Acquisition - where can it be found?
To download JV Angel, you need to sign up and purchase a package for download privileges.
You might have taken a look at JV Angel overview to get a general understanding of the template. From the overview you can view live demo, link to download area, features...
If you are setting up a new site, the Quick-Start version is the best choice, because it will install an entire new site with all associated extensions and styled to look like the template’s live demo.
If you already have a site and don’t want to replace it, or you only want the template without extensions and styling, the Extension-pack/Theme version will be your choice. Installing a theme will give you only a new template/theme without any extra extension or data loss.
After you have confirmed the file(s) you need, select them by ticking the box(es) in front of said file(s), then click download.
If the file you downloaded has ‘unzip_first’ in its name, please extract it before continuing the installation.
Installation
The installing process of JV Angel differs according to the installer being used.There are two version of JV Angel that can be downloaded: Quick-start and Template.
1. Installation with Quick-start version
Quick-start installer will create an entire new Joomla site with JV Angel, data and all the related extensions installed, essentially a replication of JV Angel’s demo site.
2. Installation with template/ theme version
The Template version allows JV Angel to be installed on an existing site (instead of creating entire new site). However, this method will not install the related extensions, making it look different from the demo site.
To install a Template version of JV Angel, take the following steps:
Download JV Framework and the Template/Theme version of JV Angel
Extract any file with ‘unzip_first’ in its name.
Use Joomla’s default installer to install JV Framework like a normal extension.
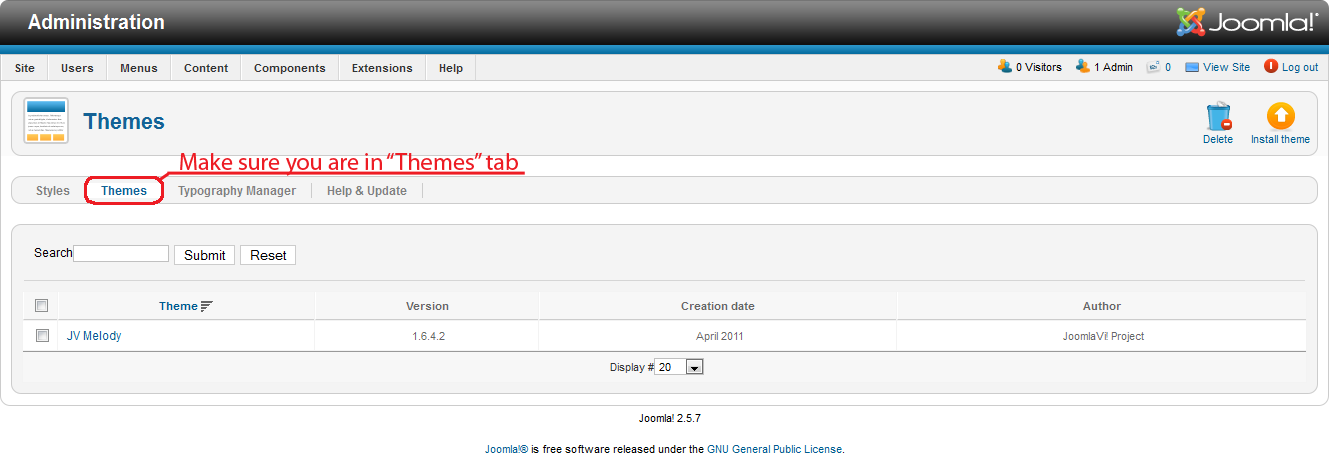
Open JV Framework (Component >> JV Framework) and switch to Theme manager tab.

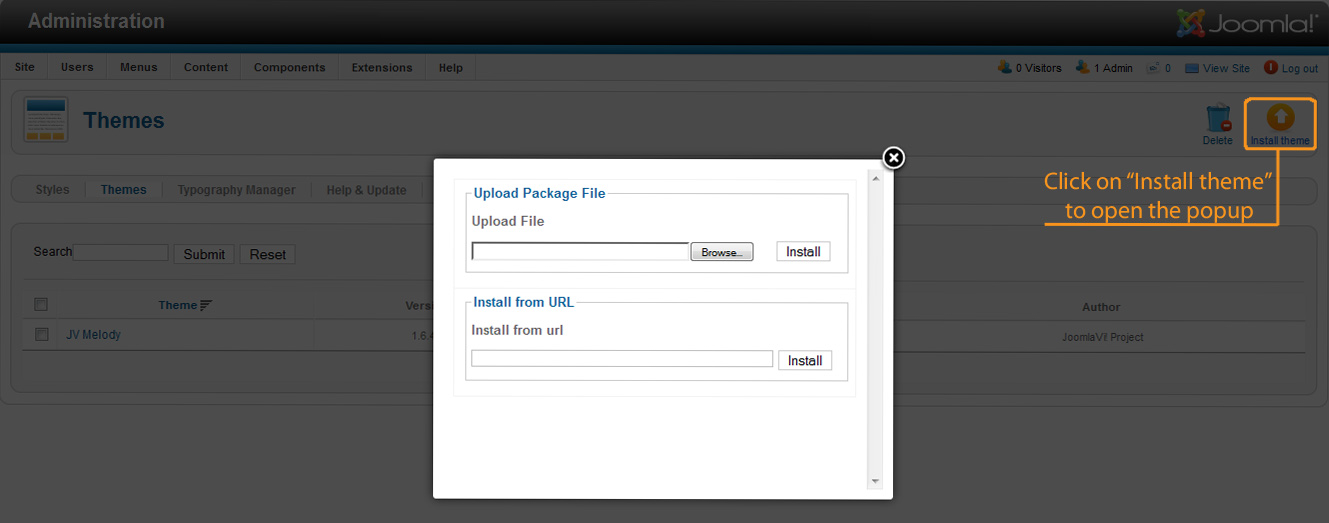
- In Theme Manager, click on the ‘Install theme’ button, then select the Template/Theme and install it using the popup window.

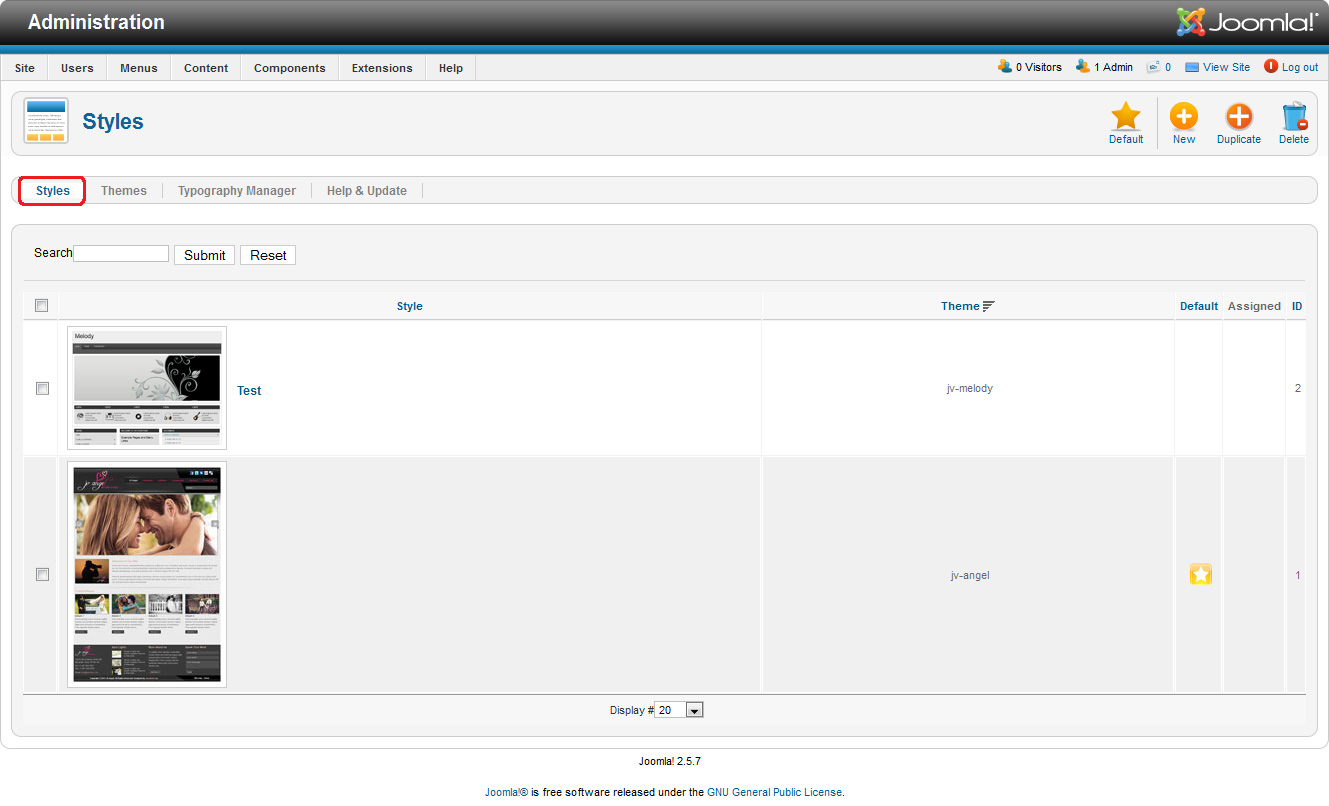
- Switch back to Style Manager tab and create a new style using JV Angel theme (remember to click the save button instead of enter).
- Set the new style as default or assign it to any page you see fit.
Managing JV Angel ( with JV framework)
Note: this guide does not cover all the parameters and features of JV Framework. For more details regarding our Framework, please refer to the corresponding documents.
The template JV Angel is managed by JV Framework, which divide it into two part: Style and Theme.
1. style

These are instances of the template which can be applied to entire site (default) or particular pages of your choice.
a. Creating or duplicating a style.
To create a new style:
Click on the new button.
In the popup window, select the theme (in this case, JV Angel), enter a title, then click save.
To duplicate an existing style:
Select the style by checking the checkbox in front of it.
Click on the duplicate button.
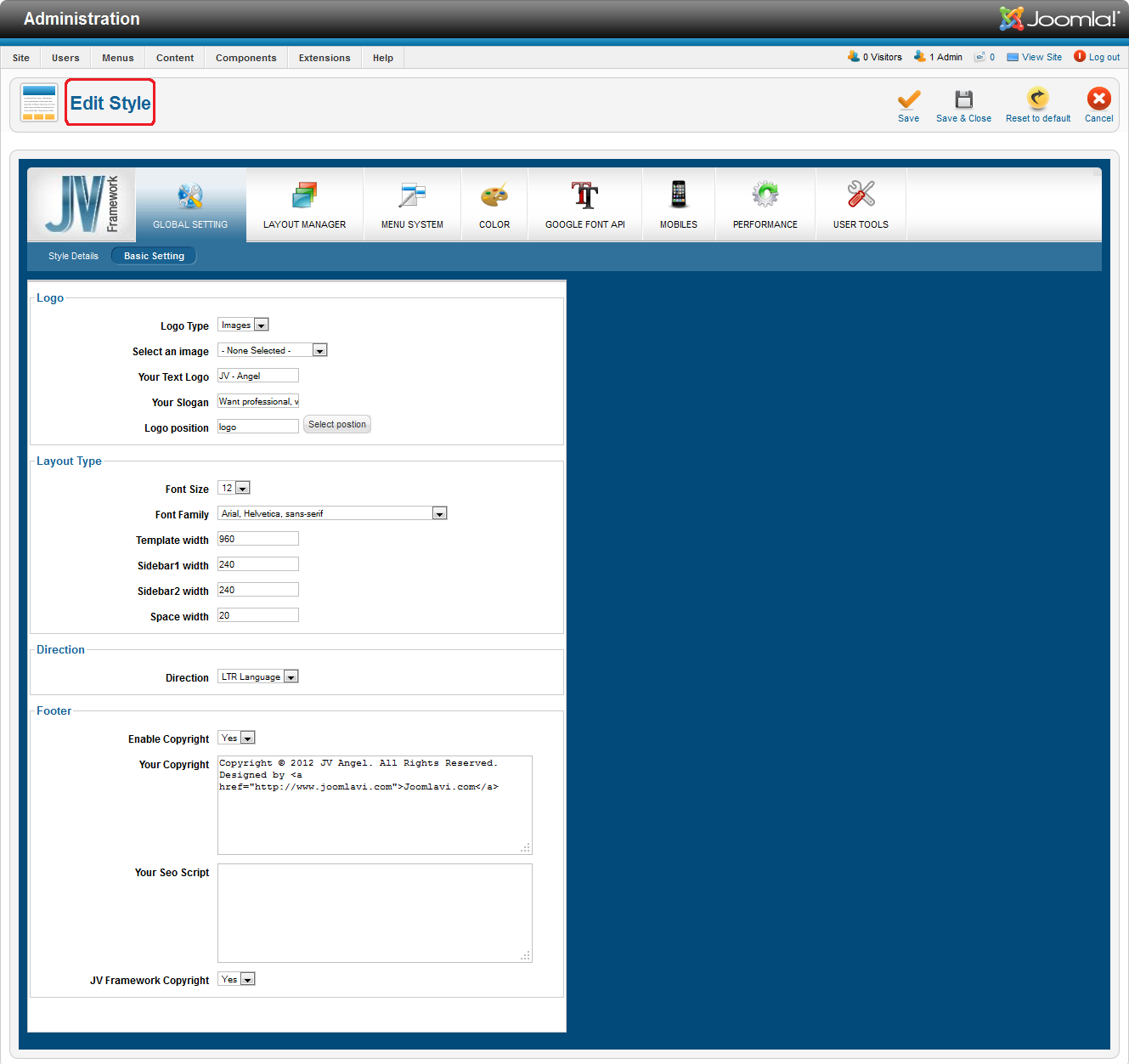
b. Editing a style.
To edit a style, you simply have to click on either the style’s title or its thumbnail.
The user will be directed to the Edit style page.

The tabs found in this page are:
Global Setting
- Style detail: The info of this style (title, id, theme)
- Basic setting: This is where you can setup various basic parameter for the style (Logo, Layout Type, Direction, Footer)
Layout manager
- Layout type: this is where you can select the general layout for this style (For example: left-main, left-rigth-main, right-main, right-main-left, etc).
- Layout Manager: this is where you manage the style’s layout using a drag& drop system.
Menu System
- Horizontal menu: this is where you configure and designate the horizontal menus
- Vertical menu: this is where you configure and designate the vertical menus.
- Accordion menu: this is where you configure and designate the accordion menus.
- Flex menu: this is where you configure and designate the flex menus.
Color: This is where you can switch between the color schemes of JV Sport
Google Font API: This is where you configure the fonts using Google Font API.
Mobile: This is where you can setup the mobile layout of JV Sport.
- All Mobile: This configuration will be applied to all mobile devices.
- I-phone: This configuration will be applied to I-phone mobile devices.
- Android: This configuration will be applied to mobile devices using Android.
Performance: This tab contains options to improve the loading speed of the pages/site this style is applied to.
User Tool: This tab is where you can enable/disable Usertool and Back-to-top on front-end.
2. theme
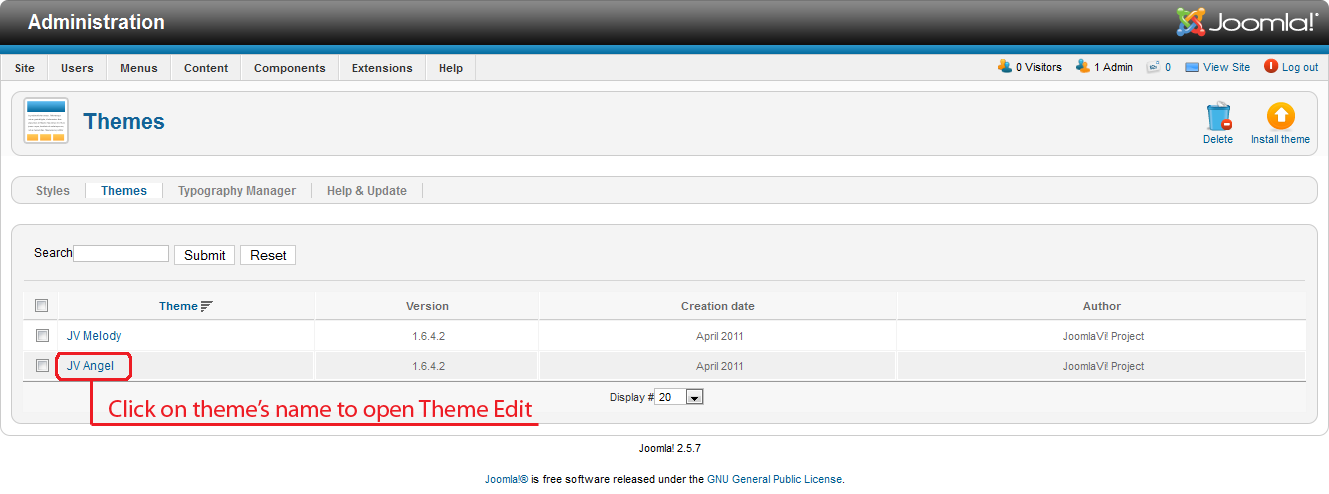
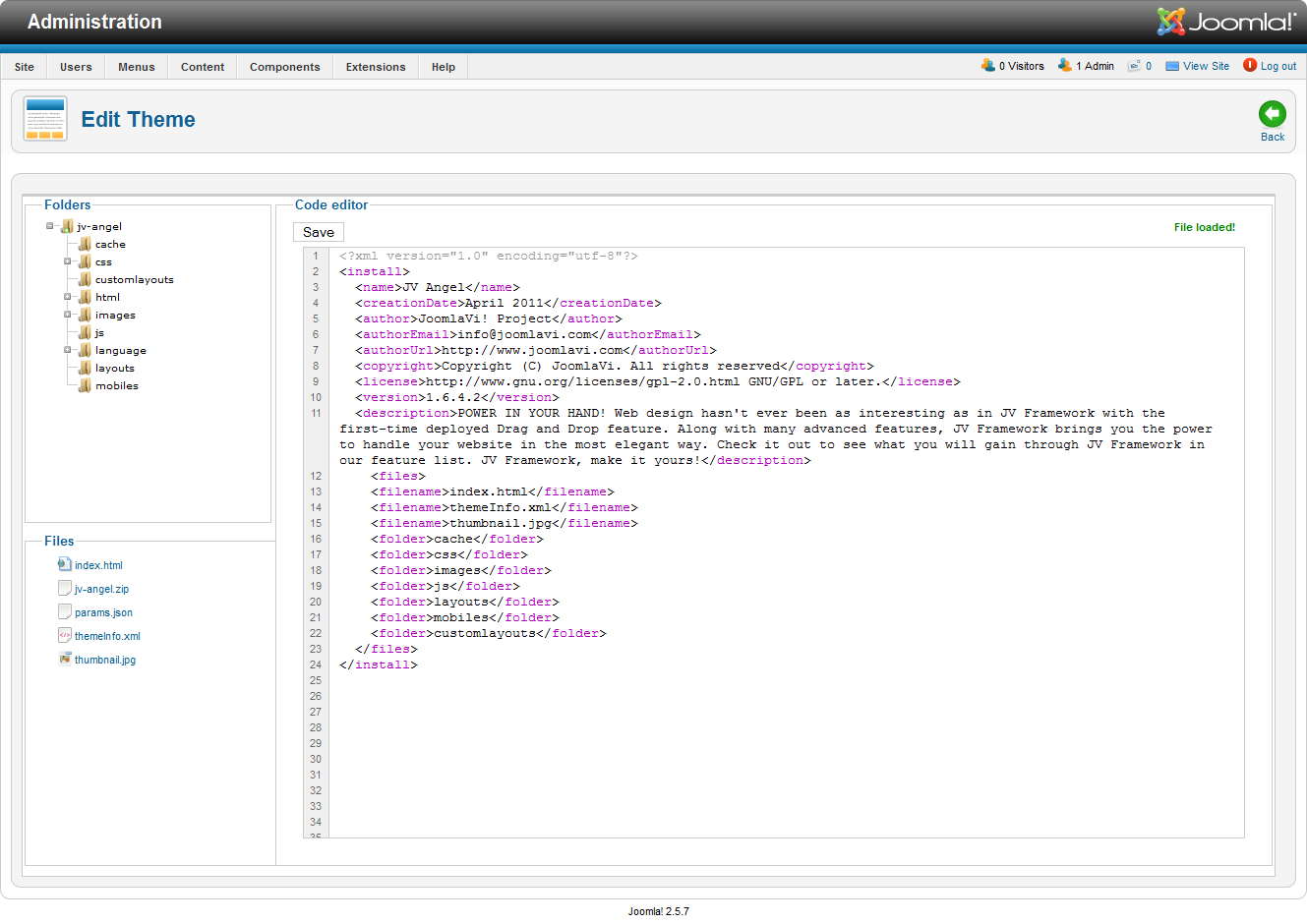
By using theme manager, the user can easily edit the file of the template JV Angel.

To open the theme edit page, simply click on the theme’s name (JV Angel)

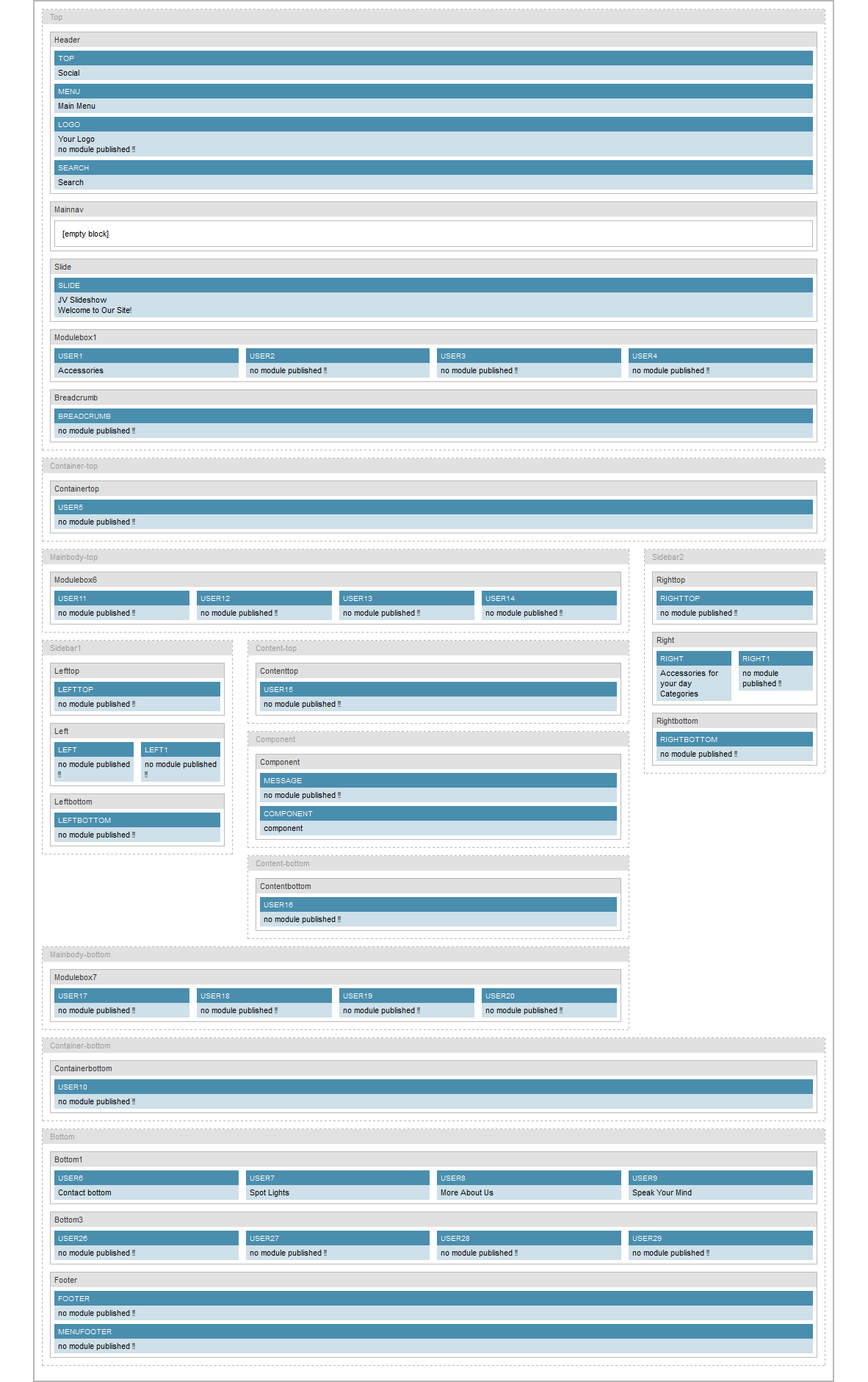
3. layout
One of the difference between the theme managed by jv framework is the position layout.
You can check and edit this layout through style edit’s layout manager.

Extensions
1. JV Slide Pro
a. introduction
JV Slide Pro is a Joomla photo slide module developed by team Joomlavi. It incorporates several display modes from other Slide-type modules.
b. where to find.
JV Slide Pro is currently an exclusive extension for templates, thus you won’t be able to find it on our extension page. It will be included in the extension package for JV Angel though.
c. setting up JV Slide pro
This part will show how JV Slide Pro module was setup in the quickstart version, so that those who weren’t quick-start user can make their site as close to the demo as possible.
To set up JV Slide Pro:
- Create a folder (<images /slideshow> in the quick-start version) and upload the images you need to it
- Create a module using module type JV Slide Pro and name it “JV Slideshow”.
- Assign the module to position ‘slide’ on all pages.
- Set up the image title, path and description with ‘From list’ for “Get source from”
- Select ‘Nivo slider’ from Slide config.

2. JV Contact
a. introduction
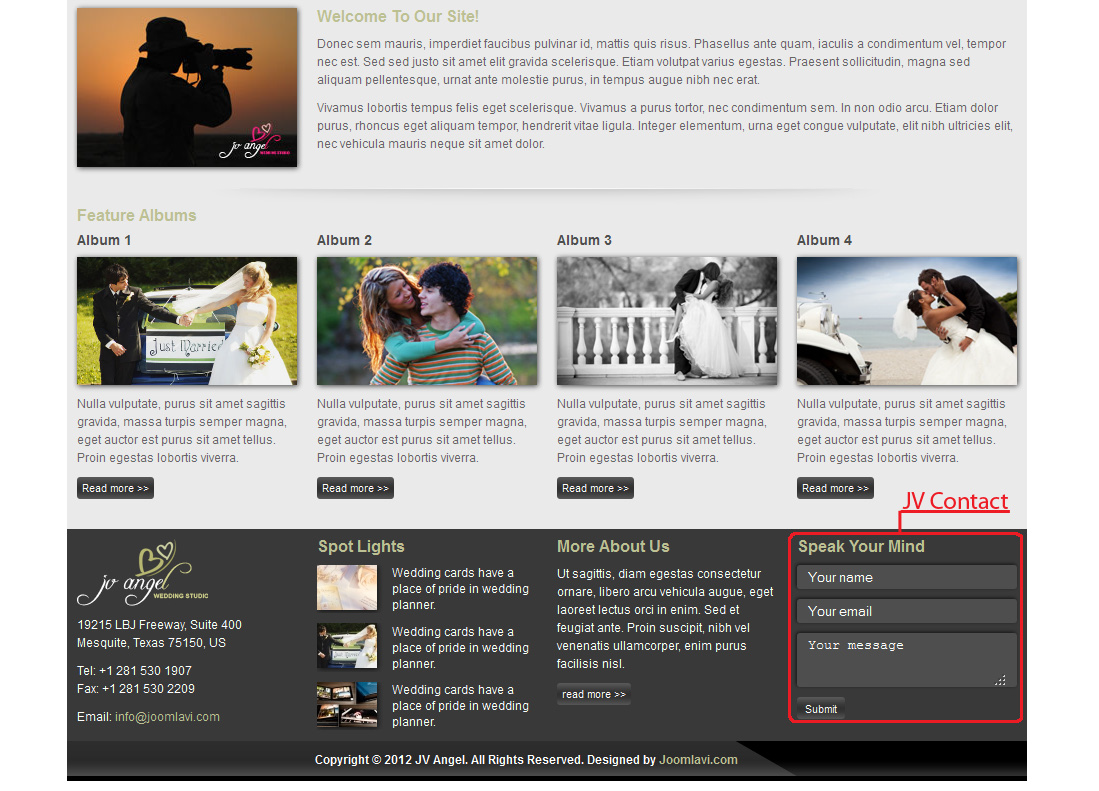
A joomla contact module developed by team Joomlavi. Beside normal contact messages, it also features functions like social buttons and google map. In the case of this template, JV Contact is used for both the contact form and google map.
b. where to find
JV Contact can be found either from JV Angel’s extension package, or you can visit JV Contact overview page to know more
c. setting up JV Contact
This part will show how JV Contact module was setup in the quickstart version, so that those who weren’t quick-start user can make their site as close to the demo as possible.
To set up JV Contact:
- Create a new module using module type JV Contact, or make use of the module that was created upon installation
- Rename the module “Speak Your Mind” and assign it to position ‘user9’ on “all” pages
- In the “Custom Template” tab, select custom and enter this into the ‘Custom HTML’ field:
{lbname}{inpname}
{lbemail}{inpemail}
{lbmessage}{inpmessage}
{submitbutton}
- In the ‘Form & Fields’ tab, Enable ‘Show Form’ and ‘Title in Field’, then add the custom fields: “Name”, “Email” and “Message” with matching titles.
- In the Google Map tab, select ‘no’ for the parameter ‘Show Google Map’
Front-end:

3. JV News
a. introduction
An article-displaying module that shows articles or categories in e-newspaper format
b. where to find.
JV-Angel’s extension package.
Visit JV News overview to know more about the extension and download
c. setting up JV Contact
We will only concentrate on how to set up menus and module
Create the categories and the corresponding articles for your site. The demo has a total of 5 categories: “Featured Albums”, “Services”, “Collections”, “Galleries” and “Accessories” with several sub-categories for “Galleries” and “Accessories”.
In the back end, create a modules using the “JV News” Module type, or make use of the default module created upon installation.
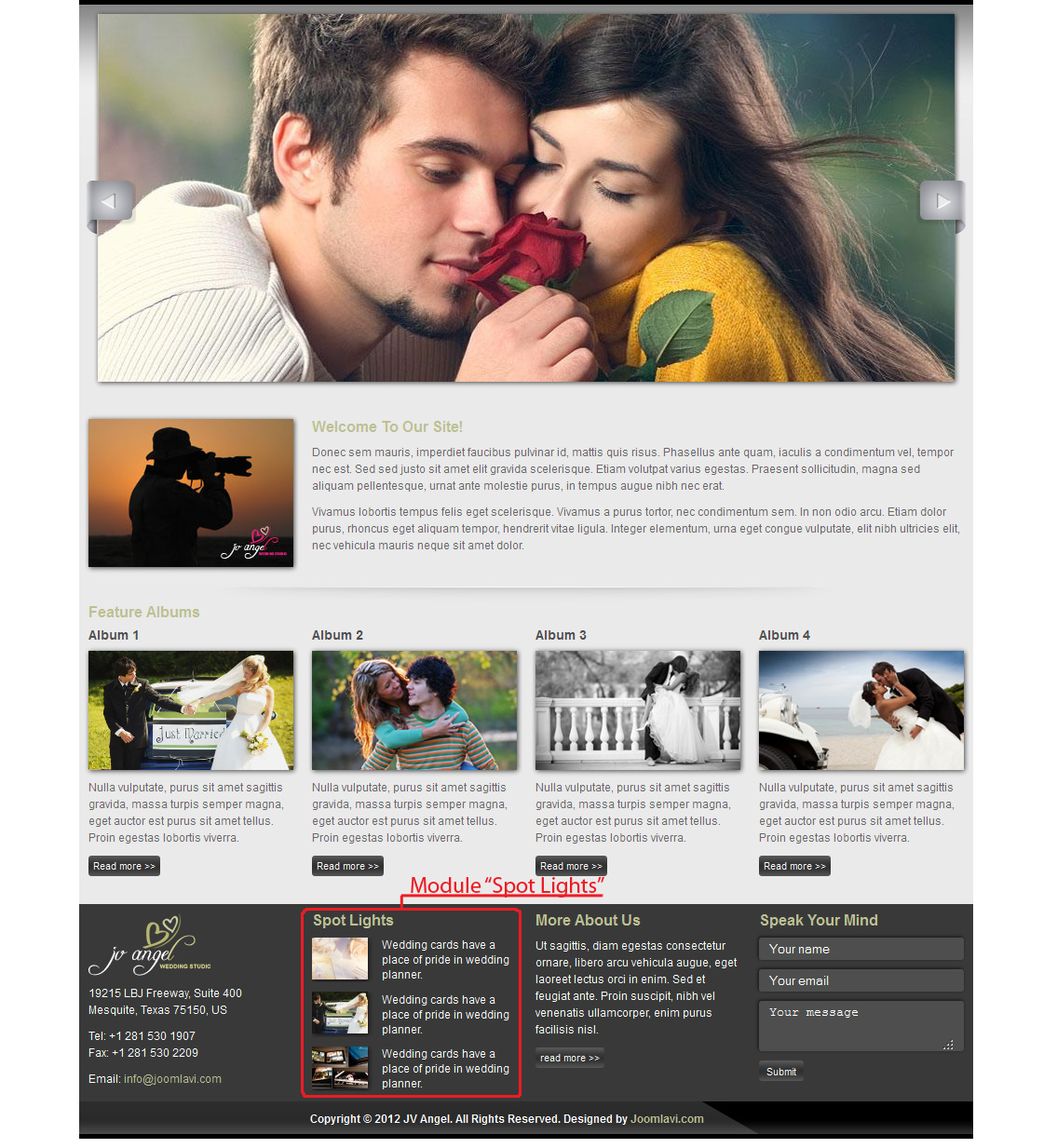
Rename the module “Spot Lights” and assign it to position ‘user7’ on all pages.
- In “Module Parameters”, select a category in the ‘Categories’ parameter (“Services” in quick-start installation).
- In “Leading”, set #Leading to 0
- In “Intro”, set # Intro to 3, all options in “Content” to ‘no’ except “Clear Images” and Show Content. Decrease Maxchars to 57. Set the “Align” parameter to ‘Left’ and Width/height to 60/45
- In “Link”, set # Link to 0
- In “Pagination”, set “Enable Ajax” and “Auto-play” to ‘yes’.