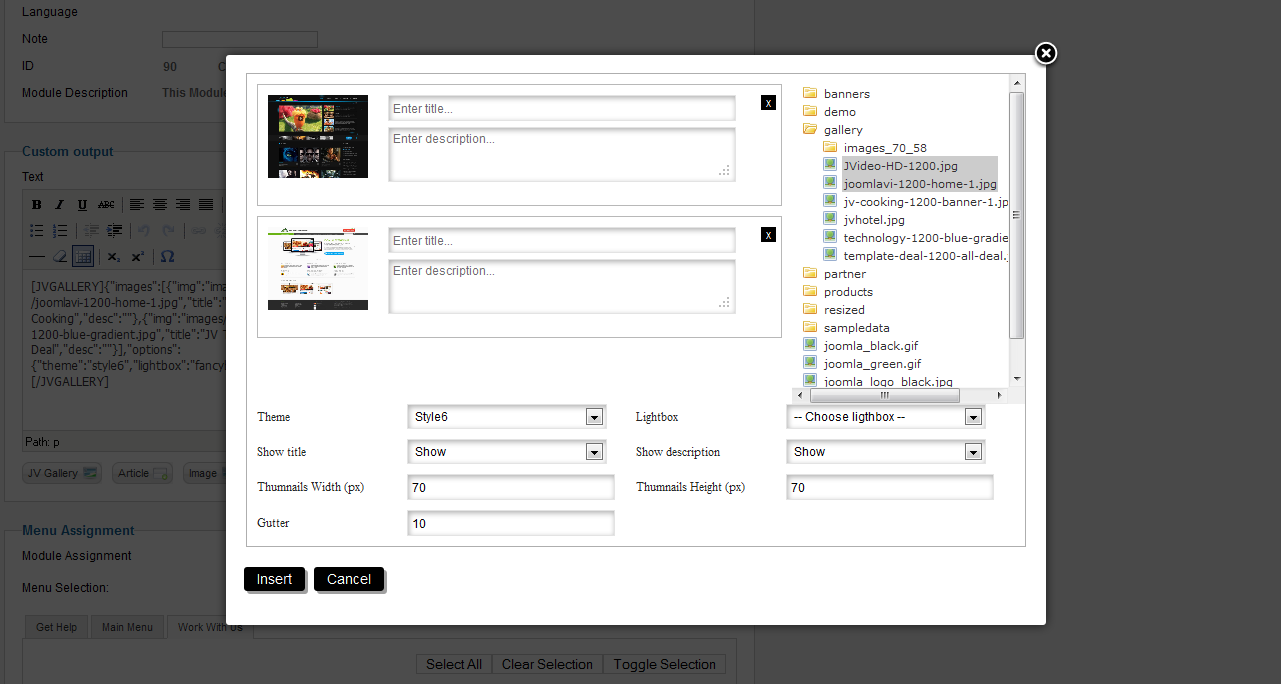
- In the Custom output, click on the “Insert Gallery” button. In the popup box:

- Select the folder you stored the images in
- select the images you want to use and enter the title/description if you want
- Select “FancyBox” for the “Lightbox” option.
- Set Thumbnail width and height to 70 px
- Click “Insert” to add the code to your module.
Front end: