Introduction
JV Hosting is a multi-purpose, sophisticated, clean, responsive, retina ready Premium Joomla Template perfectly suited for any type of themplate business websites, e-shops, portfolios, travel agency (includes one page parallax layout), photo, services and others.For online shop, you can quickly add new products and enjoy instant showcasing on your frontpage. The shop is powered by latest Virtuemart 3 to make sure you can play with latest Joomla 3 version. Galaticos also style for Hikashop Free and Business.
1. Features
 Fully responsive
Fully responsive
 100% table-less design, HTML5 & CSS3
100% table-less design, HTML5 & CSS3
 Bootstrap 3 integration
Bootstrap 3 integration
 Joomla 3 support
Joomla 3 support
 RTL support
RTL support
 7 Preset colors
7 Preset colors
 Full width, boxed, framed, rounded layouts
Full width, boxed, framed, rounded layouts
 Typography and various module variations
Typography and various module variations
 Mega Menu
Mega Menu
 Fonts icomon
Fonts icomon
 Support Retina
Support Retina
2. JV and third party extensions supported
 JV Avatar
JV Avatar
 JV Contact
JV Contact
 JV Custom
JV Custom
 JV Domain Check
JV Domain Check
 JV Pricing Table
JV Pricing Table
 JV Service
JV Service
 JV Slide Pro
JV Slide Pro
 JV Tabs
JV Tabs
 JV Team
JV Team
 JV Twitter
JV Twitter
 JV Video Link
JV Video Link
 Akneeba Backup
Akneeba Backup
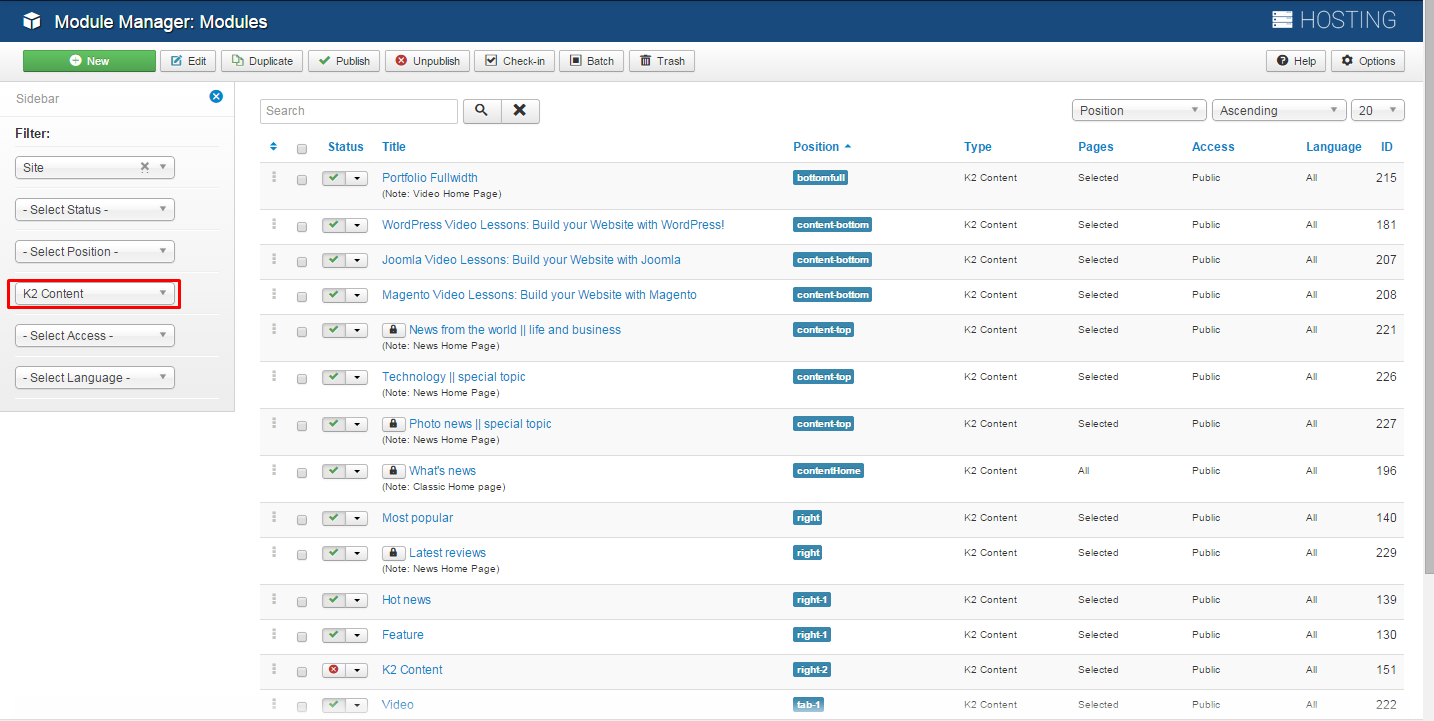
 K2
K2
References
This guide is not intended to cover everything you need to know to build a Joomla site. As you know, Joomla! and third party extensions configuration knowledge is extremely wide, so you can refer following link to view more details:
 Joomla FAQs
Joomla FAQs
 Video Tutorials
Video Tutorials
 Joomla! Forum
Joomla! Forum
 Joomla! 3.x Installation guide
Joomla! 3.x Installation guide
 Joomla! default Modules
Joomla! default Modules
 Technical requirements
Technical requirements
 Menu management in Joomla 3.x
Menu management in Joomla 3.x
 K2 Documentation
K2 Documentation
System requirements
1. Browser compatibility
Galaticos was tested to be ready for seamless display on the following web browsers
 Firefox 4+
Firefox 4+
 IE (Internet Explorer) 8+
IE (Internet Explorer) 8+
 Google Chrome 14+
Google Chrome 14+
 Opera 12+
Opera 12+
 Safari 5+
Safari 5+
2. Joomla 3 requirements

3. Development requirement
We recommend you using Localhost for development process. The following servers are preferred:
Windows:
 WAMP
WAMP
 XAMPP for windows
XAMPP for windows
Linux:
 LAMP Buddle
LAMP Buddle
 XAMPP for Linux
XAMPP for Linux
Installation
1. Quickstart Installation
Choosing quickstart package to install helps you quickly create an entire Joomla site which includes Joomla! CSM, JV Hosting template, JV and third party extensions, sample articles, default Joomla! modules.
After finishing this quickstart installation, you only need to edit or add text, logo, product images and information, menu, new articles... in the back-end.
To install quickstart package, take the followings steps:
✔ STEP 1: EXTRACT QUICKSTART PACKAGE:
The first step you need to do is locate the quickstart package zip file and extract extract it to a folder, which contains all necessary files for installation.
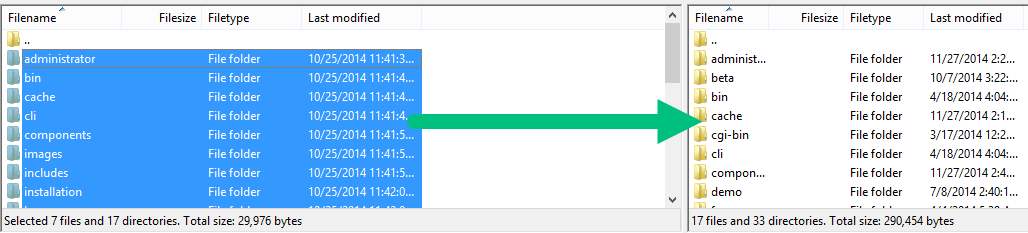
✔ STEP 2: UPLOAD FOLDER TO YOUR SEVER:
- If you install Jv Hosting on your localhost for testing or development: just copy the folder to …\xampp\htdocs (If you are using XAMPP) or….\wamp\www (If you are using WAMP)
- If you install JV hosting on your actual server:
You can upload files via FTP using a client application like Filezilla or via cPanel -> File Manager -> Upload file(s).
If you want your Joomla! to be the main installation on your account and to be accessed through your main domain (i.e. www.yourdomain.com), you need to upload the extracted files to your public_html folder. (Though some host severs have a different structure, in most cases, the root folder is "public_html."). However, you can always create a sub-folder (i.e. public_html/jv-hosting) if you want to run installation through www.yourdomain.com/jv-hosting

✔ STEP 3: CREATE DATABSE FOR YOUR JOOMLA SITE
Now, you need to create a Database name and a user account (username and password) to it with full permissions to control database. Once you created your Database and User, make sure you remember the database name, database username and password you've just created, because they will be used in installation process.
While you are uploading the files to your server, it is time to create your MySQL database. The database is where your Joomla! files and images for your site are stored. You need to login to your hosting account cPanel to create your database. Normally you would use phpMyAdmin to create the database. Be sure to save your information from your database because you will need it when you install Joomla!
✔ STEP 4: RUN INSTALLATION
Now it's time to start with the installation process. If you have uploaded installation files in your root directory you just need to go to https://yourdomain.com or subdomain (i.e https://yourdomain.com/jv-hosting) in your browser and get started.
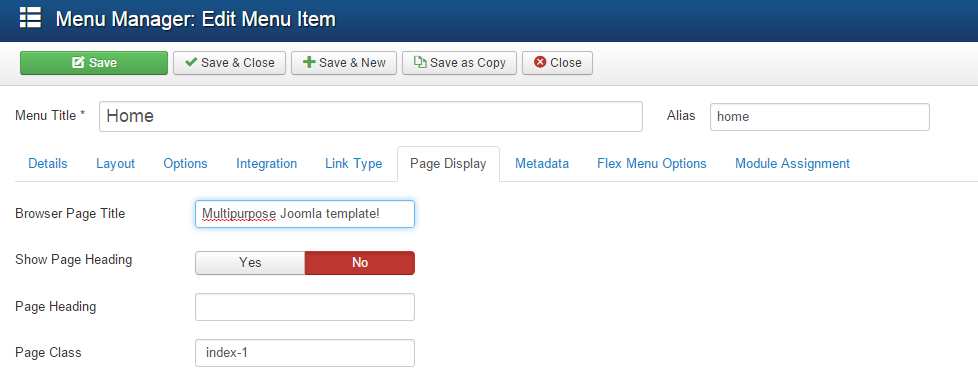
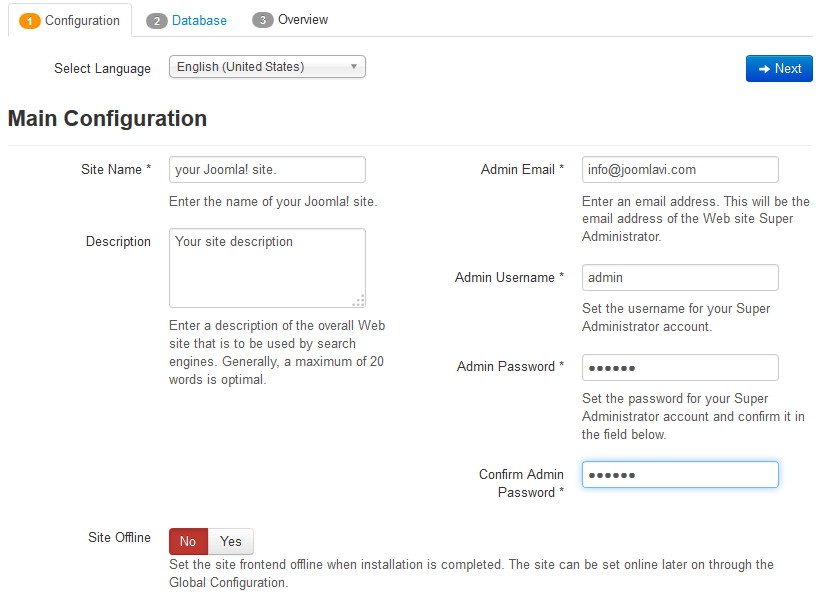
You will see the first screen where you enter necessary information:

- Site Name: Enter the your site's name. This for the first heading of your index.
- Description: Enter a short description of your website.
- Admin Email: Enter a valid email address for system messages and password recovery.
- Admin Username: Enter admin username.
- Admin Password: Enter a password.
- Site Offline: Select whether your site should be taken offline after the installation process is completed.
Click "Next" to continue the installation process.
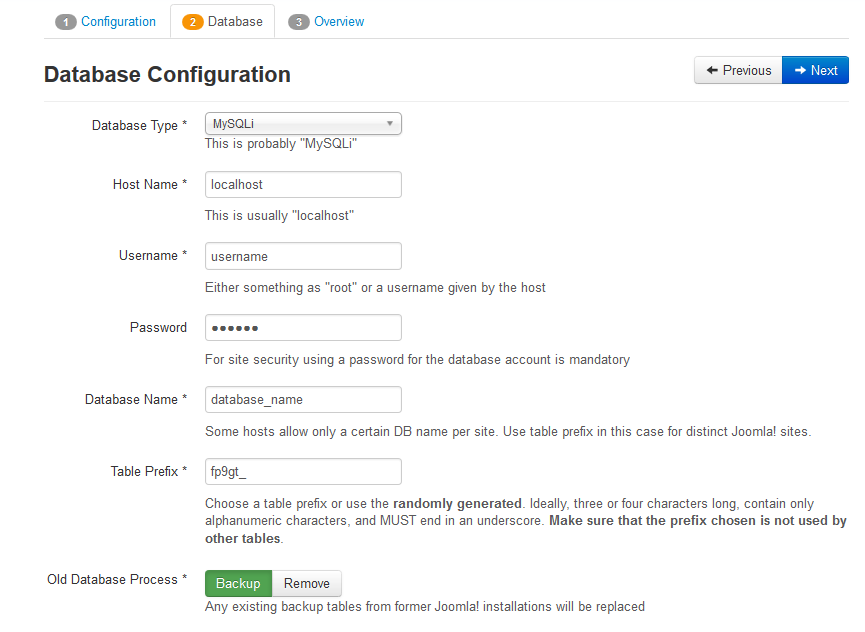
The next screen you will see is about Database Configuration:
- Database Type: By default this value is set to MySQLi, but you can select MySQL
- Host Name: Leave the default localhost value.
- Username: Enter the database username, which you created in step 3.
- Password: Enter the password for the database username, which you created in step 3.
- Database Name: Enter the database name, which you created in step 3.
- Table Prefix: This is used to add to all of database tables. If you want to host many Joomla sites on a single database. You should leave the default value.
- Old Database Process: If you have any existing databases. You can select "remove" or "backup" any existing data. You should leave this option "Backup" since it is the safest choice

Click "Next" to proceed installation.
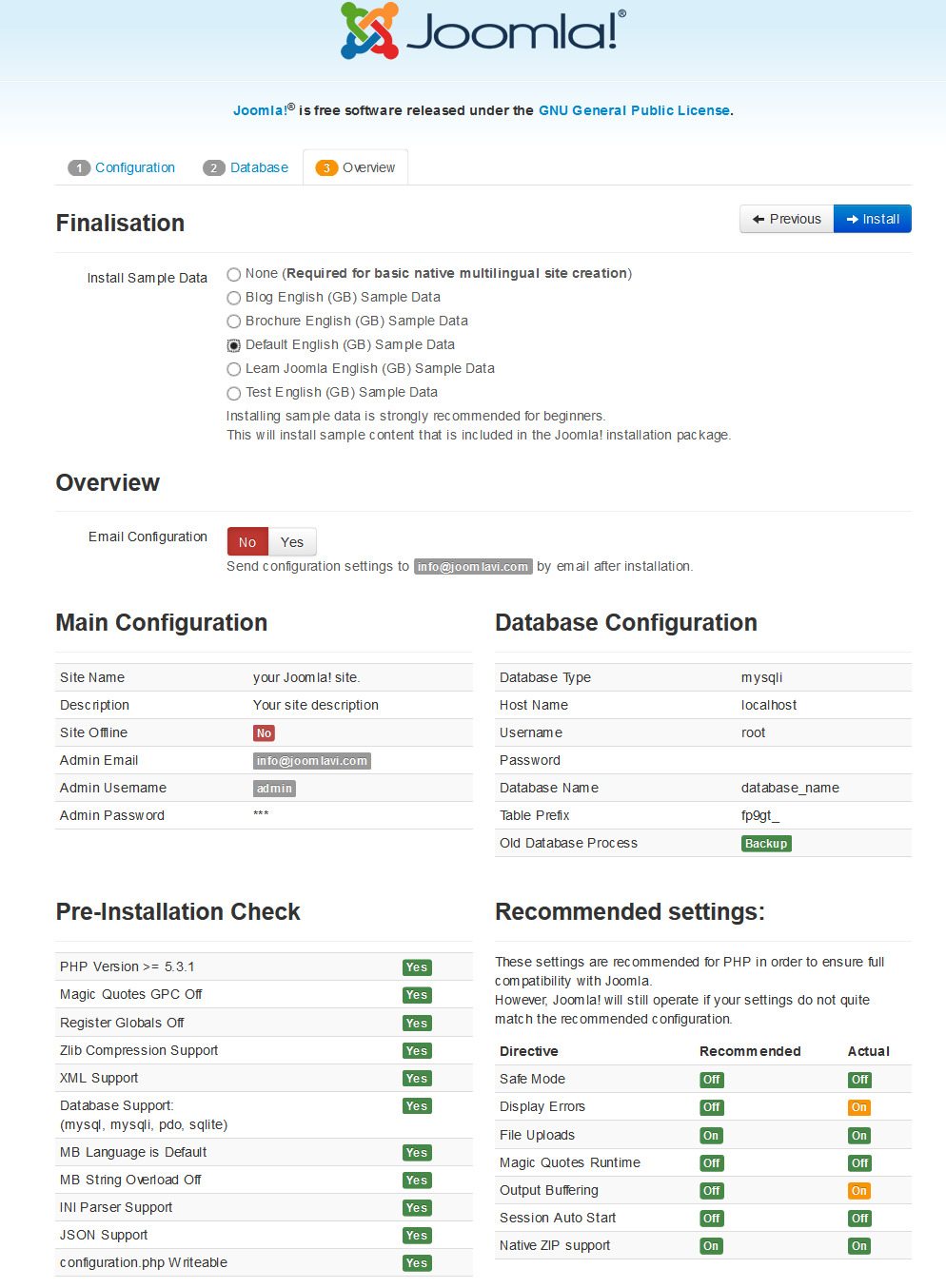
The next screen you will see is "Overview". In the first part, you can specify if you want install sample data on your server. We recommend you to choose the Default Sample data option, which helps build your actual website cloning Hosting Demo.The second part of the page will show you all pre-installation checks.

Click "Install" to start the real Joomla installation.
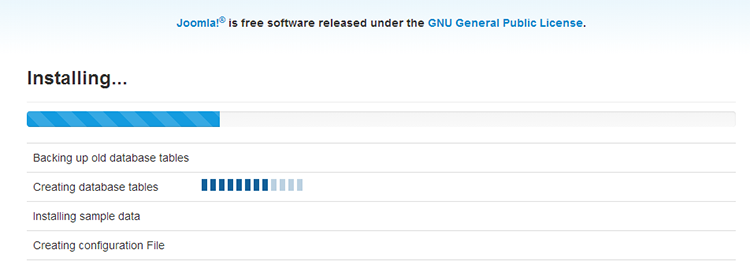
In the next screen, you will see Joomla Web Installer is installing....

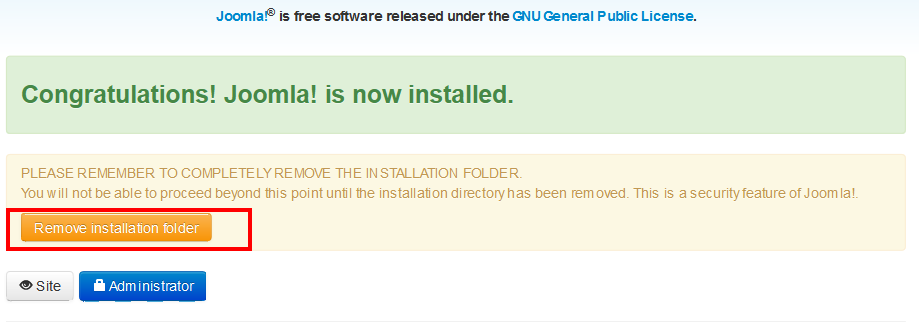
On the last screen of the installation process you need to press Remove installation folder button or you can rename the installation folder. Note that you can't use your site unless you remove this folder completely!

2. Install Galaticos on your existing Joomla site
Another way to build Jv hosting is installing each separate part: JV Framework, JV Hosting template, Extensions, and then add new default Joomla! and custom HTML modules to your site.
Note: please view the next section to know how to configure the default Joomla! and custom HTML modules.
To install Jv hosting on your Joomla, take the following steps:
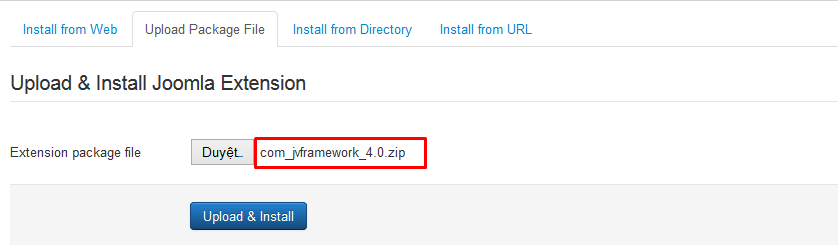
✔ Step 1: Install JV Framework component by selecting Extensions >> Extension Manager, browse JV Framework zip package and click upload and install as shown in the picture below:

✔ Step 2: By the same way, install Hosting template and other extensions on your Joomla!
If you are new to Joomla, please visit the following link:
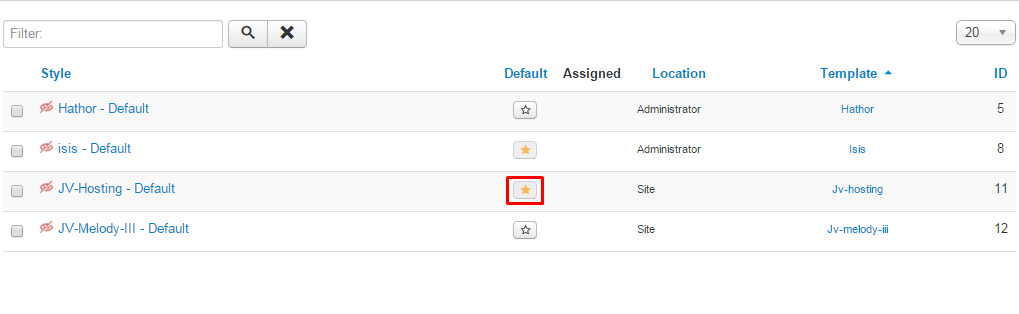
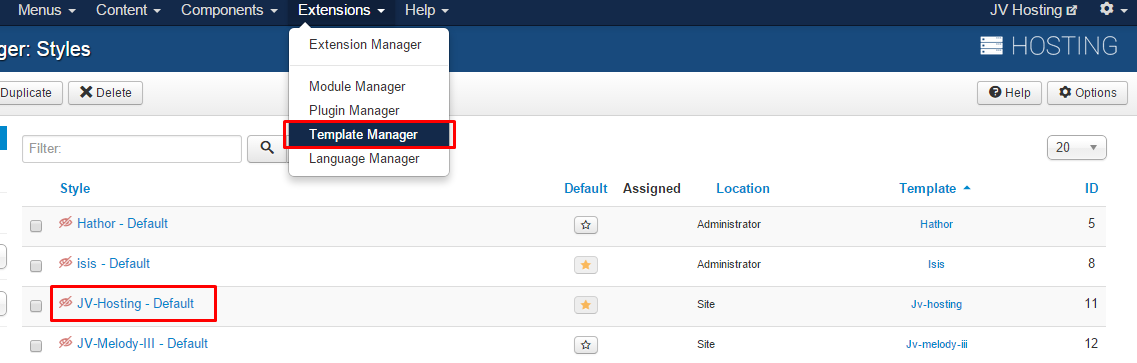
✔ Step 3 Once you have Galaticos Template installed. Go to Extensions >> Template Manager, set Galaticos as default for front-end.
Template Customization
You can manage the template by Navigating to Extensions >> Template Manager
Click on the name of the template in the Style column to edit style with our powerful JV Framework
Click on the name of the template in the Template column to edit core files
Styles column refers to changing the available parameters of a template, such as color, font-color, logo, etc. These are dependent on the parameters a template maker made available and are a convenience for quick changes. Template - column refers to editing the actual template files.

1. Edit Style via JV Framework
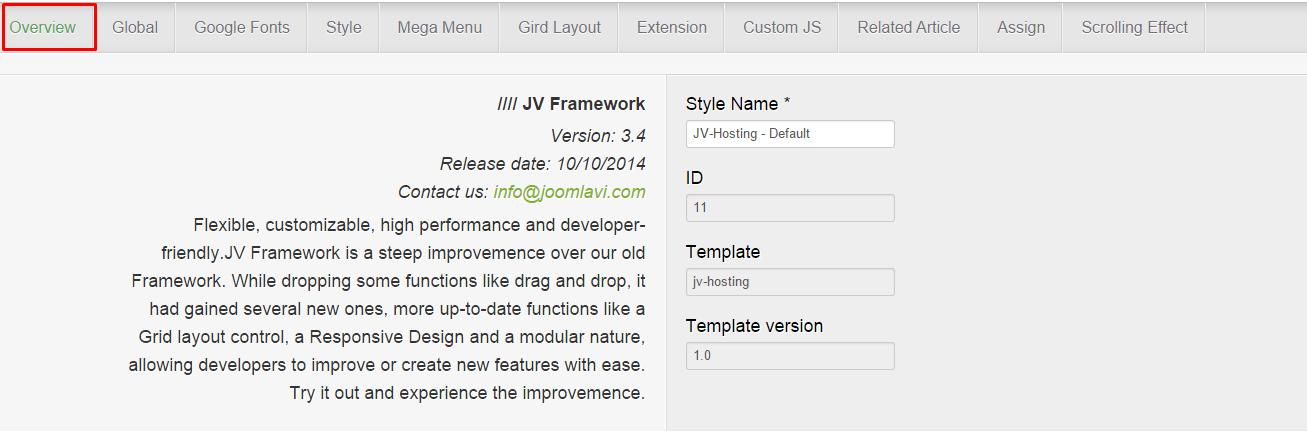
Accessing to Edit Style you can edit Galaticos style with JV Framework. This area includes 10 tabs: Overview, Global, Google Fonts, Style, Megamenu, Grid Layout, Extension, Custom JS, Related Article, Assign. Scrolling Effect You can reset all settings to default by click on"Reset to default" in the top right corner. Now we will go to each tab to find out more.
1.1. OVERVIEW:
This tab contains general information of JV Framework 4.0 and the template.

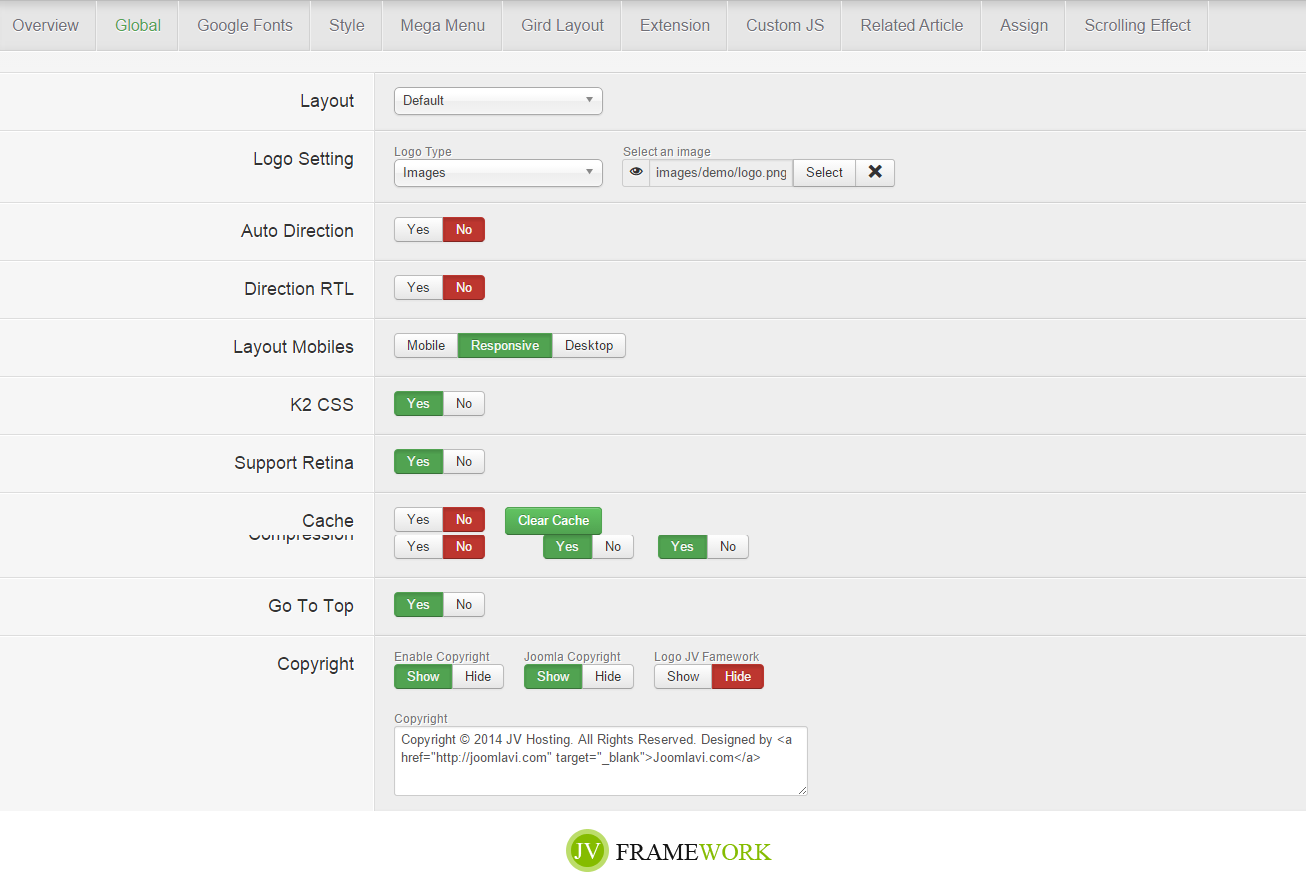
1.2. GLOBAL
This tab contains a collection of general parameters that affect the entire site.
The sets of parameters that can be found in this tab are:

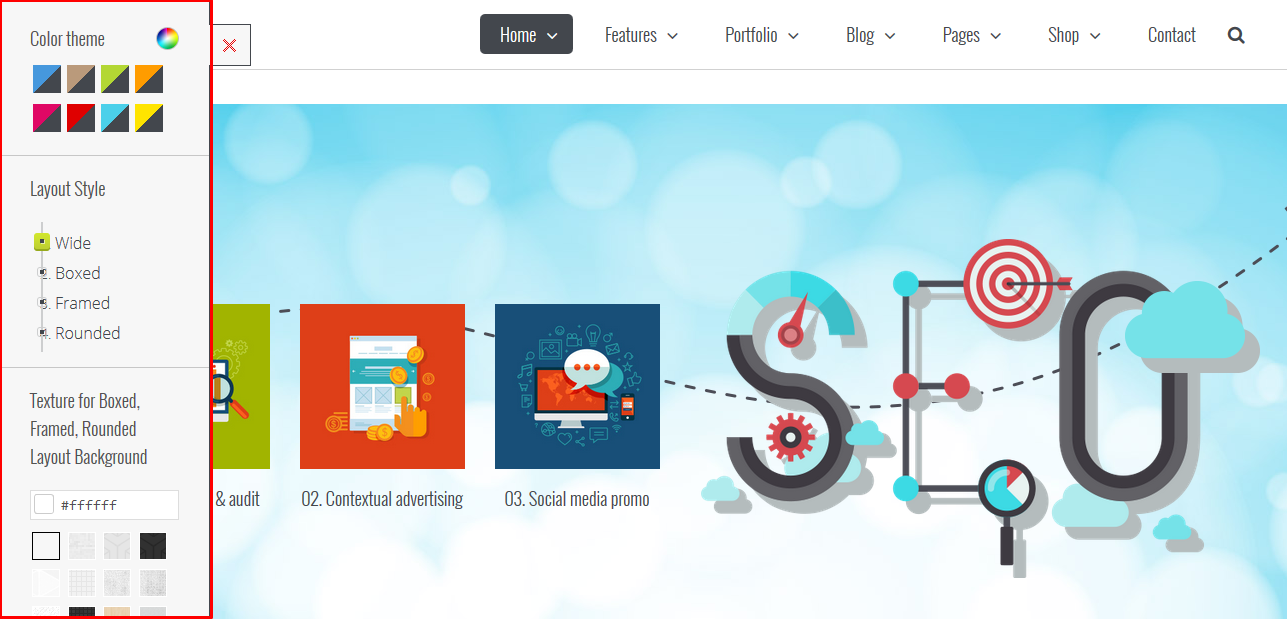
- Layout: Select layout for the template ( default/Left-Right-Main/Main-Left-Right/Mobile).
- Logo Setting: choose logo type (images/type). You can upload your own logo, add Logo text, slogan
- Direction RTL: enable/disable RTL mode
- Layout Mobiles: Allow you to select the type of layout that will be used when accessed from a mobile device
- Full HD: Enable/disable Full HD mode.
- Cache: This is where you enable/disable the cache function for JV Framework’s extensions or clear the cache.
- Compression: Allow you to optimize the site performance by utilizing various types of compression.
- Go to top: Enable/disable Go to top button
- Copyright: Allow you to enable/disable and modify copyright information.
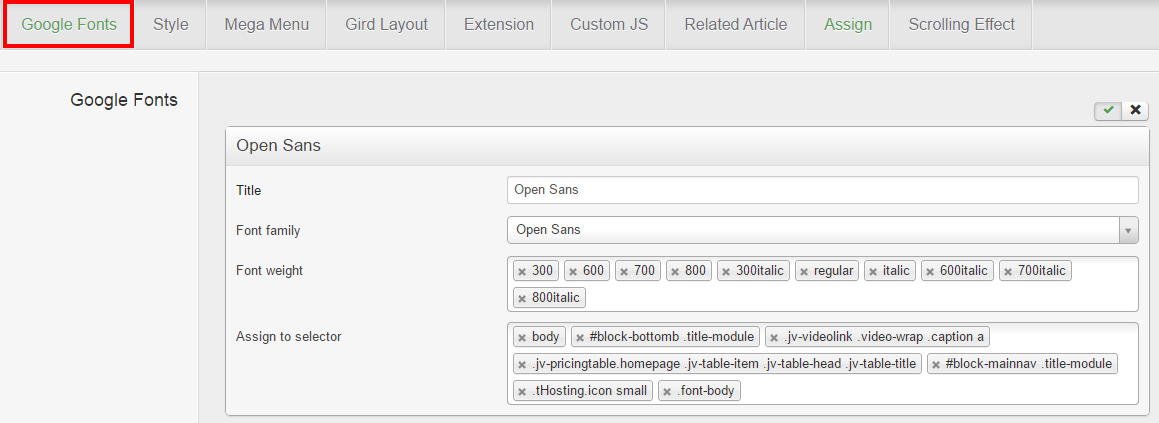
1.3. GOOGLE FONT
In this tab, you can easily apply google font to your contents.
Click add, the choose a font type, then assign the font type to heading or paragraph tags as you can see below:

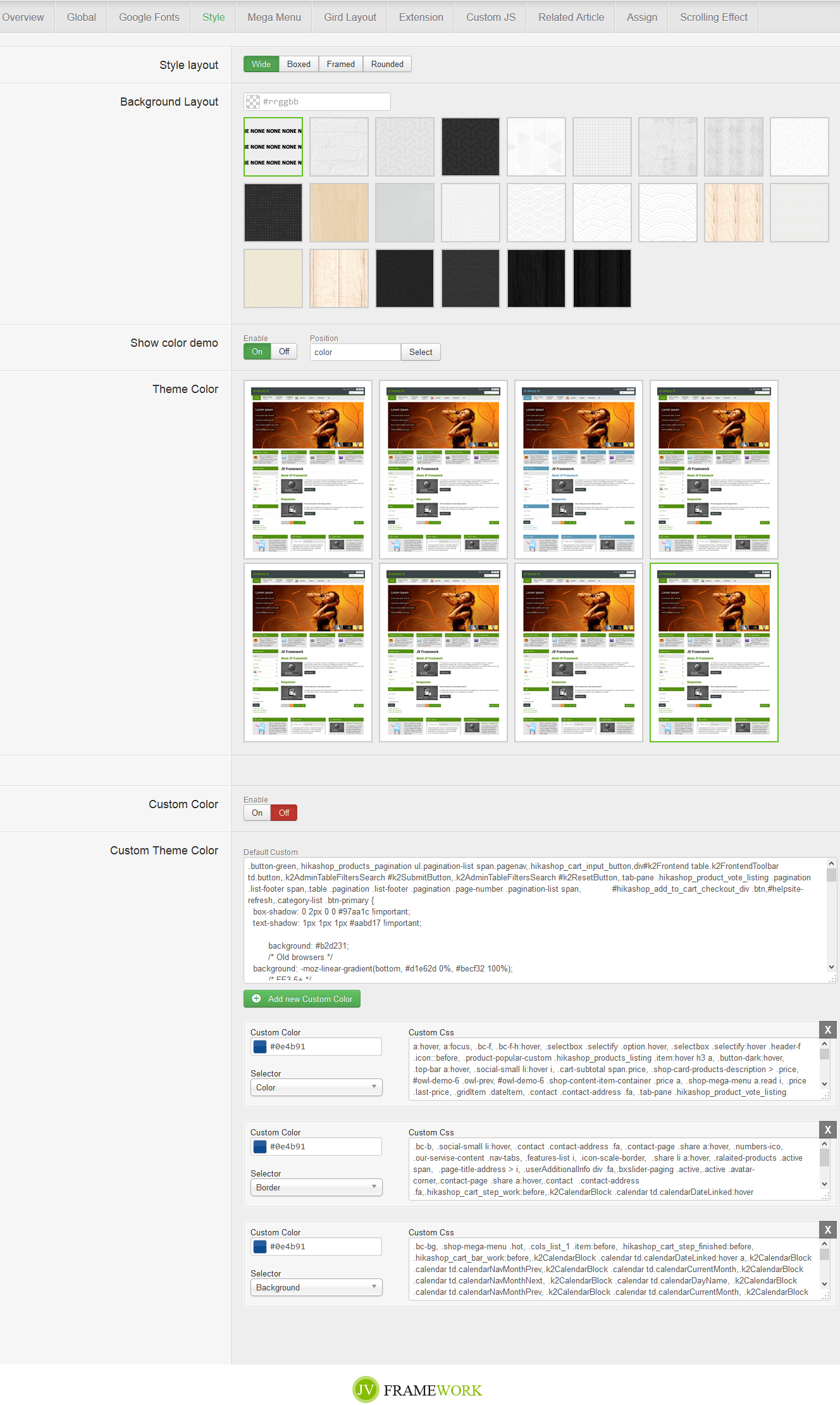
1.4. STYLE
This tab allows you to edit template color

- Module color: you can select whether to show 4 preset colors in specific for front-end user to choose (you should turn it off this mode because you should be the only one to preset the entire theme color)
- Theme color: simply select a theme color
- Custom color: enable/disable custom theme color mode
- Custom theme color:
If enabled, you can easily add your own color to classes, ids, heading, paragraph... Simply edit colors with color box and assign selector: background or border or color. You can also edit classes, ids... in the Custom Css box
Click "on add new Custom color" to add and style new classes, ids...
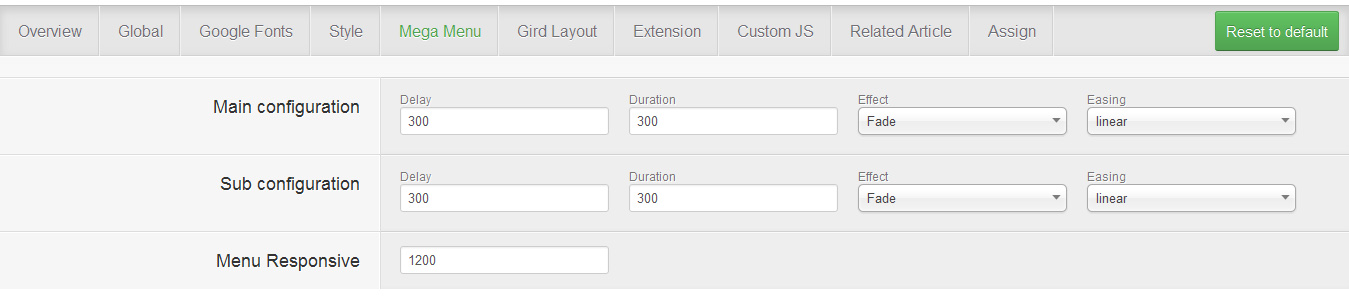
1.5. MEGA MENU
This tab allows the user to configure the Megamenus and their sub-menus used in Galaticos, as well as the menu responsive

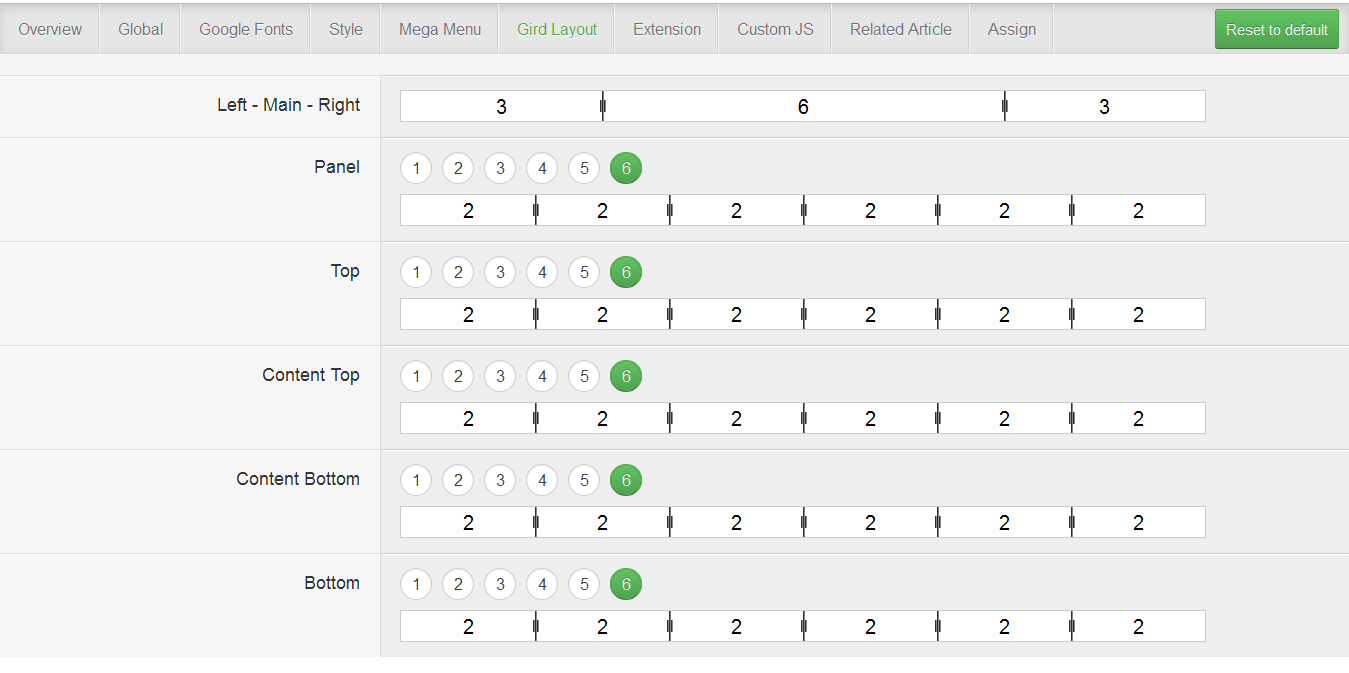
1.6. GRID LAYOUT
This tab allows you to adjust the size ratio of the grid layout. This feature is ultized from Bootstrap 3

1.7. EXTENSION
This tabs contains several sets of parameters that enhance or support the Framework .

- Date: enable/disable the date indicator, as well as configure it.
- Font Resizer: enable/disable the font resizer.
- Google Analytics: enable/disable Google Analytic.
- Yahoo Analytics: enable/disable Yahoo Analytic.
- Lazy Loading: enable/disable lazy loading mode.
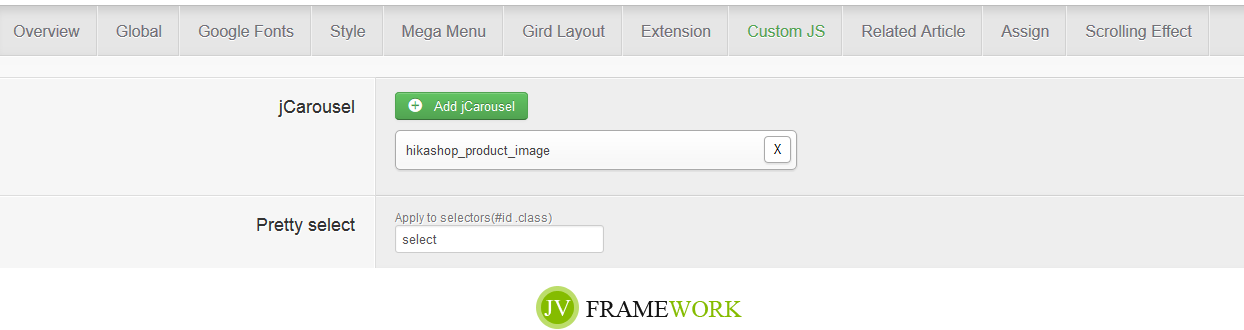
1.8. CUSTOM JS
This is where you can add custom JS to certain part of the site using class or id.

1.9. RELATED ARTICLE
This tab allows you to configure the Related Article features (show related article underneath the one being read).

1.10. ASSIGN
If this style is not the default one, this is where you can assign which page will utilize this style instead of the default style.


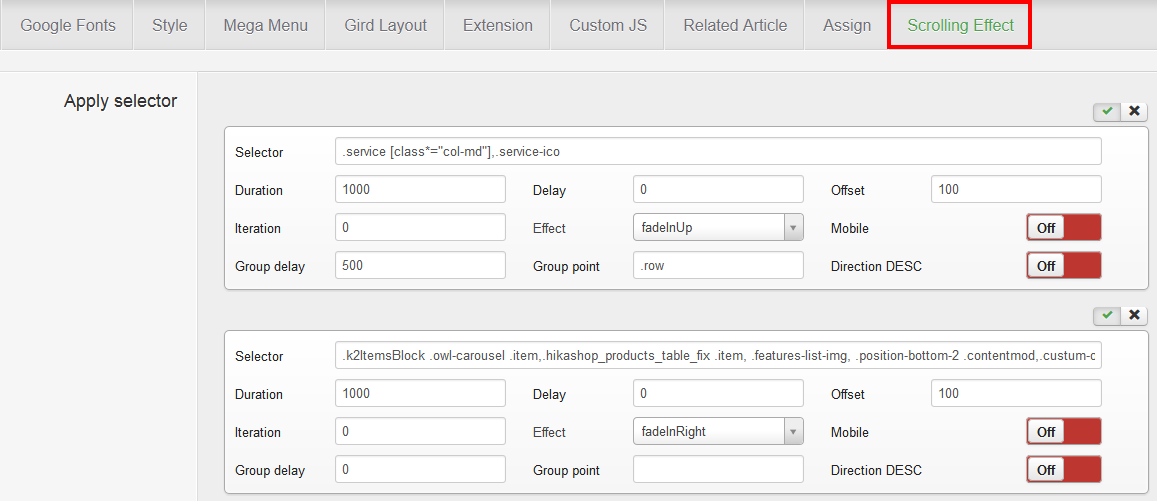
1.11. Scrolling effect
This is the new feature added in JV Framework 4.0, with this tab, you can create scroll effect for each page. Each element will appear within its relative distance from the perspective of the visitor. Simply add selectors and config parameters.

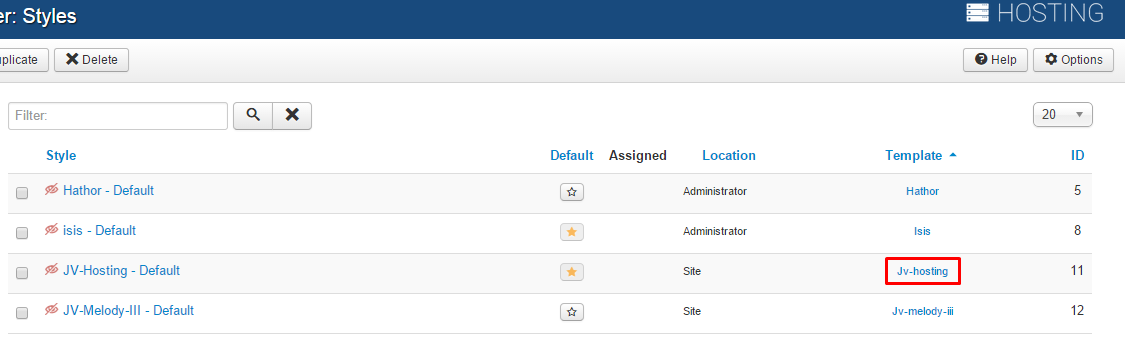
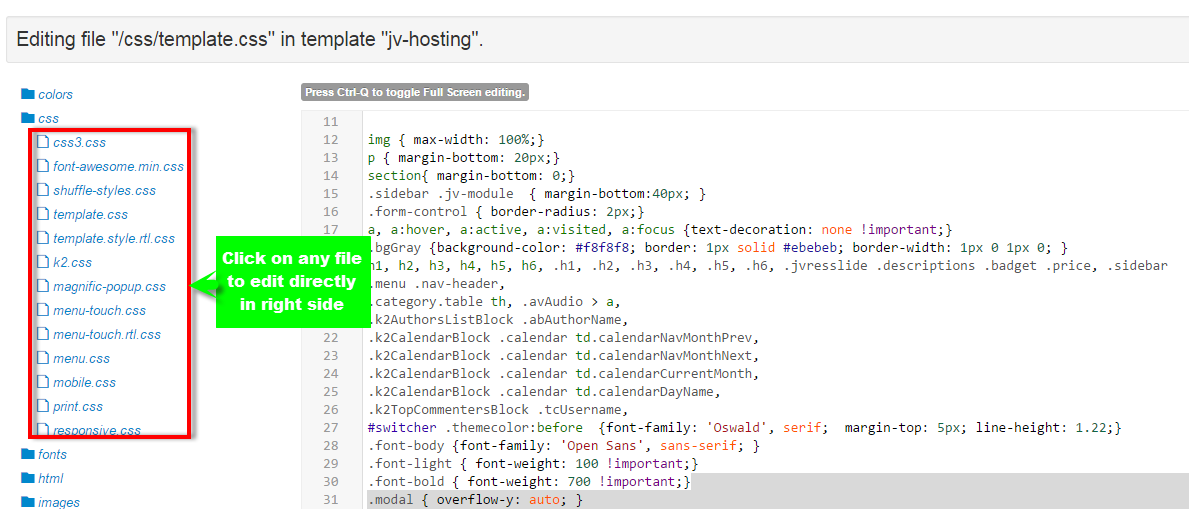
2. Edit core files
Go to Extensions >> Template Manager click on JV-Hosting in template column.

Click any file and you'll be able to edit it directly in the browser.

JV EXTENSIONS CONFIGURATION
This section shows you how to play with our JV Joomla extensions used on Jv hosting Demo
1. JV Slide Pro
JV Slide Pro is an exclusive and professional extension designed by Joomlavi, In our demo, JV Slide Pro is used for 2 modules: JV Slide Revolution Home Page and JV Slide Revolution (Index 4).
To configure the module, Navigate to Extensions >> Module Manager click on the module to edit. You will access to Module Manager: Module mod_slidepro
1.1 BLog, News Slider:
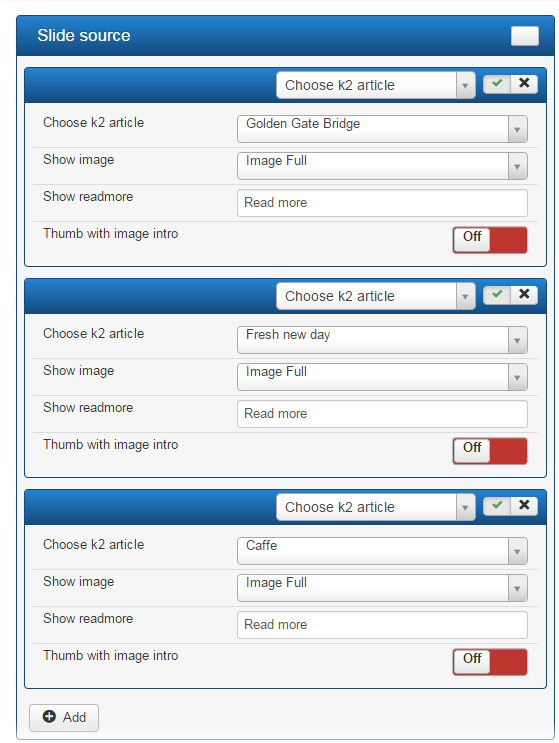
Slide source Settings:

The important thing is to choose slide source type in the top, you can select: Input image URL, Youtube video, Choose article, Choose K2 article, Form folder, Query articles, Query K2 articles. Each type of slide source has different image settings. In our demo we only use slide source type. Within this type, you can select main image and description image. Let's check how to set up images and description:
- Click on "Add" in the bottom to add new slide
- Image title: you can enter title for the main image
- Image path: select main image from media Manager
- Thumbnails: select thumbnails from media Manager
- Description: in this section you can insert the path of description image, change title, heading, content, Simply replace red content with your own content!
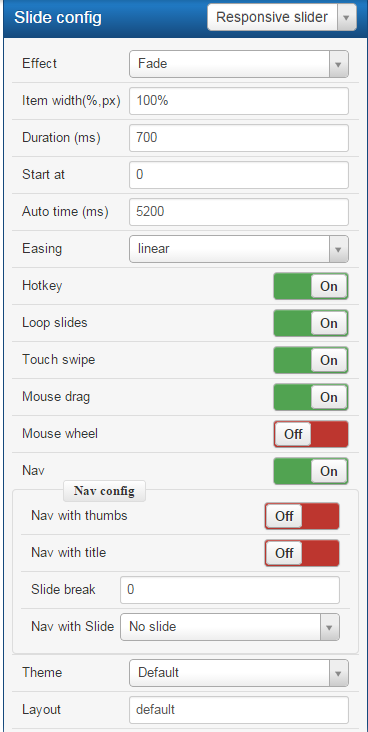
Slide Config:

- Effect: choose one of 6 beautiful effects
- Item width (%,px): enter value for slide width (in pixel or %), default 100%
- Duration (ms): enter value for duration of time and a slide lasts
- Start at: enter a value to select which slide initialize the slideshow
- Auto time (ms): enter value for auto sliding time. set
- Easing: select easing function
- Hotkey: enable/disable arrow keyboard control
- Loop slides: enable/disable indefinite loop for slides
- Touch swipe: enable/disable slide touching function
- Mouse drag: enable/disable slide mouse drag function
- Mouse wheel: enable/disable mouse wheel to control slides
- Nav: enable/disable navigation function and buttons
- Nav with thumbs: enable/disable thumb navigation
- Nav with title: enable/disable navigation with image titles
- Slide break: set min and max slide item
- Navi with Slide: select to show navigation with slide
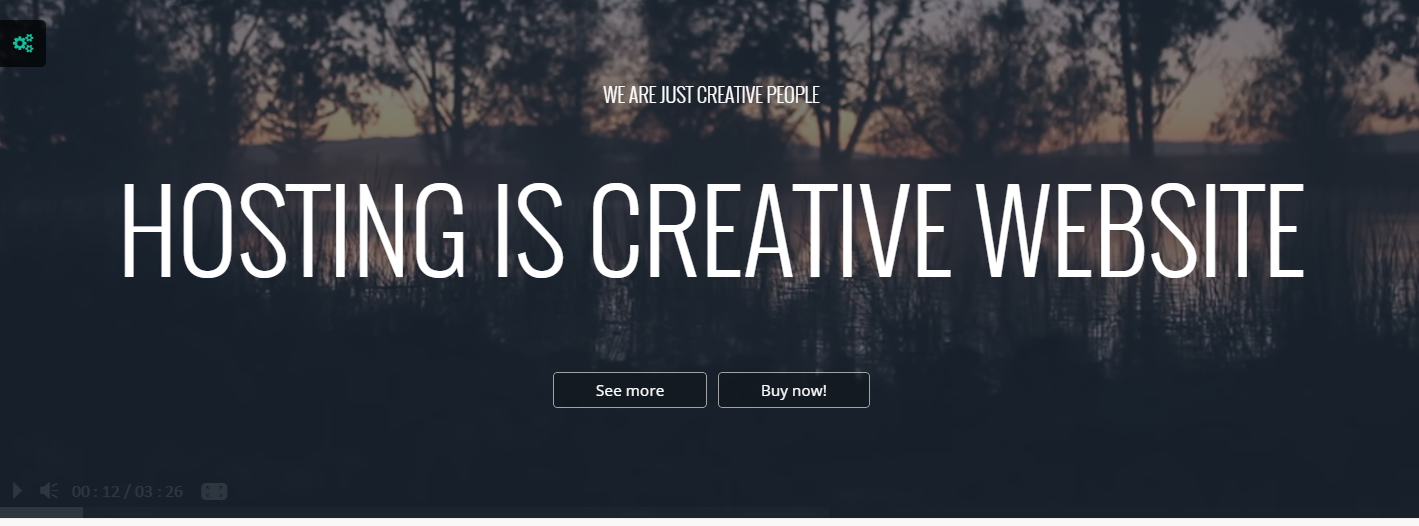
1.2. SlideShow Home:
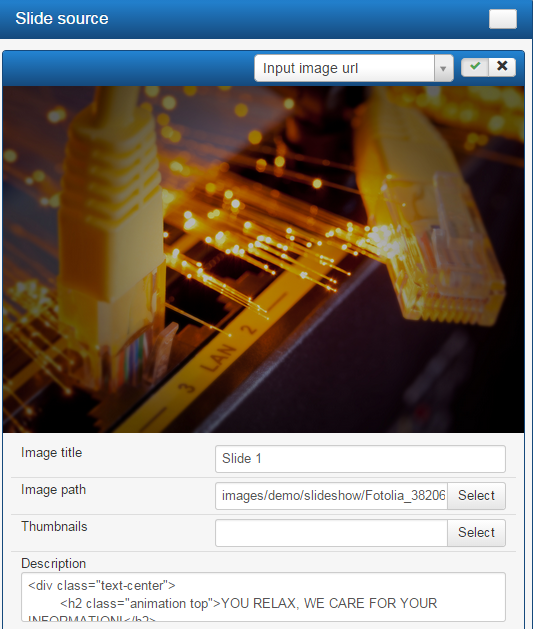
Slide source Settings:

Click on "Add" in the bottom to add new slide
The important thing is to choose slide source type in the top, you can select: Input image URL, Youtube video, Choose article, Choose K2 article, Form folder, Query articles, Query K2 articles. Each type of slide source has different image settings. In JV Hosting, we only use "Query article" slide source type. Within this type, the JV Slide Pro will get source from article . Let's check how to set up images and descriptions:
- Image title: Add title for the main image
- Image path: select main image from media Manager
- Thumbnails: select thumbnails from media Manager
- Description: in this section you can insert the path of description image, change title, heading, content.
2.JV Contact:
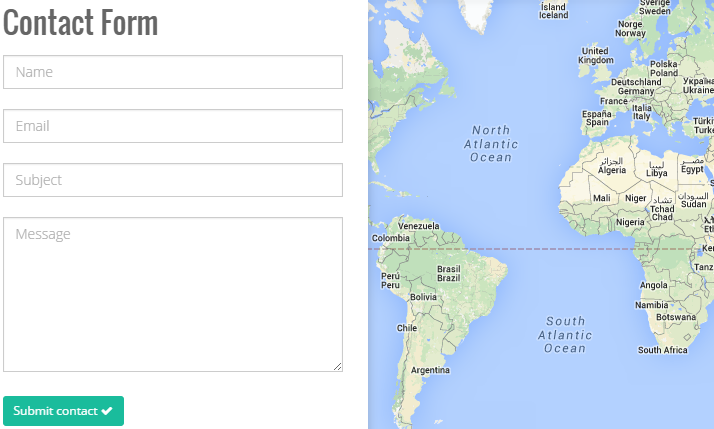
This module allows you to create a contact form, google map with many features: Social icons, Captcha, Recipient
If you are new to this extension. Please refer to JV Contact guide to know how to config its parameters
This module shows contact Map on contact page:

Main settings:
- Module position: fulltop
- Menu assignment: contact page
- Module title : JV Contact ( map )
- Module title : JV Contact ( map )
- Show Form: Yes
- Show Map: Yes
- Show Captcha: No
3. JV Partners:
3.1 Modle Jv Partners:
- Module position: bottom-1
- Menu assignment: Only on the pages selected.
View backend settings.
Module in front-end:
4. Jv Avatar:
- Module position: This module will display service.- Menu assignment: Only on the pages selected.
- Backend settings:
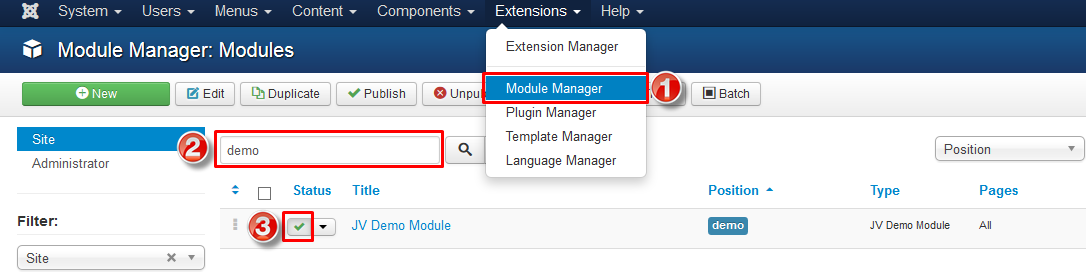
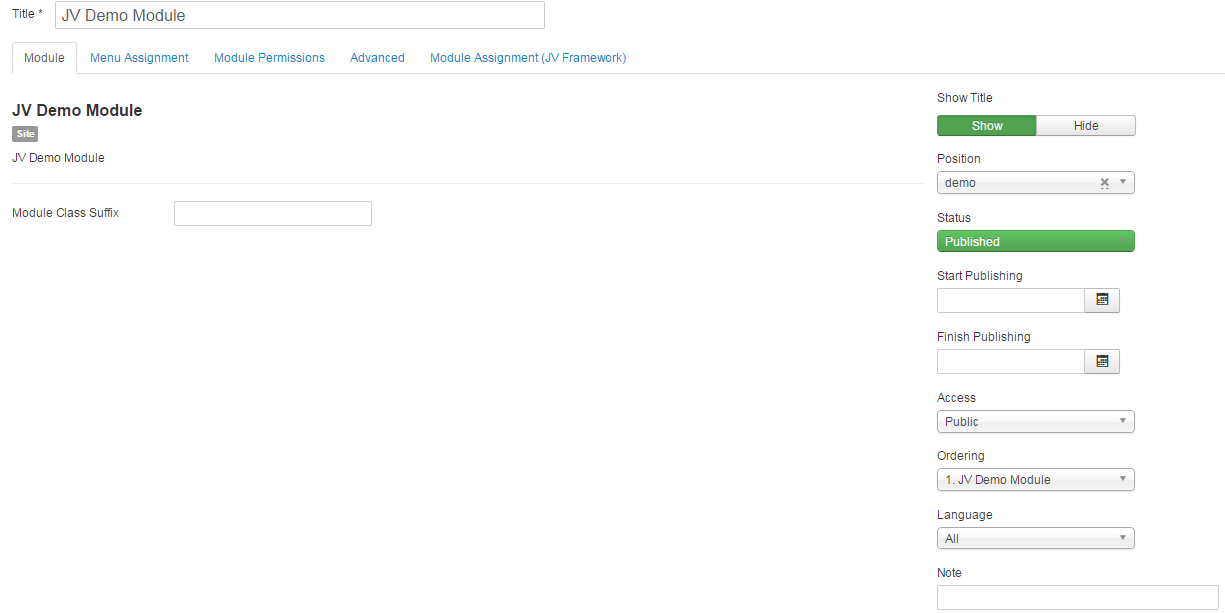
5. JV Demo Module:
- Module position: demo.
- Menu assignment: On all pages.
View Backend settings:

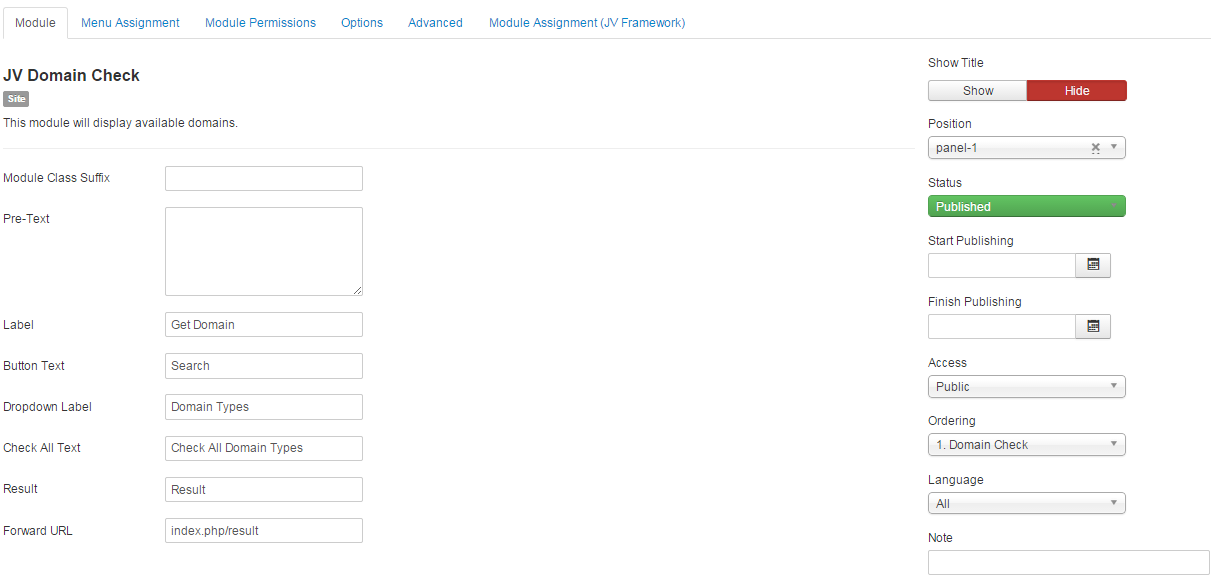
6. JV Domain Check:
- Module Position: panel-1
- Menu assignment: Only on the pages selected.
View Backend settings: 
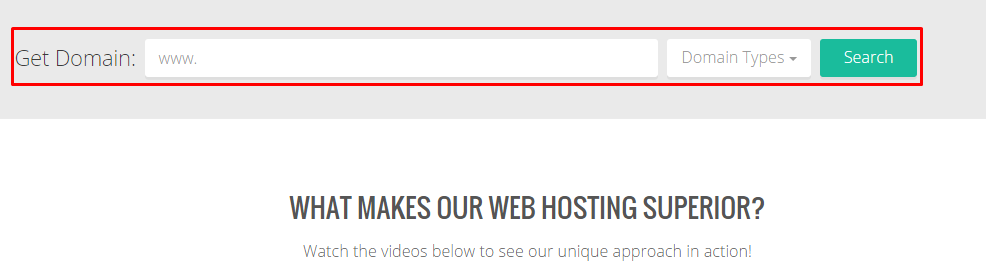
Front-end: 
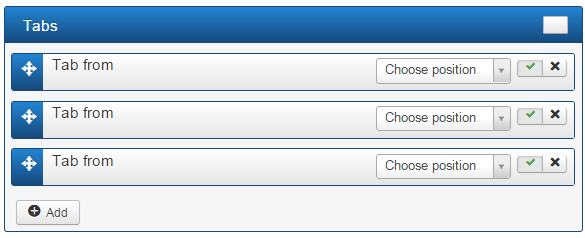
7. JV Tabs:
- Module Position: content-top
- Menu assignment: Only on the pages selected.
View Backend setting
Create tabs: 
(ghi thêm phần giới thiệu vào đây nhé)
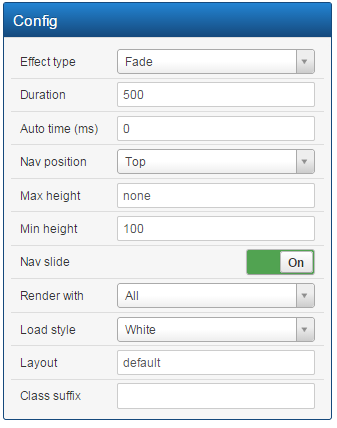
Config settings: 
Module in frontend:
(tìm frontend hoài mà không thấy - hỏi)
8. JV Twitter:
If you are new to JV Twitter, please spend a little time on this link:
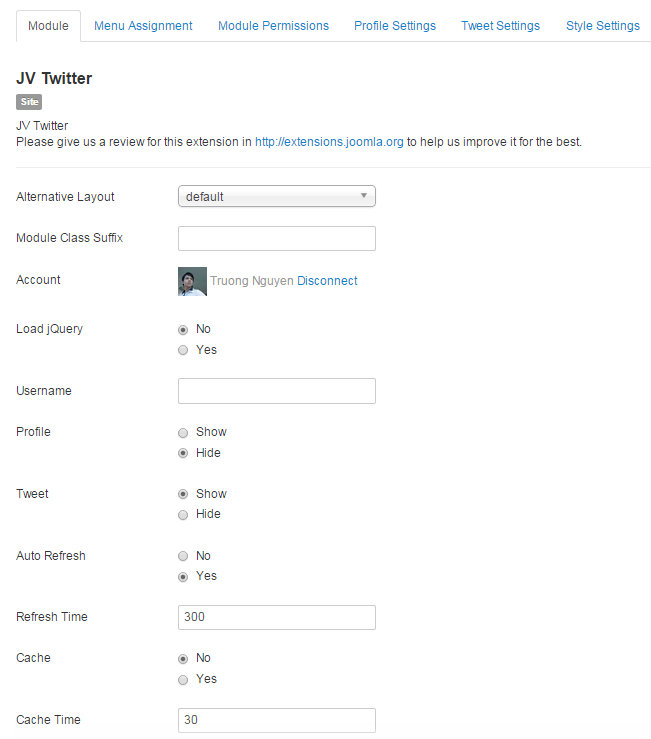
Main settings:
- Module position: userbottomb-1
- Menu assignment: Only on the pages selected. 
The Module in the Front-end: 
9. JV Team:
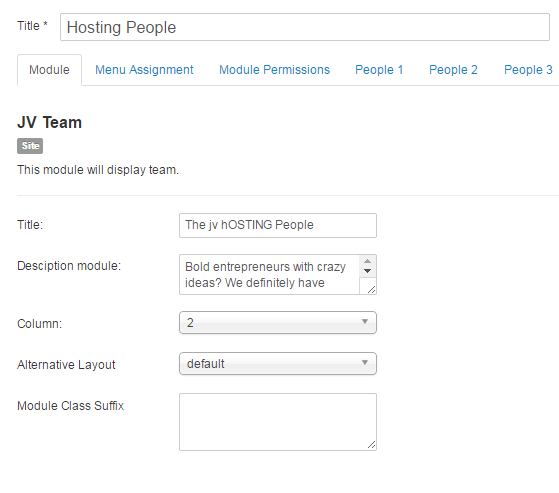
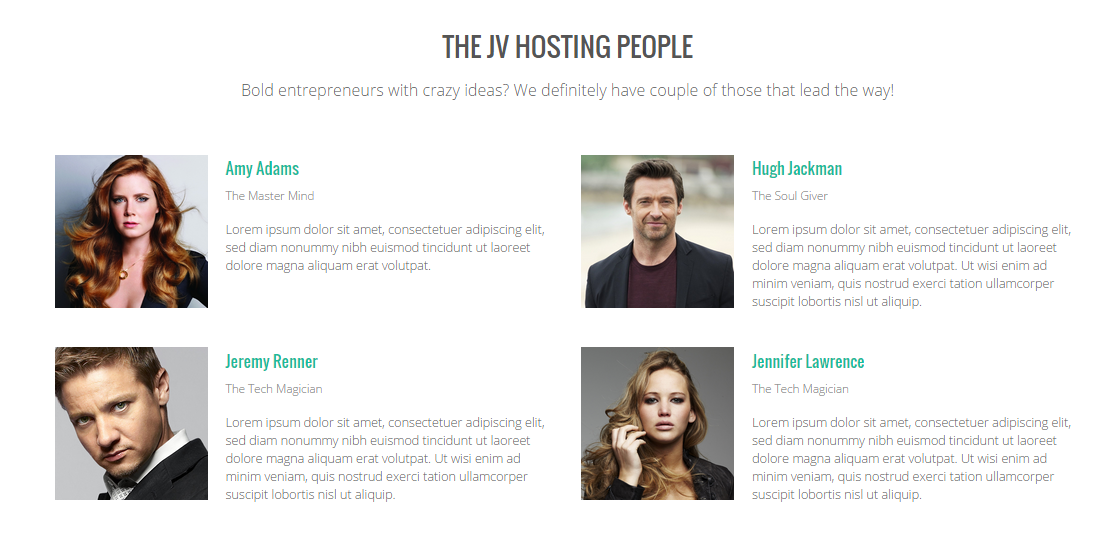
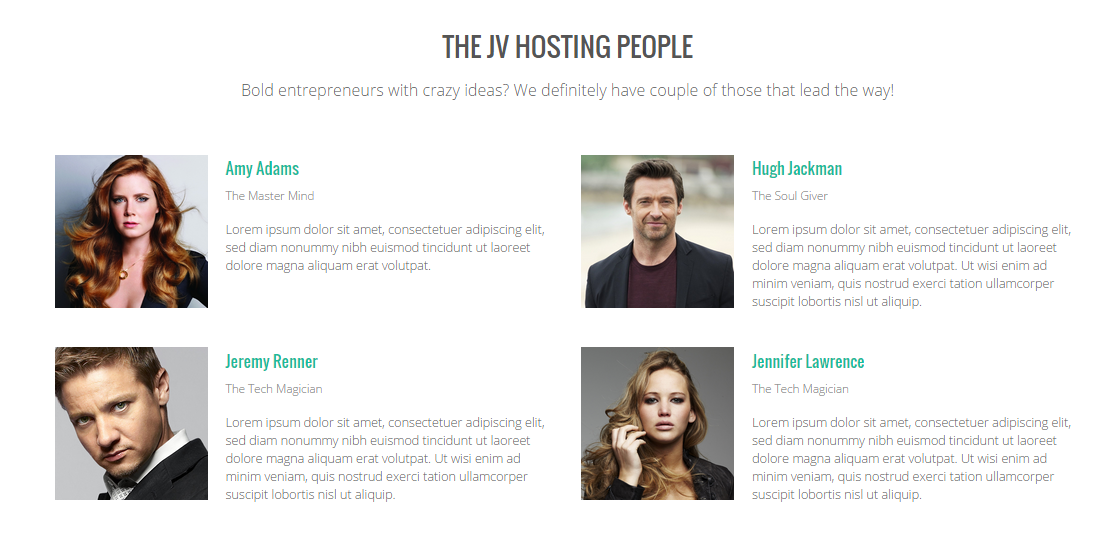
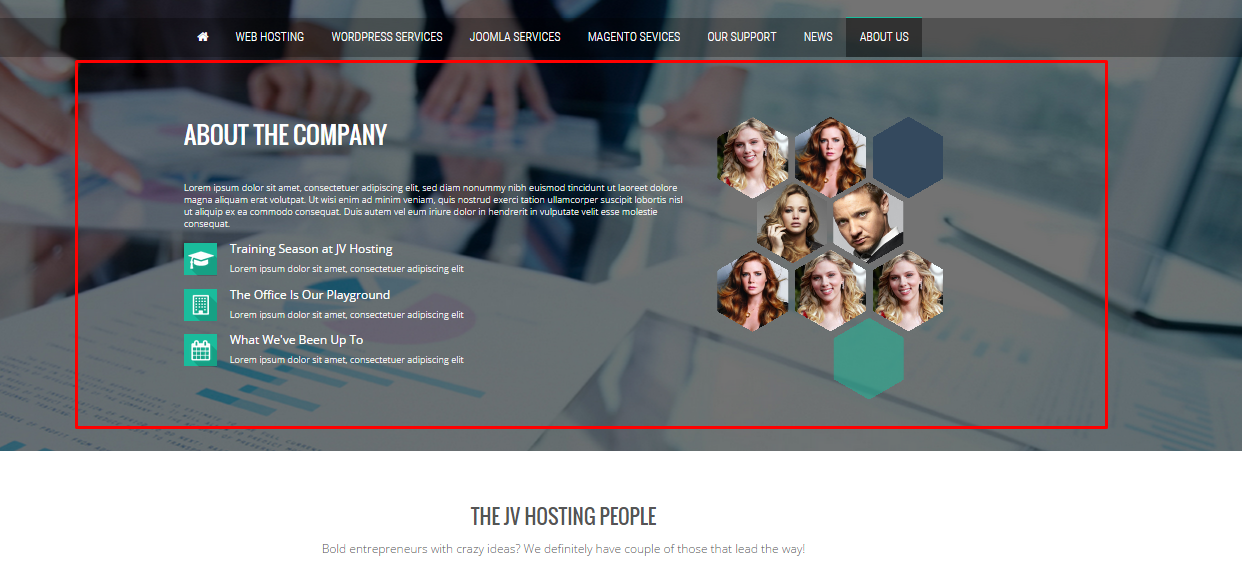
9.1. Module Hosting People:
- Module title: The Jv Hosting People.
- Menu assignments: See our pages.
View Backend setting:

Module in front-end:

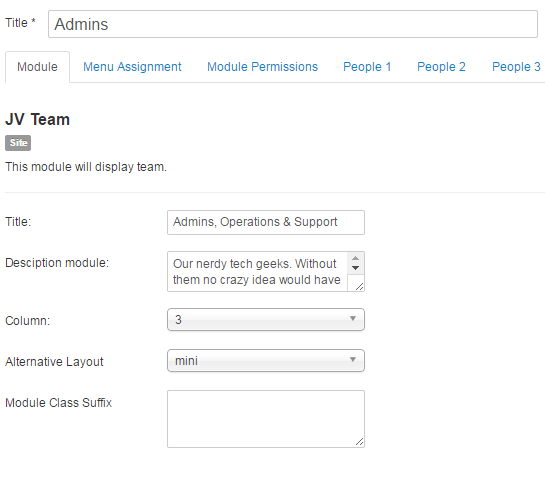
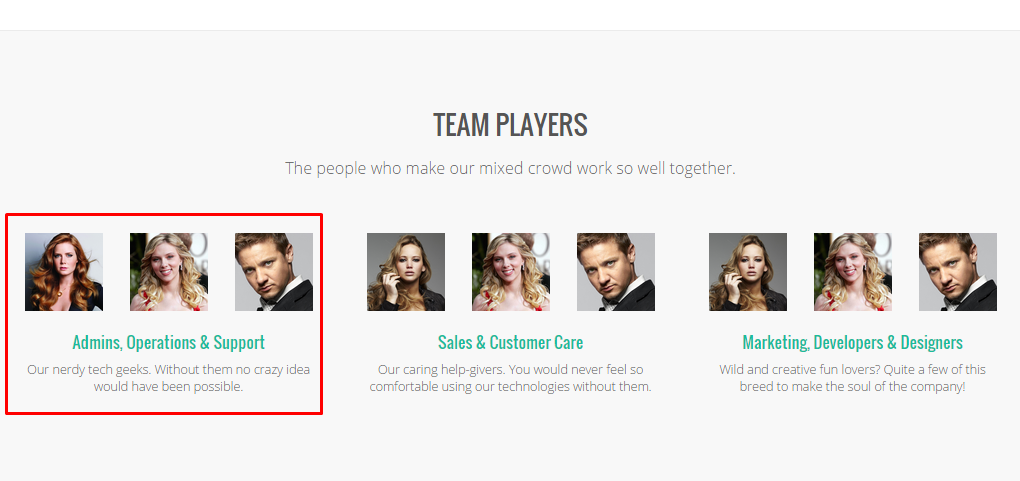
9.2 Module Admins:
- Position: Seeteam-1
- Menu assignment: On the only pages selected.
View Backend setting: 
Module in frontend:

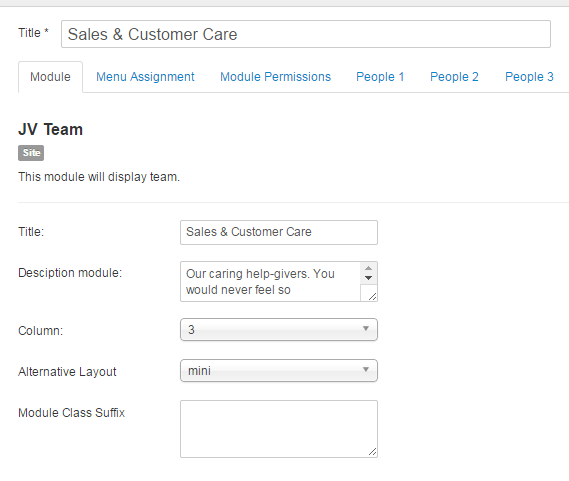
9.3 Module Sale & Customer care:
- Module Position: seeteam-2
- Menu assignment: See our pages.
View Backend setting:

Module in frontend:
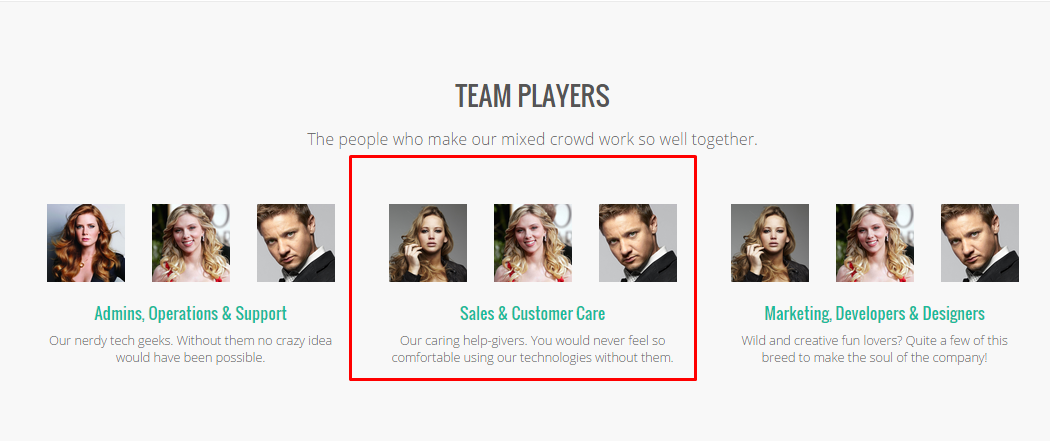
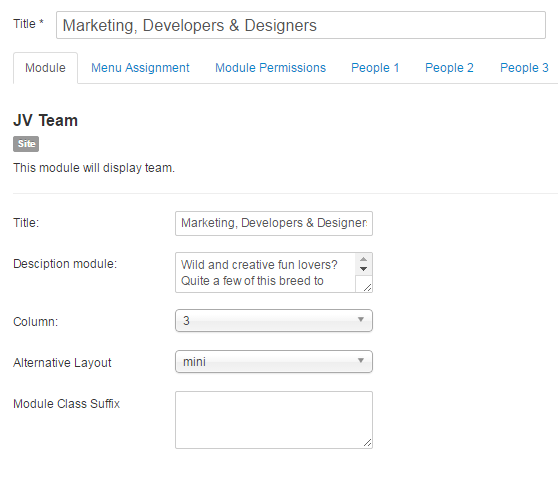
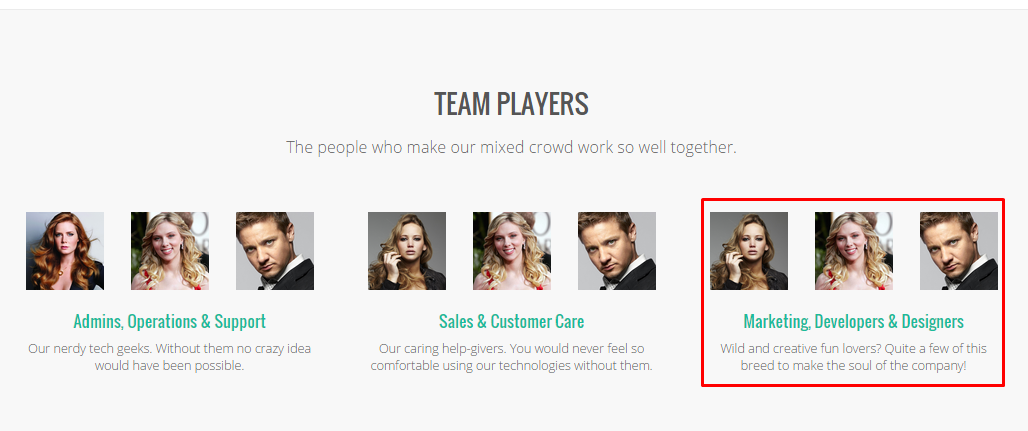
9.4. Module Marketings, Developers, Designers:
- Module position: see-team3
- Menu assignment: See our faces.
View backend settings: 
Module in frontend: 
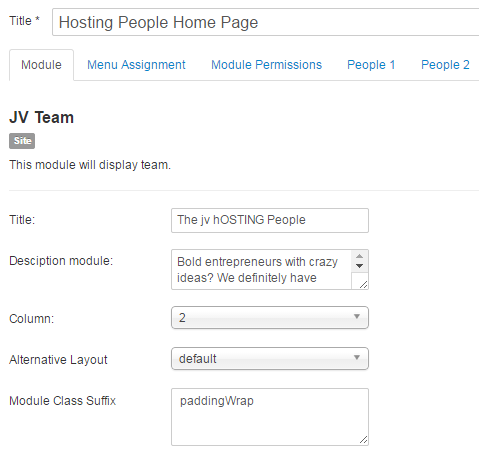
9.5 Hosting people home page:
- Module position: userbottomt-1
- Menu assignment: Video, video full screen.
View backend setting: 
Module in frontend:

10. JV Video Link:
10.1 The Strongest Security:
This module will displayed video.
- Menu assignment: Only on the pages selected.
View Backend Settings:
The module in Frontend:

10.2 Lightning Speed:
- This module will display video.
- Menu assignment: Only on the pages selected.
View Backend settings:
The module in frontend:

10.3 Support You Will Love:
This module will display video.
- Menu assignment: Only on the pages selected.
View Backend Setting:
The module in frontend: 
10.4 What makes?
- Module Positions: top-1
- Menu assignment: Home page.
11. JV Pricing table:
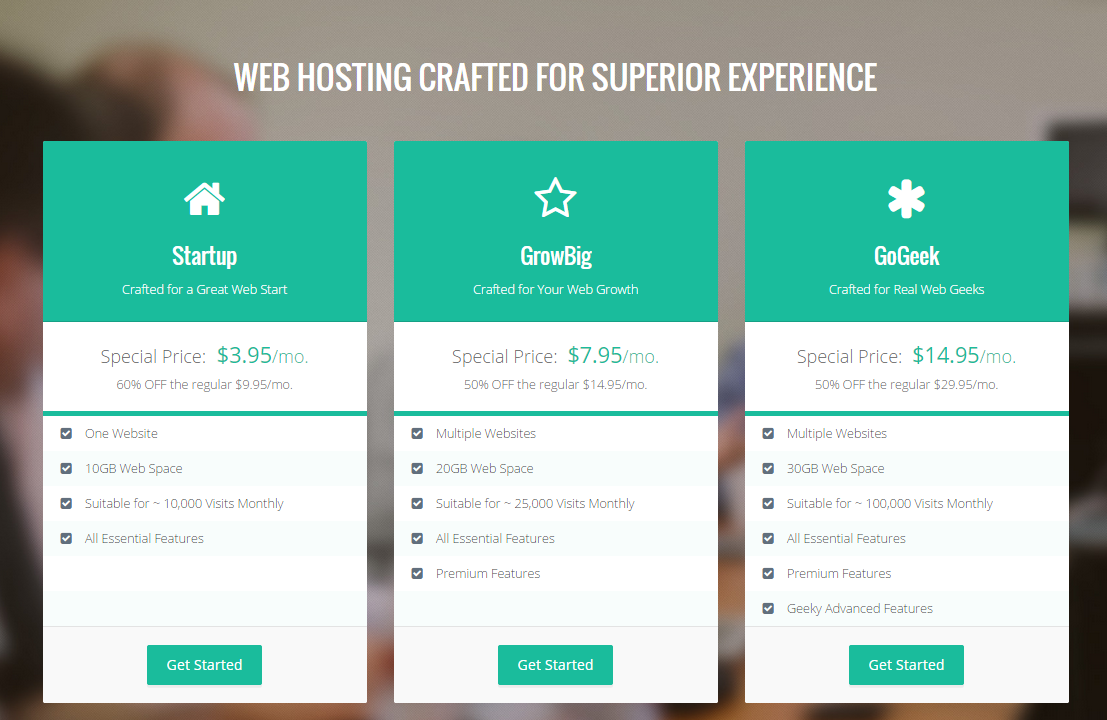
11.1 Table Shared Hosting:
This module will display pricing table.
- Menu assignment: Shared hosting.
View Backend settings:
Module in frontend: 
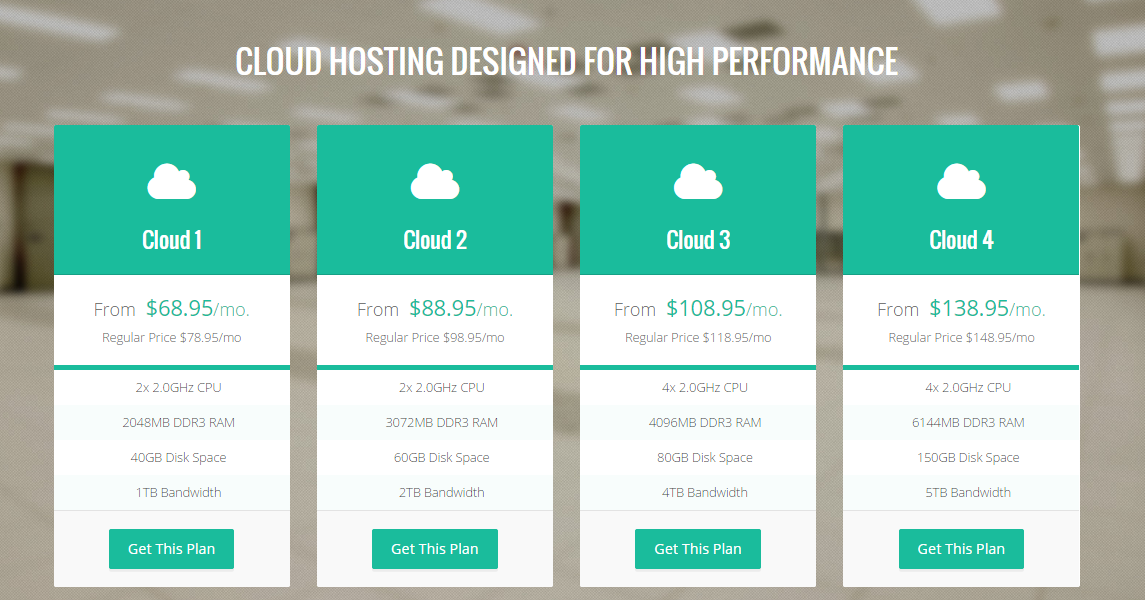
11.2 Table cloud hosting:
This module will display pricing table.
- Menu assignment: Cloud hosting.
View Backend settings:
Module in frontend:

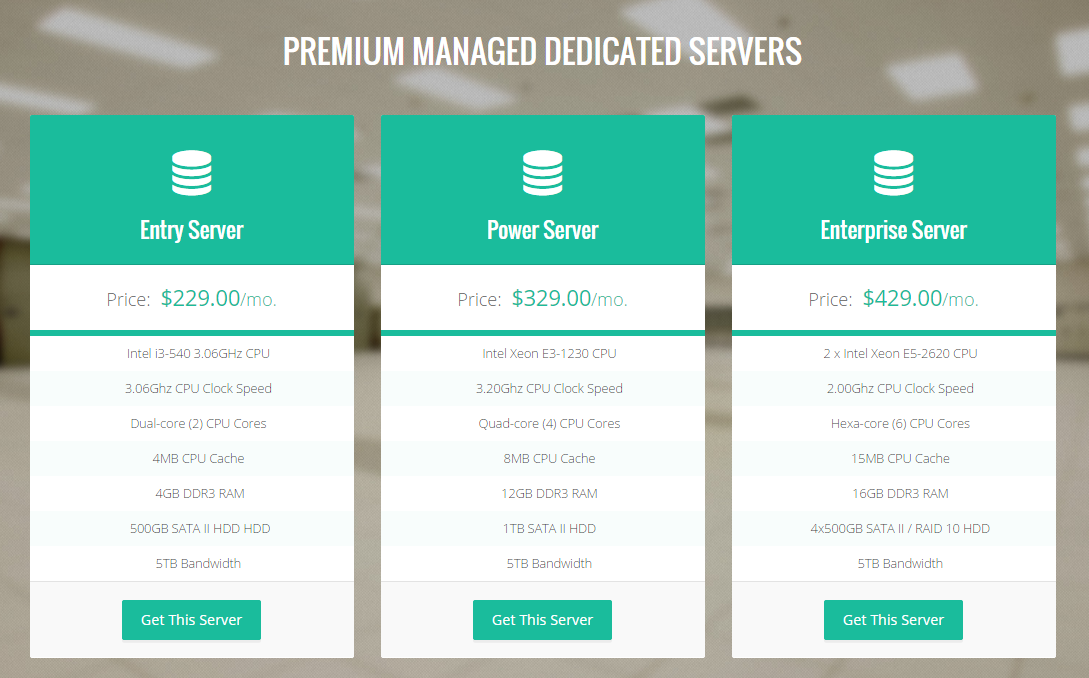
11.3 Tables Dedicated hosting:
This module will display pricing table.
- Module assignment: Dedicated hosting.
Module in frontend:

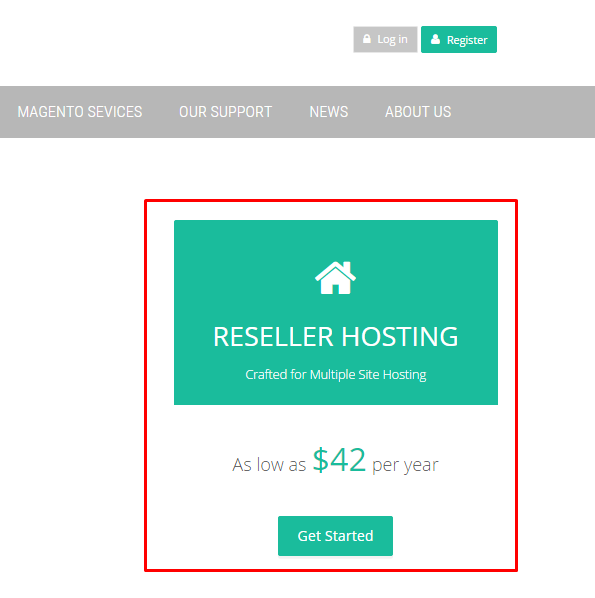
11.4 Tables reseller hosting:
This module will display pricing table.
- Menu assignment: Reseller hosting.
View Backend settings:
Module in frontend: 
11.5 Wordpress Shared Hosting:
This module will display pricing table.
Menu assignment: Wordpress hosting.
View Backend Settings:
Module in frontend: 
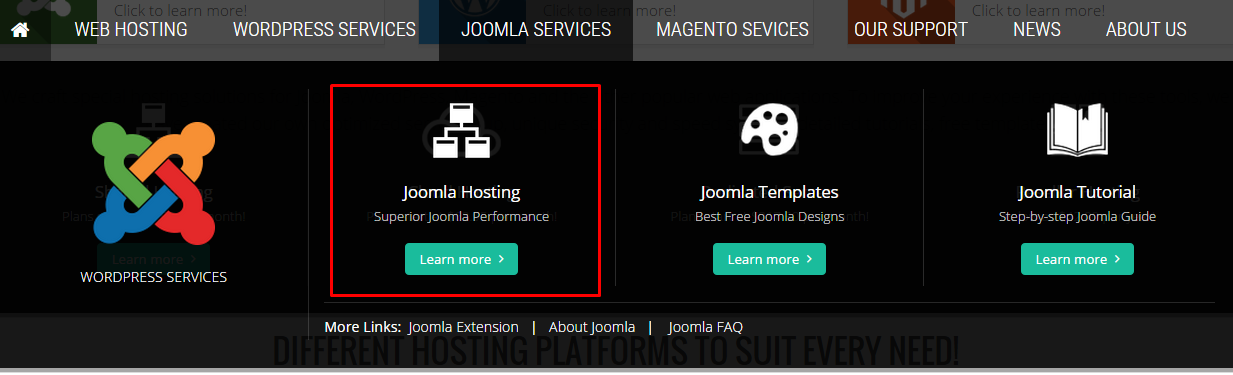
11.6 Joomla Shared Hosting:
This module will display pricing table.
- Menu assignment: Joomla hosting.
View Backend Settings:
Module in frontend:

11.7 Magento Shared Hosting:
This module will displayed pricing table
- Module assignment: Magento Hosting.
View Backend Setting:
Module in frontend: 
11.8 JV Pricing Table:
- Module position: usertopt-1
- Menu assignment: Home page.
View Backend setting:
Module in frontend:
12. JV Custom:
12.1 Carousel:
Module position: bottom-1
- Menu assignment: Carousel.
View Backend Setting:
Module in frontend: 
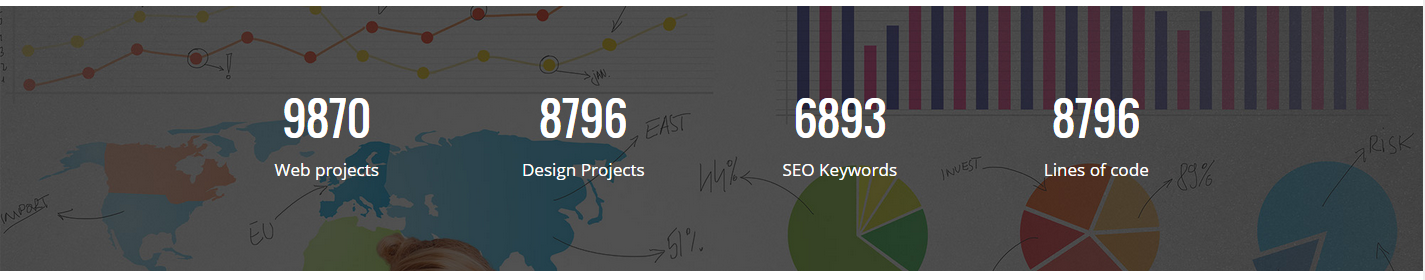
12.2 Counting 1:
- Module position: bottom-1.
- Menu assignment: Progressbar.
View Backend Setting:
- Module in frontend: 
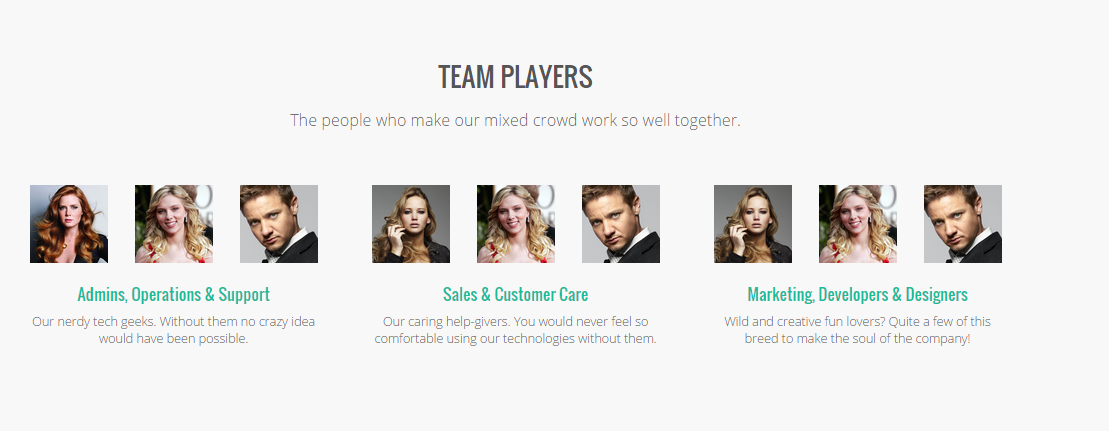
12.3 Team player:
- Module Position: contentbottom-1
- Menu assignment: See Our Faces.
View Backend Setting:
Module in frontend: 
12.4 Banner Center:
- Module Position: Contenttop-1.
- Module Title:
- Menu assignment: Main Menu >> Home >> Home page >> Video, Video Full Screen.
View Backend setting:
Module in frontend:

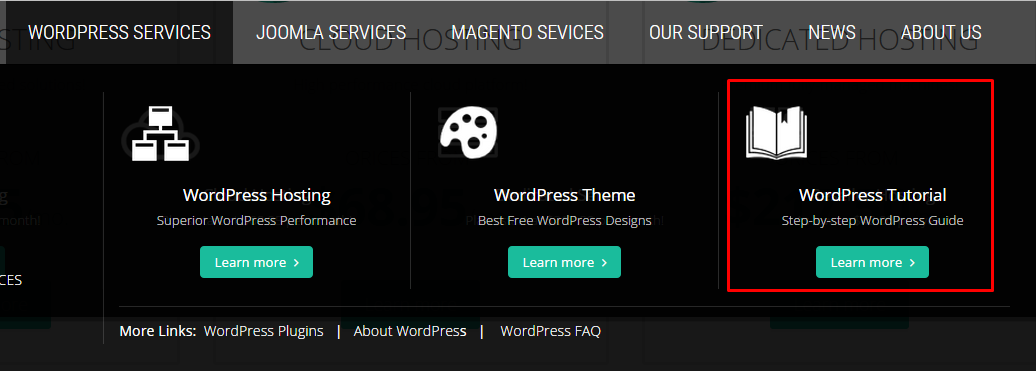
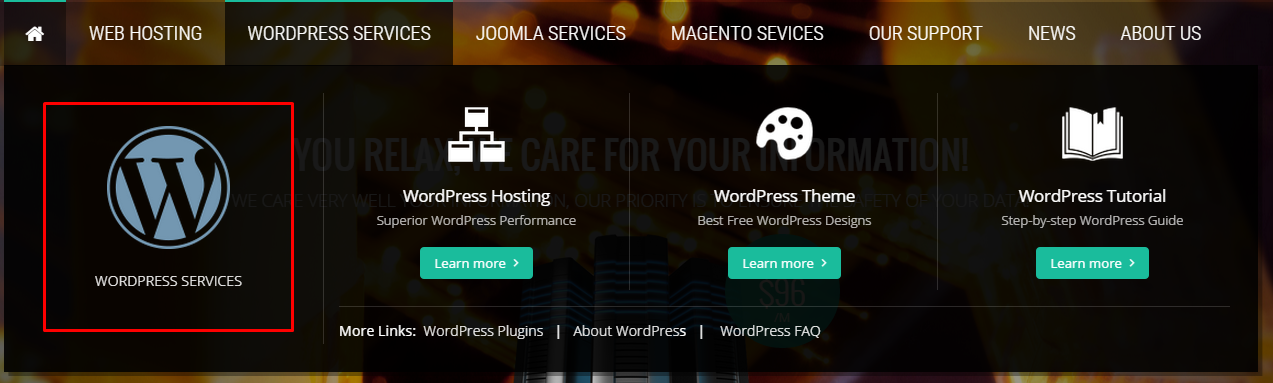
12.5 Banner Servicer Wordpress:
- Module Position: left-2
- Menu assignment: Services-Wordpress >> Wordpress Tutorial.
- View Backend Settings:
Module in Frontend:

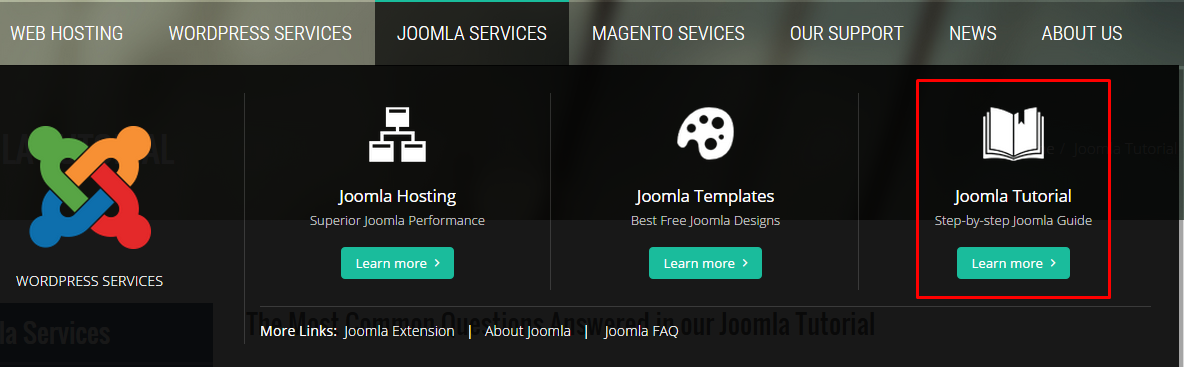
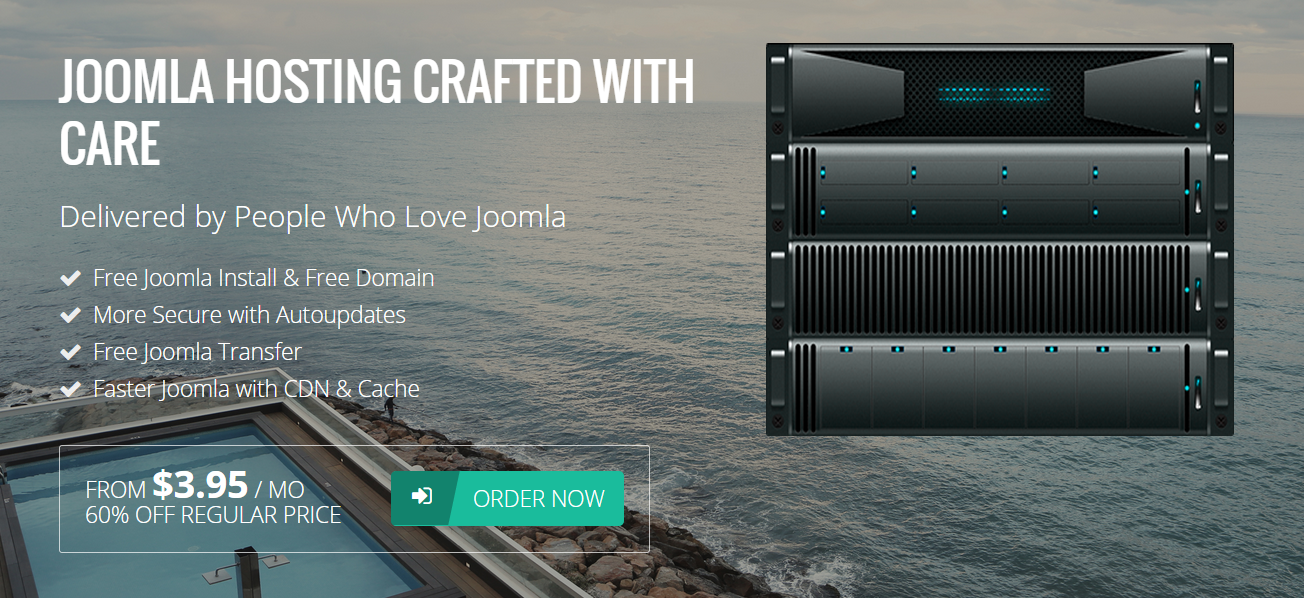
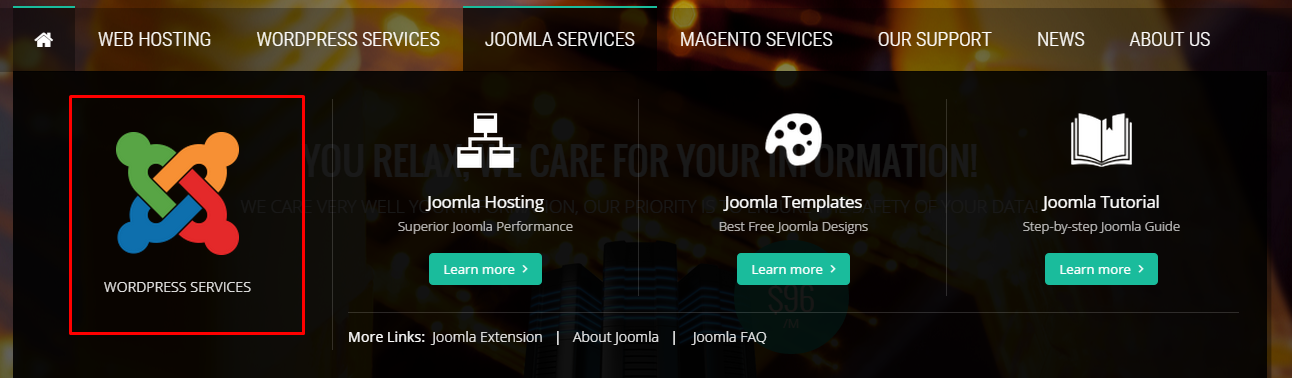
12.6 Baner Servicer Joomla:
- Module Position: left-2
- Menu assignment: Services - Joomla >> Joomla tutorial.
- View Backend Setting:

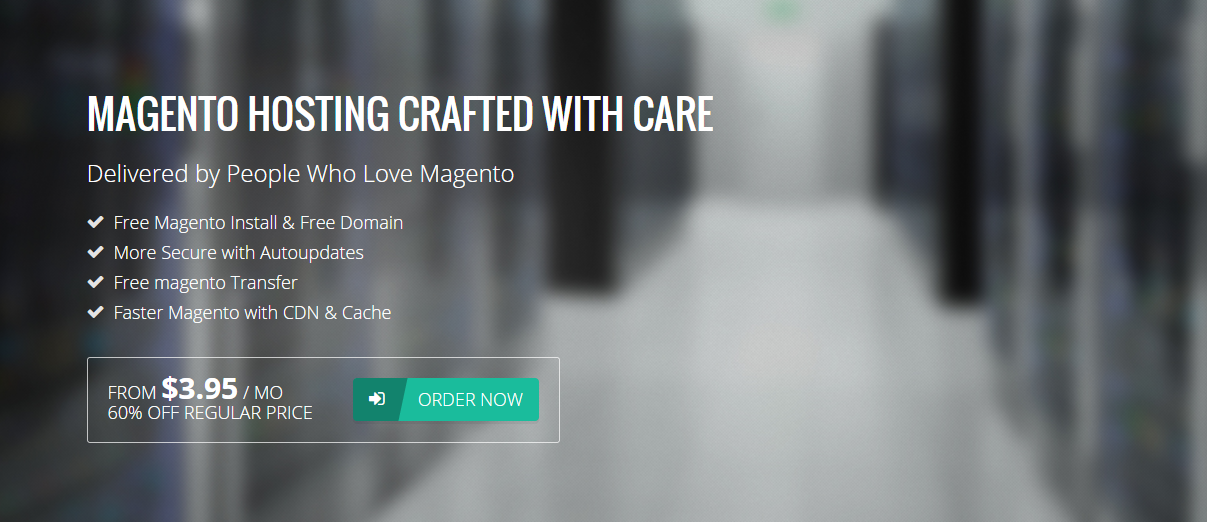
12.7 Banner Service Magento:
- Module Position: left-2
- Menu assignment: Services - Magento >> Magento Tutorial.
- View Backend Setting:
12.8 Top Banner:
- Module Position: slideshow
- Menu assignment: Main Menu >> Video
- View Backend Setting:
Module at frontend:

12.9. Banner User Page:
- Module Position: Slideshowfull.
- Menu Assignment: Joomla >> K2 BLog >> User Page.
- View Backend Setting:
12.10. Banner Shared Hosting:
- Module position: Slideshowfull.
- Menu assignment: Hosting Menu >> Shared Hosting.
- View Backend Setting:
12.11. Banner Cloud Hosting.
- Module Position: slideshowfull
- Menu assignment: Hosting Menu - Cloud Hosting.
View Backend Setting:
12.12. Banner Dedicated Hosting:
- Module Position: slideshowfull
- Menu assignment: Hosting Menu >> Dedicated hosting.
View Backend Setting:
12.13. Banner Reseller Hosting:
- Module Position: slideshowfull.
- Menu assignment: Hosting menu >> Reseller Hosting.
View Backend Setting:
12.14. Banner Read Our Value:
- Module position: slideshowfull.
- Menu assignment: Main menu >> About us >> Read Our Value.
View Backend Setting:
12.15. Banner See Our Face :
- Module position: slideshowfull.
- Menu assignment: Main Menu >> About us >> See Our Face.
View Backend Setting:
- Module in frontend:

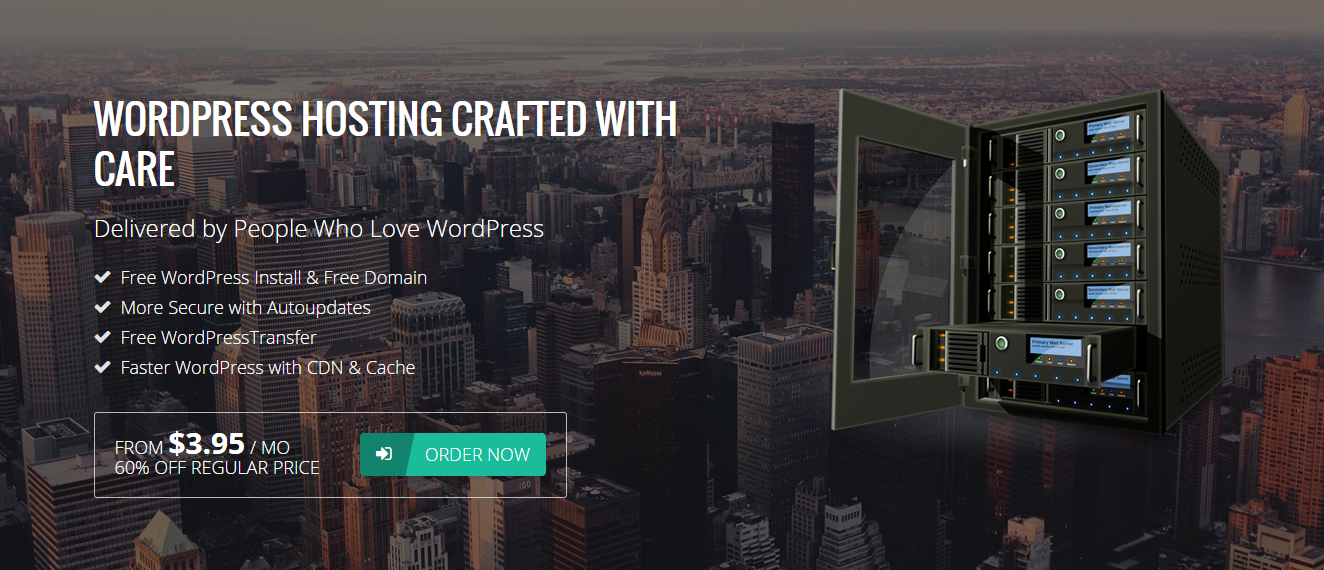
12.16. Wordpress Hosting :
- Module position: slideshowfull.
- Menu assignment: Services - Wordpress >> Wordpress Hosting.
View Backend Settings:
Module in frontend:

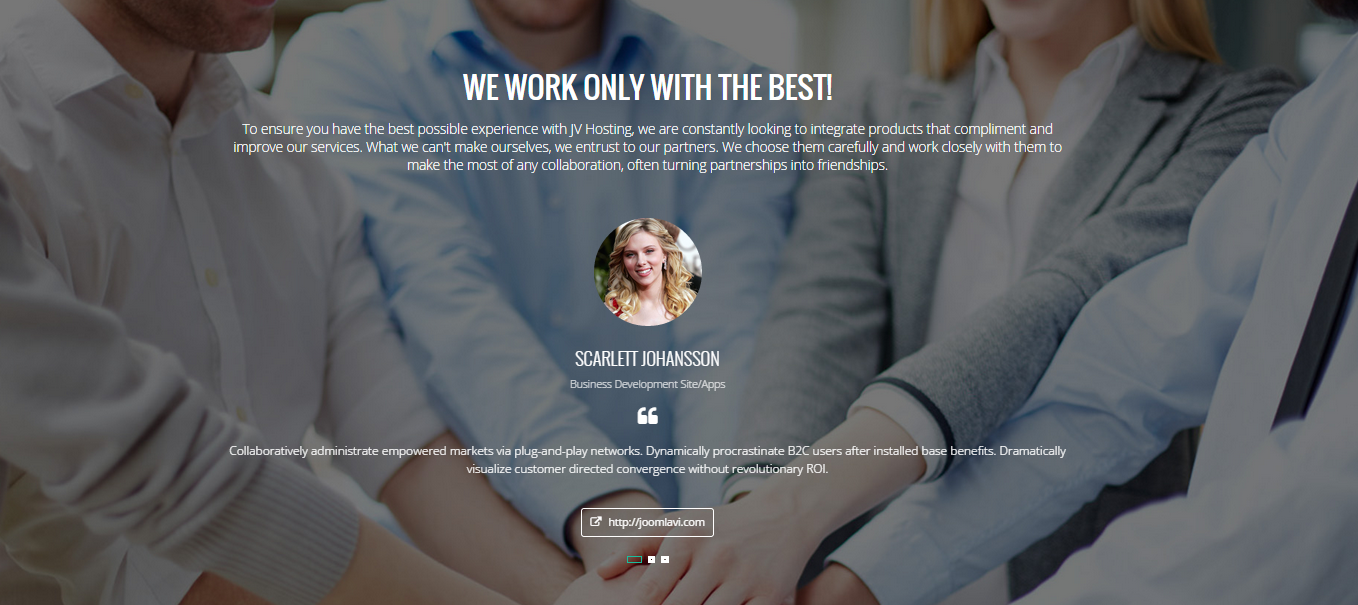
12.17. Testimonials Banner :
- Module position: slideshowfull.
- Menu assignment: Main menu >> About us >> See our partners.
View Backend Setting:
Module in frontend:

12.18. Testimonials Banner :
- Module Position: slideshowfull.
- Menu assignment: Main menu >> About us >> Read Clients Review.
View Backend Setting:
Module in frontend:
12.19. Shortcode Banner:
- Module position: slideshowfull
- Menu assignment: Main menu >> Shortcodes.
View Backend Setting:
12.20. Top Banner
- Module Position: slideshowfull.
- Menu assignment: Main menu >> Video full screen.
View Backend Setting:

12.21. Magento Hosting:
- Module position: slideshowfull.
- Menu assignment: Services - Magento >> Magento Hosting.
View Backend Setting:
Module in frontend:

12.22.Testimonials:
- Module position: userbottom-1
- Menu assignment: Main Menu >> Home >> Home page >> Video, Video Full Screen.
View Backend Setting:
12.23. Footer Msg:
- Module position: userbottom-1
- Menu assignment: Main Menu >> Home >> Home page >> Video, Video Full Screen.
View Backend Setting:
12.24. Testimonials:
- Module Position: userbottombt-3
- Menu assignment: Main menu >> Shortcodes >> Testimonials.
View Backend Setting:
13. JV Service:
13.1. Web Hosting Menu:
- Module Position: None.
- Menu assignment: On All Pages.
View Backend Setting:
13.2. Wordpress Service:
- Module Position: None.
- Menu assignment: On All Pages.
View Backend Setting:
13.3. Joomla Service:
- Module Position: None.
- Menu Assignment: On All Pages.
View Backend Setting:
13.4. Magento Service:
- Module Position: None.
- Menu assignment: On All Pages.
View Backend Setting:
13.5. Our Support:
- Module Position: Contact.
- Menu Assignment: On All Pages.
View Backend Setting:
13.6 Web Applications:
- Module Position: topb-1
- Menu Assignment: Main Menu >> Home.
View Backend Setting:
13.7 Core Feature:
- Module Position:usertopt-1
- Menu Assignment: Main menu >> Home >> Home Page >> Video, Video Full Screen.
View Backend Setting:
Custom HTML Modules
The custom HTML module is one of the default modules for Joomla! It is designed to contain any valid HTML code.
Note: If are new to Joomla! and HTML, best way for you is to copy and paste the code into the module. Or If you would like to edit the HTML code please notice on each of HTML module below.
How to create or a new Custom HTML module or edit an existing one?
Like the way you create a new Joomla! default module. To 'add' a new Custom HTML module, navigate to Extensions >> Module Manager
Click the 'New' button and click on Custom HTML in the modal popup window.


To 'Edit' an existing Custom HTML module, in the Module Manager click on the Custom HTML Module's Title or click the Custom HTML module's check box and then click the Edit button in the Toolbar.
When editing the content you can use "toggle editor" button in the bottom of the editor. A toggle button allows the user to change between two editors: HTML and Plain text.

Now we will go inside each custom HTML module built in Hosting Demo.
1. Description:
- Module position: None.
- Menu assignment: On all pages.
HTML Code:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
View Backend Setting:
2. Wordpress service menu:
- Module position: None.
- Menu assignment: On all pages.
HTML Code:
Wordpress services
View Backend Setting:
- Module in frontend:

3. Joomla Service Menu:
- Module position: None
- Menu assignment: On All Pages.
HTML Code:
Wordpress services
View Backend Setting:
- Module in frontend:

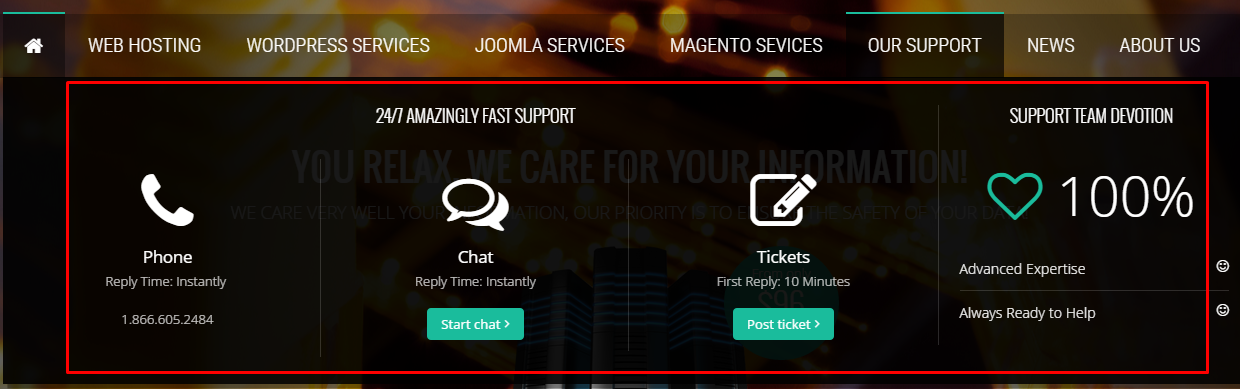
4. Our Support Menu:
- Module Position: None.
- Menu assignment: On all pages.
HTML Code:
< SUPPORT TEAM DEVOTION hidden 100% Advanced Expertise hidden Always Ready to Help hidden</span></div>
</div>
View Backend Setting:

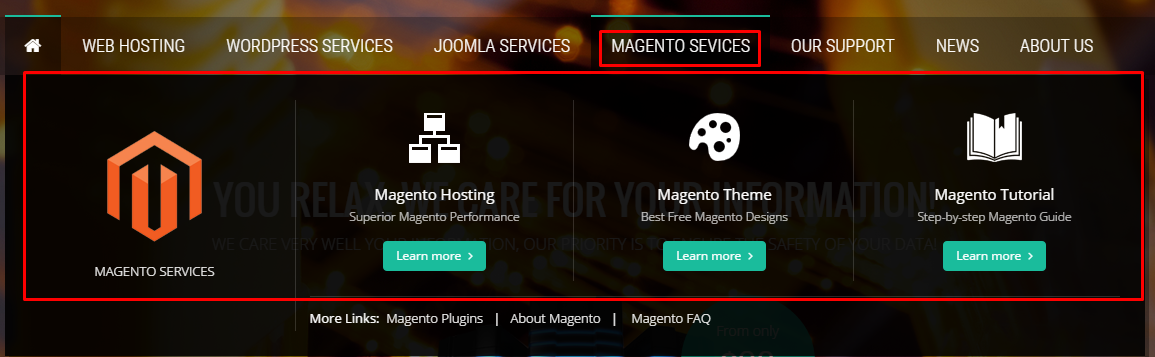
5. Magento Service Menu:
- Module position: None.
- Menu assignment: On all pages.
HTML Code:
< Magento services </span></div>
</div>
View Backend Setting:
Module in Frontend:

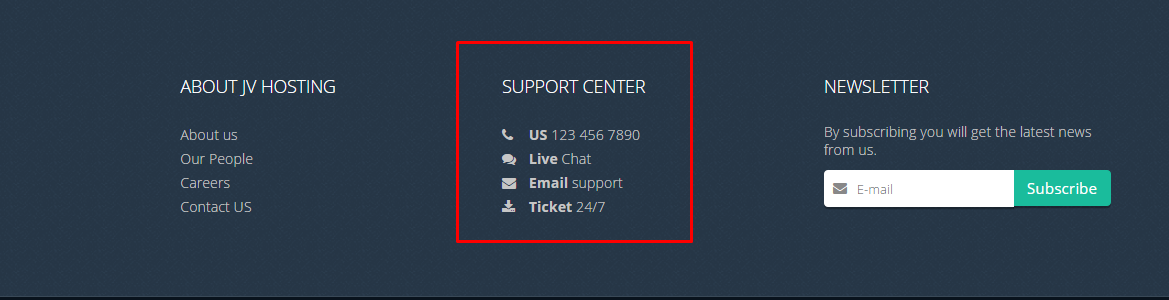
6. Support Center:
- Module position: bottomb-3
- Menu assignment: On all pages.
HTML Code:
- phone US 123 456 7890
- livechat Live Chat
- email Email This email address is being protected from spambots. You need JavaScript enabled to view it.
- tickets Ticket 24/7
View Backend Setting:
- Module in frontend:

7. Mini contact:
- Module position: menutop
- Menu assignment: On all pages.
HTML Code:
- address Sacramento, CA, USA
- phone (326) 556-8888
- address This email address is being protected from spambots. You need JavaScript enabled to view it.
View Backend Settings:
- Module in frontend:
![]()
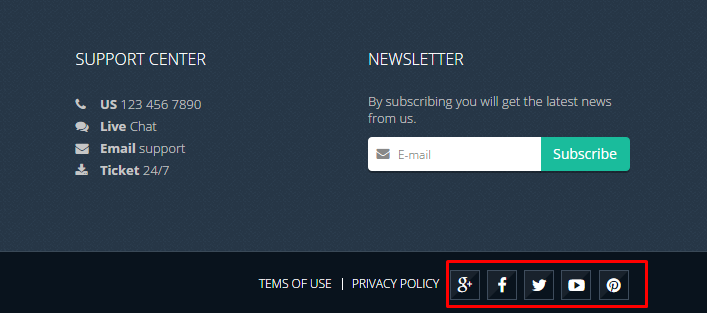
8. Social Public:
- Module position: Social Public.
- Menu assignment: On all pages.
HTML Code:
gplus facebook twitter youtube pinterest
View Backend Setting:
- Module in frontend:

9.Features:
- Module position: topb-1
- Menu assignment: Hosting >> Shared Hosting.
View Backend Setting:
- Module in frontend:

10. Feature:
- Module position: topb-1
- Menu assignment: Service - Wordpress >> Wordpress Hosting.
View Backend Setting:
- Module in frontend:

11. Feature:
- Module position: topb-1
- Menu assignment: Services - Joomla >> Joomla Hosting.
View Backend Setting:
- Module in frontend: