Introduction
We are happy to announce our new Template: Marvel - Multipurpose Joomla Template.
Marvel is flat, clean, minimal, cute and pretty Joomla Template to showcase your works. It's designed with passion about fashion, highlighted trend and inspired by Pinterest design to show your content effectively. It also makes your work shining and friendly with mobile interface.
Fully equipped by latest techniques such as Bootstrap, HTML5, CSS3, T3 Framework and CSS animation, Marvel is easy to use not only for fashion shop but also for multipurpose websites such as accessories, jewelry, portfolio, productshowcasing and so on.
Don't waste your time, use this elegant and neat template to create an amazing website.
1. Features
 Fully responsive
Fully responsive
 Multi Home Options
Multi Home Options
 100% table-less design, HTML5 & CSS3
100% table-less design, HTML5 & CSS3
 Bootstrap 3 integration
Bootstrap 3 integration
 Joomla 3 support
Joomla 3 support
 RTL support
RTL support
 8 Preset colors
8 Preset colors
 Full width, boxed, framed, rounded layouts
Full width, boxed, framed, rounded layouts
 Powerful shopping cart Hikashop
Powerful shopping cart Hikashop
 Typography and various module variations
Typography and various module variations
 Mega Menu
Mega Menu
 Fonts icomon
Fonts icomon
 Support Retina
Support Retina
2. JV and third party extensions supported
 JV Slide Pro
JV Slide Pro
 JV Contact
JV Contact
 JV Twitter
JV Twitter
 JV Revolution
JV Revolution
 JV Latest News
JV Latest News
 JV Portfolio
JV Portfolio
 JV Tabs
JV Tabs
 JV Shop Search Module
JV Shop Search Module
 Virtuemart
Virtuemart
 Acymailing
Acymailing
 Akneeba Backup
Akneeba Backup
 K2
K2
References
This guide is not intended to cover everything you need to know to build a Joomla site. As you know, Joomla! and third party extensions configuration knowledge is extremely wide, so you can refer following link to view more details:
 Joomla FAQs
Joomla FAQs
 Video Tutorials
Video Tutorials
 Joomla! Forum
Joomla! Forum
 Joomla! 3.x Installation guide
Joomla! 3.x Installation guide
 Joomla! default Modules
Joomla! default Modules
 Technical requirements
Technical requirements
 Virtuemart documentation
Virtuemart documentation
 Menu management in Joomla 3.x
Menu management in Joomla 3.x
 K2 Documentation
K2 Documentation
System requirements
1. Browser compatibility
Marvel was tested to be ready for seamless display on the following web browsers
 Firefox 4+
Firefox 4+
 IE (Internet Explorer) 8+
IE (Internet Explorer) 8+
 Google Chrome 14+
Google Chrome 14+
 Opera 12+
Opera 12+
 Safari 5+
Safari 5+
2. Joomla 3 requirements

3. Development requirement
We recommend you using Localhost for development process. The following servers are preferred:
Windows:
 WAMP
WAMP
 XAMPP for windows
XAMPP for windows
Linux:
 LAMP Buddle
LAMP Buddle
 XAMPP for Linux
XAMPP for Linux
Installation
1. Quickstart Installation
Choosing quickstart package to install helps you quickly create an entire Joomla site which includes Joomla! CSM, Marvel template, jv and third party extensions, sample articles, default Joomla! modules.
After finishing this quickstart installation, you only need to edit or add text, logo, product images and information, menu, new articles... in the back-end.
To install quickstart package, take the followings steps:
✔ STEP 1: EXTRACT QUICKSTART PACKAGE:
The first step you need to do is locate the quickstart package zip file and extract extract it to a folder, which contains all necessary files for installation.
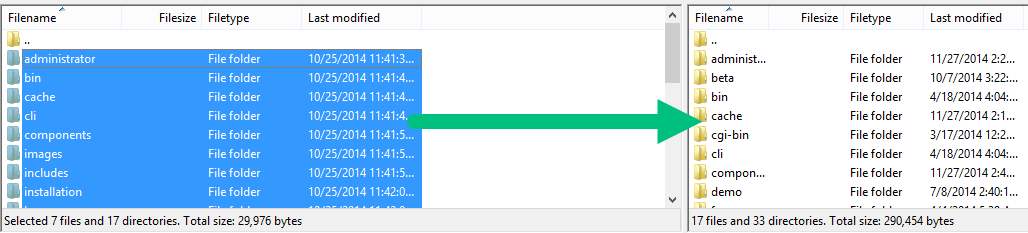
✔ STEP 2: UPLOAD FOLDER TO YOUR SEVER:
- If you install Marvel on your localhost for testing or development: just copy the folder to …\xampp\htdocs (If you are using XAMPP) or….\wamp\www (If you are using WAMP)
- If you install Marvel on your actual server:
You can upload files via FTP using a client application like Filezilla or via cPanel -> File Manager -> Upload file(s).
If you want your Joomla! to be the main installation on your account and to be accessed through your main domain (i.e. www.yourdomain.com), you need to upload the extracted files to your public_html folder. (Though some host severs have a different structure, in most cases, the root folder is "public_html."). However, you can always create a sub-folder (i.e. public_html/all-in-one) if you want to run installation through www.yourdomain.com/all-in-one

✔ STEP 3: CREATE DATABSE FOR YOUR JOOMLA SITE
Now, you need to create a Database name and a user account (username and password) to it with full permissions to control database. Once you created your Database and User, make sure you remember the database name, database username and password you've just created, because they will be used in installation process.
While you are uploading the files to your server, it is time to create your MySQL database. The database is where your Joomla! files and images for your site are stored. You need to login to your hosting account cPanel to create your database. Normally you would use phpMyAdmin to create the database. Be sure to save your information from your database because you will need it when you install Joomla!
✔ STEP 4: RUN INSTALLATION
Now it's time to start with the installation process. If you have uploaded installation files in your root directory you just need to go to https://yourdomain.com or subdomain (i.e https://yourdomain.com/marvel) in your browser and get started.
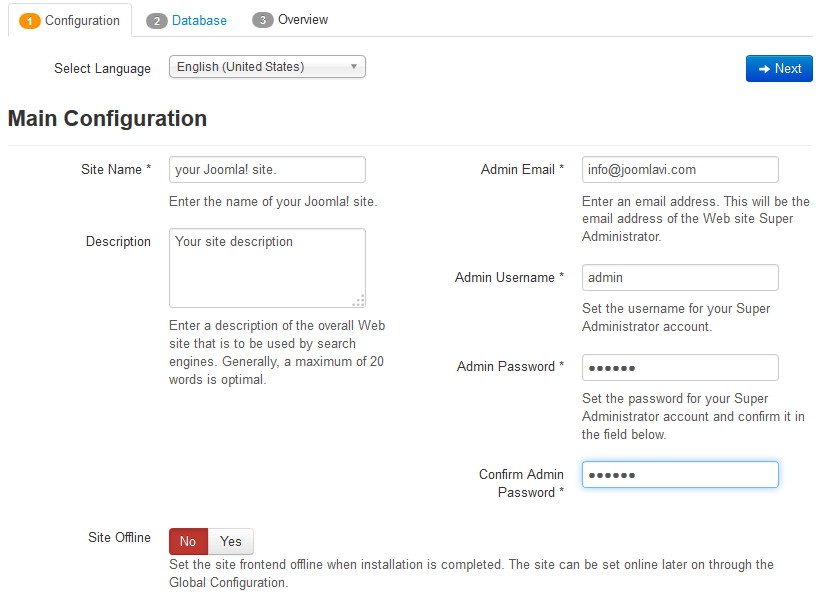
You will see the first screen where you enter necessary information:

- Site Name: Enter the your site's name. This for the first heading of your index.
- Description: Enter a short description of your website.
- Admin Email: Enter a valid email address for system messages and password recovery.
- Admin Username: Enter admin username.
- Admin Password: Enter a password.
- Site Offline: Select whether your site should be taken offline after the installation process is completed.
Click "Next" to continue the installation process.
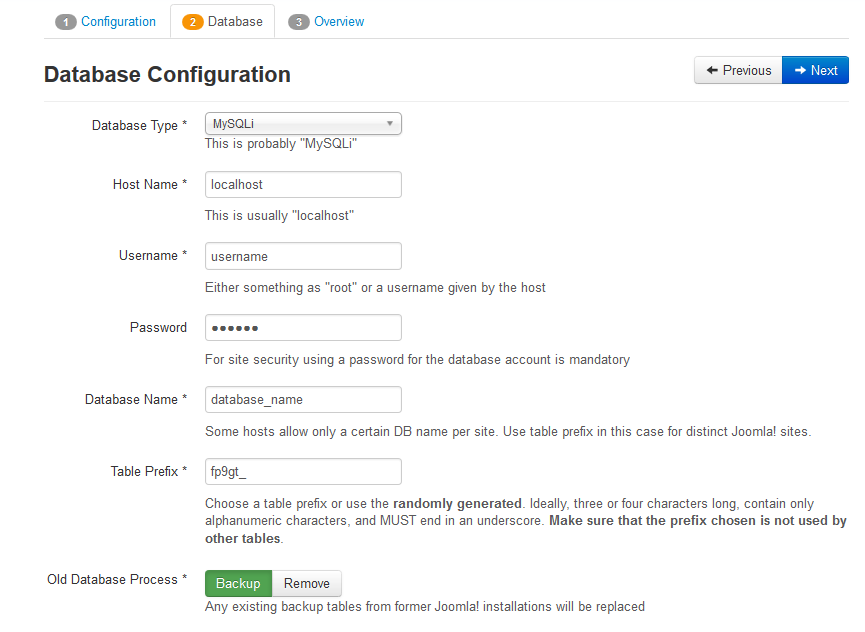
The next screen you will see is about Database Configuration:
- Database Type: By default this value is set to MySQLi, but you can select MySQL
- Host Name: Leave the default localhost value.
- Username: Enter the database username, which you created in step 3.
- Password: Enter the password for the database username, which you created in step 3.
- Database Name: Enter the database name, which you created in step 3.
- Table Prefix: This is used to add to all of database tables. If you want to host many Joomla sites on a single database. You should leave the default value.
- Old Database Process: If you have any existing databases. You can select "remove" or "backup" any existing data. You should leave this option "Backup" since it is the safest choice

Click "Next" to proceed installation.
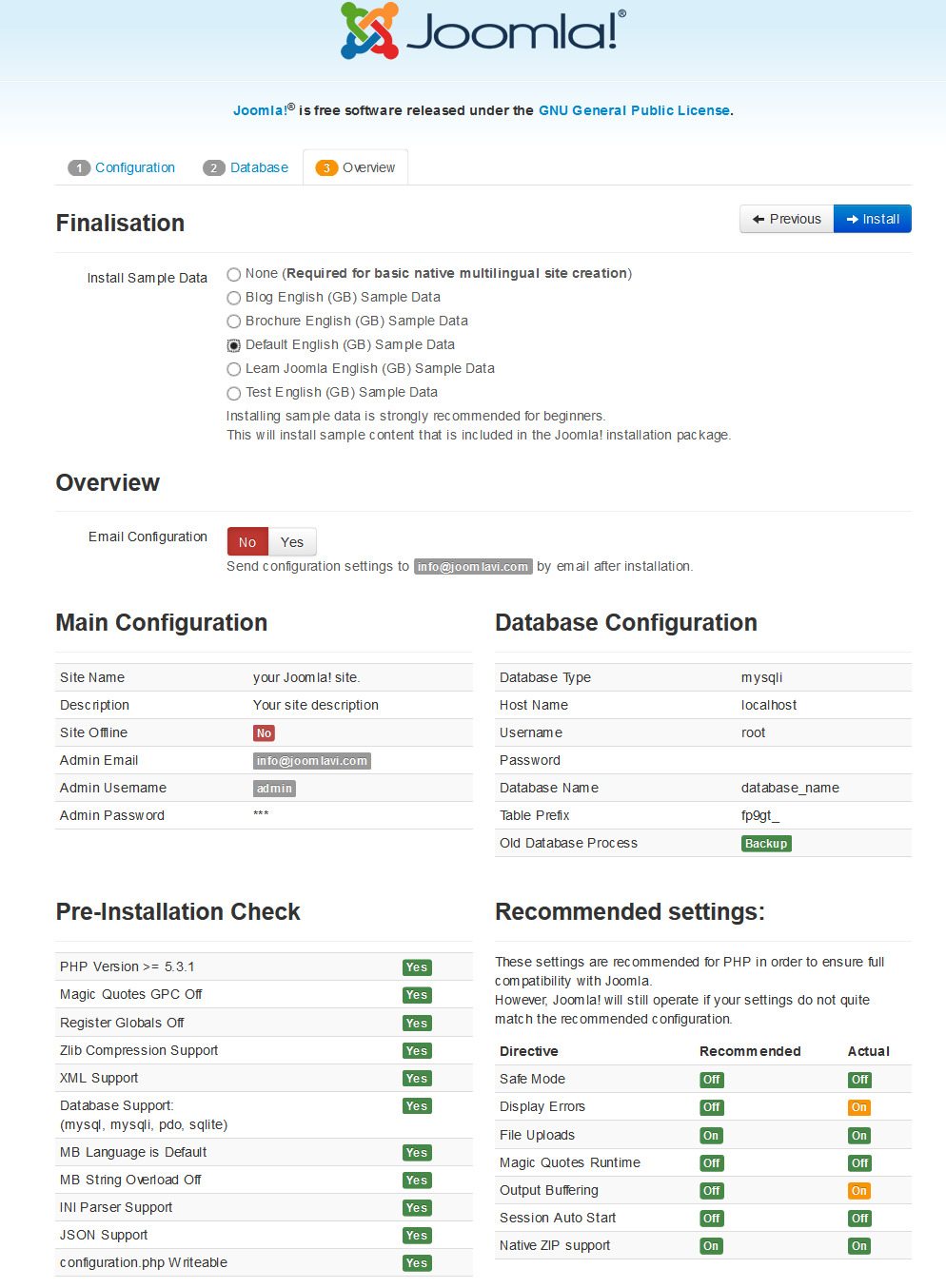
The next screen you will see is "Overview". In the first part, you can specify if you want install sample data on your server. We recommend you to choose the Default Sample data option, which helps build your actual website cloning Marvel Demo.The second part of the page will show you all pre-installation checks.

Click "Install" to start the real Joomla installation.
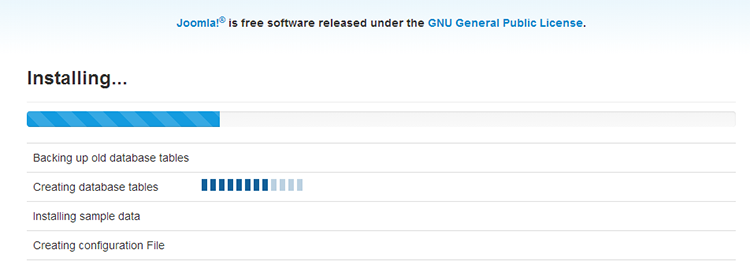
In the next screen, you will see Joomla Web Installer is installing....

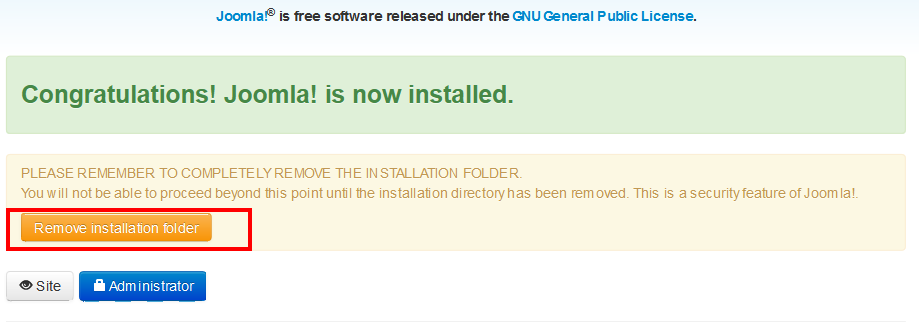
On the last screen of the installation process you need to press Remove installation folder button or you can rename the installation folder. Note that you can't use your site unless you remove this folder completely!

2. Install Mavel on your existing Joomla site
Another way to build Marvel is installing each separate part: JV Framework 4.0, Marvel template, Extensions, and then add new default Joomla! and custom HTML modules to your site.
Note: please view the next section to know how to configure the default Joomla! and custom HTML modules.
To install Marvel on your Joomla, take the following steps:
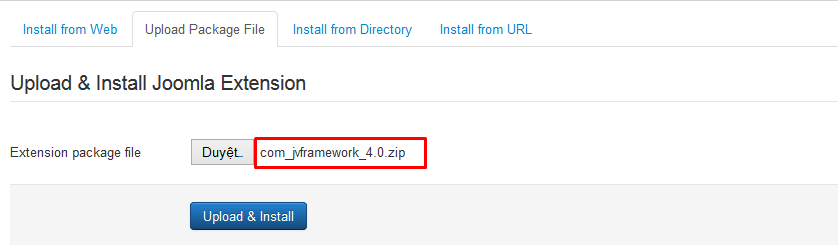
✔ Step 1: Install JV Framework 4.0 component by selecting Extensions >> Extension Manager, browse JV Framework 4.0 zip package and click upload and install as shown in the picture below:

✔ Step 2: By the same way, install Marvel template and other extensions on your Joomla!
If you are new to Joomla, please visit the following link:
✔ Step 3 Once you have Marvel Template installed. Go to Extensions >> Template Manager, set Marvel as default for front-end.
Template Customization
You can manage the template by Navigating to Extensions >> Template Manager
Click on the name of the template in the Style column to edit style with our powerful JV Framework 4.0
Click on the name of the template in the Template column to edit core files
Styles column refers to changing the available parameters of a template, such as color, font-color, logo, etc. These are dependent on the parameters a template maker made available and are a convenience for quick changes. Template - column refers to editing the actual template files.
1. Edit Style via JV Framework
Accessing to Edit Style you can edit Marvel style with JV Framework. This area includes 10 tabs: Overview, Global, Google Fonts, Style, Megamenu, Grid Layout, Extension, Custom JS, Related Article, Assign. Scrolling Effect You can reset all settings to default by click on"Reset to default" in the top right corner. Now we will go to each tab to find out more.
1.1. OVERVIEW:
This tab contains general information of JV Framework 4.0 and the template .

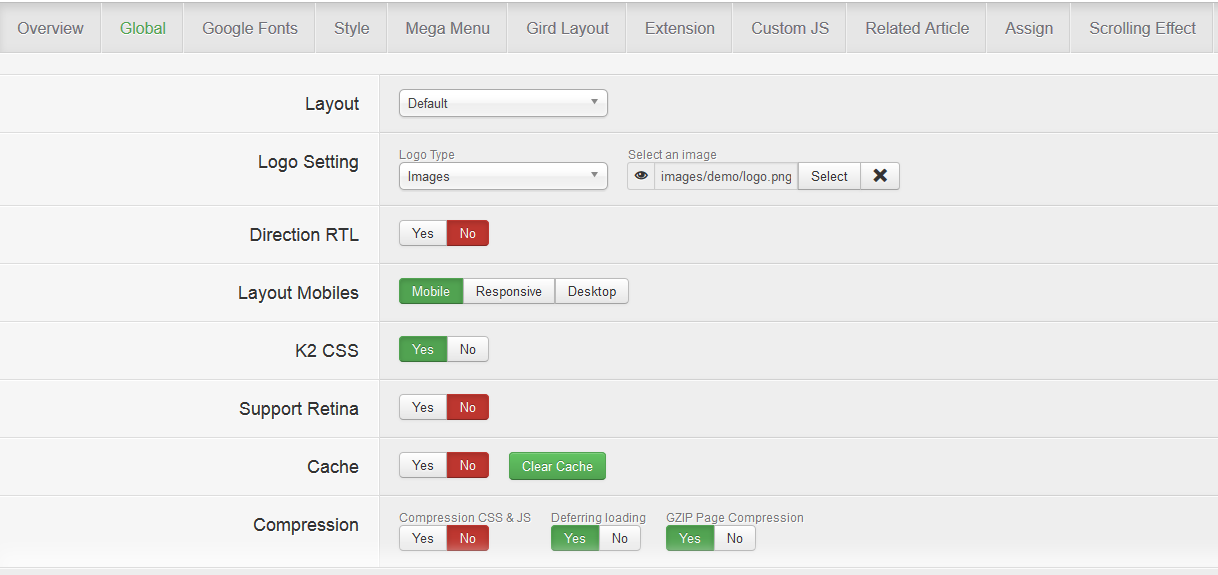
1.2. GLOBAL
This tab contains a collection of general parameters that affect the entire site.
The sets of parameters that can be found in this tab are:

- Layout: Select layout for the template ( default/Left-Right-Main/Main-Left-Right/Mobile).
- Logo Setting: choose logo type (images/type). You can upload your own logo, add Logo text, slogan
- Direction RTL: enable/disable RTL mode
- Layout Mobiles: Allow you to select the type of layout that will be used when accessed from a mobile device
- Full HD: Enable/disable Full HD mode.
- Cache: This is where you enable/disable the cache function for JV Framework’s extensions or clear the cache.
- Compression: Allow you to optimize the site performance by utilizing various types of compression.
- Go to top: Enable/disable Go to top button
- Copyright: Allow you to enable/disable and modify copyright information.
- How to change the copyright text and logo on the bottom part.
Please go to Global Tab and then edit:
1.3. GOOGLE FONT
In this tab, you can easily apply google font to your contents.
Click add, the choose a font type, then assign the font type to heading or paragraph tags as you can see below:

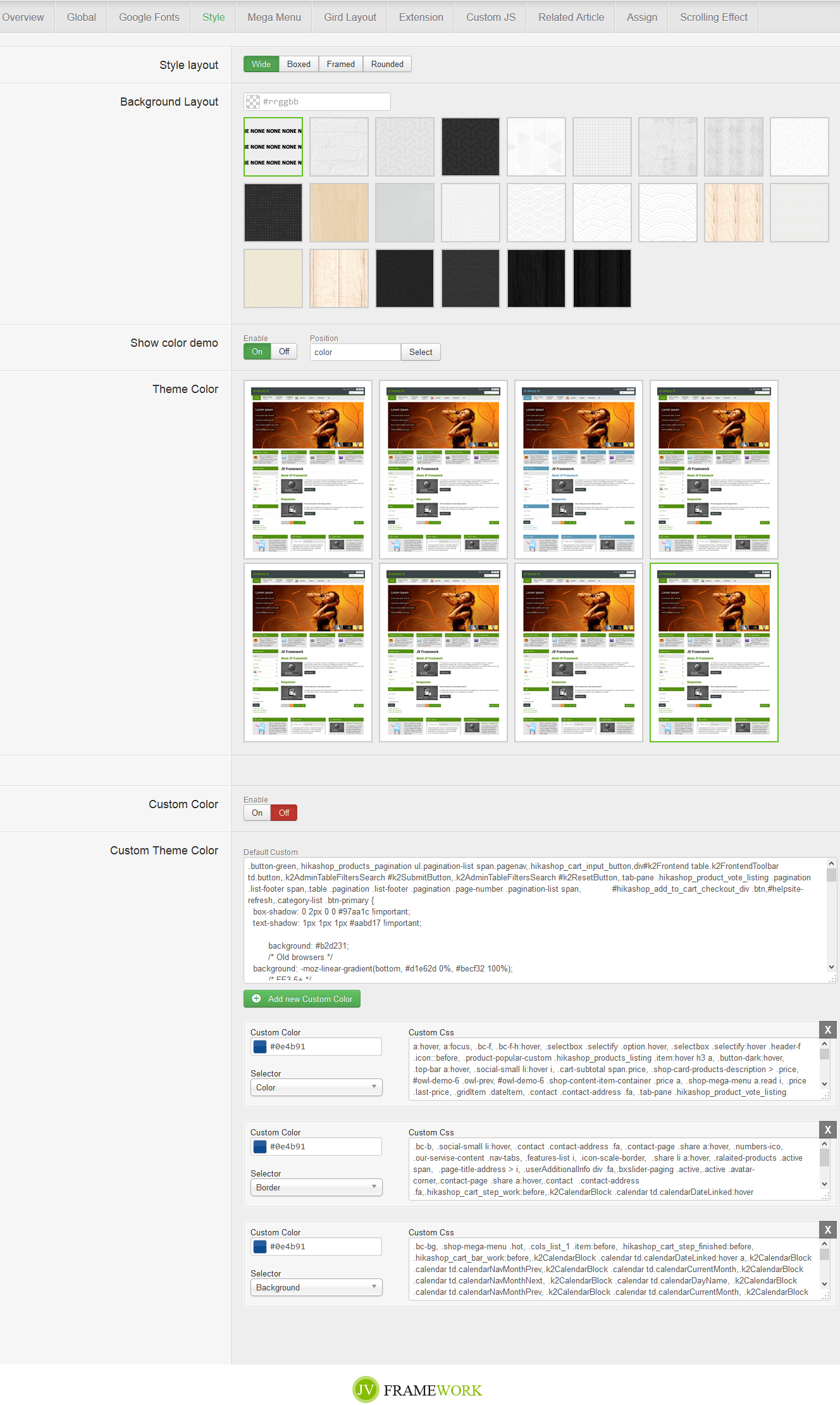
1.4. STYLE
This tab allows you to edit template color

- Module color: you can select whether to show 4 preset colors in specific for front-end user to choose (you should turn it off this mode because you should be the only one to preset the entire theme color)
- Theme color: simply select a theme color
- Custom color: enable/disable custom theme color mode
- Custom theme color:
If enabled, you can easily add your own color to classes, ids, heading, paragraph... Simply edit colors with color box and assign selector: background or border or color. You can also edit classes, ids... in the Custom Css box
Click "on add new Custom color" to add and style new classes, ids...
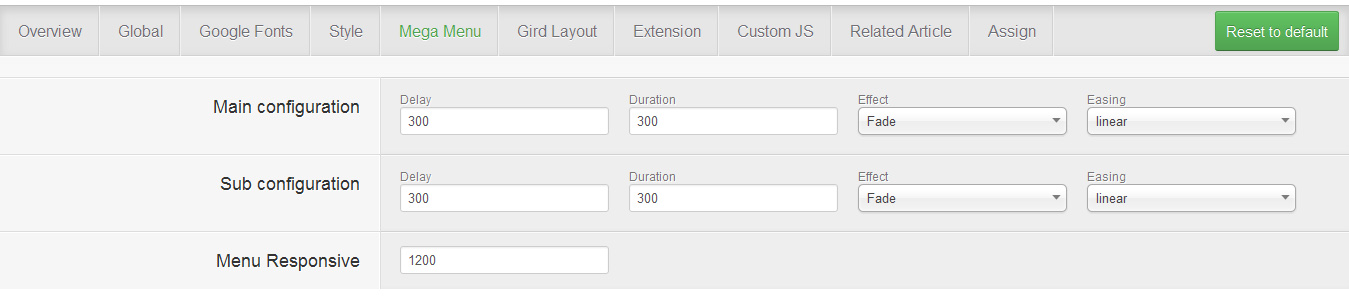
1.5. MEGA MENU
This tab allows the user to configure the Megamenus and their sub-menus used in Marvel, as well as the menu responsive

Let's view the Megamenu in front-end:
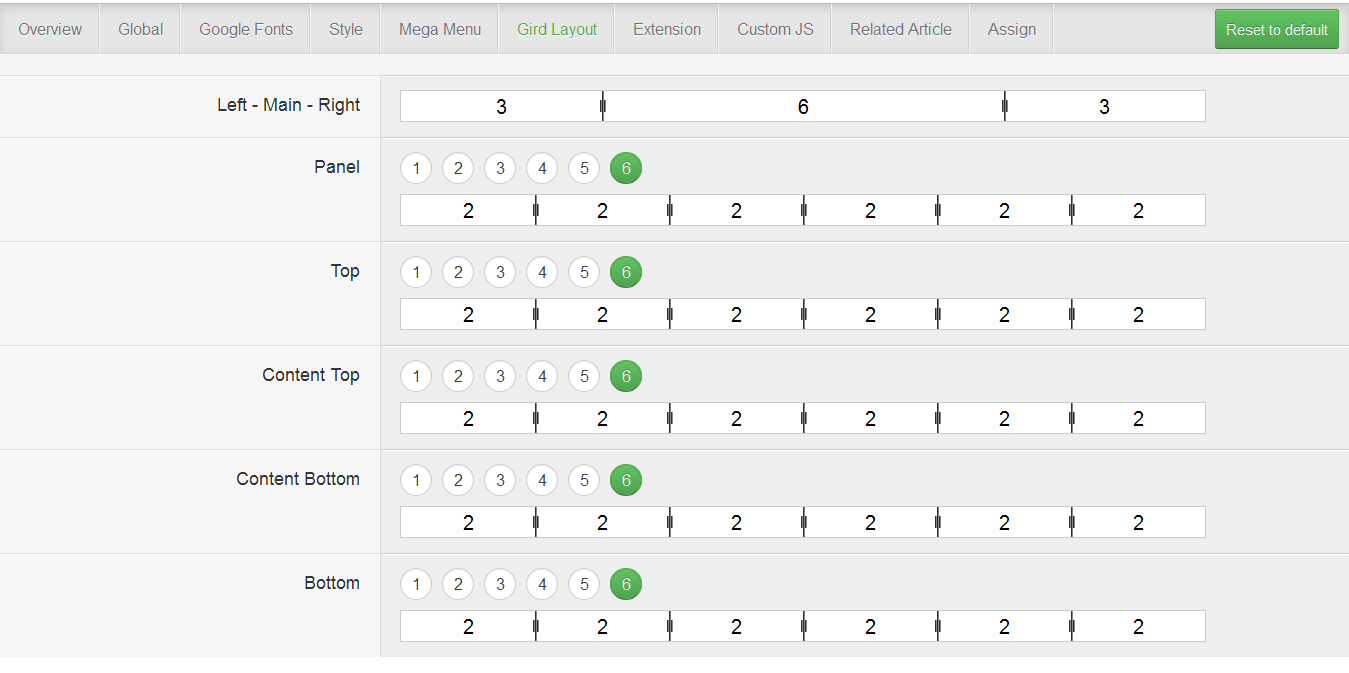
1.6. GRID LAYOUT
This tab allows you to adjust the size ratio of the grid layout. This feature is ultized from Bootstrap 3

1.7. EXTENSION
This tabs contains several sets of parameters that enhance or support the Framework .

- Date: enable/disable the date indicator, as well as configure it.
- Font Resizer: enable/disable the font resizer.
- Google Analytics: enable/disable Google Analytic.
- Yahoo Analytics: enable/disable Yahoo Analytic.
- Lazy Loading: enable/disable lazy loading mode.
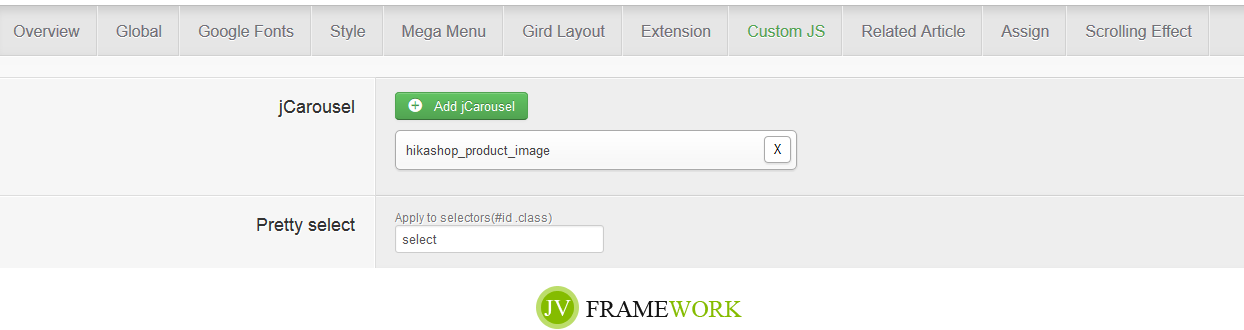
1.8. CUSTOM JS
This is where you can add custom JS to certain part of the site using class or id.

1.9. RELATED ARTICLE
This tab allows you to configure the Related Article features (show related article underneath the one being read).

1.10. ASSIGN
If this style is not the default one, this is where you can assign which page will utilize this style instead of the default style.


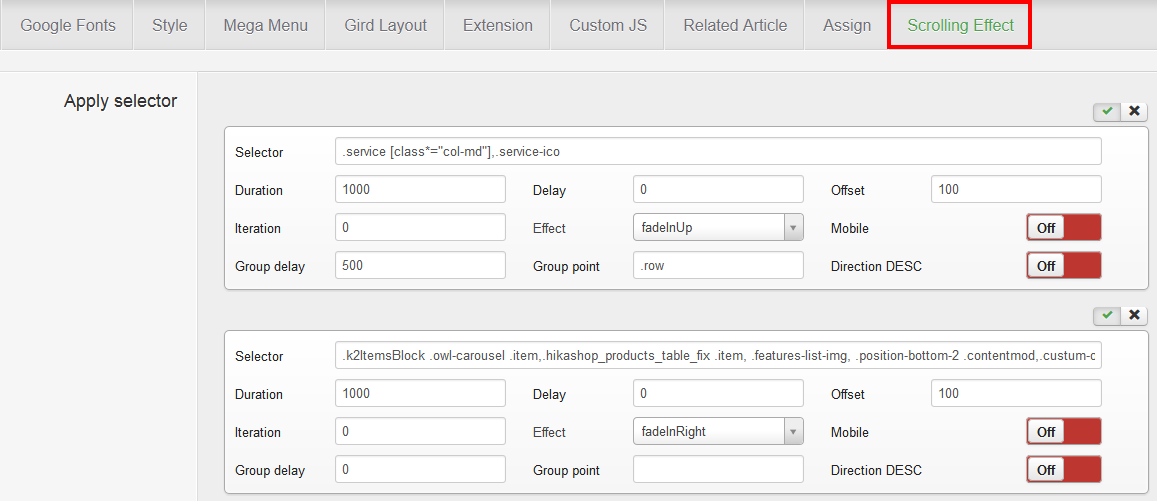
1.11. Scrolling effect
This is the new feature added in JV Framework 4.0, with this tab, you can create scroll effect for each page. Each element will appear within its relative distance from the perspective of the visitor. Simply add selectors and config parameters.

2. Edit core files
Go to Extensions >> Template Manager click on JV-Marvel in template column.
Click any file and you'll be able to edit it directly in the browser.
JV EXTENSIONS CONFIGURATION
This section shows you how to play with our JV Joomla extensions used on Marvel Demo
1. JV Contact
This module allows you to create a contact form, google map with many features: Social icons, Captcha, Recipient
If you are new to this extension. Please refer to JV Contact guide to know how to config its parameters
In Marvel demo, JV Contact is used for 2 modules:
1.1 JV Contact
This module shows contact form on contact page:
Main settings:
- Module position: contact-form
- Menu assignment: Contact page
- Module title: JV Contact
- Show Form: Yes
- Show Map: No
- Show Captcha: Yes
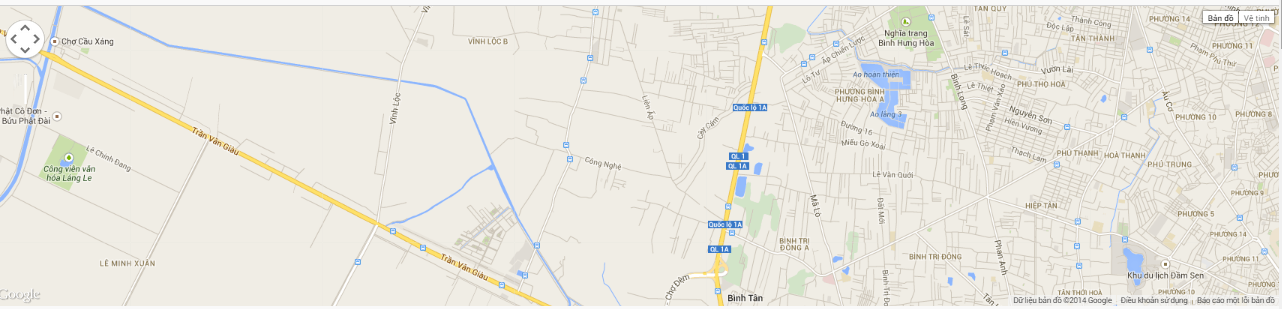
1.2 Module Contact Map
This module shows contact Map on contact page:

Main settings:
- Module position: fulltop
- Menu assignment: contact page
- Module title : JV Contact ( map )
- Module title : JV Contact ( map )
- Show Form: Yes
- Show Map: Yes
- Show Captcha: No
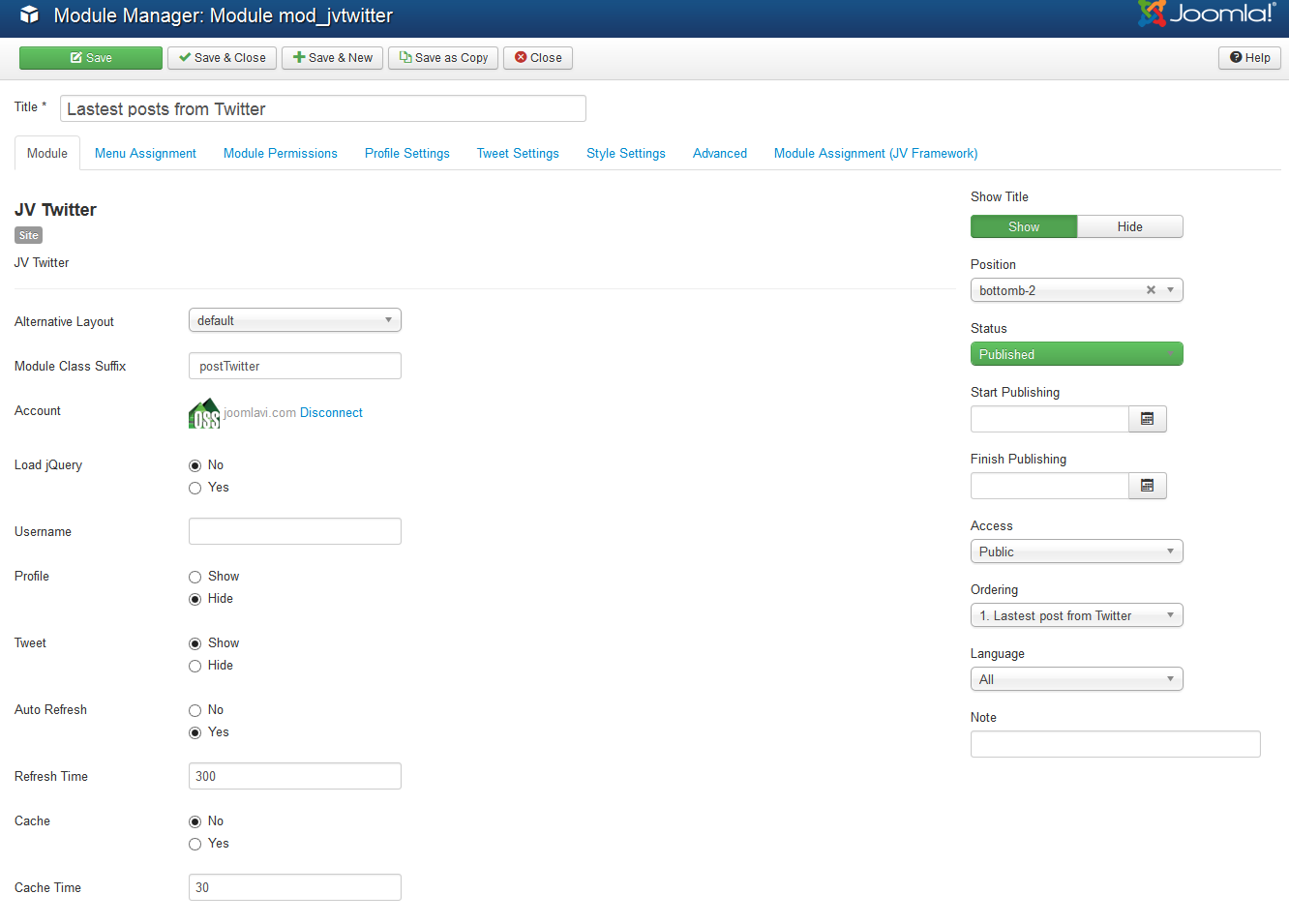
2. JV Twitter
If you are new to JV Twitter, please spend a little time on this link:
Main settings:
Position: bottomb-2
Module Title: Lastest posts from Twitter
Menu assignment: on all pages

The Module in Frontend:
3. Jv Custom:
3.1Module Contact info:
- Module Position: botom-d-1
- Menu assignment: Main menu >> Home >> Home Version 6
View Backend Setting:
Module in frontend:
Module Our Store:
- Module position: bottomb-1
- Menu assignment: Main Menu >> Home >> Home version 1.
View Backend Setting:
- Module in frontend:
Module Top In Products:
- Module Postion: content-top
- Menu assignment: Main Menu >> Shop >> Shop Grid Classis.
View Backend Setting:
- Module in frontend:
3.4 Module Gift Voucher:
- Module position: contentbottom -1
- Menu Assignment: Main menu >> Home version 4
View Backend Setting:
- Module in frontend:
3.5 Module Recommended for you (load):
- Module Position: contenttop-1
- Menu assignment: Main Menu >> Shop >> Shop Grid Full Width, Shop Product Grid.
- View Backend Setting:
- Module In frontend:
3.6 Module Contact Infor:
- Module Position: top-b-1
- Menu assignment: Main Menu >> Home Version 2.
View Backend Setting:
- Module in frontend:
3.7 Become a member:
- Module position: topt-1
- Menu assignment: Main Menu >> Home >> Home Version 2, Home Version 3.
View Backend Setting:
Module In Frontend:
4. JV Demo Module:
- Module position: Demo.
- Menu Assignment: On all Pages.
- View backend setting:
5. JV Featured Category:
- Module Position: top-1
- Menu assignment: Home >> Home version 1.
- View Backend Setting:
Module In Frontend:
6. JV Service:
- Module position: contentbottom-1
- Menu assignment: Main Menu >> Pages >> About us.
- View Backend Setting:
- Module in frontend:
7. JV Team:
Module Position: bottom-1
- Menu assignment: Main Menu >> Pages >> About Us.
- View Backend Setting:
- Module in Frontend:
8. JV Partners:
8.1 JV Out Partners 1:
- Module Position: bottomb-2
- Menu assignment: Main Menu >> Pages >> About us.
View Backend Setting:
- Module In Frontend:
8.2 JV Out Partners 2:
- Module Position: top-c-1
- Menu assignment: Main menu >> Home >> Home Version 3.
- View Backend Setting:
Module In frontend:
9. JV Ajax Search Module:
This extension is used to search Hikashop product names or price. Let's go through 2 JV Ajax Search Hikashop modules below:
10. Jv Filter By Price:
- Module position: right-1
- Menu assignment: Main Menu >> Shop >> Shop Grid Classic, Shop Product Grid, Product Detail Classic.
View Backend Setting:
- Module In frontend:
JOOMLA MODULES
This part will show default Joomla modules used in Marvel modules:
This Module shows a list of the most recently published and current Articles. Some that are shown may have expired even though they are the most recent.
1. Login:
This type of module displays a username and password login form. It’s also display a link to retrieve a forgotten password. If the user registration is enable (in User Manager > Options), another link will be shown to enable self-registration for users.
Main settings
Position: login
Module type: Login Form
Menu assignment: On all Pages.
View
2. Breadcrumbs:
2.1 Breadcrumbs 1:
- Module Position: breadcrumb.
- Menu assignment: Main menu >> Pages >> Joomla >> Contents >> Archived Articles, Category Blog, Category list, Featured Articles, Single Article.
View Backend Setting:
2.2 Breadcrumbs 2:
- Module Position: position-2
- Menu assignment: On All Page.
View Backend Setting:
3. Main Menu:
There are 4 Menu Modules used in JV Marvel: useful link;Main Menu, User Menu and Other view . Go to Exensions >> Module Manager, then filter Menu type: Menu
3.1 Useful Links:
Module Position: footer-3
Module type: menu
Menu assignment: On all pages
View Backend Setting:
The module in frontend
3.2 Main Menu
This module will display a search box.
Main settings
Module Position: menu
Module type: menu
Menu assignment: On All pages.
View Backend Setting:
The module in frontend
3.3 Module Other Views:
- Module position: right-2
- Menu Assignment: Main Menu >> Blog >> Blog SideBar, Blog Single.
View Backend Setting:
- Module In Frontend:
3.4 Module User Menu:
- Module position: usermenu
- Menu assignment: On all pages.
View Backend Setting.
4. Module Search:
- Module Position: search
- Menu assignment: Main menu >> Home version 6.
View Backend Setting:
Module in frontend:
Custom HTML Modules
The custom HTML module is one of the default modules for Joomla! It is designed to contain any valid HTML code.
Note: If are new to Joomla! and HTML, best way for you is to copy and paste the code into the module. Or If you would like to edit the HTML code please notice on each of HTML module below.
How to create or a new Custom HTML module or edit an existing one?
Like the way you create a new Joomla! default module. To 'add' a new Custom HTML module, navigate to Extensions >> Module Manager
Click the 'New' button and click on Custom HTML in the modal popup window.


To 'Edit' an existing Custom HTML module, in the Module Manager click on the Custom HTML Module's Title or click the Custom HTML module's check box and then click the Edit button in the Toolbar.
When editing the content you can use "toggle editor" button in the bottom of the editor. A toggle button allows the user to change between two editors: HTML and Plain text.

Now we will go inside each custom HTML module built in Marvel Demo
1. Tabs Mens/Women/Kids/Accessories Module:
- Module Position: bottom-1
- Menu assignment: Main Menu >> Home >> Home Version 6.
HTML Code:
<Nav tabs -->
<ul class="nav nav-tabs pro-tabs mason-tabs narrow-tabs text-center">
<li class="active"><a href="#mens" data-toggle="tab">Mens</a></li>
<li><a href="#womens" data-toggle="tab">Womens</a></li>
<li><a href="#kids" data-toggle="tab">Kids</a></li>
<li><a href="#accessories" data-toggle="tab">Accessories</a></li>
</ul>
<pre class="pre-scroll"><!-- Tab panes --></pre>
<div class="tab-content">
<div id="mens" class="tab-pane active"></div>
<div id="womens" class="tab-pane"></div>
<div id="kids" class="tab-pane"></div>
<div id="accessories" class="tab-pane"></div>
</p>
</div>
</div>
- The module in frontend:
2. List Note Module:
- Menu Position: bottom-d-1
- Menu assignment: Main Menu >> Home >> Home Version 5.
HMTL Code:
<ul class="row list-note list-unstyled">
<li class="col-sm-4">
<div class="list-note-item"><span class="icons icon-plane pull-left"><span class="hidden">hidden</span></span>
<h4>Delivery worldwide</h4>
<p>See all conditions</p>
</div>
</li>
<li class="col-sm-4">
<div class="list-note-item"><span class="icons icon-refresh pull-left"><span class="hidden">hidden</span></span>
<h4>30 days returns</h4>
<p>For a smooth shopping</p>
</div>
</li>
<li class="col-sm-4">
<div class="list-note-item"><span class="icons icon-call pull-left"><span class="hidden">l;hidden</span></span>
<h4>0123 456 889<h4>
<p>Contact Customer</p>
</div>
</li>
</ul>
- Module in frontend:
3. Module Happy CLient
- Module Position: bottomb-1
- Menu assignment: Main Menu >> Pages >> About Us.
HTML Code:
<div class="bg-color2 testimonial equal-height">
<div class="testimonial-wrap">
<h3>Happy clients</h3>
<span class="divider align-left bg-color3"><span class="hidden">hidden</span></span>
<blockquote>
<p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem.</p>
</blockquote>
<div class="testimonial-author">
<div class="img-thumbnail-small"><img src="/images/content/client-1.jpg" alt="John Doe" /></div>
<h4>John Doe</h4>
<p>Happy Client</p>
</div>
</div>
</div>
- Module in frontend:
4. Module Card Icons:
- Module Position: card-icon
- Menu Assignment: On all pages.
HTML Code:
<ul class="card-icons">
<li><a title="" href="#" target="_blank" data-toggle="tooltip" data-placement="top" data-original-title="Paypal"><i class="fa fa-cc-paypal"><span class="hidden">hidden</span></i></a></li>
<li><a title="" href="#" target="_blank" data-toggle="tooltip" data-placement="top" data-original-title="Mastercard"><i class="fa fa-cc-mastercard"><span class="hidden">hidden</span></i></a></li>
<li><a title="" href="#" target="_blank" data-toggle="tooltip" data-placement="top" data-original-title="Visa"><i class="fa fa-cc-visa"><span class="hidden">hidden</span></i></a></li>
<li><a title="" href="#" target="_blank" data-toggle="tooltip" data-placement="top" data-original-title="Discover"7gt;<i class="fa fa-cc-discover"><span class="hidden">hidden</span></i></a></li>
<li><a title="" href="#" target="_blank" data-toggle="tooltip" data-placement="top" data-original-title="AMEX"><i class="fa fa-cc-amex"><span class="hidden">hidden</span></i></a></li>
</ul></pre>
5. Module Tabs Feature/ Deals/ News Arrival:
- Module Position: content-top
- Menu Assignment: Main Menu >> Home >> Home Version 6.
HTML Code:
<ul class="nav nav-tabs pro-tabs narrow-tabs">
<li class="active"><a href="#featured" data-toggle="tab">Featured</a></li>
<li class=""><a href="#sellers" data-toggle="tab">Best sellers</a></li>
<li class=""><a href="#latest" data-toggle="tab">Latest</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div id="featured" class="tab-pane active"></div>
<div id="sellers" class="tab-pane"></div>
<div id="latest" class="tab-pane"></div>
</div>
6. Module Advertise (4):
- Module Position: content-top
- Menu assignment: Main menu >> Home >> Home version (5)
HTML Code:
<div class="cat-highlight"><a href="#"&lgt;<img class="img-responsive" src="/images/products/lookbook.jpg" alt="" /> </a></div>
7. Module Product Tab - Index 5:
- Module Position: content-top
- Menu assignment: Main Menu >> Home >> Home version 5.
HTML Code:
<section class="product-tab"><!-- Nav tabs -->>
< ul class="nav nav-tabs pro-tabs">
<ul class="nav nav-tabs pro-tabs">></ul>
</ul>
<ul class="nav nav-tabs pro-tabs">
<ul class="nav nav-tabs pro-tabs">
<li class="active"><a href="#mens" data-toggle="tab">Mens</a></li>
</ul>
</ul>
<ul class="nav nav-tabs pro-tabs">
<ul class="nav nav-tabs pro-tabs">
<li><a href="#womens" data-toggle="tab">Womens</a></li>
</ul>
</ul>
<ul class="nav nav-tabs pro-tabs"><
<li><a href="#accessories" data-toggle="tab">Accessories</a>>/li>
</ul>
</section>
<!-- Tab panes -->
<div class="tab-content">
<div id="mens" class="tab-pane active"></div>
<div id="womens" class="tab-pane"></div>
<div id="accessories" class="tab-pane"> </div>
</div>
- Module in frontend:
8. Module Contact Us:
- Module Position: footer-1
- Menu assignment: On All Pages.
HTML Code:
<Morbi accumsan ipsum velit. Nam nec tellus a odio tincidunt auctor>
<address>To order: +12 345 6789
Client support: +12 987 6543
Email: This email address is being protected from spambots. You need JavaScript enabled to view it."><ul class="social-icons">
<li><a class="hasTooltip" title="" href="#" target="_blank" data-toggle="tooltip" data-placement="top" data-original-title="Facebook"><i class="fa fa-facebook"><span class="hidden">hidden</span></i></a></li>
<li><a title="" href="#" target="_blank" data-toggle="tooltip" data-placement="top" data-original-title="Twitter"><i class="fa fa-twitter"><span class="hidden">hidden</span></i></a></li>
<li><a title="" href="#" target="_blank" data-toggle="tooltip" data-placement="top" data-original-title="Google Plus"><i class="fa fa-google-plus"><span class="hidden">hidden</span></i></a></li>
<li><a title="" href="#" target="_blank" data-toggle="tooltip" data-placement="top" data-original-title="Instagram"><i class="fa fa-instagram"><span class="hidden">hidden</span></i></a></li> <li><a title="" href="#" target="_blank" data-toggle="tooltip" data-placement="top" data-original-title="Flickr"><i class="fa fa-flickr"><span class="hidden">hidden</span></i></a></li>
</ul>
- Module In Frontend:
9. Language Switcher:
- Module Position: language.
- Menu assignment: On all pages.
HTLM Code:
<div class="mod-languages">
<div class="dropdown"><button class="btn btn-languages dropdown toggle" type="button" data-toggle="dropdown"> <i class="fa fa-globe"><span class="hidden">hidden</span></i><span class="text"> English </span><i class="fa fa-caret-down"><span class="hidden">hidden</span></i> </button>
<ul class="dropdown-menu lang-block"> <li><a href="#">French</a></li>
<li><a href="#">Japanese</a></li>
<li><a href="#">Danish</a></li>
</ul>
</div>
</div>
- Module in frontend:
10. Module Advertise (3):
- Module Position: left-2
- Menu assignment: Main Menu >> Home >> Home Version 5.
HTML Code:
<div><a href="https://joomalvi.com"><img class="img-responsive" src="/images/products/demo-3.jpg" alt="" /></a></div>
<div class="cat-thumb-item-content-wrap">
<div class="cat-thumb-item-content">
<div class="cat-thumb-item-content-inner">
<p class="product-cat">Autumn 2014</p>
<h3><a href="https://joomlavi.com">Lookbook Printemps</a></h3>
<p<<a href="https://themeforest.net/user/joomlavi/portfolio?WT.ac=item_portfolio&WT.z_author=joomlavi">See the collection</a></p>
</div>
</div>
</div>
- Module In frontend:
11. Module Advertise (2):
- Module Position: Right
- Menu assignment: Main Menu >> Shop >> Shop Grid Classic, Shop Product Grid, Product Detail Classic.
HTML Code:
<div><a href="https://joomalvi.com"><img class="img-responsive" src="/images/products/demo-3.jpg" alt="" /></a></div>
<div class="cat-thumb-item-content-wrap">
<div class="cat-thumb-item-content">
<div class="cat-thumb-item-content-inner">
<p class="product-cat">Autumn 2014</p>
<h3><a href="https://joomlavi.com">Lookbook Printemps/a></h3>
<p><a href="https://themeforest.net/user/joomlavi/portfolio?WT.ac=item_portfolio&WT.z_author=joomlavi">See the collection</a></p>
</div>
</div>
</div>
11. Module 1:
- Module position: right-1
- Menu assignment: Main menu >> Page>> Virtuemart >> Typo & Module Variable.
HTML Code:
<p>Using class <code>.blk-categories</code> or <code>.blk-color1</code> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor.</p><p>Using class <code>.blk-categories</code> or <code>.blk-color1</code> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor.</p>
- Module in frontend:
12. Module 2:
- Module Position: Right 1.
- Menu assignment:
Main menu >> Page>> Virtuemart >> Typo & Module Variable.
HMTL Code:
<p>Using class <code>.blk-border</code>. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p>
- Module in frontend:
13. Module 3:
- Module Position: right-1
- Menu assignment: Main Menu >>Page>> Virtuemart >> Typo & Module Variable.
HTML Code:
<p>Default module. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.</p>
- Module in frontend:
14. Module 4:
- Module Position: Right-1
- Menu assignment: Main Menu >>Page>> Virtuemart >> Typo & Module Variable.
HTML Code:
<>Using class <code>.bg-color2</code> . Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
- Module in frontend:
15. Module 5:
- Module position: right-1
- Menu assignment: Main Menu >> Page>> Virtuemart >> Typo & Module Variable.
HTML Code:
<p>Using class <code>.bg-color4</code> . Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
- Module in frontend:
16. Module 6:
- Module Position: right-1
- Menu assignment: Main Menu >> Page>> Virtuemart >> Typo & Module Variable.
- HMTL Code:
<p>Using class <code>.bg-color3</code> . background <code>rgba((255,255,255,0.5))</code> Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p></pre>
- Module in frontend:
17. Module 7:
- Module Position: right-1
- Menu assignment: lMain Menu >>Page>> Virtuemart >> Module Variable.
- HTML Code:
<p>Using class <code>.bg-color6</code> . Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
- Module in frontend:
18. Module 8:
- Module Position: right-1
- Menu assignment: Main Menu >> Page>> Virtuemart >> Typo & Module Variable
- HTML Code:
<p>Using class .bg-color7</code> . Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
- Module in frontend:
19. Module 9:
- Module Position: right-1
- Menu assignment: Page>> Virtuemart >> Typo & Module Variable
- HTML Code:
<p>Using class <code>.bg-img-1</code> . Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt.</p>
- Module in frontend:
20. Module 10:
- Module Position: right-1
- Menu assignment: Page>> Virtuemart >> Typo & Module Variable
- HTML Code:
<p>Using class <code>.bg-img-2</code> . Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt.</p>
- Module in frontend:
21. Module 11:
- Module Position: right-1
- Menu assignment: Page>> Virtuemart >> Typo & Module Variable
- HTML Code:
<p>Using class <code>.bg-img-3</code> . Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt.</p>
- Module in frontend:
22. Module 12:
- Module Position: right-1
- Menu assignment: Page>> Virtuemart >> Typo & Module Variable
- HTML Code:
<p>Using class <code>.pattern-dark</code> . Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt.</p>
- Module in frontend:
23. Module 13:
- Module position: right-1
- Menu assignment: Main Menu >> Blog>> Blodsidebar, Blog single.
HTML Code:
<div><a href="https://joomalvi.com"><img class="img-responsive" src="/images/products/product-ad.jpg" alt="" /></a></div><div class="cat-thumb-item-content-wrap"><div class="cat-thumb-item-content"><div class="cat-thumb-item-content-inner"><p class="product-cat">Autumn 2014</p><h3><a href="#">Lookbook Printemps</a></h3>
- Module in frontend:
24. Module Banner:
- Module Position: top-1.
- Menu assigment: Main menu >>Page >> About us.
HTML Code:
<p><img class="img-responsive" src="/images/content/demo-about.jpg" alt="" /></p>
- Module in frontend:
25.Module Happy Clients:
- Module Position: top-c-2
- Menu assignment: Main Menu >> Home >> Home Version 3.
HTML Code:
<div class="testimonial equal-height">
<div class="testimonial-wrap">
<h3>Happy clients</h3>
<span class="divider align-left bg-color3"><span class="hidden">hidden</span></span> <blockquote>
<p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem.</p>
</blockquote>
<div class="testimonial-author">
<div class="img-thumbnail-small"><img src="/images/content/client-1.jpg" alt="John Doe" /></div>
<h4>John Doe</h4>
<p>Happy Client</p>
</div>
</div>
</div>
- Module in frontend:
26.Module Free Shipping:
- Module Position: topmenu
- Menu assignment: Main menu >> Home >> Home Version 5.
HTML Code:
<p>Free Shipping and Returns</p>
- Module in frontend:
27. Module Custom link (left):
- Module Position: topmenu
- Menu assignment: Main menu >> Home >> Home version 6.
HTML Code:
<ul class="nav nav-pills nav-top nav-top-right nav-top-sep">
<li><span class="text-note">Aloha, welcome to our shop!</span></li>
<li class="dropdown"><a class="dropdown-toggle" href="mailto:This email address is being protected from spambots. You need JavaScript enabled to view it."><i class="fa fa-envelope-o"><span class="hidden">hidden</span></i> This email address is being protected from spambots. You need JavaScript enabled to view it. </a></li>
</ul>
- Module in frontend:
28.Module Why Choose Us?
- Menu assignment: Main Menu >> Shop >> Product Detail Customs.
HTML Code:
<h3>Why choose Us?<l;/h3>
<ul class="list-categories list-unstyled">
<li7gt;
<h4>Free Shipping</h4>
<p>On Orders over $50.00</p>
</li>
<li>
<h4>+12 345 6789</h4>
<p>Online Support 24/7</p>
</li>
<li>
<h4>Return & Exchange Policy</h4>
<p>Return or exchange within 15 days</p>
</li>
</ul>
- Module in frontend:
Virtuemart Configuration
If you are new to Virtuemart Component, please follow THIS GUIDE to know more about the component, how to install, how to use and so on...
Let's check all VM modules used in Marvel demo:
These modules are loaded in Megamenu
- Module position: none
- Menu assignment: on all pages
- Module type: VirtueMart Category
1. Module Categories:
- Module position: right-1
- Menu assignment: Main menu >> Shop >> Shop Grid Classic, Product Detail Classic.
- Module type: VirtueMart Category
Let's View The Mega Menu in frontend:
2. Module Vertical Menu:
- Module Position: left-1
- Menu assignment: Main menu >> Home >> Home Version 5.
- Module Type: VirtueMart Category
Let's view the Vertical Menu in frontend:
FREQUENTLY ASKED Questions
All Gurus once were Newbies, so this section is to answer the most common questions in template configuration for those who are new to Joomla.
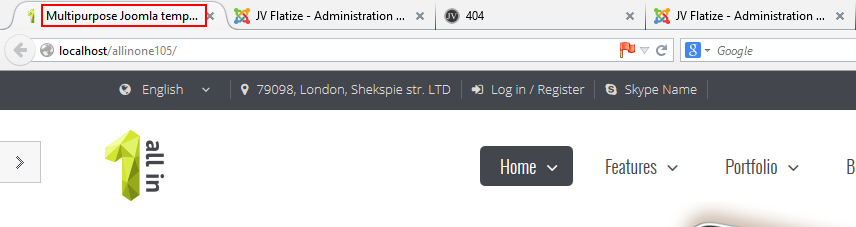
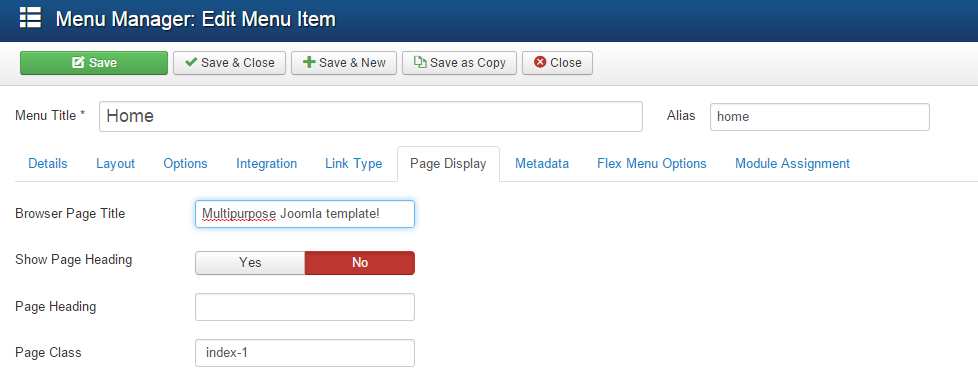
How to change browser title page?
This is a sample browser page title:

In the above sample, that is the browser page title for the Home Version 2 menu item. Please go to Menu Manager and open that menu item. Open the Page Display section. Specify Browser page title. Save changes. You can do the same for all menu items.

How to change grid layout settting?
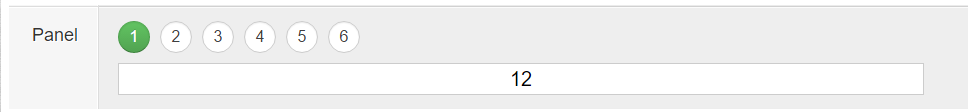
The GridLayout class is a layout manager that lays out a container's components in a rectangular grid. The container is divided into equal-sized rectangles, and one component is placed in each rectangle. For example, the following is an Panel Position, this position will has 6 child positions, all of those positions all displayed with column styles:
panel-1, panel-2, panel-3, panel-4, panel-5, panel-6.
If one of those positions is used -> So the result is you cannot drag/drop any thing.

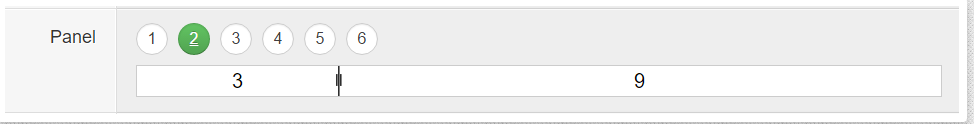
If 2 in 6 positions are used, you will have many options to choose by dragging the scroll bar

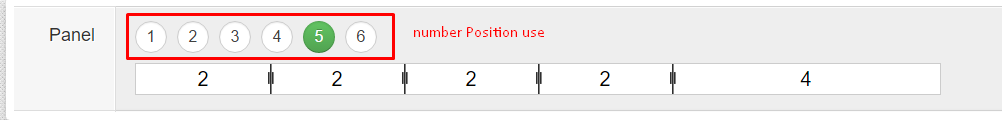
Similar to this, if 4 ,5 ,6 positions are used, the result is:

Let's watch this video for more information:
How to change favicon for Joomla site?
If you install Galaticos quickstart package, you will need to change the favicon.
![]()
To change favicon, take the following steps:
Step 1: Create a 16x16 pixel image.
Step 2: Name the image favicon.ico , so you have your own favicon.
Step 3: Replace the exsiting favicon.ico file with your own file favicon.ico to /<your joomla>/templates/<your template> directory .
During this step, you should use FTP application to log into your server. There are number of both free and commercial FTP application. In this example, I choose FileZilla.
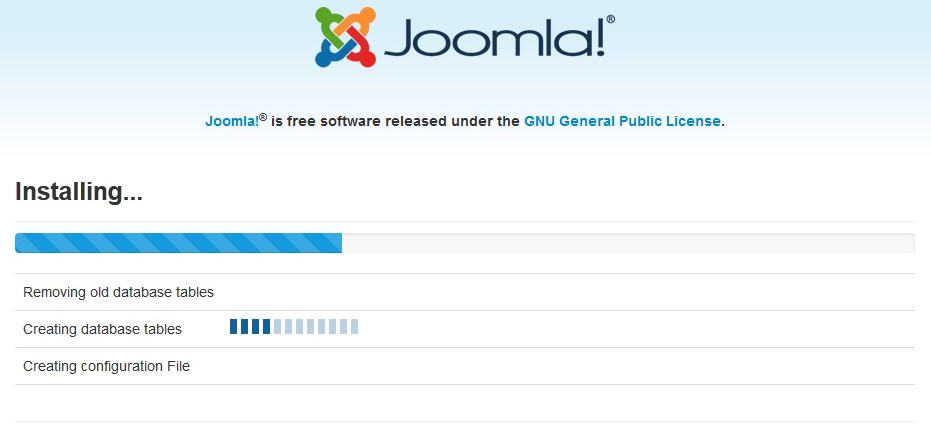
Joomla 3 installation hangs at creating database
If you’ve been trying to install a package with a template Joomla 3 quickstart zip file and the installation hangs at the “Creating configuration File” step.

You have to make few changes in order to fix it, let view some ways below:
First tip: Increase PHP memory limit:
A PHP memory limit of 32MB is the minimum requirement for Joomla! and 64MB is recommended for Quickstart installations. Locate the php.ini file used by your web server. Note that this change will affect all CMS websites and PHP scripts on the server. Add or Edit the memory_limit parameter in the php.ini file:
Add this line memory_limit = 64M ; to a php.ini file in your Website root folder. If there is no section already for this, place the above line at the end of the file.
In some hosting environments, accessing to the PHP memory limit setting is restricted, you can ask your hosting provider to adjust it for you.
Second tip: Increase Max execution time:
Locate php.ini file and search for “max_execution_time = 60″ and change it to 240 or more. Then the installation will be perfect.
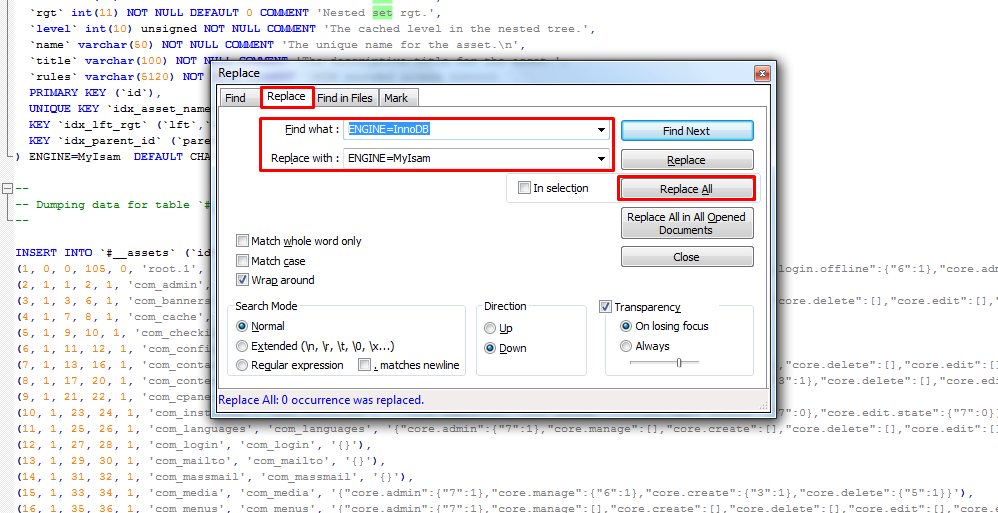
Third tip: (for hanging at creating database when developing on XAMPP or WAMPP)
- Go to wamp\www\your-joomla\installation\sql\mysql (if you are using Wampp) or Xampp\htdocs\Your joomla folder\installation\sql\mysql (for Xampp)
- Open Joomla.sql file find the term ENGINE=InnoDB and replace all with ENGINE=MyIsam

- Save the file and remake
- If the installation process continues hanging on step "installing sample data". You do the same with file sample_data.sql
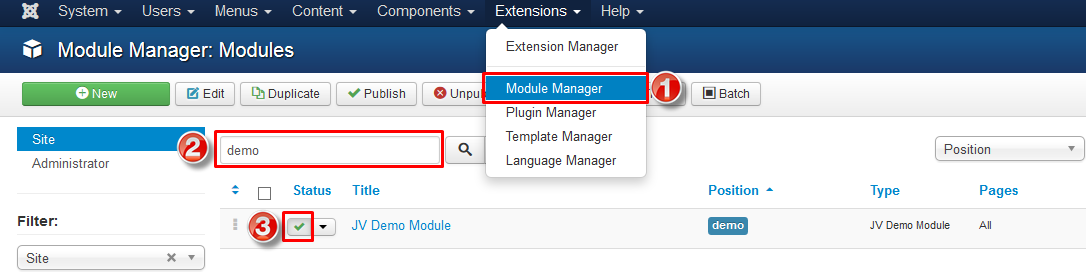
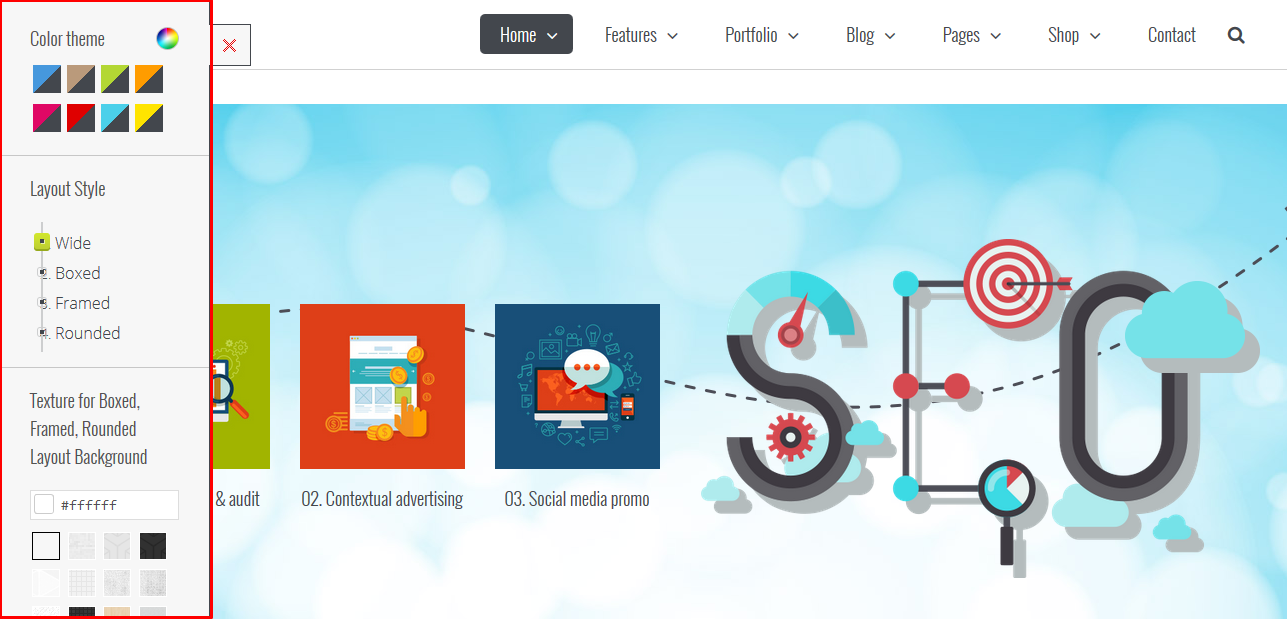
how to turn off the demo setting panel in the frontend on the left (sticky)?
Sure that you need to turn off this module when building your own site

All you need to do is unpublish the module "JV Demo Module" by naviating to Extensions >> Module Manager >> double click on the green check mark.