Introduction
Galaticos is a multi-purpose, sophisticated, clean, responsive, retina ready Premium Joomla Template perfectly suited for any type of themplate business websites, e-shops, portfolios, travel agency (includes one page parallax layout), photo, services and others.For online shop, you can quickly add new products and enjoy instant showcasing on your frontpage. The shop is powered by latest Virtuemart 3 to make sure you can play with latest Joomla 3 version. Galaticos also style for Hikashop Free and Business.
We only offer support for this template and its core features. We cannot guarantee our template will work properly with all third party plugins and server environments. If you plan on adding numerous third party extensions to Galaticos then please note that we cannot facilitate support for any conflicts that might arise with this template's default functionality.
1. Features
 Fully responsive
Fully responsive
 Multi Home Options
Multi Home Options
 100% table-less design, HTML5 & CSS3
100% table-less design, HTML5 & CSS3
 Bootstrap 3 integration
Bootstrap 3 integration
 Joomla 3 support
Joomla 3 support
 RTL support
RTL support
 8 Preset colors
8 Preset colors
 Full width, boxed, framed, rounded layouts
Full width, boxed, framed, rounded layouts
 Powerful shopping cart Hikashop
Powerful shopping cart Hikashop
 Typography and various module variations
Typography and various module variations
 Mega Menu
Mega Menu
 Fonts icomon
Fonts icomon
 Support Retina
Support Retina
2. JV and third party extensions supported
 JV Slide Pro
JV Slide Pro
 JV Contact
JV Contact
 JV Twitter
JV Twitter
 JV Revolution
JV Revolution
 JV Latest News
JV Latest News
 JV Portfolio
JV Portfolio
 JV Tabs
JV Tabs
 JV Shop Search Module
JV Shop Search Module
 Virtuemart
Virtuemart
 Acymailing
Acymailing
 Akneeba Backup
Akneeba Backup
 K2
K2
References
This guide is not intended to cover everything you need to know to build a Joomla site. As you know, Joomla! and third party extensions configuration knowledge is extremely wide, so you can refer following link to view more details:
 Joomla FAQs
Joomla FAQs
 Video Tutorials
Video Tutorials
 Joomla! Forum
Joomla! Forum
 Joomla! 3.x Installation guide
Joomla! 3.x Installation guide
 Joomla! default Modules
Joomla! default Modules
 Technical requirements
Technical requirements
 Virtuemart documentation
Virtuemart documentation
 Menu management in Joomla 3.x
Menu management in Joomla 3.x
 K2 Documentation
K2 Documentation
System requirements
1. Browser compatibility
Galaticos was tested to be ready for seamless display on the following web browsers
 Firefox 4+
Firefox 4+
 IE (Internet Explorer) 8+
IE (Internet Explorer) 8+
 Google Chrome 14+
Google Chrome 14+
 Opera 12+
Opera 12+
 Safari 5+
Safari 5+
2. Joomla 3 requirements

3. Development requirement
We recommend you using Localhost for development process. The following servers are preferred:
Windows:
 WAMP
WAMP
 XAMPP for windows
XAMPP for windows
Linux:
 LAMP Buddle
LAMP Buddle
 XAMPP for Linux
XAMPP for Linux
Installation
1. Quickstart Installation
Choosing quickstart package to install helps you quickly create an entire Joomla site which includes Joomla! CSM, Galaticos template, jv and third party extensions, sample articles, default Joomla! modules.
After finishing this quickstart installation, you only need to edit or add text, logo, product images and information, menu, new articles... in the back-end.
To install quickstart package, take the followings steps:
✔ STEP 1: EXTRACT QUICKSTART PACKAGE:
The first step you need to do is locate the quickstart package zip file and extract extract it to a folder, which contains all necessary files for installation.
✔ STEP 2: UPLOAD FOLDER TO YOUR SEVER:
- If you install Galaticos on your localhost for testing or development: just copy the folder to …\xampp\htdocs (If you are using XAMPP) or….\wamp\www (If you are using WAMP)
- If you install Galaticos on your actual server:
You can upload files via FTP using a client application like Filezilla or via cPanel -> File Manager -> Upload file(s).
If you want your Joomla! to be the main installation on your account and to be accessed through your main domain (i.e. www.yourdomain.com), you need to upload the extracted files to your public_html folder. (Though some host severs have a different structure, in most cases, the root folder is "public_html."). However, you can always create a sub-folder (i.e. public_html/all-in-one) if you want to run installation through www.yourdomain.com/all-in-one

✔ STEP 3: CREATE DATABSE FOR YOUR JOOMLA SITE
Now, you need to create a Database name and a user account (username and password) to it with full permissions to control database. Once you created your Database and User, make sure you remember the database name, database username and password you've just created, because they will be used in installation process.
While you are uploading the files to your server, it is time to create your MySQL database. The database is where your Joomla! files and images for your site are stored. You need to login to your hosting account cPanel to create your database. Normally you would use phpMyAdmin to create the database. Be sure to save your information from your database because you will need it when you install Joomla!
✔ STEP 4: RUN INSTALLATION
Now it's time to start with the installation process. If you have uploaded installation files in your root directory you just need to go to https://yourdomain.com or subdomain (i.e https://yourdomain.com/galaticos) in your browser and get started.
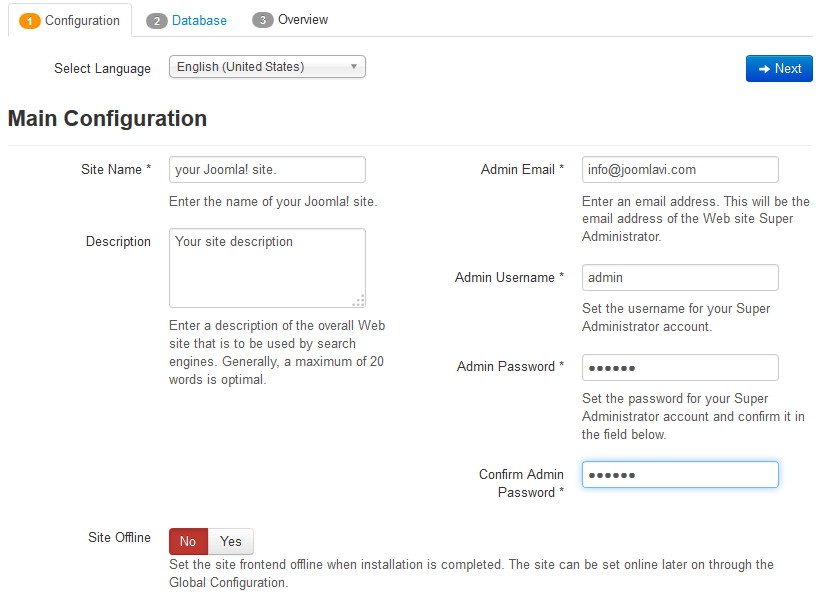
You will see the first screen where you enter necessary information:

- Site Name: Enter the your site's name. This for the first heading of your index.
- Description: Enter a short description of your website.
- Admin Email: Enter a valid email address for system messages and password recovery.
- Admin Username: Enter admin username.
- Admin Password: Enter a password.
- Site Offline: Select whether your site should be taken offline after the installation process is completed.
Click "Next" to continue the installation process.
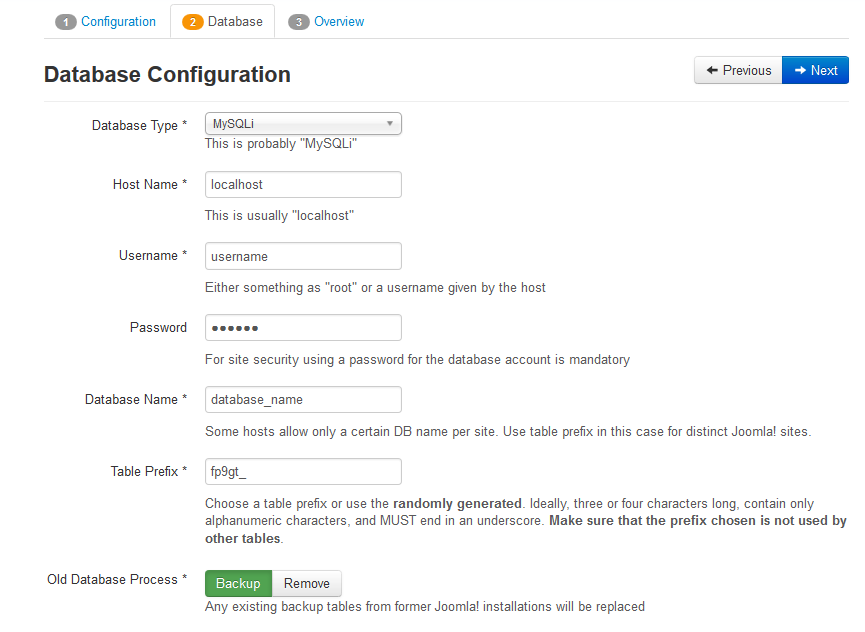
The next screen you will see is about Database Configuration:
- Database Type: By default this value is set to MySQLi, but you can select MySQL
- Host Name: Leave the default localhost value.
- Username: Enter the database username, which you created in step 3.
- Password: Enter the password for the database username, which you created in step 3.
- Database Name: Enter the database name, which you created in step 3.
- Table Prefix: This is used to add to all of database tables. If you want to host many Joomla sites on a single database. You should leave the default value.
- Old Database Process: If you have any existing databases. You can select "remove" or "backup" any existing data. You should leave this option "Backup" since it is the safest choice

Click "Next" to proceed installation.
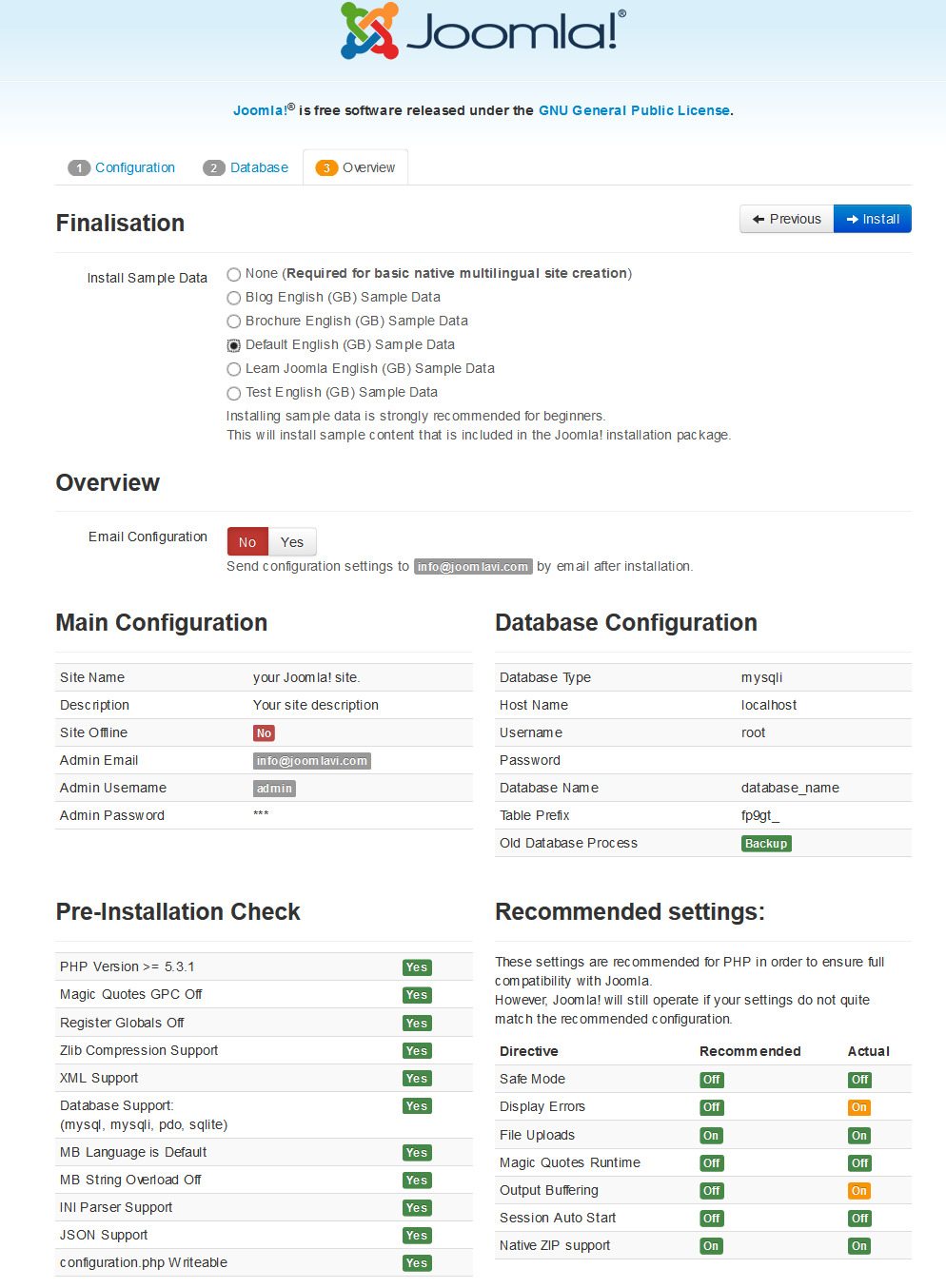
The next screen you will see is "Overview". In the first part, you can specify if you want install sample data on your server. We recommend you to choose the Default Sample data option, which helps build your actual website cloning Galaticos Demo.The second part of the page will show you all pre-installation checks.

Click "Install" to start the real Joomla installation.
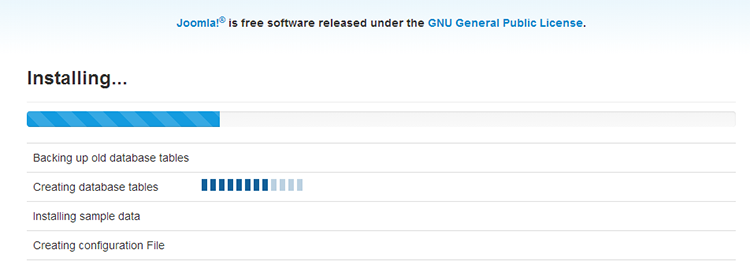
In the next screen, you will see Joomla Web Installer is installing....

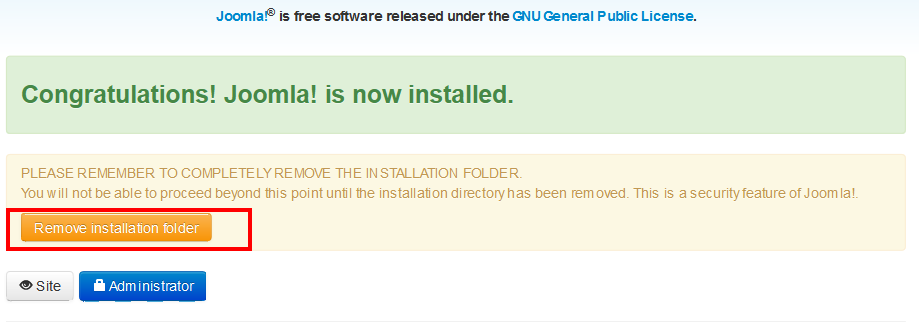
On the last screen of the installation process you need to press Remove installation folder button or you can rename the installation folder. Note that you can't use your site unless you remove this folder completely!

2. Install Galaticos on your existing Joomla site
Another way to build Galaticos is installing each separate part: JV Framework 4.0, Galaticos template, Extensions, and then add new default Joomla! and custom HTML modules to your site.
Note: please view the next section to know how to configure the default Joomla! and custom HTML modules.
To install Galaticos on your Joomla, take the following steps:
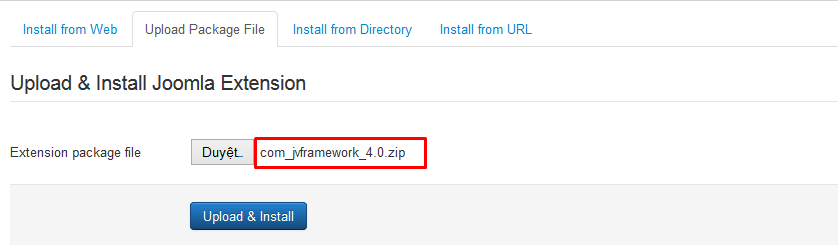
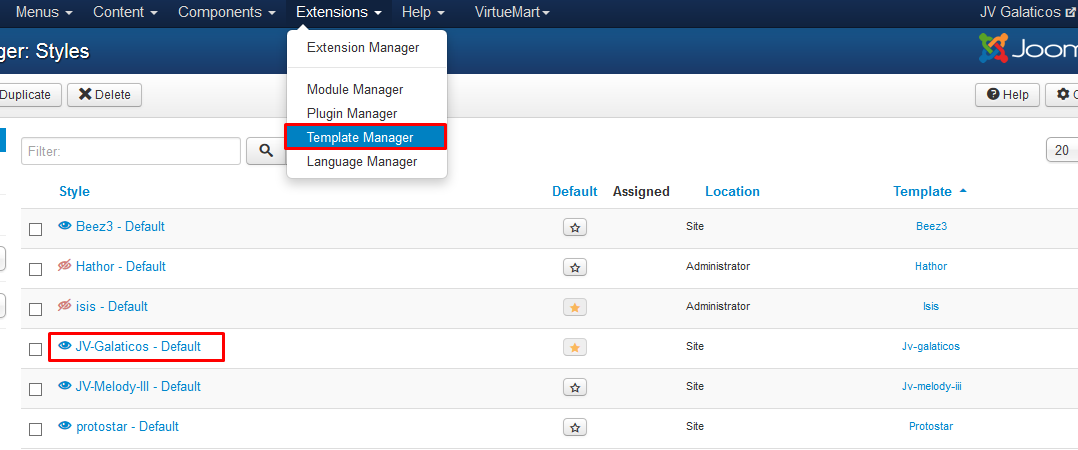
✔ Step 1: Install JV Framework 4.0 component by selecting Extensions >> Extension Manager, browse JV Framework 4.0 zip package and click upload and install as shown in the picture below:

✔ Step 2: By the same way, install Galaticos template and other extensions on your Joomla!
If you are new to Joomla, please visit the following link:
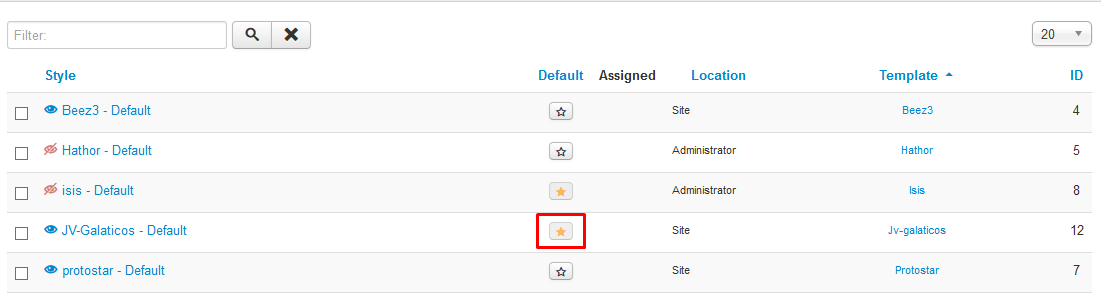
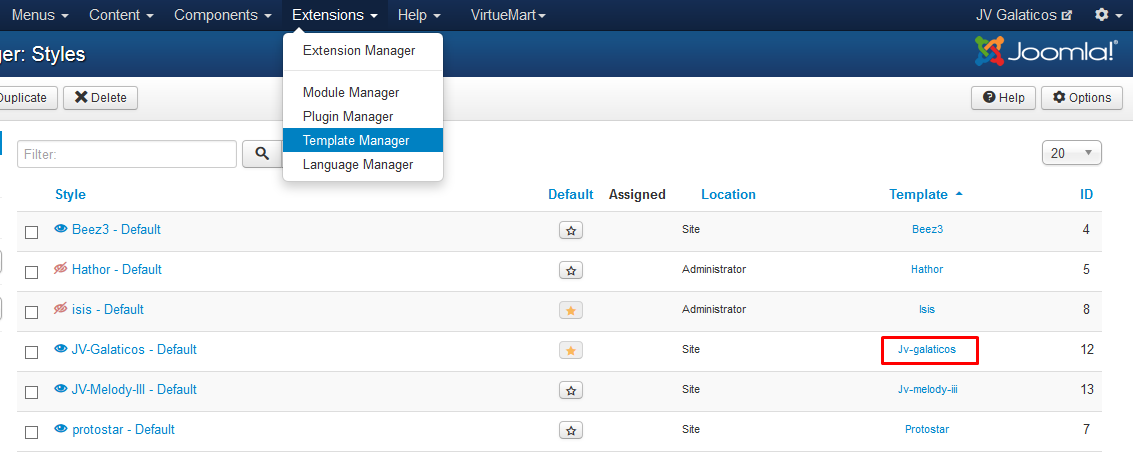
✔ Step 3 Once you have Galaticos Template installed. Go to Extensions >> Template Manager, set Galaticos as default for front-end.

Template Customization
You can manage the template by Navigating to Extensions >> Template Manager
Click on the name of the template in the Style column to edit style with our powerful JV Framework 4.0
Click on the name of the template in the Template column to edit core files
Styles column refers to changing the available parameters of a template, such as color, font-color, logo, etc. These are dependent on the parameters a template maker made available and are a convenience for quick changes. Template - column refers to editing the actual template files.

1. Edit Style via JV Framework
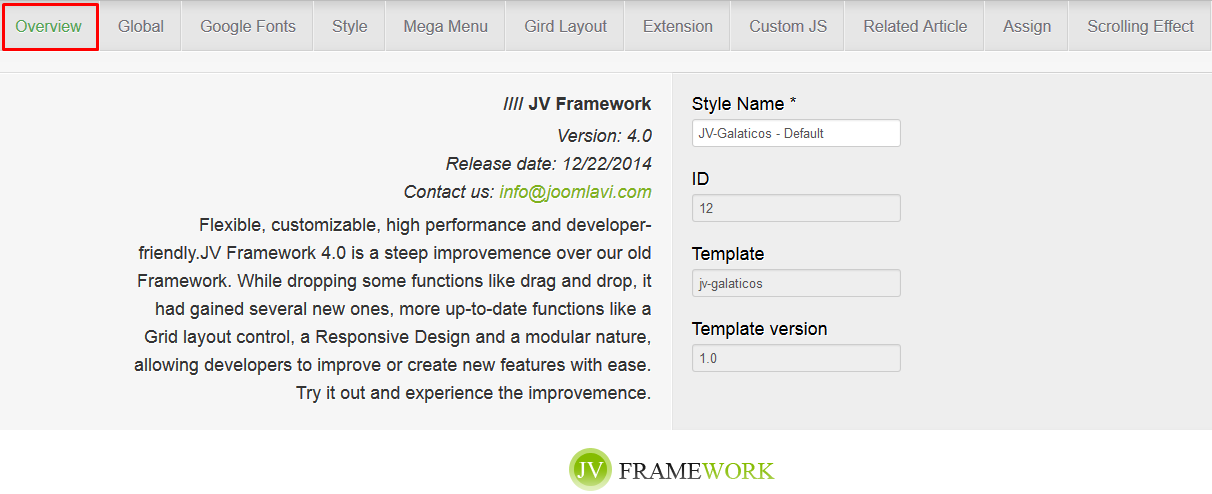
Accessing to Edit Style you can edit Galaticos style with JV Framework. This area includes 10 tabs: Overview, Global, Google Fonts, Style, Megamenu, Grid Layout, Extension, Custom JS, Related Article, Assign. Scrolling Effect You can reset all settings to default by click on"Reset to default" in the top right corner. Now we will go to each tab to find out more.
1.1. OVERVIEW:
This tab contains general information of JV Framework 4.0 and the template .

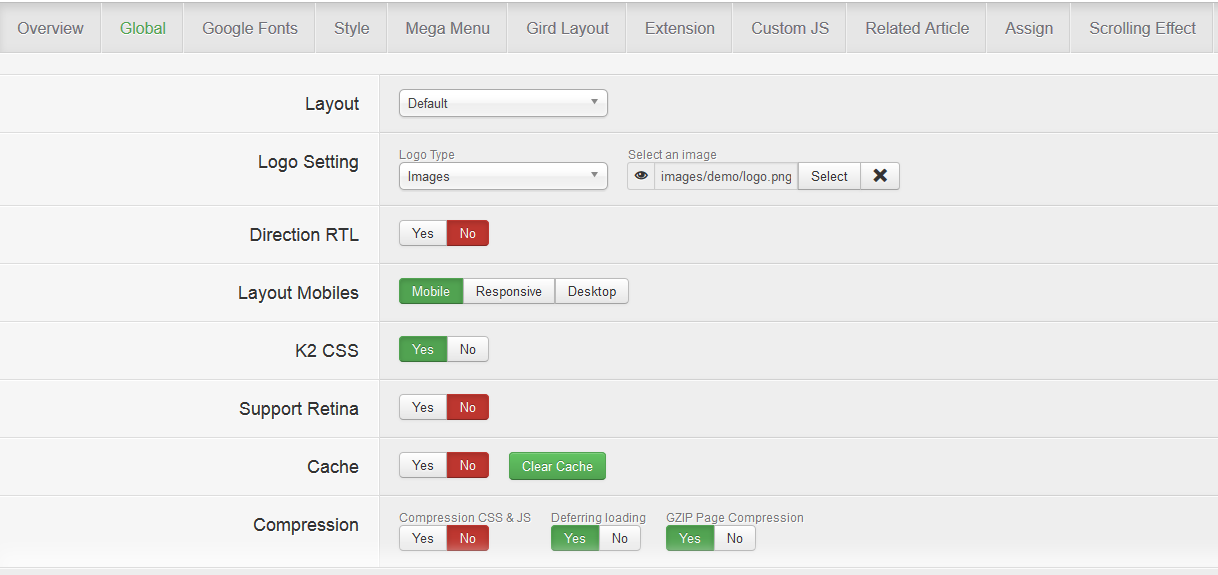
1.2. GLOBAL
This tab contains a collection of general parameters that affect the entire site.
The sets of parameters that can be found in this tab are:

- Layout: Select layout for the template ( default/Left-Right-Main/Main-Left-Right/Mobile).
- Logo Setting: choose logo type (images/type). You can upload your own logo, add Logo text, slogan
- Direction RTL: enable/disable RTL mode
- Layout Mobiles: Allow you to select the type of layout that will be used when accessed from a mobile device
- Full HD: Enable/disable Full HD mode.
- Cache: This is where you enable/disable the cache function for JV Framework’s extensions or clear the cache.
- Compression: Allow you to optimize the site performance by utilizing various types of compression.
- Go to top: Enable/disable Go to top button
- Copyright: Allow you to enable/disable and modify copyright information.
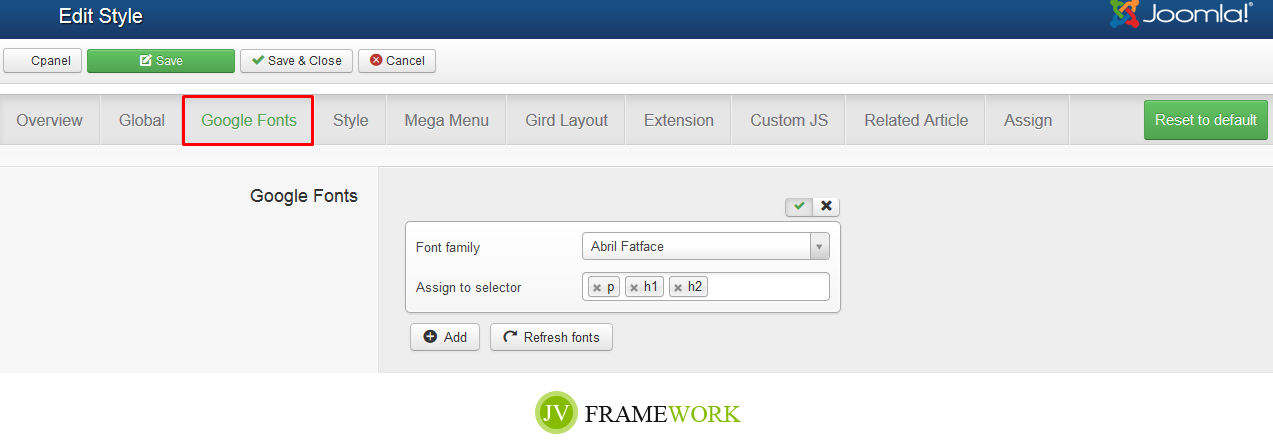
1.3. GOOGLE FONT
In this tab, you can easily apply google font to your contents.
Click add, the choose a font type, then assign the font type to heading or paragraph tags as you can see below:

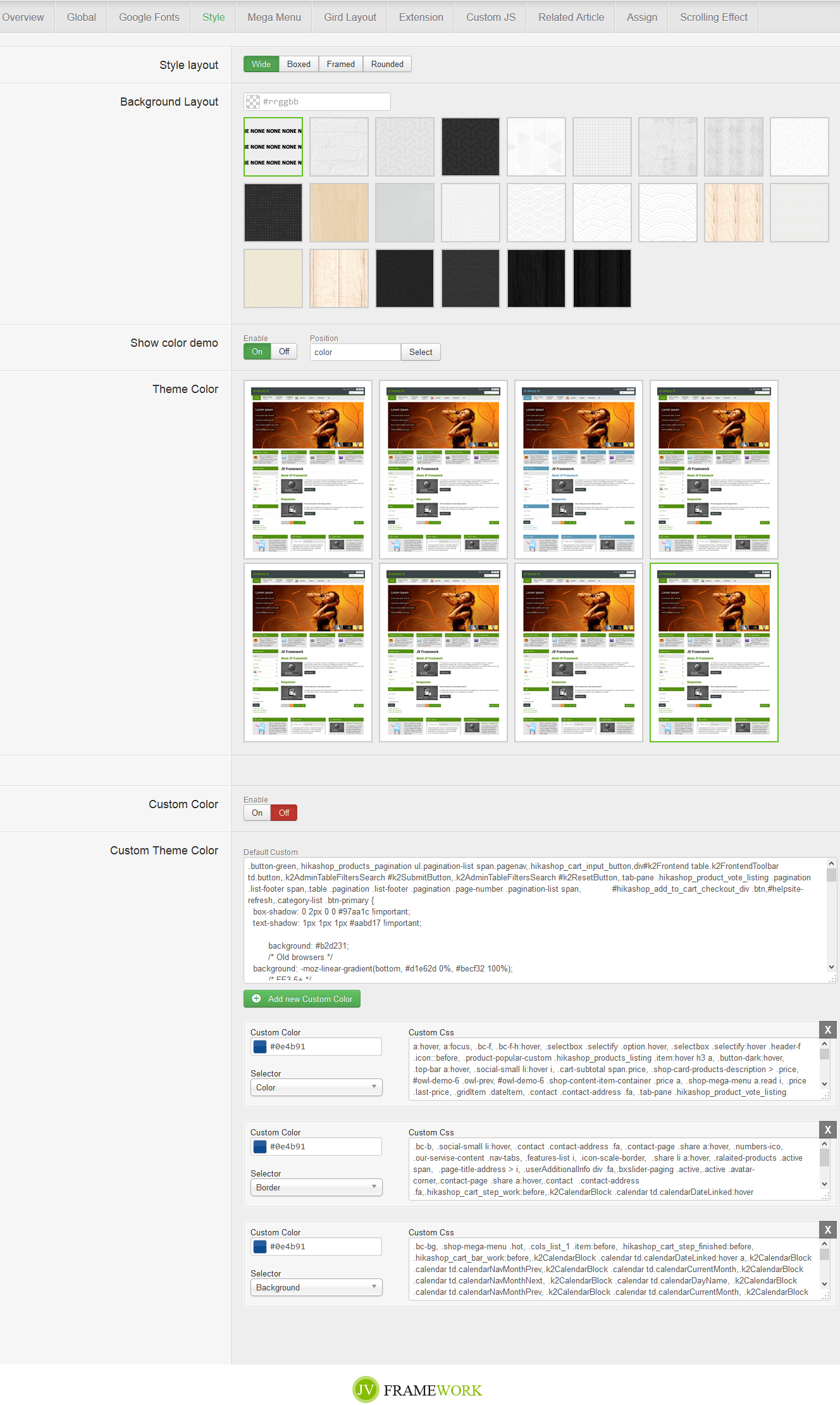
1.4. STYLE
This tab allows you to edit template color

- Module color: you can select whether to show 4 preset colors in specific for front-end user to choose (you should turn it off this mode because you should be the only one to preset the entire theme color)
- Theme color: simply select a theme color
- Custom color: enable/disable custom theme color mode
- Custom theme color:
If enabled, you can easily add your own color to classes, ids, heading, paragraph... Simply edit colors with color box and assign selector: background or border or color. You can also edit classes, ids... in the Custom Css box
Click "on add new Custom color" to add and style new classes, ids...
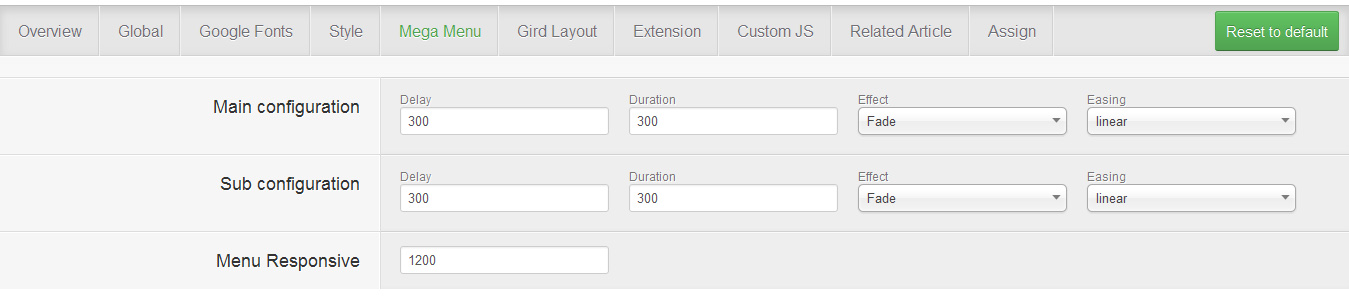
1.5. MEGA MENU
This tab allows the user to configure the Megamenus and their sub-menus used in Galaticos, as well as the menu responsive

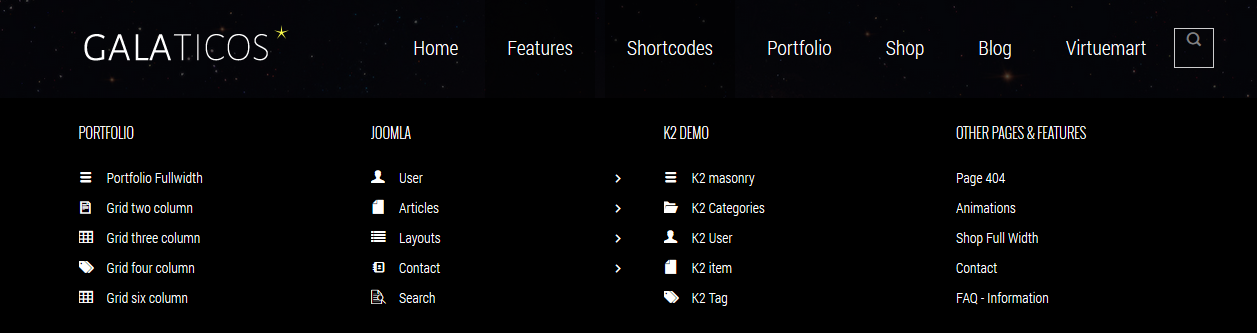
Let's view the Megamenu in front-end:

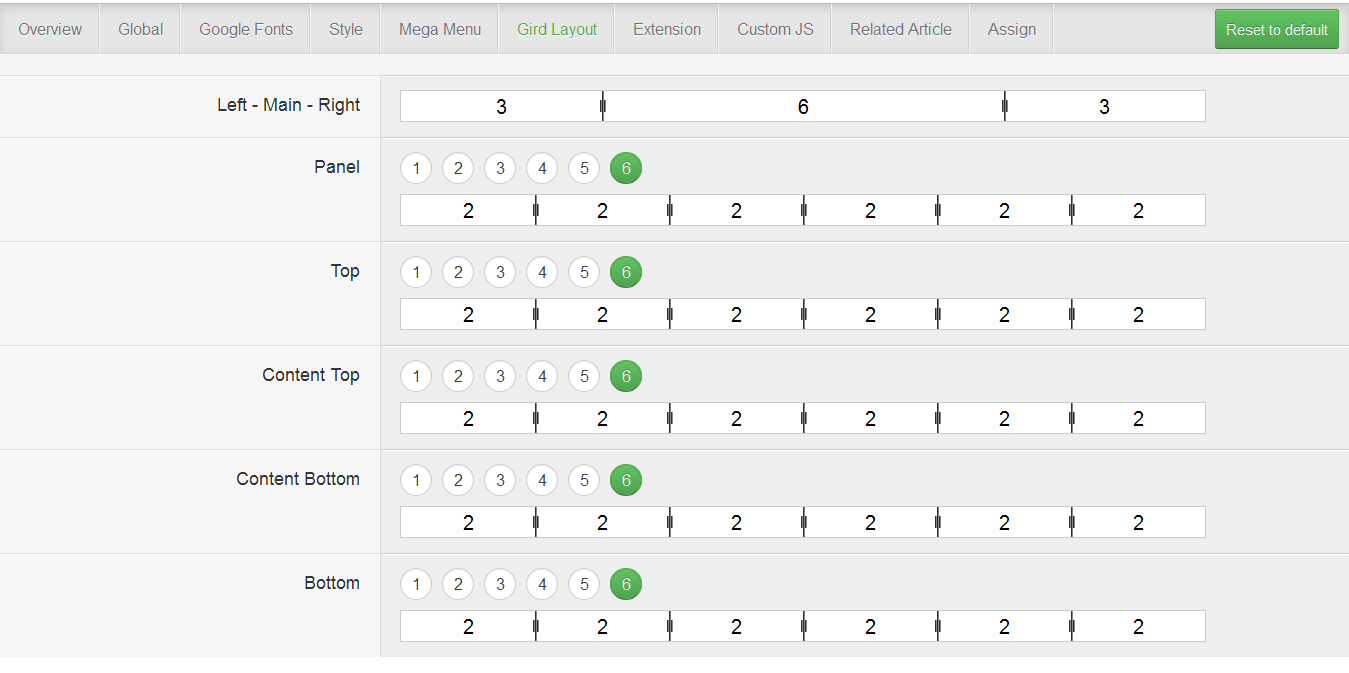
1.6. GRID LAYOUT
This tab allows you to adjust the size ratio of the grid layout. This feature is ultized from Bootstrap 3

1.7. EXTENSION
This tabs contains several sets of parameters that enhance or support the Framework .

- Date: enable/disable the date indicator, as well as configure it.
- Font Resizer: enable/disable the font resizer.
- Google Analytics: enable/disable Google Analytic.
- Yahoo Analytics: enable/disable Yahoo Analytic.
- Lazy Loading: enable/disable lazy loading mode.
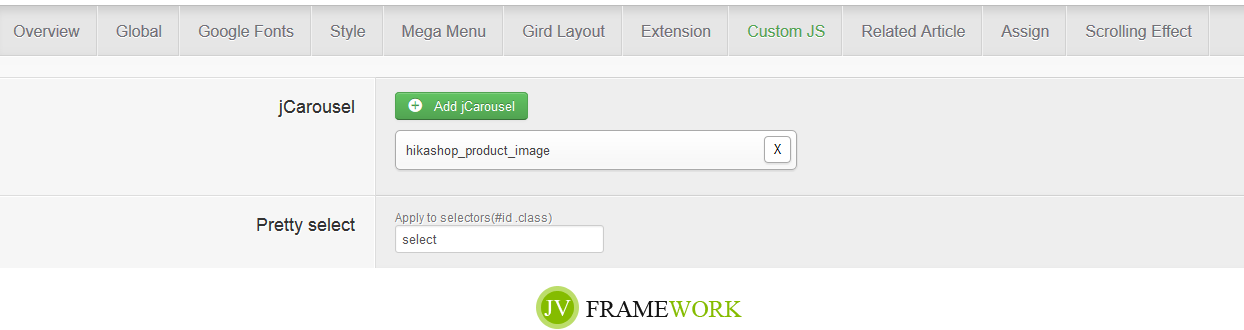
1.8. CUSTOM JS
This is where you can add custom JS to certain part of the site using class or id.

1.9. RELATED ARTICLE
This tab allows you to configure the Related Article features (show related article underneath the one being read).

1.10. ASSIGN
If this style is not the default one, this is where you can assign which page will utilize this style instead of the default style.


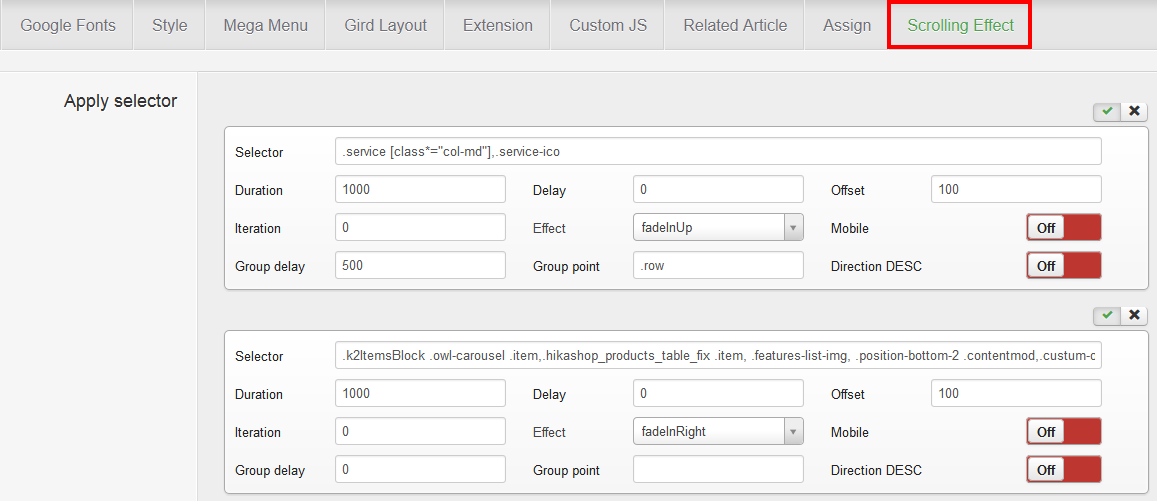
1.11. Scrolling effect
This is the new feature added in JV Framework 4.0, with this tab, you can create scroll effect for each page. Each element will appear within its relative distance from the perspective of the visitor. Simply add selectors and config parameters.

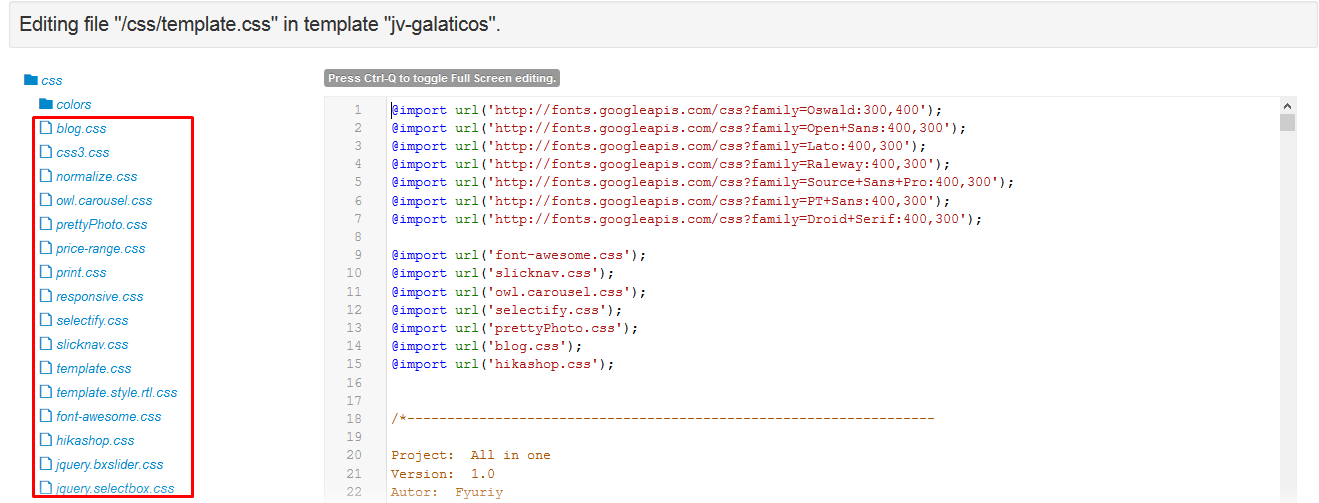
2. Edit core files
Go to Extensions >> Template Manager click on JV-Galaticos in template column.

Click any file and you'll be able to edit it directly in the browser.

JV EXTENSIONS CONFIGURATION
This section shows you how to play with our JV Joomla extensions used on Galaticos Demo
1. JV Slide Pro
JV Slide Pro is an exclusive and professional extension designed by Joomlavi, In our demo, JV Slide Pro is used for 2 modules: JV Slide Revolution Home Page and JV Slide Revolution (Index 4).
To configure the module, Navigate to Extensions >> Module Manager click on the module to edit. You will access to Module Manager: Module mod_slidepro
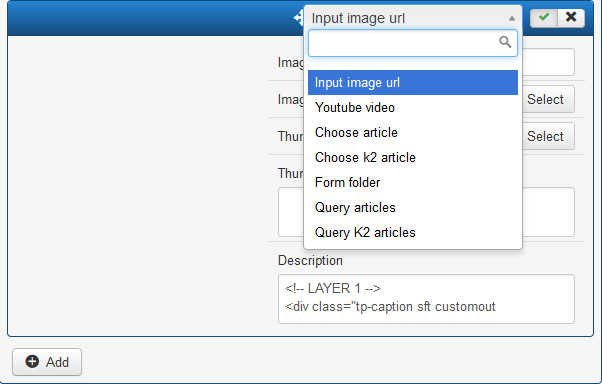
Slide source Settings:

The important thing is to choose slide source type in the top, you can select: Input image URL, Youtube video, Choose article, Choose K2 article, Form folder, Query articles, Query K2 articles. Each type of slide source has different image settings. In our demo we only use slide source type. Within this type, you can select main image and description image. Let's check how to set up images and description:
- Click on "Add" in the bottom to add new slide
- Image title: you can enter title for the main image
- Image path: select main image from media Manager
- Thumbnails: select thumbnails from media Manager
- Description: in this section you can insert the path of description image, change title, heading, content, Simply replace red content with your own content!
Slide Config:

This section allows you to config slide, in the demo we select type "Custom Layout" to config directly in each slide.
2. JV Contact
This module allows you to create a contact form, google map with many features: Social icons, Captcha, Recipient
If you are new to this extension. Please refer to JV Contact guide to know how to config its parameters
In Galaticos demo, JV Contact is used for 2 modules:
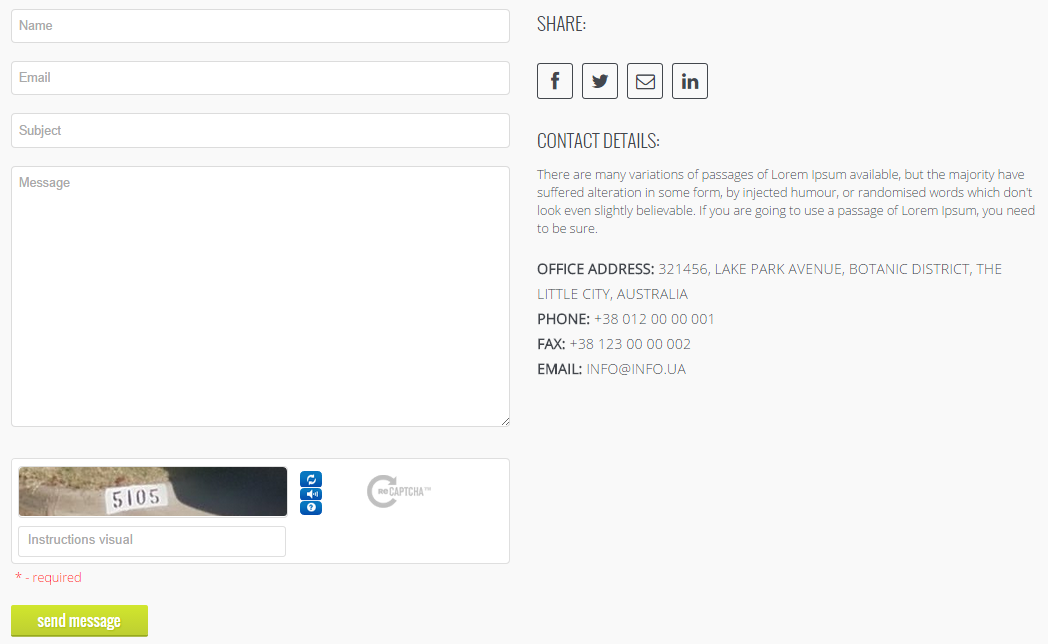
2.1 JV Contact
This module shows contact form on contact page:

Main settings:
- Module position: contact-form
- Menu assignment: Contact page
- Module title: JV Contact
- Show Form: Yes
- Show Map: No
- Show Captcha: Yes
2.2 Module Contact Map
This module shows contact Map on contact page:

Main settings:
- Module position: fulltop
- Menu assignment: contact page
- Module title : JV Contact ( map )
- Module title : JV Contact ( map )
- Show Form: Yes
- Show Map: Yes
- Show Captcha: No
3. JV Revolution
JV Revolution use JS and Jquery library from Revolution Slider . It is used in 2 module Travel slideshow and Category VM
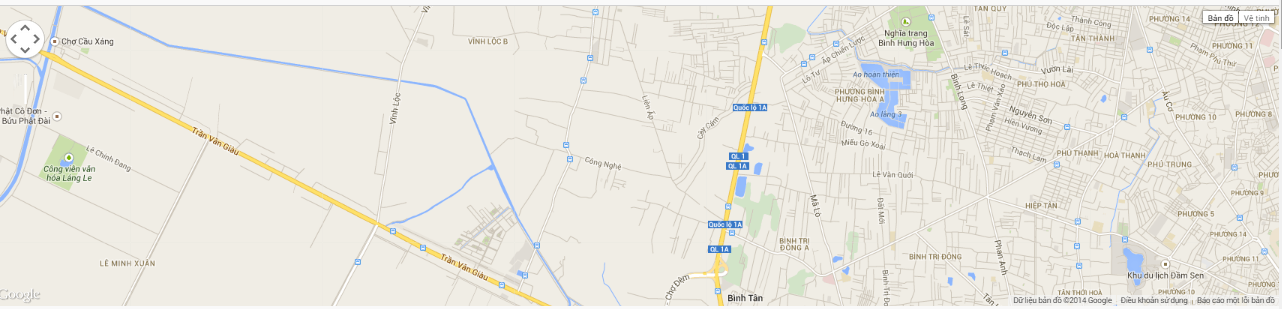
3.1 Travel slideshow
Main settings:
- Module position: slideshow
- Module assignment: Travel page

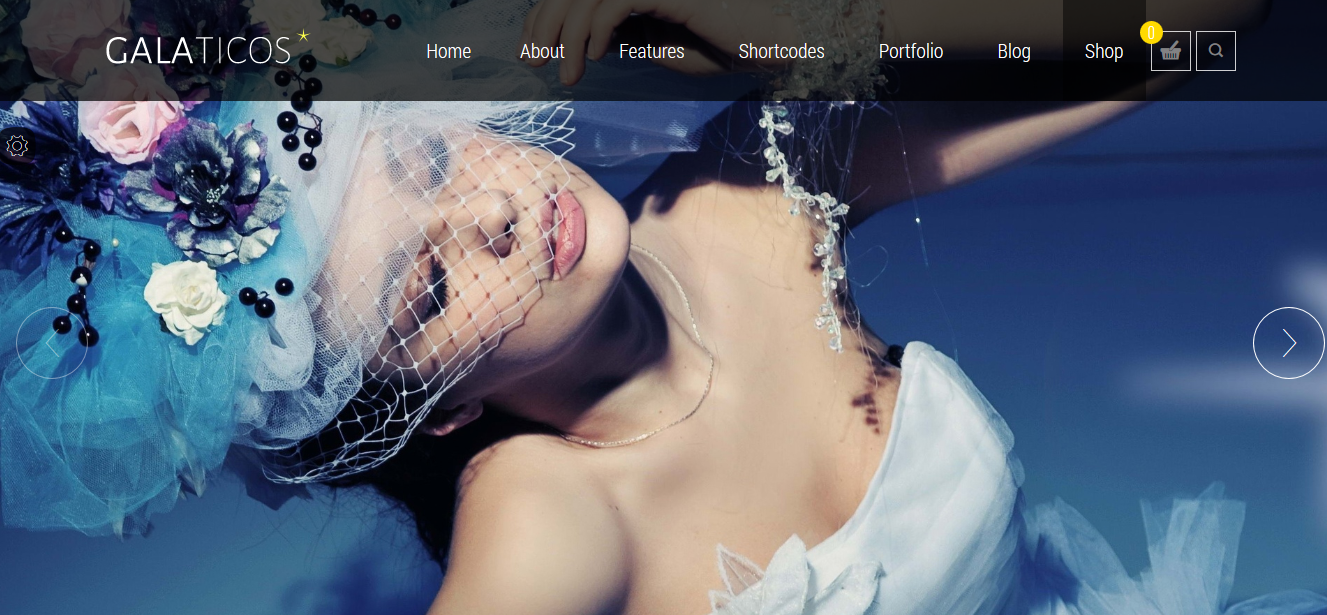
The Module in Frontend:
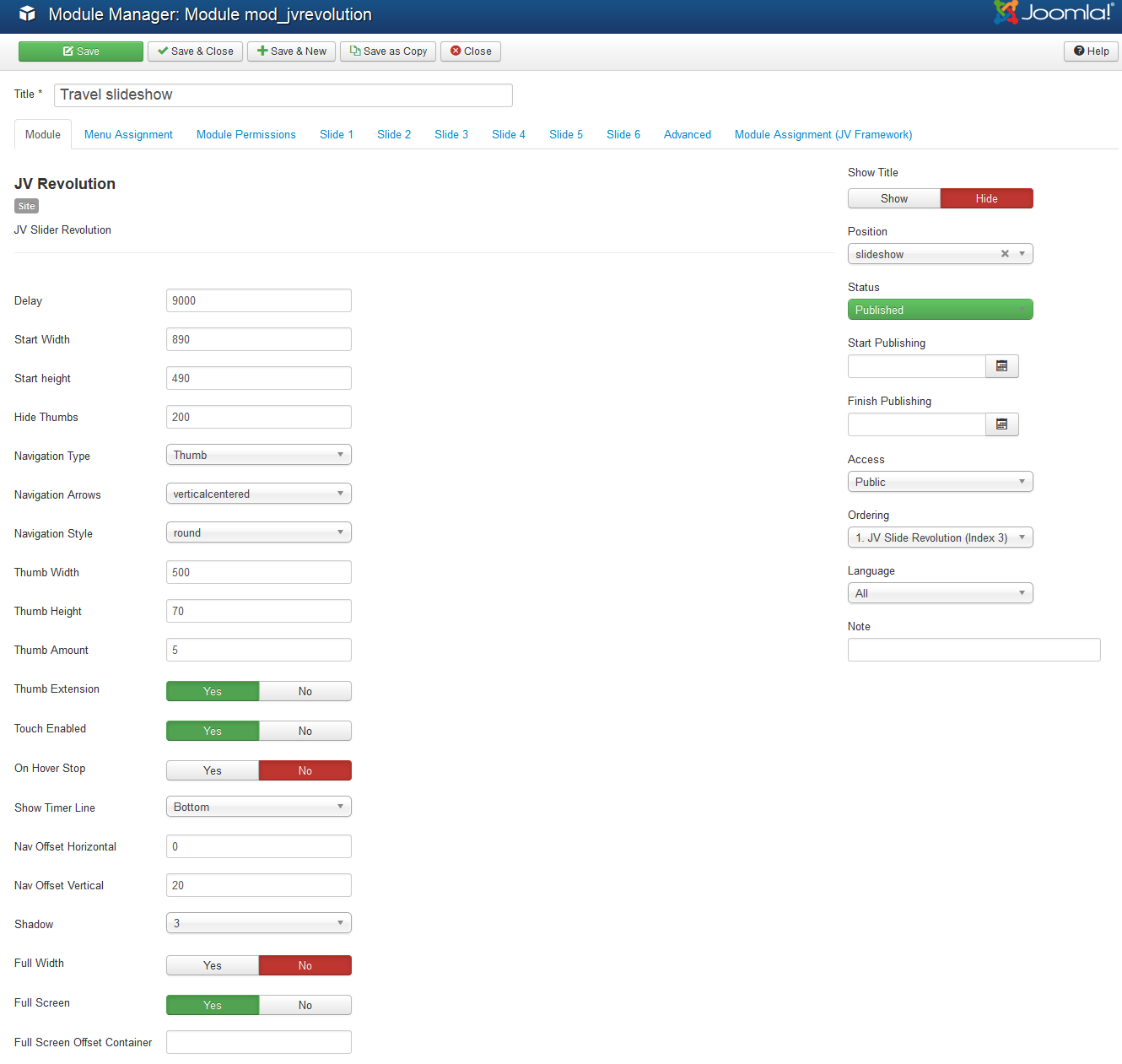
3.2 Category VM
Main settings:
- Module position: slideshow
- Module assignment: Travel page

The Module in Frontend:

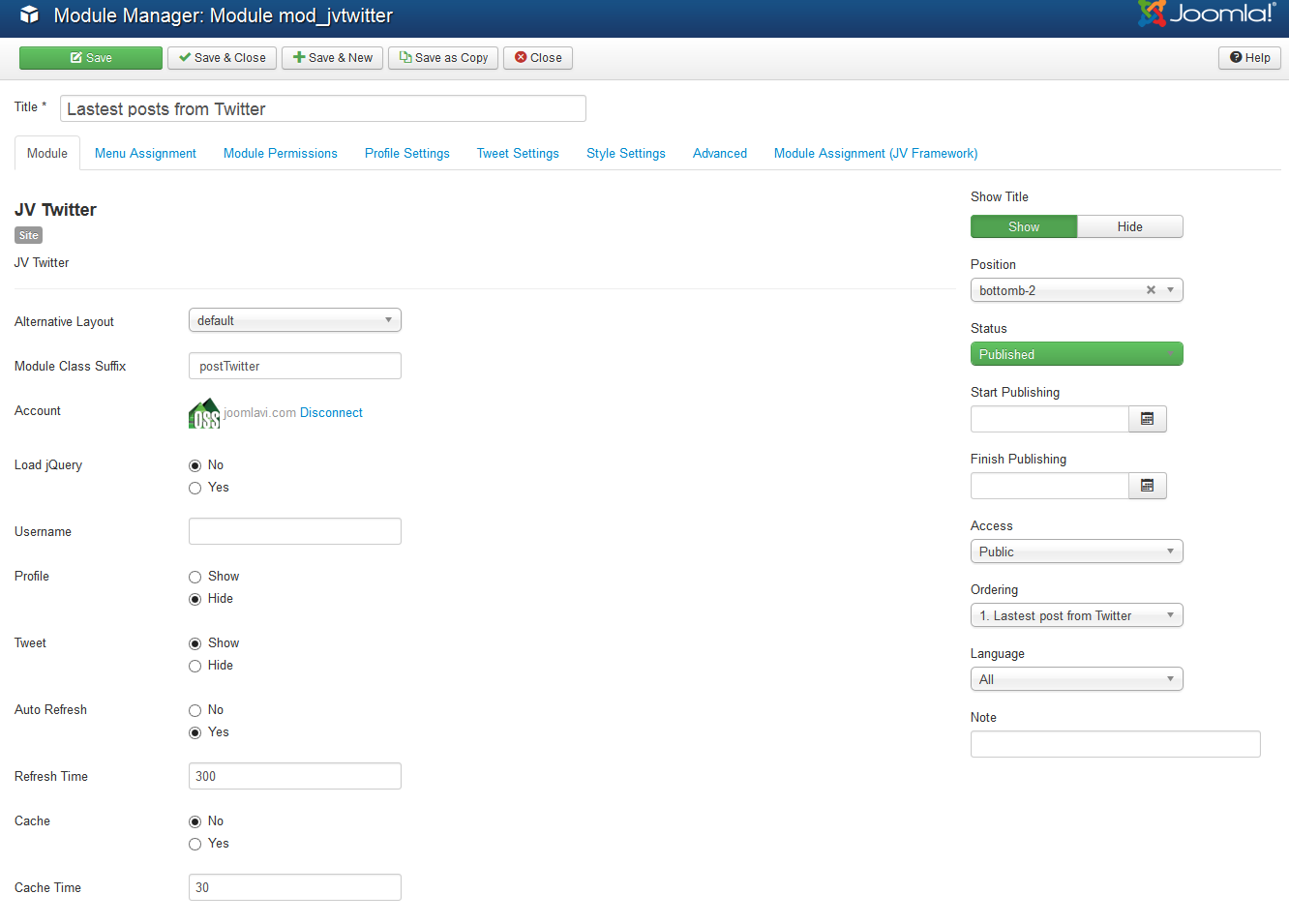
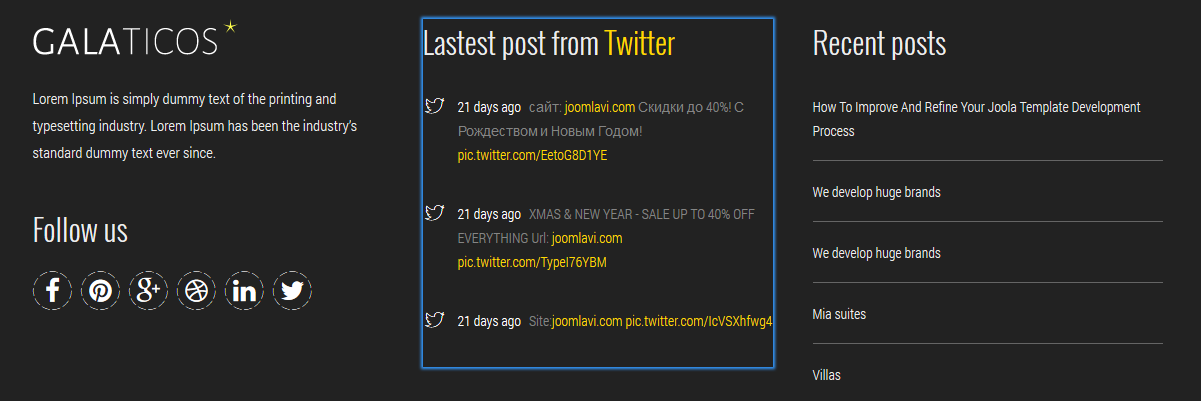
4. JV Twitter
If you are new to JV Twitter, please spend a little time on this link:
Main settings:
Position: bottomb-2
Module Title: Lastest posts from Twitter
Menu assignment: on all pages

The Module in Frontend:

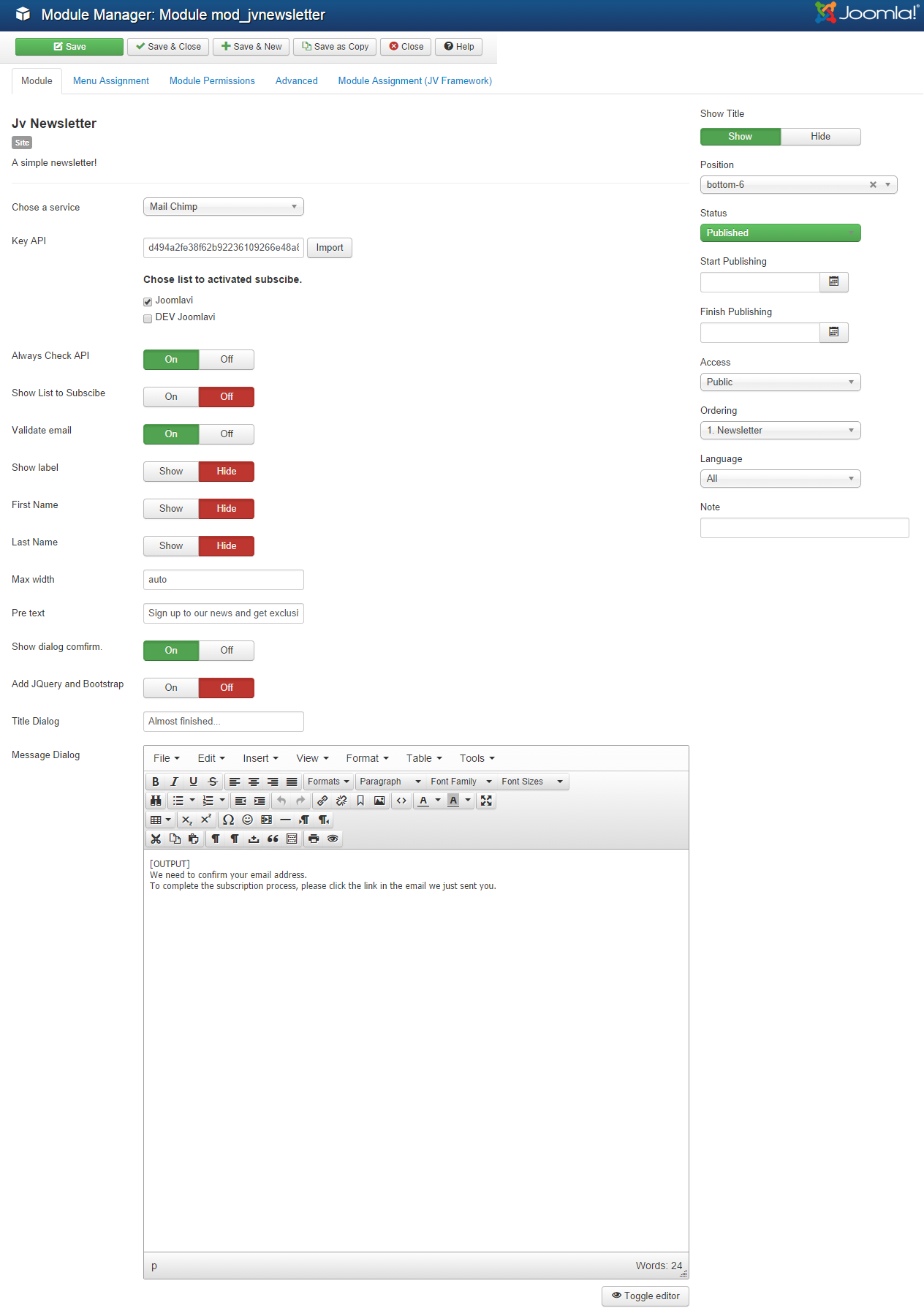
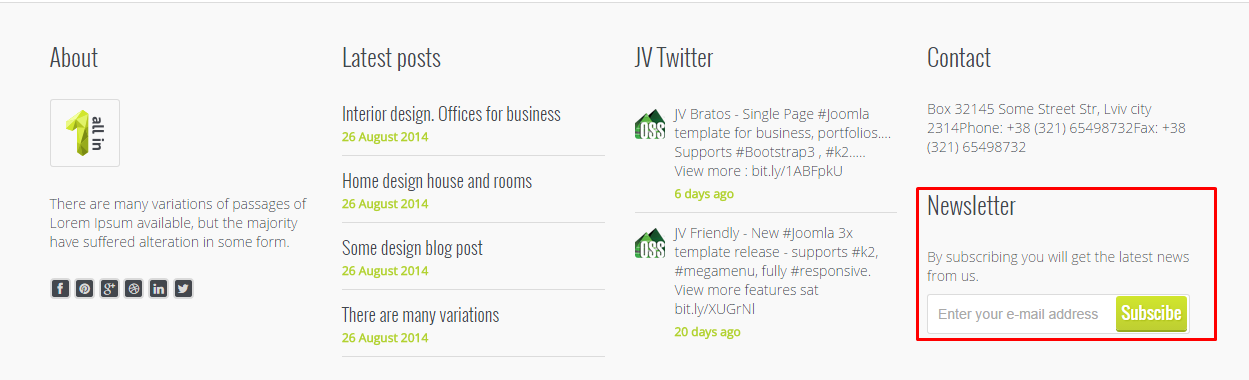
5. JV News Letter
Main settings:
- Position: bottom-6
- Menu assignment: on all pages

Front-end:

6. JV Portfolio
This extension is a perfect solution portfolios. This extension is used in 3 modules: Portfolio (about), Featured Projects (index 1), Portfolio || works from portfolio
6.1 Portfolio (about)
Main settings:
- Position: user-4
- Menu assignment: about page
The Module in frontend:
6.2 Featured Projects (index 1)
Main settings:
- Position: user-4
- Menu assignment: Homepage
The Module in frontend:
JOOMLA MODULES
This part will show default Joomla modules used in Galaticos modules:
This Module shows a list of the most recently published and current Articles. Some that are shown may have expired even though they are the most recent.
1. Latest post
Main settings
Position: left
Module type: Latest News
Menu assignment: Articles pages
The module in frontend
2. Main Menu
This module displays a menu on the frontend..
Main settings
Position: menu
Module type: menu
Menu assignment: all pages
The module in frontend
3. Search
This module will display a search box.
Main settings
Position: right-1
Module type: search
Menu assignment: on FAQ page
The module in frontend
Shortcodes
A list of shortcodes can be found in our demo, you can easily insert shortcode to article editor and module custom HTML with JV Shortcodes button
You just need to install this plugin and go to editor and add shortcode anywhere you like. To insert a shortcode to editor:
Step 1: Click Shortcode button in the bottom of browser:

<p">Step 2: Select shortcode type:

Listed below are Custon HTML used shortcode
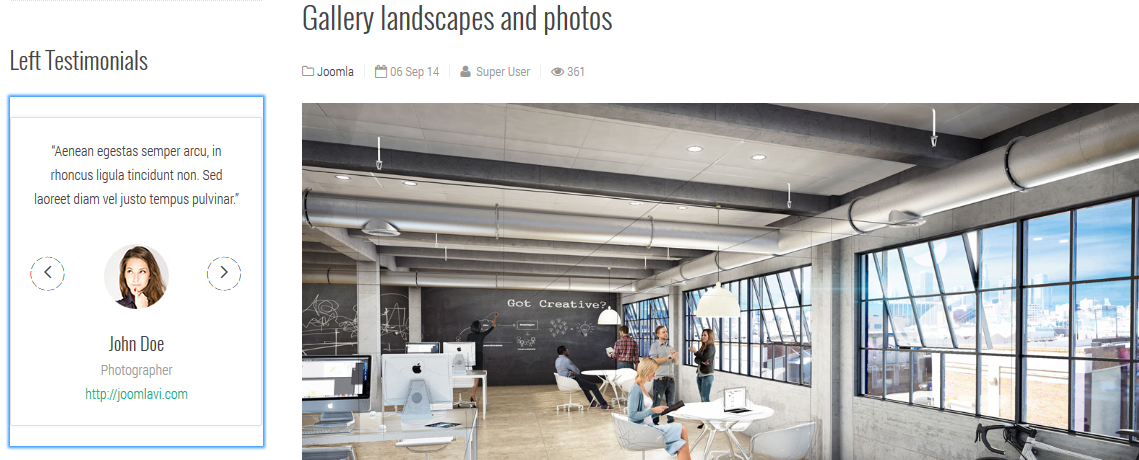
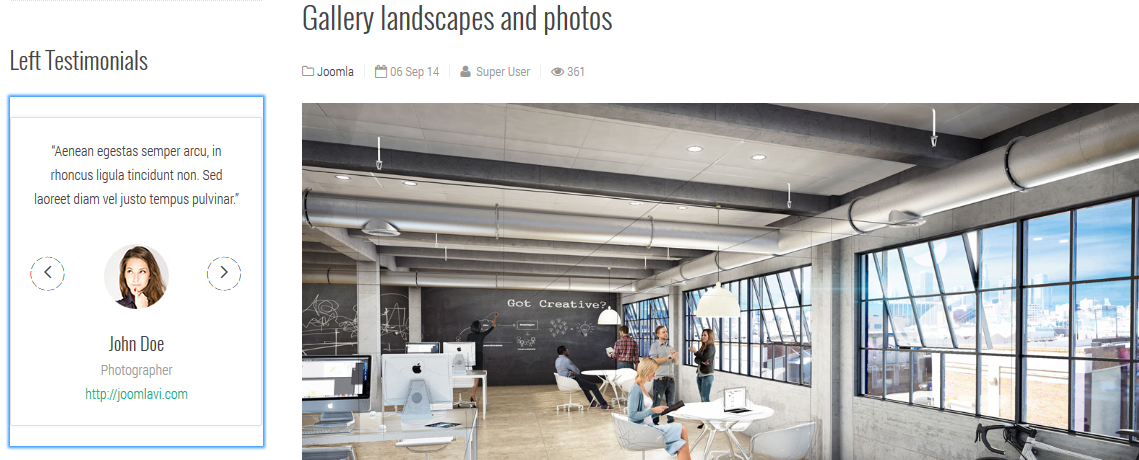
1. Left Testimonial
Position: left
Module type: Custom HTML
Menu assignment:Main menu >> Features >> Joomla >> Articles pages

2. Right Testimonial
Position: right
Module type: Custom HTML
Menu assignment: Sidebar Right pages

3. Service (index 1)
Position: user-1
Module type: Custom HTML
Menu assignment: Homepage

4. Service (index 4)
Position: user-1
Module type: Custom HTML
Menu assignment: Business Page

5. Service (index 4)
Position: user-1
Menu assignment: Business Page

6. Service (index 4)
Position: user-1
Menu assignment: Business Page

4. Service (index 4)
Position: user-1
Menu assignment: Business Page

Custom HTML Modules
The custom HTML module is one of the default modules for Joomla! It is designed to contain any valid HTML code.
Note: If are new to Joomla! and HTML, best way for you is to copy and paste the code into the module. Or If you would like to edit the HTML code please notice on each of HTML module below.
How to create or a new Custom HTML module or edit an existing one?
Like the way you create a new Joomla! default module. To 'add' a new Custom HTML module, navigate to Extensions >> Module Manager
Click the 'New' button and click on Custom HTML in the modal popup window.


To 'Edit' an existing Custom HTML module, in the Module Manager click on the Custom HTML Module's Title or click the Custom HTML module's check box and then click the Edit button in the Toolbar.
When editing the content you can use "toggle editor" button in the bottom of the editor. A toggle button allows the user to change between two editors: HTML and Plain text.

Now we will go inside each custom HTML module built in Galaticos Demo
1. About
- Module position: bottomb-1
- Menu assignment: on all pages
HTML code:
<p><img class="logo-small" src="/images/demo/logo_small.png" alt="" /></p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since.</p>
The Module in Frontend:

2. Follow us
- Module position: bottomb-1
- Menu assignment: on all pages
The Module in Frontend:

3. Banner
- Module position: slideshow
- Menu assignment: Virtuemart page
HTML code:
<div id="block-breadcrumb" class="page-title parallax" style="background-image: url('../../documentation/joomla-template/templates/jv-galaticos/images/features/paralax-9.jpg');">
<div class="container">
<div class="position position-breadcrumb">
<div class="headPage text-center"><span class="hidden">hidden</span></div>
<div class="pageDesc"><span class="hidden">hidden</span></div>
</div>
</div>
</div>
The Module in Frontend:

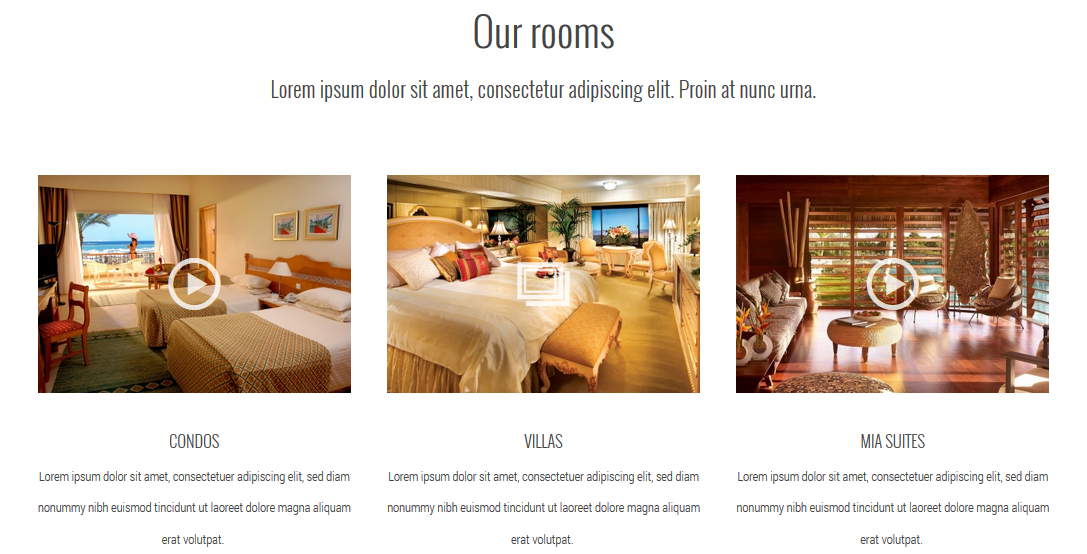
4. Our Rooms
- Module position: user-1
- Menu assignment: Travel Page
HTML code:
<h2 class="titleHome">Our rooms <small>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin at nunc urna.</small></h2>
<div></div>
The Module in Frontend:

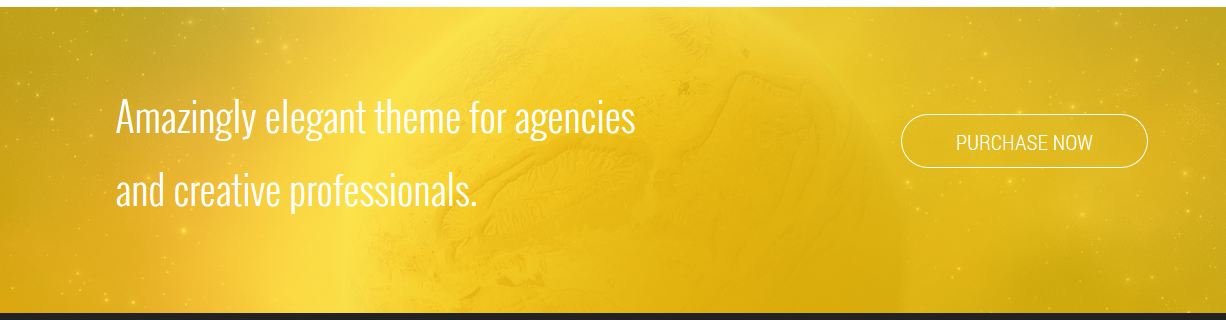
5. Callout (About Us)
- Module position: user-10
- Menu assignment: shortcode pages
HTML code:
<div class="row">
<div class="col-lg-9 col-md-8">
<h3 class="callout-header wow fadeIn">Amazingly elegant theme for agencies<br /> and creative professionals.</h3>
</div>
<div class="col-lg-3 col-md-4"><span class="btn upp wow fadeIn btn-outline" data-wow-delay="0.3s">PURCHASE NOW</span></div>
</div>
The Module in Frontend:

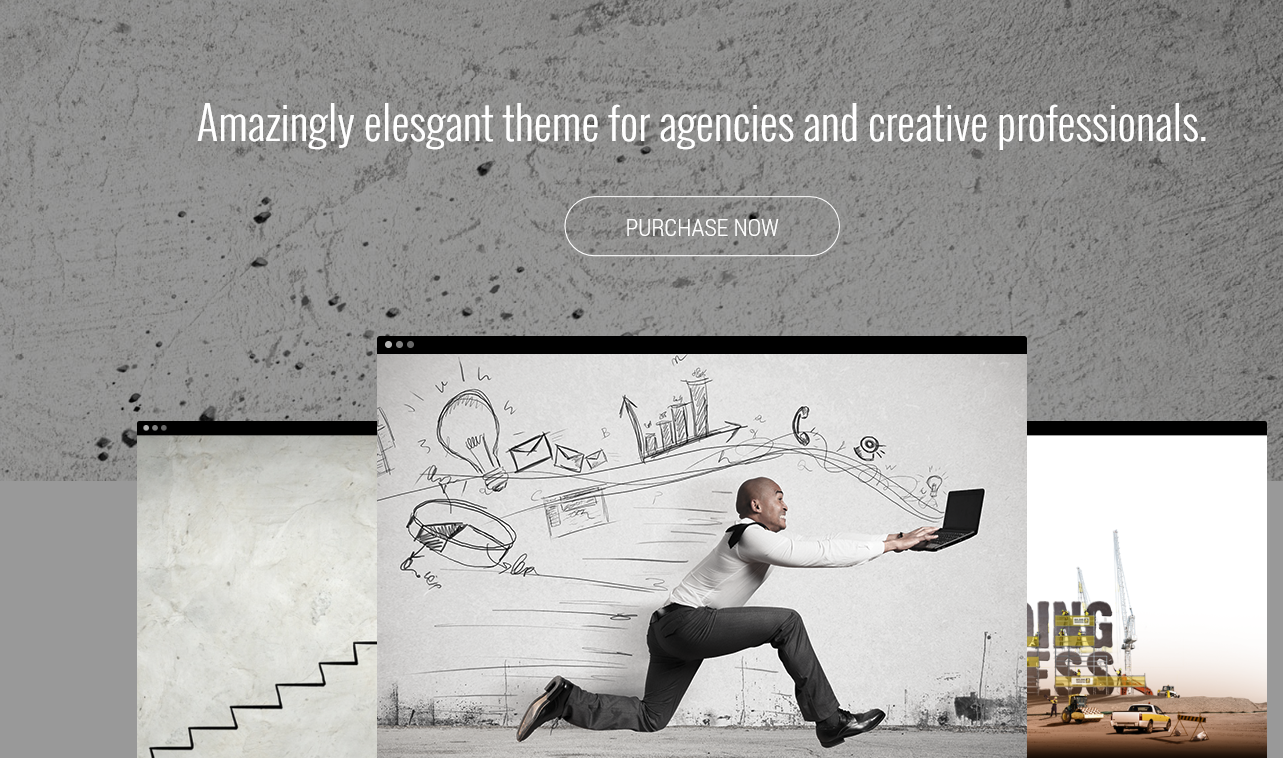
6. Call out (classic homepage)
- Module position: user-2
- Menu assignment: on homepage
HTML code:
<div class="row">
<div class="col-lg-9 col-md-8">
<h3 class="callout-header wow fadeIn">Amazingly elesgant theme for agencies and creative professionals.</h3>
</div>
<div class="col-lg-3 col-md-4"><a class="btn upp wow fadeIn btn-outline" href="https://joomlavi.com" data-wow-delay="0.3s">PURCHASE NOW</a></div>
</div>
The Module in Frontend:

7. Callout ( Business )
- Module position: user-2
- Menu assignment: on all pages
HTML code:
<div class="row">
<div class="col-md-12 text-center">
<h3 class="callout-header wow fadeIn">Amazingly elesgant theme for agencies and creative professionals.</h3>
<a class="btn upp wow fadeIn btn-outline" href="https://joomlavi.com" data-wow-delay="0.3s">PURCHASE NOW</a></div>
</div>
<div class="businessBanner"><img id="item-1" src="/images/demo/features/call-1.png" alt="" /> <img id="item-2" src="/images/demo/features/call-2.png" alt="" /> <img id="item-3" src="/images/demo/features/call-3.png" alt="" /></div>
The Module in Frontend:

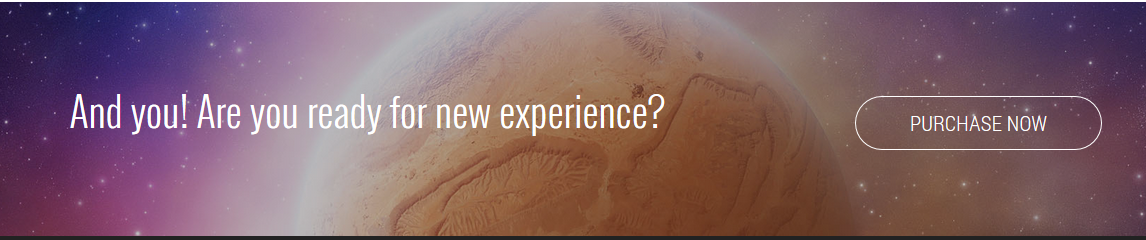
8. Callout ( Travel )
- Module position: user-2
- Menu assignment: travel page
HTML code:
<div class="row text-center">
<div class="col-md-12">
<h3 class="callout-header wow fadeIn">Amidst the tranquillity a prefect getaway awaits</h3>
</div>
<div class="col-md-12"><a class="callout-icon" href="https://vimeo.com/100052103" data-popup="prettyPhoto" data-icon="W"><span class="hidden">hidden</span></a></div>
</div>
The Module in Frontend:

9. Piechart
- Module position: bottomb-1
- Menu assignment: on all pages
HTML code:
<p><img class="logo-small" src="/images/demo/logo_small.png" alt="" /></p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since.</p>
The Module in Frontend:

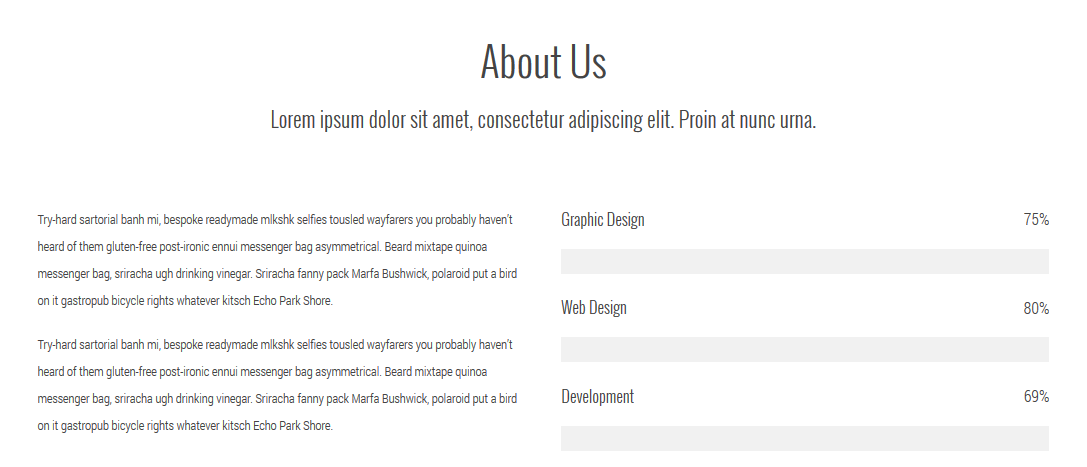
9. About us (index 4)
- Module position: user-3
- Menu assignment: business page
HTML code:
<h2 class="titleHome">About Us <small>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin at nunc urna.</small></h2>
<div class="row">
<div class="col-md-6">
<p>Try-hard sartorial banh mi, bespoke readymade mlkshk selfies tousled wayfarers you probably haven’t heard of them gluten-free post-ironic ennui messenger bag asymmetrical. Beard mixtape quinoa messenger bag, sriracha ugh drinking vinegar. Sriracha fanny pack Marfa Bushwick, polaroid put a bird on it gastropub bicycle rights whatever kitsch Echo Park Shore.</p>
<p>Try-hard sartorial banh mi, bespoke readymade mlkshk selfies tousled wayfarers you probably haven’t heard of them gluten-free post-ironic ennui messenger bag asymmetrical. Beard mixtape quinoa messenger bag, sriracha ugh drinking vinegar. Sriracha fanny pack Marfa Bushwick, polaroid put a bird on it gastropub bicycle rights whatever kitsch Echo Park Shore.</p>
</div>
<div class="col-md-6 infographics-content">
<p class="pull-right completed">75%</p>
<h5>Graphic Design</h5>
<div class="progress">
<div class="progress-bar width75 "><span class="sr-only">75% Complete (success)</span></div>
</div>
<p class="pull-right completed">80%</p>
<h5>Web Design</h5>
<div class="progress">
<div class="progress-bar width80 "><span class="sr-only">80% Complete (success)</span></div>
</div>
<p class="pull-right completed">69%</p>
<h5>Development</h5>
<div class="progress">
<div class="progress-bar width69 "><span class="sr-only">69% Complete (success)</span></div>
</div>
</div>
</div>
The Module in Frontend:

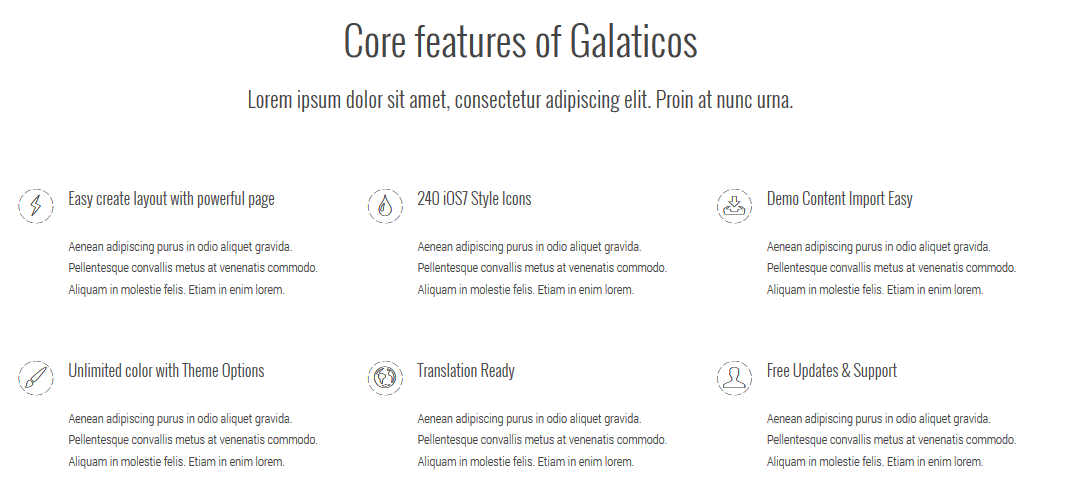
10. Service 2 (index 1)
- Module position: user-3
- Menu assignment: on homepage
HTML code:
<h2 class="titleHome">Core features of Galaticos <small>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin at nunc urna.</small></h2>
<div class="row">
<div class=" col-md-4 col-sm-6 col-xs-6 col-xs-small">[jvservices title="Easy create layout with powerful page" color="theme" icon="gala-flash-stroke"]Aenean adipiscing purus in odio aliquet gravida. Pellentesque convallis metus at venenatis commodo. Aliquam in molestie felis. Etiam in enim lorem.[/jvservices]
<p> </p>
</div>
<div class=" col-md-4 col-sm-6 col-xs-6 col-xs-small">[jvservices title="240 iOS7 Style Icons" color="theme" icon="gala-droplet-stroke"]Aenean adipiscing purus in odio aliquet gravida. Pellentesque convallis metus at venenatis commodo. Aliquam in molestie felis. Etiam in enim lorem.[/jvservices]
<p> </p>
</div>
<div class=" col-md-4 col-sm-6 col-xs-6 col-xs-small">[jvservices title="Demo Content Import Easy" color="theme" icon="gala-download-stroke"]Aenean adipiscing purus in odio aliquet gravida. Pellentesque convallis metus at venenatis commodo. Aliquam in molestie felis. Etiam in enim lorem.[/jvservices]
<p> </p>
</div>
<div class=" col-md-4 col-sm-6 col-xs-6 col-xs-small">[jvservices title="Unlimited color with Theme Options" color="theme" icon="gala-brush-stroke"]Aenean adipiscing purus in odio aliquet gravida. Pellentesque convallis metus at venenatis commodo. Aliquam in molestie felis. Etiam in enim lorem.[/jvservices]
<p> </p>
</div>
<div class=" col-md-4 col-sm-6 col-xs-6 col-xs-small">[jvservices title="Translation Ready" color="theme" icon="gala-globe-stroke"]Aenean adipiscing purus in odio aliquet gravida. Pellentesque convallis metus at venenatis commodo. Aliquam in molestie felis. Etiam in enim lorem.[/jvservices]
<p> </p>
</div>
<div class=" col-md-4 col-sm-6 col-xs-6 col-xs-small">[jvservices title="Free Updates & Support" color="theme" icon="gala-user-stroke"]Aenean adipiscing purus in odio aliquet gravida. Pellentesque convallis metus at venenatis commodo. Aliquam in molestie felis. Etiam in enim lorem.[/jvservices]
<p> </p>
</div>
</div>
The Module in Frontend:

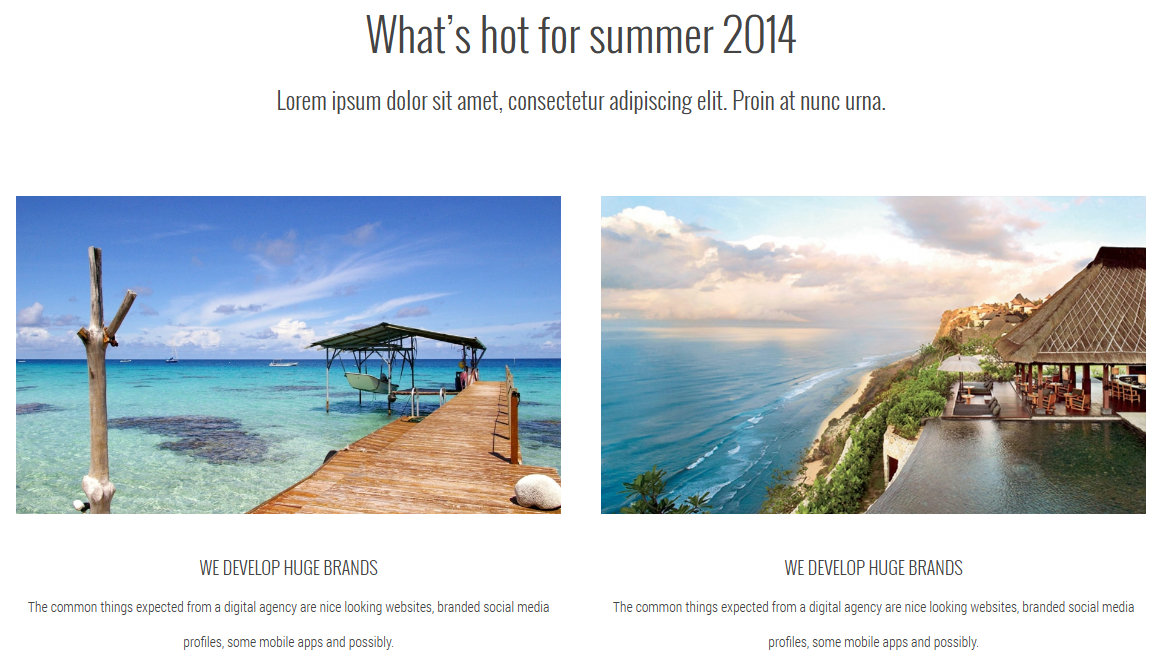
11. Hot Tours
This module load module k2 content, please check part K2 configuration.
- Module position: user-3
- Menu assignment: on travel page
HTML code:
<h2 class="titleHome">What’s hot for summer 2014 <small>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin at nunc urna.</small></h2>
<div></div>
The Module in Frontend:

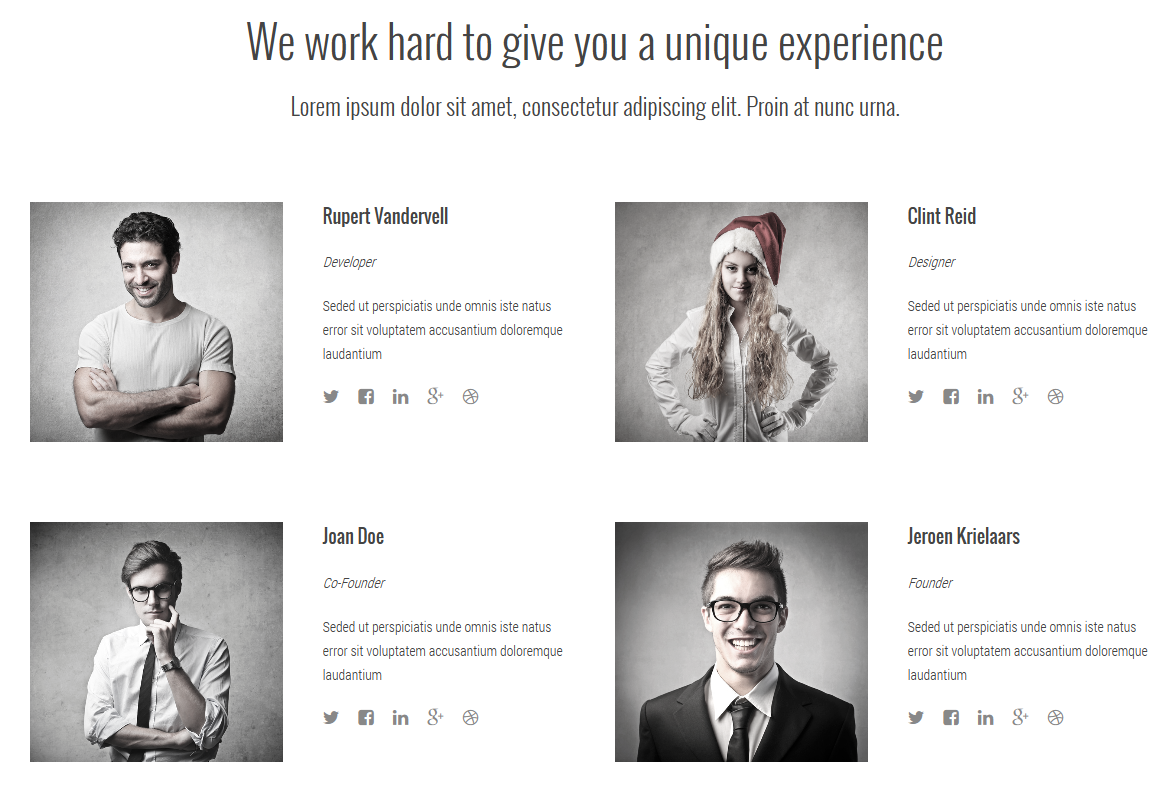
12. Our Team ( index 1) and Our Team ( index 4 )
- Module position: user-5
- Menu assignment: on homepage and bussines page
HTML code:
<div class="our-team">
<h2 class="titleHome">We work hard to give you a unique experience <small>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin at nunc urna.</small></h2>
<div class="row">
<div class="col-sm-6 col-xs-6">
<div class="row">
<div class="col-md-6"><a class="avatar" href="#"> <span class="inner"> <span class="img"> <img src="/images/demo/avatar/team1.png" alt="Rupert Vandervell" /> </span> </span> </a></div>
<div class="col-md-6">
<div class="info">
<h5>Rupert Vandervell</h5>
<p><i>Developer</i></p>
<p>Seded ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium</p>
<ul class="link">
<li><a class="fa fa-twitter" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-facebook-square" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-linkedin" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-google-plus" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-dribbble" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- End item -->
<div class="col-sm-6 col-xs-6">
<div class="row">
<div class="col-md-6"><a class="avatar" href="#"> <span class="inner"> <span class="img"> <img src="/images/demo/avatar/team2.png" alt="Rupert Vandervell" /> </span> </span> </a></div>
<div class="col-md-6">
<div class="info">
<h5>Clint Reid</h5>
<p><i>Designer</i></p>
<p>Seded ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium</p>
<ul class="link">
<li><a class="fa fa-twitter" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-facebook-square" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-linkedin" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-google-plus" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-dribbble" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- End item --></div>
<div class="row">
<div class="col-sm-6 col-xs-6">
<div class="row">
<div class="col-md-6"><a class="avatar" href="#"> <span class="inner"> <span class="img"> <img src="/images/demo/avatar/team3.png" alt="Rupert Vandervell" /> </span> </span> </a></div>
<div class="col-md-6">
<div class="info">
<h5>Joan Doe</h5>
<p><i>Co-Founder</i></p>
<p>Seded ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium</p>
<ul class="link">
<li><a class="fa fa-twitter" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-facebook-square" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-linkedin" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-google-plus" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-dribbble" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- End item -->
<div class="col-sm-6 col-xs-6">
<div class="row">
<div class="col-md-6"><a class="avatar" href="#"> <span class="inner"> <span class="img"> <img src="/images/demo/avatar/team4.png" alt="Rupert Vandervell" /> </span> </span> </a></div>
<div class="col-md-6">
<div class="info">
<h5>Jeroen Krielaars</h5>
<p><i>Founder</i></p>
<p>Seded ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium</p>
<ul class="link">
<li><a class="fa fa-twitter" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-facebook-square" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-linkedin" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-google-plus" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
<li><a class="fa fa-dribbble" href="https://joomlavi.com"><span class="hidden">icon</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- End item --></div>
</div>
The Module in Frontend:

1. About
- Module position: bottomb-1
- Menu assignment: on all pages
HTML code:
<p><img class="logo-small" src="/images/demo/logo_small.png" alt="" /></p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since.</p>
The Module in Frontend:

Virtuemart Configuration
If you are new to Virtuemart Component, please follow THIS GUIDE to know more about the component, how to install, how to use and so on...
Let's check all VM modules used in Galaticos demo:
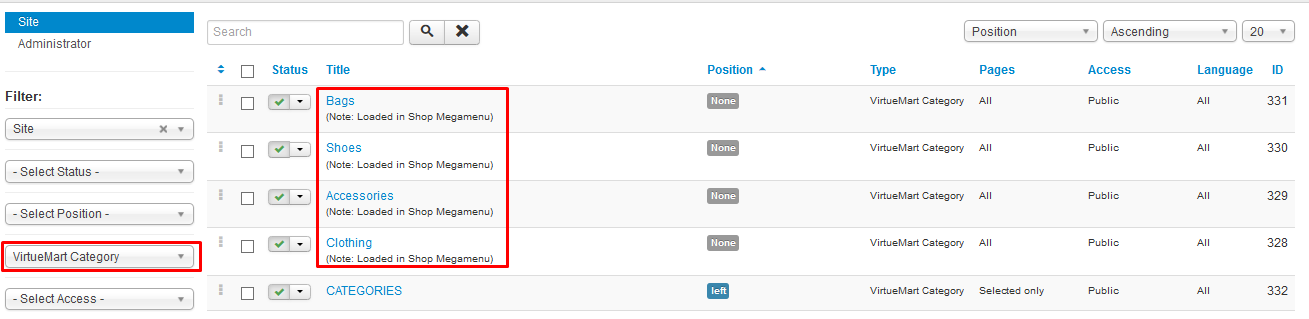
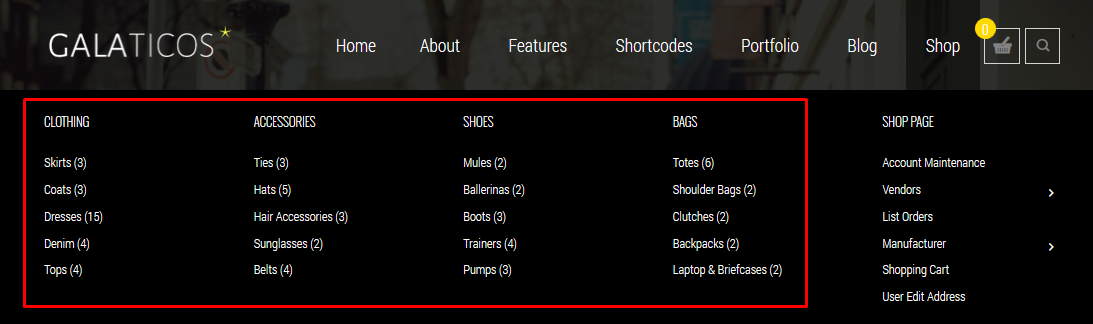
1. Modules: Bags, Shoes, Accessories, Clothing
These modules are loaded in Shop Megamenu

- Module position: none
- Menu assignment: on all pages
- Module type: VirtueMart Category

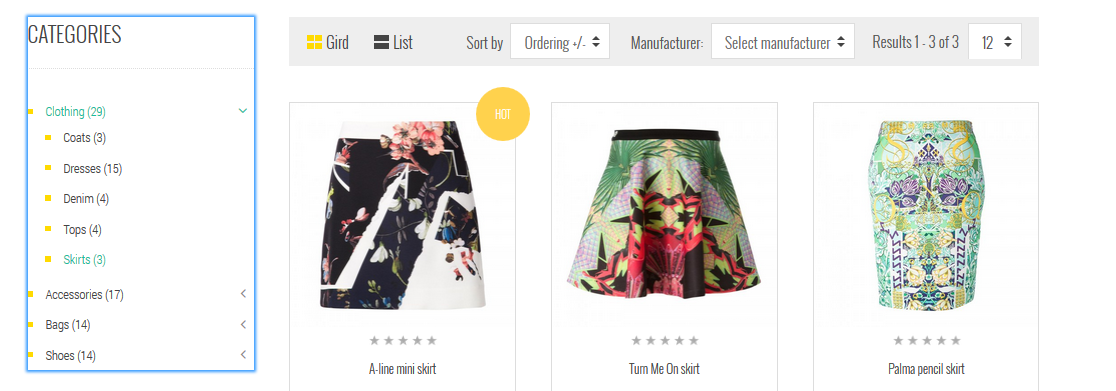
2. CATEGORIES
- Module position: left
- Module title: CATEGORIES
- Menu assignment: on Bags, Shoes, Accessories, Clothing Pages
- Module type: VirtueMart Category
Let's view the Megamenu in front-end:

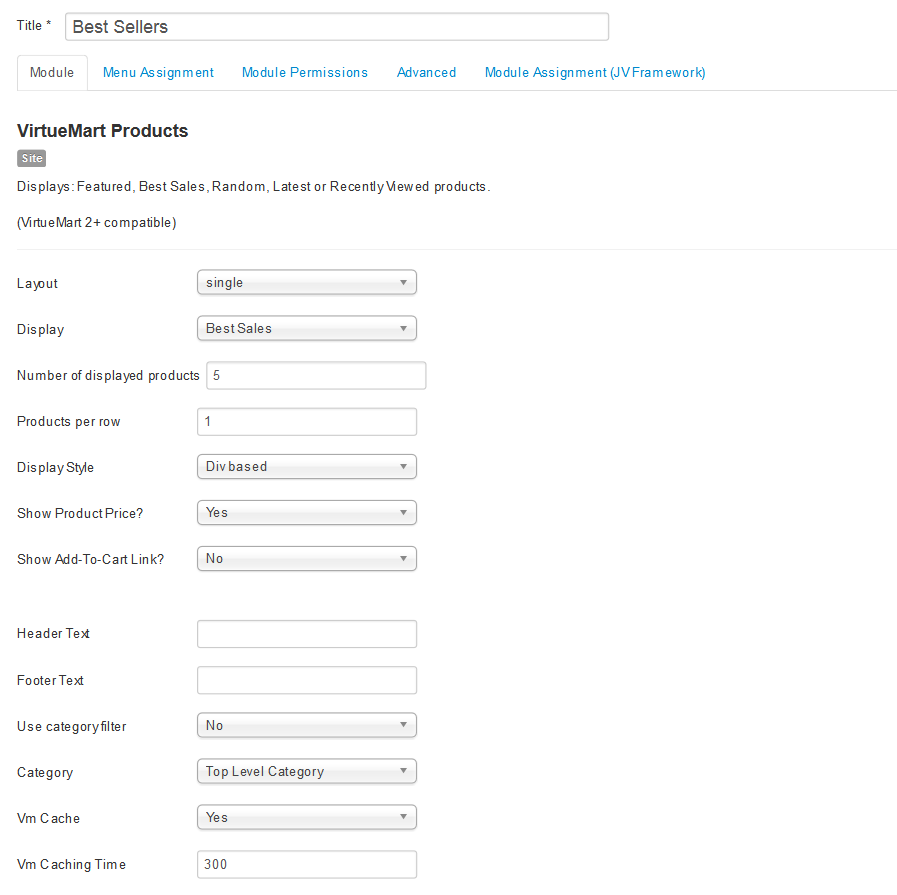
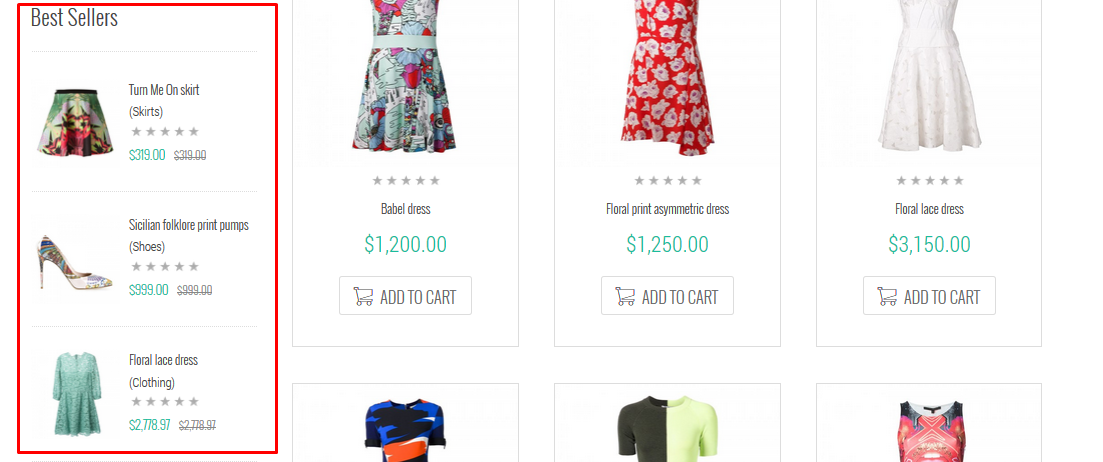
3. Best Sellers
- Module position: left
- Module title: Best Sellers
- Menu assignment: on Bags, Shoes, Accessories, Clothing Pages
- Module type: VirtueMart Products

Let's view the Megamenu in front-end:

FREQUENTLY ASKED Questions
All Gurus once were Newbies, so this section is to answer the most common questions in template configuration for those who are new to Joomla
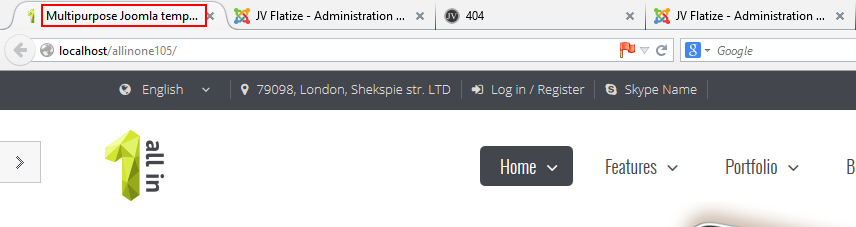
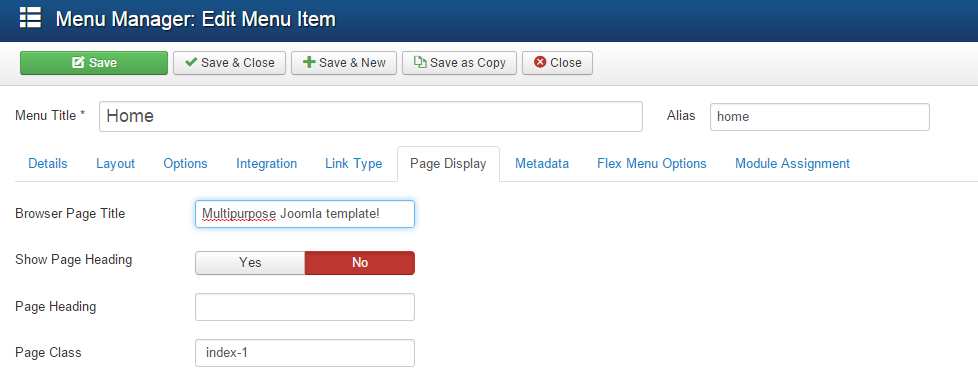
How to change browser title page?
This is a sample browser page title

In the above sample, that is the browser page title for the Home Version 2 menu item. Please go to Menu Manager and open that menu item. Open the Page Display section. Specify Browser page title. Save changes. You can do the same for all menu items.

How to change favicon for Joomla site?
If you install Galaticos quickstart package, you will need to change the favicon.
![]()
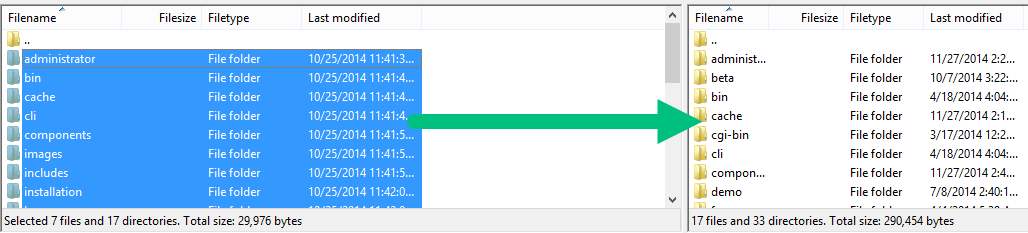
To change favicon, take the following steps:
Step 1: Create a 16x16 pixel image.
Step 2: Name the image favicon.ico , so you have your own favicon.
Step 3: Replace the exsiting favicon.ico file with your own file favicon.ico to /<your joomla>/templates/<your template> directory .
During this step, you should use FTP application to log into your server. There are number of both free and commercial FTP application. In this example, I choose FileZilla.
Joomla 3 installation hangs at creating database
If you’ve been trying to install a package with a template Joomla 3 quickstart zip file and the installation hangs at the “Creating configuration File” step.

You have to make few changes in order to fix it, let view some ways below:
First tip: Increase PHP memory limit:
A PHP memory limit of 32MB is the minimum requirement for Joomla! and 64MB is recommended for Quickstart installations. Locate the php.ini file used by your web server. Note that this change will affect all CMS websites and PHP scripts on the server. Add or Edit the memory_limit parameter in the php.ini file:
Add this line memory_limit = 64M ; to a php.ini file in your Website root folder. If there is no section already for this, place the above line at the end of the file.
In some hosting environments, accessing to the PHP memory limit setting is restricted, you can ask your hosting provider to adjust it for you.
Second tip: Increase Max execution time:
Locate php.ini file and search for “max_execution_time = 60″ and change it to 240 or more. Then the installation will be perfect.
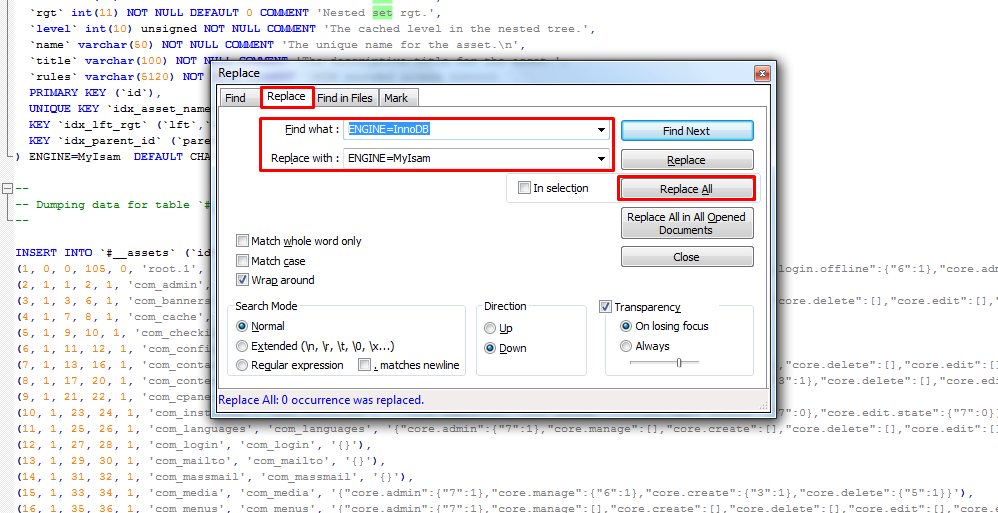
Third tip: (for hanging at creating database when developing on XAMPP or WAMPP)
- Go to wamp\www\your-joomla\installation\sql\mysql (if you are using Wampp) or Xampp\htdocs\Your joomla folder\installation\sql\mysql (for Xampp)
- Open Joomla.sql file find the term ENGINE=InnoDB and replace all with ENGINE=MyIsam

- Save the file and remake
- If the installation process continues hanging on step "installing sample data". You do the same with file sample_data.sql
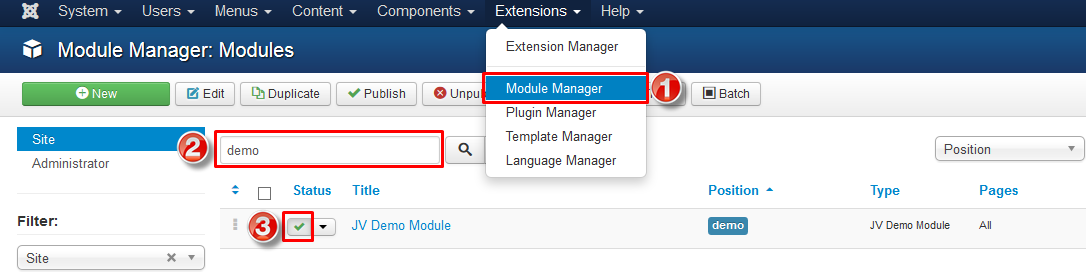
how to turn off the demo setting panel in the frontend on the left (sticky)?
Sure that you need to turn off this module when building your own site

All you need to do is unpublish the module "JV Demo Module" by naviating to Extensions >> Module Manager >> double click on the green check mark.