Downloading
JV Photos is free Joomla extension designed by Joomlavi team. To download the module, you need to register for a free membership package or once you've already had a paid membership account
Log-in to your account and go to JV Photos overview page, from there you can view the features, and general information of the modules and especially, you can link to download download area by clicking on the download button as shown in the image below.

We always update the latest version of JV Photos after fixing new bugs or making improvement. If you find out any bugs, please let us know!
Installation
Once you have JV Photos zip file downloaded on your computer. Now it's time to install it on Joomla.
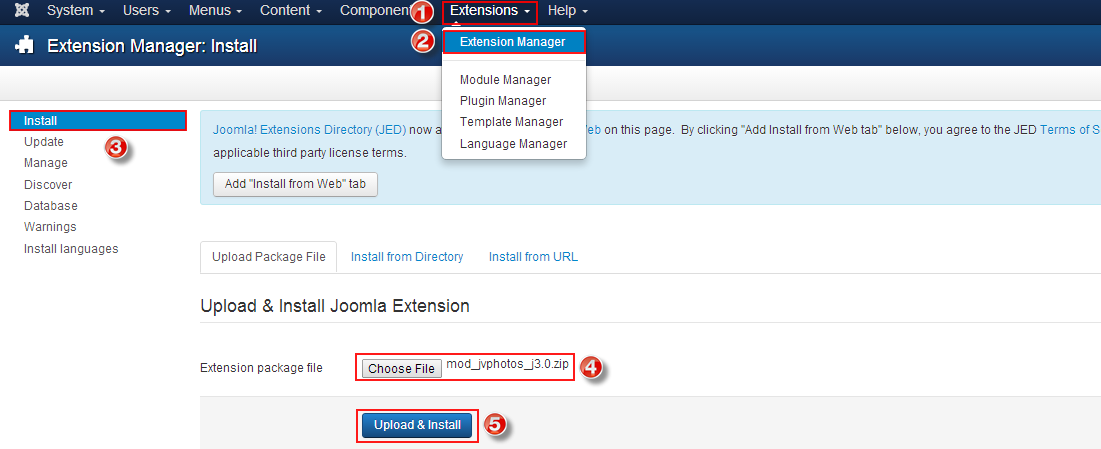
In the back-end, navigate to Extensions >> Extension Manager. In the tab install on the right side, you will see three ways of installation in Joomla, each way is a little bit different. The first way is always the most popular choice due to the ease in installation.
- Upload from package file: Browse and choose the zip file, then click Upload & Install

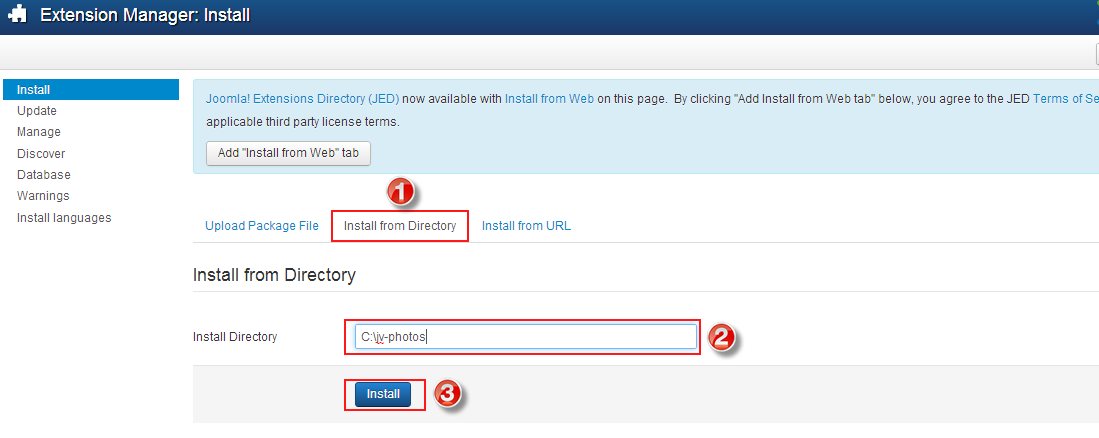
If you install from directory, just extract the JV Photos zip file and enter the path, then click install. For example, you copy the extracted folder to C driver, then insert the path C:\jv-photos as you can see in the picture below:

If you are not familiar with Extensions (templates, modules, plugins and components) Installation, please view the following guide:
Configuration
After successful installation, next step you need to do is activate this module and configure the module
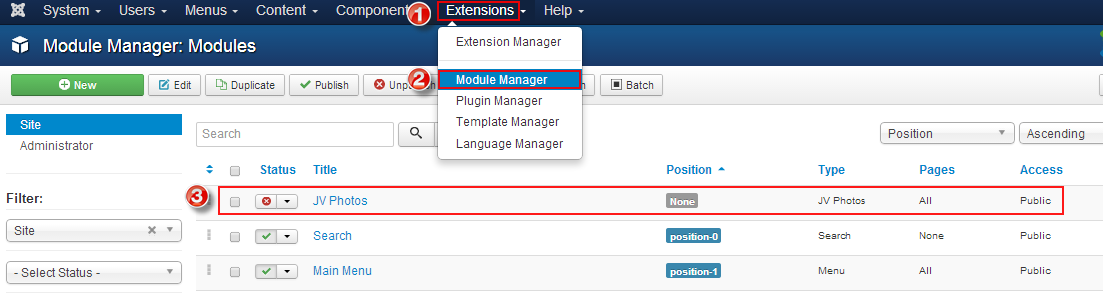
Navigate to Extensions => Module Manager, you will see a list of modules installed in your Joomla!
If your site has lots of modules, you can use filter to search for the module.
As you can see in the picture below: JV Photos has not been published and set position, title is JV Photos assigned on all pages...
Click on the title to configure its parameters

After accessing to the module JV Photo manager there are 4 tabs in the module.
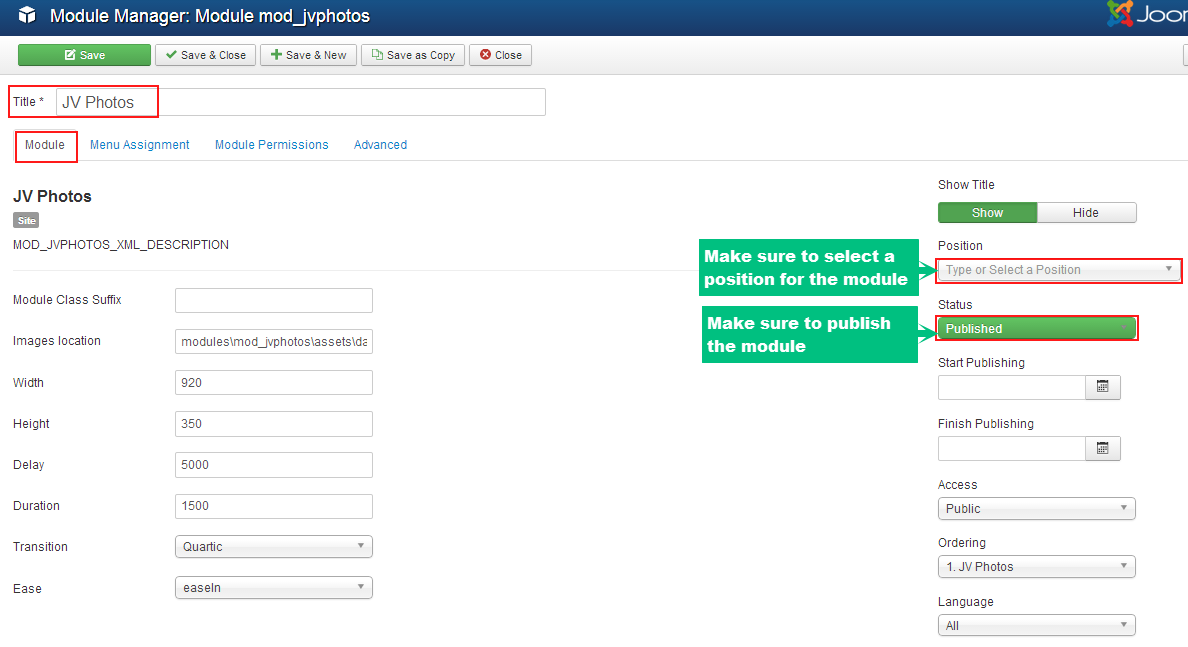
1. Tab Module
You will land on this tab first when you first access JV Photos manager .

In this tab, there are 3 must-pass sections you need configure to make JV Photos display on your site:
- Tittle: a module must have a tittle, if not you can not save your settings
- Position: It's very essential to set the position for this module, If you do not set position for JV Photos, It can not appear on front-end.
- Status: Remember to select published, some people usually forget this section and wonder why their module do not display on front-end.
Other parameters:
- Module Class suffix: is a parameter in Joomla! modules. Setting this parameter causes Joomla! to either add a new CSS class or modify the existing CSS class for the div element for this specific module.
- Image location: enter the path of directory where the images located
- Width: set width for the module (in pixel)
- Height: set height for the module (in pixel)
- Delay: set pause time for slide
- Transition: select type of slide transition
- Ease: set easing function for infinite animated loop
- Start publishing: Choose a day to start publishing the module
- Start finishing: Choose a day to finish publishing the module
- Access: choose an access level group that is allowed to view the module on front-end
- Ordering: choose order for the module among those have same module position
- Language: choose language
- Note: enter optional note to display in module list
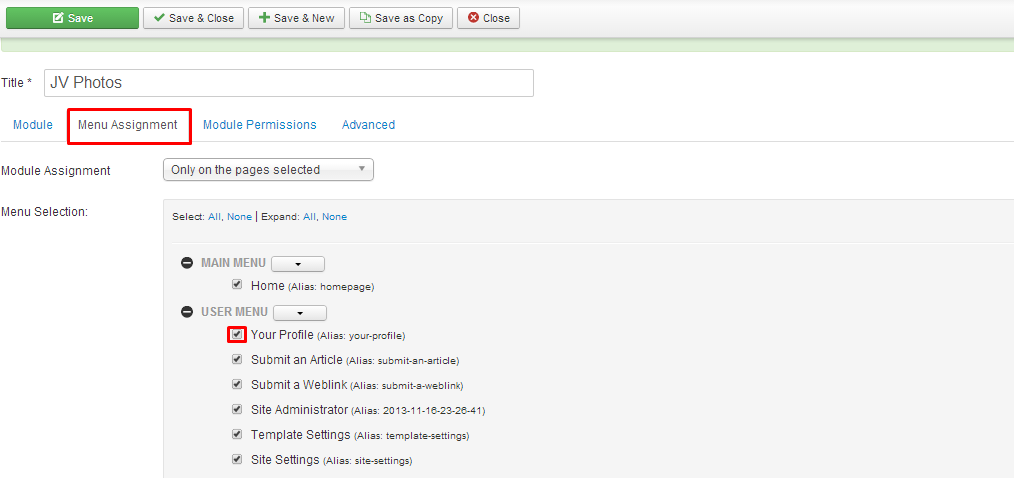
2. Tab Module Assigment
This tab is also a must-pass section for front-end display, it allows you to assign the module on pages. You can assign on all pages, no pages, only on the pages selected or on all pages except those selected. 4 choices for you convenience.
- On all pages: the module will be shown on all pages
- No pages: the module will be shown on no pages
- Only the pages selected: the module will be shown on the pages selected by ticking in the box(es)
- On all pages except those selected: the module will be shown on all pages except those selected by ticking the box(es)

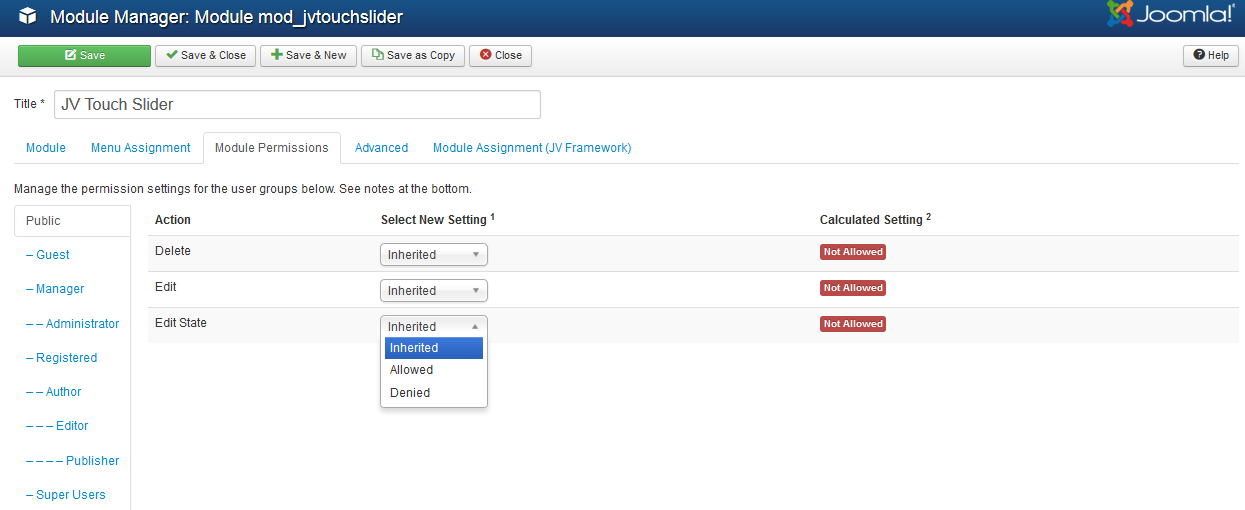
3. Tab Module Permission
This tab helps you to set permission for groups to delete/edit/change state any content of the extension

Delete: (Inherited/Allowed/Denied). Allow or deny Delete for users in the Public group. Delete Allows users in the group to delete any content in this extension.
Edit: (Inherited/Allowed/Denied). Allow or deny Edit for users in the Public group. Edit Allows users in the group to edit any content in this extension.
Edit State: (Inherited/Allowed/Denied). Allow or deny Edit State for users in the Public group. Edit State Allows users in the group to change the state of any content in this extension.
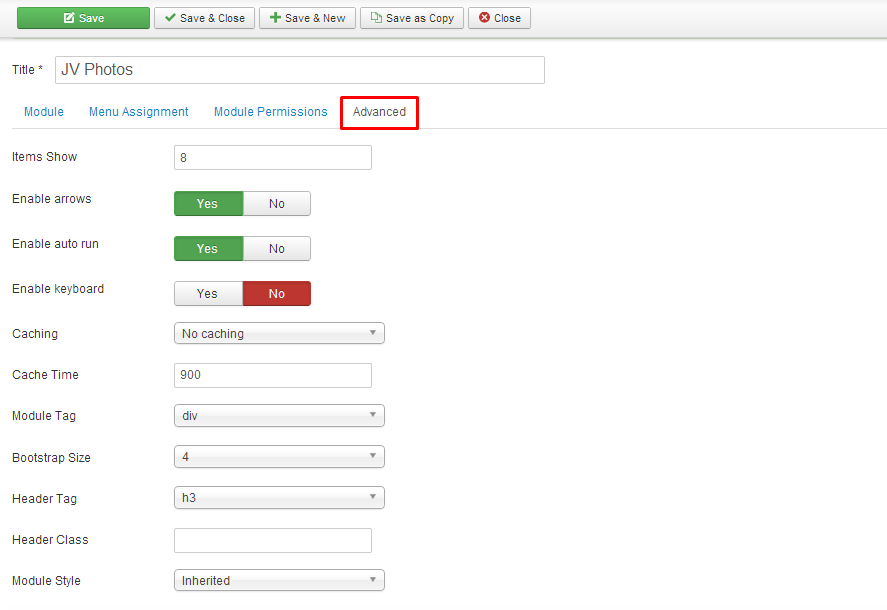
4. Tab Advanced
Within this tab to you can configure advanced parameters for the module

Parameter explanation:
- Item show: set the number of thumbnails shown
- Enable arrow: enable/disable slide arrow control
- Enable auto run: enable/disable auto run
- Enable Keyboard: enable/disable slide keyboard control
- Caching: select whether to cache the content of this module or not
- Caching time: set the time before the module is re cached
- Module tag: select the HTML tag for the module
- Bootstrap size: select the number of columns the module will use
- Header tag: select the HTML tag for the module tittle
- Header class: enter CSS class for the module tittle
- Module Style: select to override the template style for it's position
Front-end appearance:

To ensure the module display in front-end, please do not forget to enter the module, set position, publish the module and assign the module on at least one visible page. The new users usually forget to set one of these parameters and ask why the module do not display. So keeping in mind these parameters will help you save much time!
