Introduction
All In One is a multi-purpose, sophisticated, clean, responsive, retina ready Premium Joomla Template perfectly suited for business websites, e-shops, portfolios, corporate, blogs (includes one page parallax layout), photo, services and others.
This template includes, 4 layout styles and 8 different theme colors to get you started right away. Comes with 4 beautiful styles for hompage so you can choose which home you like. It is built on the powerful JV Framework 3.3, Twitter Bootstrap 3, with HTML5, CSS3...We only offer support for this template and its core features. We cannot guarantee our template will work properly with all third party plugins and server environments. If you plan on adding numerous third party extensions to All In One then please note, We cannot facilitate support for any conflicts that might arise with this template's default functionality.
1. Features
 Fully responsive
Fully responsive
 Multi Home Options
Multi Home Options
 100% table-less design, HTML5 & CSS3
100% table-less design, HTML5 & CSS3
 Bootstrap 3 integration
Bootstrap 3 integration
 Joomla 3 support
Joomla 3 support
 RTL support
RTL support
 8 Preset colors
8 Preset colors
 Full width, boxed, framed, rounded layouts
Full width, boxed, framed, rounded layouts
 Powerful shopping cart Hikashop
Powerful shopping cart Hikashop
 Typography and various module variations
Typography and various module variations
 Mega Menu
Mega Menu
 Fonts icomon
Fonts icomon
 Support Retina
Support Retina
2. JV and third party extensions supported
 JV Slide Pro
JV Slide Pro
 JV Contact
JV Contact
 JV Twitter
JV Twitter
 JV News Letter
JV News Letter
 JV Latest News
JV Latest News
 JV Portfolio
JV Portfolio
 Hikashop
Hikashop
 JV Ajax Search Hika
JV Ajax Search Hika
 Acymailing
Acymailing
 K2
K2
References
This guide is not intended to cover everything you need to know to build a Joomla site. As you know, Joomla! and third party extension configuration knowledge is extremely wide, so you can refer following link to view more details:
 Joomla! 3.x Installation guide
Joomla! 3.x Installation guide
System requirements
1. Browser compatibility
All In One was tested to be ready for seamless display on the following web browsers
 Firefox 4+
Firefox 4+
 IE (Internet Explorer) 8+
IE (Internet Explorer) 8+
 Google Chrome 14+
Google Chrome 14+
 Opera 12+
Opera 12+
 Safari 5+
Safari 5+
2. Joomla 3 requirements

3. Development requirement
We recommend you using Localhost for development process. The following servers are preferred:
Windows:
 WAMP
WAMP
 XAMPP for windows
XAMPP for windows
Linux:
 LAMP Buddle
LAMP Buddle
 XAMPP for Linux
XAMPP for Linux
Installation
1. Quickstart Installation
Choosing quickstart package to install helps you quickly create an entire Joomla site which includes Joomla! CSM, All In One template, extensions, sample articles, default Joomla! modules.
After finishing this quickstart installation, you only need to edit or add text, logo, product images and information, menu, new articles... in the back-end administrative area.
To install quickstart package, take the followings steps:
STEP 1: EXTRACT QUICKSTART PACKAGE:
The first step you need to do is locate the quickstart package zip file and extract extract it to a folder, which contains all necessary files for installation.
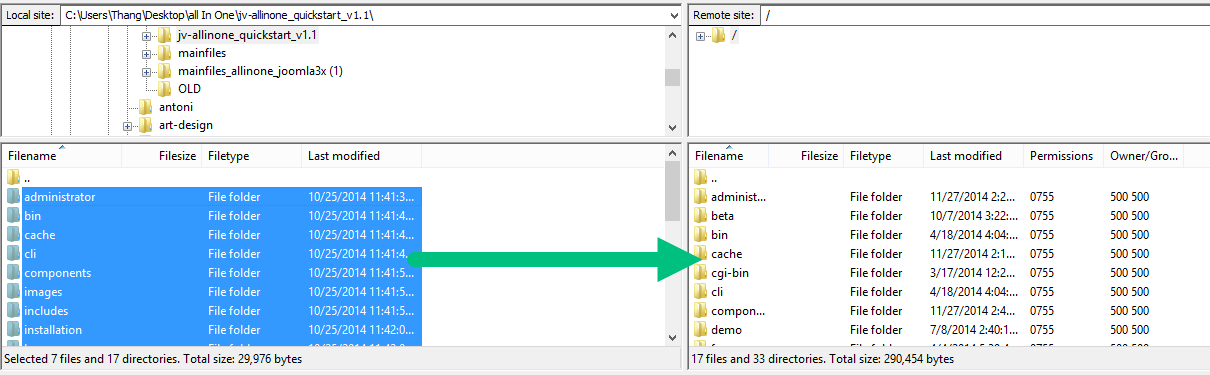
STEP 2: UPLOAD FOLDER TO YOUR SEVER:
- If you install All In One on your localhost for testing or development: just copy the folder to …\xampp\htdocs (If you are using XAMPP) or….\wamp\www (If you are using WAMP)
- If you install All In One on your actual server:
You can upload files via FTP using a client application like Filezilla or via cPanel -> File Manager -> Upload file(s).
If you want your Joomla! to be the main installation on your account and to be accessed through your main domain (i.e. www.yourdomain.com), you need to upload the extracted files to your public_html folder. (Though some host severs have a different structure, in most cases, the root folder is "public_html."). However, you can always create a sub-folder (i.e. public_html/all-in-one) if you want to run installation through www.yourdomain.com/all-in-one

STEP 3: CREATE DATABSE FOR YOUR JOOMLA SITE
Now, you need to create a Database name and a user account (username and password) to it with full permissions to control database. Once you created your Database and User, make sure you remember the database name, database username and password you've just created, because they will be used in installation process.
While you are uploading the files to your server, it is time to create your MySQL database. The database is where your Joomla! files and images for your site are stored. You need to login to your hosting account cPanel to create your database. Normally you would use phpMyAdmin to create the database. Be sure to save your information from your database because you will need it when you install Joomla!
STEP 4: RUN INSTALLATION
Now it's time to start with the installation process. If you have uploaded installation files in your root directory you just need to go to https://yourdomain.com or subdomain (i.e https://yourdomain.com/allinon) in your browser and get started.
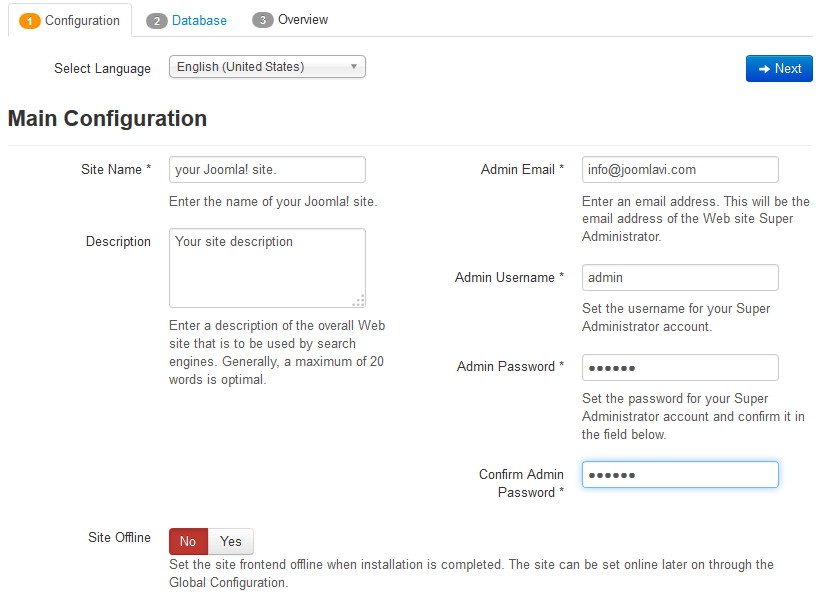
You will see the first screen where you enter necessary information:

- Site Name: Enter the your site's name. This for the first heading of your index.
- Description: Enter a short description of your website.
- Admin Email: Enter a valid email address for system messages and password recovery.
- Admin Username: Enter admin username.
- Admin Password: Enter a password.
-Site Offline: Select whether your site should be taken offline after installation process is completed.
Click "Next" to continue the installation process.
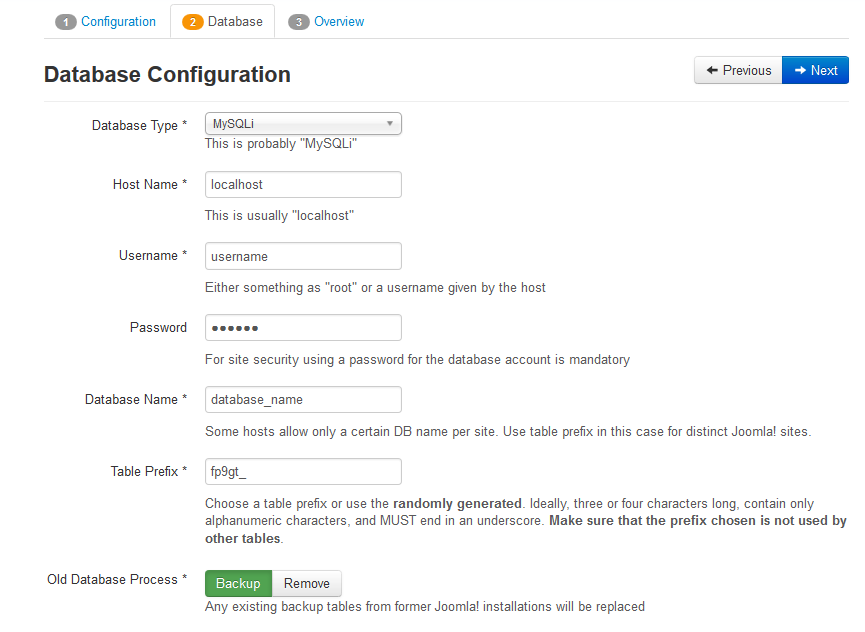
The next screen you will see is about Database Configuration:
- Database Type: By default this value is set to MySQLi, but you can select MySQL
- Host Name: Leave the default localhost value.
- Username: Enter the database username, which you created in step 3.
- Password: Enter the password for the database username, which you created in step 3.
- Database Name: Enter the database name, which you created in step 3.
- Table Prefix: This is used to add to all of database tables. If you want to host many Joomla sites on a single database. You should leave the default value.
- Old Database Process: If you have any existing databases. You can select "remove" or "backup" any existing data. You should leave this option "Backup" since it is the safest choice

Click "Next" to proceed installation.
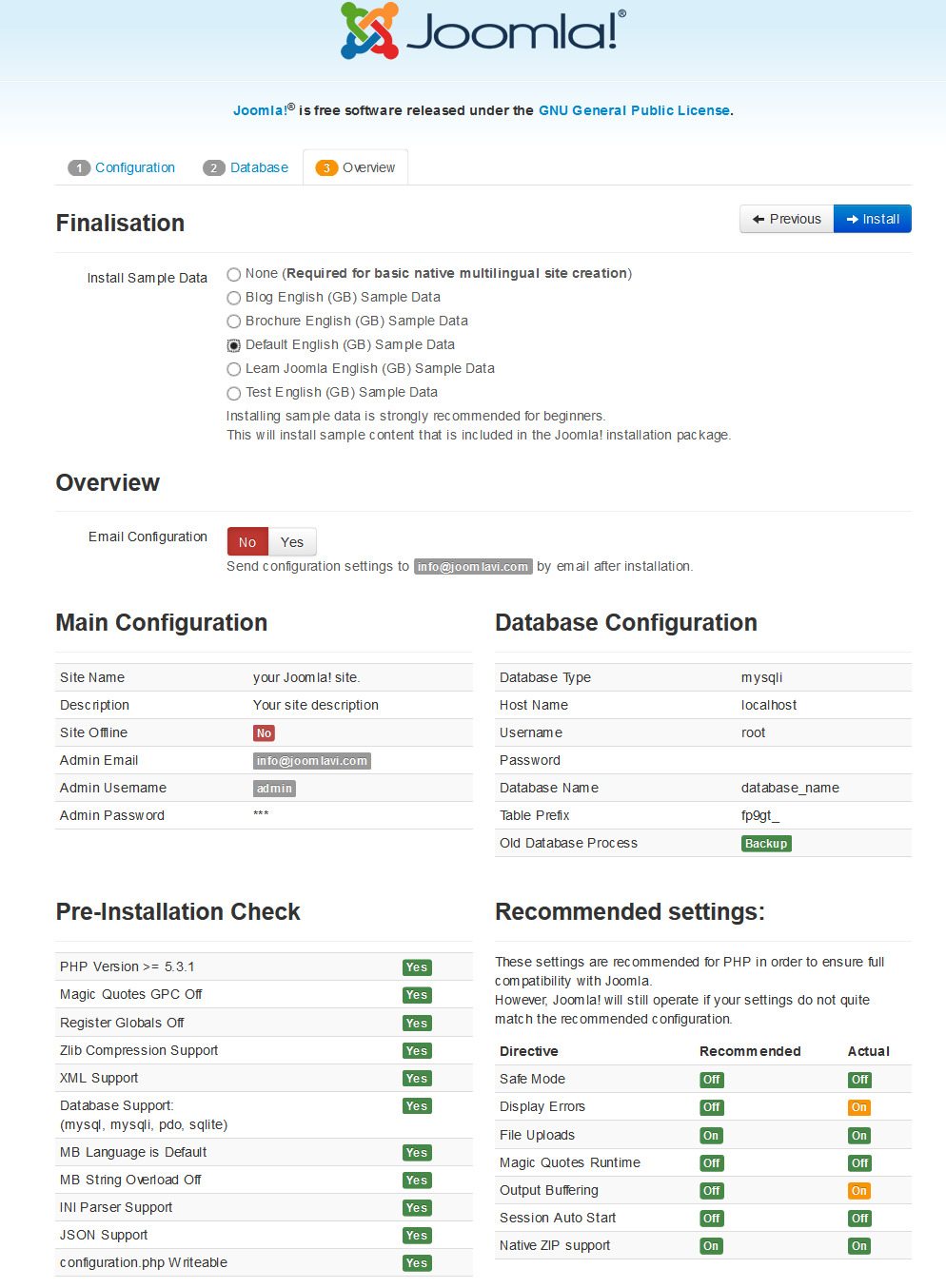
The next screen you will see is "Overview". In the first part, you can specify if you want install sample data on your server. We recommend you to choose the Default Sample data option, which helps build your actual website cloning All In One Demo.The second part of the page will show you all pre-installation checks.

Click "Install" to start the real Joomla installation.
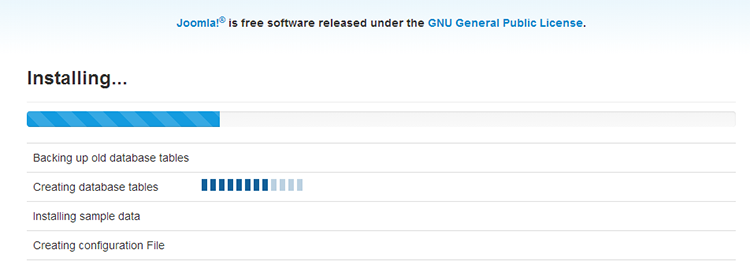
In the next screen, you will see Joomla Web Installer is installing....

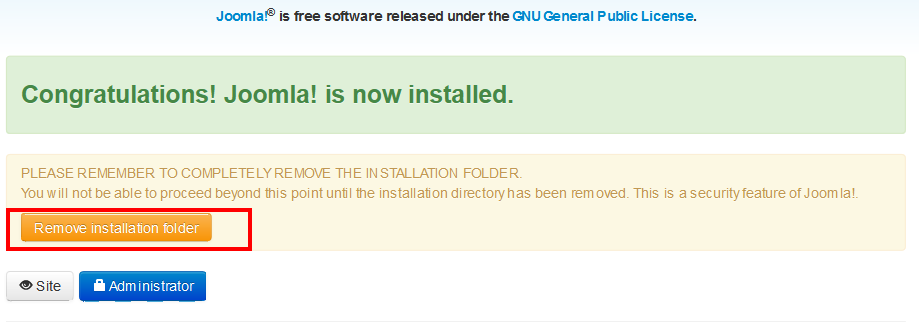
On the last screen of the installation process you need to press Remove installation folder button or you can rename the installation folder. Note that you can't use your site unless you remove this folder completely!

2. Install All In One on your existing Joomla site
Another way to build All In One is installing each separate part: JV Framework 3.3, All In One template, Extensions, and then add new default Joomla! and custom HTML modules to your site.
Note: please view the next section to know how to configure the default Joomla! and custom HTML modules.
To install All In One on your Joomla, take the following steps:
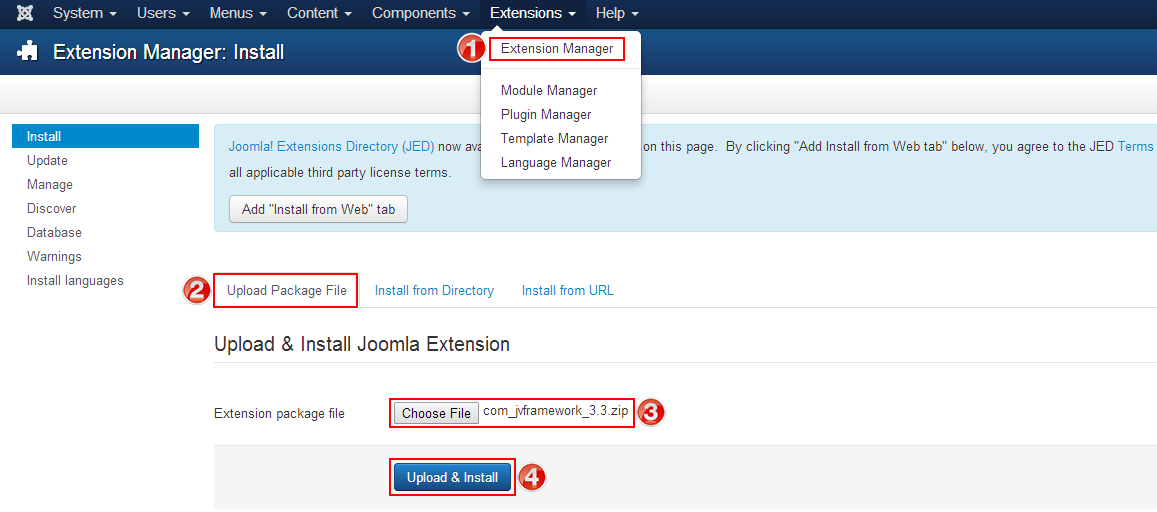
Step 1: Install JV Framework 3.3 component by selecting Extensions >> Extension Manager, browse JV Framework 3.2 zip package and click upload and install as shown in the picture below:

Step 2: By the same way, install All In One template and other extensions on your Joomla!
Please view the following guide to know how to install new extensions (template, components, module, plugin) on your current Joomla site.
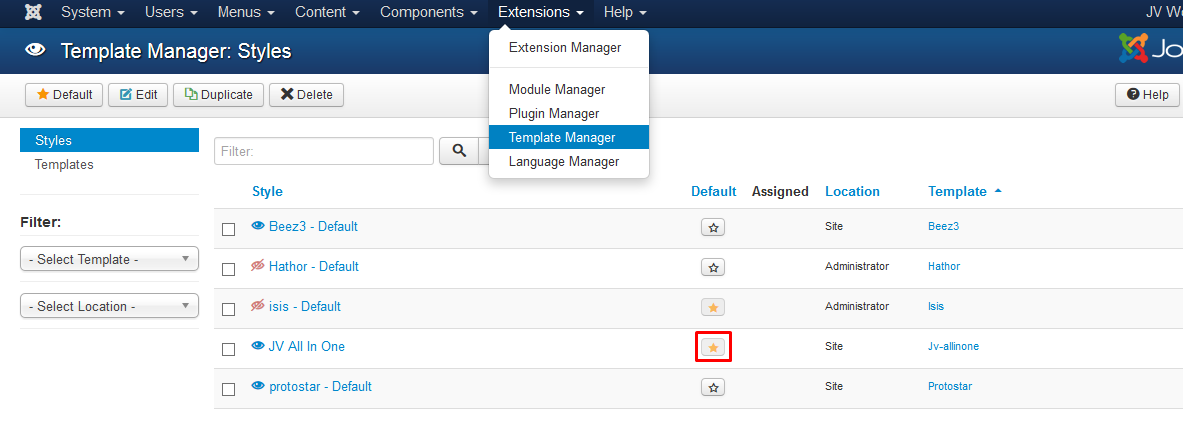
Step 3 Once you have All In One Template installed. Go to Extensions >> Template Manager, set All In One as default for front-end

Template Customization
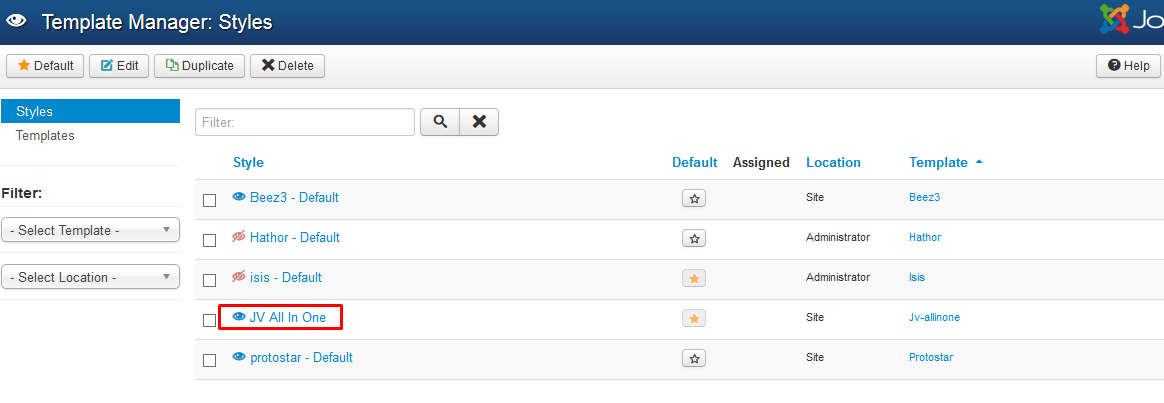
You can manage the template by Navigating to Extensions >> Template Manager
Click on the name of the template in the Style column to edit style with our powerful JV Framework 3.3
Click on the name of the template in the Template column to edit core files
Styles column refers to changing the available parameters of a template, such as color, font-color, logo, etc. These are dependent on the parameters a template maker made available and are a convenience for quick changes. Template - column refers to editing the actual template files.

1. Edit Style via JV Framework 3.3
Accessing to Edit Style you can edit All In Onestyle with JV Framework. This area includes 10 tabs: Overview, Global, Google Fonts, Style, Megamenu, Grid Layout, Extension, Custom JS, Related Article, Assign. Scrolling Effect You can reset all settings to default by click on"Reset to default" in the top right corner. Now we will go to each tab to find out more
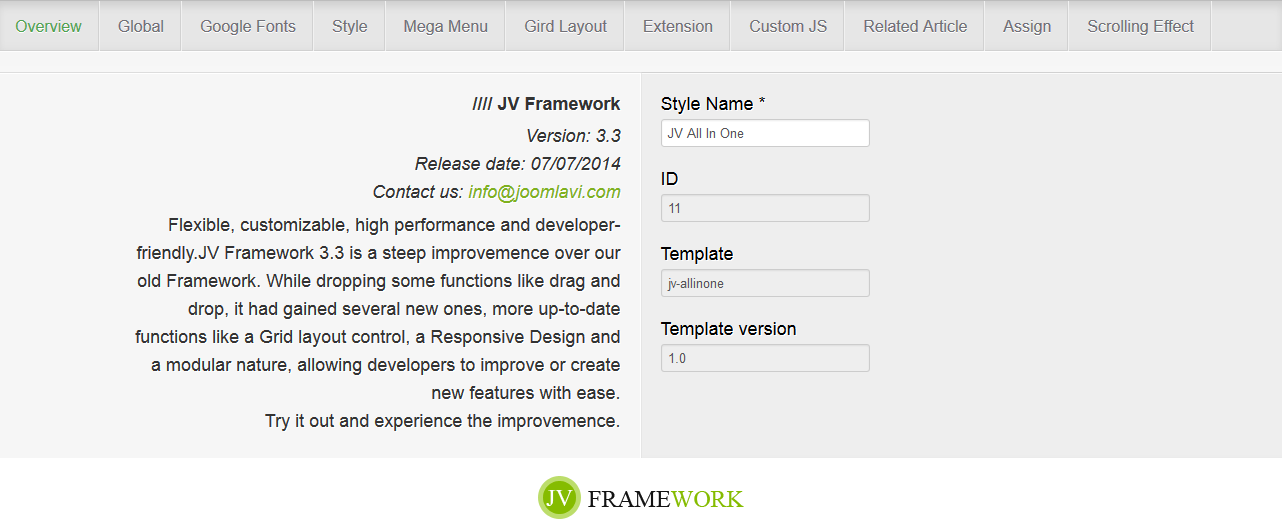
1.1. OVERVIEW:
This tab contains general information of JV Framework 3.3 and the template .

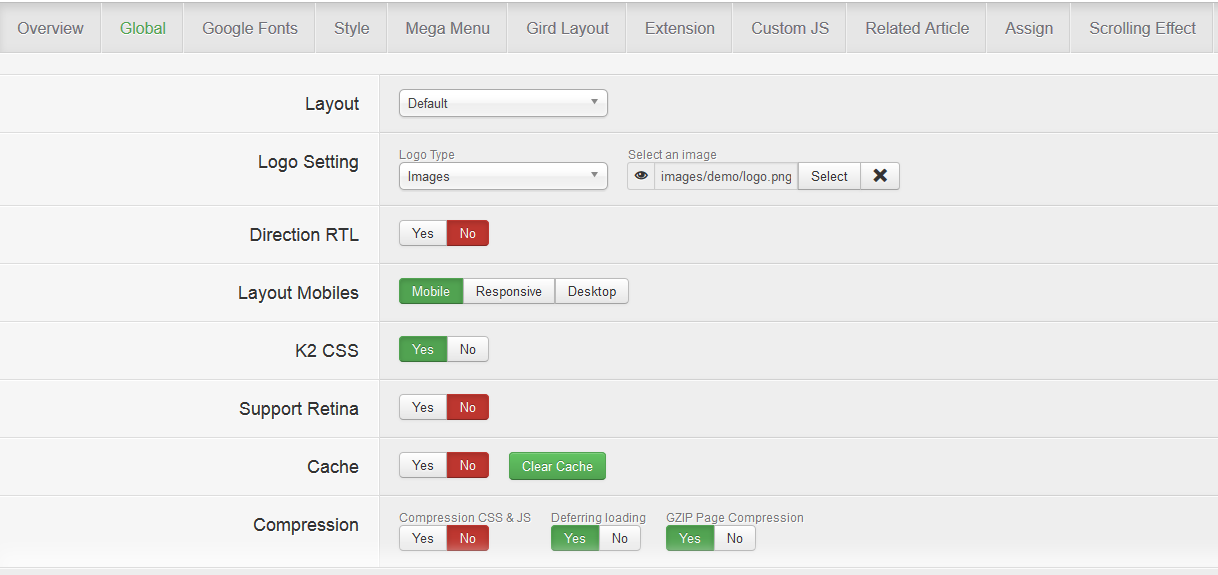
1.2. GLOBAL
This tab contains a collection of general parameters that affect the entire site.
The sets of parameters that can be found in this tab are:

- Layout: Select layout for the template ( default/Left-Right-Main/Main-Left-Right/Mobile).
- Logo Setting: choose logo type (images/type). You can upload your own logo, add Logo text, slogan
- Direction RTL: enable/disable RTL mode
- Layout Mobiles: Allow you to select the type of layout that will be used when accessed from a mobile device
- Full HD: Enable/disable Full HD mode.
- Cache: This is where you enable/disable the cache function for JV Framework’s extensions or clear the cache.
- Compression: Allow you to optimize the site performance by utilizing various types of compression.
- Go to top: Enable/disable Go to top button
- Copyright: Allow you to enable/disable and modify copyright information.
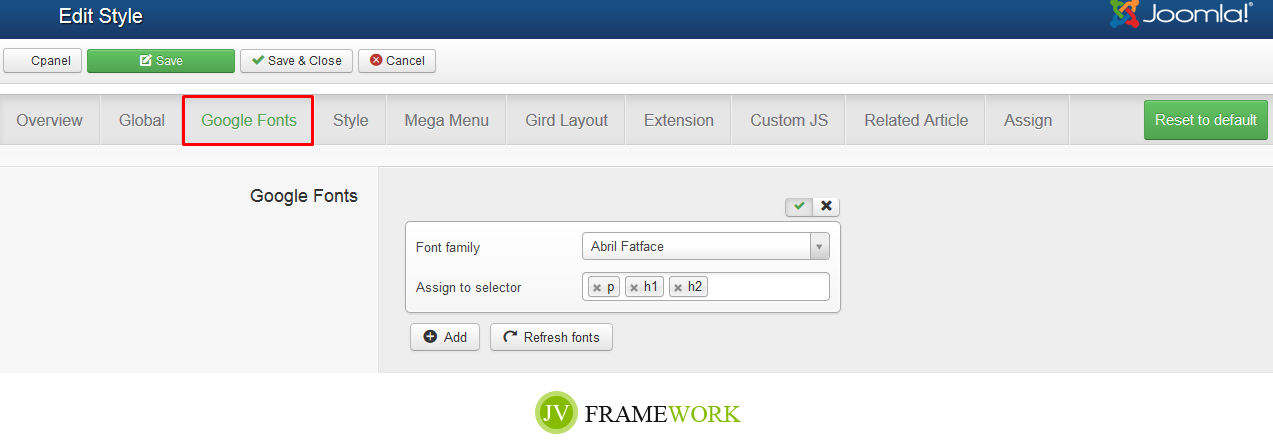
1.3. GOOGLE FONT
In this tab, you can easily apply google font to your contents.
Click add, the choose a font type, then assign the font type to heading or paragraph tags as you can see below:

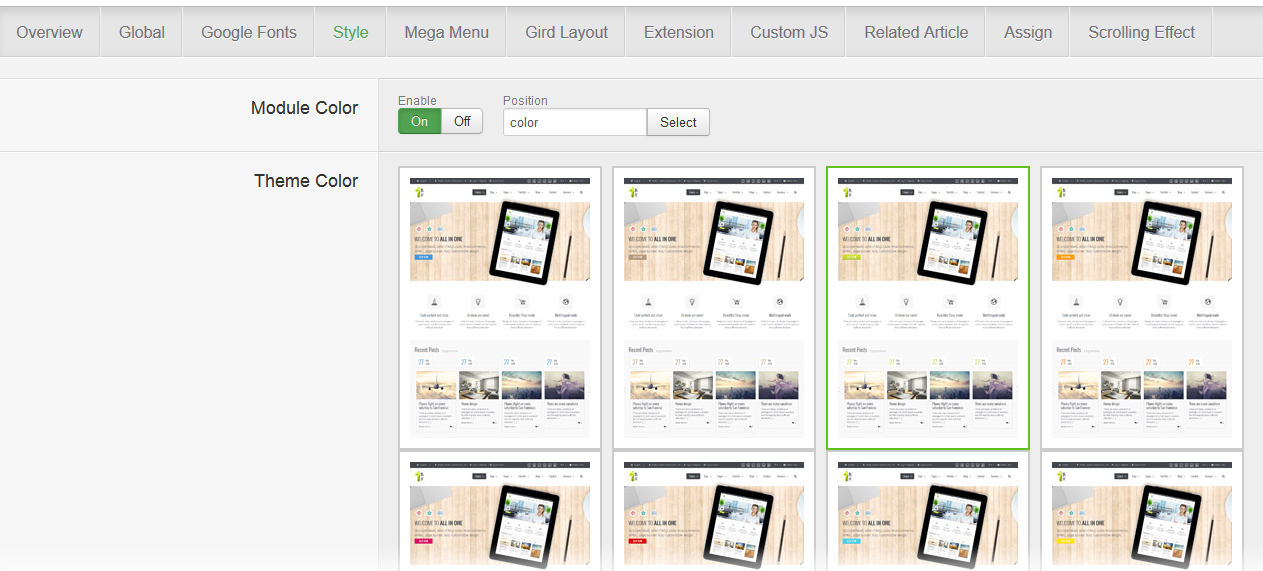
1.4. STYLE
This tab allows you to edit template color

- Module color: you can select whether to show 4 preset colors in specific for front-end user to choose (you should turn it off this mode because you should be the only one to preset the entire theme color)
- Theme color: simply select a theme color
- Custom color: enable/disable custom theme color mode
- Custom theme color:
If enabled, you can easily add your own color to classes, ids, heading, paragraph... Simply edit colors with color box and assign selector: background or border or color. You can also edit classes, ids... in the Custom Css box
Click "on add new Custom color" to add and style new classes, ids...
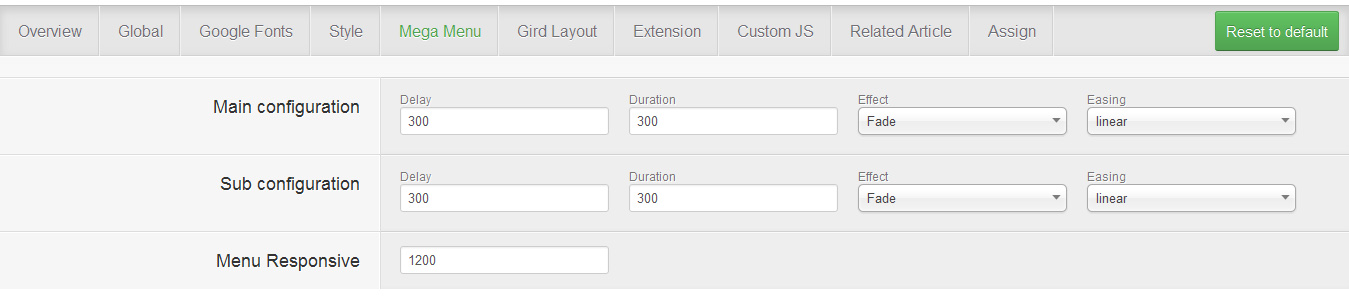
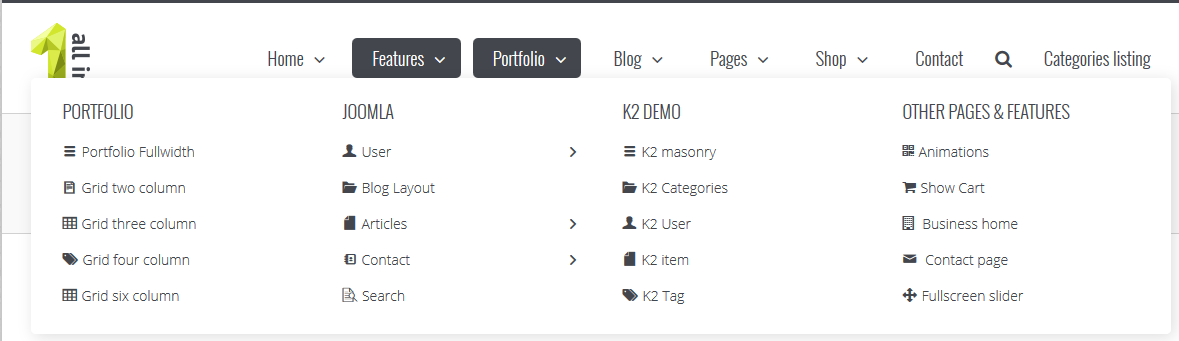
1.5. MEGA MENU
This tab allows the user to configure the Megamenus and their sub-menus used in All In One, as well as the menu responsive

Let's view the Megamenu in front-end:

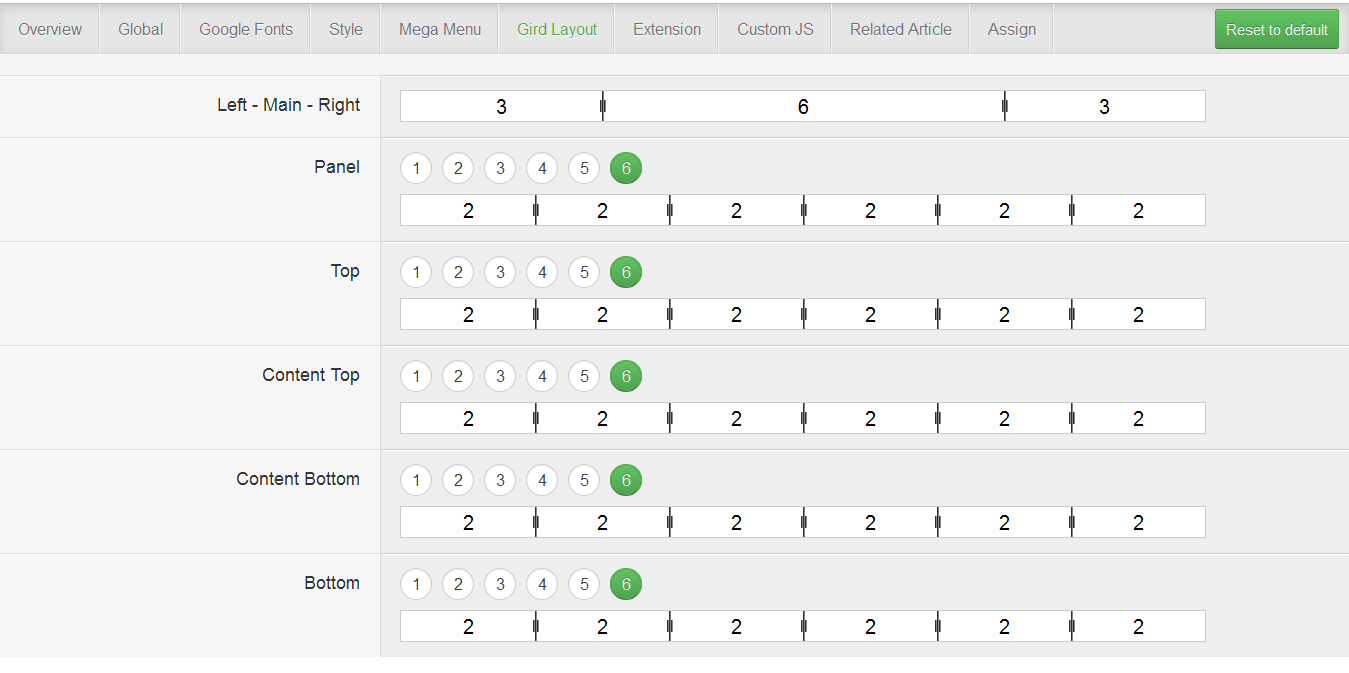
1.6. GRID LAYOUT
This tab allows you to adjust the size ratio of the grid layout.

1.7. EXTENSION
This tabs contains several sets of parameters that enhance or support the Framework .

- Date: enable/disable the date indicator, as well as configure it.
- Font Resizer: enable/disable the font resizer.
- Google Analytics: enable/disable Google Analytic.
- Yahoo Analytics: enable/disable Yahoo Analytic.
- Lazy Loading: enable/disable lazy loading mode.
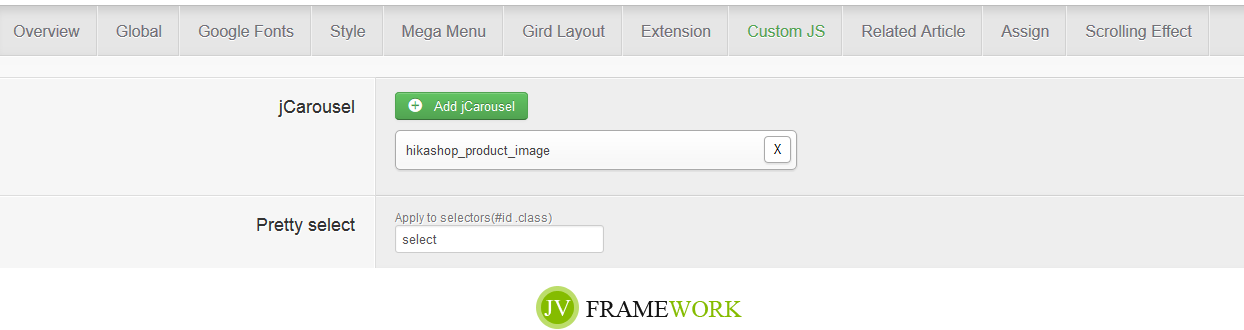
1.8. CUSTOM JS
This is where you can add custom JS to certain part of the site using class or id.

1.9. RELATED ARTICLE
This tab allows you to configure the Related Article features (show related article underneath the one being read).

1.10. ASSIGN
If this style is not the default one, this is where you can assign which page will utilize this style instead of the default style.


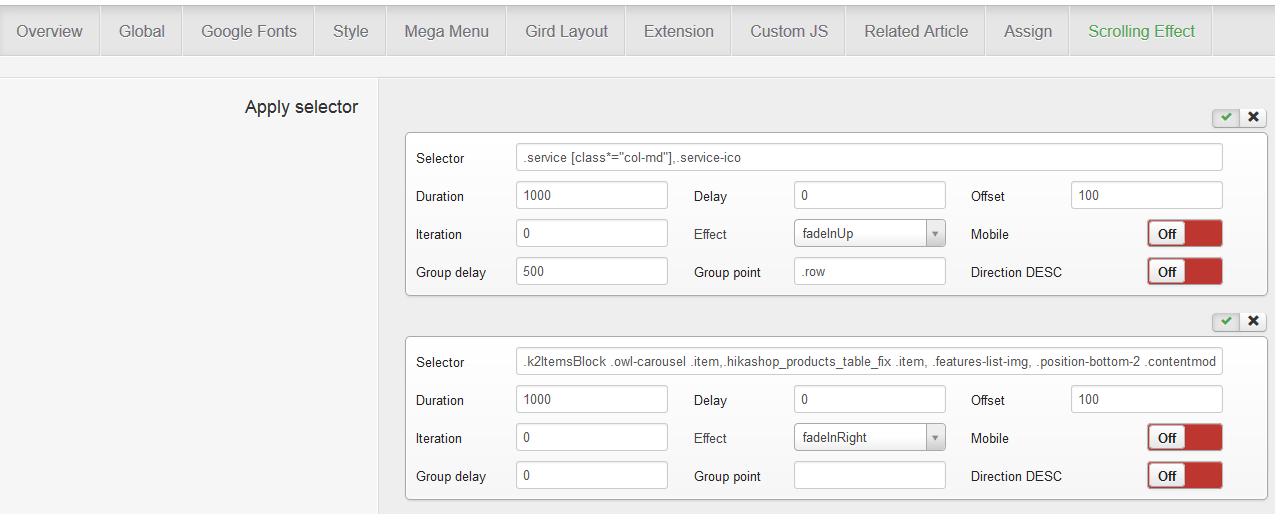
1.11. Scrolling effect
This is the new feature added in JV Framework 3.3, with this tab, you can create scroll effect for each page. Each element will appear within its relative distance from the perspective of the visitor. Simply add selectors and config parameters.

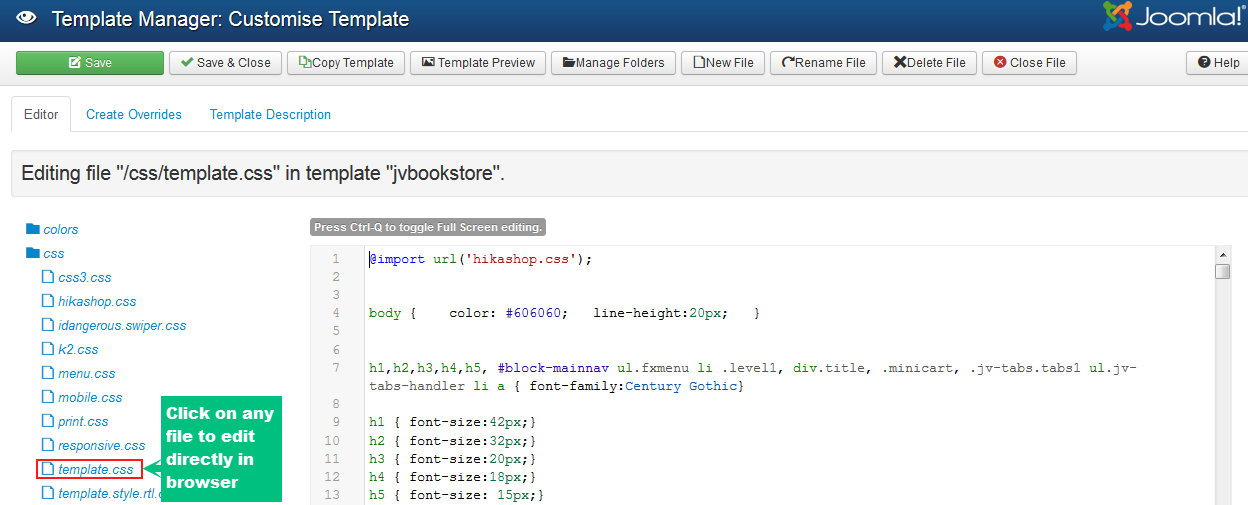
2. Edit core files
Click any file and you'll be able to edit it directly in the browser.

JV EXTENSIONS CONFIGURATION
1. JV Slide Pro
JV Slide Pro is an exclusive and professional extension designed by Joomlavi, In our demo, JV Slide Pro is used for 2 modules: JV Slide Revolution and JV Slide Revolution Full Screen. JV Slide Pro Revolution is used for Full screen slider & SEO Home page
To configure the module, Navigate to Extensions >> Module Manager click on the module to edit. You will access to Module Manager: Module mod_slidepro
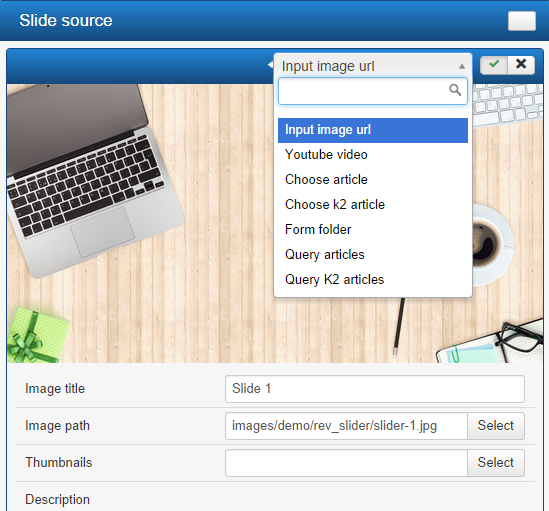
Slide source Settings:

The important thing is to choose slide source type in the top, you can select: Input image URL, Youtube video, Choose article, Choose K2 article, Form folder, Query articles, Query K2 articles. Each type of slide source has different image settings. In our demo we only use slide source type. Within this type, you can select main image and description image. Let's check how to set up images and description:
- Click on "Add" in the bottom to add new slide
- Image title: you can enter title for the main image
- Image path: select main image from media Manager
- Thumbnails: select thumbnails from media Manager
- Description: in this section you can insert the path of description image, change title, heading, content, Simply replace red content with your own content!
Slide Config:

This section allows you to config slide, in the demo we select type "Custom Layout" to config directly in each slide.
2. JV Contact
You can view JV contact docs to know how to config the parameters
This extension is used for modules in All In One:
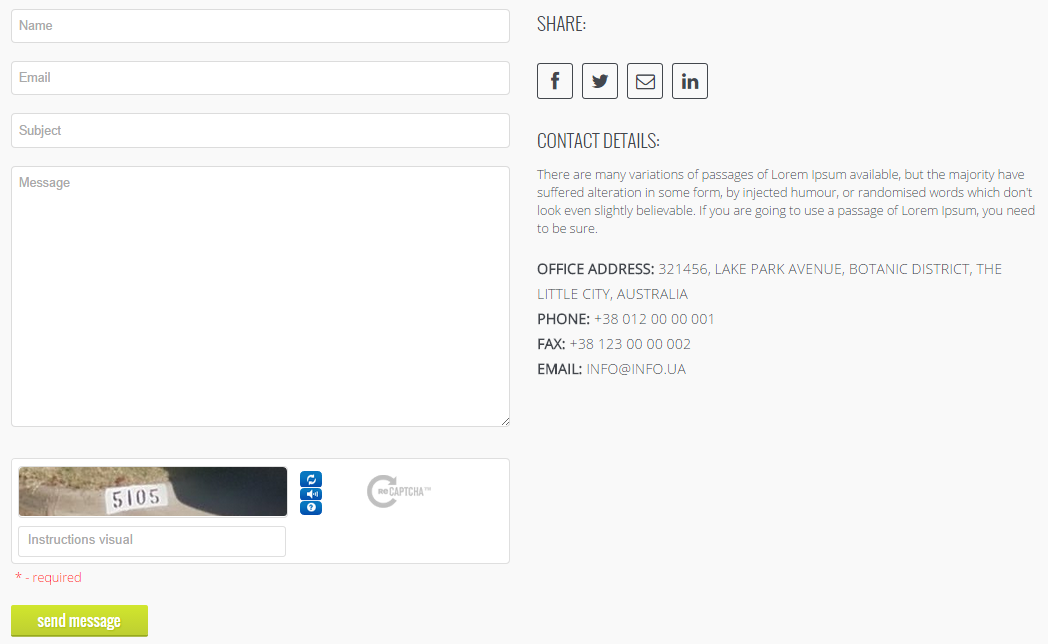
2.1 Contact Form
This module shows contact form on contact page:

Main settings:
- Module position: contact-form
- Menu assignment: contact page
- Module title: JV Contact
- Show Form: Yes
- Show Map: No
- Show Captcha: Yes
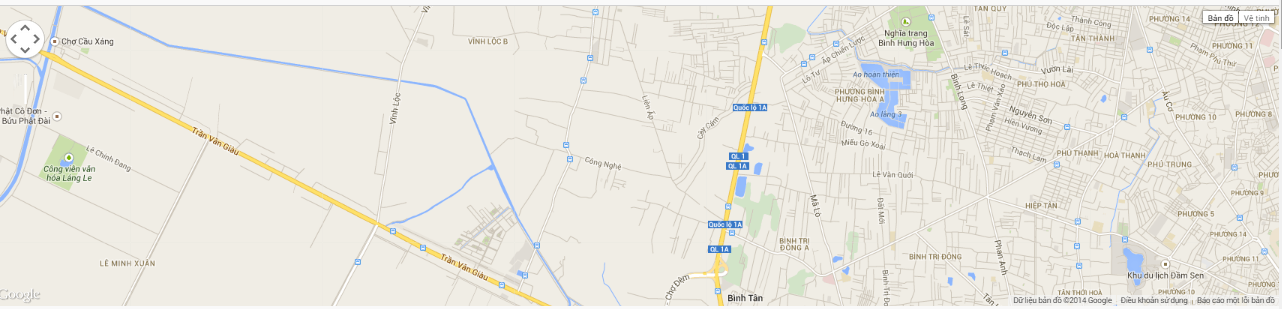
2.2 Module Contact Map
This module shows contact Map on contact page:

Main settings:
- Module position: fulltop
- Menu assignment: contact page
- Module title : JV Contact ( map )
- Module title : JV Contact ( map )
- Show Form: No
- Show Map: Yes
- Show Captcha: No
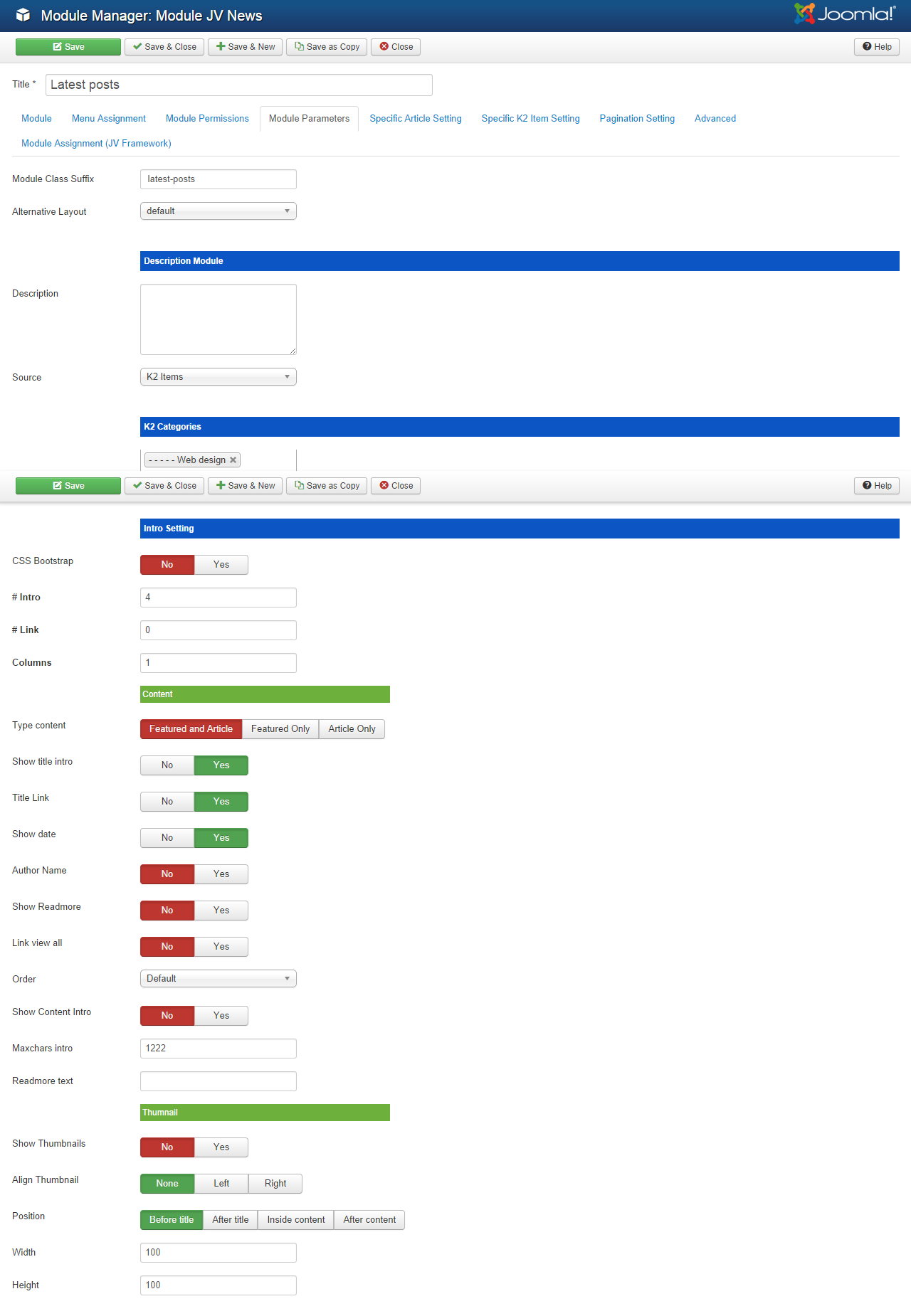
3. JV Latest News
Thi module show latest news, you can select source, categories and config ton of parameters
Main settings:
- Module position: bottomb-2
- Module assignment: on all pages

The Module in Frontend:
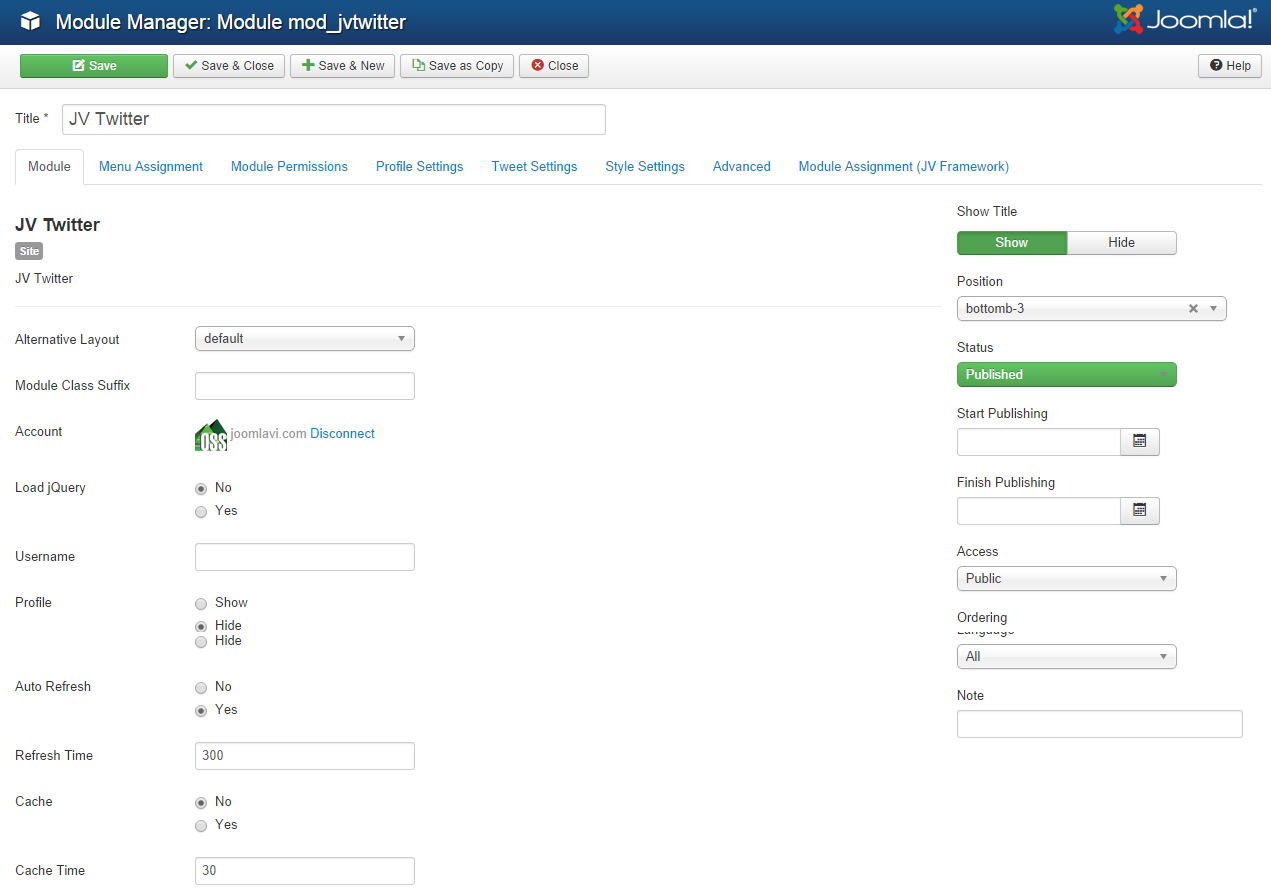
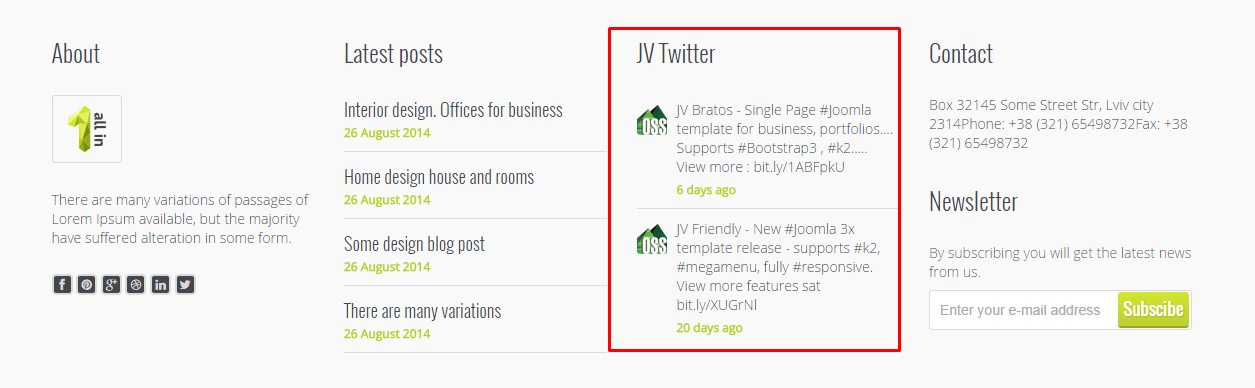
4. JV Twitter
If you are not familliar with JV Twitter, please view the following link:
Main settings:
Position: bottomb-3
Menu assignment: on all pages

The Module in Frontend:

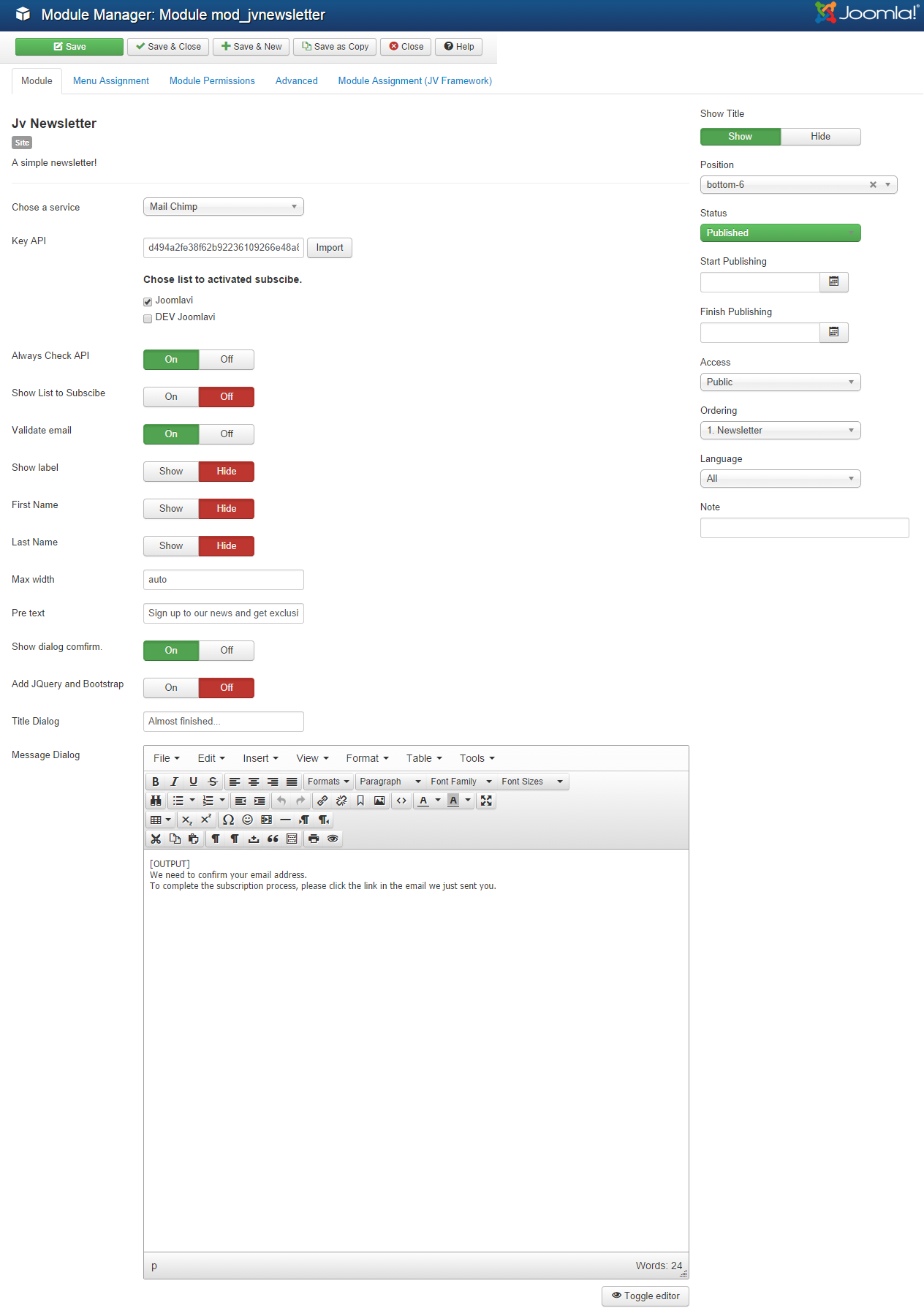
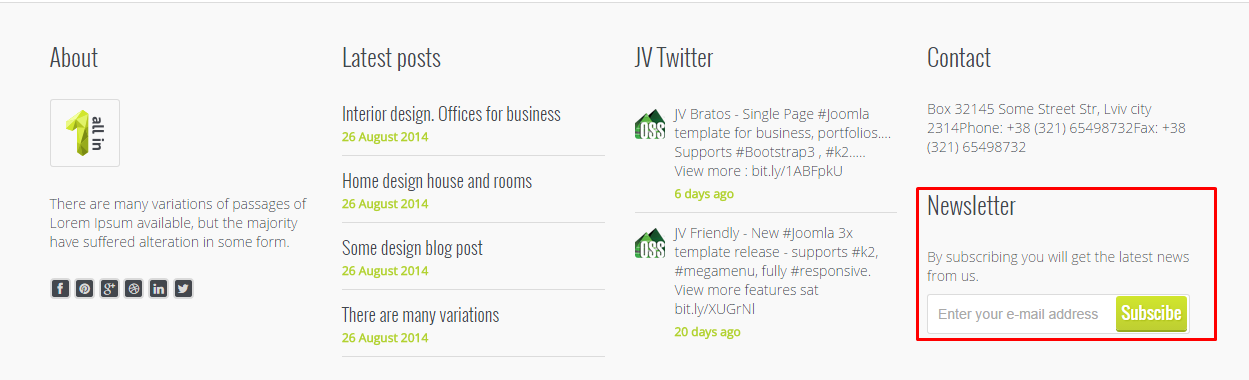
5. JV News Letter
Main settings:
- Position: bottom-6
- Menu assignment: on all pages

Front-end:

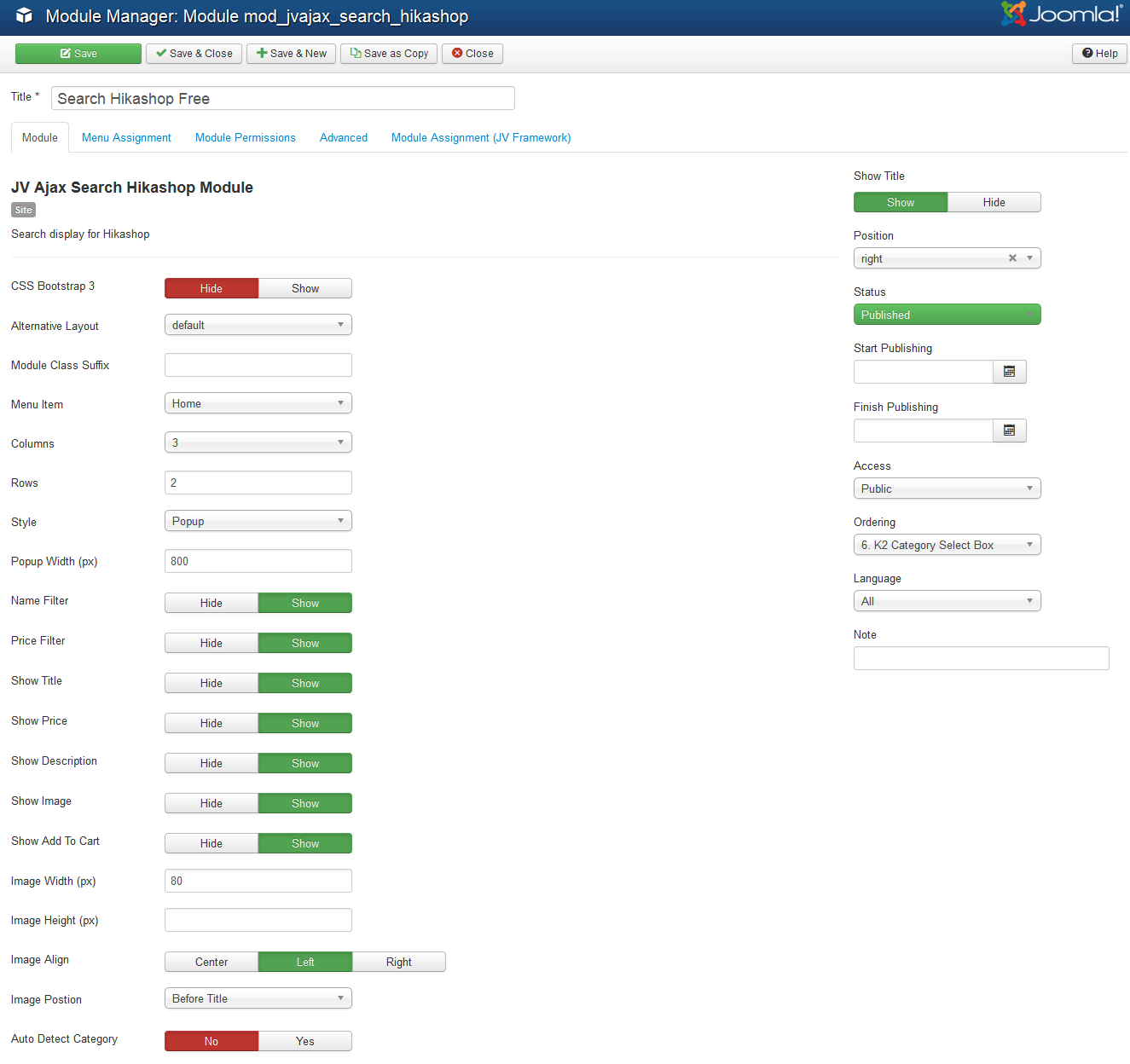
6. JV Ajax Search Hikashop
This is a useful extension that shows results stimutanously as soon as you input letters
Main settings:
- Position: right
- Menu assignment: on shop pages

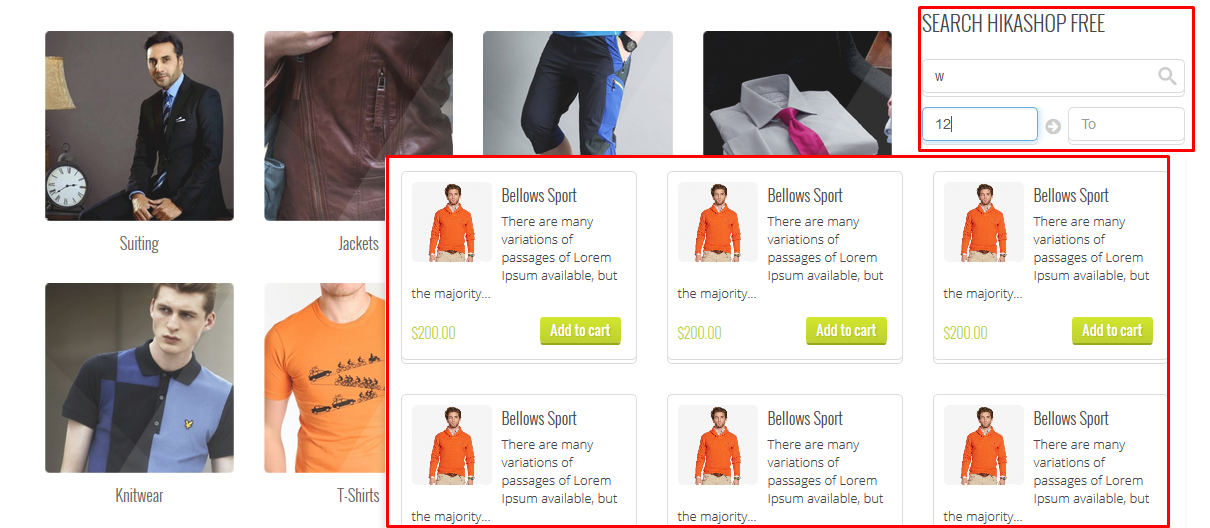
The Module in frontend:

Custom HTML Modules
The custom HTML module is one of the default modules for Joomla! It is designed to contain any valid HTML code. There are many cases where you might want to put free-form HTML inside a web page. For example, you might want to create an HTML Image Map or you might want to copy HTML code from PayPal, Amazon, or some other site. The Custom HTML Module allows you to create a self-contained HTML unit and then put it in any valid location on a page.
Note: If are new to Joomla! and HTML, best way for you is to copy and paste the code into the module. Or If you would like to edit the HTML code please notice on each of HTML module below.
How to create or a new Custom HTML module or edit an existing one?
Like the way you create a new Joomla! default module. To 'add' a new Custom HTML module, navigate to Extensions >> Module Manager
Click the 'New' button and click on Custom HTML in the modal popup window.


To 'Edit' an existing Custom HTML module, in the Module Manager click on the Custom HTML Module's Title or click the Custom HTML module's check box and then click the Edit button in the Toolbar.
When editing the content you can use "toggle editor" button in the bottom of the editor. A toggle button allows the user to change between two editors: HTML and Plain text.

Now we will go inside each custom HTML module built in All In One Demo
1. Page 404
- Module position: 404
- Menu assignment: on all pages
You just replace the red text with your own image source and text in HTML code:
The Module in Frontend:

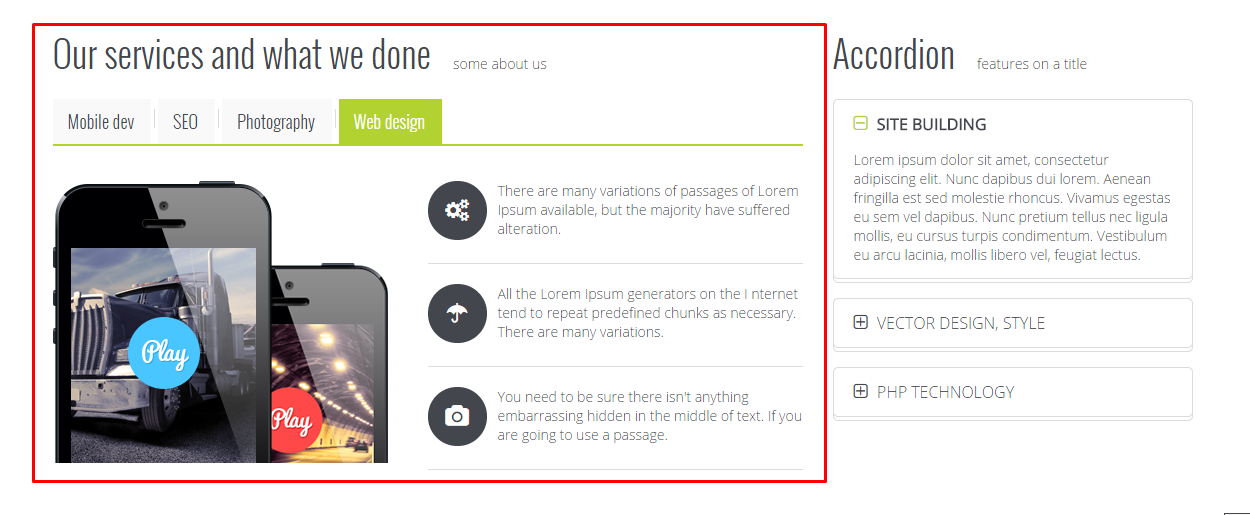
2. Our services and what we done || some about ust
- Module position: bottom-1
- Module title: Fullscreen slider & Seot
- Menu assignment : on Fullscreen slider & Seo page
The Module in Frontend:

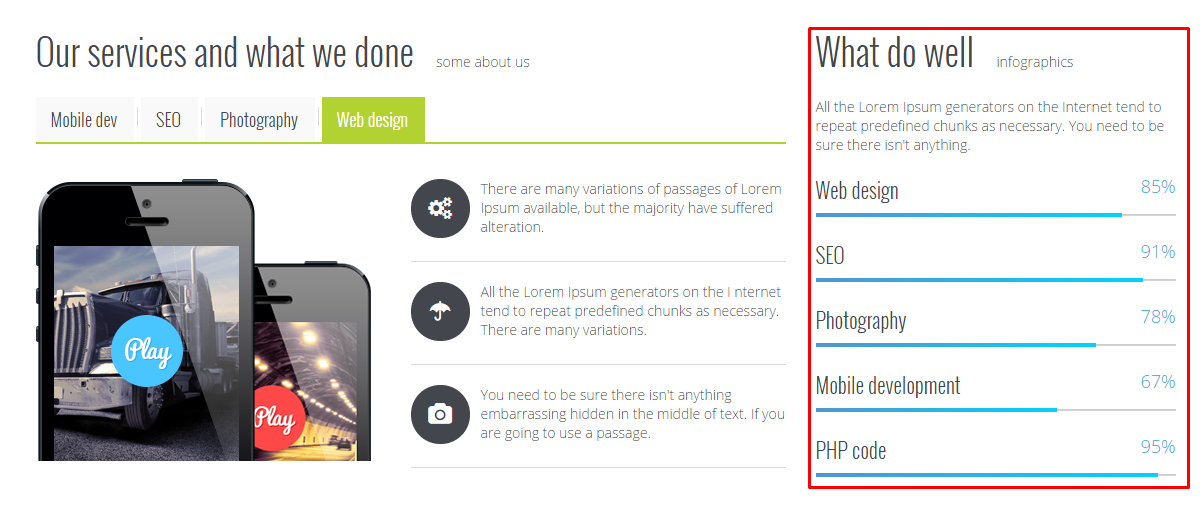
3. What do well || infographics
- Module position: bottom-2
- Module title: What do well || infographics
- Menu assignment: on Homepage
The Module in Frontend:

4. Accordion || features on a title
- Module position: bottom-2
- Module title: Accordion || features on a title
- Menu assignment: on "Fullscreen slider & Seo" page
The Module in Frontend:

5. Shipping
- Module position: bottom-5
- Menu Assignment: Hikashop page
The Module in Frontend:

7. About
- Module position: bottomb-1
- Menu assignment: On all pages
- Module title: About>
The Module in Frontend:

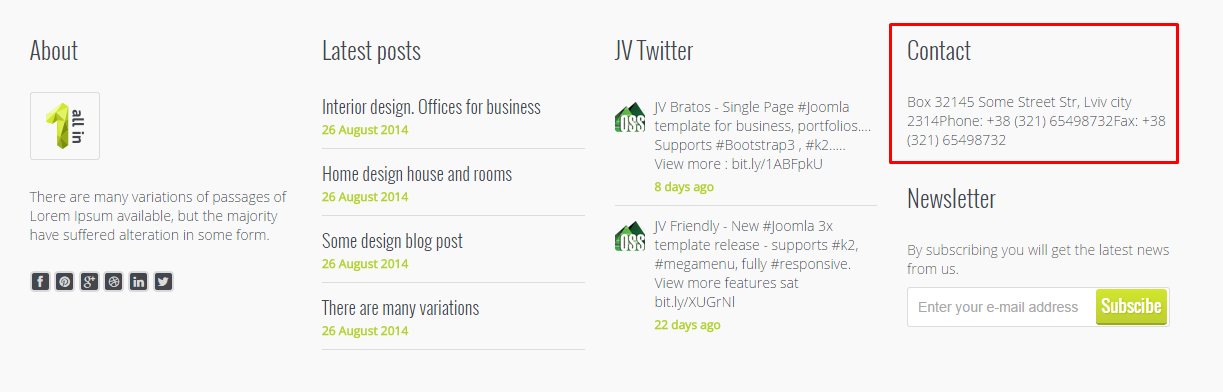
8. Contact
- Module position: bottomb-4
- Menu assignment: On all pages
- Module title: Contact
The Module in Frontend:

9. Demo
This module is only used for demo, you should remove this- Module position: demo
- Menu assignment: On all pages
- Module title: demo
The Module in Frontend:

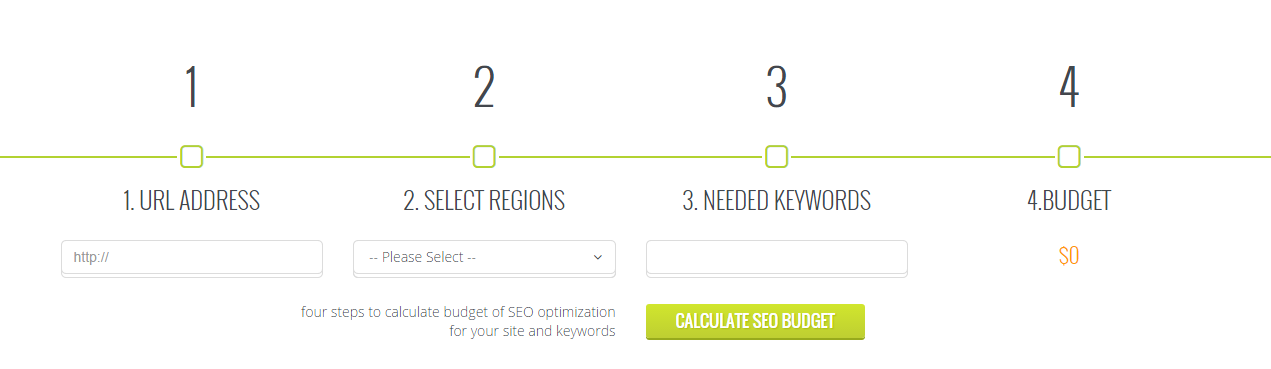
10. Calculator SEO
- Module position: fulltop
- Menu assignment: on "SEO, web solutions" page
- Module title: Calculator SEO
The Module in Frontend:

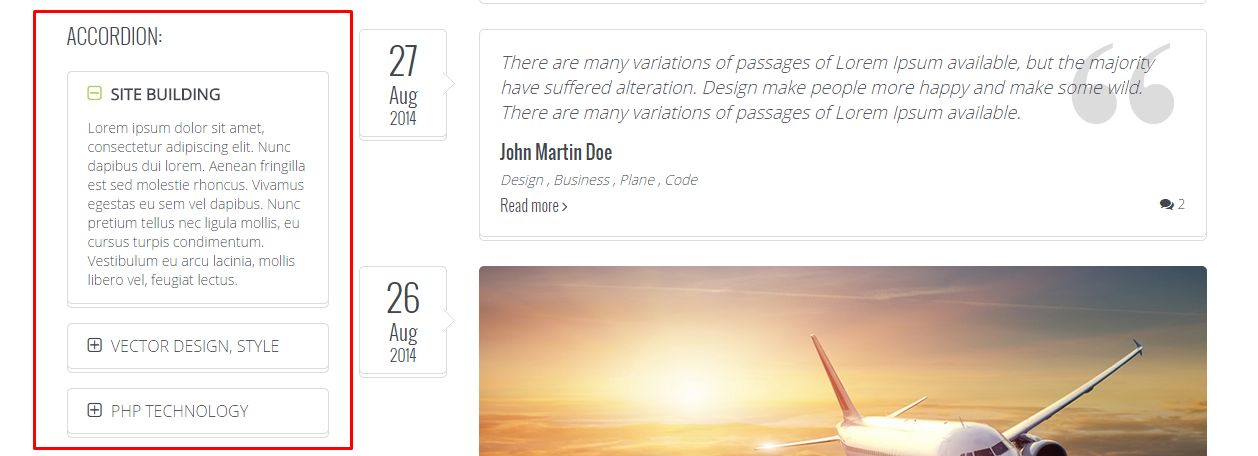
11. ACCORDION:
- Module position: left
- Menu assignment: Blog one column, Blog two column, Left sidebar page
- Module title: ACCORDION:
The Module in Frontend:

12. Language
- Module position: panel-1
- Menu assignment: On all pages
The Module in Frontend:

13. Address
- Module position: panel-1
- Menu assignment: On all pages
The Module in Frontend:

14. Skype
- Module position: panel-1
- Menu assignment: On all pages
Module in frontend

15. Social Top
- Module position: panel-2
- Menu assignment: On all pages
The Module in Frontend:

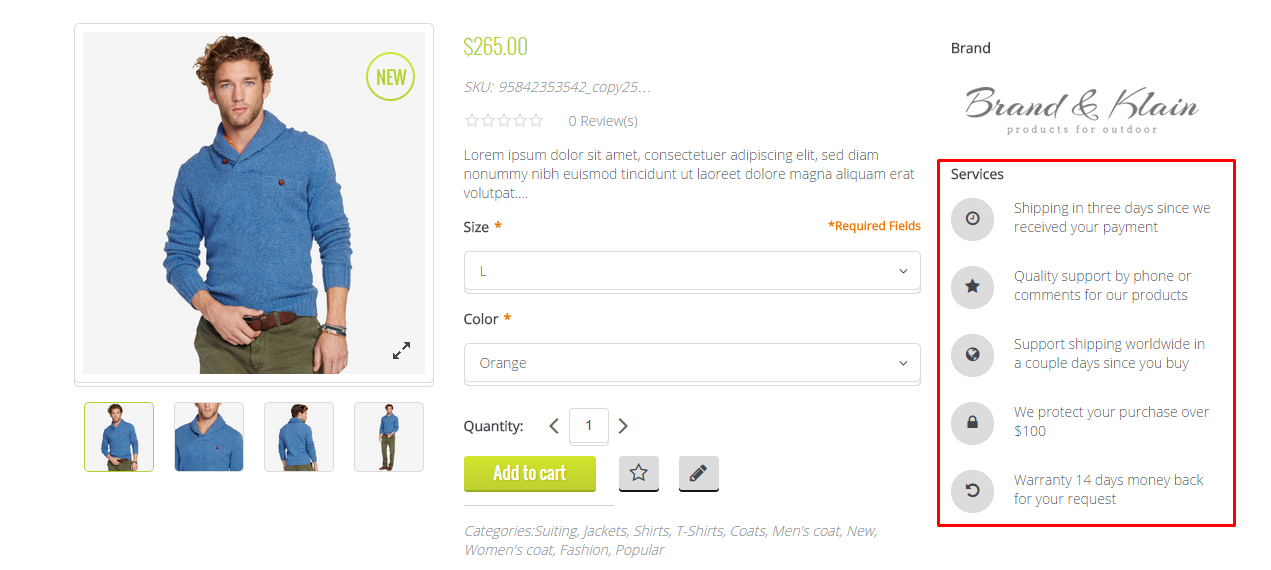
16. Services
- Module position: services
- Menu assignment: On all pages
The Module in Frontend:

17. Our Banners
- Module position: right
- Menu assignment: Shop page and its subpage
The Module in Frontend:

18. Banner home #4
- Module position: slideshowt
- Menu assignment: "SEO, web solutions" page
The Module in Frontend:

19. Service 2
- Module position: user-1
- Menu assignment: "Fullscreen slider & Seo" page
The Module in Frontend:

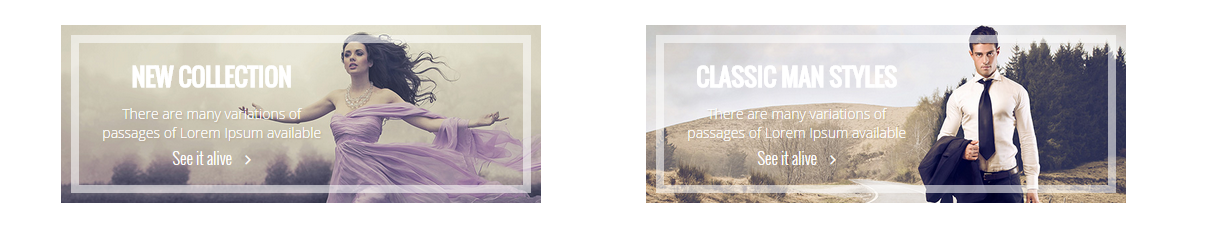
20. Banners
- Module position: user-1
- Menu assignment: "Hikashop" page
The Module in Frontend:

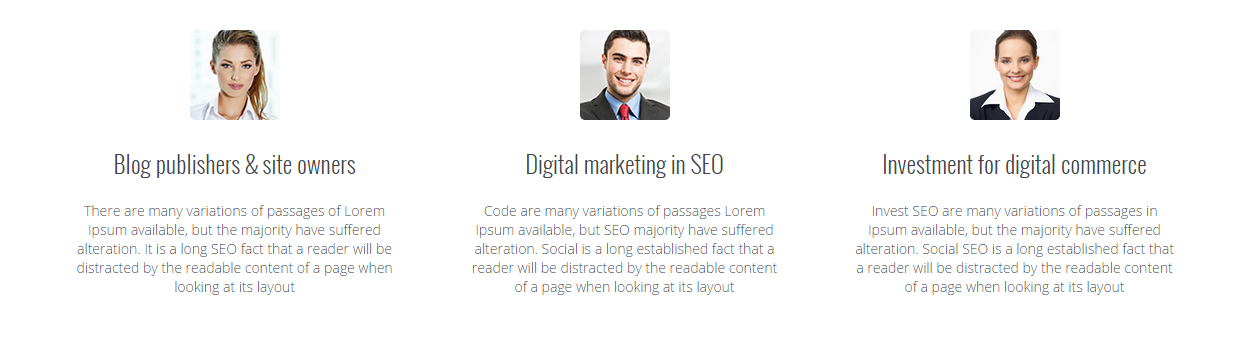
21. Service 3
- Module position: user-1
- Menu assignment: "SEO, web solutions" page
The Module in Frontend:

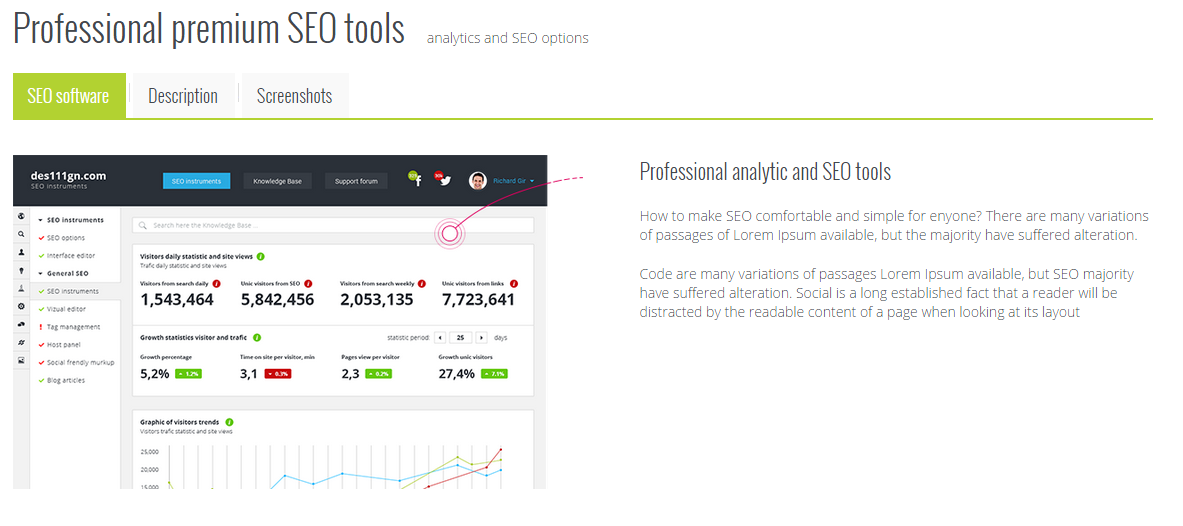
22. Professional premium SEO tools || analytics and SEO options
- Module position: user-3
- Menu assignment: "SEO, web solutions" page
The Module in Frontend:

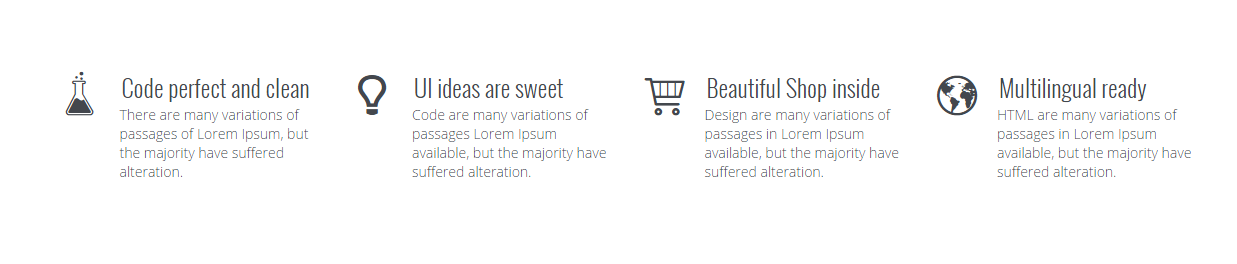
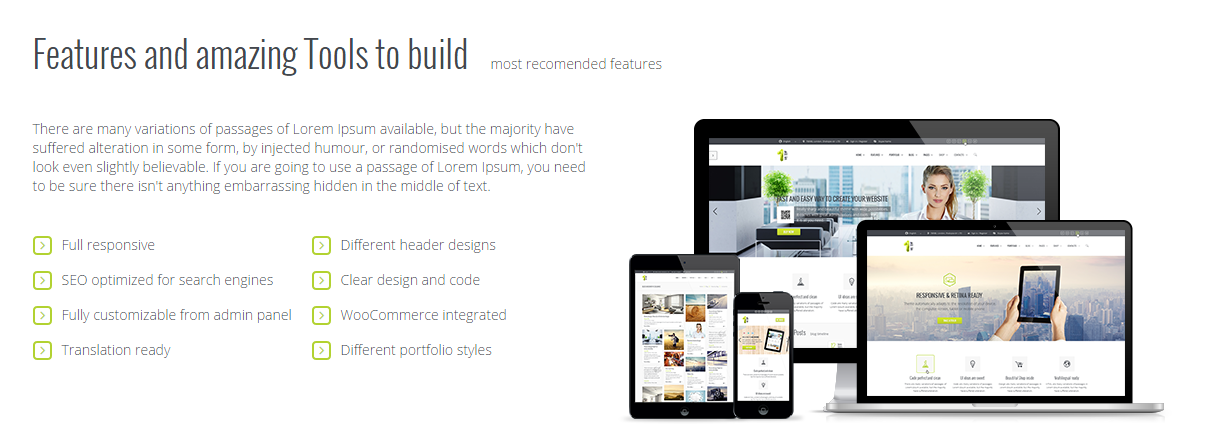
23. Features and amazing Tools to build || most recomended features
- Module position: user-3
- Menu assignment: Home page
The Module in Frontend:

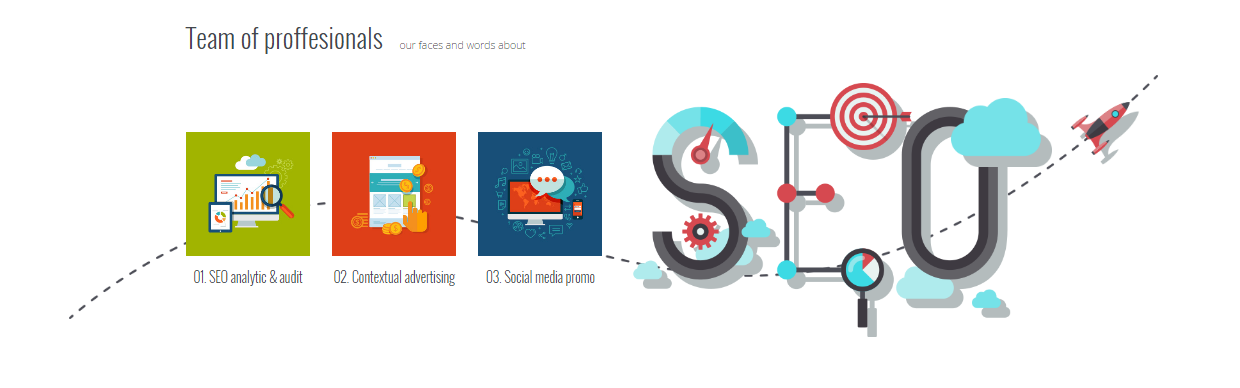
24. Team of proffesionals || our faces and words about
- Module position: user-3
- Menu assignment: "Fullscreen slider & Seo" page
The Module in Frontend:

25. Statistic || most interesting facts in numbers
- Module position: user-3
- Menu assignment: "SEO, web solutions" page
The Module in Frontend:

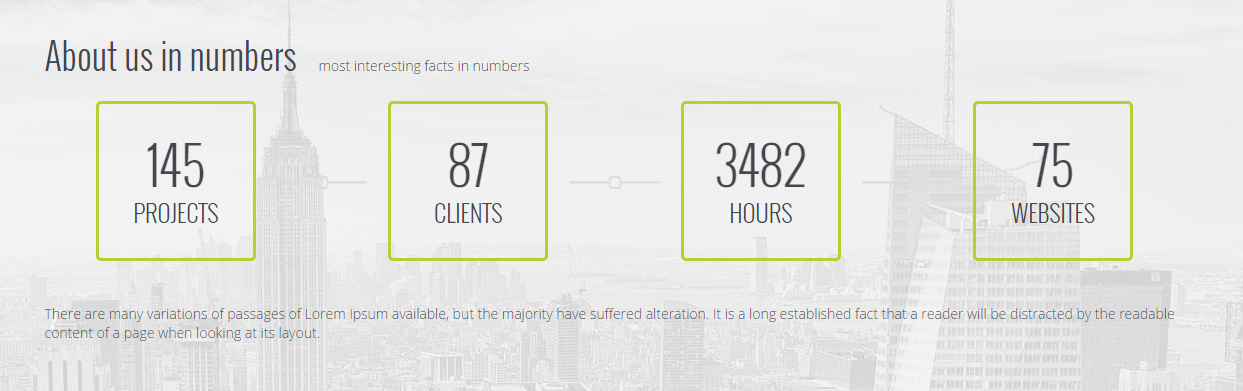
26. About us in numbers || most interesting facts in numbers
- Module position: user-5
- Menu assignment: "Fullscreen slider & Seo" page
The Module in Frontend:

27. Testimonials || what people say
- Module position: user-6
- Menu assignment: Home page
The Module in Frontend:

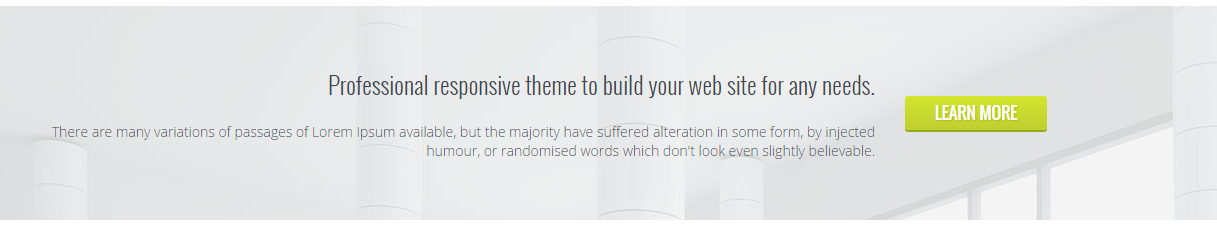
28. Callout
- Module position: user-8
- Menu assignment: Home page
The Module in Frontend:

29. Callout 2
- Module position: user-8
- Menu assignment: "Fullscreen slider & Seo" page
The Module in Frontend:

30. Our clients || business we help to grow
- Module position: user-8
- Menu assignment: "SEO, web solutions" page
The Module in Frontend:

FREQUENTLY ASKED Questions
All Gurus once were Newbies, so this section is to answer the most common questions in template configuration for those who are new to Joomla
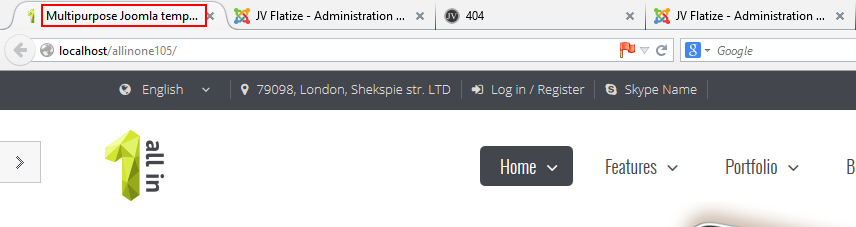
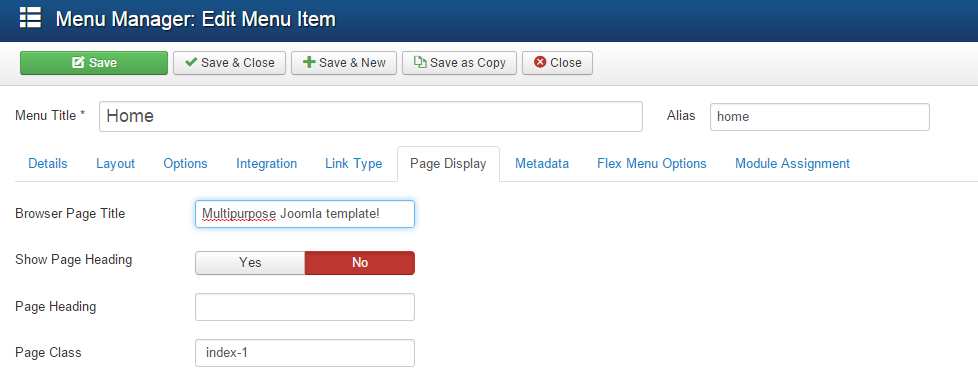
How to change browser title page?
This is a sample browser page title

In the above sample, that is the browser page title for the Home Version 2 menu item. Please go to Menu Manager and open that menu item. Open the Page Display section. Specify Browser page title. Save changes. You can do the same for all menu items.

How to change favicon for Joomla site?
If you install All In One quickstart package, you will need to change the favicon.
![]()
To change favicon, take the following steps:
Step 1: Create a 16x16 pixel image.
Step 2: Name the image favicon.ico , so you have your own favicon.
Step 3: Replace the exsiting favicon.ico file with your own file favicon.ico to /<your joomla>/templates/<your template> directory .
During this step, you should use FTP application to log into your server. There are number of both free and commercial FTP application. In this example, I choose FileZilla.
Joomla 3 installation hangs at creating database
If you’ve been trying to install a package with a template Joomla 3 quickstart zip file and the installation hangs at the “Creating configuration File” step.

You have to make few changes in order to fix it, let view some ways below:
First tip: Increase PHP memory limit:
A PHP memory limit of 32MB is the minimum requirement for Joomla! and 64MB is recommended for Quickstart installations. Locate the php.ini file used by your web server. Note that this change will affect all CMS websites and PHP scripts on the server. Add or Edit the memory_limit parameter in the php.ini file:
Add this line memory_limit = 64M ; to a php.ini file in your Website root folder. If there is no section already for this, place the above line at the end of the file.
In some hosting environments, accessing to the PHP memory limit setting is restricted, you can ask your hosting provider to adjust it for you.
Second tip: Increase Max execution time:
Locate php.ini file and search for “max_execution_time = 60? and change it to 240 or more. Then the installation will be perfect.
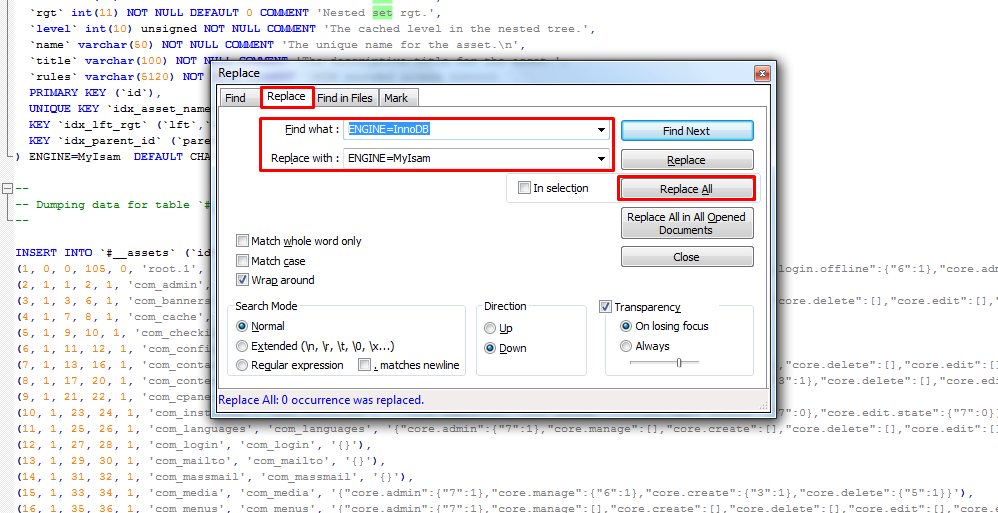
Third tip: (for hanging at creating database when developing on XAMPP or WAMPP)
- Go to wamp\www\your-joomla\installation\sql\mysql (if you are using Wampp) or Xampp\htdocs\Your joomla folder\installation\sql\mysql (for Xampp)
- Open Joomla.sql file find the term ENGINE=InnoDB and replace all with ENGINE=MyIsam

- Save the file and remake
- If the installation process continues hanging on step "installing sample data". You do the same with file sample_data.sql
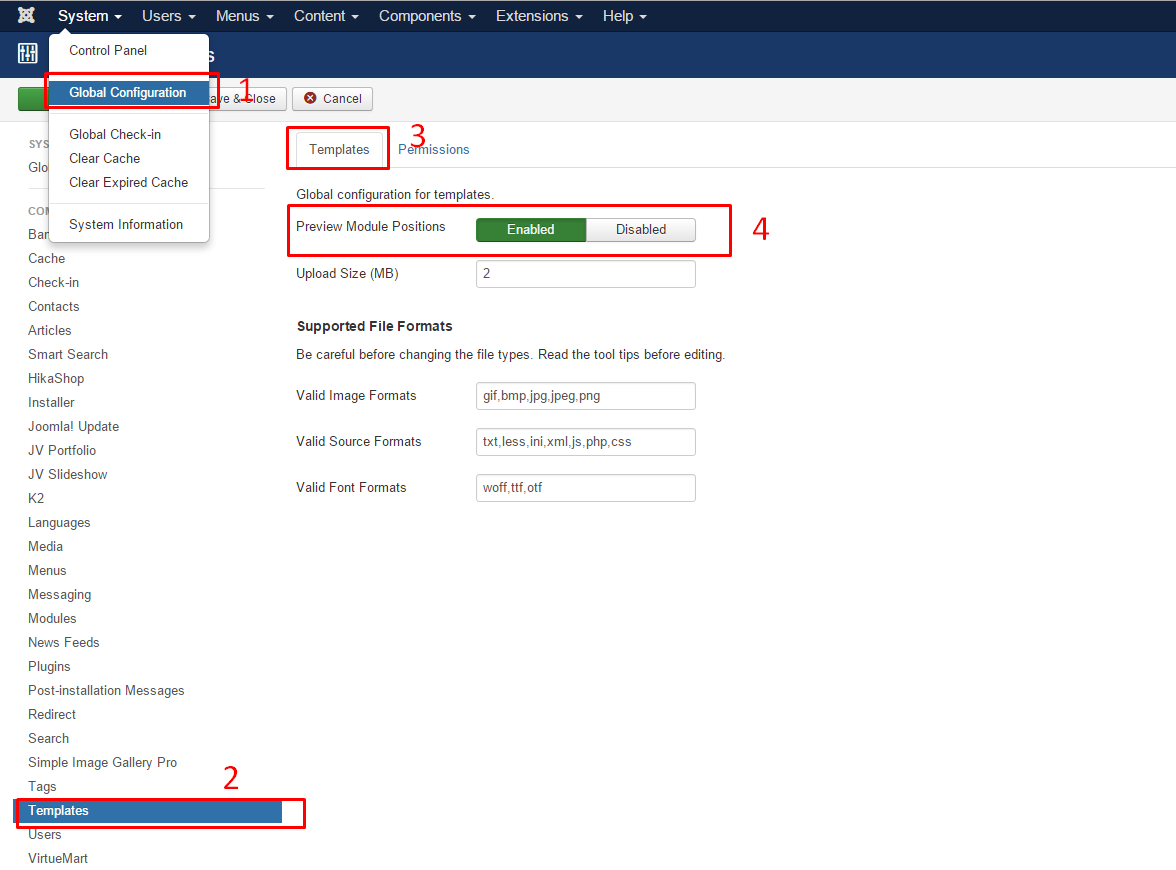
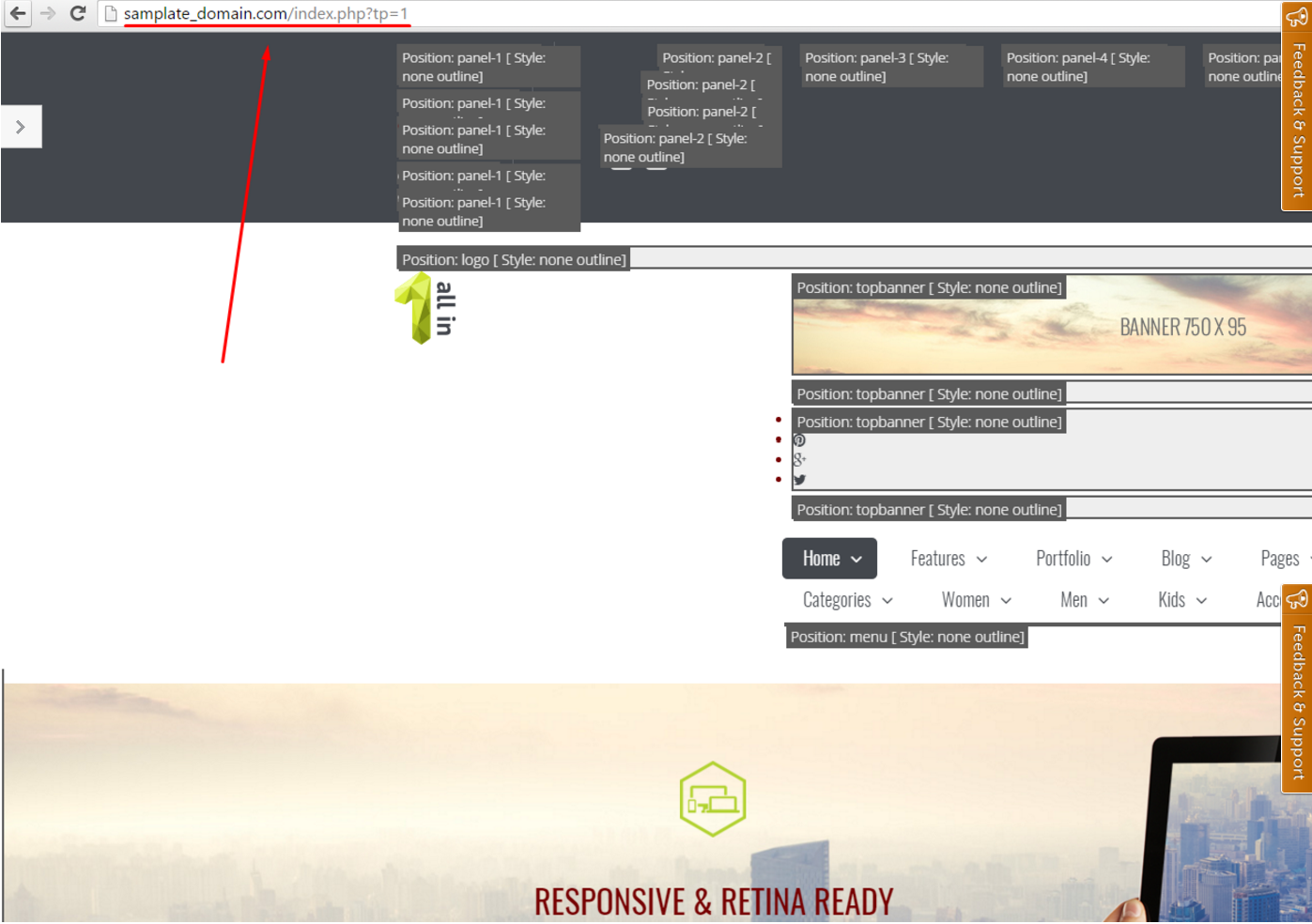
Where can I see the positions layout of the website and add more items?
To see the positions layout of website and add more items, please set up step by step as image below:

Then, in the domain, please adding value "?tp=1" at the end of the domain.

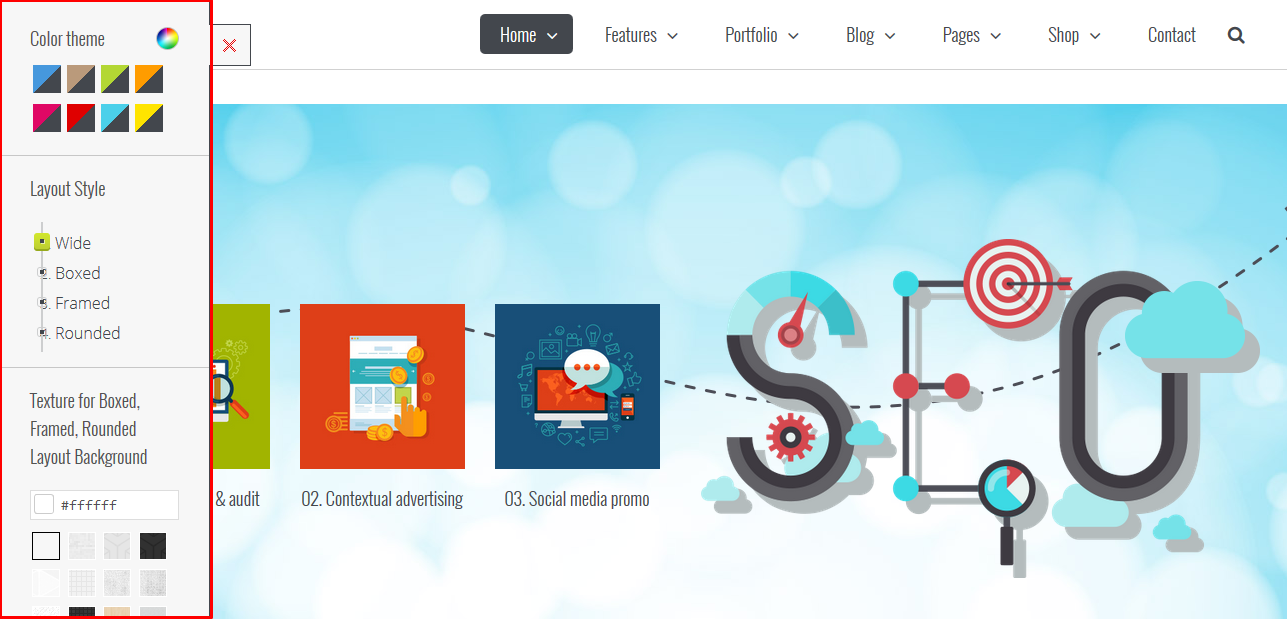
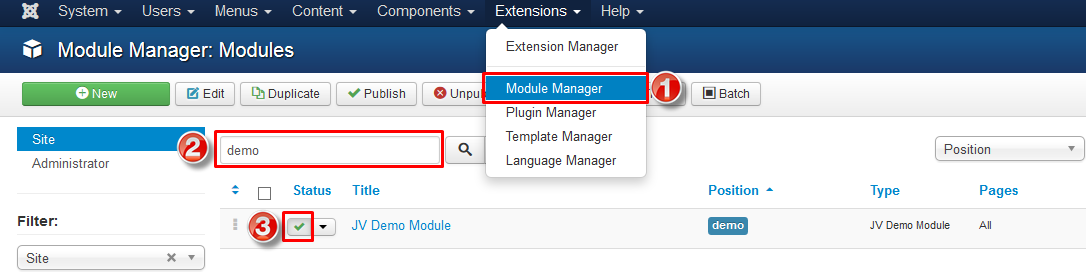
how to turn off the demo setting panel in the frontend on the left (sticky)?
Sure that you need to turn off this module when building your own site

All you need to do is unpublish the module "JV Demo Module" by naviating to Extensions >> Module Manager >> double click on the green check mark.

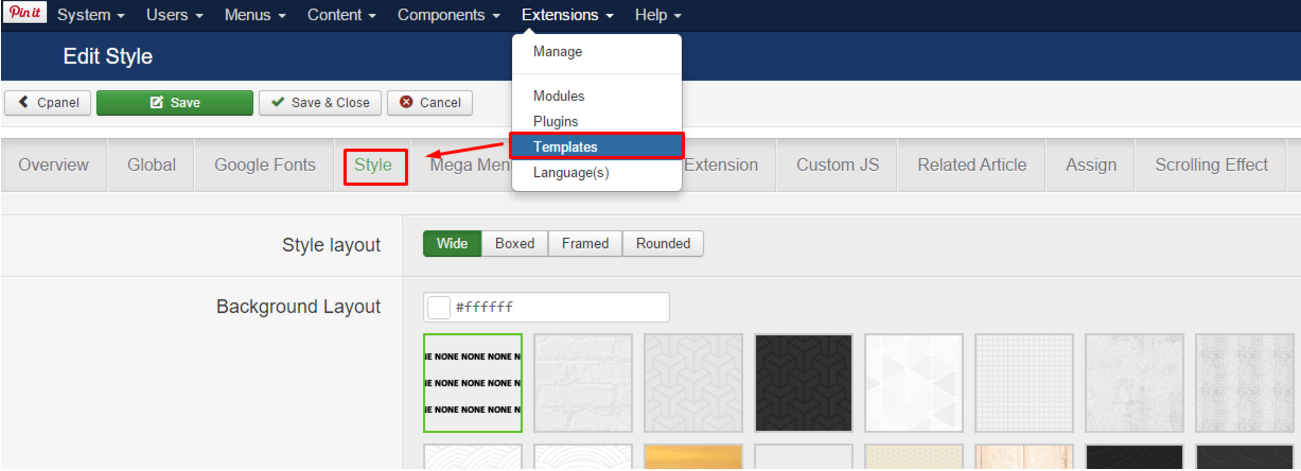
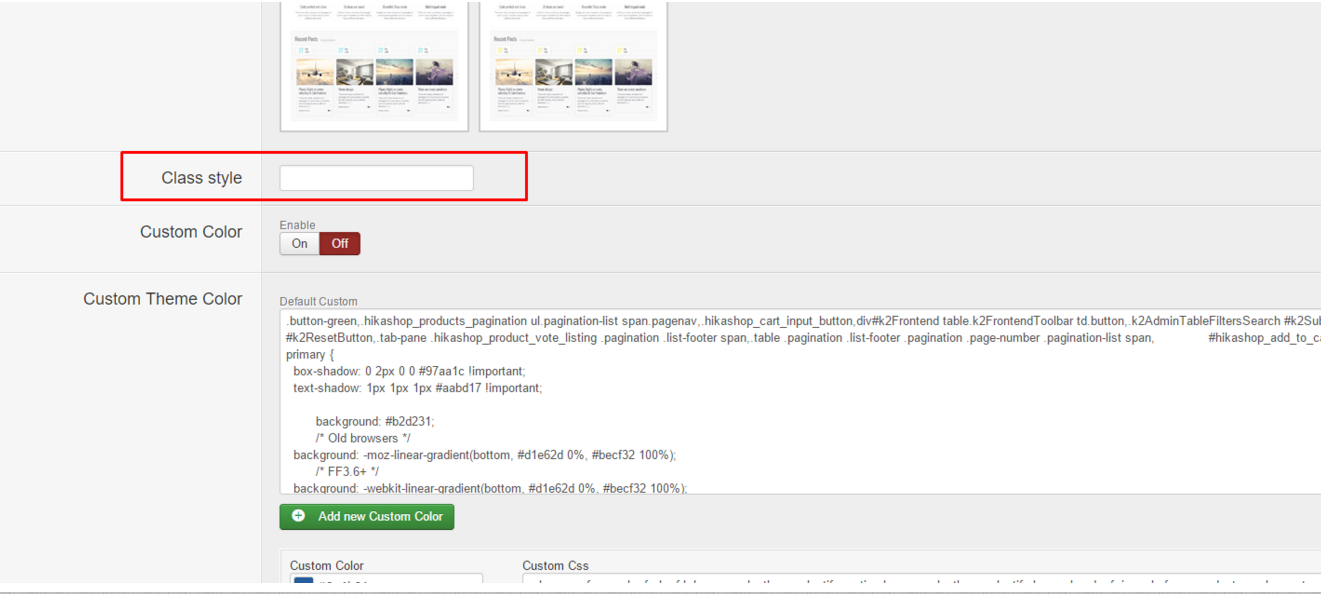
Where can I store in the settings commands for the head area?
In template manage please go to: JV All In One template -> Styles Tab -> Class Style -> Please enter class value for all site.
Step 1:

Step 2:

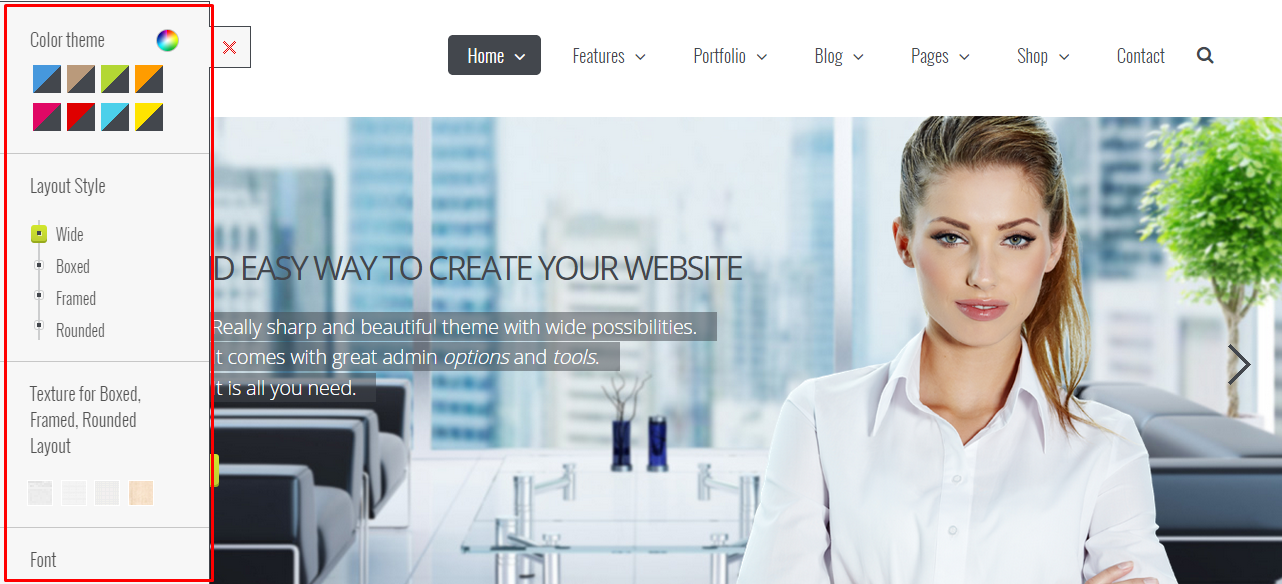
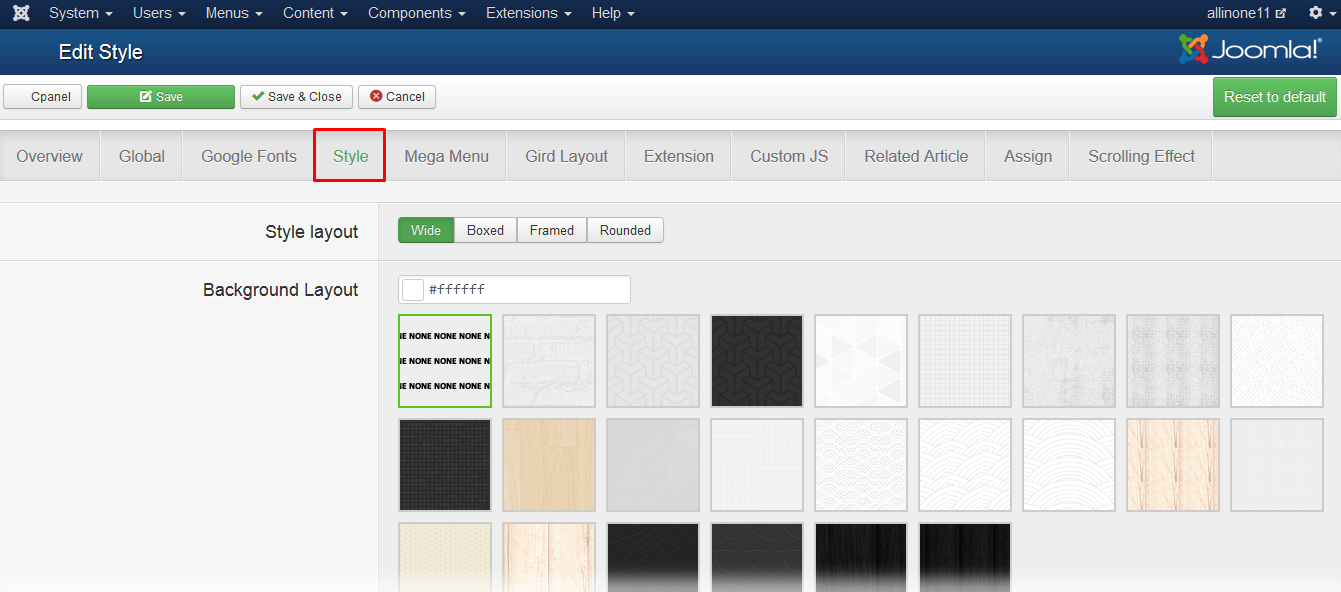
how to change layout style and background layout?
You can change entire style of the template including layout style and background layout via JV Framework
Go to Extensions >> Templates >> Click on All In One on left column >> Tab Style as shown in the image below:

How to change grid layout settting?
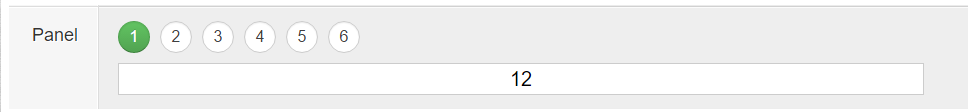
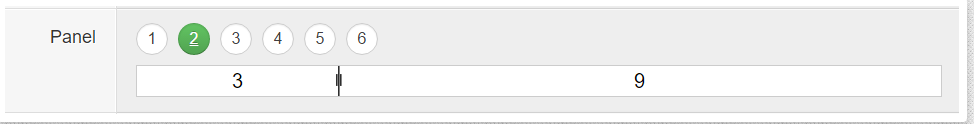
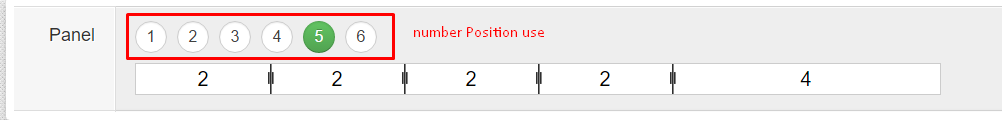
The GridLayout class is a layout manager that lays out a container's components in a rectangular grid. The container is divided into equal-sized rectangles, and one component is placed in each rectangle. For example, the following is an Panel Position, this position will has 6 child positions, all of those positions all displayed with column styles:
panel-1, panel-2, panel-3, panel-4, panel-5, panel-6.
If one of those positions is used -> So the result is you cannot drag/drop any thing.

If 2 in 6 positions are used, you will have many options to choose by dragging the scroll bar

Similar to this, if 4 ,5 ,6 positions are used, the result is:

Let's watch this video for more information:
How to change the icons in template
These icons is taken from Icomoon and font awesome.Visit our demo and to view class for each icon. https://demo.joomlavi.com/j3/jv-allinone/index.php/features/joomla/articles/font-icomoon and https://demo.joomlavi.com/j3/jv-allinone/index.php/features/joomla/articles/font-awesome
What you need to do is replace classes of these icons by others
![]()
How to delete Social Icon: Facebook, Twitter... ?
This function is default, so you can delete it in file: \templates\jv-allinone\html\com_hikashop\product\show_default.php line 296
![]()
![]()
The image on frontend:
![]()
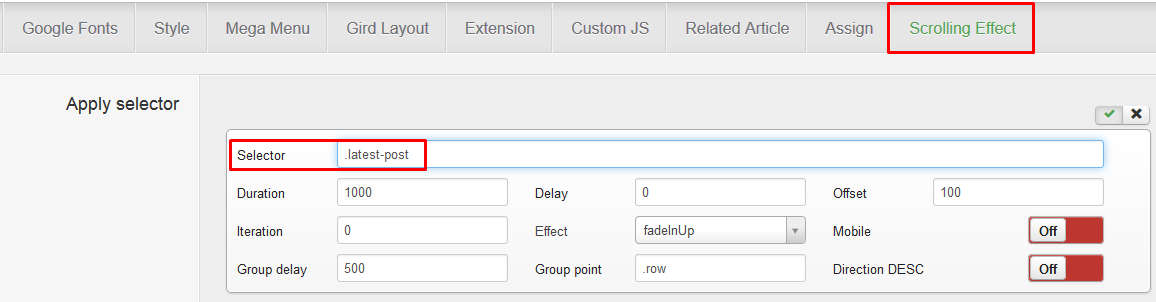
how to apply scrolling effect on a specific module?
I assume that you need to appy scrolling effect for Module Latest Posts with class suffix: "latest-post"

All you need to do is go to Extensions >> Template Manager >> JV All In One >> Tabs Scrolling Effect. Then add class or id to selector...

how to keep the logo the same size as the original in the menu when scrolling.
In case you like to keep the logo the same size as original in menu when scrolling, you can remove this css in file template.css in folder \templates\jv-allinone\css as following:
.scroll-to-fixed-fixed #logo img {
max-height: 55px;
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease;
transition: all 0.2s ease;
}
