Introduction
JV Friendly is a beautiful, neat and clean template designed for business, corporations start-ups and any other type of business to attract more visitors to your site and keep them stay longer. This template is built on JV Framework 3.3, compatible with Joomla 3x, characterized by pure simplicity and packed with a lot of high quality features such as theme options, sliders, RLT, responsive.... it is the perfect solution for business site.
1. Features
 Fully responsive
Fully responsive
 100% table-less design, HTML5 & CSS3
100% table-less design, HTML5 & CSS3
 Bootstrap 3 integration
Bootstrap 3 integration
 Joomla 3 support
Joomla 3 support
 RTL support
RTL support
 4 Preset colors
4 Preset colors
 Typography and various module variations
Typography and various module variations
 Mega Menu
Mega Menu
 Fonts icomon
Fonts icomon
 Retina Ready
Retina Ready
2. JV and third party extensions supported
 JV Slide Pro
JV Slide Pro
 JV Contact
JV Contact
 JV Gallery
JV Gallery
 JV Facelinker
JV Facelinker
 JV Latest News
JV Latest News
 JV Twitter
JV Twitter
 K2
K2
3. Module positions
As you know, each Joomla module is placed in a module position. All module positions are specified by the template structure. It's very useful to understand the structure of the template. Also, you can visit module position page in JV Friendly demo.
View: Module Positions
References
This guide is not intended to cover everything you need to know to create a Joomla site. As you know, Joomla! and third party extension configuration knowledge is extremely wide, so you may need to refer following link to view more details:
 Joomla FAQs
Joomla FAQs
 Video Tutorials
Video Tutorials
 Joomla! Forum
Joomla! Forum
 Joomla! 3.x Installation guide
Joomla! 3.x Installation guide
 Joomla! default Modules
Joomla! default Modules
 Technical requirements
Technical requirements
 Menu management in Joomla 3.x
Menu management in Joomla 3.x
 K2 Documentation
K2 Documentation
System requirements
1. Browser compatibility
JV Friendly was tested to be ready for seamless display on the following web browsers
 Firefox 4+
Firefox 4+
 IE (Internet Explorer) 8+
IE (Internet Explorer) 8+
 Google Chrome 14+
Google Chrome 14+
 Opera 12+
Opera 12+
 Safari 5+
Safari 5+
2. Joomla 3 requirements

3. Development requirement
We recommend you using Localhost for development process. The following servers are preferred:
Windows:
 WAMP
WAMP
 XAMPP for windows
XAMPP for windows
Linux:
 LAMP Buddle
LAMP Buddle
 XAMPP for Linux
XAMPP for Linux
Download & Installation
To get privilege to download this premium template, firstly you need to sign up for a membership account.
Log into your account and go to JV Friendly download area where you can see zip files including quickstart, template, source, extensions
Select suitable files and click download.
If you are new to Joomla! or planing to create a completely new Joomla Site which looks like JV Friendly Demo, Quickstart Installation is the way to go.
If you've already had a existing Joomla! site or experienced in Joomla!, choose the second method of installation.
1. Quickstart Installation
Choosing quickstart package to install helps you create an entire Joomla site site which includes Joomla! CSM, JV Friendly templates, JV extensions, sample articles, default Joomla! modules. This installation procedure is a perfect choice for those who are new to Joomla! or want to quickly start up an entirely new site. Following our guide can help you create your own site without any coding skill!
After finishing this quickstart installation, you only need to edit content, text, logo, product images and information, menu,.. in the back-end administrative area.
Please refer to the following guide to learn how to install quickstart package
2. Install JV Friendly on your existing Joomla site
Another way to build JV Friendly is installing each separate part: JV Framework 3.3, JV Friendly template, Extensions, and then add new default Joomla! and custom HTML modules to your site.
Note: please view the next section to know how to configure the default Joomla! and custom HTML modules.
To install JV Friendly on your Joomla, take the following steps:
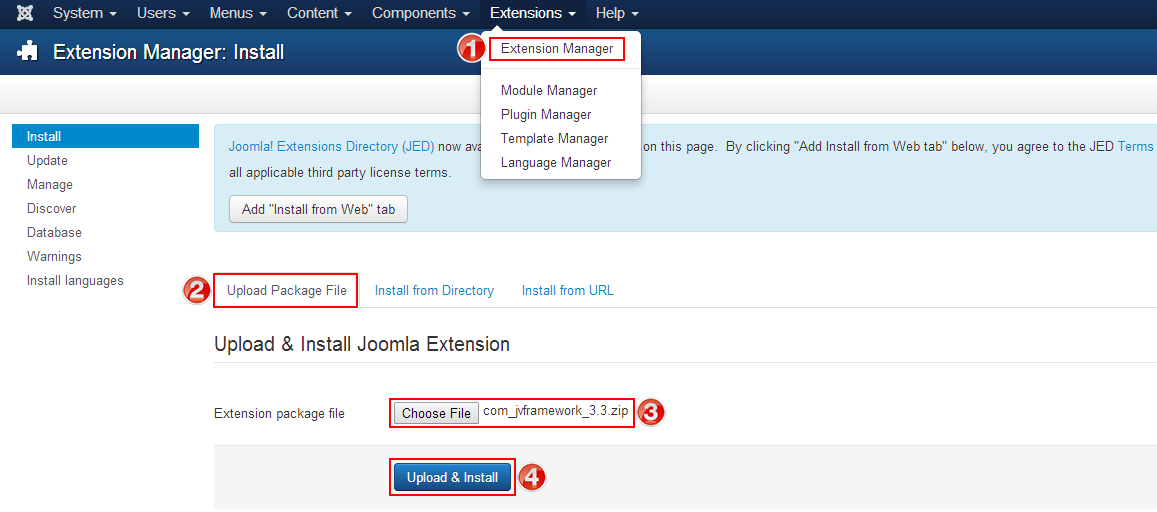
✔ Step 1: Install JV Framework 3.3 component by selecting Extensions >> Extension Manager, browse JV Framework 3.3 zip package and click upload and install as shown in the picture below:

✔ Step 2: By the same way, install JV Friendly template and other extensions on your Joomla!
Please view the following guide to know how to install new extensions (template, components, module, plugin) on your current Joomla site.
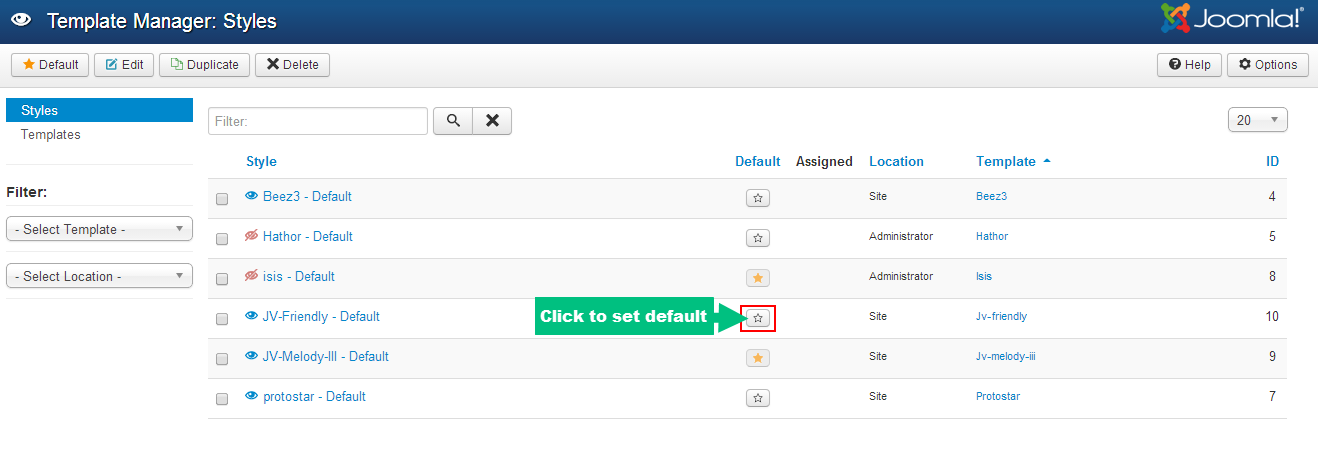
✔ Step 3 Once you have JV Friendly Template installed. Go to Extensions >> Template Manager, set JV Friendly as default for front-end

Template Customization
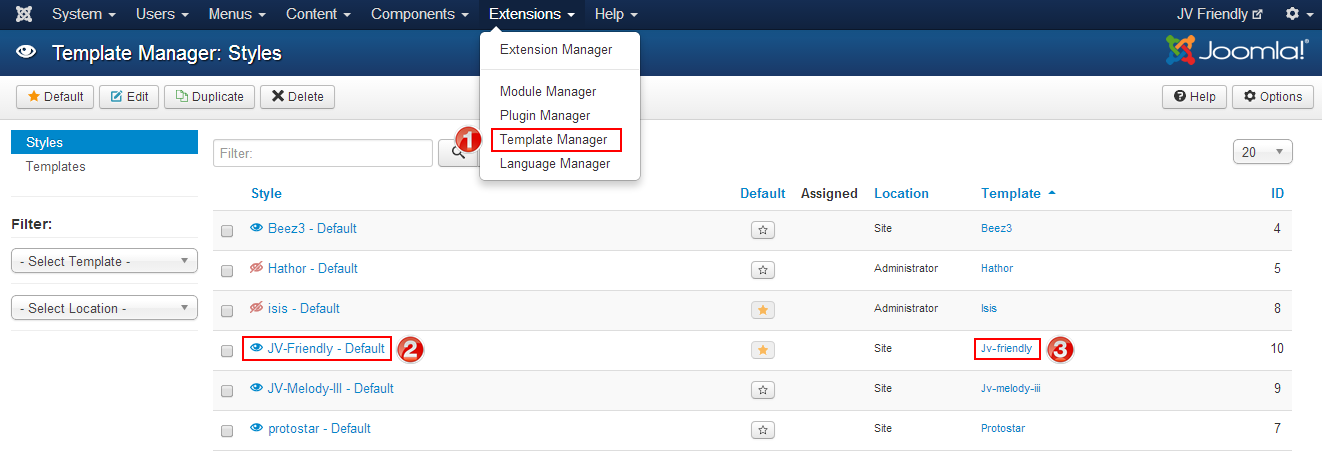
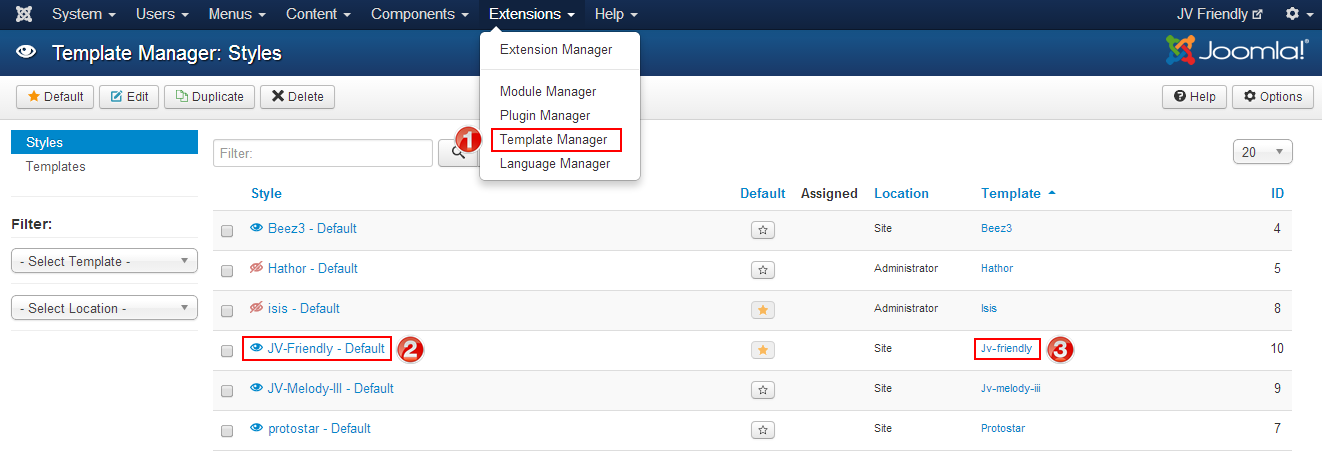
You can manage the template by navigating to Extensions >> Template Manager (1)
Click on the name of the template in the Style column to edit style with our powerful JV Framework 3.3
Click on the name of the template in the Template column to edit core files
Styles column refers to changing the available parameters of a template, such as color, font-color, logo, etc (2). These are dependent on the parameters a template maker made available and are a convenience for quick changes. Template - column refers to editing the actual template files (3).

1. Edit Style via JV Framework 3.3
Accessing to Edit Style you can edit JV Friendly style with JV Framework. This area includes 11 tabs: Overview, Global, Google Fonts, Style, Megamenu, Grid Layout, Extension, Custom JS, Related Article, Assign, Scrolling Effect. You can reset all settings to default by click on "Reset to default" in the top right corner. Now we will go to each tab to find out more.
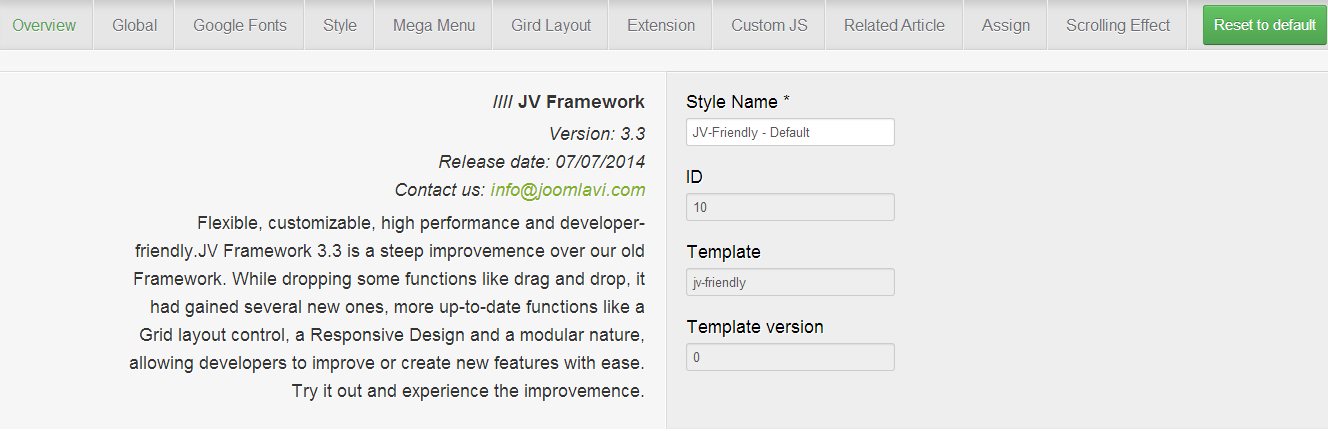
1.1. OVERVIEW:
This tab contains general information of JV Framework.

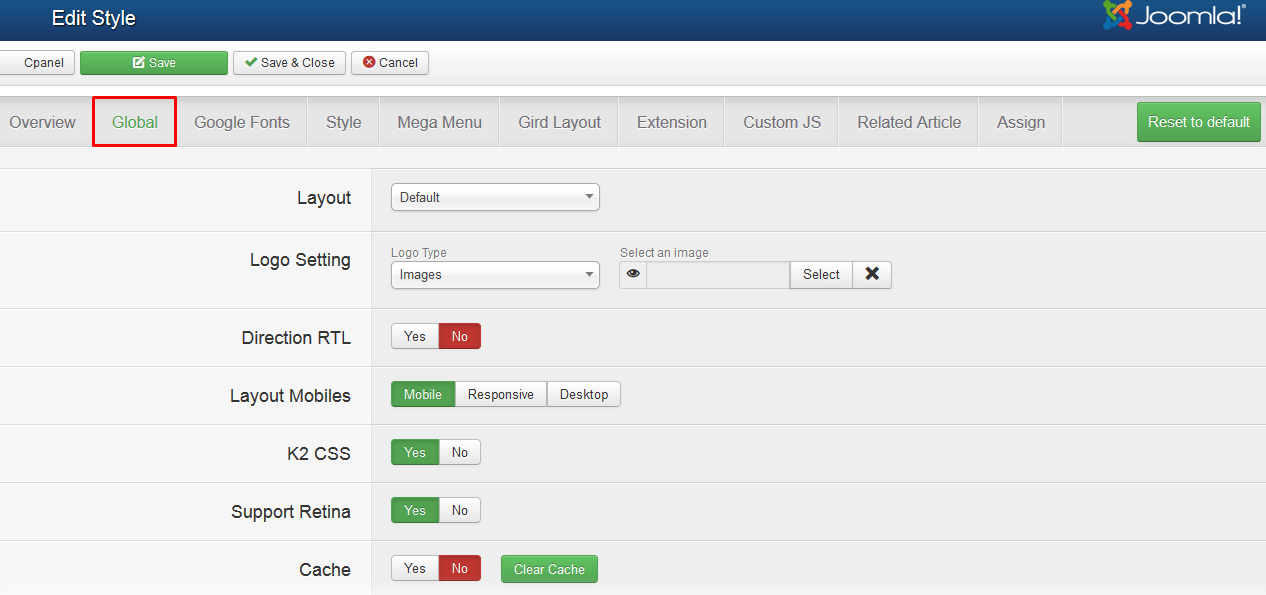
1.2. GLOBAL
This tab contains a collection of general parameters that affect the entire site.
The sets of parameters that can be found in this tab are:

- Layout: Select layout for the template ( default/Left-Right-Main/Main-Left-Right/Mobile).
- Logo Setting: choose logo type (images/type). You can upload your own logo, add Logo text, slogan
- Direction RTL: enable/disable RTL mode
- Layout Mobiles: Allow you to select the type of layout that will be used when accessed from a mobile device
- Full HD: Enable/disable Full HD mode.
- Cache: This is where you enable/disable the cache function for JV Framework’s extensions or clear the cache.
- Compression: Allow you to optimize the site performance by utilizing various types of compression.
- Go to top: Enable/disable Go to top button
- Copyright: Allow you to enable/disable and modify copyright information.
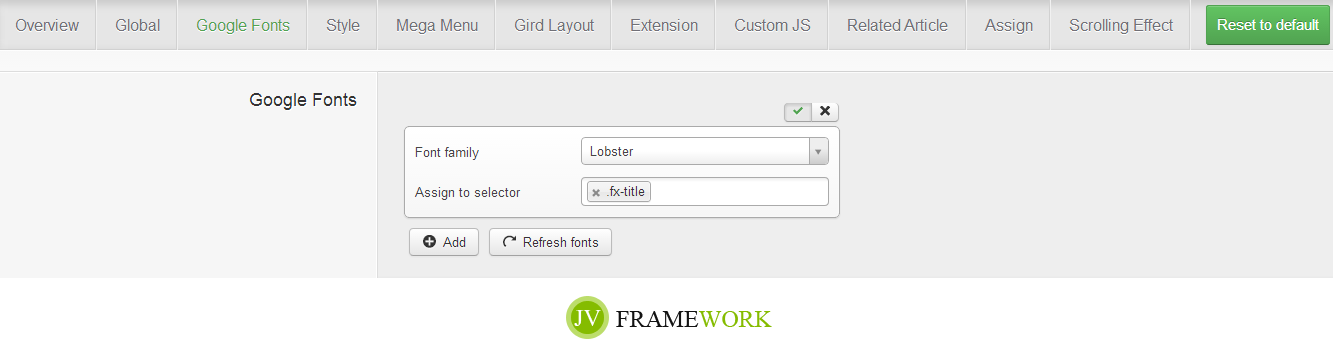
1.3. GOOGLE FONT
In this tab, you can easily apply google font to your contents.
Click add, the choose a font type, then assign the font type to heading or paragraph tags as you can see below:

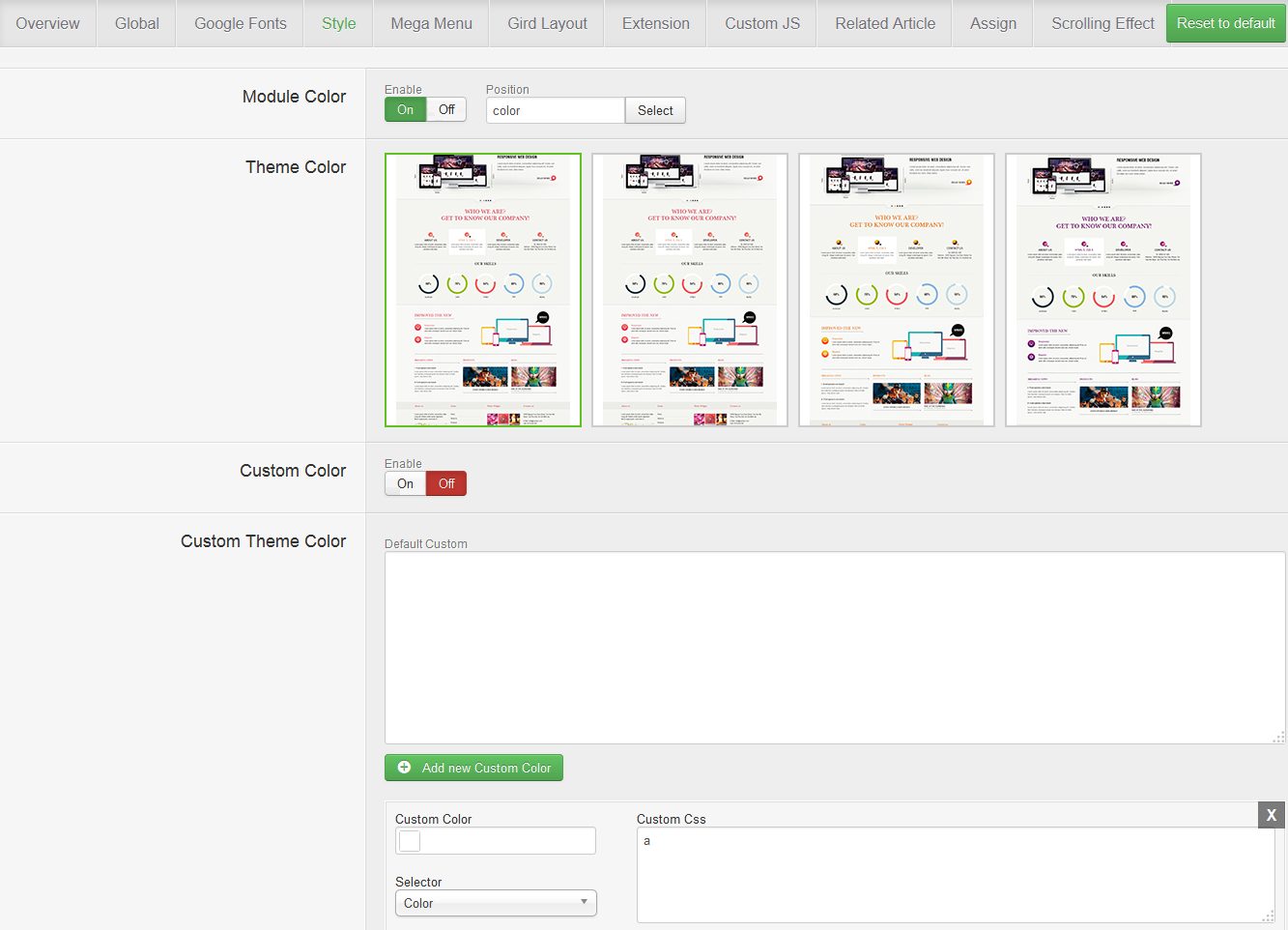
1.4. STYLE
This tab allows you to edit template color

- Module color: you can select whether to show 4 preset colors in specific for front-end user to choose (you should turn it off this mode because you should be the only one to preset the entire theme color)
- Theme color: simply select a theme color
- Custom color: enable/disable custom theme color mode
- Custom theme color:
If enabled, you can easily add your own color to classes, ids, heading, paragraph... Simply edit colors with color box and assign selector: background or border or color. You can also edit classes, ids... in the Custom Css box
Click "on add new Custom color" to add and style new classes, ids...
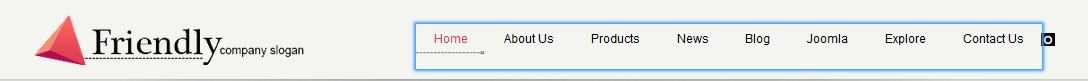
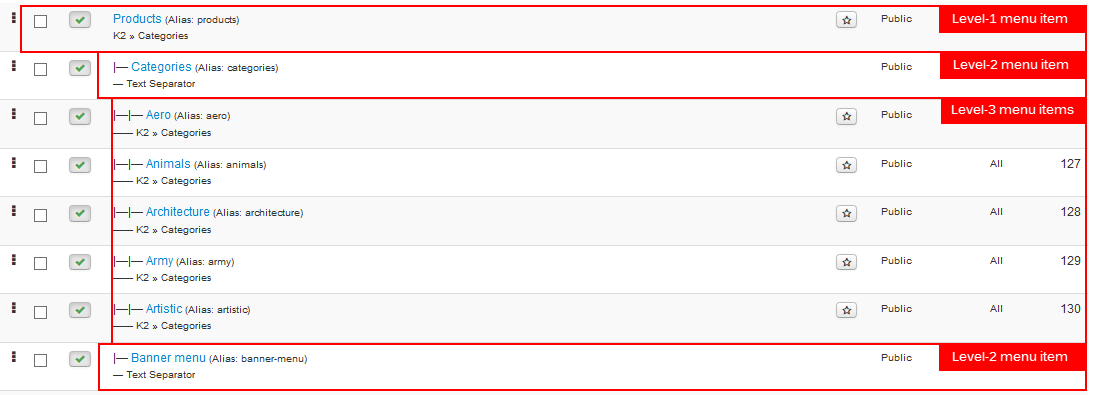
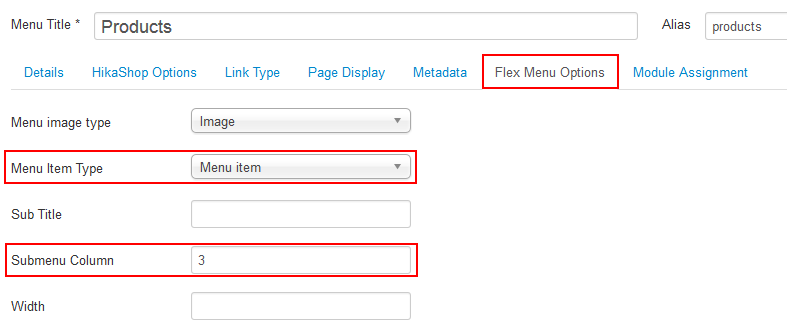
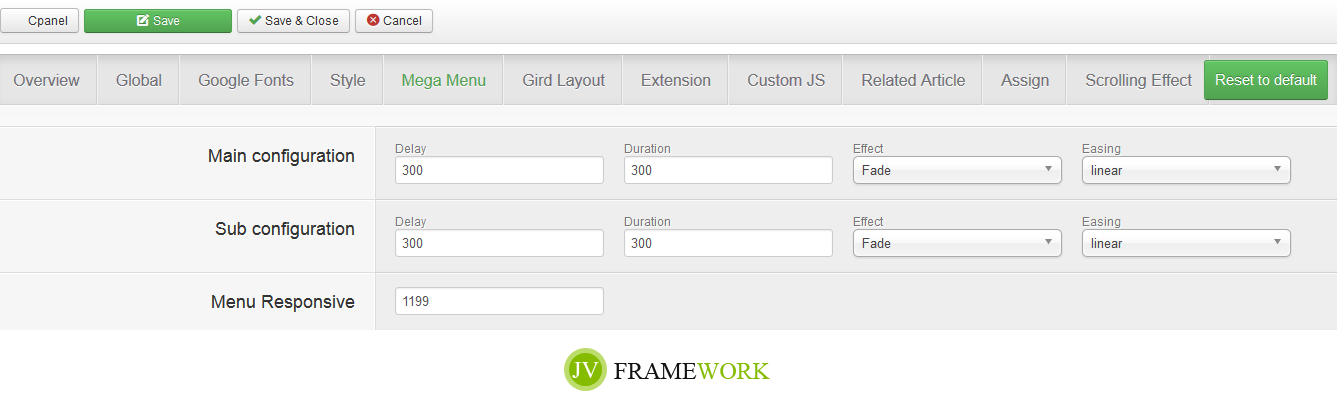
1.5. MEGA MENU
This tab allows the user to configure the Megamenus and their sub-menus used in JV Friendly, as well as the menu responsive

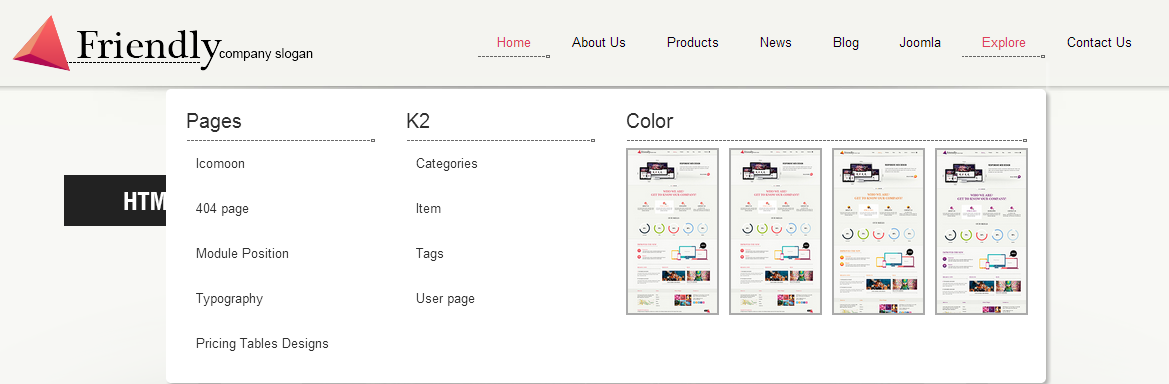
Let's view the Megamenu in front-end:

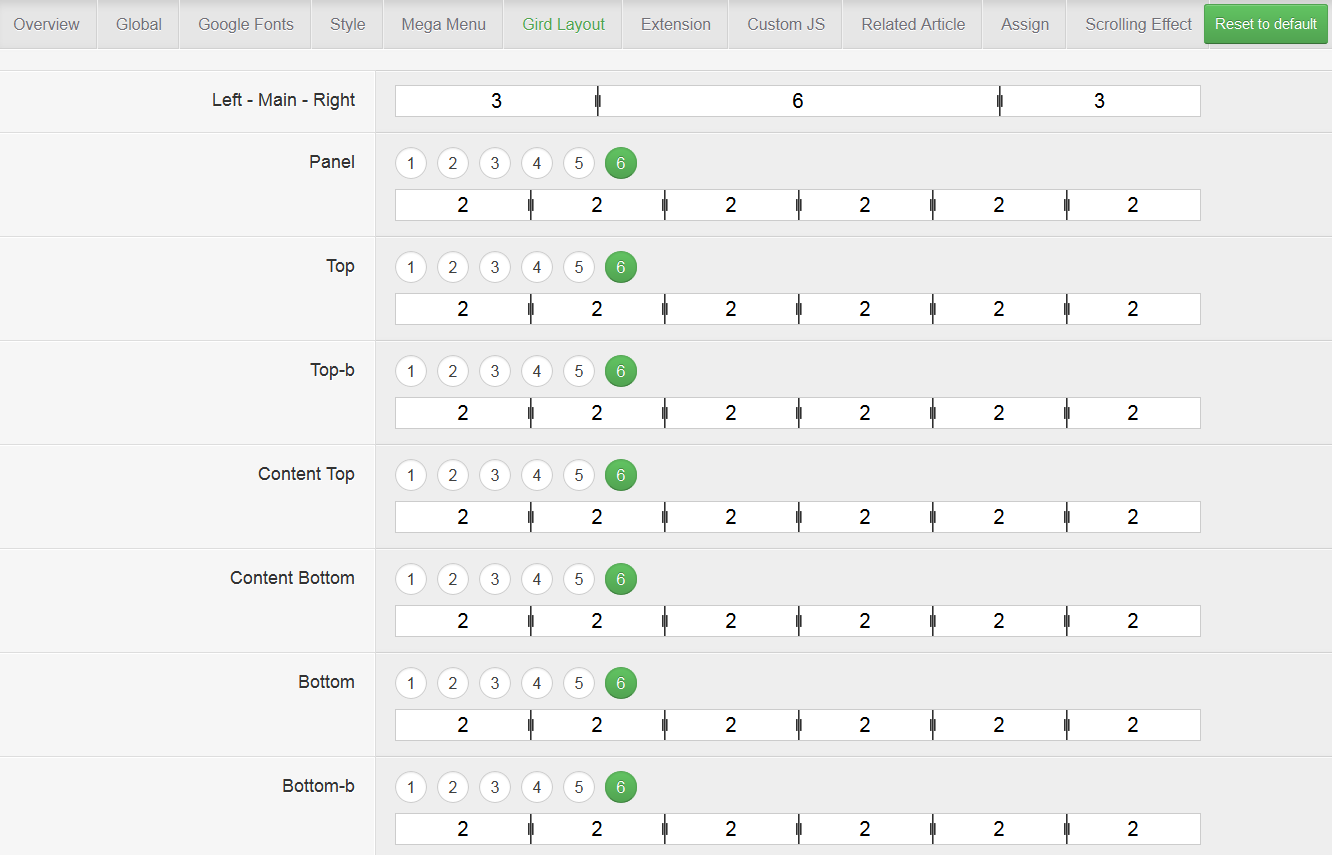
1.6. GRID LAYOUT
This tab allows you to adjust the size ratio of the grid layout.

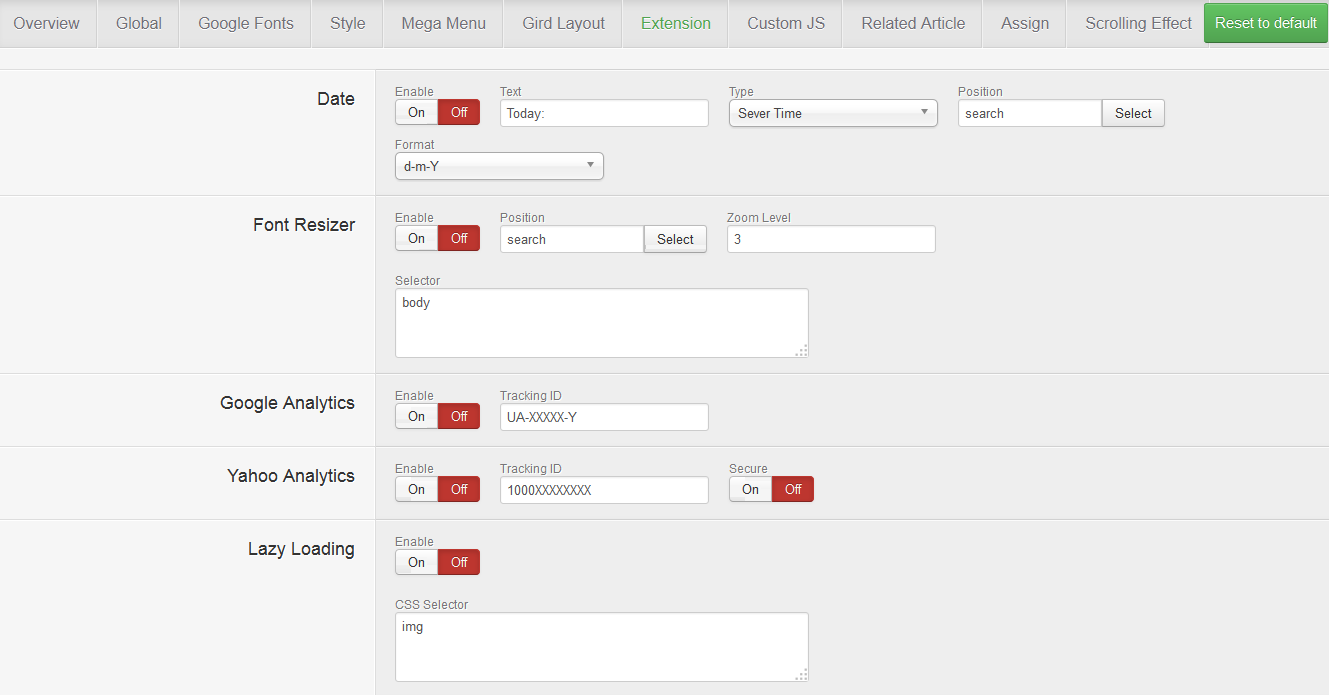
1.7. EXTENSION
This tabs contains several sets of parameters that enhance or support the Framework .

- Date: enable/disable the date indicator, as well as configure it.
- Font Resizer: enable/disable the font resizer.
- Google Analytics: enable/disable Google Analytic.
- Yahoo Analytics: enable/disable Yahoo Analytic.
- Lazy Loading: enable/disable lazy loading mode.
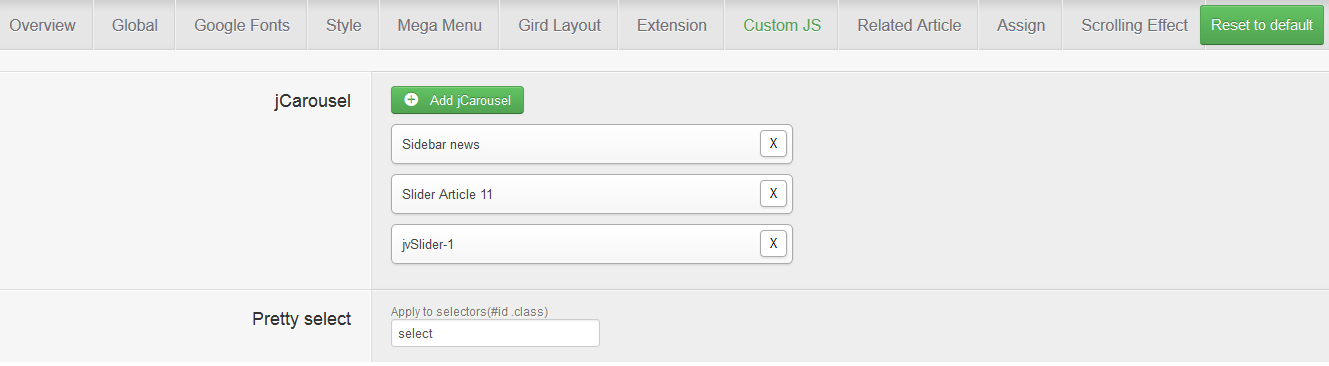
1.8. CUSTOM JS
This is where you can add custom JS to certain part of the site using class or id.

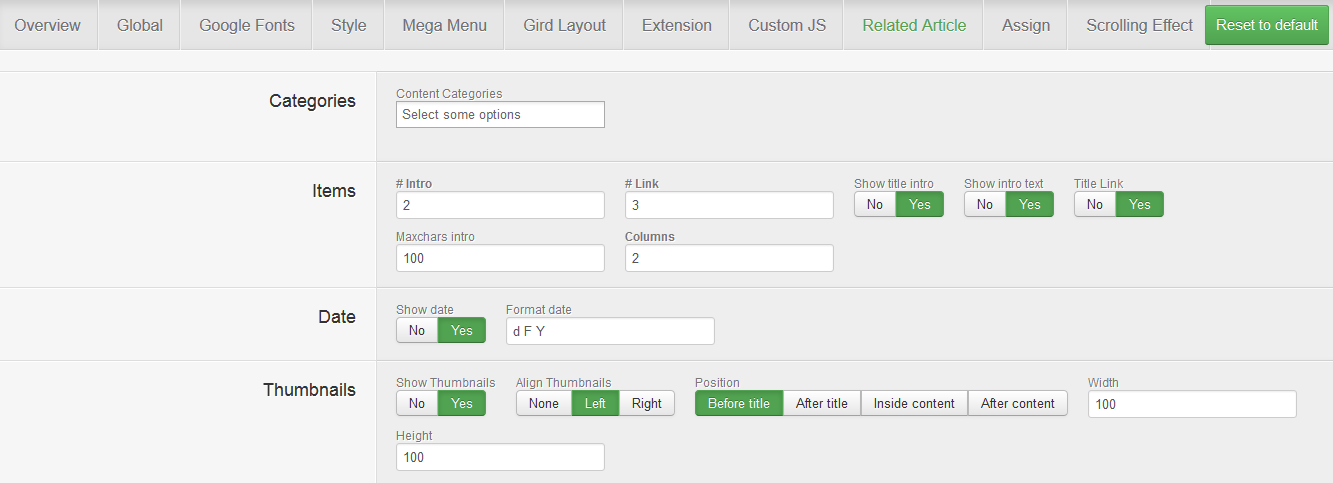
1.9. RELATED ARTICLE
This tab allows you to configure the Related Article features (show related article underneath the one being read).

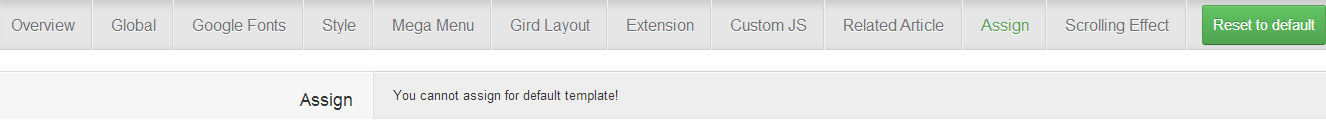
1.10. ASSIGN
In this tab, you can assign template to specific menu items. But you can't assign for default template, current JV Friendly is set as default, so you can't assign it to menu items any more

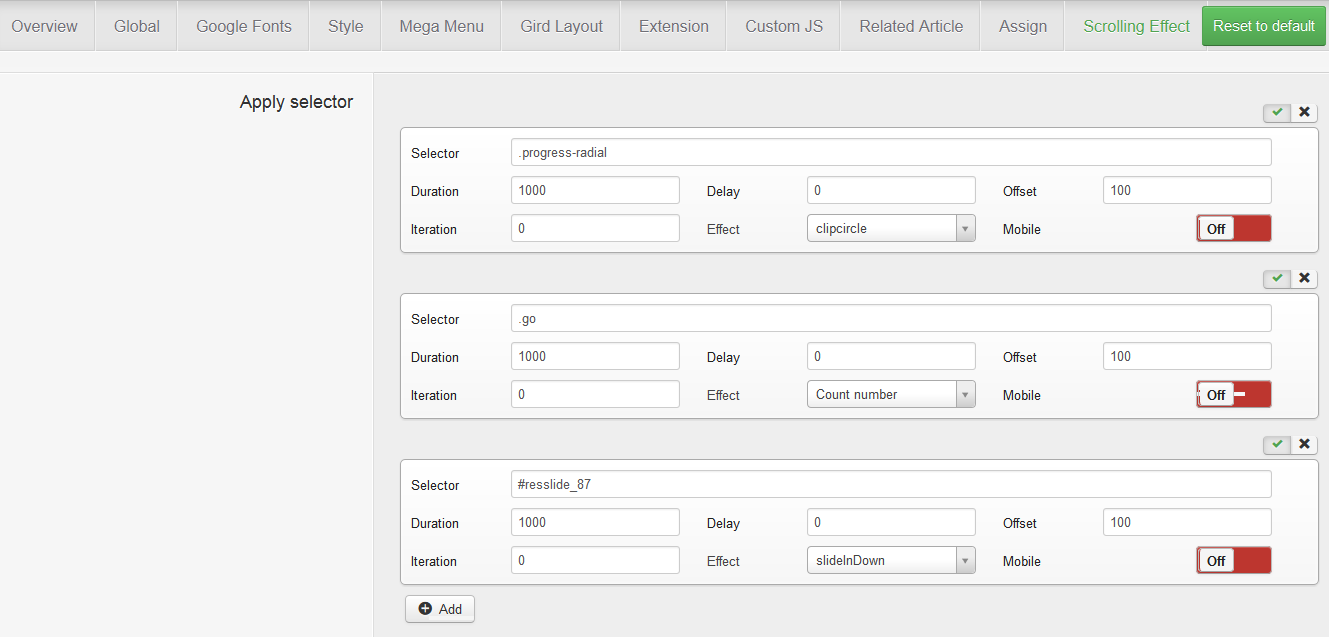
1.11. scrolling effect
This is the newest feature included in JV Framework 3.3, with this tab, you can easily create a scrolling effect on any page. Simply add selector(s) and config effect parameters. You can select among lots of effect for selector(s).

2. Customize template by editing core files
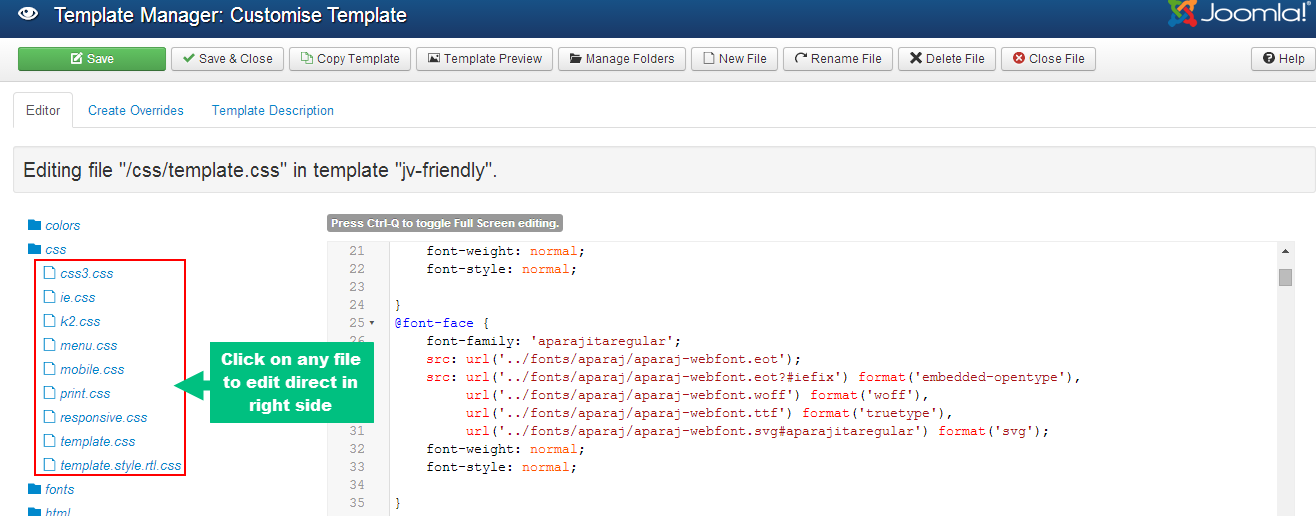
You can edit files of the template directly on web browser by navigating to Extensions >> Template Manager. Click any on Jv-friendly in the template column (3).

You will access to customise template area, where you can edit files, just select a file and edit it in the right side, click save when you are done.

There are many folders and file that you can edit, each file or folder has a specific name that you can image how is each file used.
Normally, template.css file is an important file that contains entire template styling. This the biggest css file containing all the template styling. For your easy to find and edit code quickly, the file is arranged into the main segments:
3. Website/page title configuration
You also need to change website or page titles of your site, these are important and critical for SEO

In order to change website/page/menu item title, take the following steps:
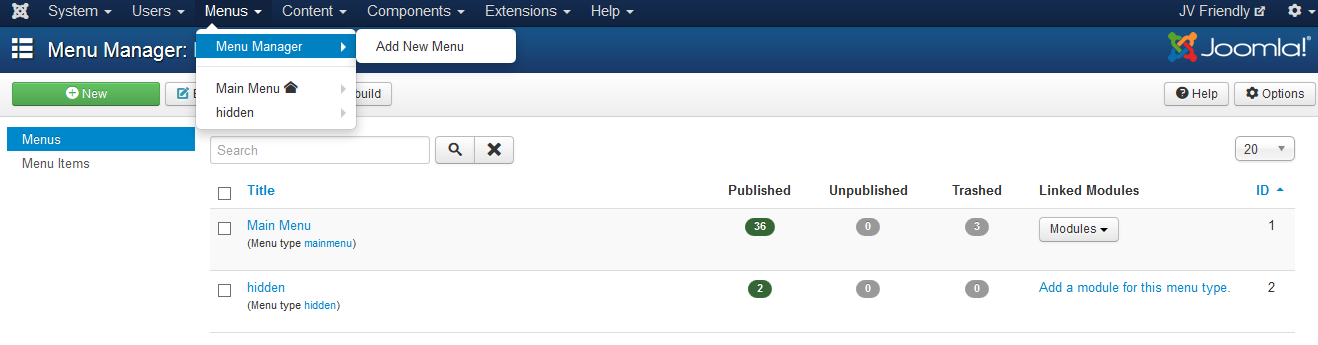
Step 1: Go go Menus >> Menu Managerin back-end admin panel, then select a menu (in this example I choose Main Menu)
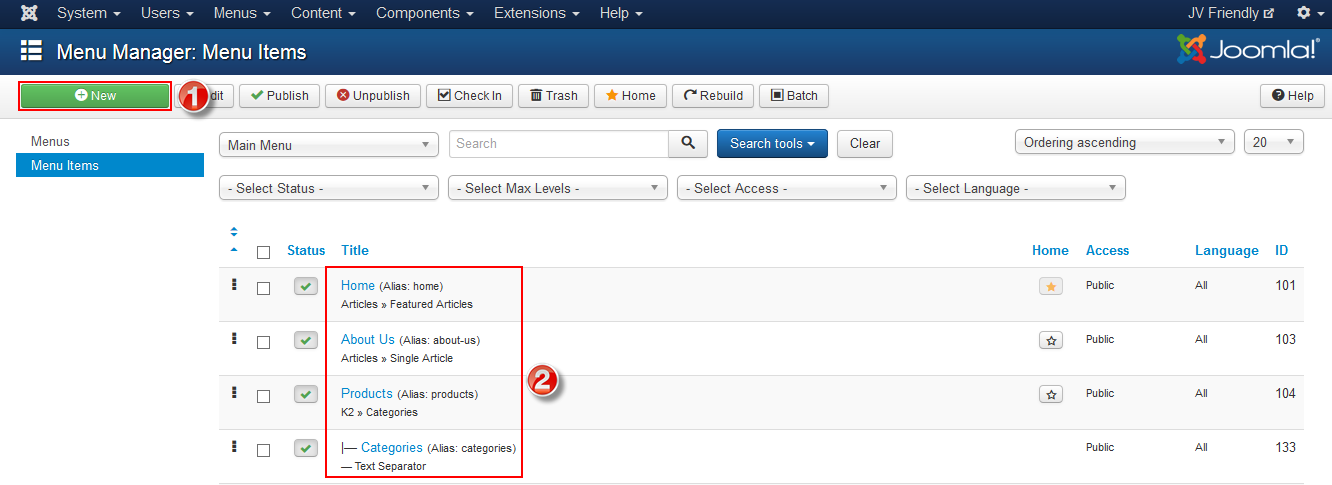
Step 2: In Menu Item Manager, Click on any Menu Item representing for specific page that you would like to change the title. ( In this example I choose the Menu Item Home, which stands for the website)
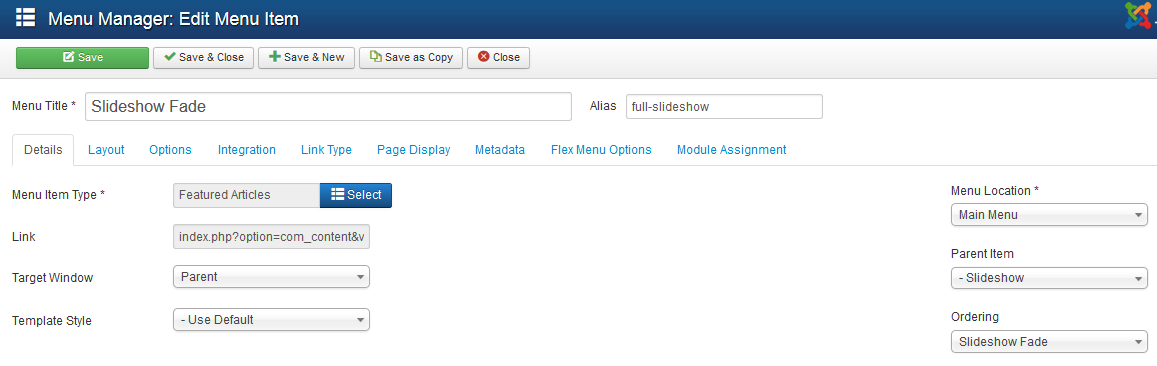
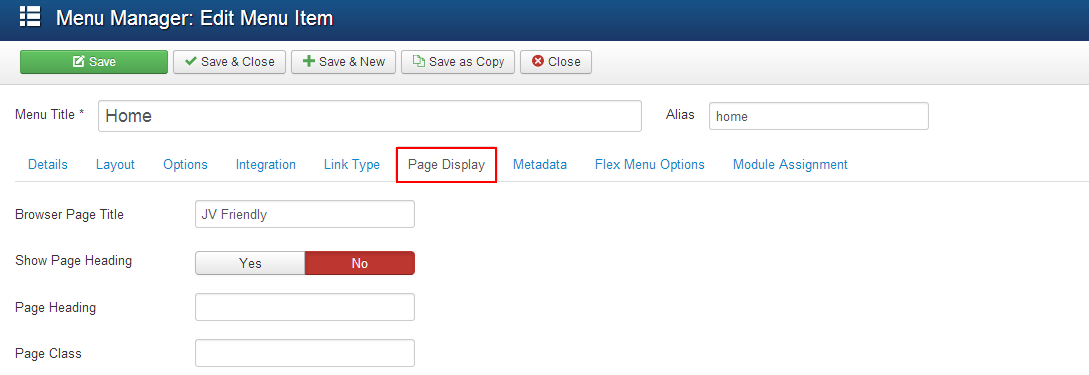
Step 3: In the Edit Menu Item page, choose tab Page Display, then add title for the Menu Item

4 Changing Favicon
If you install JV Friendly quickstart package, you may need to change the favicon.
![]()
To change favicon, take the following steps:
Step 1: Create a 16x16 pixel image
Step 2: Name the image favicon.ico , now you have your own favicon
Step 3: Copy the file to /<your joomla>/templates/jvfriendly directory .
During this step, you should use FTP application to log into your server. There are number of both free and commercial FTP application. In this example, I choose FileZilla.
On you web server, open htdocs or public_html directory, then select where your Joomla has been previously installed
Scroll down to the template directory, double click to open it,
Continue to open jvfriendly directory
Replace the exsiting favicon.ico file in jvfriendly directory with your own file
![]()
JV Extensions
JV Friendly is beautified by many popular extensions designed by Joomlavi including : JV Slidepro, JV Latest News, JV Login, JV Gallery, JV Facelinker, JV Twitter.
If you install JV Friendly with quicstart package, you only need to configure the parameters, change text or images... Because the extensions had already been installed or added.
If you install JV Friendly on your existing Joomla! site, you need to install each extension and then configure them. You can download our extensions at JV Friendly download area
1. JV Slide Pro Module
JV Slide Pro is an exclusive and professional extension designed by Joomlavi, It's not a free extension but will be included when you download JV Friendly.
You need to install JV Slide Pro extension and jvjquerylib plug-in.
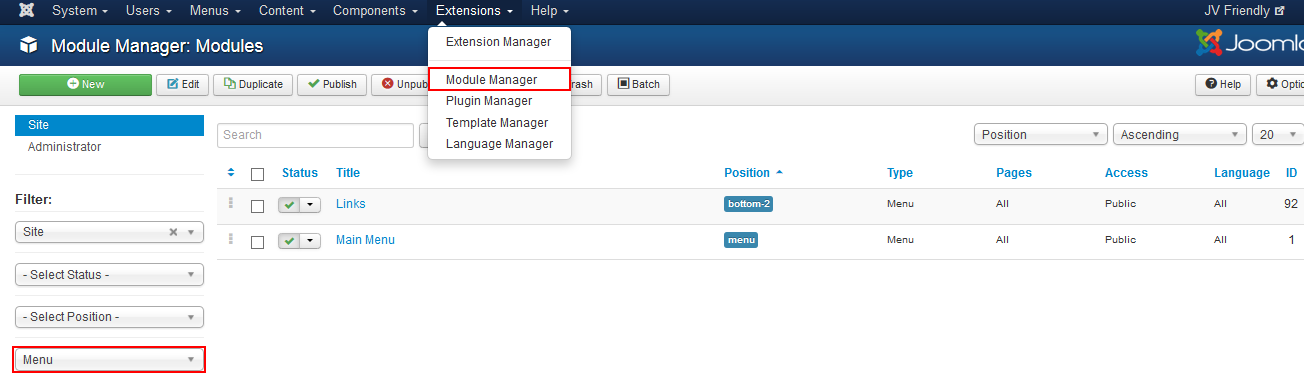
To configure the module, Navigate to Extensions >> Module Manager click on module Slide Pro. You will access to Module Manager: Module mod_slidepro
Important! When you configure JV Slide Pro or any module, to make sure the module display on front-end, do not forget to:
- Select position for the module (in Module Manager: Module mod_slidepro, tab Module)
- Publish the module (in Module Manager: Module mod_slidepro, tab Module)
- Assign the module to specific pages/menu items.
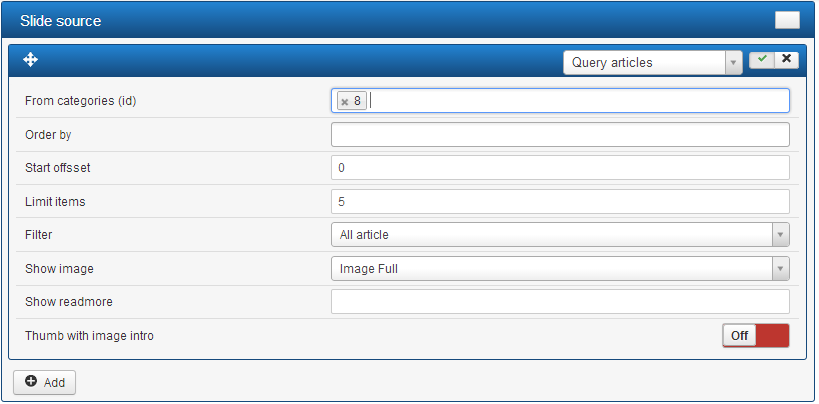
Slide source Settings:

Click on "Add" in the bottom to add new slide
The important thing is to choose slide source type in the top, you can select: Input image URL, Youtube video, Choose article, Choose K2 article, Form folder, Query articles, Query K2 articles. Each type of slide source has different image settings. In JV Friendly, we only use "Query article" slide source type. Within this type, the JV Slide Pro will get source from aticle . Let's check how to set up images and description:
- From categories (id) : enter category id. JV Slide Pro will get souce from articles in the selected category
- Oder by: select order (Publish up ASC / Publish up DESC / Ordering ASC / Ordering DESC / Hits ASC / Hit DESC)
- Start offset: enter start offset
- Limit items: enter limit items
- Filter: select filter (All articles / No featured / Only Featured)
- Show readmore: input readmore text, leave empty to disable
- Thumb with image intro: On / Off
In JV Friendly demo, we entered category id 8, which stands for category "Slide show". Now check the HTML content of articles used in slides:
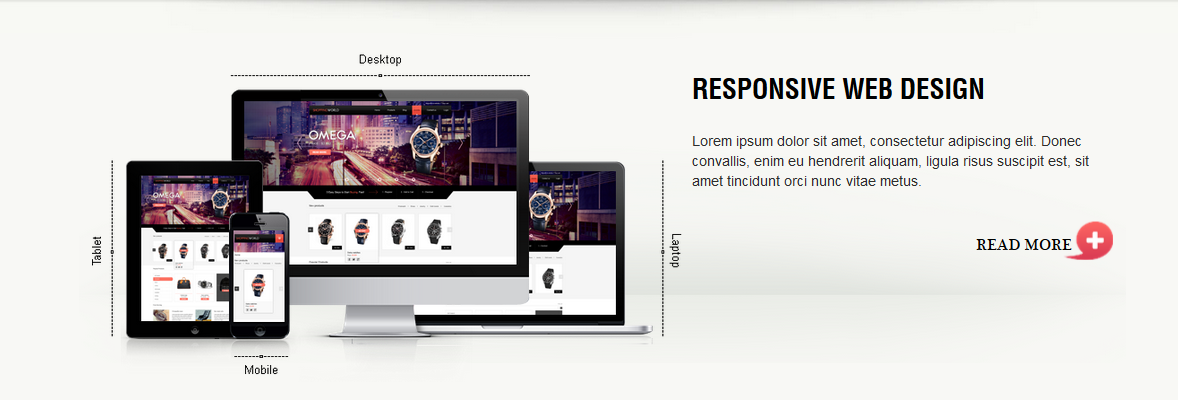
- HTML code in Article Slide 1:
<div class="col col1">
<p><img src="images/slide/1.png" alt="" /></p>
</div>
<div class="col col2">
<p class="head">Responsive web design</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec convallis, enim eu hendrerit aliquam, ligula risus suscipit est, sit amet tincidunt orci nunc vitae metus.</p>
<p class="read"><a href="#">Read more</a></p>
</div>
Front-end:

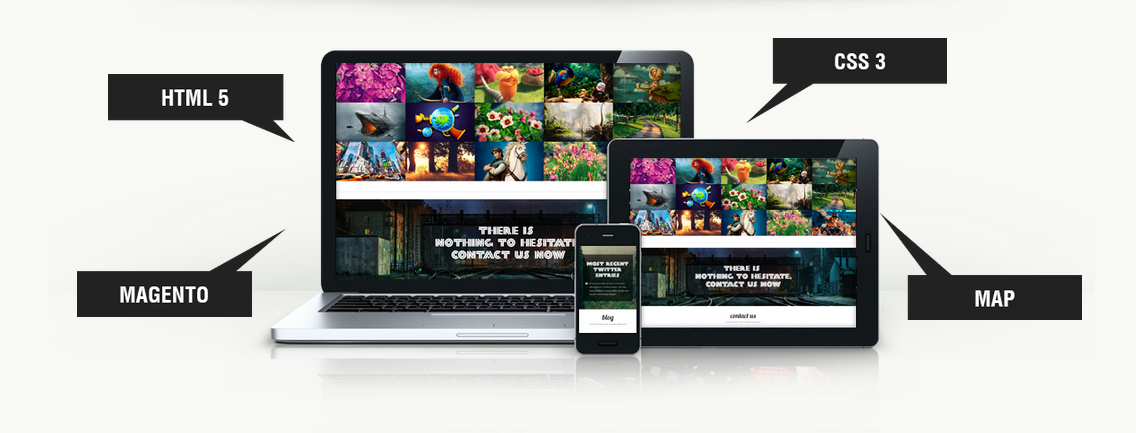
- HTML code in article Slide 2:
<div class="slide2">
<p><img style="display: block; margin-left: auto; margin-right: auto;" src="images/slide/2.png" alt="" /></p>
<p class="action html5"><img src="images/slide/html5.png" alt="" /></p>
<p class="action magento"><img src="images/slide/magento.png" alt="" /></p>
<p class="action css3"><img src="images/slide/css3.png" alt="" /></p>
<p class="action map"><img src="images/slide/map.png" alt="" /></p>
</div>
Front-end:

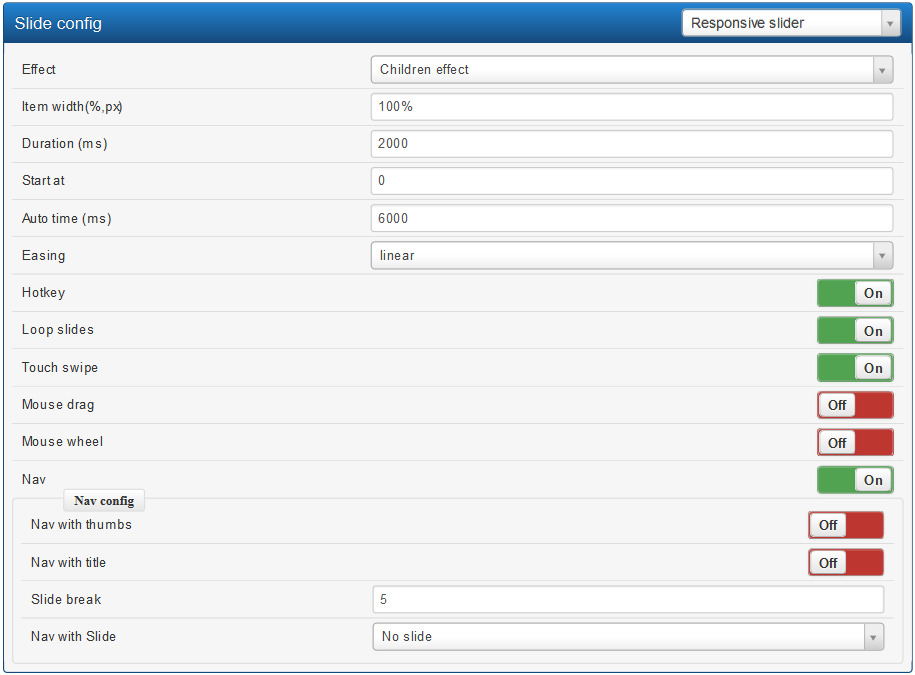
Slide configuration:

- Effect: choose one of 6 beautiful effects
- Item width (%,px): enter value for slide width ( in pixel or % ), default 100%
- Duration (ms): enter value for duration of time a slide lasts
- Start at: enter a value to select which slide initialize the slideshow
- Auto time (ms): enter value for auto sliding time. set 0 to disable auto play
- Easing: select easing function
- Hotkey: enable/disable arrow keyboard control
- Loop slides: enable/disable indefinite loop for slides
- Touch swipe: enable/disable slide touching function
- Mouse drag: enable/disable slide mouse drag function
- Mouse wheel: enable/disable mouse wheel to control slides
- Nav: enable/disable navigation function and buttons
- Nav with thumbs: enable/disable thumb navigation
- Nav with title: enable/disable navigation with image titles
- Slide break: set min and max slide item
- Navi with Slide: select to show navigation with slide
2. JV Contact Module
JV Contact is a great tool for getting in touch with your clients. The extension is easy to use with its user-friendly back end functionality. This module includes following key features: google map, contact form, Anti-spam with Recaptcha, Attachment, Social Sharing.
You may need to view JV Contact detailed guide to know how to config the Module
This extension is used for 2 modules in JV Friendly
2.1 About us
- Module position : bottom-1
- Menu assignment: on all pages

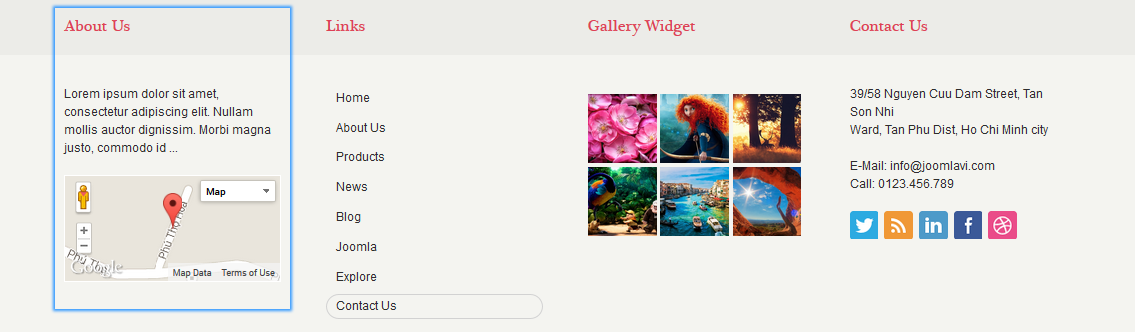
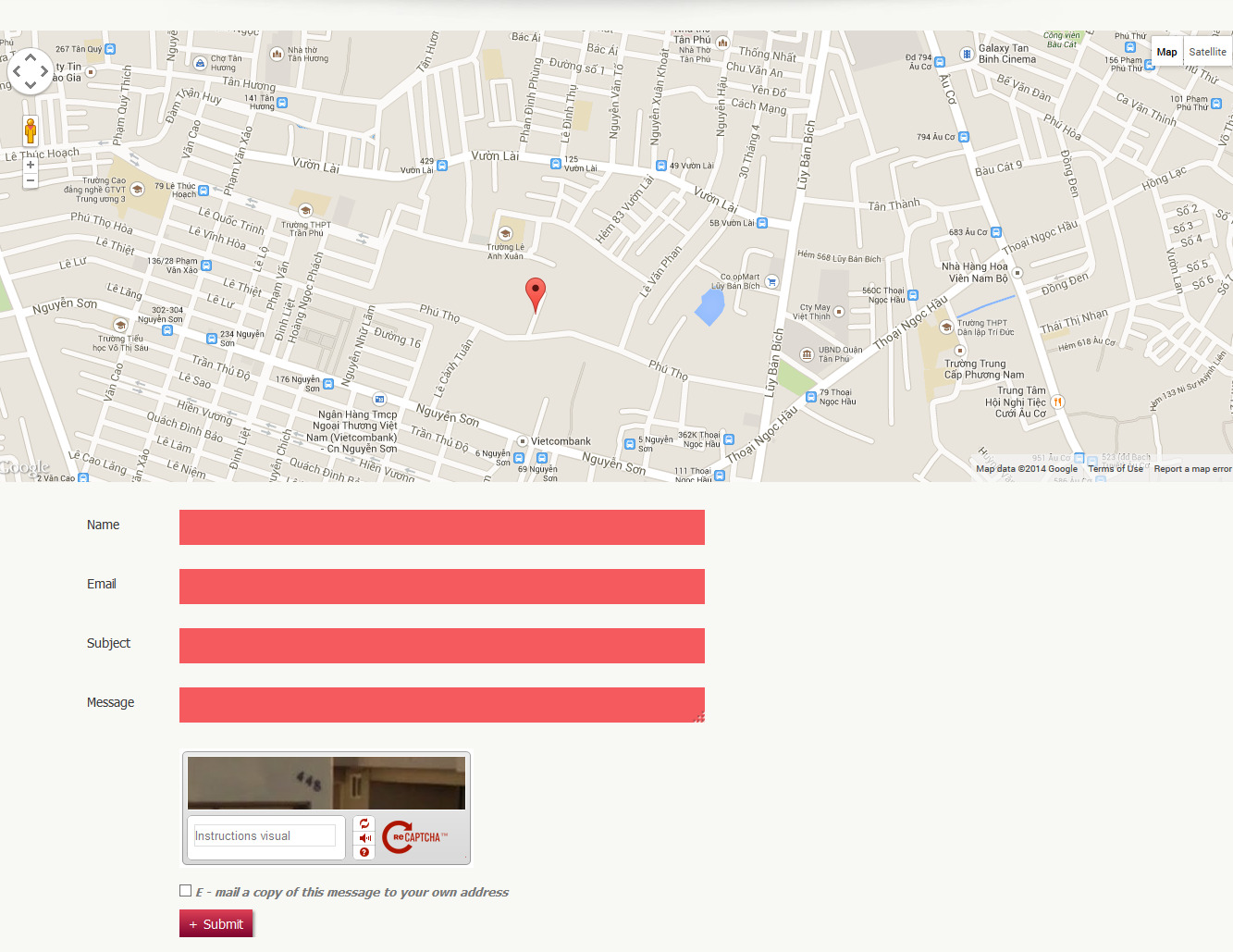
2.2 JV Contact
This module is configured to show contact form, google map, Recatcha.
- Module position: contact
- Menu assignment: on "Contact us" menu item

3. JV Facelinker Module
This module is used to display Facebook Like Box in your joomla site. You can easily maintain Facebook fan pages on your joomla website using JV Facelinker. It is the best way for you and you can save your time as using our module is extremely easy.
- Module position: left
- Menu assignment: Product pages
View Backend settings
Module in front-end:

If you are not familiar with this extension, please refer the following link:
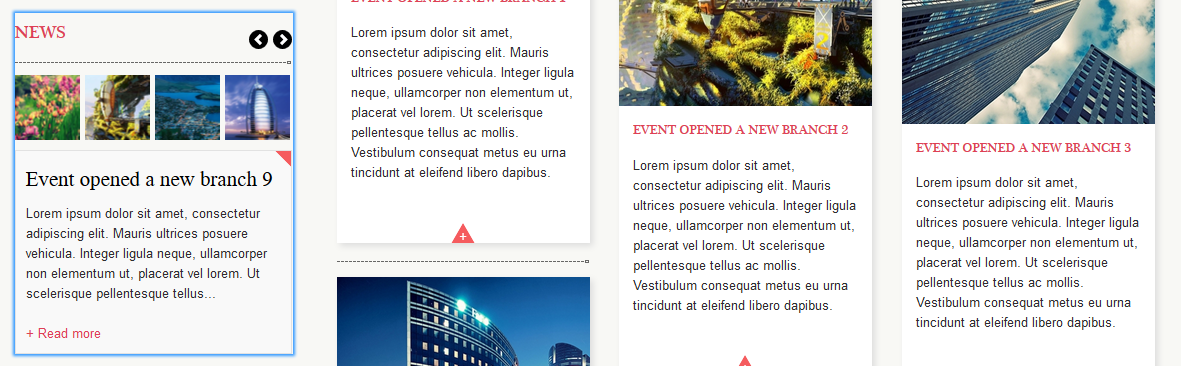
4. JV Latest News Module
This is a exclusive module designed by Joomlavi team to show latest news in your joomla site. JV Latest News is very easy to use with key features:
- Get source from K2 or Joomla content
- Select specific category
- Load CSS bootstrap
- Select specific articles
- Select specific k2 item
- Show/hide pagination
Main setting
- Position: left- Module class suffix: news
- Menu Assignment: only on selected pages
Module in front-end:

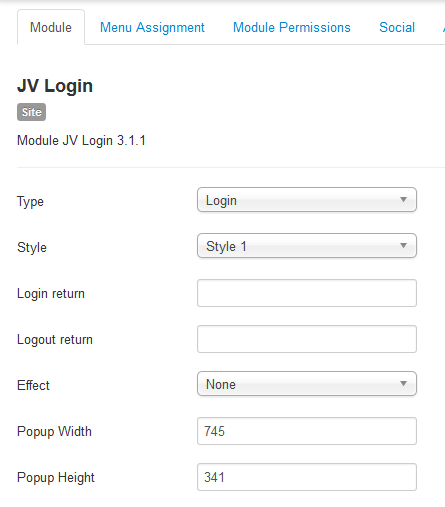
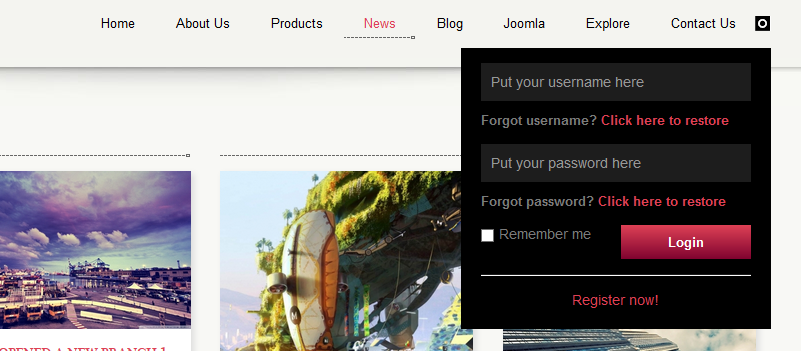
5. JV login MOdule
This login form module has main features: Adding social icons, select width and height for popup.
- Position: top
- Menu assignment: on all pages
Backend settings:

Module in frontend

If you are not familiar wit this extension, please refer the following link:
6. JV Twitter Module
This greate module will help you display newest tweets from your twitter in Joomla site. Besides, everyone can follow you by clicking on a follow button which set a module’s bottom.
Main setting:
- Position: left
- Module class suffix: twitter-bottom
- Menu Assignment: Product and News pages
Module in front-end:

If you are not familiar with this extension, please refer the following link:
7. JV Gallery Plugin
This plugin can help you create images in article or in Custom HTML module. You can create Image gallery with 10 beautiful styles, select layout, enable/disable pagination.
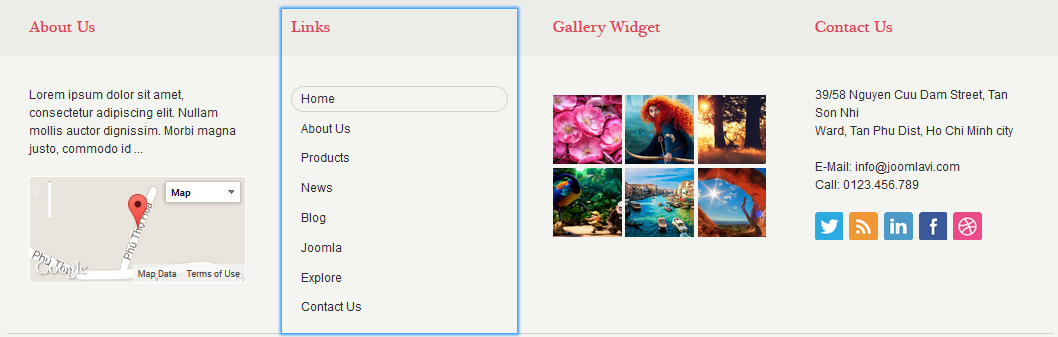
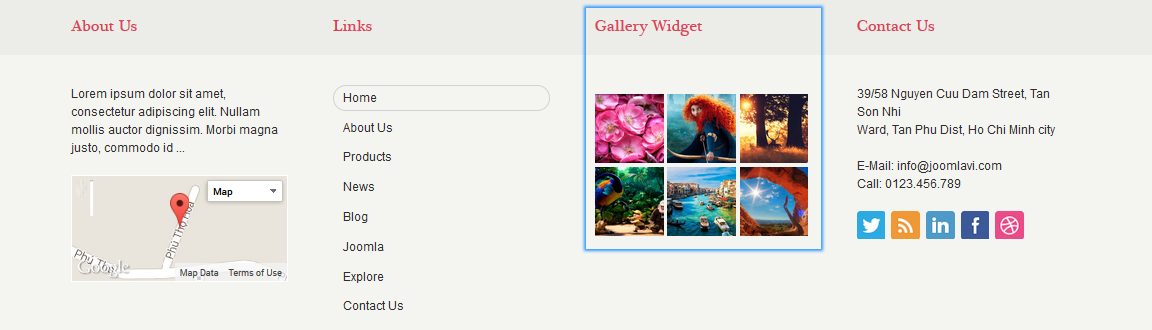
In our demo, We used JV Gallery to insert images in module custom HTML "Gallery Widget".
To use this plugin, you need to:
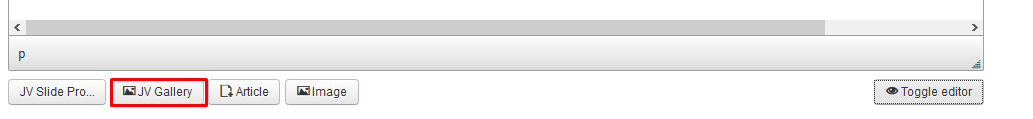
- Open WYSIWYG editor in article or custom custom HTML module
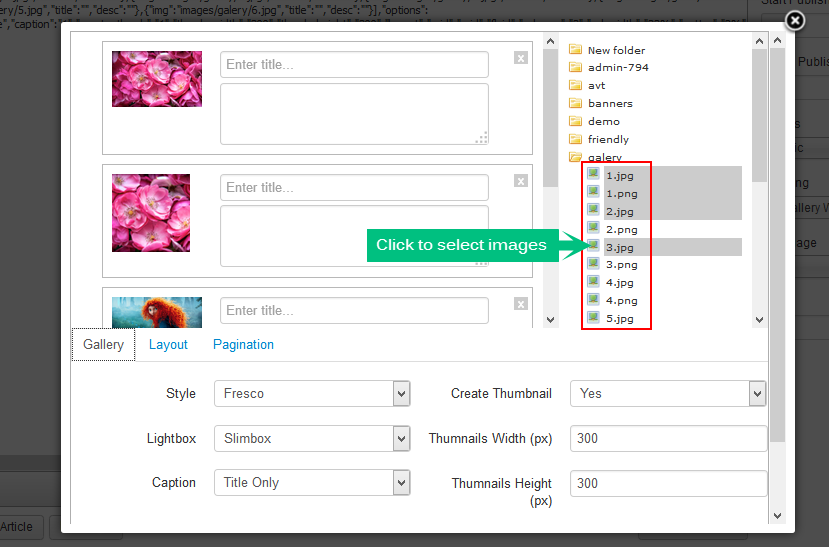
- Click JV Gallery in the bottom of the editor - You will see a new popup showing images in media manager and parameters

- Select images from Media Manager, and make settings for Gallery.

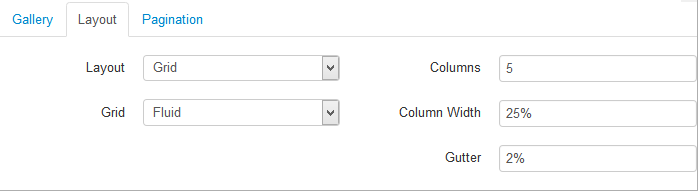
- Select tab "Layout" and make settings:

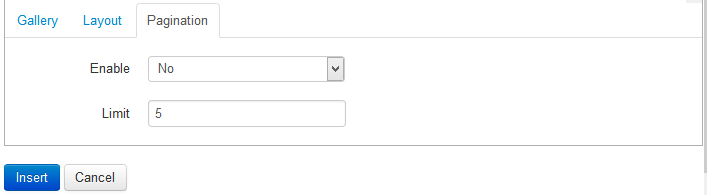
- Select tab "Pagination" and make settings:

- Click "Insert" when you're done.
Front-end result for the module "Gallery Widget"

Custom HTML Modules
The custom HTML module is one of the default modules for Joomla! It is designed to contain any valid HTML code. There are many cases where you might want to put free-form HTML inside a web page. For example, you might want to create an HTML Image Map or you might want to copy HTML code from PayPal, Amazon, or some other site. The Custom HTML Module allows you to create a self-contained HTML unit and then put it in any valid location on a page.
Note: If are new to Joomla! and HTML, best way for you is to copy and paste the code into the module. Or If you would like to edit the HTML code please notice on each of HTML module below.
How to create or a new Custom HTML module or edit an existing one?
Like the way you create a new Joomla! default module. To 'add' a new Custom HTML module, navigate to Extensions >> Module Manager
Click the 'New' button and click on Custom HTML in the modal popup window.

To 'Edit' an existing Custom HTML module, in the Module Manager click on the Custom HTML Module's Title or click the Custom HTML module's check box and then click the Edit button in the Toolbar.
When editing the content you can use "toggle editor" button in the bottom of the editor. A toggle button allows the user to change between two editors: HTML and Plain text.

We have styled for each Custom HTML modules using different div classes. You need to follow the same format in order to get it displayed correctly. Then replace with your own links, images, text... Now we will go inside each custom HTML module built in JV Friendly
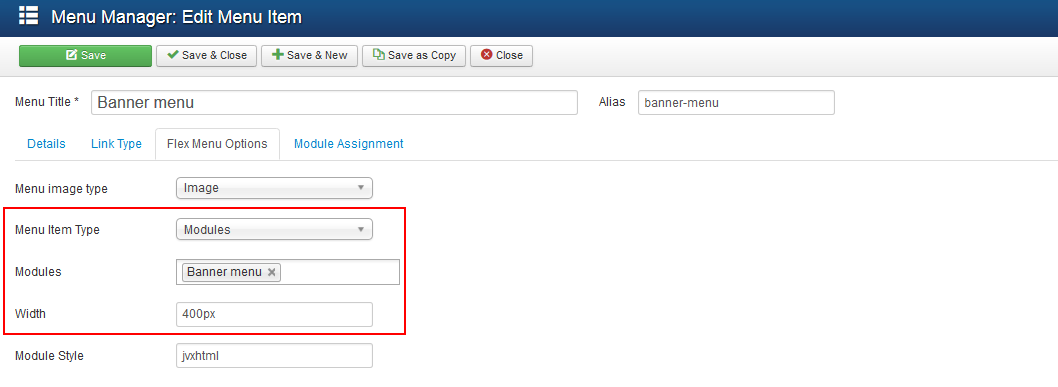
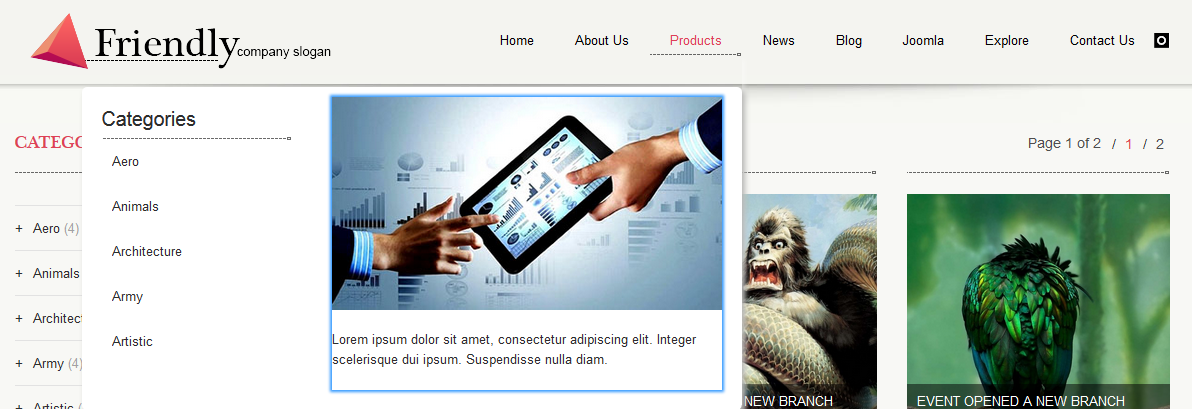
1. Banner menu
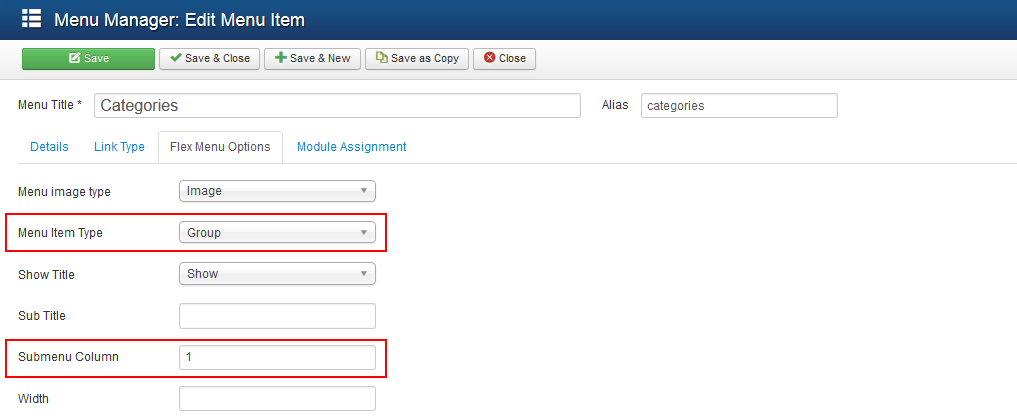
This module is loaded in Mega menu. Please view Mega Menu Configuration to know how to load module to Menu.
- Module position: Banner
- Menu assignment: on all pages
HTML code:
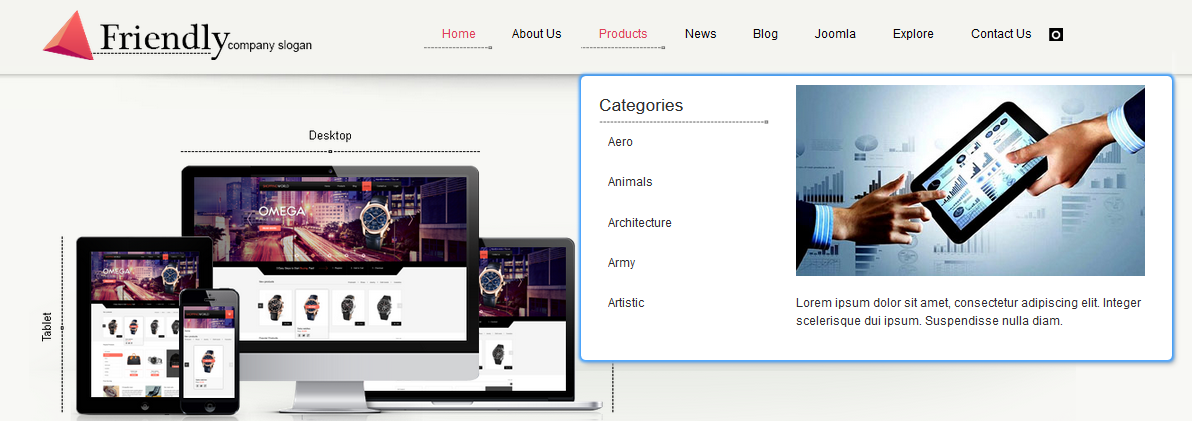
<p><img src="images/banner.jpg" alt="" /></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer scelerisque dui ipsum. Suspendisse nulla diam.</p>
Module in front-end:

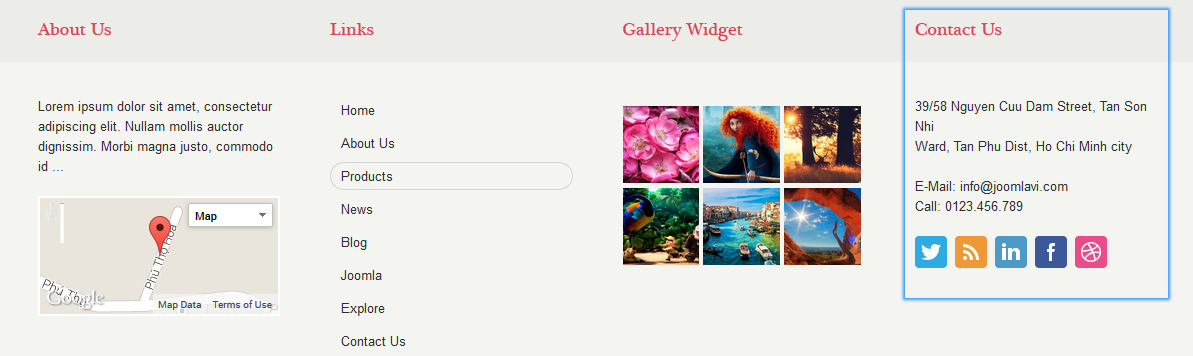
2. Contact us
- Module position: bottom-4
- Menu assignment : on all pages
HTML code:
<p>39/58 Nguyen Cuu Dam Street, Tan Son Nhi <br/>Ward, Tan Phu Dist, Ho Chi Minh city</p>
<p>E-Mail: This email address is being protected from spambots. You need JavaScript enabled to view it.<br/>Call: 0123.456.789</p>
<p><a href="#"><img src="images/friendly/social_1.png" alt="" /></a>
<a href="#"><img src="images/friendly/social_2.png" alt="" /></a>
<a href="#"><img src="images/friendly/social_3.png" alt="" /></a>
<a href="#"><img src="images/friendly/social_4.png" alt="" /></a>
<a href="#"><img src="images/friendly/social_5.png" alt="" /></a>
</p>
Module in front-end:

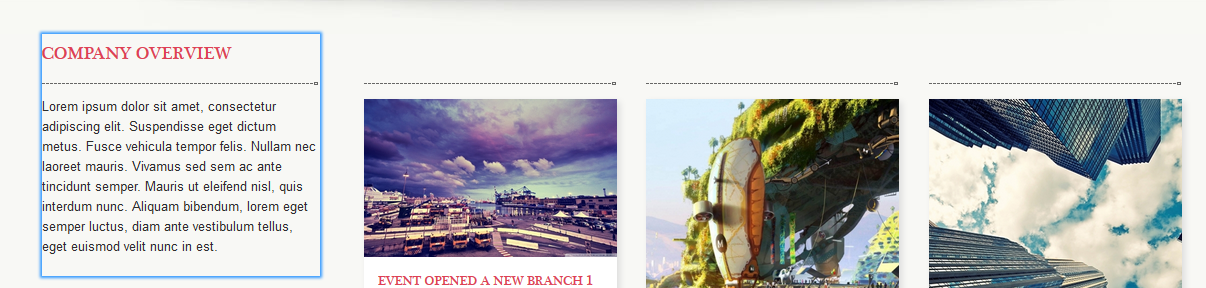
3. Company Overview
- Module position: left
- Menu assignment: on "News" page
HTML code:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eget dictum metus. Fusce vehicula tempor felis. Nullam nec laoreet mauris. Vivamus sed sem ac ante tincidunt semper. Mauris ut eleifend nisl, quis interdum nunc. Aliquam bibendum, lorem eget semper luctus, diam ante vestibulum tellus, eget euismod velit nunc in est.</p>
Module in front-end

4. Who we are
- Module position: top-1
- Menu assignment: on "Home" page
HTML code:
<h1>who we are? <br />get to know our company!</h1>
<div class="content clearfix">
<div class="col col1 col-xs-12 col-sm-6 col-lg-3"><a href="index.php?option=com_content&view=article&id=2&Itemid=103"> <span class="number">01</span></a>
<h3 class="title">About Us</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer scelerisque dui ipsum. Suspendisse nulla diam.</p>
</div>
<div class="col col2 col-xs-12 col-sm-6 col-lg-3"><a href="index.php?option=com_content&view=article&id=16:about-jv-framework&catid=10&Itemid=137"><span class="number">02</span></a>
<h3 class="title">HTML 5, CSS 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer scelerisque dui ipsum. Suspendisse nulla diam.</p>
</div>
<div class="col col3 col-xs-12 col-sm-6 col-lg-3"><a href="/index.html"><span class="number">03</span></a>
<h3 class="title">Developer</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer scelerisque dui ipsum. Suspendisse nulla diam.</p>
</div>
<div class="col col4 col-xs-12 col-sm-6 col-lg-3"><a href="index.php?option=com_content&view=archive&Itemid=108"< class="number"04</span></a>
<h3 class="title">Contact Us</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer scelerisque dui ipsum. Suspendisse nulla diam.</p>
</div>
</div>
<div class="block clearfix">
<h3 class="title"><span class="t">Our Skills</span></h3>
<div class="wrap">
<div class="circle circle1">
<div class="progress-radial" style="background-color: #fff;" data-to="68" data-from="0" data-color="#193340">
<div class="overlay">68</div>
</div>
<div class="number"><span class="go">68</span>%</div><p class="title">JavaScript</p>
</div>
<div class="circle circle2">
<div class="progress-radial"style="background-color: #fff;" data-to="75" data-from="0" data-color="#97be0d">
<div class="overlay">75</div>
</div>
<div class="number"><span class="go">75</span>%</div>
<p class="title">CSS3 </div>
<div class="circle circle3">
<div class="progress-radial" style="background-color: #fff;" data-to="54" data-from="0" data-color="#f55b5e">
<div class="overlay">54</div>
</div>
<div class=><span class="go">54</span>%</div><p class="title">HTML5</p>
</div>
<div class="circle circle4">
<div class="progress-radial" style="background-color: #fff;" data-to="80" data-from="0" data-color="#88b8e6">
<div class="overlay">80%</div>
</div>
<div class="number"><span class="go">80</span>%</div>
<p class="title">PHP</p>
</div>
<div class="circle circle5">
<div class="progress-radial" style="background-color: #fff;" data-to="95" data-from="0" data-color="#bedbe9">
<div class="overlay">>95%</div>
</div>
<div class="number"><span class="go">95</span>%</div>
<p class="title">MySQL</p>
</div>
</div>
</div>
Module in front-end:

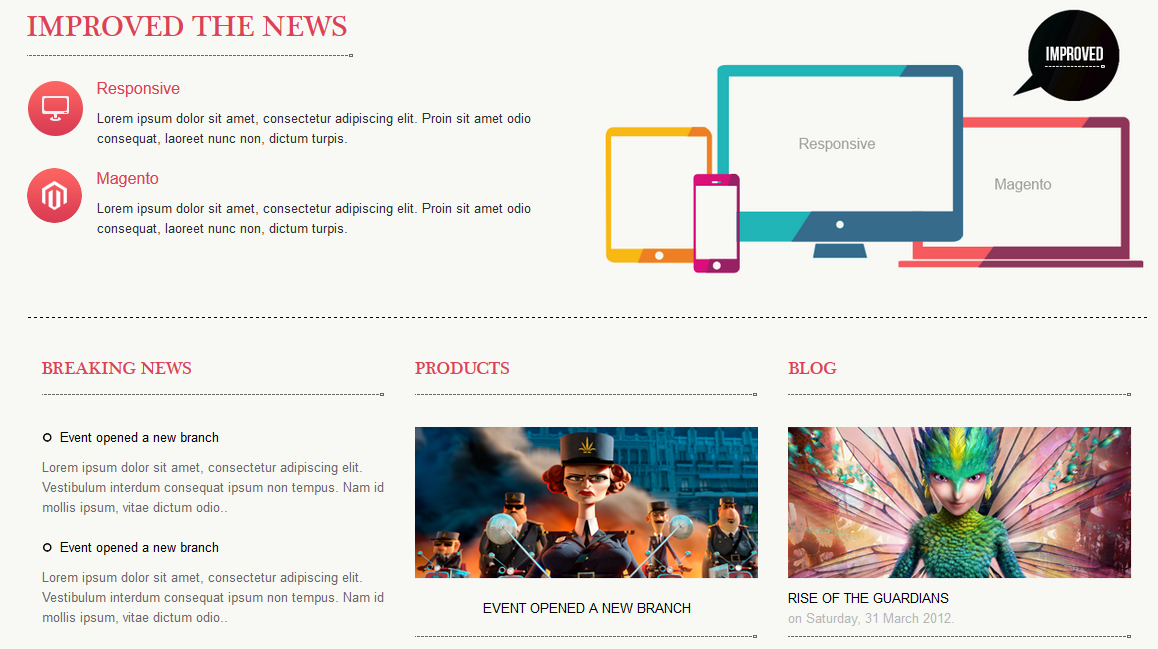
5. Improved the News
- Module position: topb-1
- Menu Assignment: on "Home" Page
HTML Code:
<div class="block1 clearfix">
<div class="col col1 col-xs-12 col-sm-6 col-lg-6">
<h3>Improved the news</h3>
<div class="line1">
<p class="title">Responsive</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin sit amet odio consequat, laoreet nunc non, dictum turpis.</p>
</div>
<div class="line2">
<p class="title">Magento</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin sit amet odio consequat, laoreet nunc non, dictum turpis.</p>
</div>
</div>
<div class="col col2 col-xs-12 col-sm-6 col-lg-6"><img src="images/friendly/new_1.png" alt="" /></div>
</div>
<div class="block2 clearfix">
<div class="col col1 col-xs-12 col-sm-6 col-lg-4">
<h3>Breaking News</h3>
<div class="line1">
<p class="title"><a href="index.php?option=com_k2&view=item&id=46:event-opened-a-new-branch-3&Itemid=130">Event opened a new branch</a></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum interdum consequat ipsum non tempus. Nam id mollis ipsum, vitae dictum odio..</p>
</div>
<div class="line2">
<p class="title"><a href="index.php?option=com_k2&view=item&id=46:event-opened-a-new-branch-3&Itemid=130">Event opened a new branch</a></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum interdum consequat ipsum non tempus. Nam id mollis ipsum, vitae dictum odio..</p>
</div>
</div>
<div class="col col2 col-xs-12 col-sm-6 col-lg-4">
<div class="content">
<h3>Products</h3>
<a href="index.php?option=com_k2&view=itemlist&layout=category&Itemid=104"><img src="images/friendly/product_1.png" alt="" /></a>
<p>Event opened a new branch</p>
</div>
</div>
<div class="col col3 col-xs-12 col-sm-6 col-lg-4">
<div class="content">
<h3>Blog</h3>
<a href="index.php?option=com_k2&view=itemlist&layout=category&task=category&id=6&Itemid=106"><img src="images/friendly/product_2.png" alt="" /></a>
<p>Rise of the guardians</p>
<span class="date">on Saturday, 31 March 2012.</span>
</div>
</div>
</div>
Module in frontend:

K2 configuration
K2 component is a very popular and free component which helps you to control and manage site content easily. Let's view what can you do with this great extension and how to config. This part covers important and common facts you may use frequently with K2. If you need full detailed K2 document, please check our References part.
1. Installation
K2 can be easily installed on Joomla like other extension. If you are new,you may need to view the guide below
2. Manage Items with K2
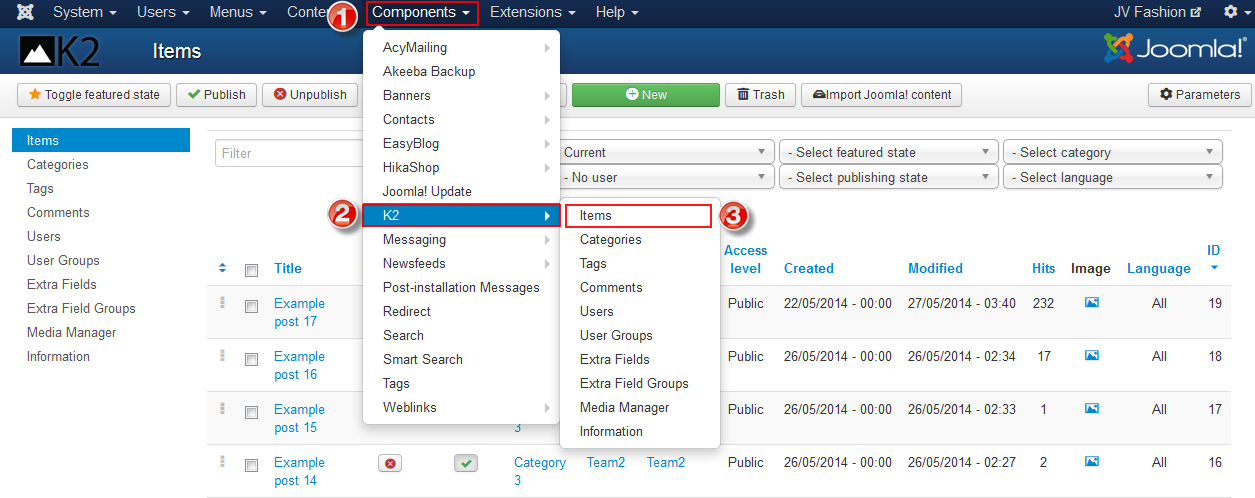
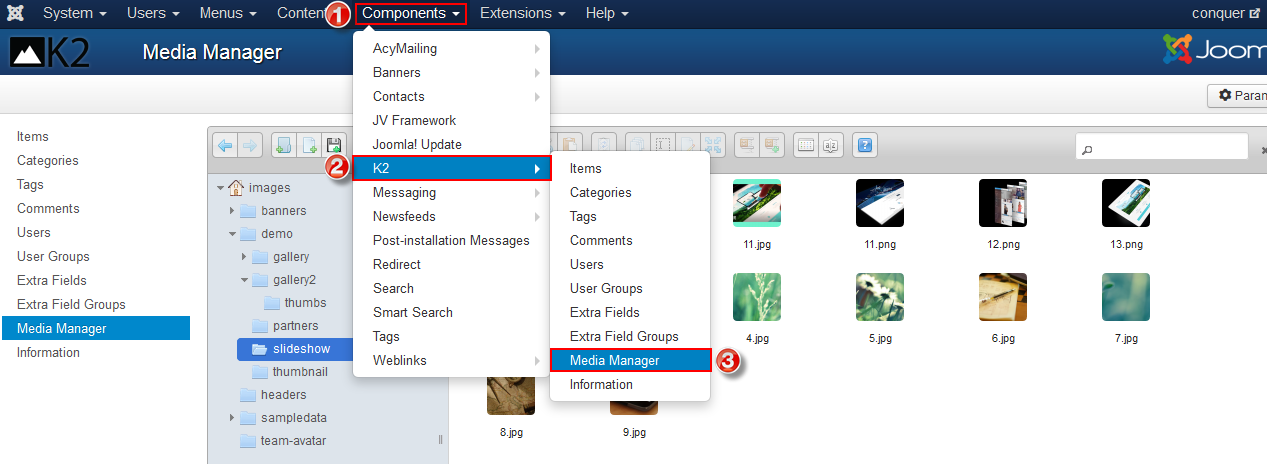
From the backend area, navigate to Components >> K2 >> Items

Within K2 Items you can do the followings:
- Create new K2 item: Click on "New" button in the toolbar to ad a new item
- Edit existing K2 item: Click on the item to edit that item

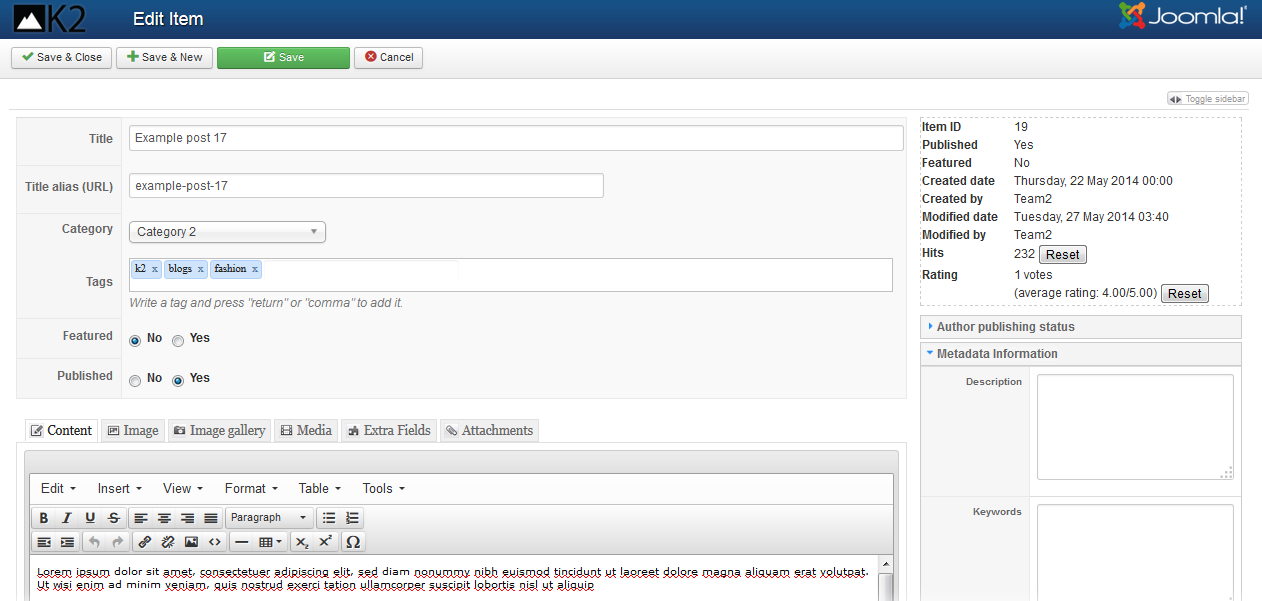
In the edit/add item page you can do important things:
- Change/add title of the item
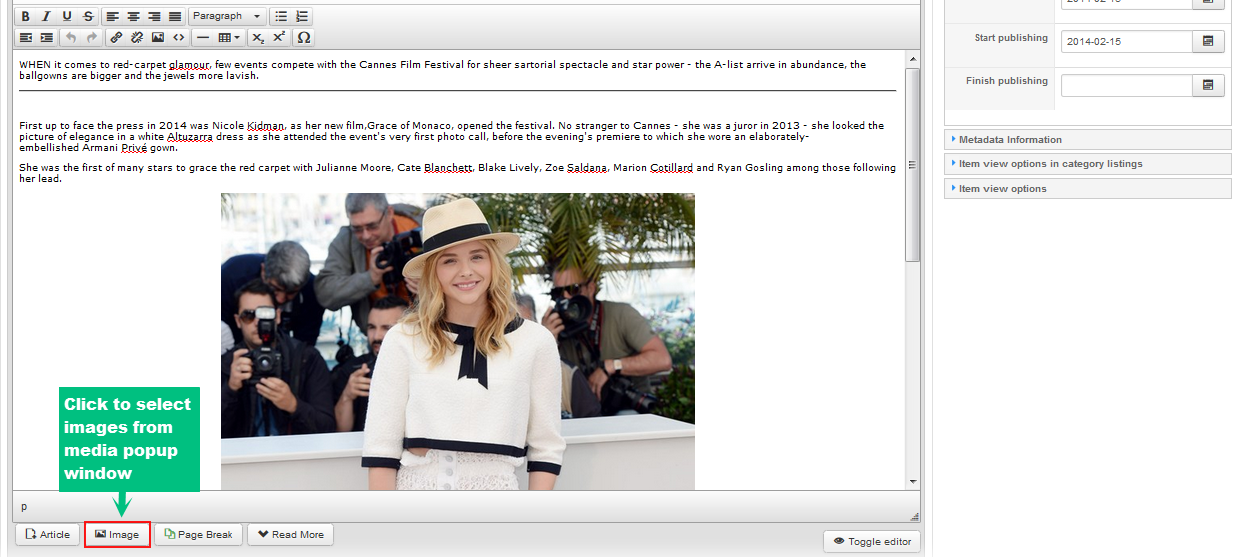
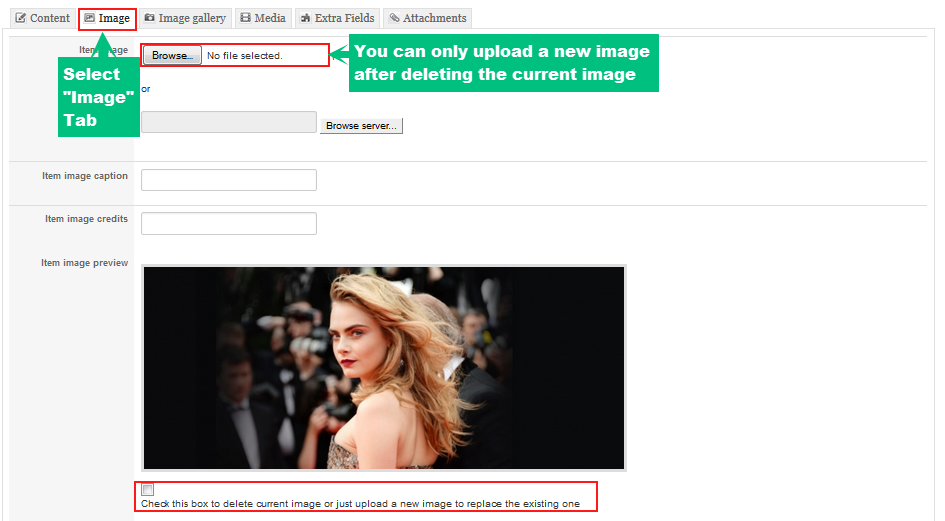
- Upload images: you can upload an image via "Image" tab
- Edit your Author publishing status: Under the "Author publishing status" drop menu in the right side of the page, you can edit many publishing features
- Optimize item for Search Engine: Under the "Meta information" drop menu in the right side of the page, you can add/edit meta description, keywords, robots, author
3. Manage images with K2
In this section you need to distinguish between Media Manager and Image Tab.
- Media Manager is used when you want to insert image into the text of items or categories. Before inserting the images directly into text filed, you need to upload the images to Media Manager by navigating to Components >> K2 >> Media Manager, in Media Manager you can create new folder to contains images, then upload images

Now you can insert the images directly into text field when you edit/add any item category. Simply click on "Image" in the bottom of the editor as shown in the picture below:

- Image Tab: as I mentioned above, Images uploaded via "Image" Tab usually represent as a main image for item or category. When uploading images via the Image Tab, you can upload directly from your computer without having to store it in any sort of Media Manager

4. Manage Categories with K2
In the administration area, go to Component >> K2 >> Categories , such like how to access to K2 Items.
You can do the followings in K2 Categories:
- Create a new categories
- Edit existing categories
- During editing/creating a categories you can change/add title, upload images into categories, etc. similar to what you've done with K2 Item
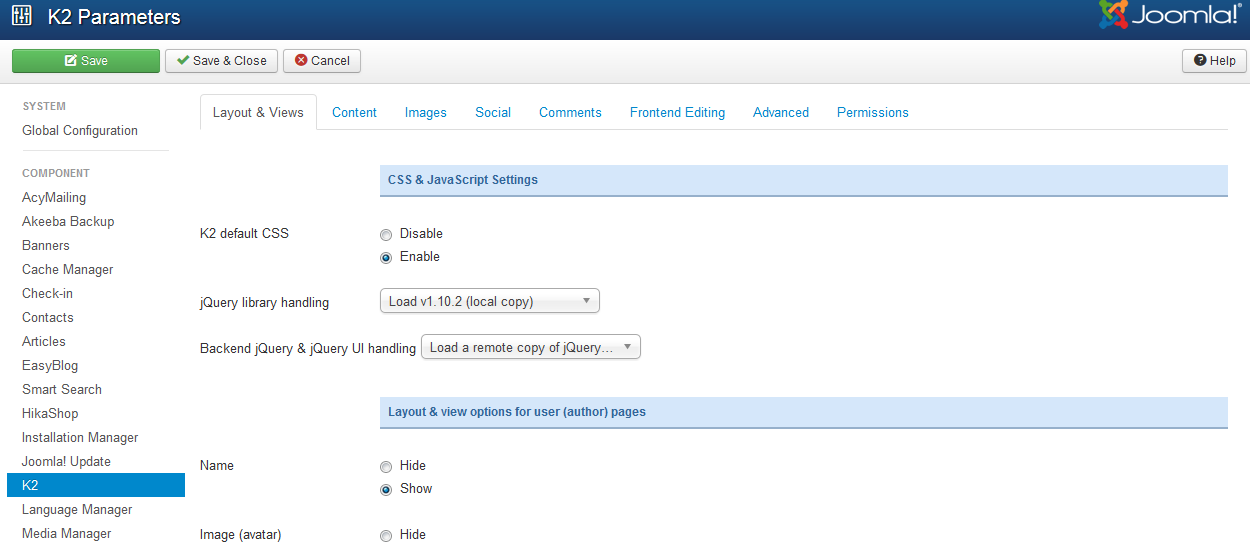
5. Global configuration
Go to System >> Global Configuration >> K2
In this section, you can see 8 tabs as you can see below

In each tab you can configure its parameters. There are so many parameters, I do not want to make you confused and tired by explaining all parameters, take it easy and find out by yourself.
6. K2 Modules
Besides K2 component, there are 5 K2 modules available for you to use: K2 Content, K2 Tools, K2 Comments, K2 User and K2 Users. All K2 modules used on JV Friendly have specific setup.
Let's check K2 modules used in JV Friendly Demo:
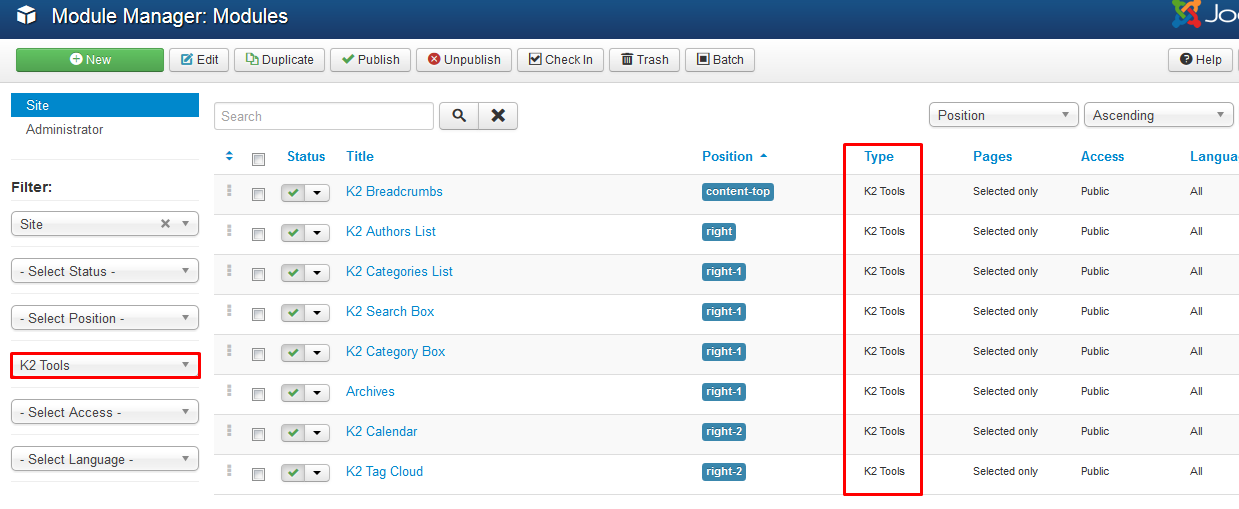
6.1 K2 Tools module
This type of module is a multi-functional module that comes with the following view options: Archive, Authors List, Blog Style Calendar, Breadcrumbs, Categories List (Menu), Category Select Box, Search Box, Tag Cloud, Custom Code. Each one of these view options is accompanied by a set of options which need to be taken into account in order to reach the desired outcome.
Listed in the image below are 8 K2 Tool modules used in our demo:

View: K2 Tools Back-end Settings
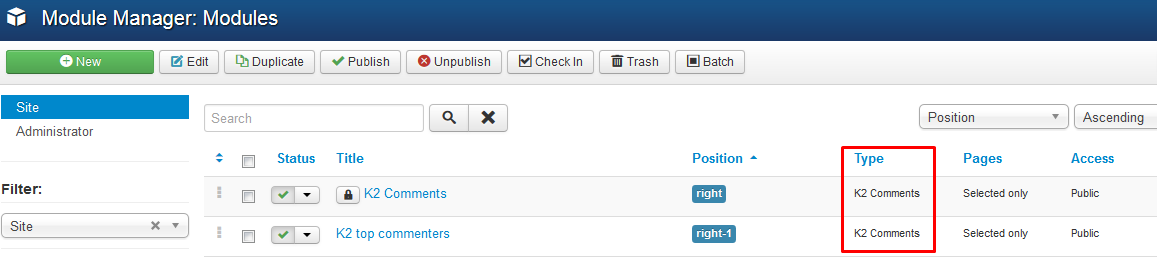
6.2 K2 Comment module
This module is used to show the Latest Comments or Top Commenters. This module, like the K2 Tools module, has options according to the chosen view.
Listed in the image below are 2 K2 Comment modules used in our demo:

View: K2 comment Back-end Settings
6.3 K2 Content module
The K2 Content module, allows a specific number of items filtered by category or specific items, to show with a specified ordering. Some of the available options for the items shown are: Title, Image, Author with author avatar and author description, Intro-text with the option of limiting the text, Tags, Category, Created Date, Read...More, Extra fields, Comment counter.
Below is K2 Content module used in our demo:

View: K2 Content Back-end Settings
6.4 K2 User module
The K2 User module is the equivalent or even better of the Joomla! Login module. Used to display a login box for users, when users are logged in the can see user toolbar, which allows them to perform tasks based on their access rights. Besides post-text, pre-text, login and logout redirections, greeting and name/username display, K2 User module also provides a text for the Greeting message, instead of a default message pre-defined, a user avatar and the option to render a Menu for the logged in users.
Below is K2 User module used in our demo:

View: K2 User Back-end Settings
6.5 K2 Users module
This module shows all or specific number of users with their info (name, avatar, e-mail) and a number of the items they have written.
Below is K2 Users module used in our demo:

View: K2 Users Back-end Settings